Kiểm soát thiết kế của bạn với góc nhìn trục Z trong thiết kế phẳng

I. Lời mở đầu
Chúng ta đang sống trong không gian có ít nhất 3 chiều (thậm chí tới 11 chiều theo Stephen Hawking). Nhận thức được thế giới dưới con mắt đa chiều quả thực là một điều thú vị trong cuộc sống, vì nó giúp chúng ta cảm nhận và hiểu mọi thứ rõ ràng, cụ thể hơn. Không gian 3 chiều trong Toán học được mô tả bằng hệ trục Oxyz, tuy nhiên trong đời sống hàng ngày, khi không còn những khái niệm Toán học và con số toạ độ, chúng ta thường sử dụng chiều dài, chiều rộng và chiều sâu để nói về sự vật xung quanh mình.
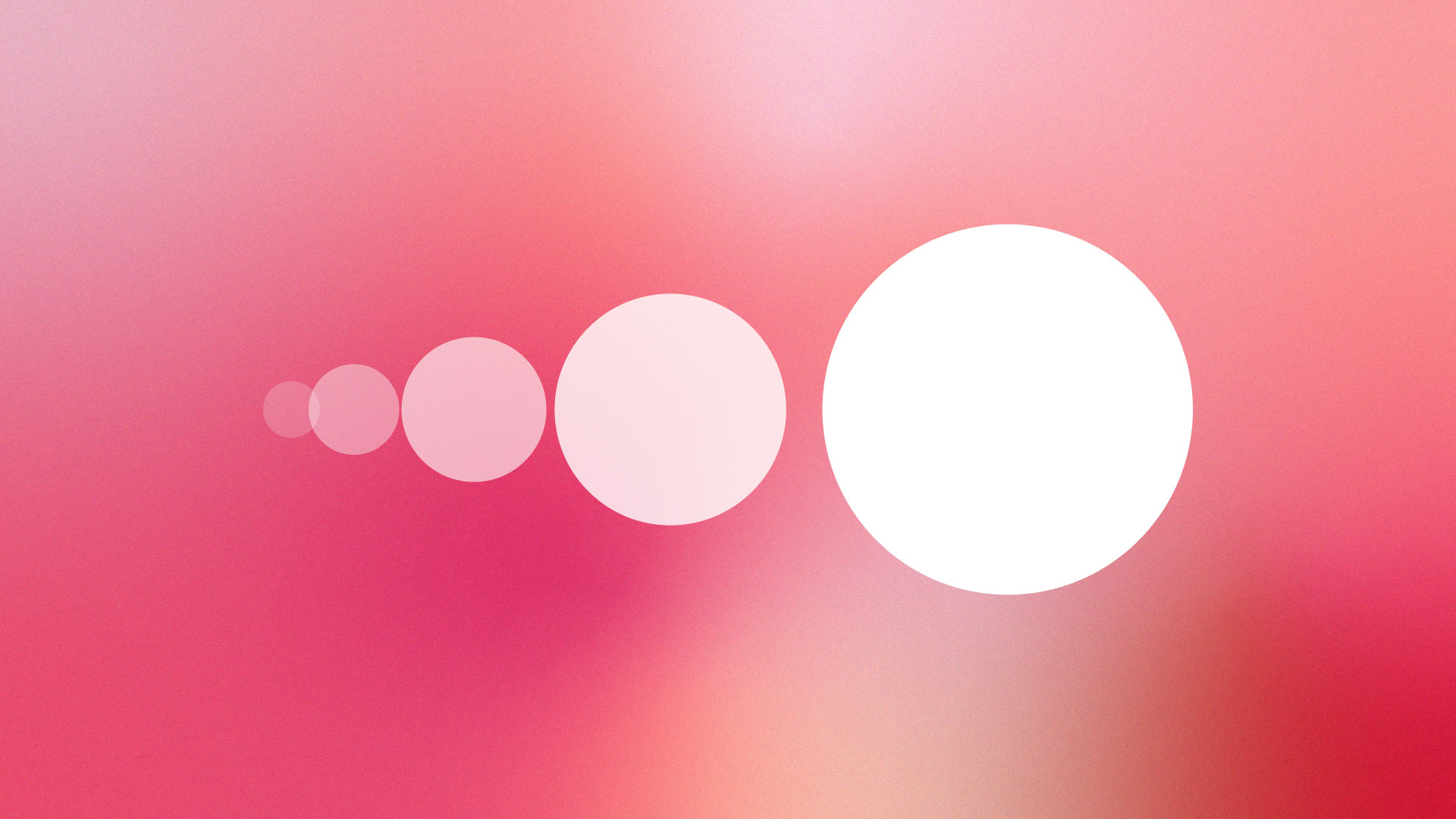
Trong đời sống ngày nay, con người ta dành rất nhiều thời gian “nhìn” thế giới thông qua màn hình điện thoại hay máy tính. Tất cả hiện ra trên một mặt phẳng, thông qua những cú Click hay những cái lăn chuột. Như vậy chiều sâu của không gian đã biến đi đâu? Nó đã bị lược bỏ khi hiển thị phẳng, khiến mọi hình ảnh trước mắt bạn không còn độ “nổi khối”, không còn khoảng cách, tất cả như bị ép dính vào nhau. Tuy nhiên, khi xem một bức tranh phong cảnh núi non trùng điệp, bạn có cảm nhận được không gian ấy không, hay tất cả chỉ còn là những mảng màu bệt? Chắc chắn trong tiềm thức chúng ta sẽ hình thành những ý niệm về độ sâu, về khoảng cách khi quan sát bức tranh ấy. Và ý niệm này sẽ rõ ràng hơn khi “chiều sâu” được mô tả một cách trực quan hơn, như trong những tấm ảnh “xoá phông” với chủ thể nổi bật và background mờ mịt. Trên một khía cạnh kém rõ ràng hơn, thì trong bức tranh dưới đây cũng ẩn chứa sự mô tả độ sâu đầy tinh tế chứ không đơn giản chỉ là chuỗi những chấm tròn.

