Bí quyết sử dụng hình ảnh cho web design và 5 dạng content ảnh phổ biến

Bạn có biết ta có thể phân loại hình ảnh trên website thành tới 5 dạng content ảnh phổ biến?
Một vài dữ liệu thực tế sau sẽ giúp bạn thấy tầm quan trọng của hình ảnh:
- Con người cảm nhận hình ảnh nhanh hơn 60.000 lần so với văn bản.
- Con người chỉ cần khoảng 1/10 giây để có nhận thức chung về hình ảnh
- Những thông tin quan trọng thường được não cố định dưới dạng hình ảnh trực quan ngay cả khi đọc dưới dạng văn bản
- Hình ảnh dễ ghi nhớ bất chấp môi trường xung quanh, còn văn bản phụ thuộc nhiều vào tính đọc
- Hình ảnh lưu trữ tốt hơn trong bộ nhớ dài hạn, nên người dùng xử lý và tương tác trên giao diện nhanh hơn
- Giao diện hình ảnh mang tính toàn cầu và phù hợp với nhiều quốc gia
- Hình ảnh giúp nâng cao thứ hạng website trên công cụ tìm kiếm và đem đến organic traffic
- Hình ảnh phù hợp với những đối tượng gặp giới hạn với chữ, như trẻ mắc bệnh khó đọc
Do đó, có lẽ không cần phải bàn cãi về sự cần thiết của hình ảnh đối với web hoặc app. Nhưng bạn có biết ta có thể phân loại hình ảnh trên website thành tới 5 dạng content ảnh phổ biến? Hãy đọc tiếp.
5 web content phổ biến dạng hình ảnh trong web design
Nội dung web về cơ bản là mọi thứ hiện trên trang và là một phần của trải nghiệm người dùng. Đó là những gì bạn đọc, nghe, thấy, và thao tác trên một website. Trong số đó, hình ảnh không chỉ là yếu tố mang tính thẩm mỹ.
Trong UX/UI, hình ảnh đóng vai trò quan trọng trong việc xây dựng khả năng sử dụng. Hầu hết người dùng web đều cảm nhận hình nhanh hơn chữ, và cũng quét trang để tìm hình trước tiên.
