Lựa Chọn Hình Ảnh Cho Website Doanh Nghiệp

I. Tổng quan về hình ảnh cho website
1. Định nghĩa về hình ảnh
Hình ảnh là thành tố có tác động trực tiếp vào thị giác của người xem và đóng vai trò lớn trong việc kết luận một thiết kế là tốt hay không tốt. Hình ảnh thu hút sự chú ý và ngay lập tức kích thích một phản ứng tích cực hay tiêu cực từ người xem (tuỳ thuộc vào ảnh). Ngoài việc quyết định ấn tượng ban đầu, hình ảnh còn giúp người xem biết được website họ đang mở có nội dung gì và được truyền tải như thế nào. Nếu sử dụng một cách hợp lý, hình ảnh sẽ giúp doanh nghiệp truyền tải thông điệp chính xác tới người xem trong tích tắc.
Song, việc sử dụng hình ảnh trên website lại không đơn giản. Vì vậy, chúng tôi cung cấp cho doanh nghiệp những quy tắc cơ bản khi chuẩn bị tài liệu ảnh để sử dụng cho website của mình nhằm đưa ra một tiếng nói chung cho đôi bên và giúp quá trình làm việc được dễ dàng và thuận tiện hơn.
2. Các quy tắc cơ bản trong nhiếp ảnh
Phối cảnh trong nhiếp ảnh là một thuật ngữ không còn xa lạ với mọi người. Qua hằng hà sa số những lý thuyết và nguyên tắc, tất cả vẫn phụ thuộc vào tay người chụp để tạo nên những bức ảnh đẹp và thực sự “có hồn”. Song để phá vỡ được những quy tắc, trước tiên ta cần phải thuần thục những quy tắc đó và ứng dụng vào sản phẩm thương mại nói chung cũng như hình ảnh cho website nói riêng. Dưới đây, chúng tôi chia sẻ cho doanh nghiệp một vài quy tắc cơ bản nhất trong nhiếp ảnh, giúp doanh nghiệp hình dung được tác động của hình ảnh lên thị giác người xem, qua đó hiểu được tầm quan trọng của hình ảnh ứng dụng trong thiết kế website.
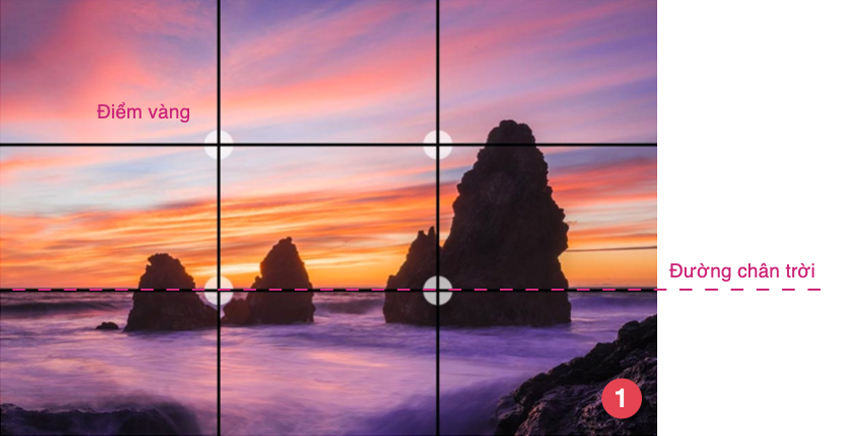
a. Điểm vàng
Quy tắc điểm vàng chia khung hình thành các ô chữ nhật 3x3. Bốn điểm vàng sẽ là các điểm giao, và đường chân trời của ảnh thường ăn nhập vào đường ngang của khung hình, chiếm 1/3 khung hình.
b. Quy tắc tỉ lệ vàng
Tỉ lệ vàng có thể sắp đặt nhiều hướng khác nhau. Ảnh cấu tạo đi theo tỉ lệ vàng sẽ tạo cảm giác điểm tụ tốt. Sẽ khá là khó để ta có thể hình dung ra tỉ lệ vàng bằng mắt thường trong quá trình chụp ảnh, song tập luyện để biến quy tắc này thành phản xạ có thể giúp tạo nên những bức ảnh đẹp.
c. Đường dẫn mắt
Mắt con người có xu hướng nhìn từ trái sang phải, từ trên xuống dưới. Dựa vào lý thuyết cơ bản này, ta có thể sắp đặt bố cục ảnh để dẫn mắt người xem. Quy tắc này không chỉ áp dụng cho nhiếp ảnh, mà còn được áp dụng cho quy tắc thiết kế nói chung.