Những chấm tròn với kích thước tăng tuyến tính
Như vậy, có thể nói rằng bằng cách này hay cách khác, không gian 3 chiều nói chung và đặc biệt là chiều sâu nói riêng vẫn tồn tại ngay cả trong những thiết kế phẳng 2 chiều, và nó được biết đến dưới thuật ngữ “Visual depth”. Trong ngành thiết kế đồ hoạ cũng như thiết kế web, khéo léo sử dụng Visual depth để tạo ra ảo giác về mặt không gian sẽ góp phần tạo nên sự tin cậy ngay từ trong tiềm thức cho người xem, gián tiếp điều tiết cảm xúc của họ khi đứng trước bản thiết kế. Khi đã làm được điều này, designer sẽ làm chủ được những tác phẩm của chính mình.
II. Sơ lược về không gian 3 chiều và luật xa gần
Những ý niệm về việc thể hiện không gian ba chiều trên 1 mặt phẳng thông qua những đường nét phối cảnh tuyến tính được phát triển như một kĩ thuật kiến trúc vào thế kỉ XV tại nước Ý - trung tâm của thời kì Phục Hưng, bởi cha đẻ của kiến trúc Phục Hưng Filippo Brunelleschi và kiến trúc sư Leone Battista Alberti. Bằng việc ứng dụng toán học, họ đã phát minh ra hệ thống phối cảnh dựa theo tỉ lệ, đánh dấu bước ngoặt quan trọng trong sự phát triển của chủ nghĩa hiện thực bằng hình ảnh.

Điểm tụ thu hút ánh nhìn vào tâm ảnh