Hơn nữa, hình ảnh hay visual mang tính thông tin và hấp dẫn về mặt cảm xúc, giúp không chỉ truyền tải một thông điệp mà còn cả tính thẩm mỹ. Và có lẽ không thể quên là chúng có ảnh hưởng tích cực đến thứ hạng SEO của trang web.
Tùy thuộc vào mục tiêu thiết kế trang web, team design có thể sử dụng các loại hình ảnh khác nhau sau:
- Ảnh chụp
- Illustration
- Linh vật
- Logo
- Hình 3D
Đọc thêm: Ứng dụng màu sắc trong thiết kế website để xây dựng trải nghiệm tối ưu
Cách sử dụng hình ảnh cho web design
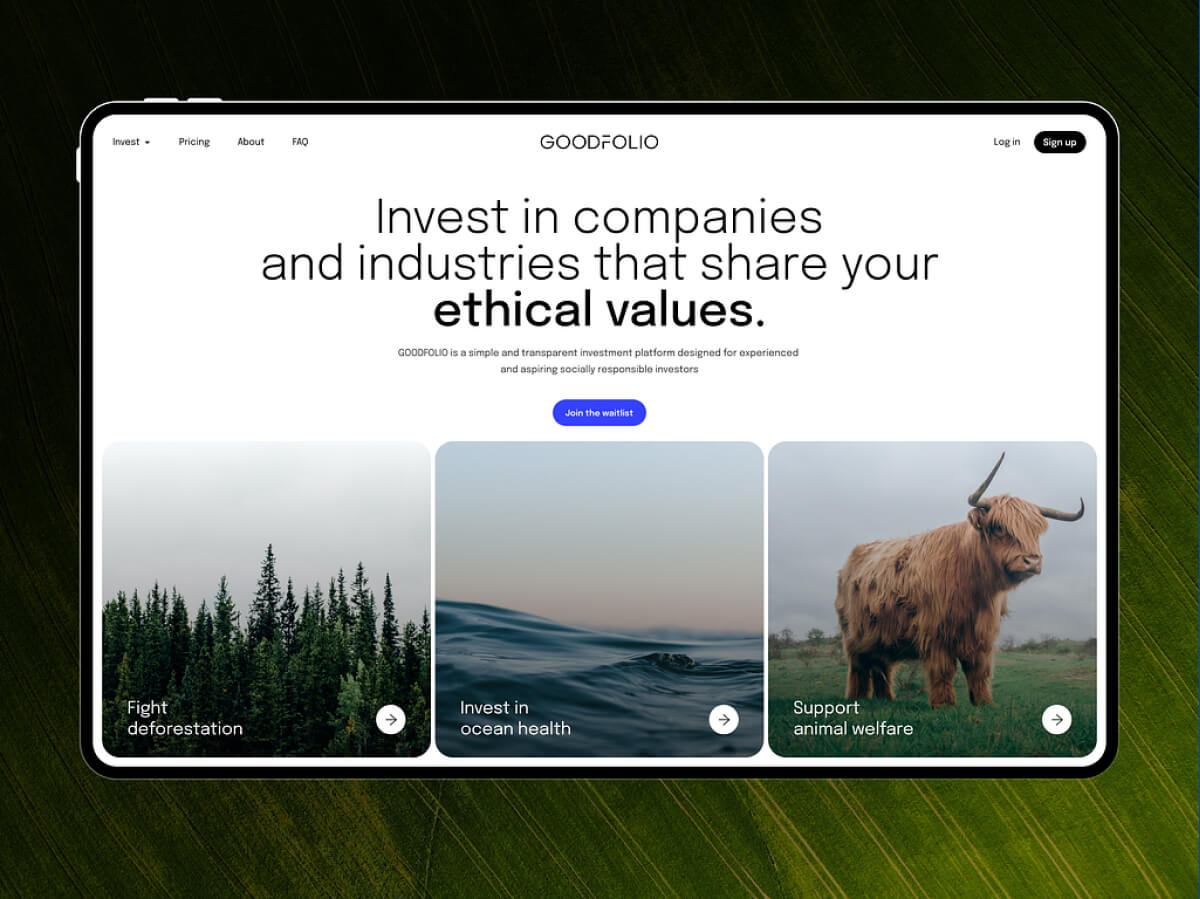
Ảnh chụp

Ảnh chụp có lẽ là lựa chọn phổ biến nhất trong thiết kế website, và được dùng cho nhiều mục đích như:
- Hình chủ đề
- Hình minh hoạ
- Hình sản phẩm
- Hình bài viết
- Hình hero
Ưu điểm lớn nhất của ảnh chụp là khả năng kết nối giữa người dùng website với thế giới thực - nơi có sự sống và sự vật. Hình chụp đã là một phần của cuộc sống con người hàng trăm năm, giúp tạo nên cảm xúc tức thì cho người xem.
Khi sử dụng điêu nghệ, hình chụp chính là nghệ thuật để bạn cân bằng giữa thực tế và thẩm mỹ. Designer sử dụng hình ảnh để tạo nên một phong cách phù hợp đối tượng, và định hướng cảm xúc để dẫn tới hành động.
Để sử dụng ảnh chụp trên website, bạn có nhiều nguồn khác nhau, như mua ảnh stock từ các trang như Shutterstock hay Istockphoto, hoặc tải ảnh miễn phí từ các trang như Unsplash, Pexels. Nếu bạn muốn làm chủ hình ảnh, hãy tự chụp ảnh để có độ phù hợp cao nhất.
