Phân tích tâm lý - 3 lớp cảm xúc của thiết kế UI Designer cần biết

“Mọi thứ đều có tính cách: mọi thứ đều gửi đi một tín hiệu cảm xúc nhất định. Ngày cả khi tín hiệu đó không phải là chủ đích của designer, nhưng người xem website vẫn sẽ tự động cảm nhận được tính cách và cảm xúc của chúng” - Don Norman.
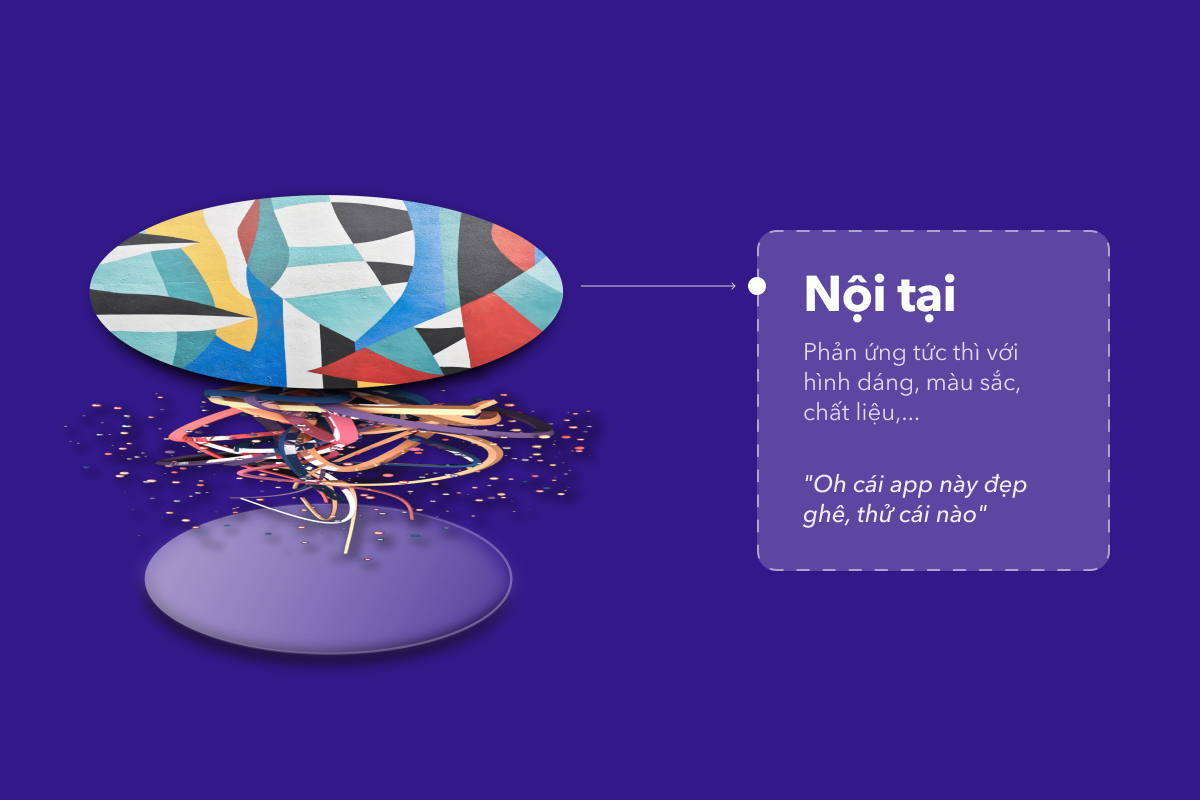
Lớp thứ 1 trong thiết kế UI - Nội tại
"Tôi vẫn nhớ cái cảm giác lần đầu tiên bước qua cửa hàng Apple, bị thu hút và buộc phải bước vào trong. Nó mang đầy vẻ hiện đại, tương lai, sang trọng nhưng chào đón - những cảm xúc này được coi là lớp nội tại."