Những quy tắc phối cảnh được áp dụng vào mọi lĩnh vực nghệ thuật: tranh phong cảnh, tĩnh vật, chân dung, hình hoạ, điêu khắc, vv… Nếu chỉ dừng lại ở góc độ lí thuyết thì mọi thứ dường như rất mơ hồ và sẽ chỉ trực quan hơn khi áp dụng vào thực tế. Trên thực tế, nền tảng của luật xa gần dựa trên đặc điểm nhận thức thị giác của con người, là cách não bộ thông qua thị giác tiếp nhận hình ảnh và xử lí chúng. Có 3 đặc điểm thiết yếu như sau:
- Kích thước vật thể sẽ trở nên nhỏ hơn khi vật thể lùi ra xa người quan sát. Vật thể càng xa sẽ cho cảm giác kích thước càng nhỏ và ngược lại.
- Các vật thể ở gần người quan sát sẽ cho cảm giác lớn hơn các vật thể ở xa hơn, và tuỳ góc nhìn cũng như cách sắp đặt, vật thể ở gần có thể che khuất vật thể ở xa.
- Các đường thẳng song song sẽ cho cảm giác hội tụ ở vô cực - điểm này trong tiếng Anh gọi là Vanishing point, còn trong tiếng Việt nó chính là “điểm tụ”.
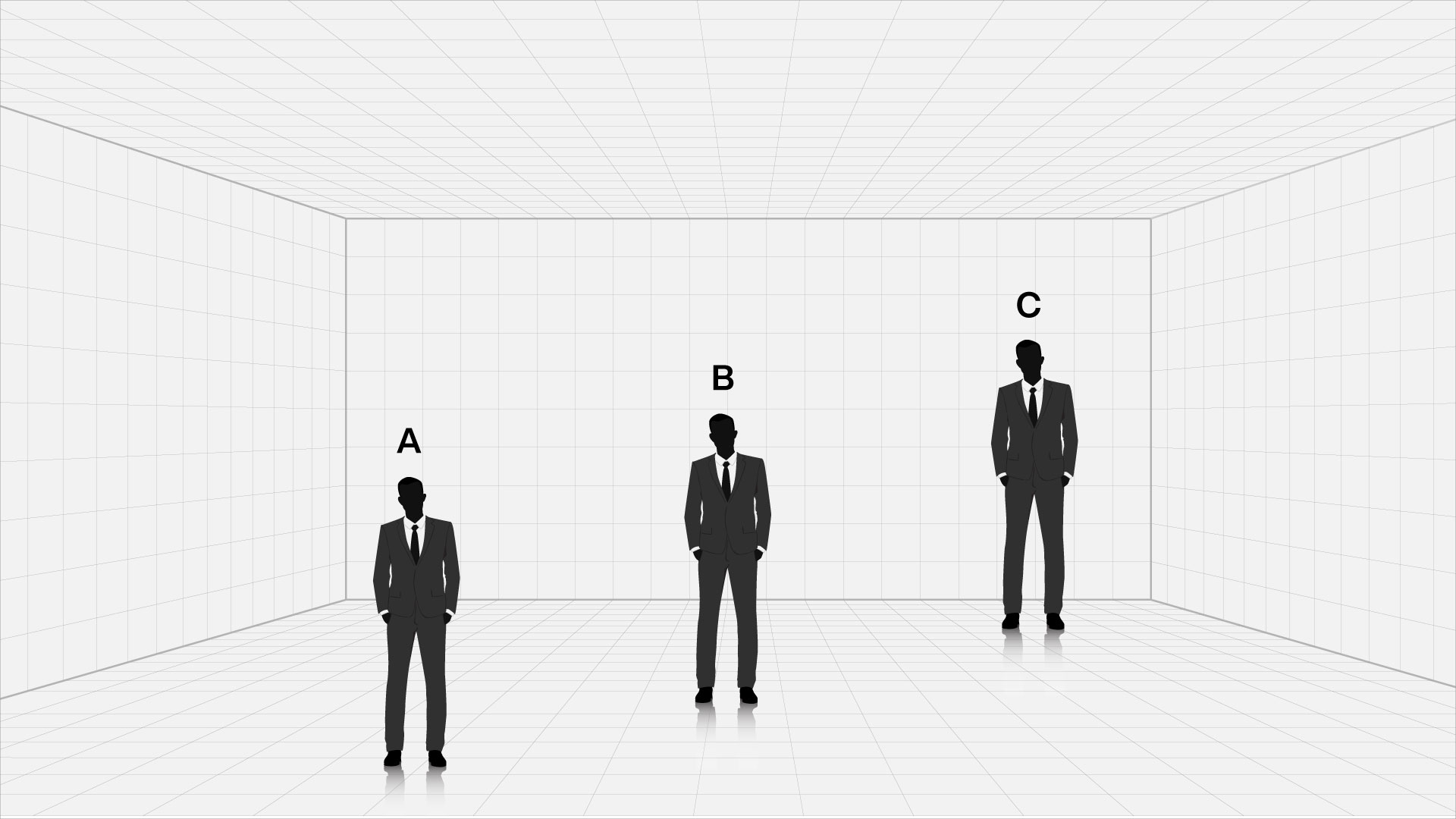
Trong Hình 3 dưới đây, 3 hình người A- B -C có kích thước bằng nhau đặt tại 3 vị trí khác nhau. Chiếu theo các đường dẫn trong hình, thì người C có vẻ như đang ở gần điểm tụ nhất. Khi tiếp nhận hình ảnh này, trong tiềm