Làm sao để thiết kế giao diện cho người dùng đang stress?

Con người hiện đại phải đối mặt với stress hằng ngày. Với vai trò là designer, chúng ta sẽ thiết kế thế nào cho những người dùng đang trong trạng thái căng thẳng này?
Bài viết này bao hàm lý giải sơ lược về tác động của stress tới não bộ và hành vi online của con người. Sau đó, chúng ta sẽ xét tới những nguyên tắc quan trọng giúp thiết kế những sản phẩm phù hợp với người dùng bị stress.
Có 3 loại stress mà người dùng có thể có trong khi tương tác với sản phẩm:
- Stress cuộc sống: Người dùng trải qua stress với nhiều hoạt động hằng ngày. Ví dụ như dịch Covid-19.
- Nhiệm vụ có thể gây stress: Tương tác với sản phẩm có thể gây stress. Sự thoải mái chỉ có khi người dùng có đủ khả năng chi trả cho những sản phẩm đắt tiền. Ví dụ sự tiện dụng của máy tính xách tay.
- Người dùng không biết cách hoàn thành nhiệm vụ: Tương tác với sản phẩm sẽ càng stress hơn nếu người dùng không biết sử dụng sản phẩm. Ví dụ khi họ không biết làm sao để hủy đơn hàng.
Tác động sinh học của stress
Bộ não của chúng ta có hai hệ thống. Trong đó, hệ thống thứ nhất là cảm xúc, hoạt động tự động và hệ thống thứ hai là ý thức, logic, hoạt động có kiểm soát. Khi chúng ta stress, chúng ta có xu hướng chuyển từ hệ thống thứ hai sang hệ thống thứ nhất, tức chúng ta sẽ cảm tính và bản năng hơn.

Cụ thể hơn:
- Cortisol: Khi một người stress, tuyến thượng thận sẽ giải phóng cortisol vào máu. Tuy nhiên, quá nhiều cortisol có thể gây hại, làm giảm thị giác, trí nhớ và các chức năng nhận thức tổng thể.
- Cortex: Là vỏ não trước, vùng kiểm soát trí nhớ, lý trí. Nó là vùng suy giảm mạnh khi chúng ta stress.