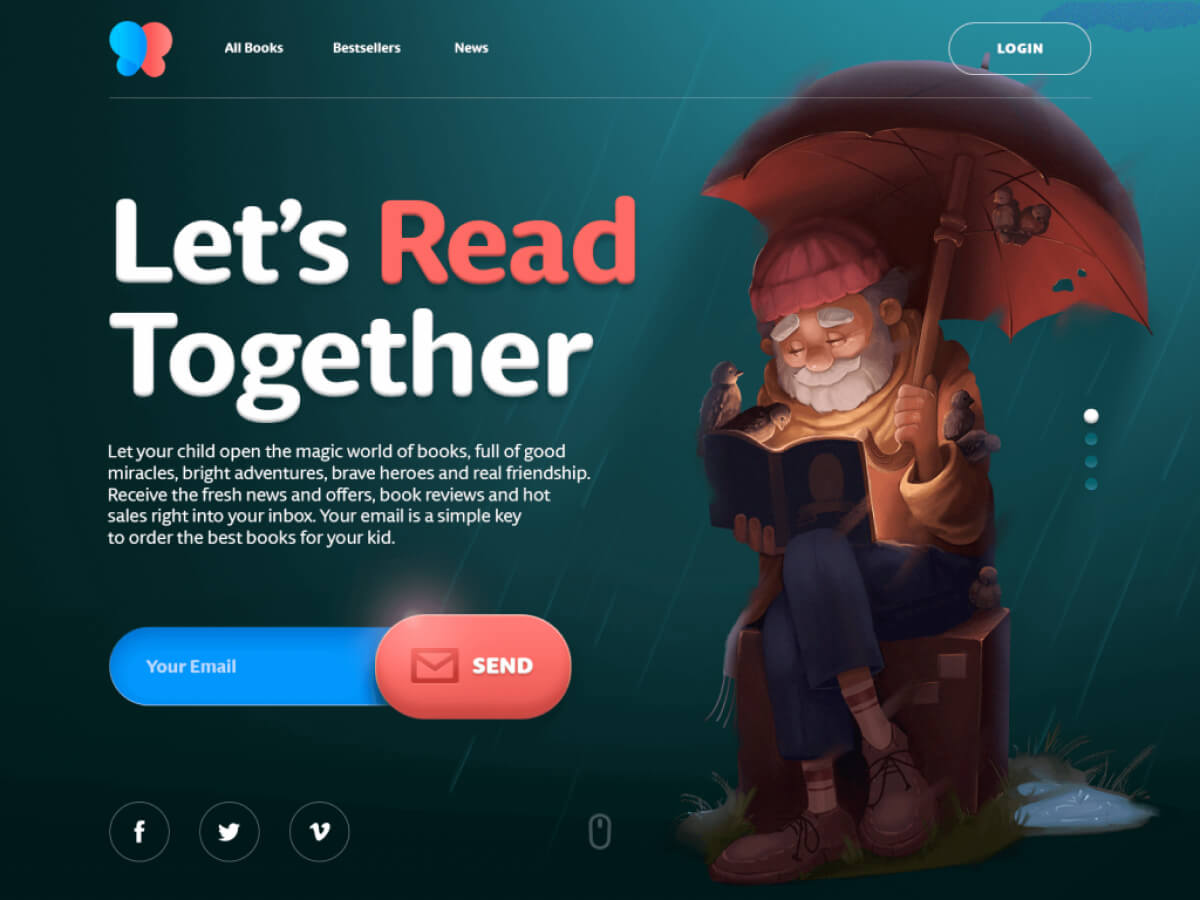
Một trong những xu hướng của web design là sử dụng hình chụp làm hình nền cho chữ, khiến cho thông điệp và cảm xúc phối hợp tốt hơn. Tuy nhiên, bạn sẽ cần chú ý kỹ đến độ tương phản và tính đọc của các thành phần để có kết quả tốt nhất.
