Cách để tạo một bảng màu cho thiết kế UI

Nhưng nếu nguyên tắc phối màu không thể giúp chúng ta thiết kế đẹp thì cái gì có thể?
Là một người tự học thiết kế UI, tôi luôn tự hỏi tại sao có nhiều sách báo nói về màu sắc tới vậy? Theo kinh nghiệm của tôi, sử dụng một phối màu dù là tương tự hay đối xứng, nó cũng không có nhiều liên quan tới việc thiết kế của chúng ta có đẹp hay không. Hay nói cách khác, nguyên tắc phối màu vốn vô dụng.
Nhưng nếu nguyên tắc phối màu không thể giúp chúng ta thiết kế đẹp thì cái gì có thể? Tôi sẽ đề nghị một giải pháp là “tinh chỉnh màu sắc”. Nói rõ hơn thì kỹ năng cơ bản khi lựa chọn màu sắc cho UI đó là tùy chỉnh một màu sắc trở thành nhiều biến thể màu sắc khác.
Việc tinh chỉnh màu sắc sẽ:
- Cho phép bạn tùy chỉnh một màu chính cho những thành phần nhỏ trong UI
- Tăng khả năng cảm nhận và trực giác màu sắc
- Khiến màu được dùng ít tính chủ quan hơn
Màu và tông màu
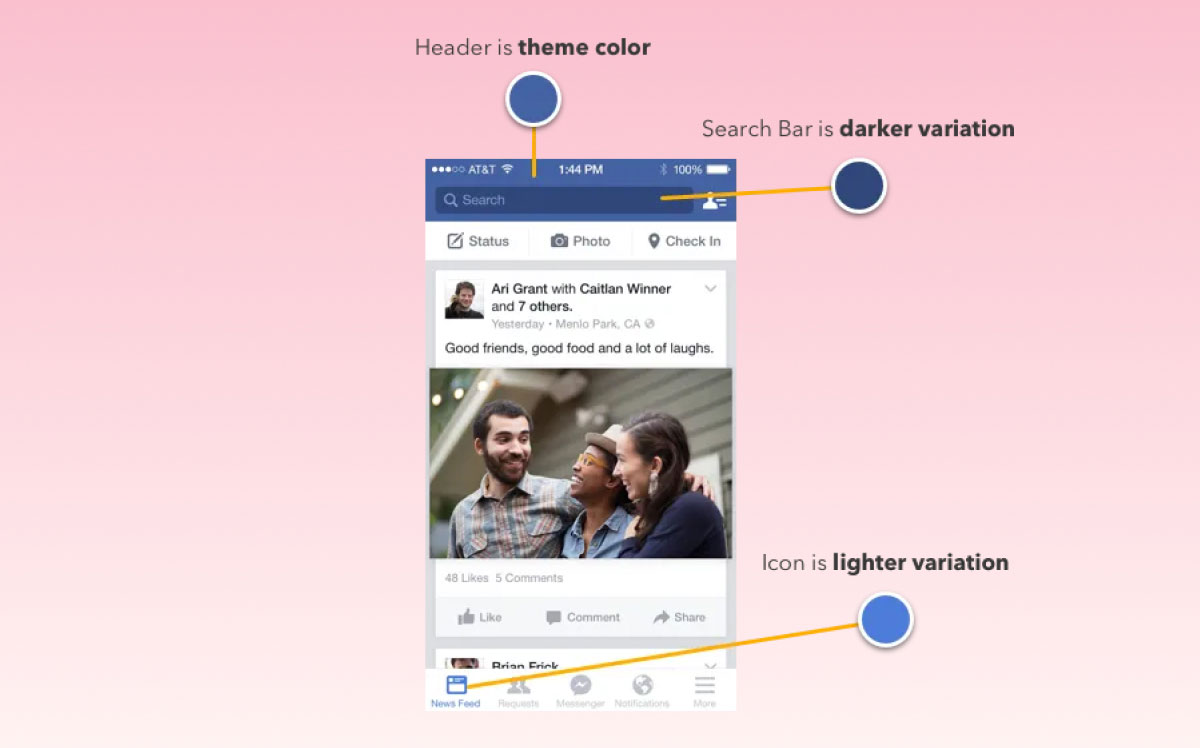
Tôi để ý thấy nhiều giao diện tốt thường có những màu bổ trợ là tông sáng hơn và tông tối hơn của màu chủ đạo.
Ví dụ: Thanh tìm kiếm của Facebook không phải là shape đen giảm opacity. Màu đen đè lên màu xanh sẽ không thể cho ra màu như vậy. Mà nó là một màu khác, chính xác là tông tối hơn của màu bên dưới.

