Hệ thống thiết kế (Design System) — Nghệ thuật để mở rộng thiết kế

Hệ thống thiết kế là một bộ công cụ tối quan trọng để các nhóm có thể làm việc và phối hợp trong một dự án. Hãy đọc tiếp để hiểu hơn về hệ thống thiết kế, cũng như các nguồn uy tín bạn có thể tham khảo.
Hệ thống thiết kế (Design System) là gì?
Mỗi doanh nghiệp đều cần giao tiếp với khách hàng, người dùng và thiết kế đóng một vai trò lớn trong quá trình giao tiếp ấy. Một hệ thống thiết kế (Design System) là một tập hợp các tiêu chuẩn, tài liệu, nguyên tắc cùng với một bộ công cụ để các nhóm thiết kế có thể dùng để thiết kế với một quy mô lớn, có thể gồm nhiều sản phẩm một lúc hoặc nhiều sản phẩm qua thời gian.
Chúng nhằm chuẩn hóa ngôn ngữ thiết kế, tạo ra các sản phẩm thiết kế digital mạch lạc, duy trì tính nhất quán của thiết kế trên nhiều sản phẩm khác nhau. Bởi vậy chúng cần bao gồm các quy tắc, hướng dẫn sử dụng các yếu tố trong hệ thống. Cụ thể hơn, với ứng dụng digital, một hệ thống thiết kế phải gồm một bộ ngôn ngữ UI có thể mở rộng, kèm những nguyên tắc UX tương ứng để có thể xác cách sử dụng.
