7 chiến lược chắc thắng để cải thiện trải nghiệm khách ngân hàng - Phần 1

Để thành công, trải nghiệm người dùng ngân hàng số phải tập trung hoàn toàn vào cảm xúc và tâm lý khách hàng. Để làm vậy, đòi hỏi cần có công cụ đúng, tư duy chuẩn, và đam mê cải thiện cuộc sống con người.
Trải nghiệm người dùng ngành ngân hàng
Trải nghiệm người dùng ngành ngân hàng (UX ngân hàng - banking UX) là tổng hợp tất cả cảm xúc, tư tưởng và hành vi của khách hàng qua quá trình sử dụng dịch vụ/sản phẩm trên mọi điểm chạm của hành trình.
Thiết kế trải nghiệm người dùng ngành ngân hàng là quá trình lấy người dùng làm trung tâm, nhằm tạo ra sản phẩm và dịch vụ hướng tới việc phục vụ khách hàng ở các điểm chạm, và từ đó xây dựng kết nối cảm xúc mạnh mẽ với thương hiệu ngân hàng
Để thiết kế sản phẩm ngân hàng dễ chịu, phải làm những gì?
Để thành công, trải nghiệm người dùng ngân hàng số phải tập trung hoàn toàn vào cảm xúc và tâm lý khách hàng. Để làm vậy, đòi hỏi cần có công cụ đúng, tư duy chuẩn, và đam mê cải thiện cuộc sống con người.
Dưới đây là 7 lời khuyên được đúc kết từ những kinh nghiệm và kiến thức của chúng tôi trong ngành thiết kế trải nghiệm người dùng. Hãy sử dụng danh sách này như một checklist về UX để mang lại những kiến thức tập trung vào người dùng cho dịch vụ tài chính và thỏa mãn khách hàng với trải nghiệm ngân hàng số độc đáo.
1. Lập sơ đồ rủi ro lỗi trong thiết kế trải nghiệm người dùng trên ngân hàng kỹ thuật số - Digital banking
Một trong những khó khăn chính trong cách tiếp cận truyền thống để thiết kế các sản phẩm ngân hàng là việc mọi người đều mong muốn tạo ra trải nghiệm “hoàn hảo”. Tuy nhiên, đây là điều không thể. Người dùng đều khác nhau, và chỉ cần một trở ngại duy nhất cũng có thể làm hỏng toàn bộ trải nghiệm, ngay cả khi mọi thứ khác đều hoàn hảo. Đó là lý do tại sao chúng ta phải giải quyết các điểm đau - pain point của người dùng, để giúp giảm thiểu tác động tiêu cực.

Mặc dù các nhà quản lý hàng đầu đưa ra các quyết định quan trọng về chiến lược UX ngân hàng, nhưng họ thường không thể nhìn thấy điều đó từ quan điểm của người dùng. Điều này dẫn đến sự thất bại trong việc xem xét các yếu tố ảnh hưởng đến UX ngân hàng. Các chuyên gia tạo ra các sản phẩm ngân hàng dựa trên sự hiểu biết của họ về việc sử dụng dịch vụ mà quên rằng kiến thức tài chính của mình thường khác hẳn và tốt hơn người dùng.
Vì thế, khi thiết kế một dịch vụ mới, “Sơ đồ Rủi ro” - Failure Mapping nên được tích hợp vào Sơ đồ Hành trình Khách hàng ngành ngân hàng. Như vậy thiết kế sẽ nhận thức được các vấn đề chính của trải nghiệm người dùng khi sử dụng dịch vụ tài chính.
Sơ đồ Rủi ro sẽ giúp xác định các vấn đề có thể xảy ra và tạo ra giải pháp trước khi danh tiếng thương hiệu bị ảnh hưởng (đặc biệt quan trọng nếu bạn đầu tư ngân sách lớn để phát triển sản phẩm). Danh sách các kịch bản rủi ro phải bao quát các vấn đề chính của thiết kế trải nghiệm người dùng ngân hàng số, đồng thời cá nhân hóa tối đa cho các khách hàng khác nhau,
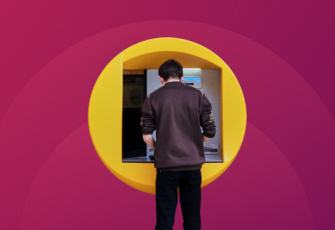
Ví dụ, để người già thực hiện giao dịch ngoại tệ tại ngân hàng, có thể cần mã IBAN và SWIFT, v.v… Nhưng nhiều khả năng, họ không biết làm thế nào để kiếm những thông tin đó vì không sử dụng hệ thống online banking. Nếu có thể chuyển tiền qua số thẻ, người già có thể chụp ảnh thẻ, gửi cho người thân và họ sẽ gửi tiền xuyên quốc gia dễ dàng hơn.
2. Loại bỏ các sự phức tạp
Quá nhiều nên là kẻ thù của trải nghiệm. Quá nhiều sẽ làm người dùng thất vọng và làm hỏng trải nghiệm. Việc bày biện quá nhiều với cả tấn màu sắc và hình dạng chắc chắn sẽ tạo cảm giác hỗn loạn. Hãy bám sát vào tính thẩm mỹ tổng thể và mạch lạc, tạo thành ngôn ngữ thiết kế dễ hiểu.
Khi bạn có dịch vụ tài chính số yêu cầu người dùng thao tác, tốt nhất là chia nhỏ thao tác theo từng bước thay vì nhồi nhét cả vào một màn hình. Có thể sử dụng cấu trúc lũy tiến trong các biểu mẫu hoặc chia các quy trình thành nhiều màn hình layer.
Khi tương tác với bất kỳ dịch vụ số nào, người dùng sẽ xây dựng một sơ đồ tư duy, giúp giải đáp cách thực hiện một kịch bản cụ thể, nơi tìm kiếm thông tin cũng như những lợi ích mà dịch vụ mang lại.