- Hạnh nhân: Là vùng của cảm xúc và bản năng. Ngược lại với vỏ não trước, hạnh nhân là vùng sẽ bị stress kích thích và chiếm ưu thế.
Nhận thức và hành vi online

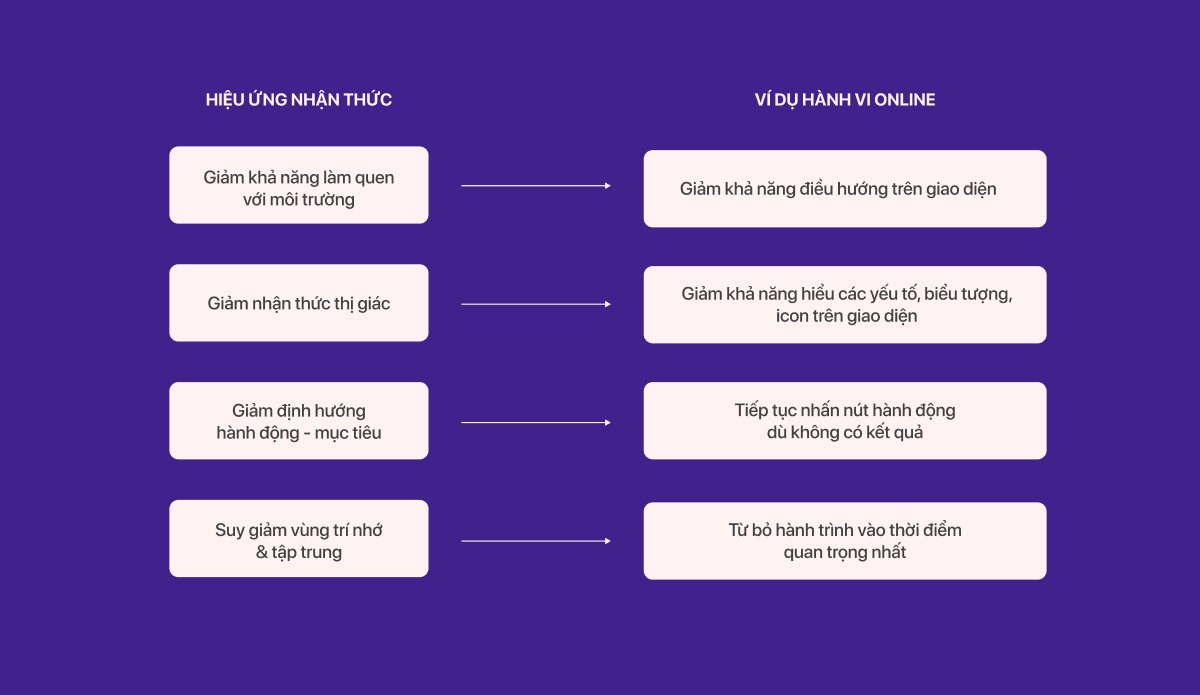
Stress có nhiều tác động tới nhận thức, từ đó ảnh hưởng tới hành vi online của chúng ta, trong đó:
Khả năng làm quen với môi trường là quá trình tiếp nhận và phân tích thông tin từ môi trường để có thể điều hướng và đưa ra quyết định tốt hơn. Với những người bị căng thẳng, khả năng này có thể bị giảm, dẫn tới khó khăn khi điều hướng trên trang web.
Nhận thức thị giác là cách não chúng ta tiếp nhận và giải thích hình ảnh. Nhận thức thị giác kém không phải là hạn chế về năng lực thị giác mà là hạn chế về cách não phân tích thông tin. Điều ấy có nghĩa là một số yếu tố, biểu tượng hay icon trên giao diện có thể không được người dùng hiểu.
Vỏ não trước đóng vai trò quan trọng trong việc định hướng hành động, tạo ra kết nối giữa hành động và mục tiêu. Nhưng khi chúng ta stress, mối kết nối ấy sẽ yếu đi và chúng ta có xu hướng lặp lại các hành động không tạo ra kết quả. Ví dụ, người dùng stress thất bại khi chuyển trang, họ vẫn vẫn tiếp tục nhấn chuyển dù hành động không mở ra trang mới.
Cũng do tổn thương vỏ não trước, người dùng stress có xu hướng từ bỏ nhiệm vụ vào thời điểm quan trọng và bỏ đi khi hệ thống nhận thức phục hồi. Họ thường xuyên bị quá tải do suy giảm vùng trí nhớ, hạn chế nhận thức.
Thiết kế cho người dùng stress
Để có những thiết kế thân thiện hơn, chúng ta cần đặt câu hỏi về trạng thái tâm trí của người dùng, các điểm xảy ra stress và giải pháp cho chúng. Dù nó sẽ tăng thêm thách thức nhưng những câu hỏi ấy nên được đưa vào bản đồ hành trình khách hàng, chân dung khách hàng, nghiên cứu, thử nghiệm.

