Series: Typography trong quy trình xây dựng trải nghiệm số #1: Lựa chọn font chữ

Ngành thiết kế nói chung và thiết kế website nói riêng đóng vai trò vô cùng quan trọng trong công cuộc truyền tải thông tin, thúc đẩy quá trình chuyển đổi số. Một trong những yếu tố then chốt trong thiết kế, ảnh hưởng tới trải nghiệm nắm bắt thông tin của người dùng là lựa chọn typeface hợp lí. Trong series bài viết này, hãy cùng chúng tôi tìm hiểu cách các Designer tại Beau Agency sử dụng phông chữ trong các thiết kế nhé.
In the new computer age the proliferation of typefaces and type manipulations represents a new level of visual pollution threatening our culture. Out of thousands of typefaces, all we need are a few basic ones, and trash the rest.” Massimo Vignelli.
Typeface đúng tốt hơn typeface đẹp
Trước khi đi sâu vào nội dung bài viết, xin phép được sử dụng cả font và typeface để đại diện cho kiểu chữ.
Trong số những công việc cần làm khi đi vào xây dựng website, ta phải xác định được website này được tạo ra với mục đích gì? Suy cho cùng, việc khách hàng của bạn “cảm thấy wow” sẽ không quan trọng bằng việc website bạn làm ra có thỏa mãn được yêu cầu thiết yếu của họ hay không. Tức ta đang đi tìm câu trả lời cho câu hỏi: Mục đích cuối cùng khách hàng muốn là gì? Gia tăng doanh số bán hàng hay mang lại truyền tải những nội dung có ý đồ tới end-user – là những người sẽ tiếp cận và sử dụng website? Mọi câu hỏi này sẽ cùng dẫn đến một thứ, đó là content – nội dung nằm dưới lớp vỏ mà bạn đang thiết kế. Một website đẹp nhưng nội dung nhàm chán vô nghĩa sẽ giống với một cô tiểu thư sang chảnh mà bên trong rỗng tuếch, tuy nhiên một website nhiều nội dung hay ho nhưng giao diện tệ hại lại chẳng khác gì một anh mọt sách với bề ngoài lôi thôi không thể thu hút được sự chú ý của người xung quanh.
Theo chủ nghĩa “content is king”, nội dung website chứa đựng sẽ quyết định cách website ấy xuất hiện trong mắt end-user. Trừ khi bạn là “khách hàng” của chính mình, trong đa số trường hợp bạn sẽ không phải là người quyết định content. Nhưng bạn sẽ là người xây dựng vẻ bề ngoài cho phần nội dung đó, bạn sẽ dựa trên nội dung để xem mình cần dùng typeface nào. Giữa bạt ngàn nội dung trên mạng, lựa chọn một typeface đúng là bước đầu khiến content của bạn nổi bật hơn trong mắt người dùng, và điều này đòi hỏi designer phải trang bị tốt kiến thức về typography – hành trang cho mỗi designer bước chân vào thế giới bạt ngàn những phông chữ. Một sự “chuẩn bị” đầy đủ bao gồm rất nhiều tiêu chí, có thể kể đến trong đó là cấu trúc các con chữ trong typeface, các style chữ khác nhau, rồi lịch sử ra đời của chúng… Khi đã nắm trong tay một “số vốn” tàm tạm rồi, ta mới tính tới chuyện khai thác chúng để làm ra một website.
