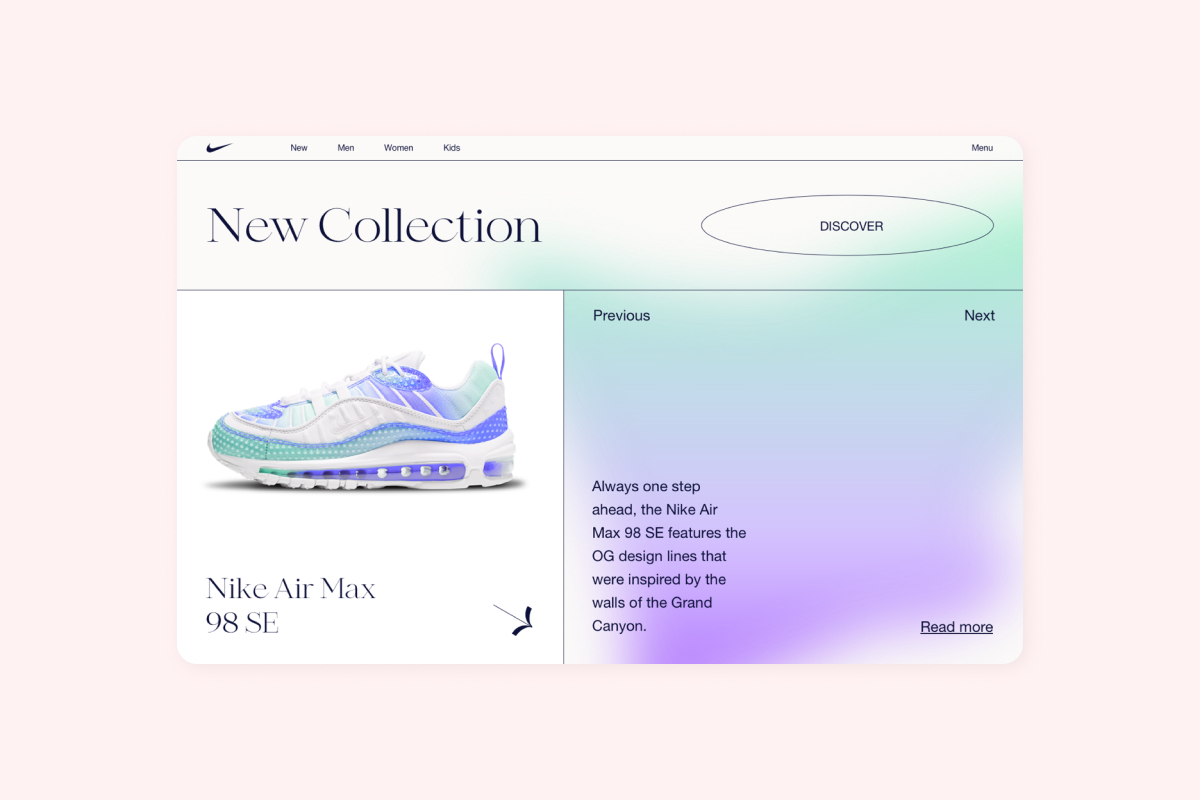
Hướng dẫn sử dụng hiệu ứng trong Zero Block

Hiệu ứng zero block là một hiệu ứng đang trending trong thiết kế. Bạn muốn biết cách áp dụng hiệu ứng này, hãy đọc tiếp.
Blur, brightness, contrast, grayscale, hue-rotate, inversion, saturation, and sepia— 8 hiệu ứng đã được thêm vào Zero Block Settings. Để sử dụng những hiệu ứng này cho dự án, vào Zero Block Settings → Effects.