Tính nhất quán đều quan trọng đối với bất cứ thương hiệu nào, đặc biệt là khi thương hiệu cần phát triển trên nhiều nền tảng khác nhau. Bởi hệ thống thiết kế được tạo, quản lý và triển khai bởi nhiều người, nên cần đảm bảo tính rõ ràng, chặt chẽ của hệ thống để giảm thiểu sai sót khi ứng dụng.
Các phần chính của hệ thống thiết kế
Một hệ thống thiết kế (Design System) gồm nhiều thành phần khác nhau. Đối với việc phát triển sản phẩm số chúng gồm phần cơ bản là:
- Thư viện đồ họa
- Style guide
- Nguyên tắc và hướng dẫn
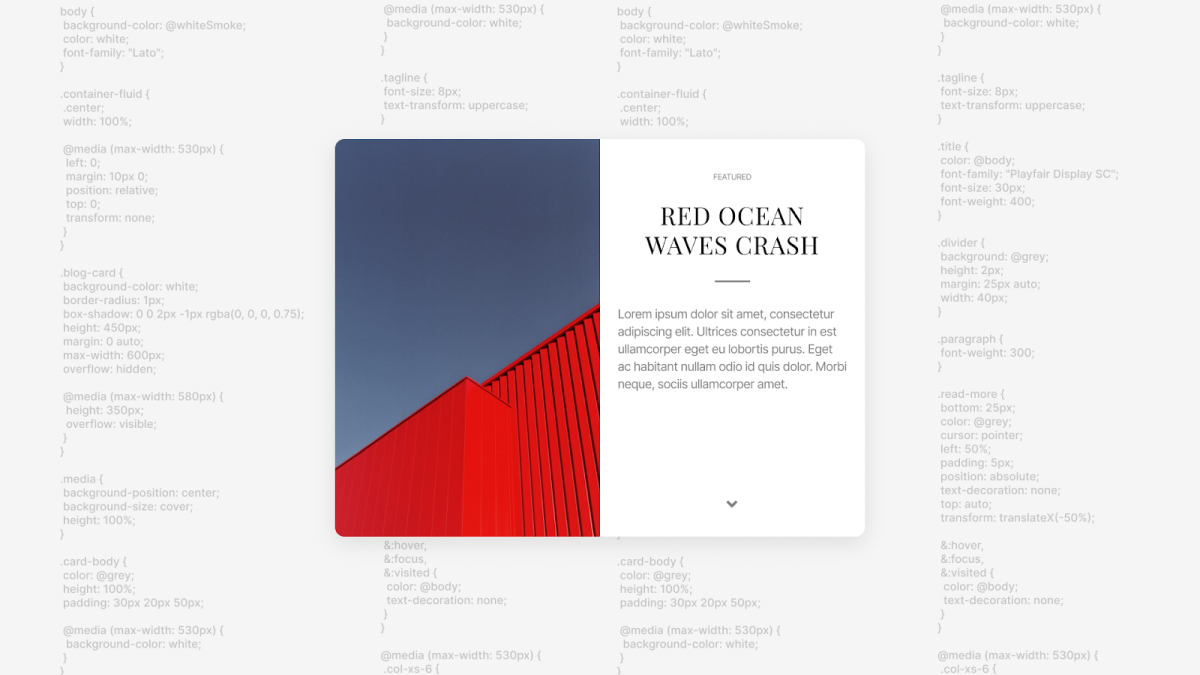
- Mẫu code
- Branding
Tuy nhiên, yếu tố quyết định của một hệ thống thiết kế là khả năng mở rộng, khả năng biến đổi. Chúng sẽ giúp sản phẩm số có thể phát triển, mở rộng theo thời gian mà không bị lỗi thời hay mất tính nhất quán.

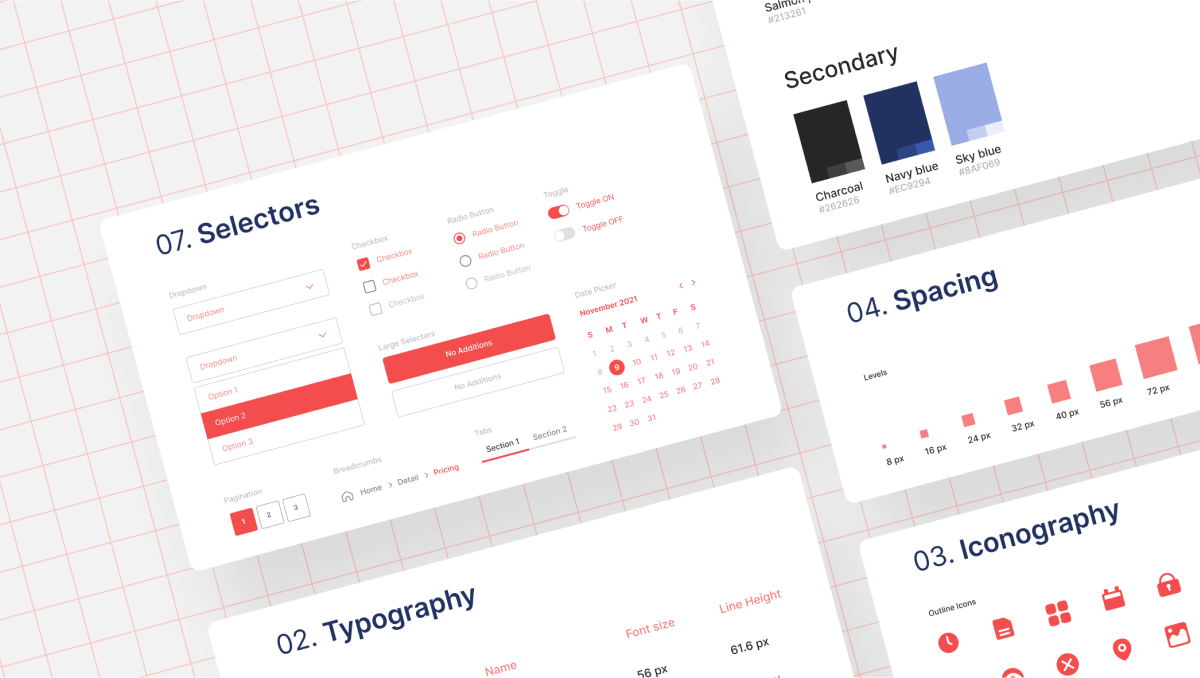
Độ lớn của hệ thống thiết kế tương ứng với độ lớn của các nhóm thành phần bên trong nó. Tuy nhiên, dù hệ thống ấy lớn như thế nào, những nguyên tắc và hướng dẫn kèm theo vẫn phải đầy đủ để triển khai hệ thống ấy được đúng cách. Các mẫu code sẽ quản lý các thành phần trong thư viện đồ họa. Còn style guide và branding thường bao gồm logo, icon, khoảng cách, lưới, kiểu chữ, màu, ngôn ngữ hình ảnh và những nguyên liệu marketing như tông giọng thương hiệu, nguyên tắc xuất bản.