Tips sử dụng ảnh chụp cho web design
- Sử dụng hình ảnh chất lượng cao, nhưng tối ưu để không ảnh hưởng tốc độ load trang
- Hãy để ảnh được “thở” với các khoảng trống, đừng dùng quá nhiều chi tiết
- Lưu ý responsive để ảnh hiển thị tốt trên nhiều màn hình
- Hình ảnh là tiếng nói giao tiếp với người dùng, hãy dùng chúng để truyền tải thông điệp và hỗ trợ các phần khác của thiết kế trang
Đọc thêm: Lựa Chọn Hình Ảnh Cho Website Doanh Nghiệp
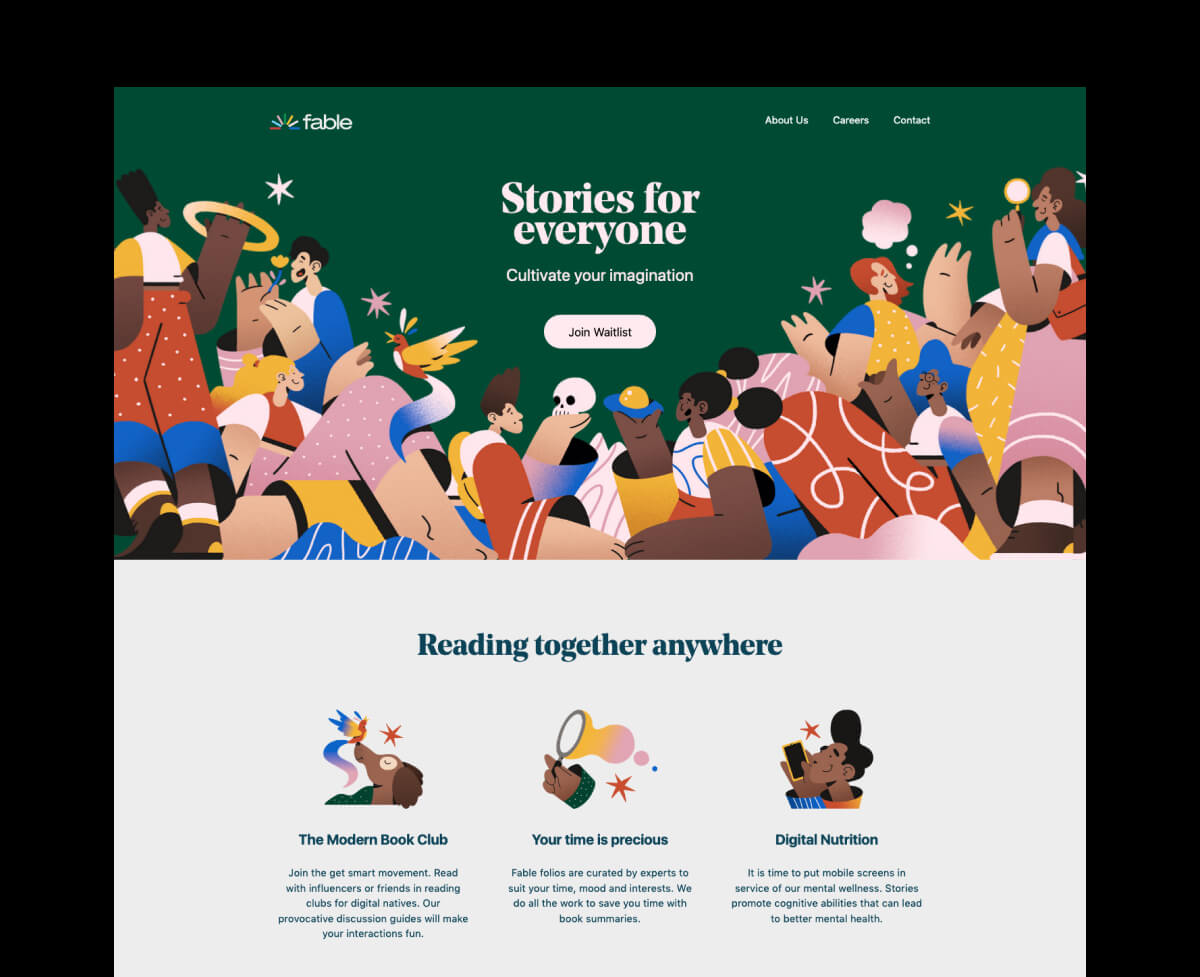
Illustration

Illustration là dạng hình ảnh đồ hoạ máy tính có thể mang nhiều phong cách khác nhau cho nhiều mục đích trên website. Mang sự độc đáo trong các chi tiết, illustration là nền tảng cho sự nguyên bản của trang web, cũng như là cơ hội để designer được thoả sức sáng tạo.
