Xanh, Đỏ và Câu chuyện Ứng dụng màu sắc trong Thiết kế UI

Màu sắc có tác động đáng kể đến nhận thức và cảm xúc của chúng ta. Được sử dụng đúng cách, màu sắc có thể gợi nên phản ứng cụ thể đối với người xem, đặc biệt là trong lĩnh vực thiết kế UI (User Interface - Giao diện người dùng). Trong bài viết này, Beau sẽ kể về câu chuyện màu sắc trong thiết kế UI của 2 gam màu phổ biến nhất: Xanh và Đỏ.
Đây là 2 gam màu vô cùng quan trọng với thiết kế giao diện người dùng vì 2 màu này đều tạo nên cảm giác hành động được. Vậy Ứng dụng màu sắc Xanh và Đỏ trong thiết kế UI như thế nào và 2 màu này có thể gợi lên hành động gì?
Ứng dụng Màu sắc: Màu Đỏ trong thiết kế UI
3 gạch đầu dòng có thể khắc hoạ cảm giác về màu đỏ:
- Tầm quan trọng: Đây là một màu rất dễ nhìn, có thể thu hút sự chú ý ngay lập tức và khiến mọi người đưa ra quyết định nhanh chóng.
- Màu nóng: Khắc hoạ sự mãnh liệt chứa đầy cảm xúc, từ đam mê đến giận dữ.
- Cảnh báo nguy hiểm: Đèn đỏ nhấp nháy thường có nghĩa là nguy hiểm hoặc khẩn cấp.
Vì thế, khi lựa chọn màu đỏ trong thiết kế UI, các designer thường khắc hoạ những hành động sau:
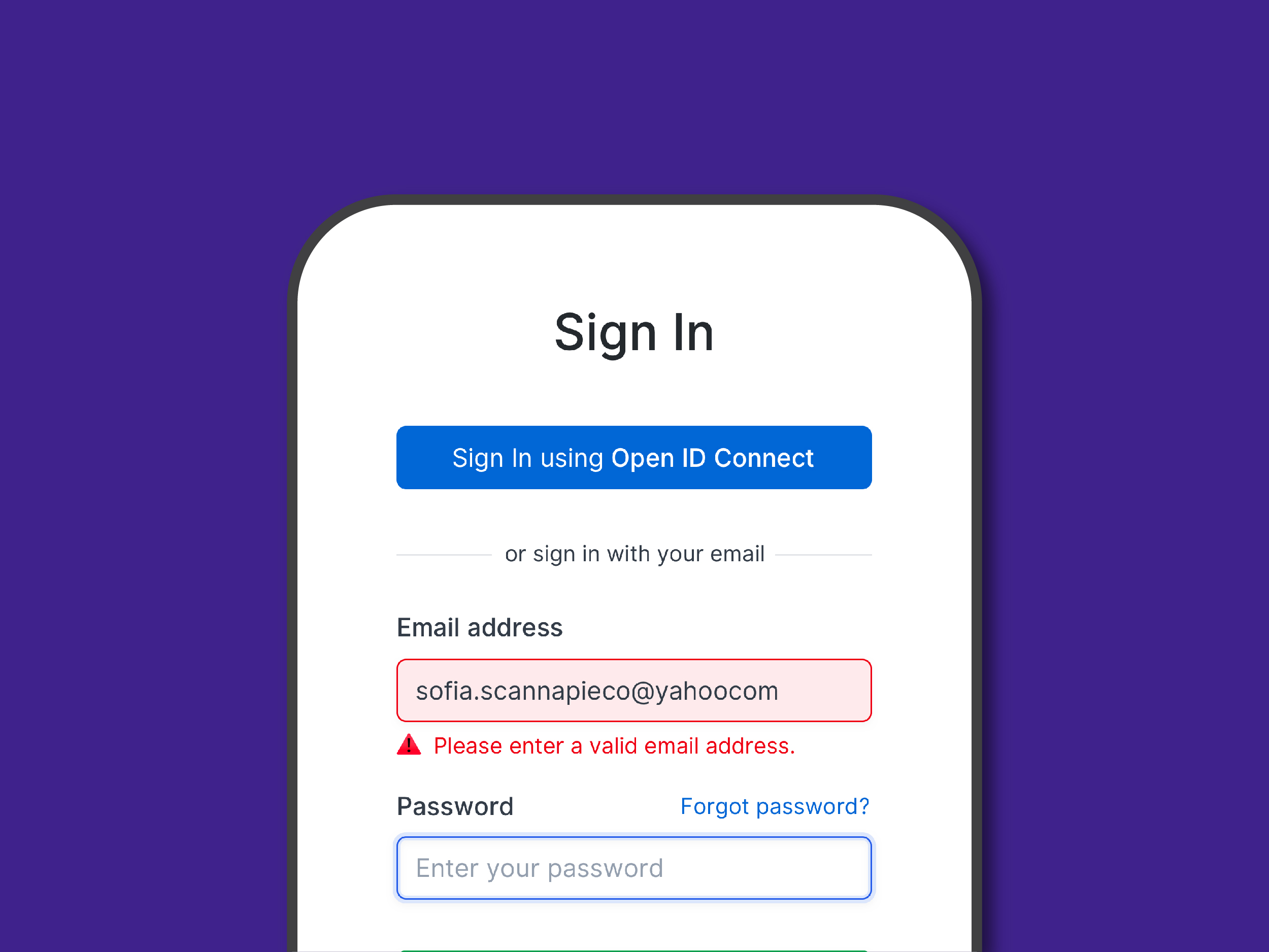
Màu đỏ trong thiết kế UI nói lên trạng thái lỗi
Màu đỏ thường liên quan đến một cảnh báo hoặc một điều quan trọng cần xem. Đó là lý do tại sao màu đỏ là màu đầu tiên xuất hiện trong tâm trí khi ta nghĩ về các trạng thái lỗi. Kết hợp với biểu tượng dấu X, màu đỏ mang đến thông báo rằng đã xảy ra sự cố trong nháy mắt.