Khi thiết kế sản phẩm cho người dùng bị stress, có một số lưu ý chúng ta cần quan tâm:
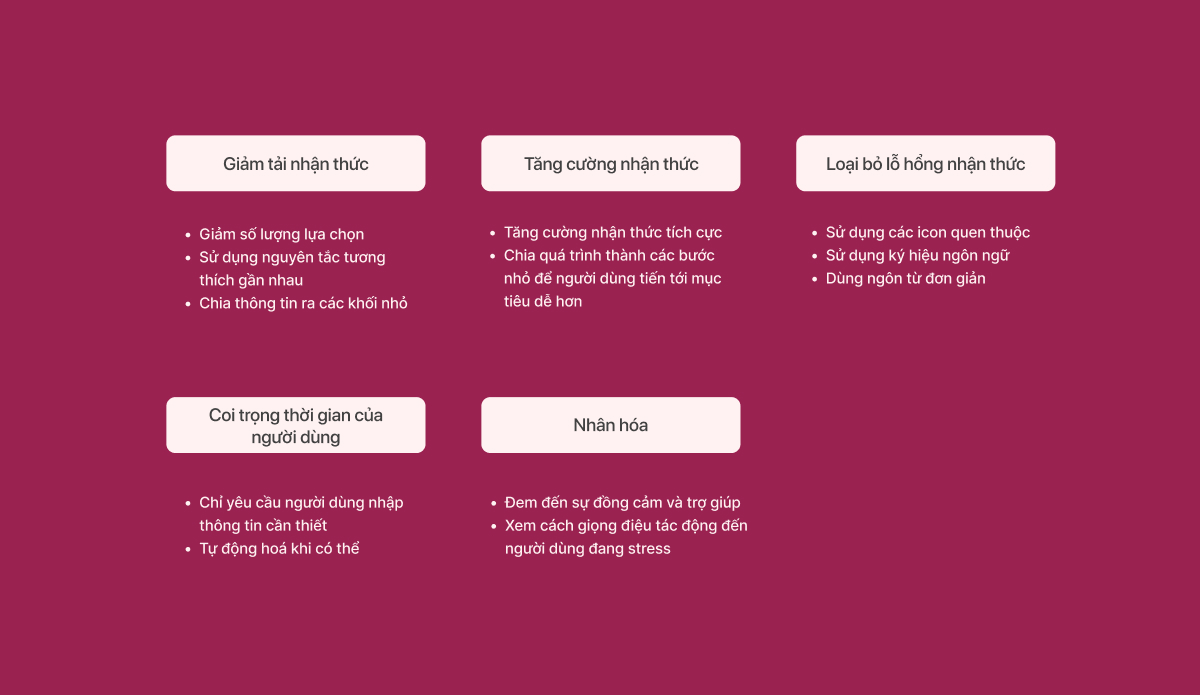
Giảm tải nhận thức
Thông tin trên trang web nên được trình bày mạch lạc, dễ hiểu để giảm tải nhận thức cho người dùng.
Với trí nhớ bị suy giảm, người bị stress sẽ gặp khó khăn khi phân tích, so sánh thông tin. Nhóm nội dung cần thiết cho các nhiệm vụ phổ biến cần được đặt gần nhau, có sự tương đồng về cách thể hiện đồ họa.
Ngoài ra, họ dễ bị tê liệt vùng lựa chọn, vậy nên chúng ta nên tránh đưa ra các tùy chọn khó.
Tăng cường nhận thức
Chúng ta có thể tăng cường nhận thức về cách sử dụng bằng cách chia nhỏ các bước để quá trình được rõ ràng và tạo cảm xúc thỏa mãn khi hoàn thành các tác vụ nhỏ. Việc này cũng sẽ tăng sự tự tin của người dùng, kiến mục tiêu cuối có cảm giác dễ đạt được hơn.
Loại bỏ lỗ hổng nhận thức
Khi nhận thức thị giác của người dùng bị yếu, các biểu tượng, icon cần gợi sự quen thuộc, nên cân nhắc đính kèm label. Khả năng điều hướng và làm quen với môi trường giảm thì những tác vụ đăng ký, thanh toán nên được thể hiện với hình ảnh và ngôn ngữ rõ ràng.
Coi trọng thời gian của người dùng
Người dùng stress không có nhiều kiên nhẫn, vậy nên chúng ta cần tối ưu hóa thời gian cho họ, giảm thiểu mọi tác vụ không cần thiết, ứng dụng nhiều tính năng tự động.
Nhân hóa
Chúng ta cũng nên xem xét đưa âm thanh hỗ trợ giao diện hình ảnh. Giao diện xuất hiện giọng nói sẽ tăng khả năng truyền đạt, tạo được sự đồng cảm.