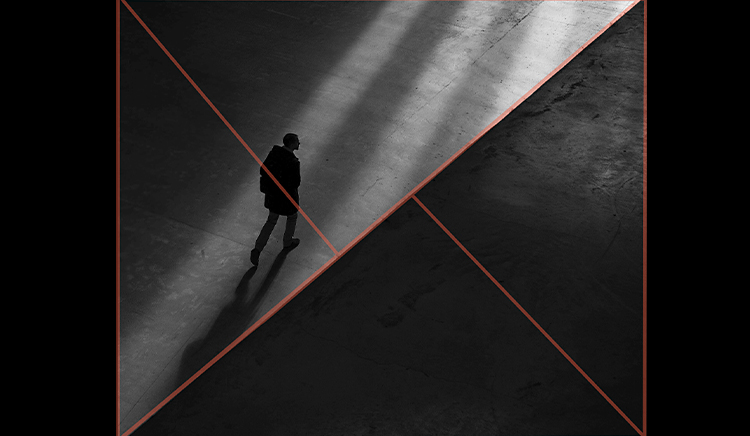
d. Quy tắc tam giác vàng
Quy tắc tam giác vàng về bản chất khá giống với quy tắc điểm vàng, phân chia hình ảnh thành các đường chéo giao nhau. Các đường này tạo nên những hình tam giác. Dựa vào cấu thành này ta có thể sắp xếp được bố cục ảnh và đem lại kết quả đáng kinh ngạc.
II. Định Hướng Hình Ảnh
1. Kích cỡ và dung lượng ảnh
Kích cỡ:
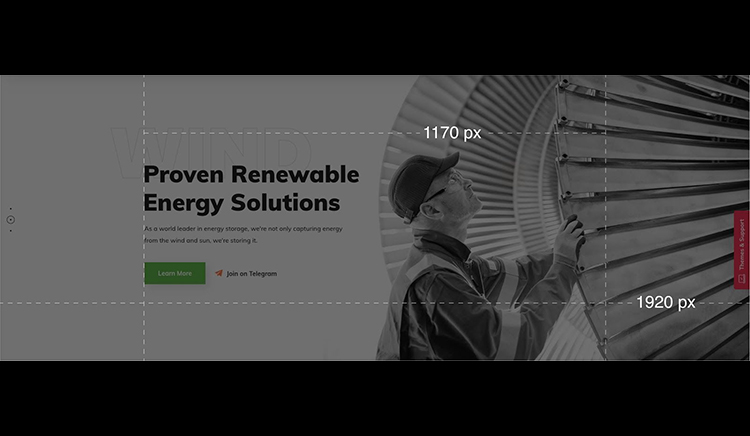
a. Ảnh Tràn nền
Trường hợp ảnh sử dụng cho Cover Banner phải là ảnh có chiều ngang tối thiểu 1920px, kích cỡ chiều dọc tuỳ thuộc vào từng trường hợp cụ thể. Khoảng đặt text an toàn có chiều ngang 1170px, căn đều giữa hình.
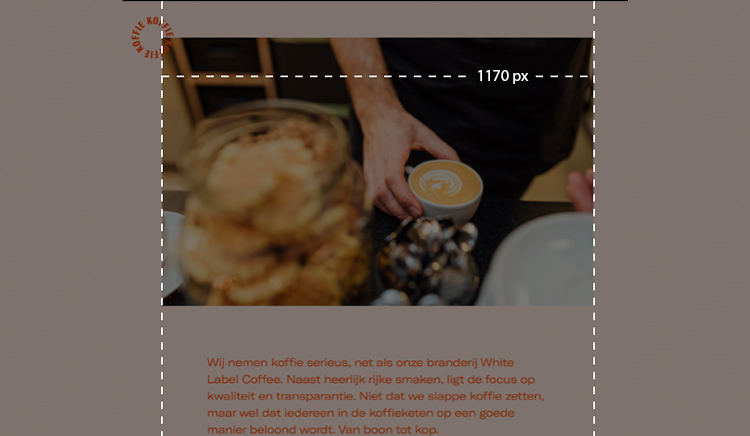
b. Ảnh cố định trong vùng an toàn
Những trường hợp ảnh banner cố định cho vùng an toàn của website (website grid system), ảnh sử dụng cần đạt kích thước chiều ngang tối thiểu là 1170px, kích cỡ chiều dọc tuỳ trường hợp cụ thể.
c. Ảnh thumbnail
Để chỉ chung những ảnh dùng cho các thẻ nội dung hoặc biểu thị cho một hay nhiều nội dung nhất định của website. Không có giới hạn thu hẹp trong việc ảnh đó đặt ở kích thước nào, khổ ngang hay dọc, mà điều đó hoàn toàn tuỳ thuộc vào layout thiết kế trong từng trường hợp cụ thể.