Cách thiết kế các hiệu ứng Zero Block
Chi tiết về các hiệu ứng được trình bày dưới đây:
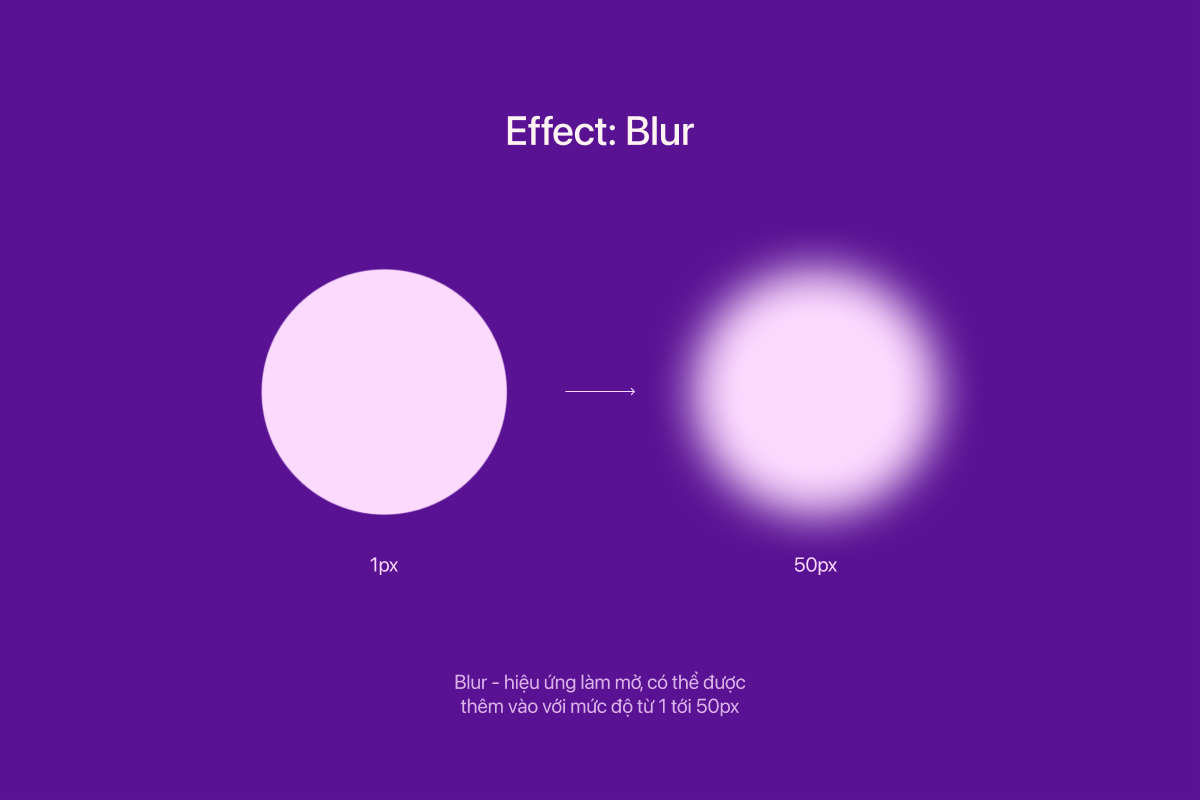
- Hiệu ứng effect Blur
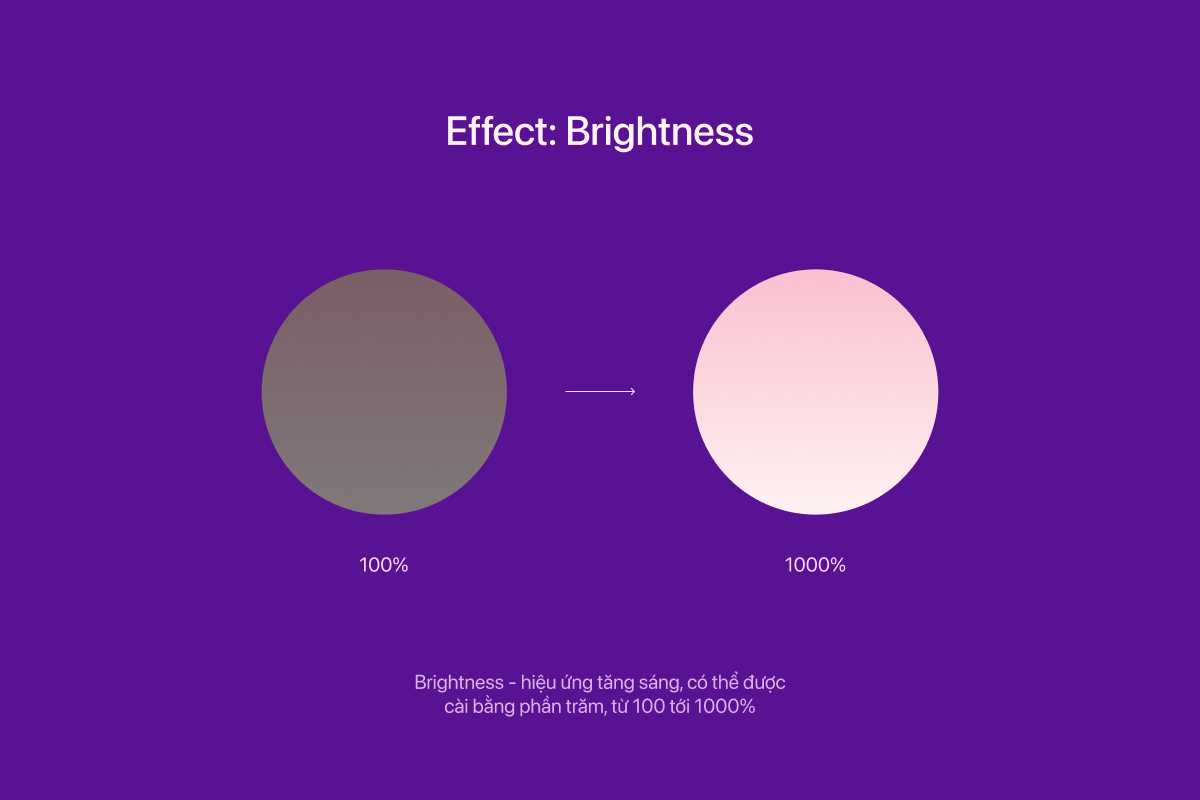
- Hiệu ứng effect Brightness