Màu đỏ trong thiết kế UI nói lên trạng thái lỗi
Phản hồi có cảm xúc
Màu đỏ thường gắn liền với tình yêu và đam mê. Các designer trong lĩnh vực thiết kế UI thường sử dụng các gam màu đỏ khác nhau (như Berry Red) trong các phản ứng tương tác như bày tỏ cảm xúc Yêu thích.
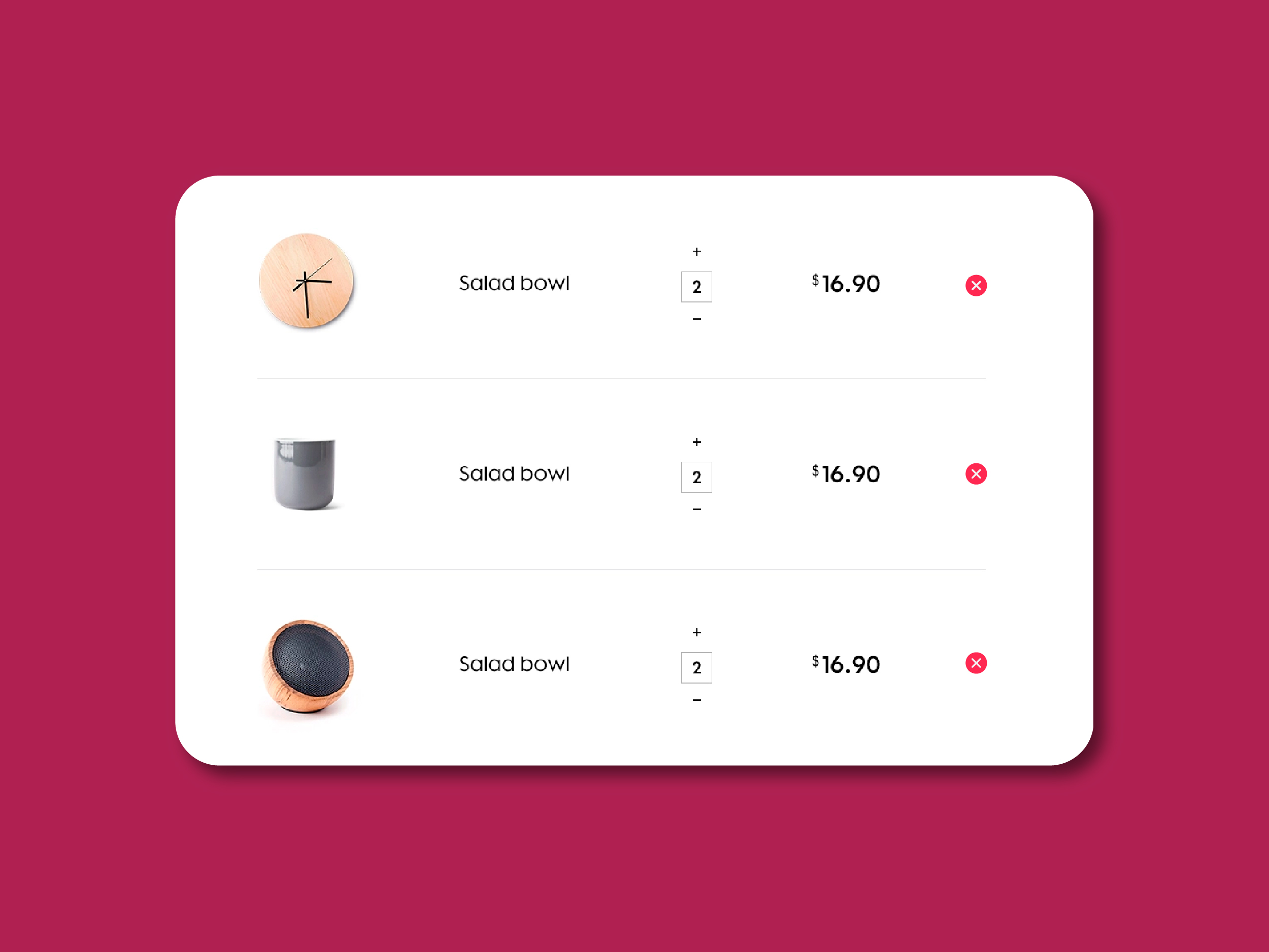
Màu đỏ trong thiết kế UI là "xoá bỏ"
Trong lĩnh vực thương mại điện tử, màu đỏ thường xuất hiện trong giỏ hàng nếu người dùng muốn thực hiện hành động 'Xóa khỏi giỏ hàng'.

Xoá bỏ khỏi giỏ hàng
Các hành động tiềm ẩn nguy cơ
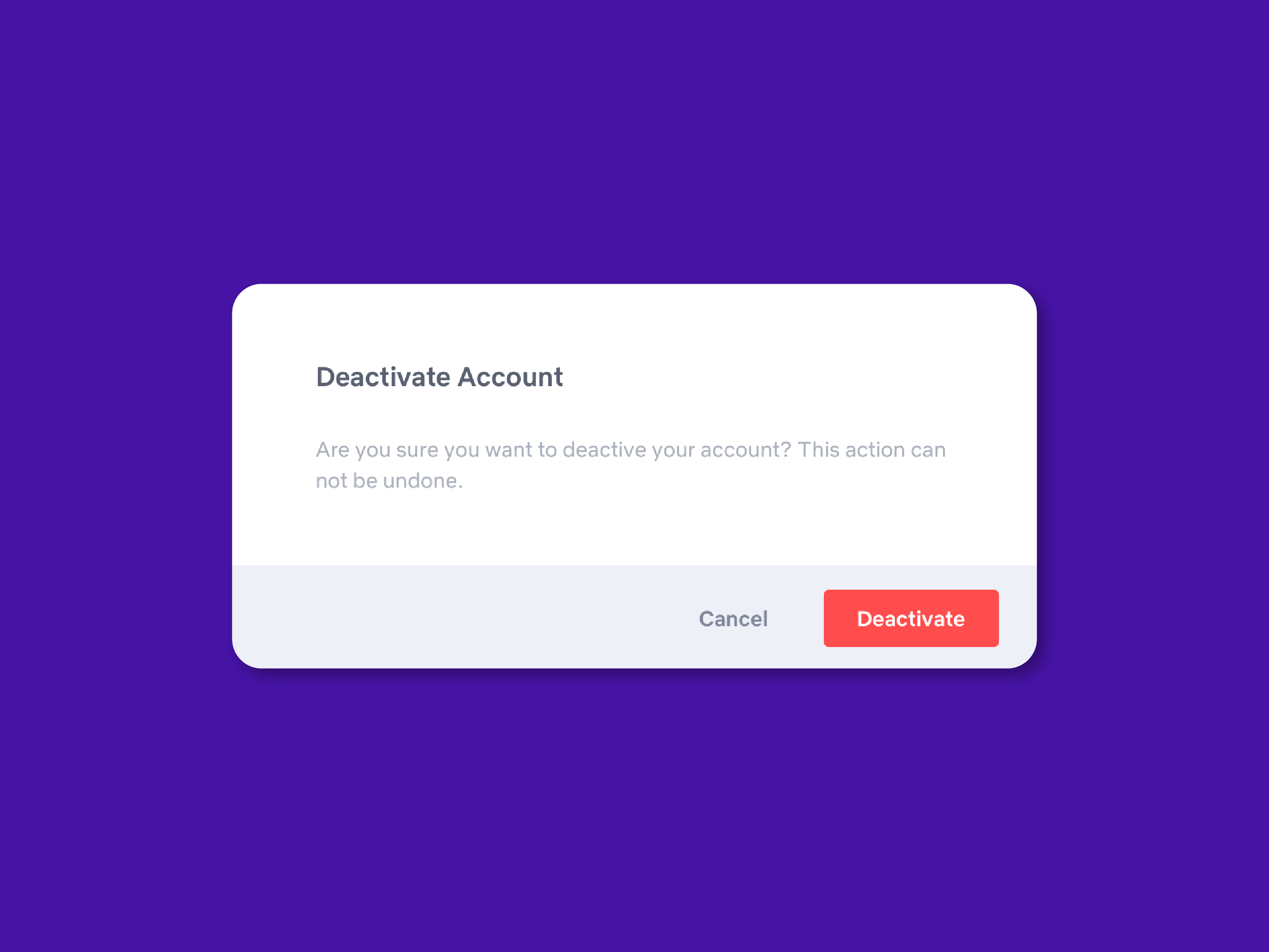