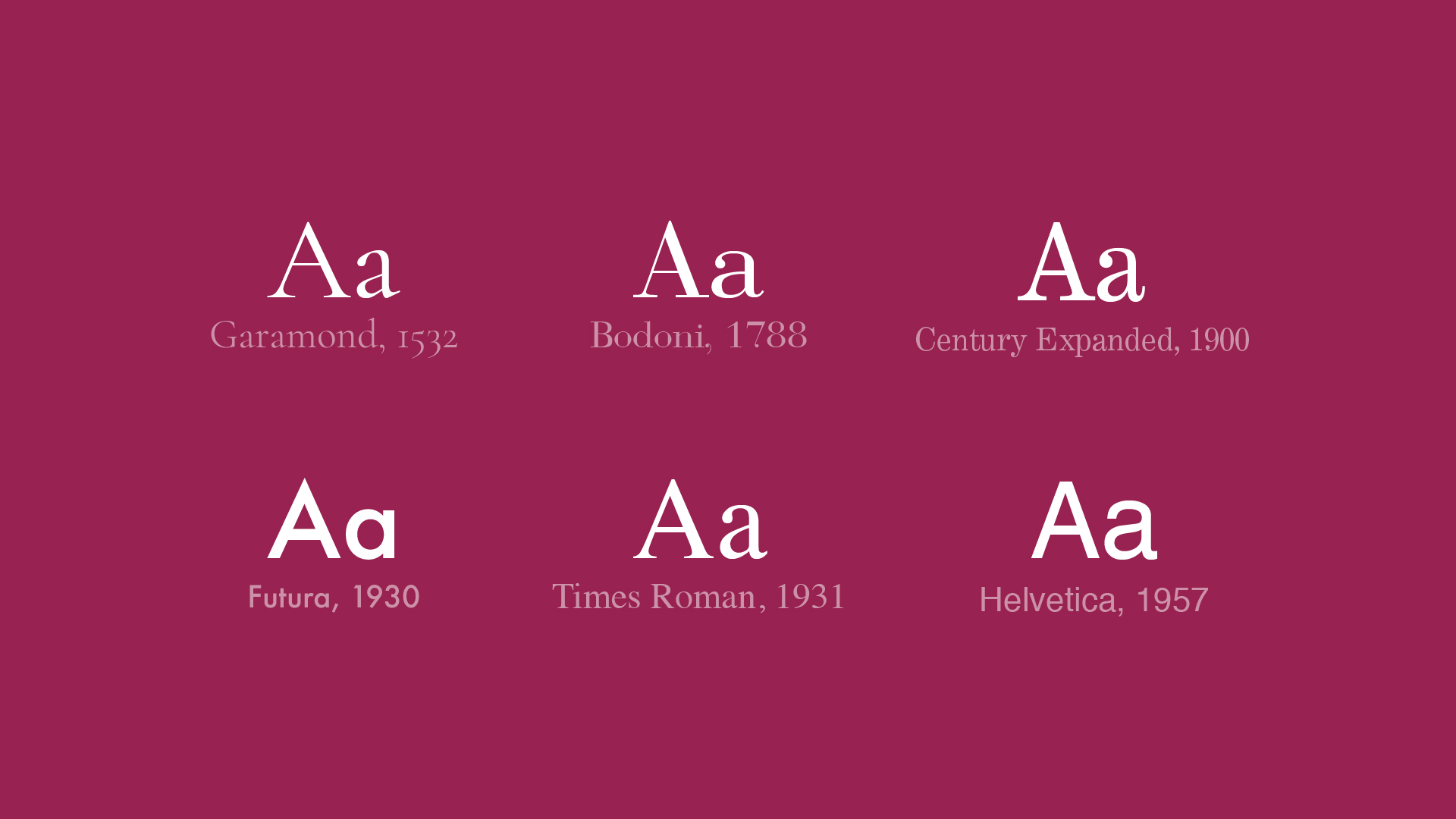
Đối với nhà thiết kế Massimo Vignelli, giữa hàng ngàn vạn typeface đang tồn tại, chỉ cần dùng vài cái trong số đó là đủ, số còn lại là thừa thãi không cần thiết. Và ông gây dựng sự nghiệp chỉ với 6 typeface, tạo ra vô vàn các tác phẩm ấn tượng trong suốt cuộc đời mình. Ông cho rằng đa số typeface đang tạo ra sự phân tán và những xu hướng vô nghĩa cứ thế đến rồi đi. Tư tưởng của ông cũng có ý đúng, nhưng trong thời đại ngày nay, nó chứa đựng một góc nhìn có phần khắc nghiệt. Typeface đẹp thì rất nhiều, nhưng đẹp – xấu đôi khi cũng là góc nhìn chủ quan của người xem, cái khó là phải sử dụng chúng sao cho đúng mục đích. Những bộ typeface đắt tiền, được trau chuốt tỉ mỉ từng nét serif như SangBleu Empire, khi dùng để in nội dung sách sẽ trở thành thách thức thị giác với người dùng, bởi nó sinh ra không phải để làm việc đó.

*Minh họa: 6 typefacé Massimo đã dùng trong cuộc đời
“Typography must invite the reader into text.”, Robert Bringhurst.
Chọn font cho website thực sự là một quyết định đau đầu và nó không phải là thứ xuất hiện trong đầu ta ngay lập tức không cần suy nghĩ. Những gì chúng ta thấy hay ho bắt mắt, đôi khi lại không phải là thứ người dùng cần thiết. Typography, cụ thể hơn là typeface, phải khiến người xem thực sự đọc nội dung trên site, đó là đích đến khi làm việc với font chữ. Với designer, font là công cụ, là cách ta tạo hình cho thông tin trước khi đưa tới end-user. Vậy nên, vấn đề không phải là ta nên chọn font gì, mà là ta nên chọn font gì để truyền đạt hiệu quả nội dung mong muốn.