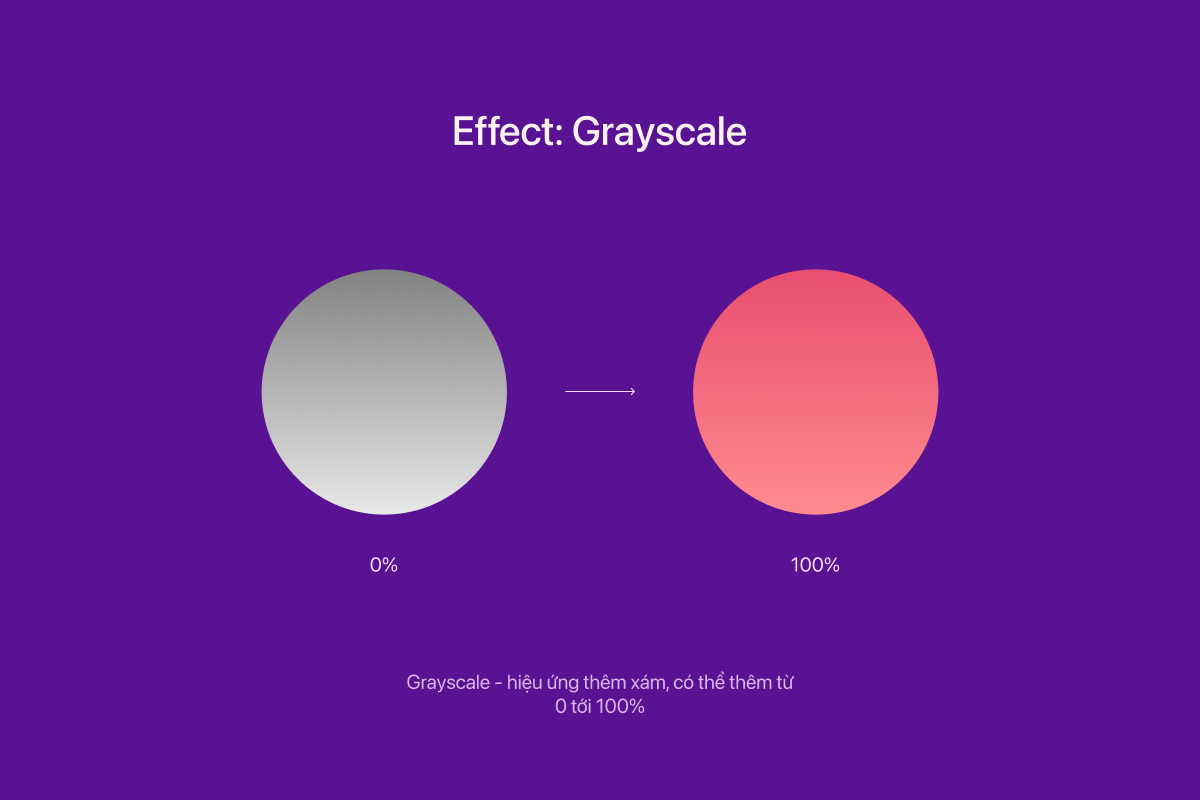
- Hiệu ứng effect Grayscale
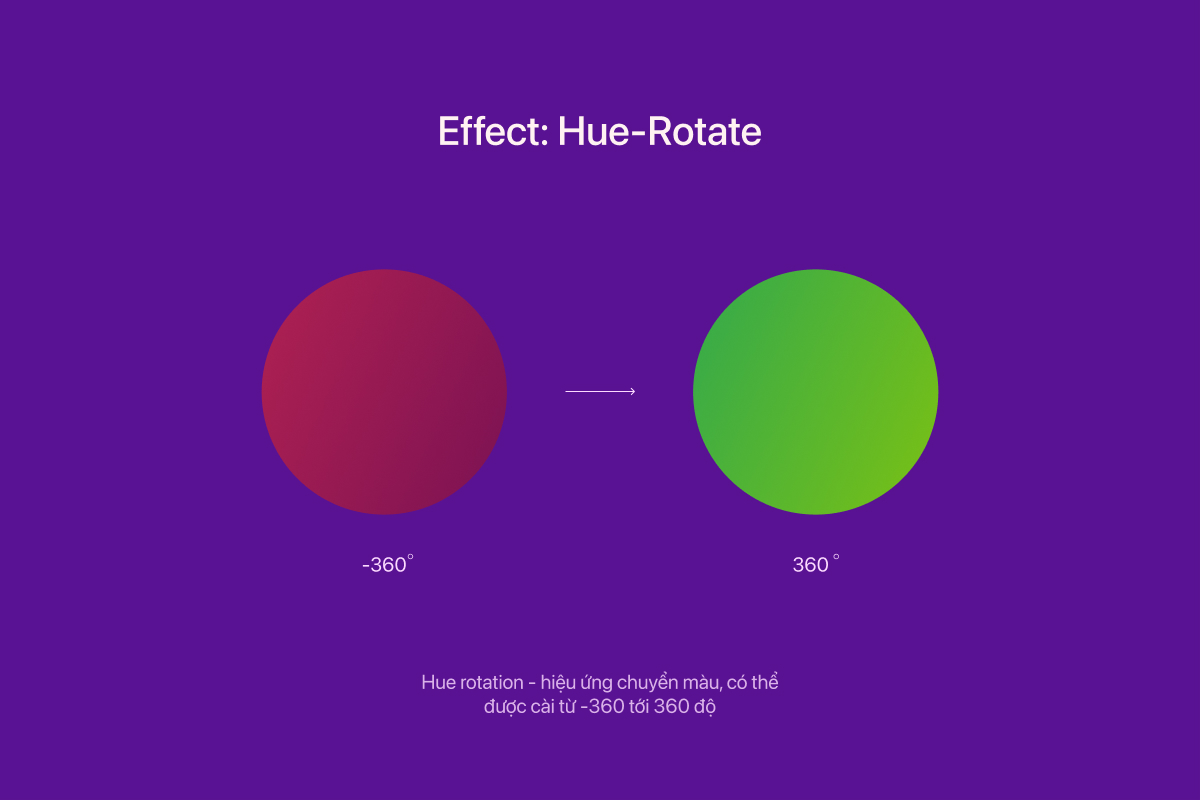
- Hiệu ứng effect Hue rotation
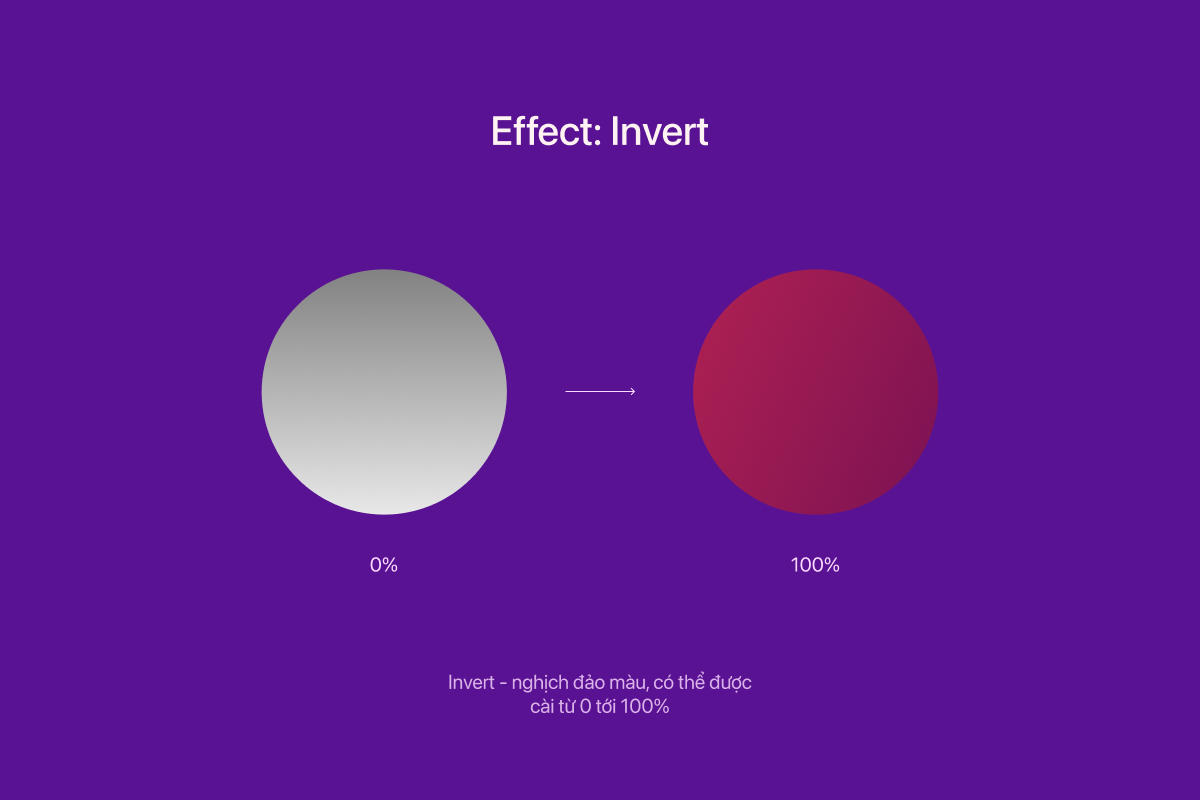
- Hiệu ứng effect Invert