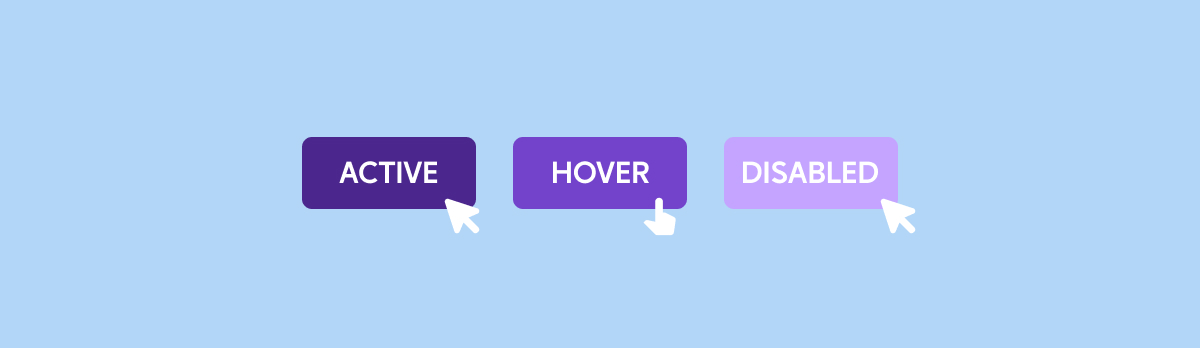
Màu của nút thay đổi theo trạng thái. Và nó không phải là 3 màu khác nhau, nó là một màu với 3 tông.