Lợi ích chính của hệ thống thiết kế
- Mang lại hiệu quả cao hơn cho dự án
- Cải thiện quy trình thiết kế và phát triển sản phẩm
- Cải thiện quy trình sản xuất
- Tiết kiệm thời gian và nguồn lực
- Cho nhà thiết kế được tập trung vào vấn đề khác quan trọng hơn
- Duy trì tính nhất quán trên nhiều sản phẩm
Chất lượng, tốc độ và hiệu quả là những lợi ích chính của một hệ thống thiết kế. Các hệ thống được triển khai tốt với tài liệu mở rộng có thể giúp các nhà thiết kế giải quyết các vấn đề phức tạp, đồng thời, tối ưu hóa thời gian và nguồn lực.
Với một hệ thống kèm các thành phần có thể tái sử dụng, cho phép nhà thiết kế và nhà phát triển tập trung vào các tính năng, vấn đề khác quan trọng hơn. Sẽ lãng phí rất nhiều thời gian, nếu doanh nghiệp tạo một thiết kế cho mỗi sản phẩm. Khi có một hệ thống thiết kế, mọi vấn đề thiết kế nên được giải quyết một lần duy nhất.

Hệ thống thiết kế đặc biệt khác với những loại hệ thống khác. Mỗi hệ thống sẽ tương ứng và chỉ có thể dùng cho một thương hiệu hoặc một doanh nghiệp duy nhất. Bởi chúng được thiết kế với mục tiêu, nhu cầu của riêng doanh nghiệp ấy. Khi thiết kế hệ thống này, các nhà thiết kế nên cân nhắc về quy mô doanh nghiệp, khả năng ứng dụng khi hệ thống đi vào triển khai.
Ai là những người xây dựng hệ thống thiết kế?
Một hệ thống thiết kế hiệu quả hay không là phụ thuộc vào đội ngũ tạo và sử dụng nó. Họ là nhóm thiết kế và nhóm phát triển sản phẩm. Họ là những người đóng vai trò chính, quyết định thành công của hệ thống thiết kế.
Ngoài ra, có thể kể tới chiến lược nội dung, nghiên cứu, quản lý dự án và chủ đầu tư, cũng sẽ đóng góp vào quá trình xây dựng và triển khai hệ thống. Chủ đầu tư sẽ đóng góp tầm nhìn và kiến thức về ngành, các nhà nghiên cứu và chiếc lược nội dung sẽ xác định hướng đi, điều chỉnh cấu trúc sản phẩm sao cho phù hợp với hành vi của người dùng cuối.
Trong khi đó, các quản lý dự án, quản lý sản phẩm sẽ đảm bảo quy trình làm việc và cộng tác giữa các nhóm được tối ưu, theo dõi timeline, nguồn lực và ngân sách. Họ cũng sẽ là cầu nối giữa chủ đầu tư và các nhóm còn lại trong quá trình thực hiện dự án.
Tạo và triển khai hệ thống thiết kế
Có 3 cách tiếp cận chính để tạo một hệ thống thiết kế, chúng là:
- Áp dụng hệ thống hiện có
- Điều chỉnh hệ thống hiện có
- Xây dụng hệ thống mới
Cách tốt nhất để thiết kế một design system là bắt đầu với một sản phẩm cụ thể, sau đó điều chỉnh là tìm ra quy tắc hợp lý, tạo thành một hệ thống thiết kế. Còn khi chúng ta đã có một hệ thống thiết kế, chúng ta nên áp dụng hoặc điều chỉnh nếu cần để có thể tiết kiệm chi phí.