Lưu ý khi lựa chọn typeface
• Mục đích hướng tới
Như đã nói ở trên, bạn phải xác định được mục đích của website bạn đang design là gì? Đó là một trang e-commerce nơi người ta đi vào với một túi tiền và đi ra với một túi đơn hàng, hay một website chỉ đơn thuần là nơi người ta vào xem hình và đọc chữ, chưa kể là bạn có muốn end-user tương tác trên website hay không. Rất nhiều designer đã xem nhẹ bước làm này, vì họ không biết rằng mỗi typeface có một đặc điểm hình thái và tính cách riêng, đôi khi một chi tiết rất nhỏ trong cấu trúc con chữ cũng ảnh hưởng tới trải nghiệm đọc của người dùng hoặc khiến họ cảm nhận sai nội dung truyền tải.
• Nội dung text trên site
Đây là yếu tố bị nhiều designer bỏ qua và thay bằng Lorem Ipsum. Có rất nhiều bản prototype sử dụng typeface và hình ảnh rất đẹp nhưng nội dung mọi đoạn text đều là những dòng lorem ipsum vô cảm. Tốt hơn hết là hãy thay vào đó những dòng nội dung thật, ít nhất là có liên quan tới nội dung mà sau này khách hàng sẽ muốn hiển thị trên site. Nội dung site là gì? Thông tin báo chí, blog, thơ, văn bản nghị luận,… đều sẽ có những nội kiểu chữ phù hợp làm toát lên tinh thần của nó.
• Phân loại typeface
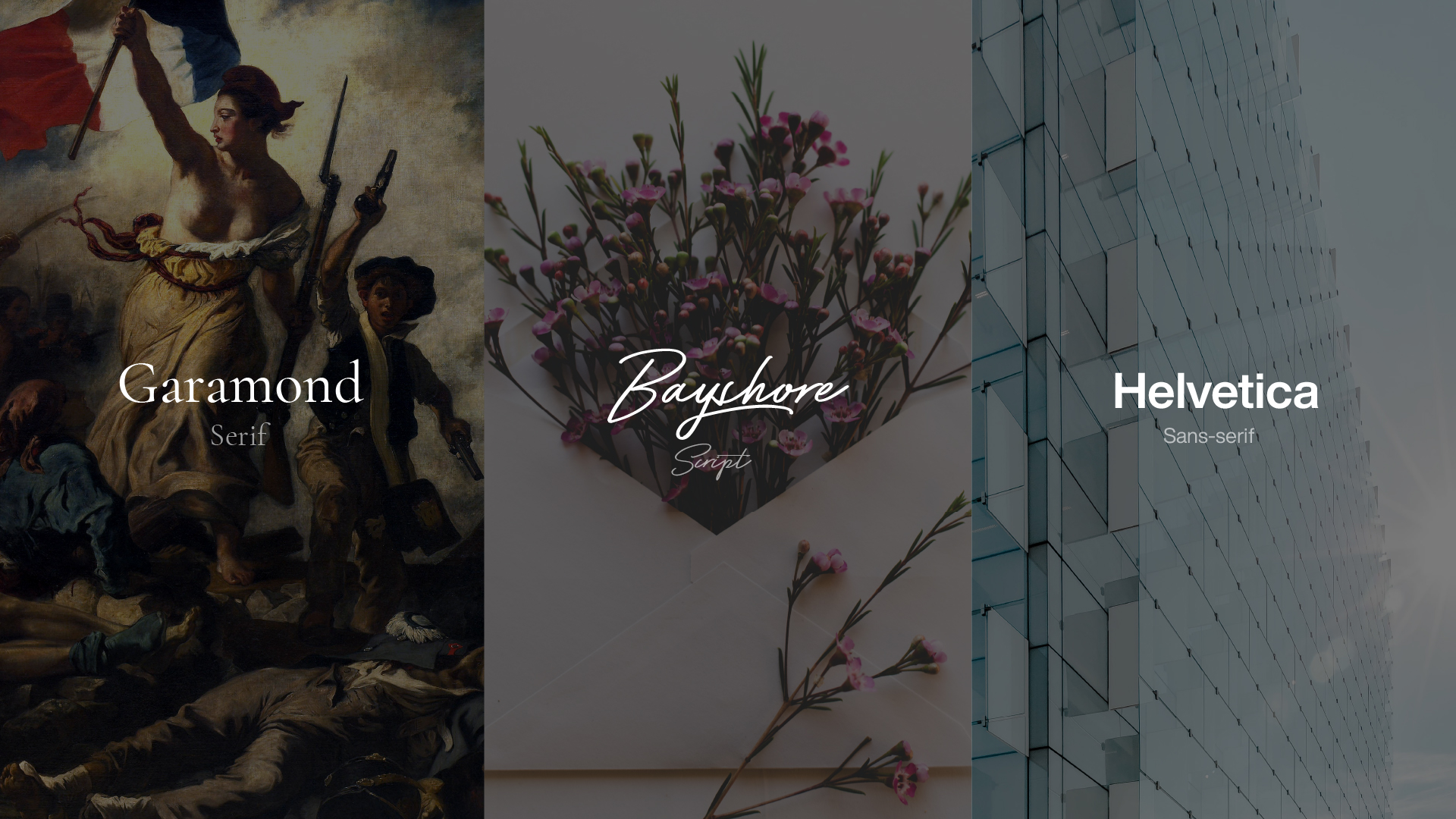
Sau khi hiểu được loại content trên site là gì, bạn sẽ tiếp tục tìm kiếm nhóm chữ có thể chứa những typeface phù hợp cho nội dung đó. Nội dung trên site nói về thời kì Phục Hưng sẽ có thể cần 1 font chữ cổ điển, dùng transitional serif, khác với những site có nội dung về khoa học công nghệ, sẽ cần kiểu chữ toát lên sự hiện đại trong nhóm sans-serif, hay đôi khi khách hàng của bạn yêu cầu 1 kiểu chữ vừa cổ điển vừa thanh lịch, thì rõ ràng những font serif với chân chữ quá dày sẽ không phù hợp với yêu cầu này.
• Display text hay body text
Bạn phải xác định được nội dung chữ hiển thị trên site với mục đích display, tác động mạnh về cảm xúc hay đây là những nội dung mang tính đọc, cung cấp hiểu biết cho end-user. Cụ thể hơn là font để đọc tốt đôi khi sẽ khác với font để khơi dậy cảm xúc tốt. Điều này được miêu tả kĩ hơn ở bài viết sau.
• Đặc tính hình thái của typeface