Tuy nhiên, đừng nhầm lẫn giữa đơn giản hóa với tối giản hoá. Lái xe oto với hộp số tự động thay vì số cần là đơn giản hoá, nhưng đi bộ mới là tối giản hoá. Vì vậy, hãy đi sâu hơn vào ý tưởng đơn giản hóa các quy trình, giảm bớt sự phụ thuộc vào con người ở từng bước. Ví dụ, Robinhood đã đơn giản hóa dịch vụ giao dịch chứng khoán những người bình thường có thể tham gia mà không cần qua trung gian môi giới.
3. Đánh thức các cảm xúc
Có một quan niệm sai lầm lớn về các sản phẩm số mà không nhiều người biết đến… Thiết kế KHÔNG phải là vấn đề sản phẩm của bạn trông như thế nào. Thiết kế là về những gì khách hàng cảm thấy.
Rất nhiều vị lãnh đạo chủ chốt tin rằng tài chính cần sự hợp lý hàng đầu. Đó không phải sự thật. Con người thường hơi vô lý khi nói về kinh tế và sự thành công của chuyển đổi số ngân hàng phụ thuộc vào điều này. Bộ não con người không thích thực hiện các phép tính và ghi nhớ các con số.
Digital có thể là các dòng code và công nghệ phức tạp, nhưng nếu người dùng không thể hiểu sản phẩm, hay tận dụng giá trị từ đó và cảm nhận được mối liên hệ cảm xúc với sản phẩm, thì không gì có thể níu chân họ lại sử dụng thêm chỉ 1 giây.
Đọc thêm: Phân tích tâm lý - 3 lớp cảm xúc của thiết kế UI Designer cần biết
Cách duy nhất để tạo ra một sản phẩm mà người dùng yêu thích là phát triển các giải pháp số bằng cách sử dụng quy trình thiết kế nghiêm túc và cách tiếp cận Tư duy Thiết kế (Design Thinking). Từ đó, hãy thiết kế các giải pháp UX tài chính không chỉ phục vụ khách hàng theo nhu cầu mà còn thiết lập các kết nối cảm xúc bền chặt.
4. Biến thiết kế trải nghiệm ngân hàng thành hệ thống - Design system
Hệ thống thiết kế có thể được so sánh như một sơ đồ dẫn dắt developer và các bên liên quan qua một tập thông tin gồm cả insight UX, tài sản UI, các yếu tố thiết kế thường dùng, phong cách cũng như hướng dẫn thiết kế của từng thiết kế cụ thể.
Hệ thống thiết kế này sẽ tiêu chuẩn hoá các nguyên tắc về tầm nhìn sản phẩm, thiết kế trải nghiệm, tạo giao diện người dùng, quy định các yếu tố được sử dụng và giới thiệu các quy tắc nhất quán.
Đọc thêm: Hệ thống thiết kế (Design System) — Nghệ thuật để mở rộng thiết kế
Với khách hàng, hệ thống thiết kế đảm bảo việc sử dụng cùng một ‘ngôn ngữ’ thiết kế trong việc phát triển một loạt các giải pháp ngân hàng phức tạp và các kênh số mới.
Với doanh nghiệp, Hệ thống thiết kế sản phẩm tài chính số giúp mọi thành viên tham gia đồng nhất về các quy chuẩn và có khả năng dễ dàng thích ứng với những kỳ vọng không ngừng tăng lên của khách hàng.
Với designer, Hệ thống thiết kế giúp họ hiểu cấu trúc từng phần của giao diện, theo từng bước, thay vì thiết kế toàn bộ màn hình cùng lúc. Cách tiếp cận này cho phép designer thích ứng và thử nghiệm để hoàn thiện từng pixel nhỏ nhất.
Với Developers, Hệ thống thiết kế cung cấp các yếu tố liên kết trong thư viện code để tăng tốc độ phát triển bằng cách sử dụng các cấu trúc tương tự nhau.
Hệ thống thiết kế cho phép tất cả các bên truy cập các thành tố design, thực hiện thiết kế giao diện nhanh chóng mà không cần tìm kiếm các thành tố hoặc mô-đun cụ thể trong hàng ngàn màn hình đã được thiết kế. Điều này thúc đẩy đáng kể tốc độ phát triển sản phẩm.
Ví dụ, Apple có hệ thống Thiết kế - Design system tiên tiến mang tên Human Interface Guidelines, trong đó gồm có bao gồm các nguyên tắc thiết kế, các yếu tố cần thiết, cách sử dụng nội dung, tương tác, v.v. cho iOS, macOS, tvOS, watchOS.