thức ta sẽ bắt đầu phân tích: 2 hình ảnh trông có vẻ bằng nhau, vậy cái nào ở xa hơn thì kích thước thật của nó sẽ lớn hơn cái còn lại. Chính vì thế, não bộ sẽ bị đánh lừa rằng C có kích thước lớn hơn A.

Ảo giác về kích thước vật thể khi đặt tại các vị trí khác nhau
III. Những yếu tố ảnh hưởng đến Visual depth
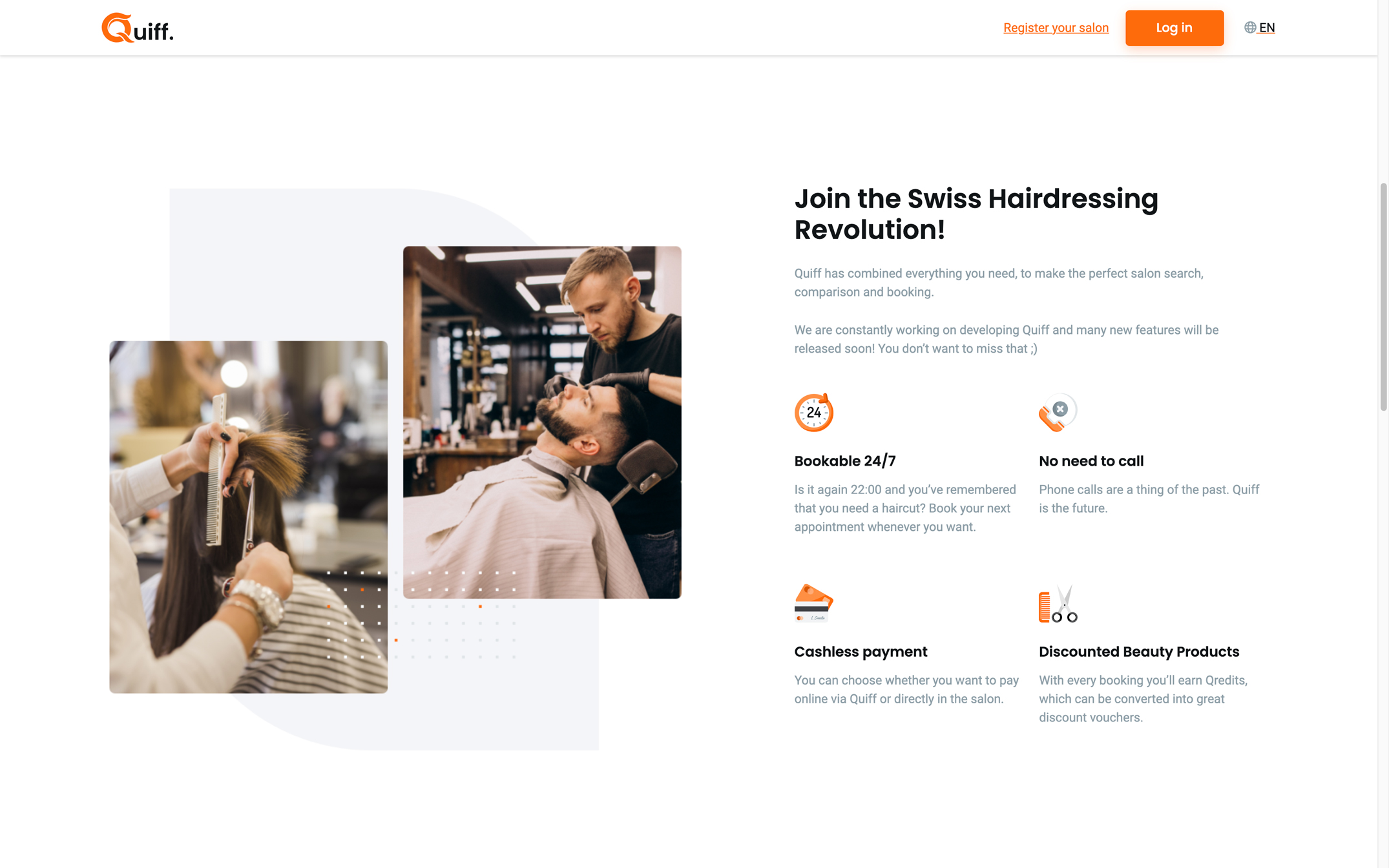
1. Vị trí đặt vật
Vị trí vật thể là yếu tố trực tiếp tạo ra chiều sâu trong khung hình. Dễ thấy nhất chính là các thiết kế thể hiện rõ việc chồng lớp các layer: layer ở trên (đứng trước) sẽ che bớt 1 phần layer ở dưới (đứng sau). Như trong Hình 4 dưới đây thể hiện rất rõ layer dưới cùng là bức tranh đường phố mờ ảo, kế tiếp trên nó là layer chữ “Blk Mdre” nằm dưới layer minh hoạ người đàn ông áo đỏ, và trên nữa là layer chữ “Visual Arts Studio’.

Cảm nhận Visual depth thông qua việc chồng layer
2. Kích thước
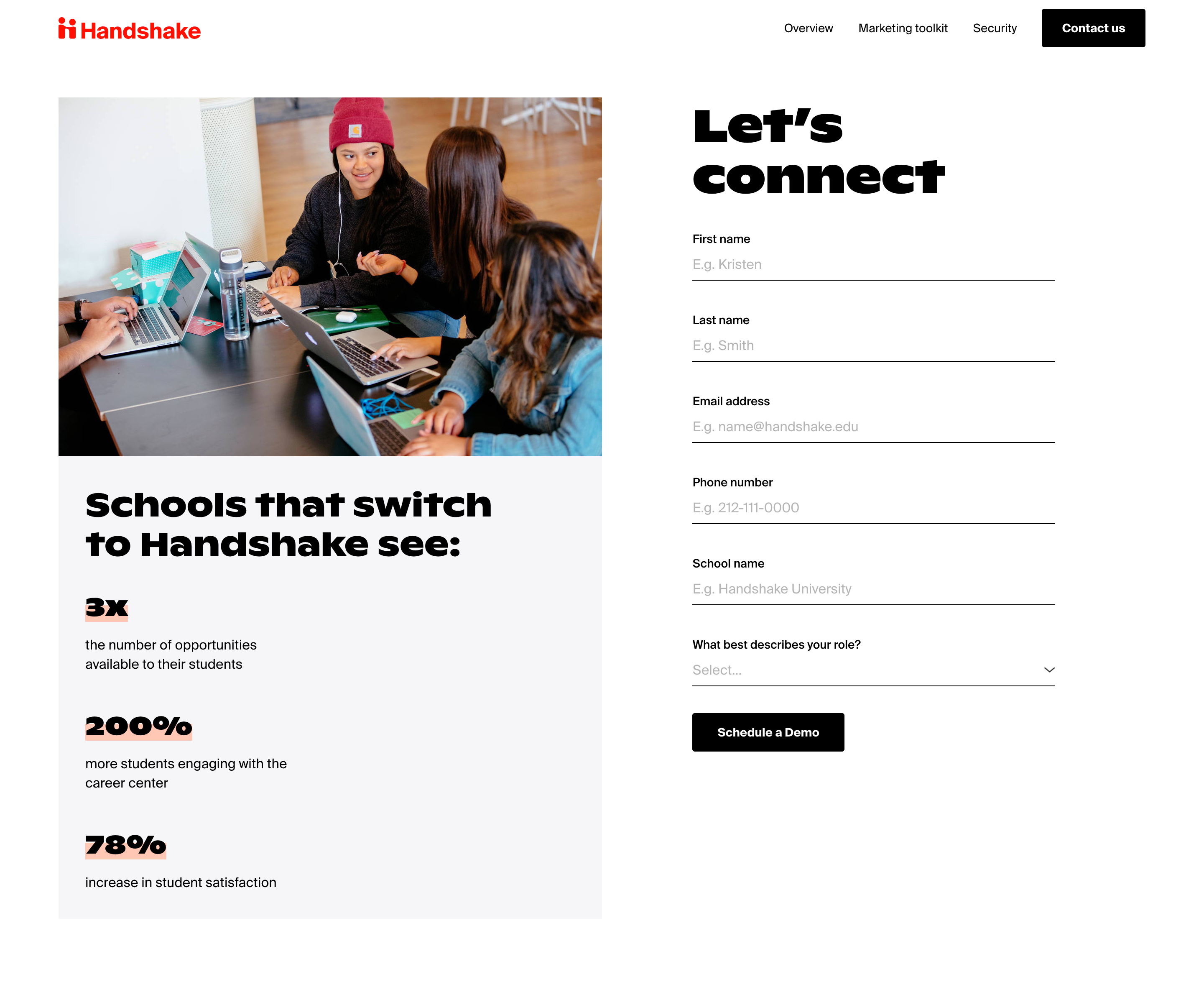
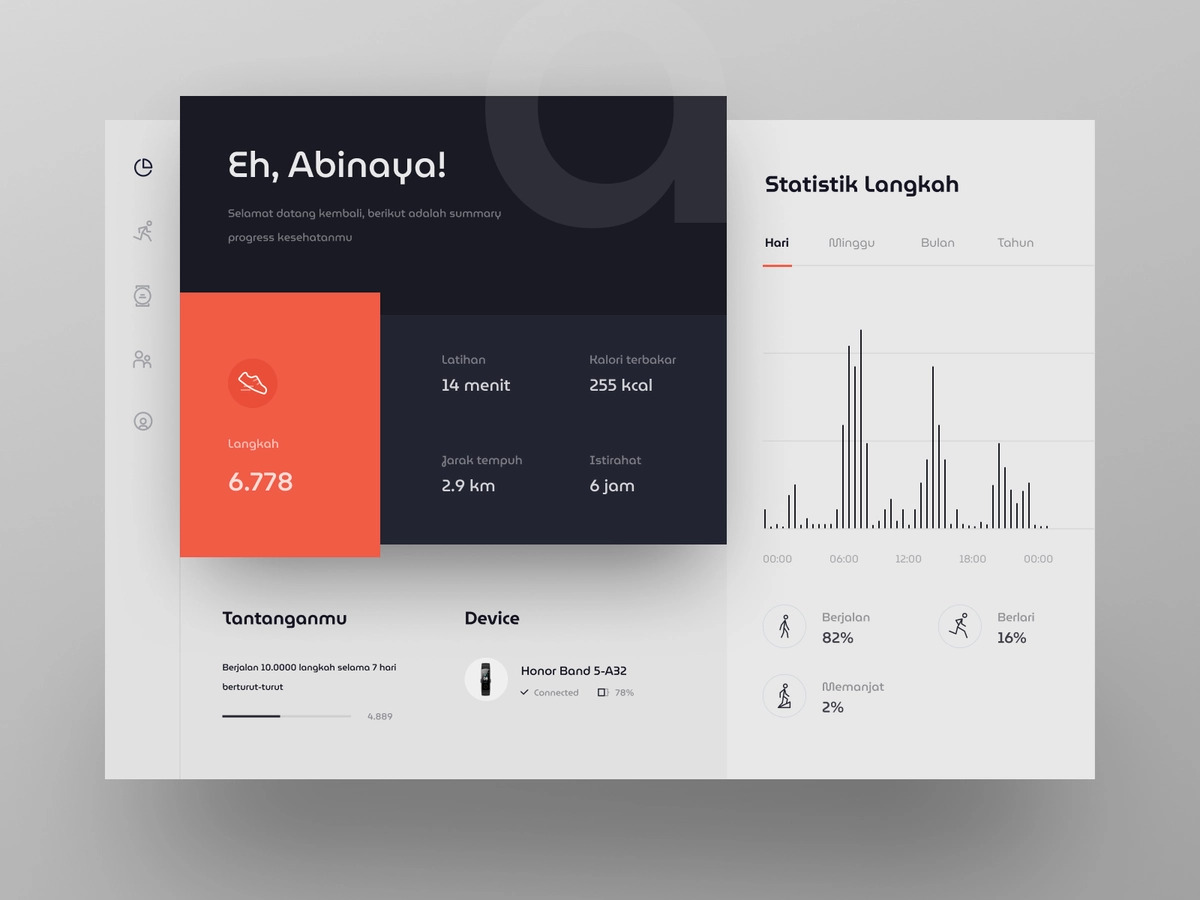
Như đã đề cập ở phần trước, kích thước của hình ảnh vật thể mà não bộ tiếp nhận được sẽ thay đổi tuỳ vào vị trí đặt vật. Bên cạnh đó, visual weight cũng ảnh hưởng tới việc element nằm ở lớp trên hay dưới. Trong một Frame