Trong lúc đi tìm font, rất có thể bạn sẽ thấy 1 typeface trông rất ưng ý, nhưng rồi chợt nhận ra font này chỉ có 1 weight, hoặc 1 style. Với những typeface như vậy, việc phân cấp sẽ trở nên khó khăn và giới hạn vì chúng ta chỉ có thể thay đổi về font size và màu, không thể lựa chọn Bold hay Italic, đôi khi một số designer lựa chọn cách tăng stroke hoặc bóp méo typeface, và điều này thực sự đáng tránh, cũng như đáng trách, vì nó đã phá vỡ kết cấu của typeface gốc.
Ngoài ra khi làm những giao diện liên quan đến số liệu như bảng biểu dashboard, lúc chọn font bạn cũng phải chắc chắn font này có phù hợp để phô diễn số liệu hay không. Nếu như monospace là thuật ngữ chỉ những kiểu chữ mà các kí tự trong bộ chữ có cùng chiều rộng thì tabular figures là các con số cũng có đặc tính như vậy, chiếm những khoảng space chiều ngang bằng nhau. Sử dụng tabular figures khi thiết kế bảng số liệu của bạn trở nên dễ so sánh khi end-user quét mắt qua các cột số, giúp họ lấy được data hữu dụng nhanh hơn.

*Minh họa: Số liệu dùng kiểu number thường và kiểu tubular figures (có đường gióng các cột số)
Mỗi typeface có một câu chuyện riêng
Thật vậy, typeface không chỉ là tập hợp các con chữ vô tri, và việc thiết kế ra nhiều typeface khác nhau không phải công việc cho vui giải trí của các designer (ngày nay các designer làm công việc thiết kế typeface được gọi với danh từ type designer, họ được công nhận như một nhánh của thiết kế nói chung). Thông qua con chữ, các type designer sẽ cố gắng truyền tải những thông điệp và cảm xúc riêng dựa trên khung xương cấu tạo nên từng kí tự và những tiểu tiết bên lề.
Mỗi chúng ta sẽ có những trải nghiệm khác nhau trong cuộc sống, mỗi trải nghiệm lại đi kèm những cảm xúc khác nhau và những hình ảnh, hành động , cảm giác có liên quan sẽ được não bộ ghi nhớ. Chúng ta biết lửa sẽ gây đau khi chạm vào, biết hoa hồng có mùi gì, biết một người có gương mặt phúc hậu hay gian ác,… đều là dựa vào những kí ức ta từng có. Chính vì thế, khi nhìn vào mỗi font chữ, ta sẽ phần nào cảm nhận được tinh thần của nó – cũng là ý đồ của tác giả bộ chữ đó, và bản thân người làm type có quy trình cũng sẽ xây dựng moodboard trước rồi mới bắt đầu quá trình tạo hình. Tinh thần biểu đạt khác nhau thì hình thái con chữ được tạo ra cũng khác nhau.