Xem thêm: Những nguyên tắc Gestalt - Khai thác quy luật thị giác trong thiết kế UI
Dung lượng:
Trong quá trình thiết kế website, UI/UX Designer sẽ có nhiệm vụ tối ưu hoá ảnh để đặt lên website, với kết quả mong muốn là ảnh đặt lên website không bị vỡ, mờ, đồng thời vẫn có dung lượng nhỏ nhất có thể, nhằm giúp thời gian loading của website là ngắn nhất. Tuy nhiên, ảnh cung cấp cho UI/UX Designer vẫn cần phải là ảnh chất lượng cao, đáp ứng đủ những tiêu chí sau: ảnh có độ phân giải cao, ảnh đã được xử lí hậu kì, ảnh không phạm vào các quy tắc được liệt kê tại trang Một số nguồn ảnh doanh nghiệp có thể cung cấp hoặc trao đổi để agency tìm kiếm:
- Set-up sản xuất Trong trường hợp cần set-up sản xuất, doanh nghiệp liên hệ trực tiếp với agency để trao đổi.
- Ảnh có sẵn Trong trường hợp doanh nghiệp đã có sẵn kho ảnh, doanh nghiệp cung cấp cho agency để agency chọn lựa và đánh giá ảnh. Nếu còn thiếu ảnh, hoặc ảnh khôngđạt chất lượng —> quay lại TH1.
- Ảnh Stock: Shutterstock, Istockphoto, Unsplash, FreePik, Adobe Stock Graphic Vector: Shutterstock, FreePik, Adobe Stock
2. Khoảng cách an toàn
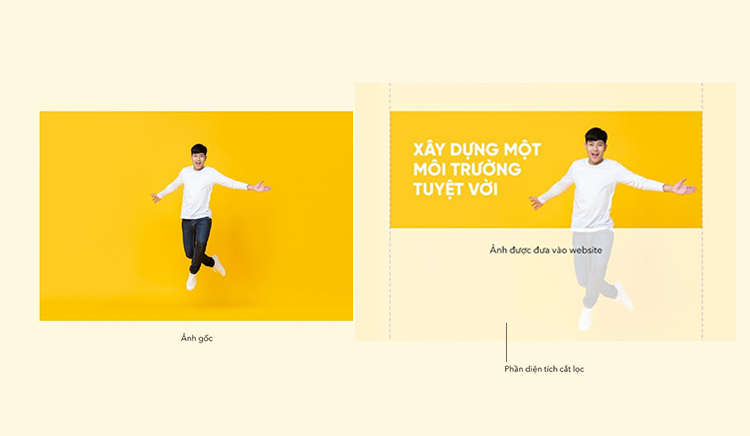
Ảnh sử dụng cho website cần phải có khoảng cách an toàn tính từ cạnh của ảnh tới chủ thể chính. Hay nói cách khác, trong quá trình sản xuất, người chụp ảnh phải chụp ảnh có diện tích nền lớn hơn so với ảnh chụp thông thường. Công đoạn hậu kỳ phải xử lí nền kĩ càng. Mục đích là để UI/UX Designer có thể chủ động căn chỉnh bố cục ảnh trên thiết kế website.
3. Bố cục ảnh
Phân loại bố cục ảnh: bố cục ảnh cần phải được cân nhắc dựa trên các trường hợp sử dụng cho website.