Những câu hỏi là: Làm sao để điều chỉnh và cho ra một màu phụ đẹp? Chúng ta có hai nguyên tắc:
- Chúng ta lấy màu từ thế giới thật. Dù màu trên giao diện vốn “giả”, nhưng chúng ta vẫn cần tuân theo màu sắc của thế giới thực. Bởi sau nhiều thập kỷ chúng ta quan sát thế giới thật, chúng ta hình thành một kỳ vọng rằng ánh sáng và màu sắc luôn được hiển thị theo cách ấy.
- Chúng ta dùng hệ thống HSB (Hue-Saturation-Brightness) để điều chỉnh màu.
Các biến thể màu sắc trong thế giới thật
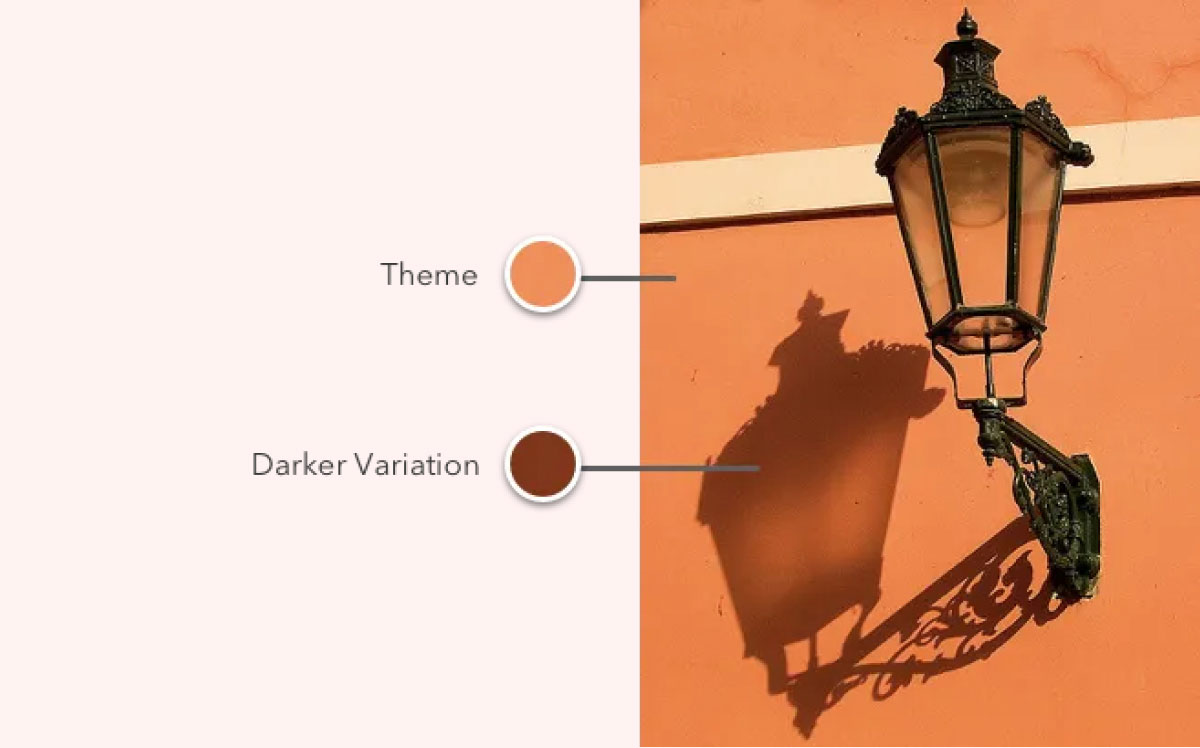
Hãy nhìn xung quanh bạn, chắc chắn bạn sẽ nhìn thấy màu sắc biến đổi khi bạn đi quanh phòng. Đó là bóng.

Khi có bóng đổ nó tạo ra một tông màu tối hơn của màu cũ. Đưa ảnh vào phần mềm và thử pick màu, chúng ta sẽ hiểu chính xác chuyện gì đã xảy ra với với phần đổ bóng trên bức tường san hô kia.
Như tôi đã nhắc trước đó, chúng ta có thể tìm ra nó với HSB

Một điều dễ thấy đó là màu bên phải có độ sáng (Brightness) thập hơn hẳn.
Một điều dễ thấy đó là màu bên phải có độ sáng (Brightness) thập hơn hẳn.
Hãy cùng xem thêm một ví dụ dưới đây:
_0.jpg)

Cũng tương tự, độ sáng đã giảm. Ngoài ra trong cả hai ví dụ chúng ta có thể thấy saturation cũng cùng tăng. Vậy, nhìn chung khi bóng đổ lên vật, màu của vật sẽ thay đổi với độ sáng giảm và saturation tăng.
Nguyên tắc biến đổi màu
Màu tối hơn = tăng saturation + giảm sáng
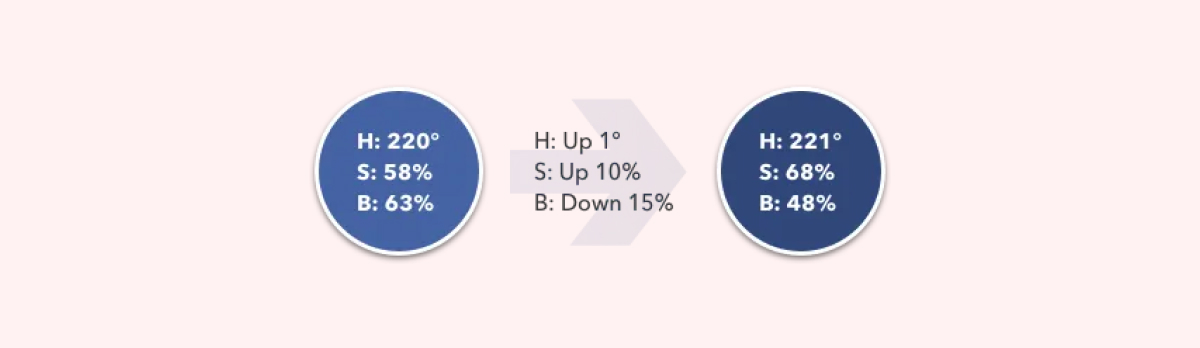
Bây giờ, chúng ta quay lại với ví dụ về giao diện Facebook và hình dưới cho chúng ta thấy chính xác cái gì đã xảy ra.