hình không thể hiện rõ các đường dẫn hay điểm tụ, phần lớn các element có kích thước lớn hơn hoặc visual weight nặng hơn sẽ cho cảm giác nổi lên trên. Trong ví dụ minh hoạ dưới đây, mặc dù phần description có kích thước không hề nhỏ nhưng tỉ trọng về mặt thị giác của nó khá thấp vì được dùng với màu xám, nhẹ hơn nhiều so với phần title hay Button đang dùng với màu trắng tuyệt đối #FFFFFF, vậy nên khi chiếu các element theo điểm tụ là center point của màn hình thì Title và Button là 2 lớp ở trên cùng, còn Description bị đẩy xuống dưới.
Element ở layer trên cùng sẽ có kích thước hoặc visual weight lớn
Tuy nhiên khi điều tiết khối lượng element cũng cần chú ý vị trí của nó. Như trong phần bên trái thiết kế trong Hình 6 dưới đây, những con số được in đậm nằm quá gần phần biên của ô xám dưới nó vẫn được xem là phần nền, phần chân đế, dẫn đến cảm giác chênh vênh về vị trí các element này. Các element như vậy rất dễ gây cảm giác “rớt” ra khỏi nền nếu đặt quá sát lề. Bản chất phần nền xám này cũng là 1 mặt phẳng, vì vậy khi đặt element lên nó cũng cần xem xét mọi yếu tố như khi thiết kế toàn màn hình, tránh tình trạng “đứt gãy” liên kết giữa các element với nhau.