TH1: Chủ thể lệch - bố cục bất đối xứng
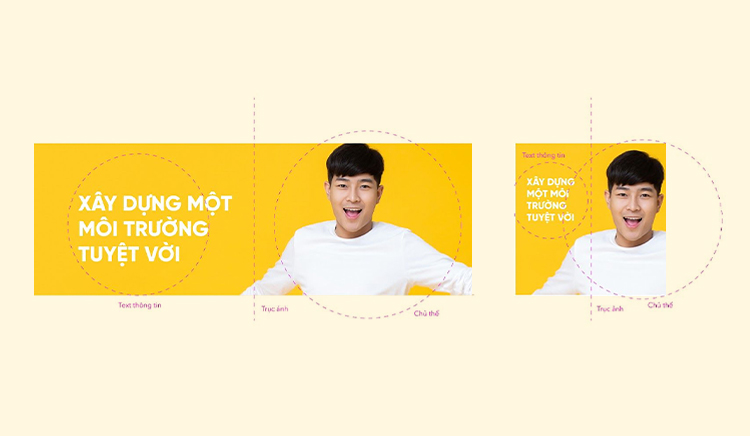
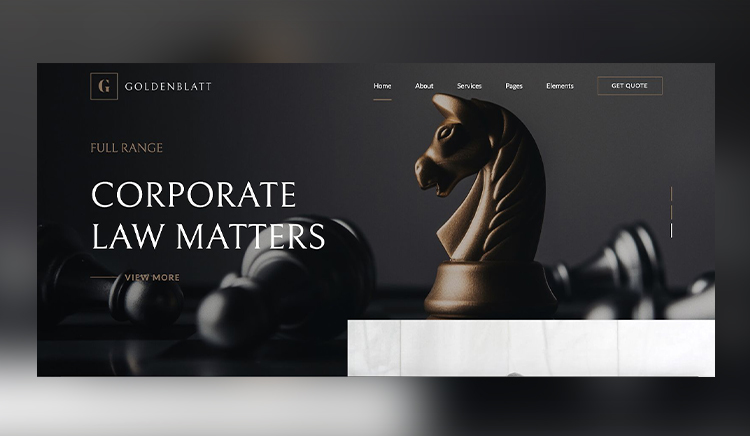
Bố cục chủ thể lệch được ứng dụng trên khổ ảnh ngang hoặc vuông (trường hợp dọc thường ít gặp hơn). Text và ảnh đặt lệch khỏi trục ảnh và bù trừ cho nhau giúp bố cục tổng thể được cân bằng. Phần lớn trường hợp, text sẽ đặt bên trái và ảnh đặt bên phải. Trường hợp ngược lại (text đặt bên phải và ảnh đặt bên trái) cũng được áp dụng, nhưng tỉ lệ sử dụng ít hơn.
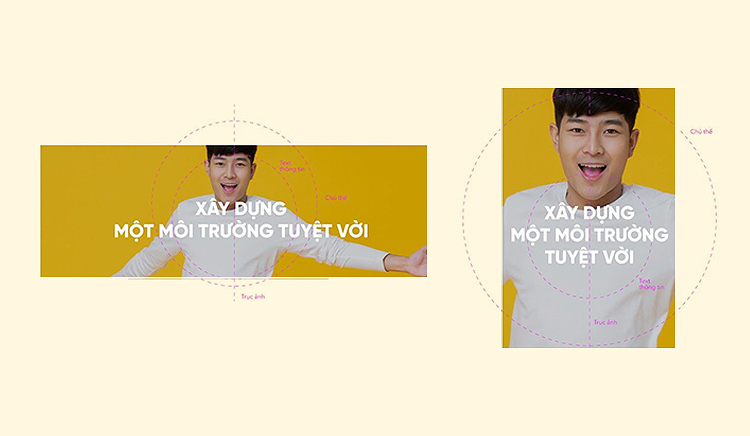
TH2: Chủ thể chính giữa - bố cục đối xứng.
Bố cục chủ thể đối xứng được ứng dụng trên khổ ảnh ngang hoặc dọc. Text và ảnh căn giữa trục ảnh tạo bố cục cân bằng. Khi sử dụng cần lưu ý sử dụng hiệu ứng lên ảnh hoặc chọn ảnh phù hợp để nội dung được nổi bật và không bị dấp dính vào hình ảnh.
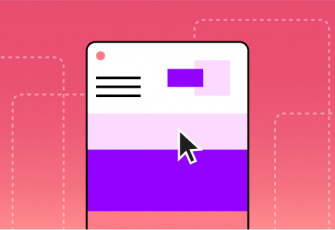
Bố cục ảnh trên layout website:
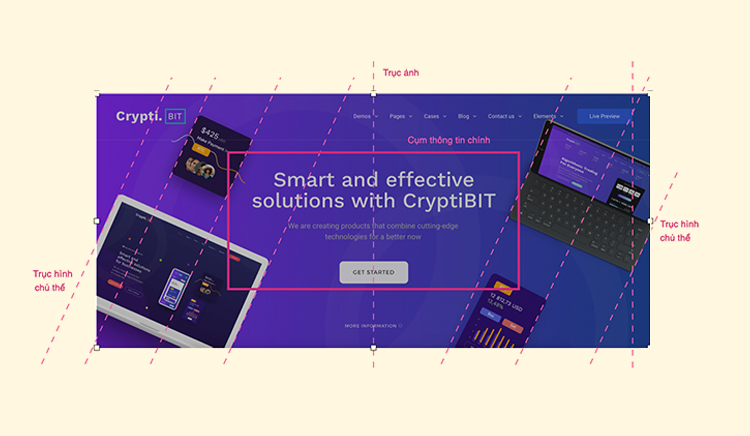
Bố cục ảnh đóng vai trò quan trọng trong việc quyết định tính thẩm mỹ và công năng của website. Trong quá trình xử lí hình ảnh, việc căn chỉnh và sắp đặt hình ảnh hài hoà với bố cục tổng thể của website rất quan trọng.