Chúng ta – những người sử dụng typeface vào trong thiết kế cũng nên có một sự nhạy cảm nhất định để hiểu và cảm nhận từng typeface, từ đó lựa chọn và đưa vào trong thiết kế của mình để thông qua đó truyền tải được cảm xúc, tinh thần ta muốn. Quá trình này có phần đi ngược lại công việc của các type designer: họ dùng cảm xúc, trải nghiệm như nguyên liệu để tạo ra type, còn chúng ta dùng type để kích thích não bộ end-user sản sinh ra những cảm xúc mà ta muốn. Ví dụ như khi muốn thể hiện sự khỏe khoắn vững chãi, ta sẽ tìm trong kho font của mình những kiểu chữ có đặc điểm thể hiện điều đó như nét dày, dáng chữ vững vàng khỏe khoắn, khiến cảm xúc của ta khi nhìn vào đó giống như nhìn vào các block dày dặn, chắc chắn, dễ liên tưởng tới những hình ảnh cho cảm giác tương đương như tòa nhà, khối hộp lập phương, … Nếu khách hàng của bạn yêu cầu thêm tính từ hiện đại, ta sẽ nghĩ đầu tiên tới các font sans-serif, còn hiện đại ở mức độ nào thì sẽ cân nhắc trong các bước tiếp theo, có thể xét tới tương phản nét cao hay thấp, độ mở các kí tự có khoảng hở như thế nào, có yếu tố đặc biệt gì khác hay không, vv…

*Minh họa: Cách nhà thiết kế Aldo Novarese nhìn nhận mối liên hệ giữa kiến trúc và hình thái con chữ
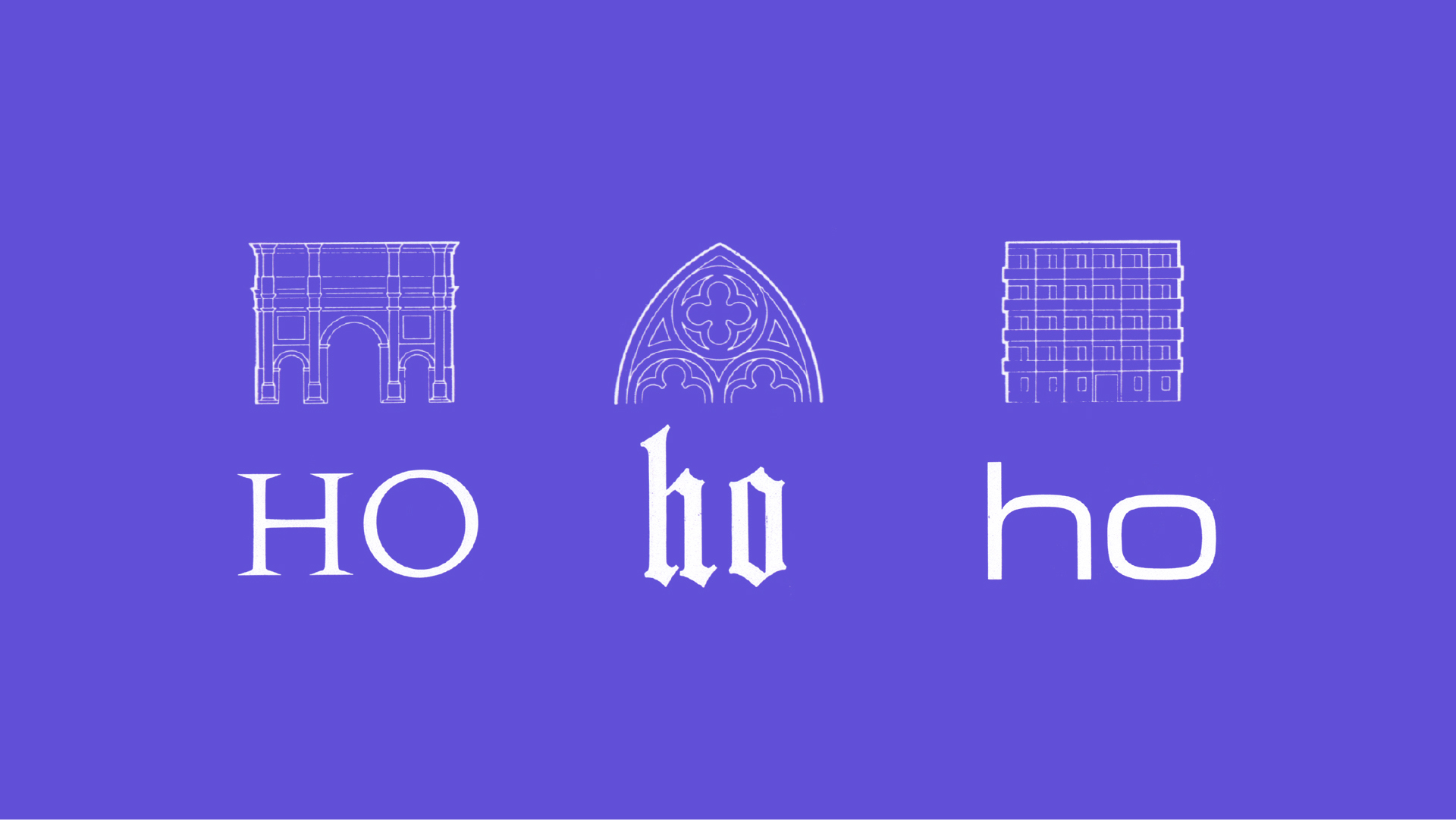