Element có visual weight lớn cần đặt ở vị trí phù hợp
3. Ánh sáng
Trong thiết kế 2D nói chung và thiết kế web nói riêng, ánh sáng là một phần không thể thiếu. Bản chất ánh sáng là 1 sóng hạt có cường độ giảm dần khi lùi xa nguồn sáng. Dựa vào nguyên lí này, khi quan sát các thiết kế 2D chúng ta có thể cảm nhận được sự xa-gần thông qua việc đánh giá mức độ rõ ràng của Element khi nó được “soi sáng”.

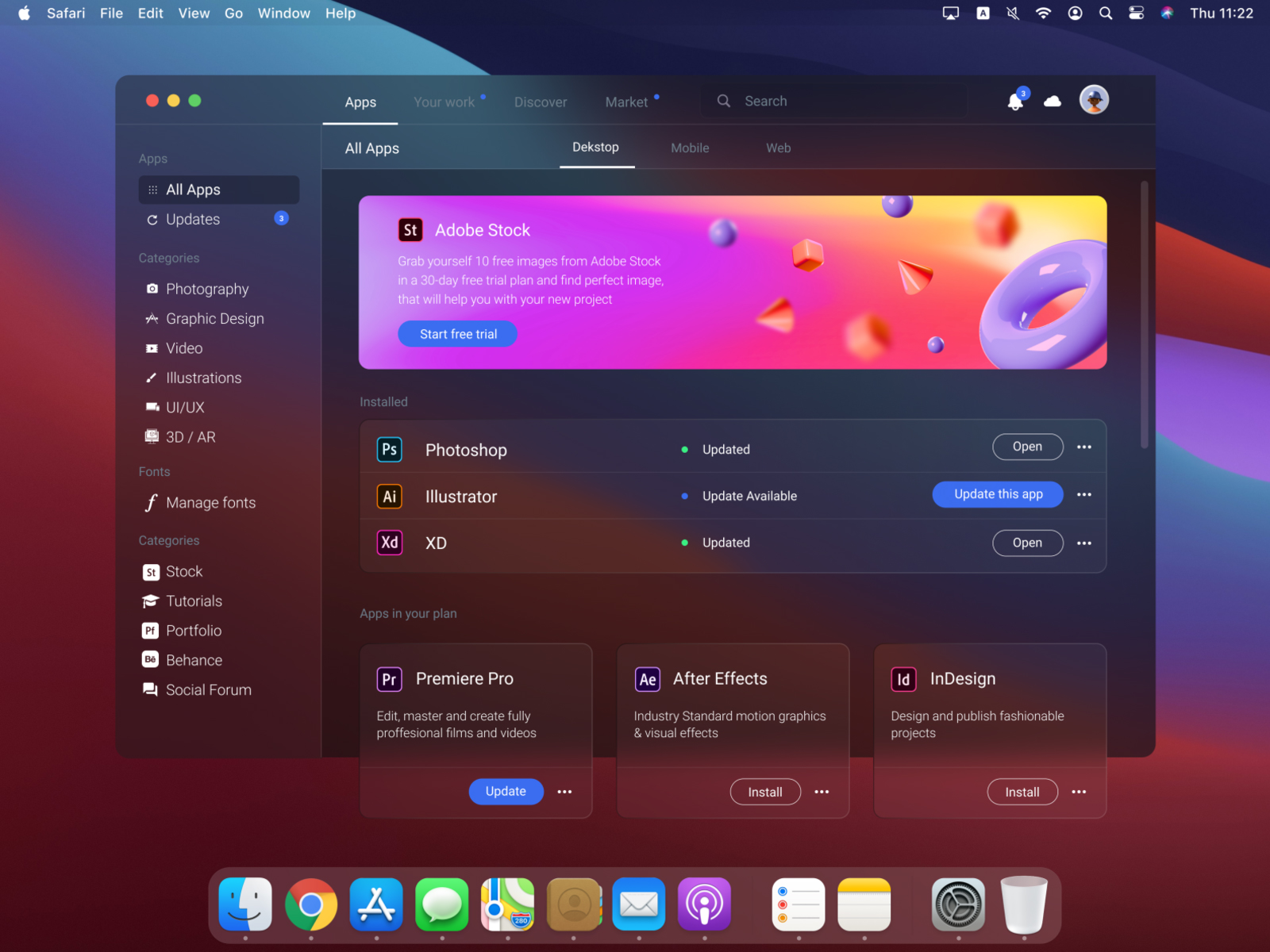
Element tối hơn sẽ cho cảm giác bị nhấn xuống lớp dưới (ở xa hơn)