Ví dụ tại trường hợp này, các trục của chủ thể không được phép nghiêng một góc quá lớn để tránh tạo cảm giác mất cân đối và gây khó chịu cho người xem. Đồng thời, bố cục sắp đặt của ảnh cũng phải tạo khoảng trống và tôn phần thông tin chính lên, giúp hút mắt người đọc vào cụm thông tin trong quá trình thao tác.
4. Cỡ cảnh của ảnh
Về mặt không gian của hình ảnh, cần lưu ý về cỡ cảnh và các lớp của ảnh. Mỗi một cỡ cảnh sử dụng, ta lại cần phải chú ý tới những đặc điểm riêng khi ứng dụng:
a. Ảnh toàn cảnh
Ảnh toàn cảnh cần có chiều sâu không gian tốt, thể hiện bối cảnh và tầm nhìn bao quát của doanh nghiệp.
b. Ảnh trung cảnh
Ảnh trung cảnh được cắt cúp từ đầu gối/eo trở lên, cho thấy một hay nhiều người trong một khung hình. Đây là cỡ ảnh đặc trưng cho ảnh nhân sự của doanh nghiệp.
c. Ảnh cận cảnh
Ảnh cận cảnh hướng tầm nhìn của người xem về một vật, một chi tiết của sự vật, hay một hành động cụ thể. Ảnh cận có nhiều lớp, thường tập trung vào lớp chứa chủ thể và làm mờ các lớp phụ. Ảnh cận cảnh thường mang tính chất biểu trưng cho một giá trị cụ thể mà doanh nghiệp muốn nhấn mạnh.
5. Tông màu ảnh dành cho thương hiệu
=> Thiết kế Logo: Màu sắc nói lên điều gì về Thương hiệu của bạn?
Hình ảnh cũng là một phần của nhận diện thương hiệu. Nội dung hình ảnh phát ra tiếng nói thương hiệu, style của ảnh thể hiện tính cách thương hiệu. Vì vậy, việc tông màu ảnh phản ánh đúng tông màu thương hiệu cũng là điều dễ hiểu. Tính thống nhất là chìa khoá, và hình ảnh trong thương hiệu giúp củng cố tính thống nhất cho thương hiệu Một thương hiệu có một bộ nhận diện thương hiệu đầy đủ, nhưng nếu định hướng hình ảnh cho thương hiệu không thống nhất, đây sẽ là một vấn đề. Việc đồng bộ hoá các yếu tố đồ hoạ của thương hiệu là vô cùng quan trọng. Thương hiệu có tính thống nhất nâng cao trải nghiệm người dùng gấp 3-4 lần và 90% người tiêu dùng mong muốn trải nghiệm của mình được thống nhất qua tất cả các kênh và các điểm chạm.
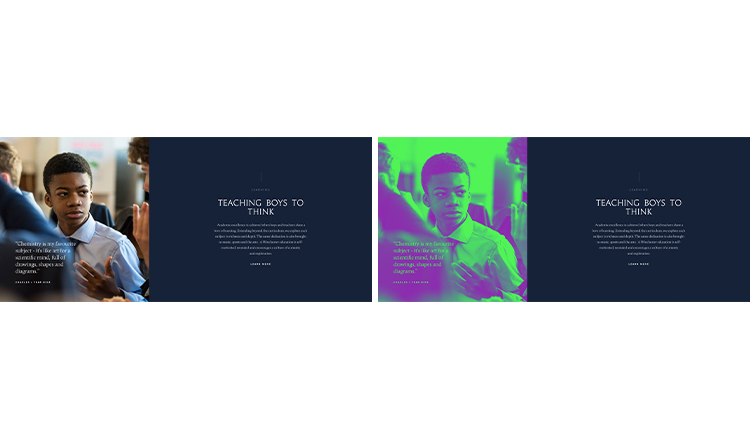
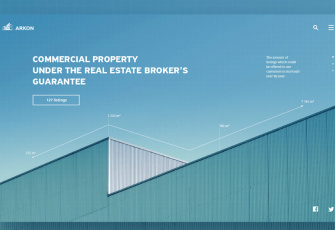
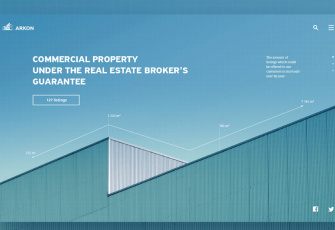
Ví dụ cụ thể trên đây là website cho một trường cao đẳng.