Trong thiết kế UI, người ra thường kết hợp màu đỏ với các hành động nguy hiểm tiềm ẩn. Được sử dụng đúng cách, màu đỏ vô cùng hiệu quả trong việc ngăn người dùng tiếp tục trong các hành động nguy hiểm sau đó. Ví dụ như việc xoá file hay đóng tài khoản, designer thường thiết kế các button màu đỏ nổi bật để khuyến khích người dùng suy nghĩ thật kĩ trước khi đưa ra quyết định cuối cùng.

Các hành động tiềm ẩn nguy cơ
Ứng dụng màu sắc: Màu Xanh trong thiết kế UI
Màu Xanh lá có nhiều thuộc tính làm dịu như màu xanh lam, là một trong những màu sắc yên bình và thư giãn nhất đối với mắt người
Là màu sắc biểu tượng cho sự sinh sôi, phát triển, cho sự khởi đầu mới.
Trong một số trường hợp, màu xanh còn thường được sử dụng để biểu thị sự an toàn và thành công.
Xem thêm: Những nguyên tắc Gestalt - Khai thác quy luật thị giác trong thiết kế UI
Màu xanh lá trong thiết kế UI thể hiện trạng thái thành công
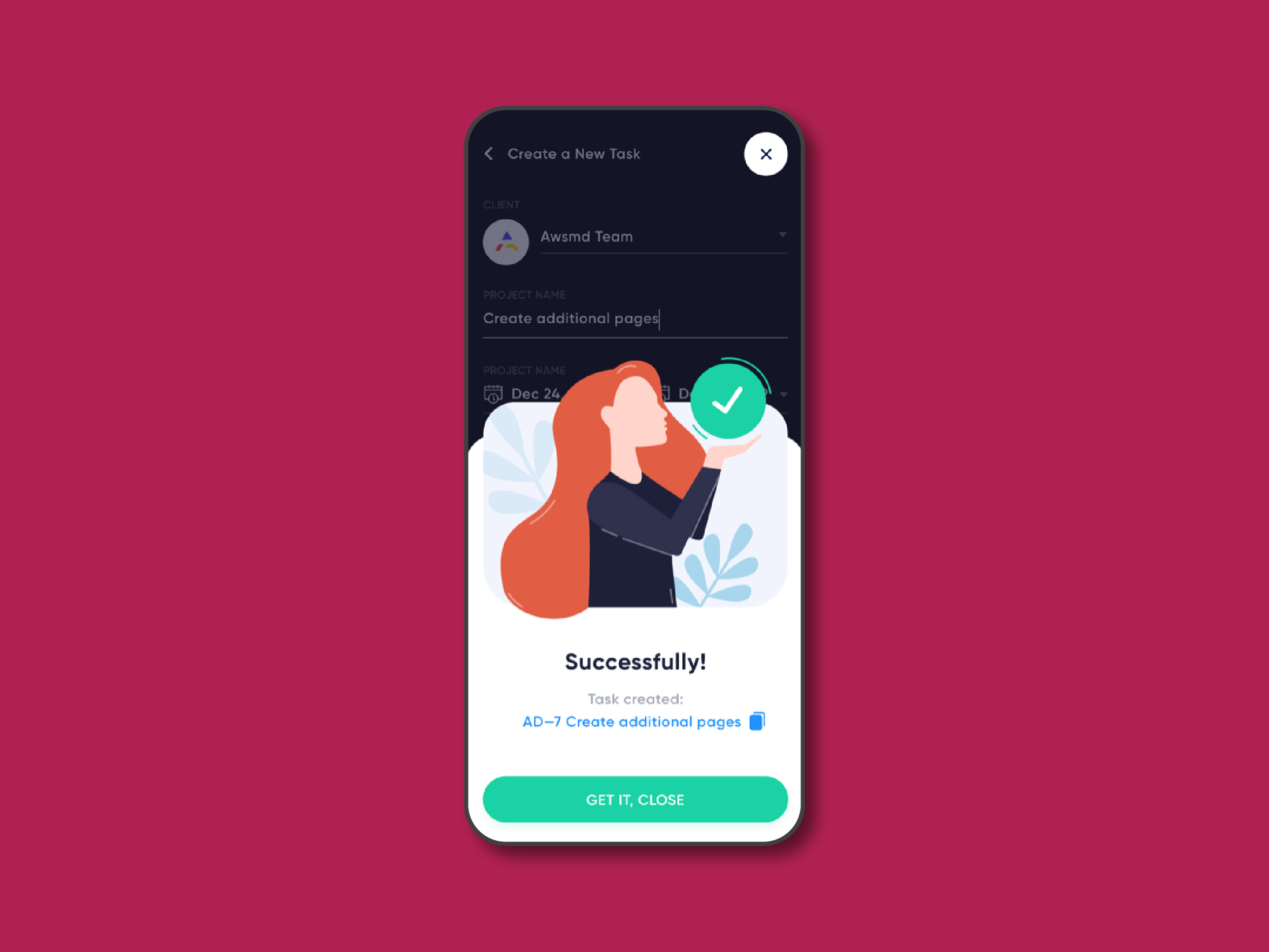
Màu xanh lá cây gắn kết với ý nghĩa về một kết quả tích cực, đã hoàn tất, một vài trường hợp là một file đã được lưu hoặc một đơn hàng trực tuyến đã được đặt. Màu xanh lá cũng thường đi kèm với biểu tượng dấu tick V để trấn an người dùng rằng thao tác đã được thực hiện thành công.

Màu xanh lá trong thiết kế UI thể hiện trạng thái thành công
Màu xanh trong ứng dụng màu sắc trong thiết kế UI nghĩa là ‘Khích lệ’
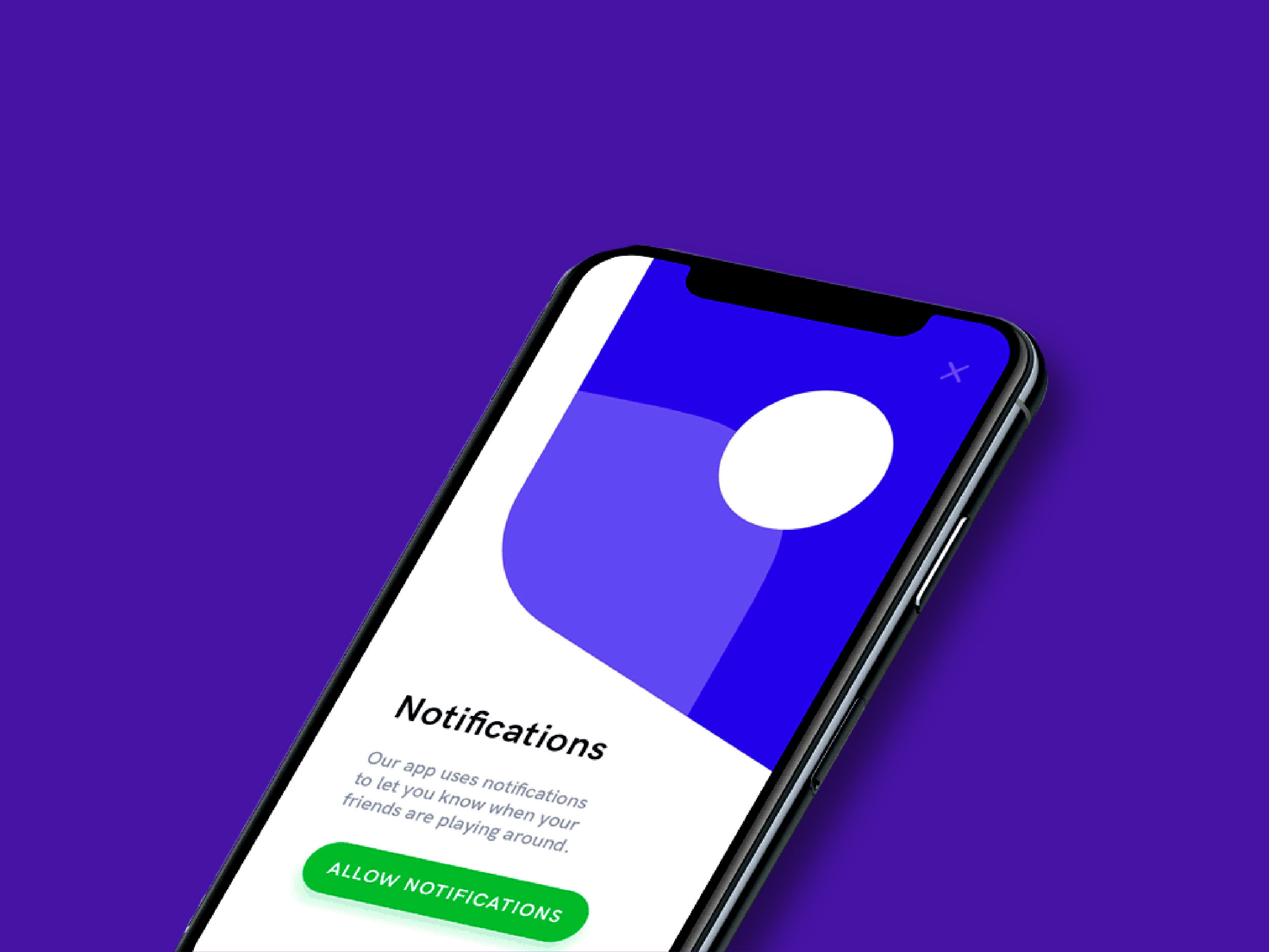
Nếu màu đỏ cảnh báo rằng người dùng nên dừng lại, màu xanh lại khuyến khích người dùng tiếp tục di chuyển tới các bước tiếp theo. Vì thế, trong một số trường hợp, màu xanh khích lệ người dùng tham gia hoặc ghi danh vào một số hoạt động.