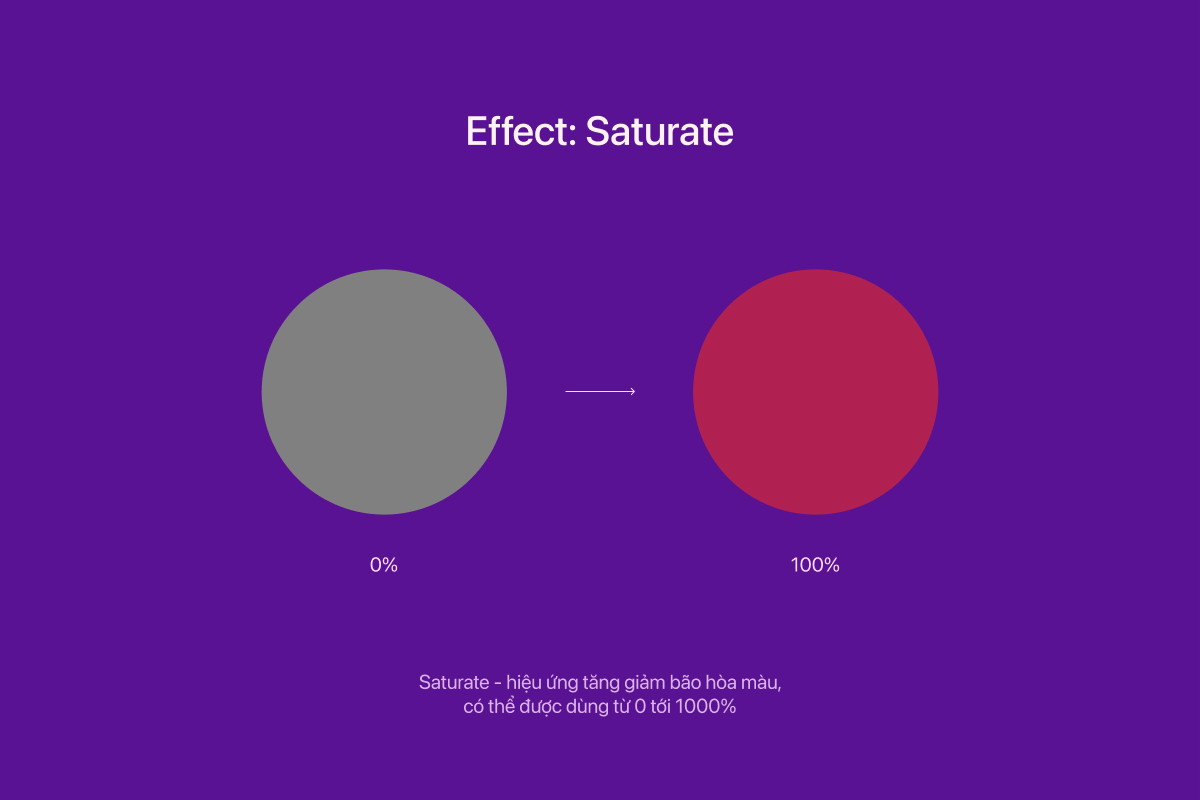
- Hiệu ứng effect Saturate
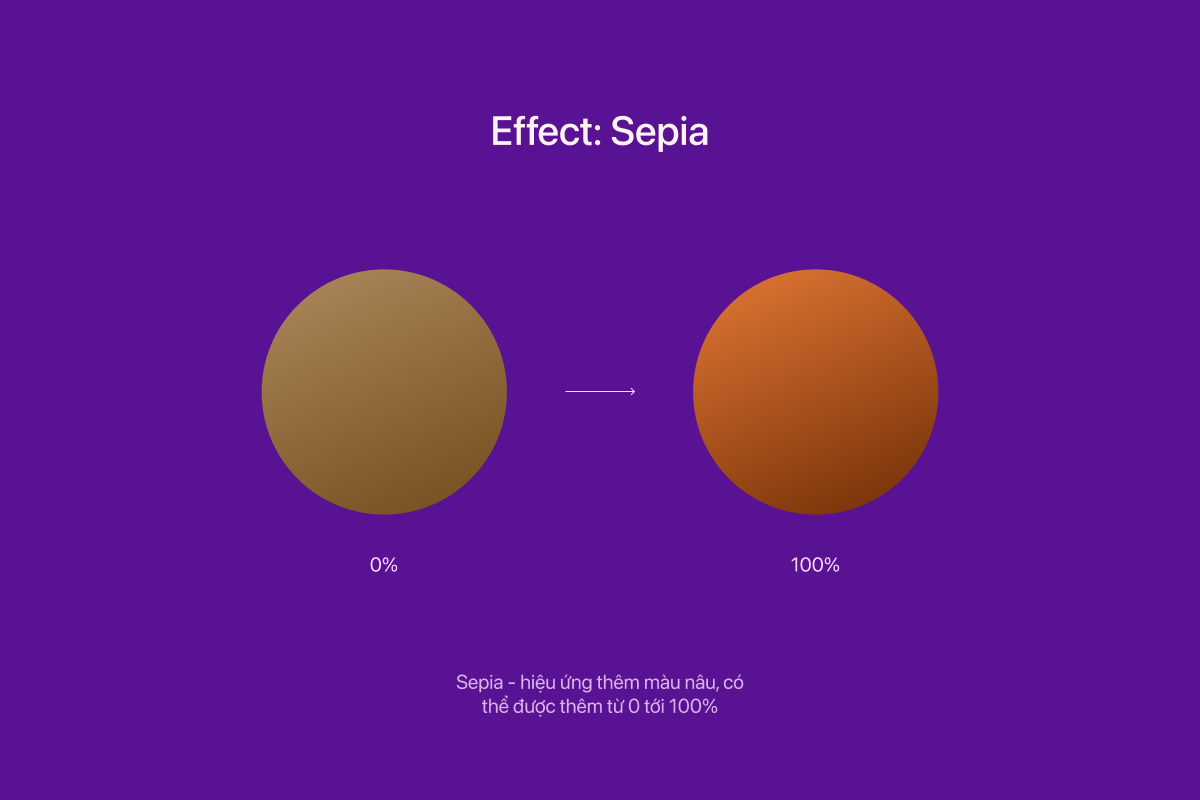
- Hiệu ứng effect Sepia







Bạn có thể sắp xếp các element rồi dùng filter bên trên. Ví dụ như bạn muốn làm mờ hình ảnh bên dưới shape, thực hiện theo các bước:
- Tạo một shape phủ kín hình ảnh
- Giảm opacity của shape
- Thêm hiệu ứng blur
Theo cách này, hiệu ứng được dùng cho layer shape cũng sẽ tạo hiệu ứng cho cả nhưng layer bên dưới. Hiệu ứng này có được là nhờ việc giảm opacity của lớp layer bên trên.
Các hiệu ứng trong bài có thể được dùng cho text, shape, hình ảnh và nút. Và thành quả sẽ là một thiết kế như dưới đây.