Thương hiệu thuộc mảng giáo dục. Tính chất chung: truyền thống, chuyên nghiệp, tận tâm. Tông màu thương hiệu: trắng, xanh navy. Định hướng hình ảnh cần truyền tải tính trung thực, môi trường chuyên môn, đứng đắn, tạo lòng tin vững chắc về độ uy tín cho người xem. Không nên: Sử dụng hiệu ứng mạnh, thay đổi màu sắc ảnh quá nhiều, quá khác biệt so với tính chất của thương hiệu.
6. Tính liên kết giữa ảnh và nội dung
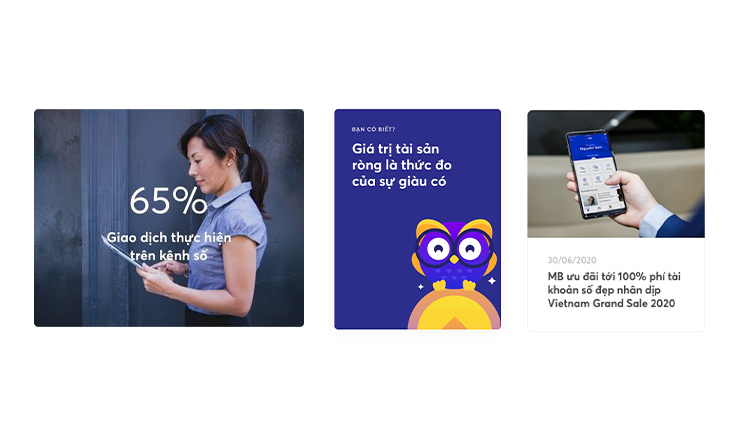
Trong thiết kế website, ảnh và nội dung có tính liên kết chặt chẽ với nhau. Hình ảnh giúp người xem hình dung nội dung website một cách rõ ràng hơn. Ngoài tính liên kết về mặt ý nghĩa, hình ảnh và nội dung còn có tính liên kết về mặt bố cục.
Cover Banner:
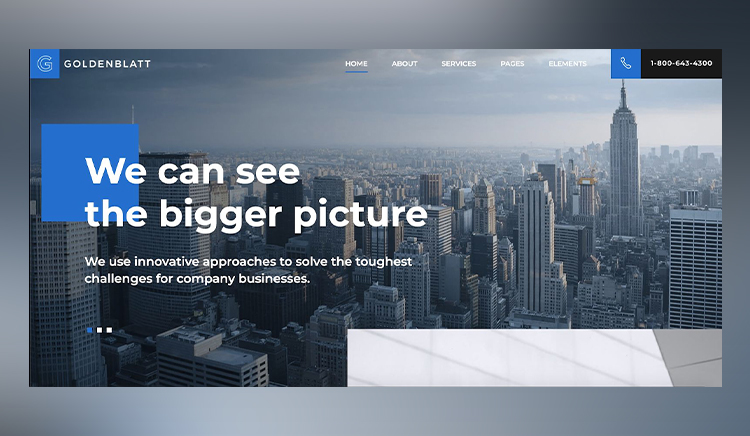
Hình ảnh sử dụng trên cover banner thường được đặt cùng với nội dung text. Text có thể là slogan, câu giới thiệu hoặc mở đầu cho một khấu phần của website, và thường được đặt trên nền ảnh. Vì vậy, ảnh dùng cho cover banner nên có background đơn giản, ít chi tiết, tạo khoảng trống cho text hoặc không gây ảnh hưởng lớn đến độ hiển thị của text.
Ảnh sử dụng cho thẻ nội dung:
Trường hợp thẻ nội dung có ảnh cũng cần có những nguyên tắc để cách đặt ảnh được hợp lý và không bị chồng chéo nhiều lớp thông tin lên một khoảng không gian nhỏ.