Đầu tiên chúng ta cần hiểu rằng hành động/cảm xúc được tạo ra bởi lớp này được tạo ra ở tiềm thức và khách hàng không chủ động quyết định nó. Lớp này hoạt động khi lần đầu chúng ta thấy một ứng dụng, một website. Chúng ta có thể có những cảm xúc khác nhau, cả tiêu cực lẫn tích cực. Nhưng đa số chúng ta sẽ thích thú với những gì khác lạ, đẹp mắt hơn là gì đó đại trà.
Ngược lại, khi chúng ta chuẩn bị tới một triển lãm ô tô hạng sang, chúng ta sẽ mặc định nghĩ rằng chúng sẽ là mùi ghế da mới, những lớp sơn sáng bóng. Chúng là những hình ảnh, cảm xúc được khơi gợi dựa trên những trải nghiệm ta từng có. Đồng thời, chúng cũng là kỳ vọng mà chúng ta có cho những trải nghiệm tương tự trong tương lai.
=> Xanh, Đỏ và Câu chuyện Ứng dụng màu sắc trong Thiết kế UI
Thiết kế cảm xúc nội tại nhằm đi vào sâu tâm trí của khách hàng, trao cho họ cảm xúc để cải thiện trải nghiệm khách hàng.
Tuy nhiên, lớp nội tại này không liên quan gì tới khả năng sử dụng, tính hữu ích hay sự hiểu về sản phẩm. Sức mạnh chính của nó là tạo ra sức hút với một ấn tượng được định trước. Bằng khả năng thẩm mỹ, nhà thiết kế UI sẽ là những người thiết kế ra nó.
Xem thêm: Nghề thiết kế trải nghiệm người dùng (UI/UX Designer) có phải "nghề siêu dễ"?
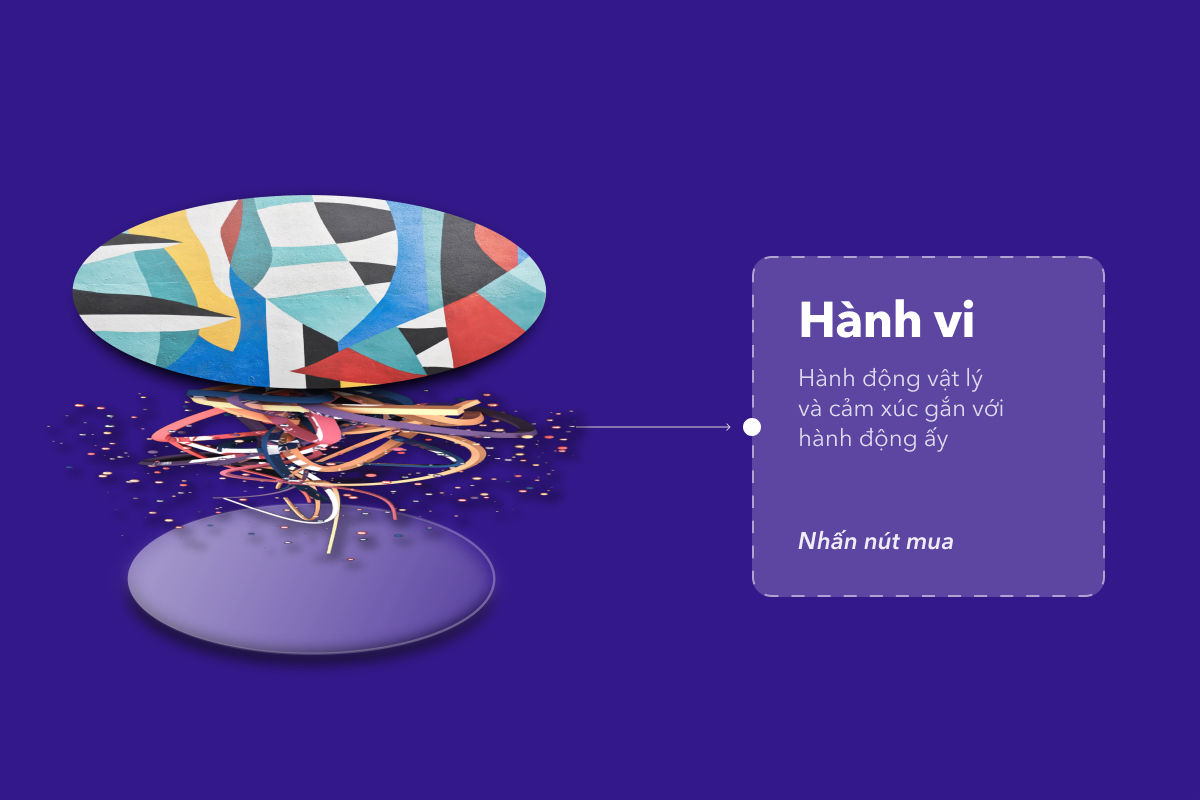
Lớp thứ 2 trong thiết kế UI - Hành vi
[Tiếp tục câu chuyện trên]
"Sau khi bước vào bên trong cửa hàng Apple đó, không có sản phẩm nào mà tôi không chạm tới. Tất cả chúng đều tuyệt vời trên bàn tay tôi. Nhưng điều tuyệt nhất là tôi đã được dùng thử iPhone mới, chơi game, test thử máy ảnh,... Tôi thử hết mọi thứ và không thể ngăn bản thân mua một chiếc."