Kết hợp với animation, illustration tạo nên một website sống động và hấp dẫn. Bạn có thể sử dụng illustration trong:
- Ảnh hero
- Ảnh chủ đề
- Các nhân vật giao tiếp với người dùng
- Ảnh bài blog
- Ảnh chương trình khuyến mãi
- Tin nhắn thông báo
- Sticker
- Hình ảnh kể chuyện
- Infographic
- Banner quảng cáo
- Danh mục nội dung
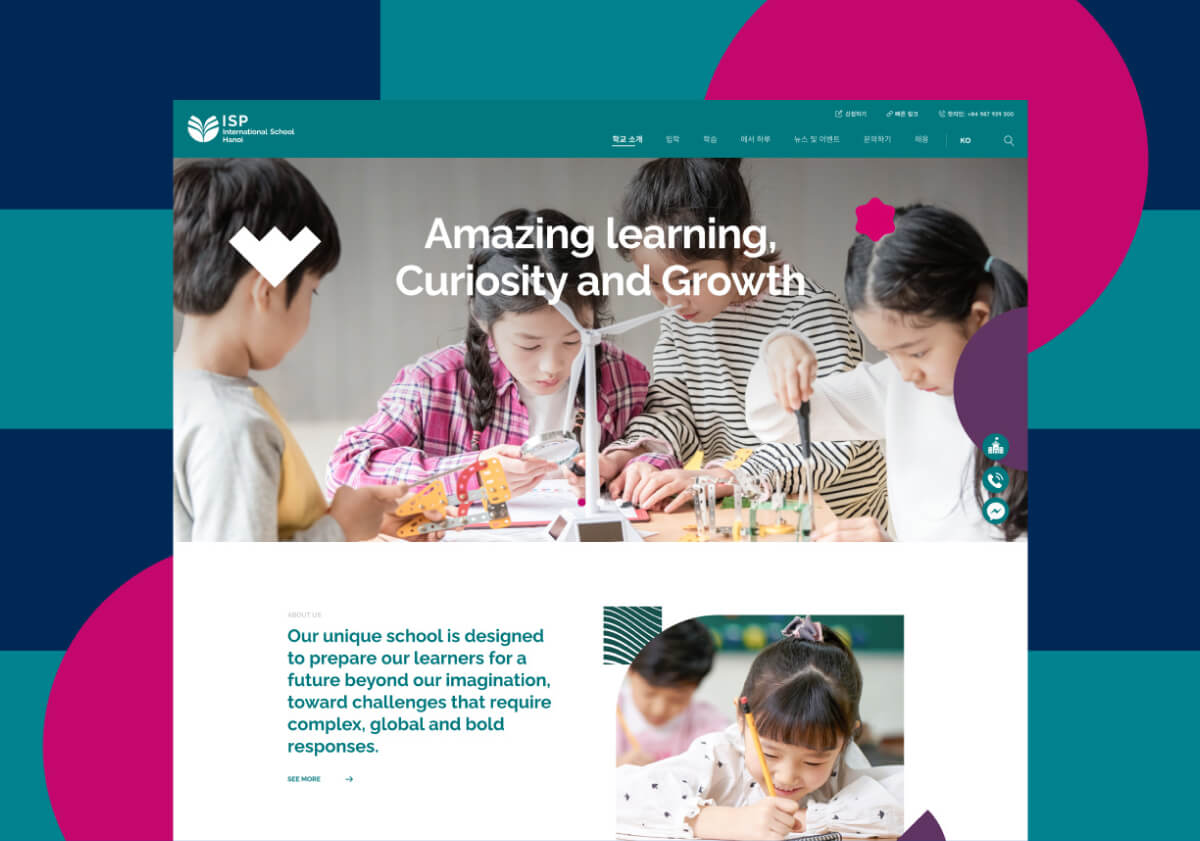
Ví dụ như với website cho Dewey School, chúng tôi sử dụng một bộ custom illustration dạng visual pattern để thể hiện sự sáng tạo của học sinh, sau đó kết hợp với hình ảnh thực tế để truyền tải về không khí học tập cởi mở của ngôi trường quốc tế năng động này.