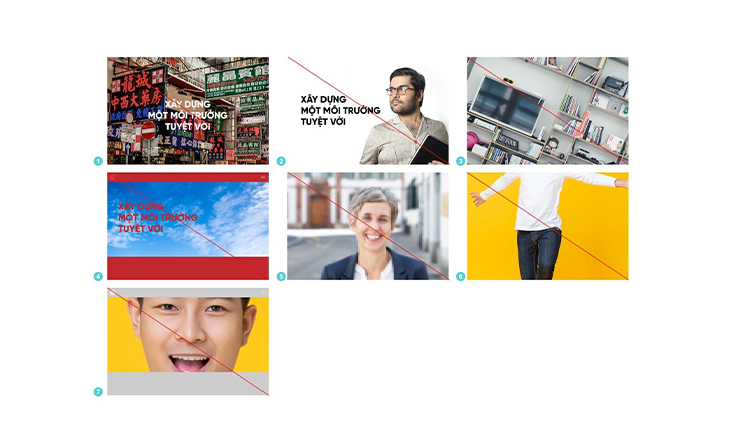
7. Các trường hợp ảnh không đạt chuẩn
Trừ trường hợp người thiết kế có chủ ý đặc biệt với mục đích sử dụng, ảnh chọn lọc cho website cần tránh những trường hợp sau để không gây ảnh hưởng đến trải nghiệm người dùng khi truy cập vào website:
a. Hình có nhiều chi tiết quá phức tạp
b. Hình có vùng biên bị ăn vào nền
c. Các trục hình không hài hoà với bố cục ảnh
d. Sắc độ và màu sắc không hài hoà với thương hiệu
e. Hình ảnh bị nhoè, vỡ
g. Chủ thể bị crop sai
f. Tiêu cự hình quá xa (hoặc quá gần) so với layout của web
III. Nhận thức của người xem hình ảnh
Bản chất ngành khoa học nghiên cứu cách con người xử lý hình ảnh còn tương đối mới mẻ và chỉ xuất hiện cách đây hơn 30 năm. Tuy nhiên các nhà khoa học đều đồng tình với quan điểm, hình ảnh là một yếu tố quan trọng ảnh hưởng tới chúng ta trên nhiều hay thậm chí là toàn bộ các phương diện của cuộc sống. Theo một nghiên cứu, 75% số lượng thông tin được não bộ một người xử lý mỗi ngày là thông tin hình ảnh, một người trưởng thành có thể được tiếp xúc tới 350.000 hình ảnh khác nhau.
Tuy các yếu tố hình ảnh như phân tích ở phía trên là những yếu tố hỗ trợ quan trọng nhưng chúng không phải là tất cả những gì mà chúng ta cần phải chú ý. Mỗi hình ảnh đều chứa những ý nghĩa riêng của chúng dù ít hay nhiều và việc con người phân tích hay xử lý những thông tin hình ảnh đó ra sao là điều mà các nhà làm quảng cáo và truyền thông thực sự cần phải quan tâm. Theo các nhà khoa học, khi một thông tin dạng hình ảnh được mắt người thu nhận, chúng sẽ đi qua hạch hạnh nhân của não hay còn được biết là vùng amygdala. Đây là bộ phận chuyên đảm nhiệm và xử lý các kích ứng về cảm xúc của não bộ. Tiếp sau đó thông tin hình ảnh sẽ được chuyển tới bộ phận xử lý logic của não bộ là visual cortex.
Sự khác biệt chính yếu nhất của 2 giai đoạn trên đó là, đối với vùng não bộ cảm xúc (amygdala) thông tin được xử lý hoàn toàn ngầm một cách vô thức, khi người nhìn tiếp nhận một hình ảnh nào đó, ngay lập tức họ sẽ có những phản ứng cảm xúc như vui, buồn, giận dữ, v...v... đối với hình ảnh mình vừa nhận được. Những cảm xúc này diễn ra một cách nhanh chóng và khó có thể giải thích bằng lời được lý do vì sao họ có những cảm giác như vậy. Ngay sau đó, khi phần thông tin hình ảnh trên được chuyển tới bộ phận tư duy logic, não người bắt đầu bóc tách từng yếu tố của hình ảnh, gắn cho chúng ý nghĩa, và giải thích nội dung, thông tin mà hình ảnh mong muốn truyền tải. Tuy nhiên các nhà khoa học nhấn mạnh, quá trình xử lý hình ảnh của con người có liên hệ mật thiết với trải nghiệm của mỗi cá nhân.
Chuyên gia thiết kế đồ họa người Thuỵ Sĩ Adrian Frutiger giải thích trong cuốn sách của “Symbol and sign” của ông như sau, để một người dịch nghĩa và hiểu được ý niệm của các biểu tượng (ngay cả dưới hình dạng nguyên bản cũng như dạng giản lược của chúng) đòi hỏi họ phải có trải nghiệm tiếp xúc với biểu tượng đó trước đây. Ngay khi chúng ta có phản ứng với bất kì một tín hiệu hình ảnh nào, não bộ thực chất đã lục lại trong kho tàng ký ức của bản thân về chính hình ảnh đó mà ta đã có cơ hội được tiếp xúc trước đây. Tuy nhiên do amygdala là phần não bộ trực tiếp làm việc với cảm xúc nên thứ phản hồi lại không phải là trải nghiệm hay ký ức về sự kiện đã xảy ra mà chỉ còn là cảm xúc mà sự kiện mang lại.