Màu xanh trong ứng dụng màu sắc trong thiết kế UI nghĩa là ‘Khích lệ’
Ứng dụng màu sắc và kết hợp 2 màu sắc Xanh và Đỏ trong thiết kế UI
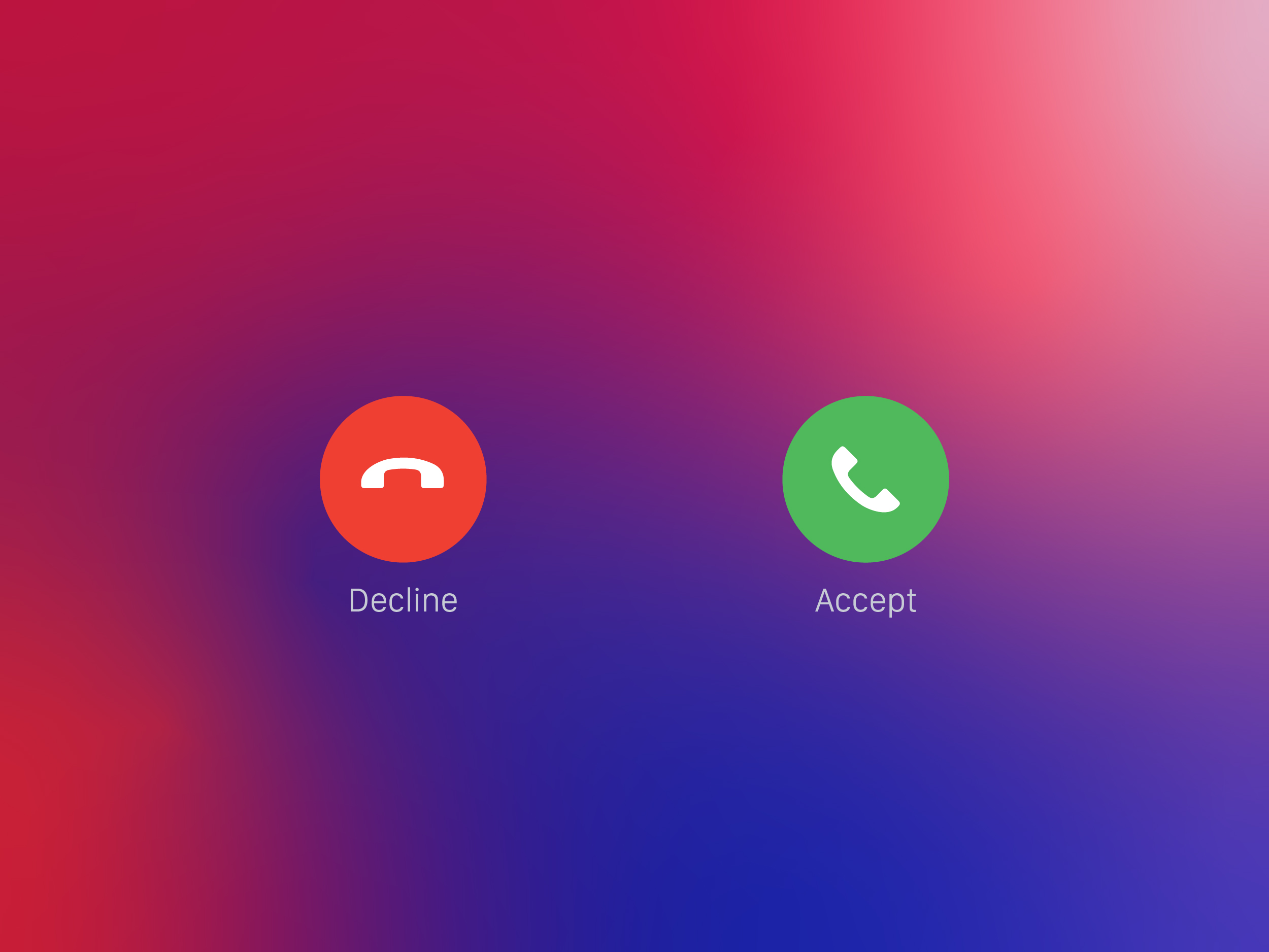
Trong một số lệnh nhị phân như “Đồng ý” và “Từ chối” khi có cuộc gọi đến, đỏ và xanh được sử dụng để đơn giản hoá việc lựa chọn phù hợp. Màu đỏ cảnh báo người dùng về việc sắp bỏ lỡ một cuộc gọi, màu xanh lại thông báo rằng người dùng sắp phải tiếp tục cuộc gọi đó. Điều này đồng nghĩa với việc người dùng dành ít thời gian hơn để xử lý lựa chọn này.

Ứng dụng màu sắc và kết hợp 2 màu sắc Xanh và Đỏ trong thiết kế UI
Lưu ý, việc kết hợp 2 màu sắc này trong ứng dụng màu sắc trong thiết kế UI chỉ hoạt động hiệu quả khi cả 2 lựa chọn đều quan trọng như nhau với người dùng. Nếu designer hy vọng người dùng lựa chọn một hành động cụ thể, hãy đặt trọng lượng lớn hơn vào một tuỳ chọn nhất định.
Ứng dụng màu sắc trong thiết kế UI với việc tăng tỉ lệ chuyển đổi: Màu nào làm tốt hơn?
“Đỏ hay Xanh”, màu nào chuyển đổi tốt hơn luôn là một cuộc tranh luận kéo dài trong cộng đồng thiết kế UI/UX. Không thể dựa vào bất kì kết quả của cuộc nghiên cứu nào, vì lựa chọn màu sắc cho các button vừa phải nổi bật, vừa phải hài hoà với bối cảnh giao diện hiển thị xung quanh.

Ứng dụng màu sắc trong thiết kế UI với việc tăng tỉ lệ chuyển đổi: Màu nào làm tốt hơn?