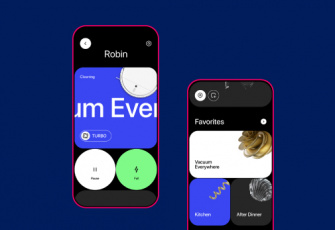
Thiết kế hành vi có thể được gọi là khả năng sử dụng, nhưng về cơ bản, hai thuật ngữ này đề cập hai khía cạnh khác nhau. Khả năng sử dụng đề cập tới chức năng của sản phẩm có thể được sử dụng trong bối cảnh cá nhân. Trong khi, thiết kế hành vi liên quan tới cách người dùng thực hiện các hành vi, độ nhanh và chính xác mà họ có thể đạt được, các lỗi họ có thể mắc và khả năng đáp ứng của sản phẩm cho các nhóm đối tượng khác nhau.
Thiết kế hành vi là thiết kế dễ kiểm tra nhất, bởi nó có thể đo lường dễ dàng bằng các tác động vật lý (cầm nắm, tắt, gạt,..) hoặc kiểm tra một tính năng cụ thể, với những đối tượng cụ thể, ví dụ: Hai nút với hai tác vụ, được đặt ở các vị trí khác nhau để thử người dùng sẽ mất bao lâu để người dùng thực hiện hai tác vụ ấy liên tiếp.
Ngoài ra, tỷ lệ xảy ra lỗi trải nghiệm có thể được đo bằng các phương pháp tương tự. Ví dụ như sự thỏa mãn khi có thể nhanh chóng tìm thấy một số liên lạc và thực hiện cuộc gọi ngay lập tức, sự dễ dàng khi gõ phím trên máy tính, hay độ khó khi dùng phím điện thoại. Chẳng hạn như iPod Touch và sự thích thú mà chúng ta cảm nhận khi sử dụng bộ điều khiển mượt mà.
=> Hướng dẫn phân tích hành vi người dùng trên website
Khi sản phẩm cho phép chúng ta hoàn thành mục tiêu với càng ít khó khăn và nỗ lực ý thức, chúng ta càng có nhiều cảm xúc tính cực. Ngược lại, một sản phẩm đòi hỏi quá nhiều nỗ lực để thực hiện hay phải điều chỉnh mục tiêu theo hạn chế của sản phẩm, sẽ khiến chúng ta có cảm xúc tiêu cực.
Những cảm xúc tích cực từ những trải nghiệm hoàn chỉnh, mượt mà, sẽ khiến người dùng cảm thấy mình được trao quyền. Chúng tạo ra sự hài lòng và tin cậy cho sản phẩm từ mối tương quan trực tiếp giữa kỳ vọng và hành vi của người dùng. Đồng thời, những cảm xúc tích cực ấy cũng khuyến khích người dùng lặp lại các hành vi ấy, biến hành vi trở thành thói quen.