Saturation đã tăng và độ sáng đã giảm. Lý do mà thanh tìm kiếm ấy không thể là một layer đen giảm opacity bởi thêm màu đen chỉ có thể giảm độ sáng. Trong khi, chúng ta cần thay đổi cả saturation và màu đen thì không có sắc.
Màu sáng hơn = giảm saturation + tăng sáng
Ngược lại, nếu chúng ta muốn có một tông sáng chúng ta chỉ cần giảm saturation và tăng sáng.
Tuy nhiên, câu hỏi đặt ra là nếu chúng ta cứ tiếp tục tăng sáng và giảm saturation mãi thì chúng ta sẽ được màu gì? Đây là câu trả lời:
Chúng ta sẽ về màu trắng. Bởi vậy, khi pha màu, muốn có màu sáng hơn chúng ta cũng thường nói rằng hãy pha thêm trắng.
Đọc thêm: Ứng dụng màu sắc trong thiết kế website
Hue thì sao?
Để hiểu được Hue, trước hết chúng ta cần biết rằng mỗi màu sắc có một độ sáng khác nhau.

Như hai màu vàng và xanh trên đây, cả hai đều có độ sáng 100% nhưng rõ ràng màu vàng sáng hơn màu xanh.
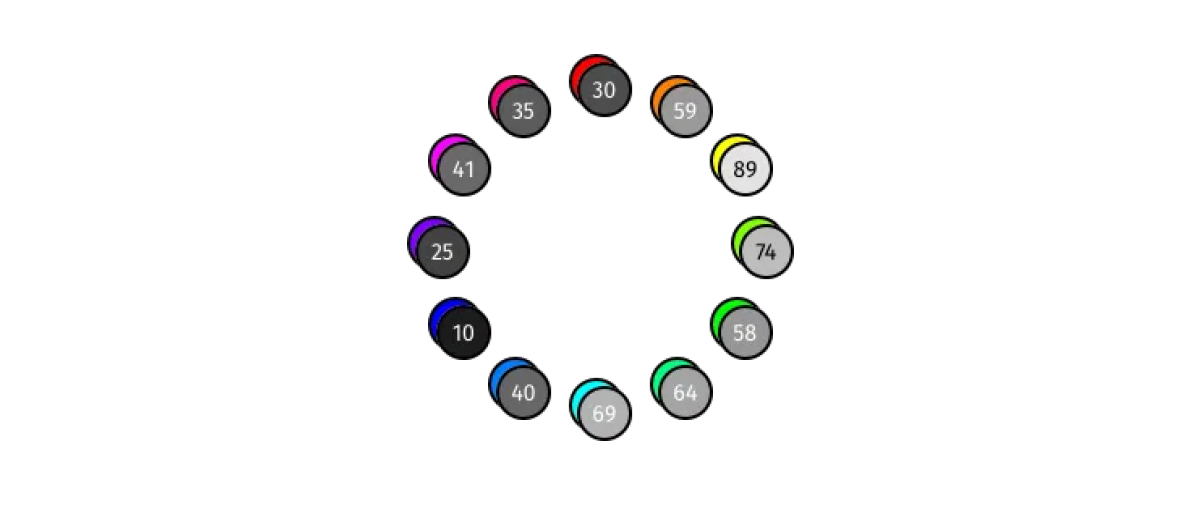
Bây giờ nếu bạn giữ nguyên độ sáng và saturation, chỉ thay đổi Hue, bạn sẽ thấy độ sáng tuyệt đối của các màu sắc khác nhau, thứ được đánh số từ 1 đến 100 trong Hue.