Phân tích hình minh họa trên, ta còn cảm thấy được typeface và kiến trúc có sự ảnh hưởng bởi yếu tố lịch sử. Thời kì đầu, con người ta khắc kí tự lên đá, lên gỗ, lên bản kim loại, những người thợ thủ công đã vô tình tạo ra serif ở cuối mỗi nét chạm (chứ không phải serif được tạo ra để hình thành đường line dẫn dắt flow đọc như nhiều người nhầm tưởng). Sau đó, thời kì Baroque với những hoa văn chi tiết đã ảnh hưởng lên typography ở kiểu chữ blackletter được sử dụng rất nhiều trong việc ghi chép và truyền bá Kinh Thánh. Đến thời kì hiện đại, mọi thứ trở nên đơn giản hơn, serif không còn, những con chữ cũng vững vàng như các tòa nhà lớn. Với mỗi thời kì khác nhau, con người sẽ có những cảm nhận khác nhau về thế giới xung quanh mình, nên xu hướng thiết kế và sử dụng typography cũng thay đổi theo thời gian. Ở thời hiện đại, con người đã đi qua hàng ngàn năm lịch sử, trải qua bao nhiêu thời kì, và số lượng typeface ngày càng gia tăng, tích tụ lại trong suốt khoảng thời gian đó. Khi đi vào lựa chọn typeface, chúng ta cũng dựa vào các tính từ do brief mang lại và nhiều hình ảnh liên quan được thu thập trong quá trình xây dựng moodboard cho tổng thể thiết kế để tìm ra typeface phù hợp.

*Minh họa: Moodboard 1 số nhóm tính từ+hình ảnh liên quan tới typeface (số lượng: vài nhóm)
Sử dụng công cụ hỗ trợ tìm font
Trong quá trình làm việc, đôi khi ta không thể đủ trải nghiệm cũng như cảm nhận để tìm ra typeface phù hợp, nhưng bài toán đặt ra của khách thì không thể bỏ qua được. Chính vì thế, ta sẽ sử dụng các công cụ có sẵn để có thêm gợi ý, hoặc sử dụng luôn những gợi ý đó vào thiết kế của mình. Tiêu biểu trong số đó là Myfonts.com.