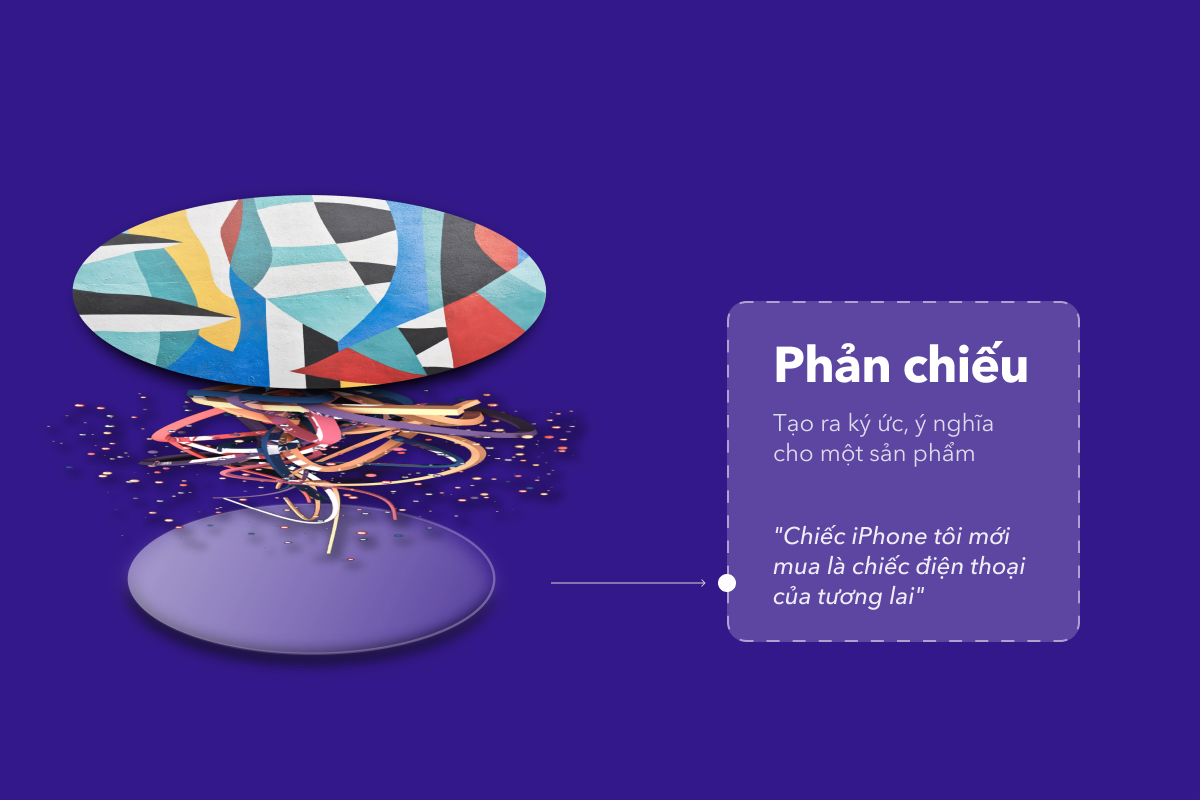
Lớp thứ 3 trong thiết kế UI - Phản chiếu
"Hôm nay tôi chia sẻ trải nghiệm tuyệt vời mà tôi trải nghiệm tại Apple tới tất cả các bạn."
Đó chính là cách người dùng mô tả lại trải nghiệm của họ dưới dạng câu chuyện. Dó đó, nó được gọi là phản chiếu.

Lớp thiết kế UI này là lớp mạnh mẽ nhất. Cảm xúc tích cực với sản phẩm sẽ khuyến khích người dùng chia sẻ về trải nghiệm của họ với người khác. Bởi nó khơi gợi cảm giác tự hào về việc được trải nghiệm một sản phẩm tốt. Nhìn chung, cảm xúc phản chiếu này liên quan tới ý nghĩa của sản phẩm, cách nó tác động tới suy nghĩ, khả năng nó được chia sẻ và sự tương quan với văn hóa địa phương.
Không giống như 2 lớp trước đó, lớp phản chiếu được liên kết với nhận thức, nơi diễn ra suy nghĩ, lý luận và các quyết định ý thức. Cùng với đó, không như những cảm xúc vô thức, lớp phản chiếu là lớp có độ sâu về cảm xúc, cần thời gian để hình thành.
Xem thêm: Tận Dụng Các Mô Hình Nhận Thức Vào Sản Phẩm Thiết Kế