Với những doanh nghiệp có nhu cầu đặc biệt và cần một hệ thống tối ưu cho nhu cầu ấy, họ thường muốn xây dựng một hệ thống thiết kế mới. Tất nhiên, việc xây dựng một hệ thống mới sẽ tốn kém, nhưng dù vậy, nó vẫn sẽ phụ thuộc vào ngân sách và nhu cầu của doanh nghiệp.
Ví dụ về hệ thống thiết kế (Design System)
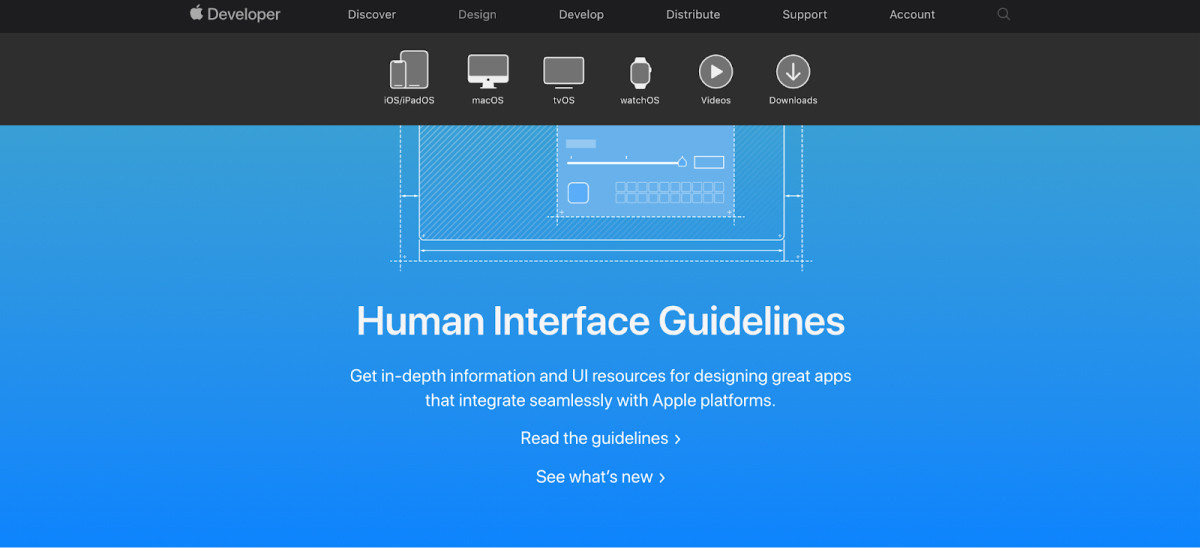
1. Apple - Human Interface Guideline

Human Interface Guideline là một tập hợp những thông tin chuyên sâu cùng nhiều tài nguyên UI, nhằm thiết kế các ứng dụng cho nền tảng của Apple. Hệ thống thiết kế này tuân theo 5 nguyên tắc thiết kế của Steve Job là: đơn giản, thân thiện, tối giản, chính xác và tập trung. Nó cũng cung cấp nhiều tài nguyên, hướng dẫn, style guide cho cả nhà thiết kế và nhà phát triển.