Thế nhưng, trong những ví dụ, đôi khi hue sẽ tăng, đôi khi nó lại giảm. Tại sao vậy?
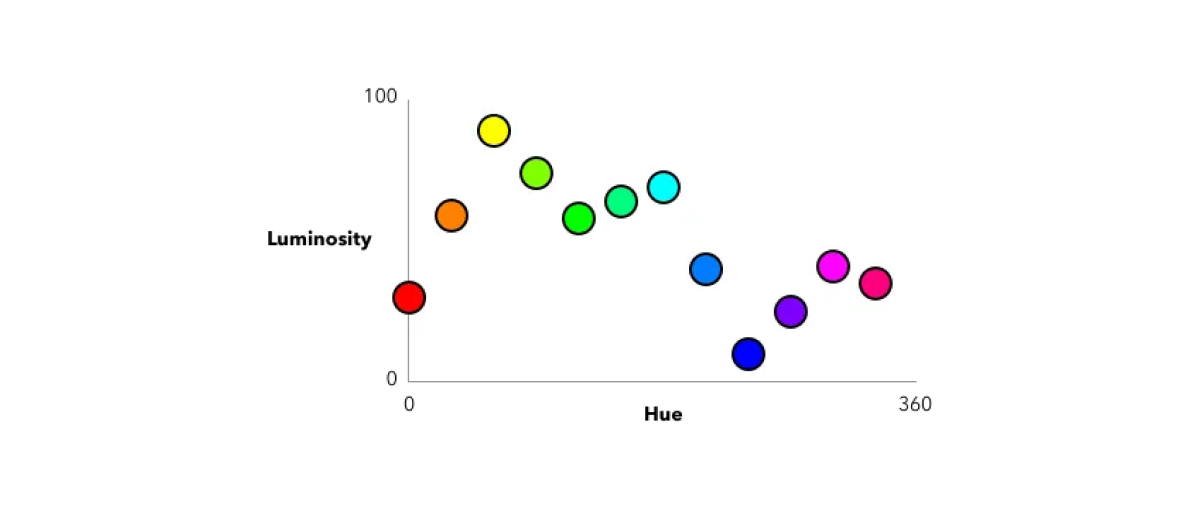
Đầu tiên, hãy để ý biểu đồ có 3 điểm có giá trị nhỏ nhất là đỏ, xanh lá và xanh lam. Còn những điểm có giá trị lớn là xanh lơ, cánh sen và vàng. Chúng ứng với hai hệ màu khác nhau là RGB và CMY, và khi thay đổi hue của một trong hai hệ màu ấy bạn sẽ thấy có sự thay đổi như sau:
- Với RGB: Chuyển từ đỏ (0°) qua xanh lá (120°) tới xanh lam (240°), độ sáng tuyệt đối sẽ giảm xuống.
- Với CMY: Chuyển từ vàng (60°) qua xanh lơ (180°) tới cánh sen (300°), độ sáng tuyệt đối sẽ tăng.
Và sự tăng giảm này đi cùng với sự thay đổi của độ sáng và satration.

Cụ thể, khi bóng đổ lên bức tường san hô, hue của nó giảm từ 21 xuống 16, tức là nó đang di chuyển về đỏ (0°).