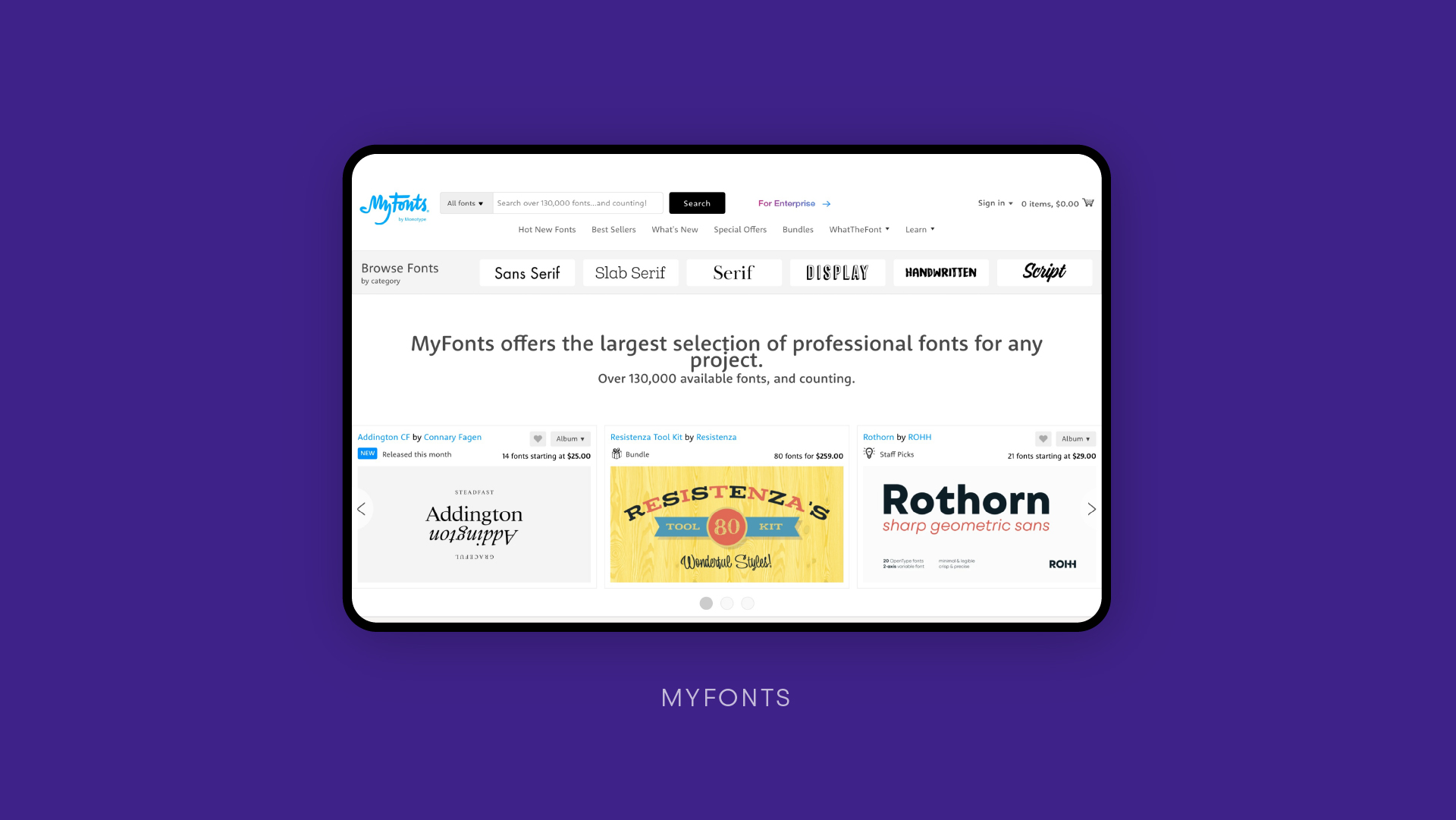
*Minh họa: giao diện myfonts
Myfonts cung cấp các bộ lọc về kiểu chữ serif, sans serif, slab serif, handwritten… là các phân loại chữ hay gặp. Đi vào trong từng phân loại cụ thể sẽ có thêm các tag gợi ý là các tính từ miêu tả typeface hoặc mục đích sử dụng của typeface. Ngoài ra còn có sidebar bộ lọc về hình thái vật lí và các tùy chọn nâng cao như ligatures, kerning, spacing, …. Và ngôn ngữ mà typeface hỗ trợ.