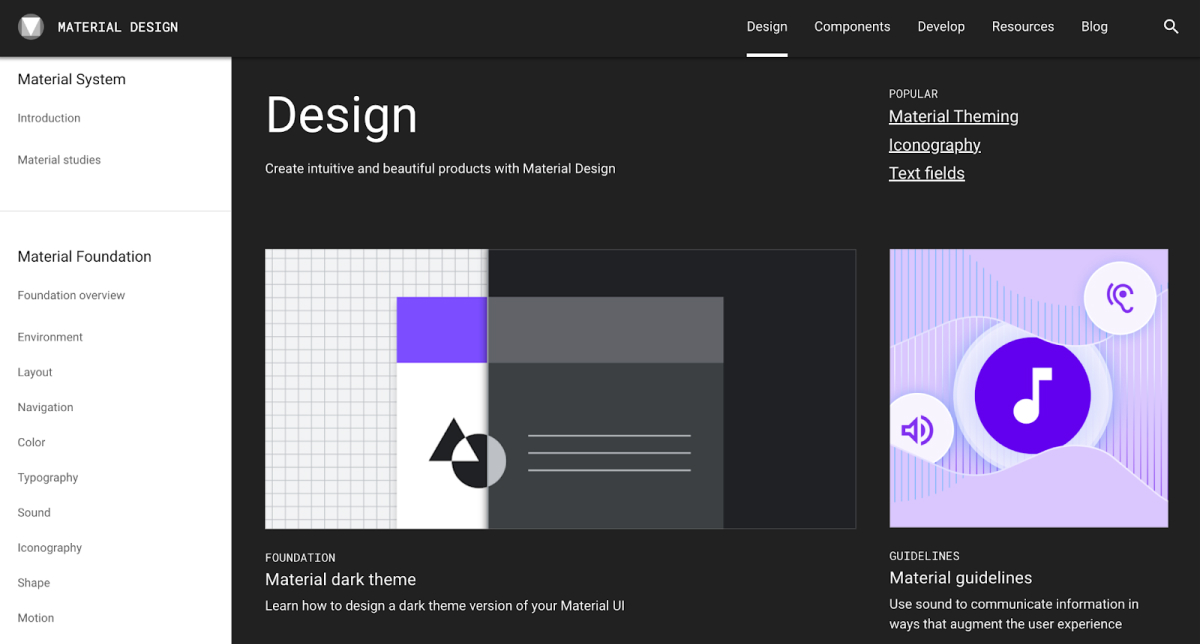
2. Google - Material Design System

Chúng ta đều biết về Google, nhưng ít ai biết Material Design System của họ. Google tạo ra Material.co và chia sẻ công khai hệ thống thiết kế của họ. Mọi người cũng có thể nhận được những tài liệu về nguyên tắc và hướng dẫn từ đó, từ đó sử dụng hệ thống dễ dàng hơn. Một số tài nguyên có thể kể tới là bảng màu, kiểu chữ, bố cục, starter kits, tài nguyên thiết kế.
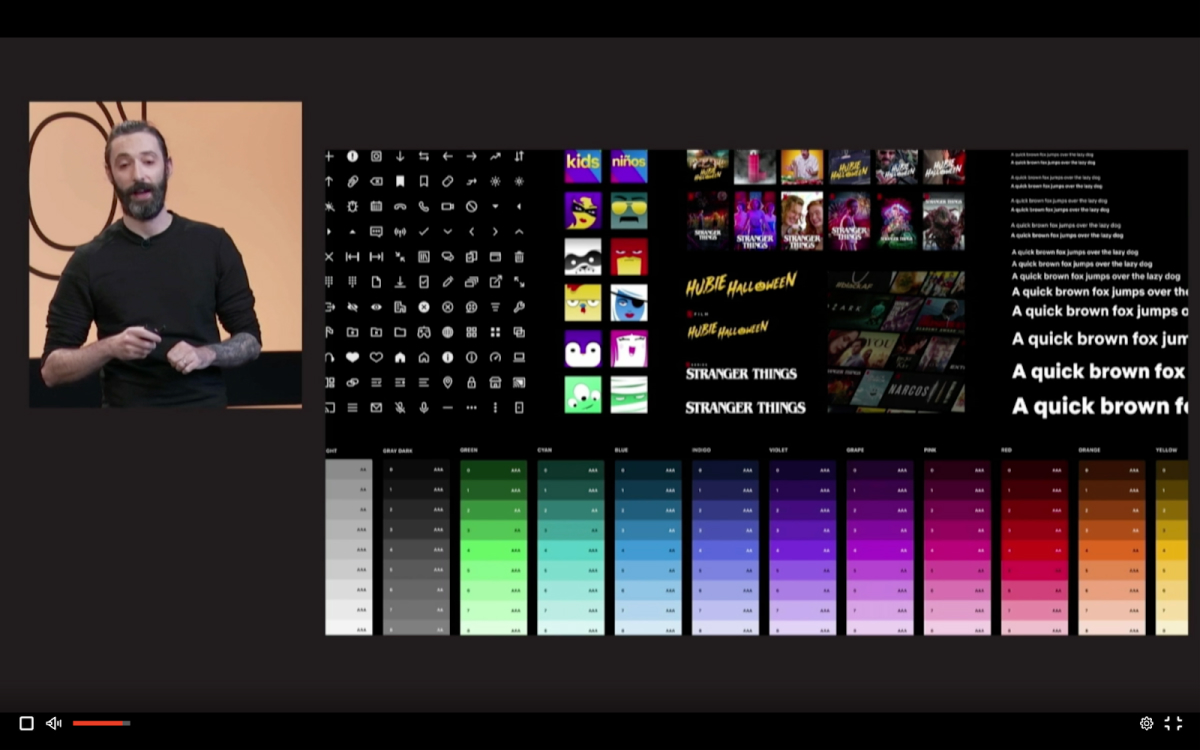
3. Netflix - Hawkins

Hawkins là tên một thị trấn hư cấu từ bộ phim Stranger Things của Netflix, sau đó nó cũng được đặt cho tên hệ thống thiết kế của họ. Hệ thống thiết kế Hawkins được áp dụng cho hơn 80 ứng dụng, với hơn 20 ngôn ngữ và được hàng triệu người trải nghiệm mỗi ngày.
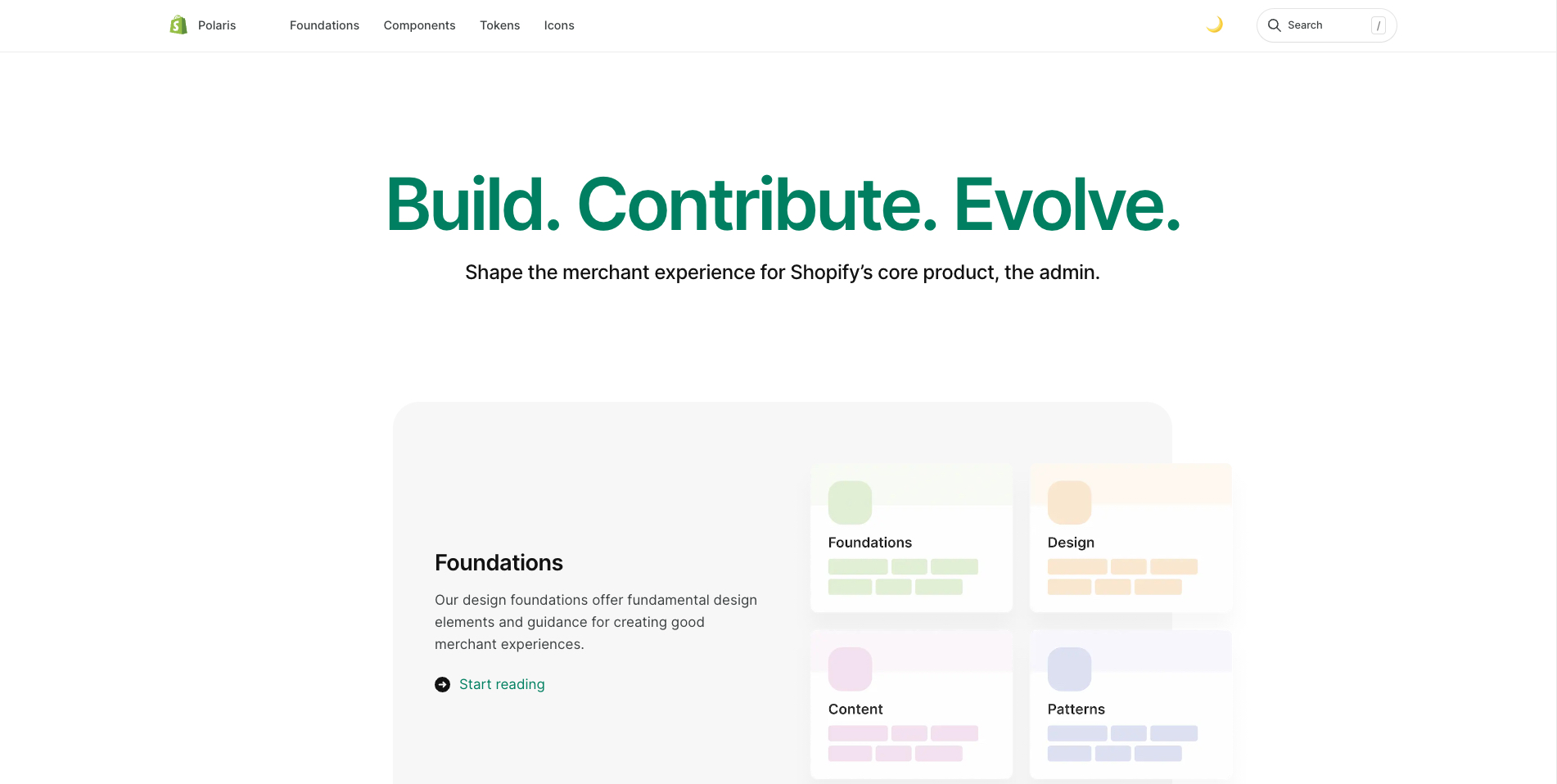
4. Polaris - Shopify