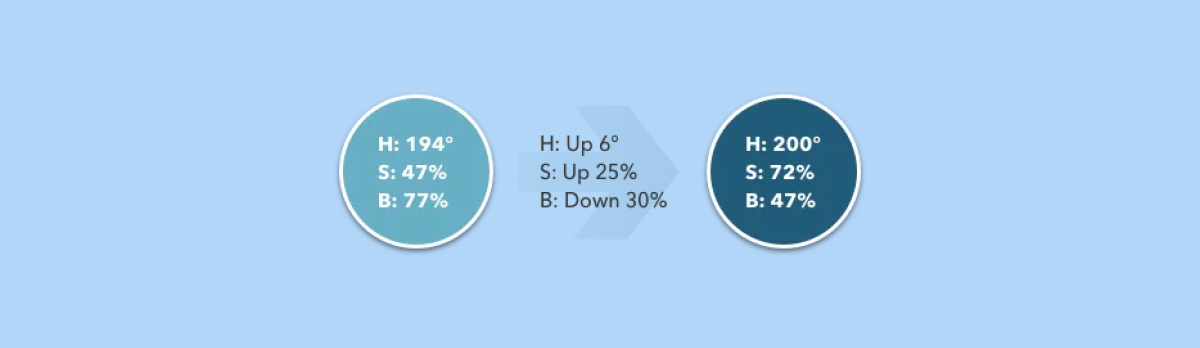
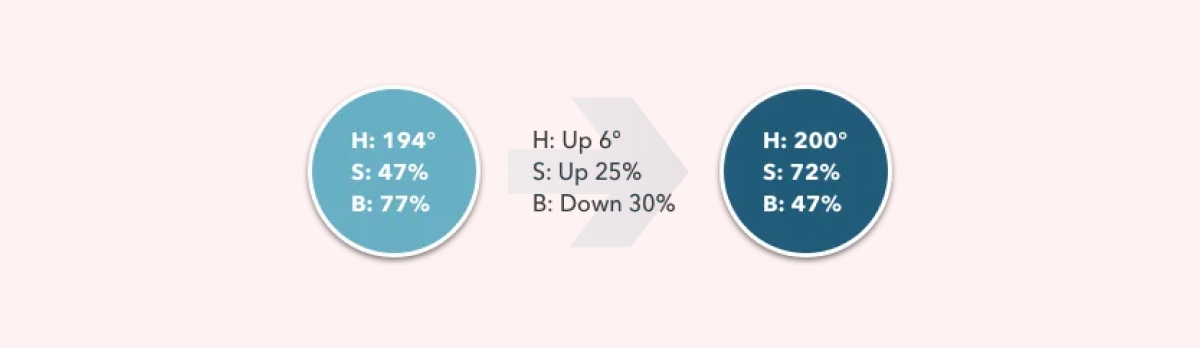
và với ví dụ màu xanh, khi hue tăng từ 194° lên 200°, bản chất nó đang chuyển về xanh làm (240°).
Đọc thêm: Cách thương hiệu ứng dụng màu sắc trong thiết kế nhận diện
Kết luận
Khi một màu giảm tông (tối đi):
- Độ sáng giảm
- Saturation tăng
- Hue (thường) di chuyển về những màu có độ sáng tuyệt đối nhỏ (đỏ, xanh lá, xanh lam)
Khi một màu nâng tông (sáng lên):
- Độ sáng tăng
- Saturation giảm
- Hue (thường) di chuyển về những màu có độ sáng tuyệt đối lớn
Khi ứng dụng nguyên tắc này, chúng ta có thể dùng duy nhất một màu và biến đổi nó thành những tông sáng và tối hơn. Như hình dưới đây là một ví dụ:

Nhưng tất nhiên, màu sắc phức tạp hơn thế. Việc tìm hiểu màu sắc có thể mở ra cho chúng ta nhiều câu hỏi và dưới đây là một số câu hỏi để bạn có thể tiếp tục truy tìm câu trả lời:
- Hue đóng vai trò gì trong gradient và data visualization?
- Chúng ta nên thay đổi nhiều saturation hay độ sáng hơn?
- Làm sao để đưa màu xám vào thiết kế?
- Làm sao để kết hợp những màu không liên quan tạo ra một tổng thể đẹp?
- Làm sao để sửa màu trên thiết kế?
- Tại sao RGB và CMY lại có vị trí cao/thấp trên biển đồ độ sáng tuyệt đối?