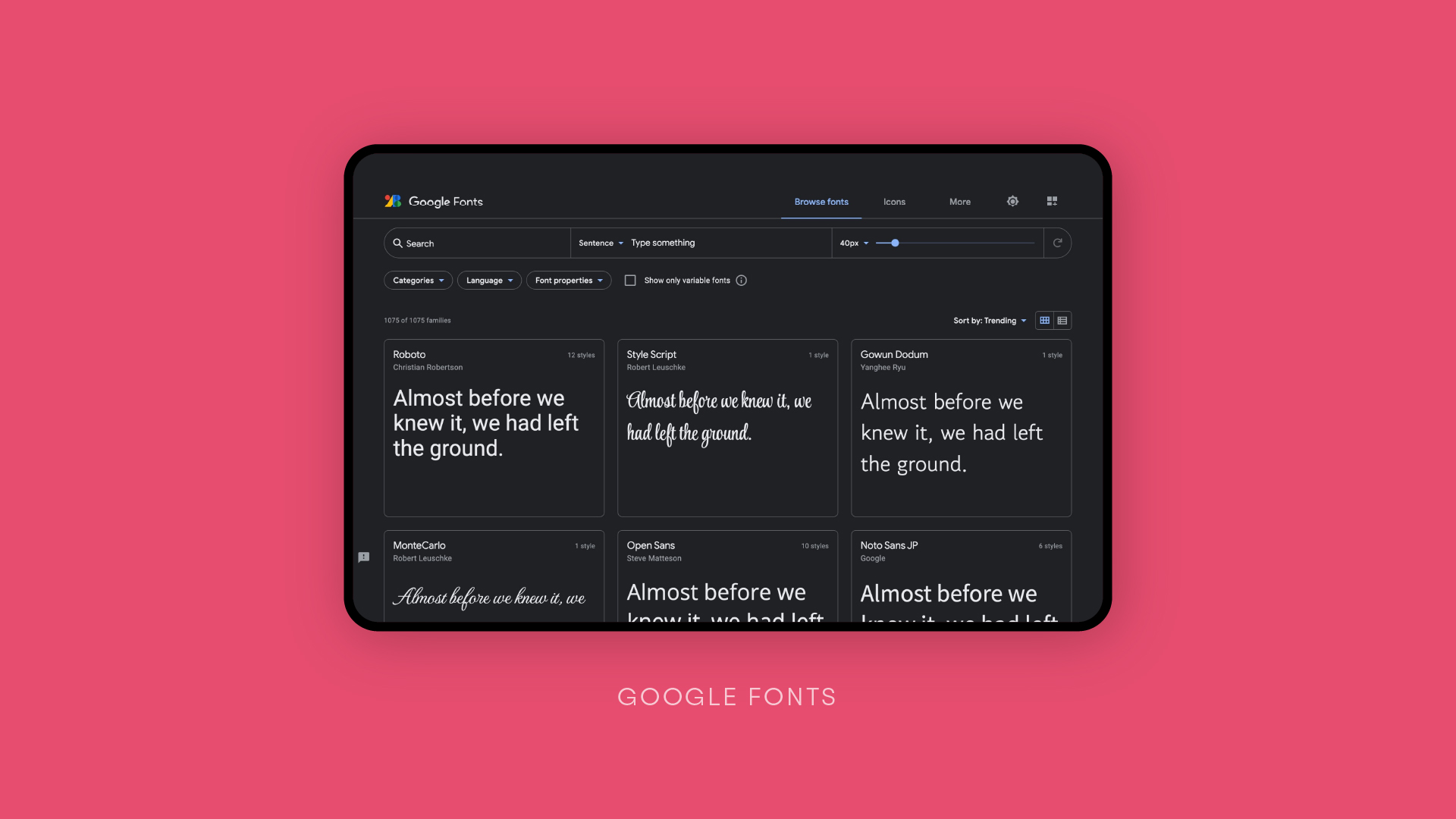
*Minh họa: Giao diện google fonts.
Ngoài ra còn một font provider vô cùng quen thuộc là google font. Tuy không hỗ trợ mạnh mẽ về bộ lọc như myfonts nhưng google font có một ưu điểm cực lớn đó là kho thư viện này hoàn toàn miễn phí cho cả mục đích sử dụng cá nhân lẫn thương mại, ngoài ra điểm cộng cực lớn là googlefont còn hiển thị gợi ý ghép nối các cặp font để người dùng dễ dàng lựa chọn. Tuy không thực sự quá xuất sắc nhưng tính năng này sẽ giúp các designer mới vào nghề hoặc người dùng không chuyên tiết kiệm được thời gian và nắm được một số cặp typeface có thể kết hợp tốt với nhau.
Lời kết
Lựa chọn typeface phù hợp là công việc mà những người làm design như chúng ta chắc chắn sẽ gặp lại nhiều lần. Tìm ra bộ typeface thỏa mãn được yêu cầu cá nhân của designer đồng thời giải quyết được bài toán của khách hàng là điều không hề đơn giản. Chúng tôi xin gửi tới các độc giả bài viết này như phần đầu của cuốn cẩm nang nhỏ các bạn mang theo khi bước chân vào thế giới của những con chữ trong thiết kế, để các bạn chơi typeface thật vui, có định hướng rõ ràng hơn khi lựa chọn typeface cho mình. Nhưng chọn typeface mới chỉ là bước đầu của công việc, trong bài viết tiếp theo, chúng tôi sẽ đưa ra cách để có những kết hợp font ưng ý. Cùng chờ nhé!
Đọc tiếp: Series: Typography trong quy trình xây dựng trải nghiệm số #2 Kết hợp typeface