Đọc thêm: Hình khối trong Thiết kế Web: Tâm lý học và Nhận thức thị giác
Mascot - linh vật

Linh vật là một hình ảnh các nhân hoá được tạo ra để đại diện cho thương hiệu, dịch vụ, hoặc một nhân vật công chúng. Với web design, mascot là một thành phần giao tiếp hiệu quả với người xem.
Bạn có thể thay đổi mascot để phù hợp với thông điệp, như biểu cảm, trang phục, hoạt động,vv, từ đó phản ánh tâm trạng người dùng và hướng dẫn họ qua các cử chỉ thân thiện. Hay có thể nói là có “tính người” hơn?
Trong dự án thiết kế website cho Tony Fruit, chúng tôi đã sử dụng mascot của thương hiệu để đem đến sự tươi mới và vui khoẻ, thể hiện chất lượng của các dòng sản phẩm hoa quả chất lượng cao mà công ty mang tới.
Đọc thêm: Hiểu từ A-Z về Thiết kế Website Responsive
Logo

Logo là một thành phần thiết yếu của thương hiệu, nên cũng là hình ảnh rõ ràng cần có trên website để thể hiện công ty, dịch vụ, cộng đồng, con người, vv. Không có quá nhiều khác biệt trong việc sử dụng logo trên các website, nên bạn có thể cân nhắc các cách sau:
- Đặt logo ở header là một lựa chọn phổ biến vì đây là khu vực người dùng quét qua thường xuyên
- Đừng quá sáng tạo với hành vi khi click vào logo - hoặc là dẫn về hompage hoặc đầu trang nếu là một landing page.
- Hãy cân nhắc thêm animation cho logo khi hover, việc này sẽ khiến cho logo trở nên sống động hơn và thông báo về khả năng tương tác.
Đọc thêm: 4 nhân tố tạo nên thương hiệu doanh nghiệp vững mạnh: Logo, Typeface và font, Image, Style guideline
Hình ảnh 3D

Hình 3D trên website đã trở nên phổ biến trong các năm gần đây, và nhiều sản phẩm còn có độ chân thực cao, giúp cho website trở nên độc đáo hơn. Đặc biệt với ứng dụng của AI, ta có thể sẽ thấy hình ảnh 3D ngày càng được sử dụng nhiều để tiết kiệm chi phí so với ảnh chụp.
Dẫu vậy, bạn vẫn sẽ cần một con mắt thiết kế tinh tường để xác định các áp dụng hình 3D vào website. Và chúng vẫn sẽ đắt hơn so với việc mua ảnh stock có sẵn. Nhưng các model 3D sẽ là lựa chọn tuyệt vời để tạo nên một thiết kế độc nhất với khả năng tương tác cho người dùng.
Bạn đã hiểu hơn về sử dụng hình ảnh cho web design chưa? Nếu thấy bài viết hữu ích, hãy chia sẻ với bạn bè và theo dõi blog Beau thường xuyên nhé.
Đọc thêm: 10 lợi ích của website doanh nghiệp để tăng tính cạnh tranh