Polaris Design System cung cấp một bộ hướng dẫn thiết thực và dễ hiểu để thiết kế cho nền tảng Shopify - nền tảng thương mại điện tử toàn cầu lớn nhất hiện này. Bạn sẽ tìm thấy một cơ sở kiến thức rộng lớn về việc sử dụng các thành phần như giao diện người dùng, yếu tố hình ảnh, nội dung, và ngôn ngữ thiết kế để tạo ra trải nghiệm người dùng và sản phẩm tốt hơn.
5. Atlassian Design System

Atlassian Design System tập trung vào việc cung cấp thông tin có giá trị cho các nhóm từ khắp nơi trên thế giới bằng cách hướng dẫn giúp sự cộng tác của họ trở nên liền mạch và dễ dàng. Triết lý thiết kế của Atlassian tập trung vào việc sử dụng trải nghiệm kỹ thuật số để cải thiện năng suất và tiềm năng tổng thể của các nhóm và từng thành viên, được phản ánh rõ ràng trong các sản phẩm cộng tác được sử dụng toàn cầu của họ như Trello và Jira.
6. Fluent - Microsoft

Được phát triển vào năm 2017, Fluent là một tập hợp các framework UX và các thành phần giao diện người dùng với cùng chung bộ code, cách tiếp cận thiết kế thống nhất, và các hành vi tương tác nhất quán. Hệ thống thiết kế của Microsoft giúp xây dựng trải nghiệm nhất quán trên các nền tảng, bao gồm web, Windows, iOS, Android và macOS.
7. Carbon - IBM

Hệ thống thiết kế (Design System) Carbon của IBM là một hệ thống mã nguồn mở cho tất cả các sản phẩm kỹ thuật số của IBM. Hệ thống này bao gồm các hướng dẫn về giao diện lấy con người làm trung tâm, các bộ code, tài nguyên thiết kế, và cả sự kết nối cộng đồng với những người đóng góp thường xuyên. Mục đích của Carbon là cải thiện tính nhất quán và chất lượng của giao diện người dùng thông qua hướng dẫn rõ ràng, dễ khám phá xung quanh việc thiết kế và phát triển sản phẩm.
8. Ant Design - React UI Framework

Ant Design là một hệ thống thiết kế (Design System) chuyên nghiệp mà các doanh nghiệp có thể dùng ngay lập tức. Nó cung cấp các component và demo chất lượng cao để xây dựng các UI có thể tương tác. Bạn cũng có thể điều chỉnh các component này để hợp nhu cầu thiết kế của mình.