Xem thêm: Tận Dụng Các Mô Hình Nhận Thức Vào Sản Phẩm Thiết Kế P1, Tận Dụng Các Mô Hình Nhận Thức Vào Thiết Kế Sản Phẩm p2
Đây cũng là yếu tố mà khi lựa chọn ảnh, designer cần lưu ý tới những manh mối thị giác (visual clues). Để kích ứng khách hàng với những cảm xúc mà thương hiệu muốn hướng tới, designer cần lựa chọn cẩn thận những chi tiết hay yếu tố mà gắn liền tới tiềm thức của khách hàng về cảm xúc mà thương hiệu lựa chọn. Ví dụ đơn cử cho điều này đó là trong tất cả các quảng cáo liên quan tới sản phẩm thực phẩm FMCG cho các bà nội chợ, hình ảnh mà gần như tất cả các thương hiệu đều sử dụng là cảnh gia đình quây quần đoàn tụ bên mâm cơm với màu sắc sáng sủa, ấm cúng.
Những hình ảnh quen thuộc như vậy đều một phần nào đó kích ứng những cảm xúc tiêu cực trong tâm trí khách hàng, ở đây là những bà nội trợ. Rõ ràng việc không gian sáng sủa phát ra một tín hiệu về sự cởi mở, tự tin, giàu sức sống, trong khi đó màu sắc sáng sủa ấm cúng cũng tạo ra cảm giác gần gũi, thân thiện và phần nào đó vui tươi hơn, đây cũng chính là lí do chúng ta luôn cảm thấy an toàn và khoái chí trong một ngày trời nắng đẹp và có cảm giác u buồn hay thậm chí là thiếu an toàn khi đi vào những nơi tối tăm, hoang vu.
Trong khi đó, bộ phận visual cortex sẽ xử lý thông tin hình ảnh dưới góc độ logic hơn, đây là phần não sẽ xác định các yếu tố, đặc điểm tương đồng, xếp chúng vào một tập xác định, hay so sánh những điểm khác biệt giữa các yếu tố thị giác. Nói một cách tổng quát nhất, đây là phần não giúp chúng ta giải nghĩa hay đưa ra những nhận định liên quan tới hình ảnh dựa vào việc tổng hợp những chi tiết và yếu tố bên trong hình ảnh đó.
Trong nghiên cứu về nhận thức của con người về hình ảnh ứng dụng trong Quảng cáo và truyền thông, tác giả Steven J. Andrews miêu tả bộ não như một cỗ máy xử lý thông tin luôn thèm khát việc giải nghĩa và lấp trống những khoảng hở về thông tin. Đây cũng chính là lý do mà chúng ta hoàn toàn có thể hiểu được ý nghĩa của các phân cảnh phim dù có khoảng cắt ở giữa những phân cảnh đó nhờ não bộ đã tự lấp đầy những khoảng trống về thông tin đó bằng chính những hình ảnh và trải nghiệm từ bản thân để khiến toàn bộ mạch truyện giữ được sự mạch lạc và có ý nghĩa.
Đây cũng là yếu tố mà designer hay thương hiệu nên biết và vận dụng trong việc sử dụng hình ảnh nhằm truyền tải thông điệp. Phần hay nhất và cũng tạo ra nhiều hứng khởi nhất cho người xem không phải là phần tiếp nhận những phần thông tin họ đã biết hoặc được thương hiệu cung cấp. Yếu tố khiến hình ảnh hay quảng cáo thu hút, tạo hứng thú cho người xem lại đến từ bên trong bộ não của khách hàng, quá trình mà họ xử lý thông tin cụ thể hơn đó là việc khách hàng khám phá và kết nối giữa những thứ họ đã biết với những thứ họ chưa biết.
Đây cũng là cách mà chúng ta có thể liên kết được cảm giác hạnh phúc, sum vầy với lon nước ngọt có ga hay nguồn năng lượng dồi dào. Trên thực tế, những liên kết cả về cảm xúc lẫn ý nghĩa như vậy diễn ra một cách chớp nhoáng và chúng ta vẫn liên tục thực hiện lên tới 3000 liên kết như vậy mỗi ngày.
Qua những phân tích trên về cách xử lý thông tin của con người, marketer và designer nên lưu ý tới những hiểu biết chung của khách hàng mà ta đang muốn hướng để lựa chọn hình ảnh phù hợp hơn nhằm truyền tải tối ưu hơn thông điệp và cảm giác mà chúng ta muốn.