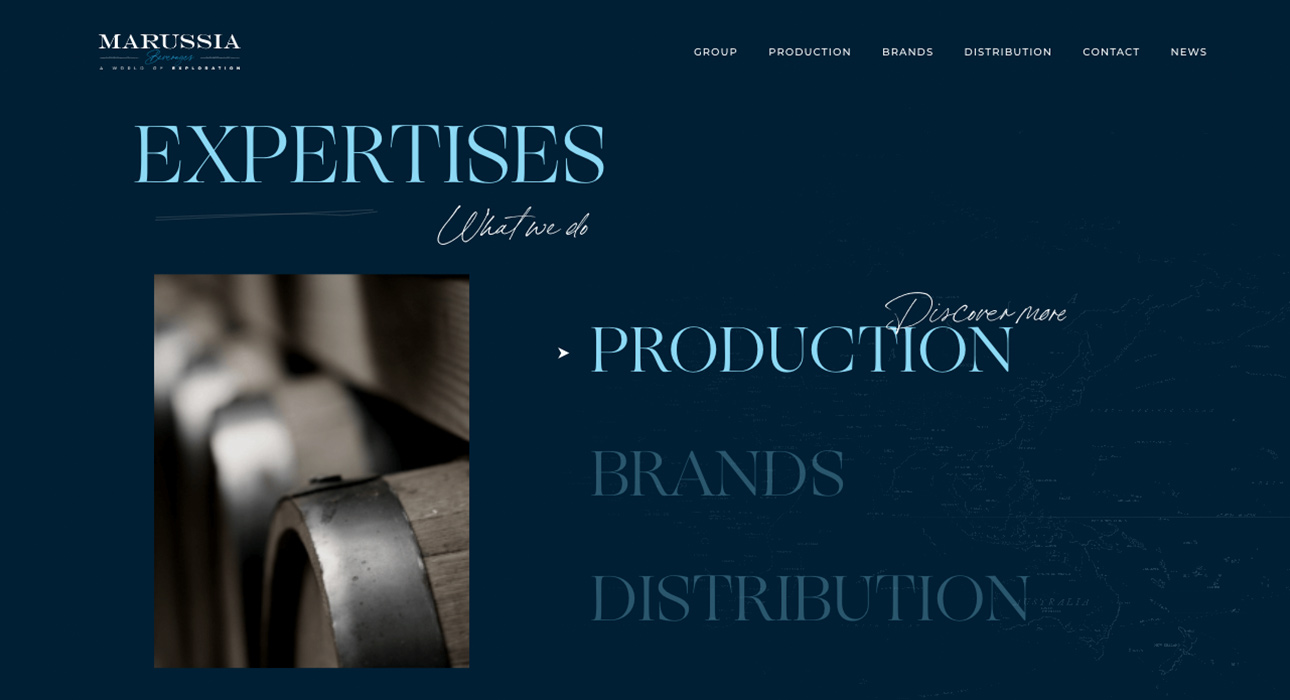
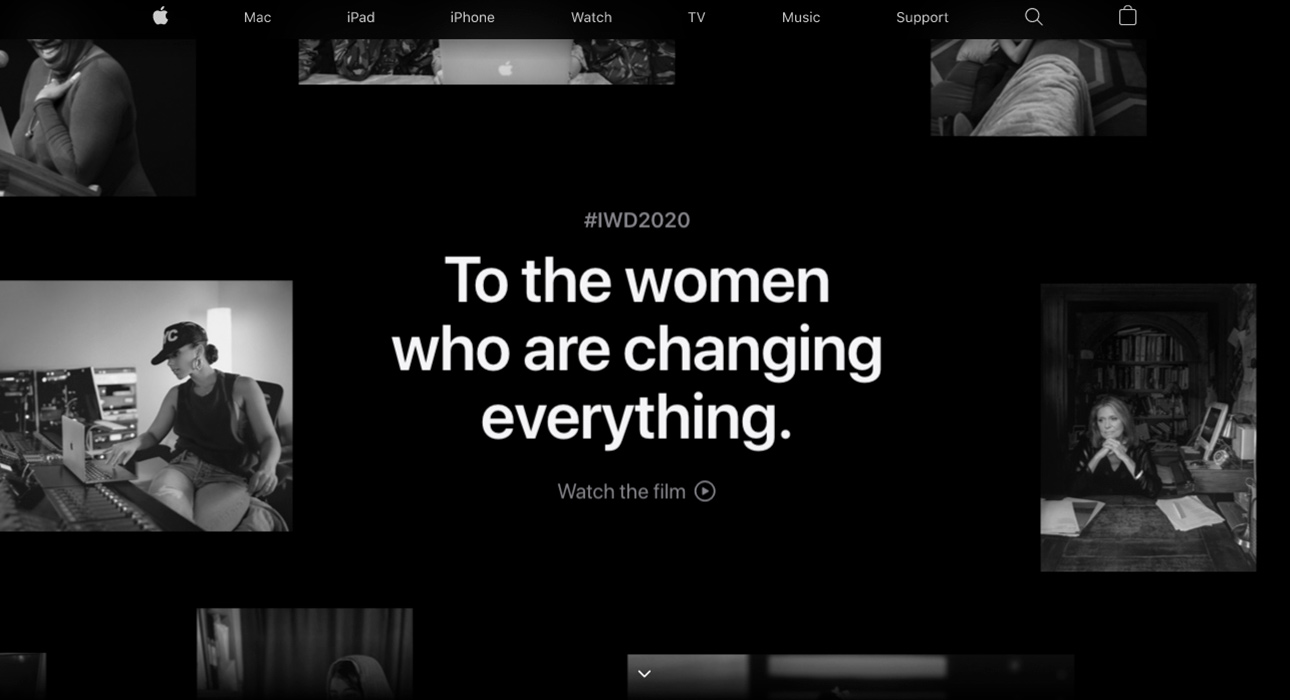
Như trong hình 7, có thể dễ thấy các từ PRODUCTION, BRANDS và DISTRIBUTION đang sử dụng cùng 1 typeface và font size, tuy nhiên PRODUCTION sử dụng màu sáng hơn, từ đó nó như được nổi lên 1 lớp không gian trên so với 2 từ còn lại. Rõ ràng, element ở xa hơn không thể nhận được nhiều ánh sáng như element ở gần. Điều tương tự cũng xảy ra trong frame Hình 8 dưới đây.