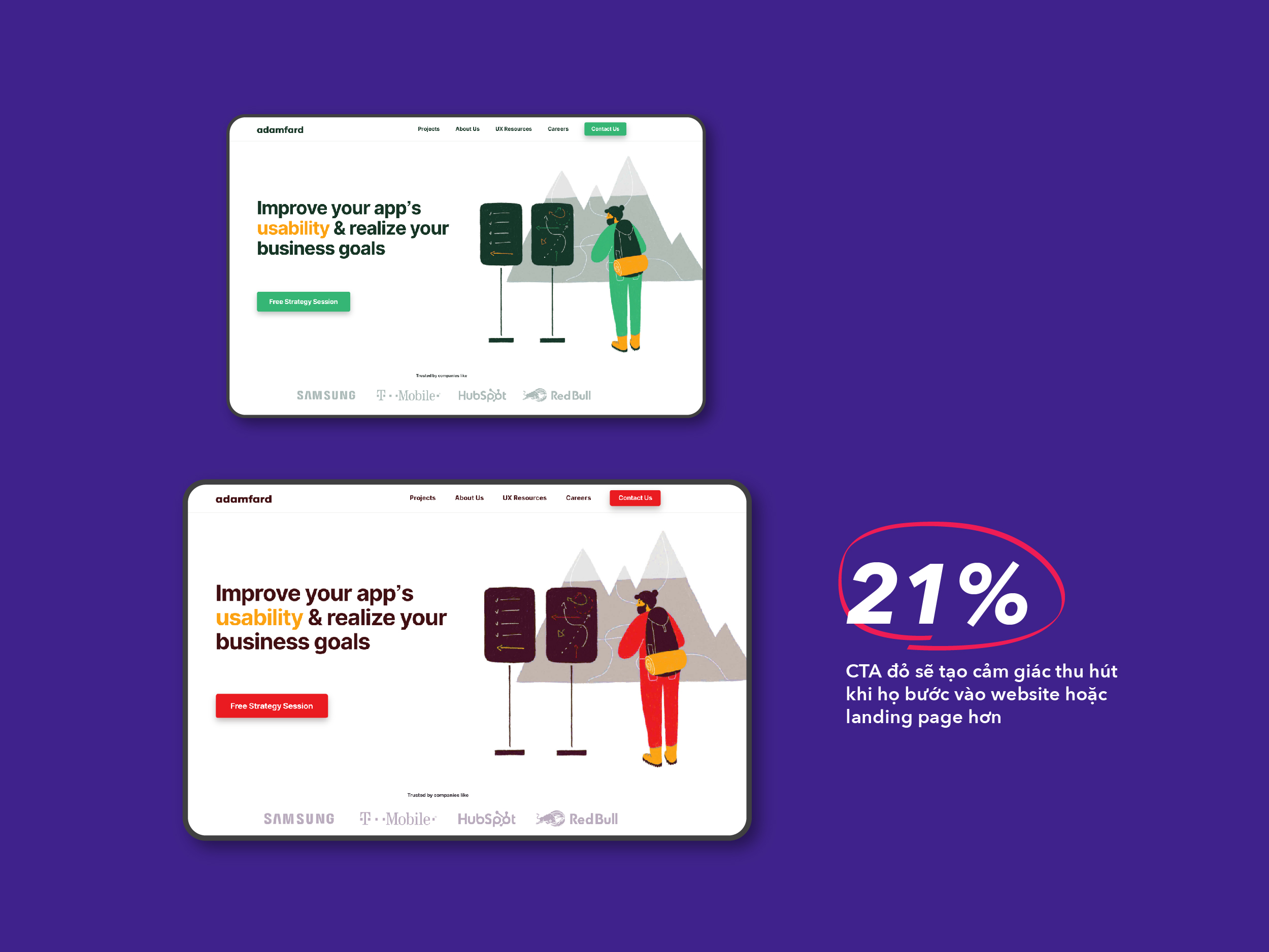
Cuộc tranh luận “Đỏ và Xanh” luôn là một cuộc chiến không cân sức của những chuyên gia làm giao diện. Có rất nhiều case study để nhìn vào và rút kinh nghiệm, tiêu biểu là nghiên cứu của Joshua Porter cho Hubspot tại đây, cho thấy rằng, màu đỏ đã đánh bại tỉ lệ chuyển đổi của màu xanh với chênh lệch lên tới 21%.
Xem thêm: Tận Dụng Các Mô Hình Nhận Thức Vào Sản Phẩm Thiết Kế p1 ; Tận Dụng Các Mô Hình Nhận Thức Vào Thiết Kế Sản Phẩm p2

Bên cạnh đó, có 2 điều cần lưu ý khi lựa chọn màu sắc cho các thông điệp kêu gọi hành động (CTA - Call to Action):
- CTA trên landing page rất nên bắt mắt và được thiết kế có độ tương phản cao so với những vật thể xung quanh và màu nền.
- Tất cả màu sắc và ngữ cảnh xuất hiện trên website đều quan trọng và cần cân nhắc kĩ càng.
Đôi khi, không cần quá cố chấp lựa chọn đỏ và xanh để biểu đạt những ý nghĩa trên. Tuỳ vào màu sắc chủ đạo của trang web, luôn có thể chọn những màu sắc khác, không có kết quả nào là mãi mãi và đúng với mọi trường hợp của các website khác nhau. Màu sắc có thể hợp lý với một số website nhất định, chưa chắc đã hợp lý với các website khác.
Mời các bạn xem thêm các bài viết thú vị về UX/UI tại đây.