Cụm text ở trung tâm sáng rõ nổi lên so với lớp phía dưới chứa hình ảnh
Nhắc đến ánh sáng thì không thể thiếu yếu tố shadow. Sử dụng shadow là cách mô tả trực tiếp việc sắp xếp layer theo kiểu “lớp chồng lớp” và nó chỉ diễn ra khi có từ 2 hay nhiều layer xếp chồng lên nhau trong khung hình. Có thể xem việc dùng shadow trong thiết kế là cách nhấn mạnh Visual depth, vì chiều sâu của không gian đã hình thành ngay khi các element chồng lên nhau.

Đổ bóng để nhấn mạnh chiều sâu trong thiết kế
Ngoài ra còn phải nhắc tới trào lưu glassmorphism - mang lại cảm giác khi nhìn mọi thứ qua tấm kính mờ. Với trào lưu này, một phần hay toàn bộ element ở lớp trên giống như một tấm kính trong cho phép ta nhìn xuyên qua nó để thấy những element ở lớp dưới như Hình 10.

Hiệu ứng nhìn xuyên qua tấm kính trong phong cách Glassmorphism
IV. Tác dụng của Visual depth
Một trong những ứng dụng của sử dụng chiều sâu không gian trong thiết kế là nhấn mạnh những element quan trọng trong frame. Nói một cách đơn giản hơn, việc tạo ra chiều sâu với lớp chính ở trên cùng và các lớp ít quan trọng hơn được đấy xuống dưới sẽ tạo ra tương phản chính phụ trực quan hơn, khiến cho cognitive load của người xem được giảm tải, giúp họ có thể tập trung vào yếu tố được nhấn mạnh trong khung hình.
Thêm vào đó, tạo ra tương phản tốt cũng là cách tạo ra flow đọc hiệu quả cho mắt người dùng. Nhiều nghiên cứu cũng chỉ ra rằng khi đứng trước hệ thống thông tin trên màn hình, mắt người sẽ không đọc toàn bộ mà bắt đầu “quét” qua một lượt và dừng lại ở thông tin nào người xem cho là hữu ích với họ. Thế nên một thiết kế với luồng đọc tốt không chỉ làm nổi bật những nội dung cốt lõi mà còn giúp cho cấu trúc thông tin được phân cấp tốt hơn, phân cấp rõ ràng hơn như trong Hình 11.

Người đọc sẽ quét các element nổi bật trước khi đọc cả site
Thiết kế cũng giống như âm nhạc. Một bài hát hay có nhịp điệu khi trầm khi bổng thì một thiết kế tốt cũng chứa đựng nhịp điệu lên xuống đúng lúc đúng chỗ. Người làm thiết kế cũng như người chơi nhạc, cần hiểu thiết kế của mình để có thể tạo ra những điểm nhấn nhả phù hợp, không chỉ điều tiết luồng đọc mà còn phải điều tiết cảm xúc của người xem. Theo nhiều kết quả nghiên cứu, nhịp tim của người đọc sẽ tăng lên khi nhìn thấy hình ảnh, thông điệp mạnh và giảm về bình thường khi đọc những đoạn text chỉ toàn chữ. Những thiết kế chứa quá nhiều nội dung mà không có chính-phụ sẽ gây ra sự căng thẳng cho người xem vì họ phải “đào bới” tất cả khối lượng thông tin đó để tìm ra cái nào là quan trọng hoặc cái nào là cái họ cần. Nói cách khác, chiều sâu sẽ tạo ra những “cột mốc” trên thiết kế, báo hiệu cho người dùng những vị trí quan trọng mà họ có thể nên quét qua trước tiên. Nếu không có những cột mốc này, người dùng hoàn toàn có thể lạc lối trên những layout phức tạp chứa nhiều thông tin không phân cấp.
Bên cạnh đó, Hình 12 dưới đây thể hiện mối tương quan về khoảng cách các element trên mặt phẳng (màn hình) và độ nông sâu của chúng. Khoảng cách từ Title tới Description cạnh quá ngắn sẽ tạo ra “độ dốc” cao vì mắt người xem giống như bị “rơi” từ layer trên xuống layer dưới quá nhanh. Giãn cách các element ra sẽ khiến đường mắt dẫn từ layer này sang layer khác trở nên “thoải” hơn, đó cũng là cách điều tiết nhịp trên thiết kế cho bớt gấp gáp, giúp người xem dễ dàng đi sâu vào trong thiết kế và cảm nhận nó.
Element chính nổi lên trên so với element phụ
V. Lời kết
Chiều sâu trong thiết kế phẳng là khái niệm không mới, sách vở và các tài liệu chuyên ngành thường nhắc đến nó khi nói về negative space. Dù con mắt người xem vẫn cho rằng những thiết kế graphic hay UI là thiết kế dạng phẳng, chiều sâu vẫn chiếm một vai trò quan trọng trong việc điều tiết không gian trong thiết kế cũng như cảm xúc của người nhìn. Nội dung trong khuôn khổ bài viết này không mang mục đích tạo đưa ra các quy tắc hay hướng dẫn sử dụng visual depth, đây chỉ là những kiến thức nền tảng trong quá trình tìm hiểu về hiệu ứng thị giác và tâm lí nhận thức của người dùng. Tuy vậy, trước tiên các designer vẫn cần hiểu được nó, còn áp dụng vào thiết kế hay không, áp dụng tới đâu, hay thậm chí phá vỡ nó, đều tuỳ thuộc vào ý đồ thiết kế. Hẹn gặp lại trong các bài viết sau!