Thiết kế UI: Những yếu tố cơ bản trong Typography những "tay mơ" cần biết

Để tạo giao diện thiết kế UI hiệu quả và thiết kế UX dễ hiểu, designer hãy học những kiến thức cơ bản về Typography. Bài viết đề cập đến những điểm cơ bản trong Typography mà mọi designer chuyên nghiệp nên lĩnh hội và áp dụng trong công việc.
Mọi người đọc mọi lúc, không chỉ trên sách hay tạp chí mà còn trên Internet, trên các quảng cáo đường phố, trên phương tiện giao thông công cộng hoặc bên ngoài cửa hàng. Tuy nhiên, chỉ một số ít độc giả có thể biết cụ thể thời gian và công sức mình đã dành ra với mỗi dòng chữ.
Đọc thêm: Hệ thống lưới trong thiết kế website - Từ nguyên lý đến thực tiễn
Khi ta có thể dễ dàng tiếp cận một văn bản với cảm giác thoải mái và thư giãn, hãy cảm ơn các chuyên gia thiết kế. Việc sắp xếp văn bản và giao diện thẩm mỹ của phông chữ là một trong những ưu tiên hàng đầu của các nhà thiết kế.
Typography là gì?
Typography là một khái niệm rộng hơn chỉ là một kỹ thuật thiết kế. Robert Bringhurst, một nhà thiết kế chữ người Canada, trong cuốn The Elements of Typographic đã định nghĩa Typography là kỹ thuật tạo ra ngôn ngữ của con người với một hình thức trực quan lâu bền. Ngoài ra, Typography biến ngôn ngữ thành một yếu tố hình ảnh trang trí.
Typography có lịch sử lâu đời hơn cả so với Design hay thậm chí Internet. Typography xuất hiện lần đầu vào khoảng thế kỷ 11-12 khi con người phát minh ra hệ thống máy đánh chữ có thể di chuyển. Một cuộc cách mạng về Typography thực sự bắt đầu sau Kinh thánh Gutenberg, cuốn sách lớn đầu tiên được in bằng máy đánh chữ kim loại di động, đánh dấu sự khởi đầu của kỷ nguyên sách in ở phương Tây. Kiểu loại được sử dụng trong Kinh thánh Gutenberg hiện nay được gọi là Textualis (Textura) và Schwabacher.
Ngày nay, Typography còn hơn cả việc in ấn và tổ chức sao chép. Thông thường, Typography được định nghĩa là nghệ thuật và khoa học về font chữ, hình thức và cấu trúc nhằm mục đích cung cấp bản sao tác phẩm đẹp và dễ đọc cho người đọc. Cách đây không lâu, Typo đã được coi như một nghiên cứu chuyên biệt dành cho biên tập viên nhưng hiện nay, khoa học đã được áp dụng trong các lĩnh vực khác nhau và đóng một vai trò quan trọng trong thiết kế.
Vai trò của Typography trong thiết kế UI
Bạn có thể nghĩ về ít nhất một ví dụ về thiết kế web hoặc ứng dụng di động không có yếu tố sao chép không? Thật khó đúng không? Tuy nhiên, chỉ một bản sao trong giao diện là không đủ để tạo ra giao diện người dùng hiệu quả và trải nghiệm người dùng tích cực. Bản sao và sự xuất hiện của văn bản nên được cân nhắc kĩ để tránh làm hỏng tổng thể thiết kế. Có những designer bỏ qua các nghiên cứu về Typography vì họ cho rằng nó quá khó hiểu nên không đáng để dành thời gian. Tuy nhiên, Typography là một phần thiết yếu của thiết kế hiệu quả. Hãy xem tại sao.
Mọi người đã quen với việc tiếp nhận phần lớn thông tin ở dạng văn bản và các nhà thiết kế cần phải làm cho quá trình này trở nên dễ dàng và hiệu quả. Kiến thức cơ bản về Typography có thể giúp hiểu được các đặc thù của cách trình bày trực quan phông chữ và ảnh hưởng của nó đối với nhận thức của người dùng.
Bản sao văn bản hiệu quả là chìa khóa cho thiết kế ấn tượng. Hiệu quả của Typography không chỉ phụ thuộc vào nội dung mà còn phụ thuộc vào cách trình bày, kích thước phông chữ, chiều rộng, màu sắc và cấu trúc văn bản,... Các nhà thiết kế có thể chuyển tải một tâm trạng hoặc thông điệp nhất định bằng cách chọn phông chữ thích hợp và cách trình bày của họ. Bằng cách này, Typography giúp thiết kế tăng khả năng giao tiếp.
Hiệu suất trực quan và khả năng dễ đọc của bản sao trong các sản phẩm digital cũng tác động lớn đến trải nghiệm người dùng. Nếu phông chữ khó đọc, người đọc có thể gặp vấn đề với điều hướng hoặc thậm chí tệ hơn là không thể sử dụng sản phẩm. Ngày nay, trải nghiệm người dùng tệ trong các sản phẩm digital là điều không thể tha thứ vì người dùng có thể dễ dàng tìm thấy giải pháp thay thế tốt hơn.
Bên cạnh đó, typography tệ cũng sẽ ảnh hưởng tới ấn tượng đầu tiên với người dùng vì ngay từ phút đầu chạm mắt, không ai thực sự đọc văn bản mà đơn giản là chỉ scan - quét mắt qua. Trong trường hợp phông chữ không phù hợp, mọi người sẽ không muốn tìm hiểu thêm về các ưu đãi hay sử dụng sản phẩm, và thông tin cứ thế lướt qua tâm trí mà không để lại ấn tượng gì.
Các yếu tố cơ bản của Typography trong thiết kế UI
Font và Typeface trong thiết kế UI
Ngày nay, rất nhiều designer sử dụng cụm từ font và typeface như 1 cặp từ đồng nghĩa, nhưng không hẳn là như vậy. Để làm rõ vấn đề, typeface là phong cách thiết kế kiểu font bao gồm phạm vi đầy đủ từ kí tự tới kích thước và trọng lượng chữ. Mặt khác, font là minh hoạ đồ hoạ của những kí tự trong văn bản, thường được giới thiệu trong một typeface cụ thể về cả kích thước và trọng lượng chữ. Nói cách khác, typeface là một “gia đình” và font là một phần trong đó. 2 yếu tố này là 2 thành phần chính mà trong đó designer và typpographer biến đổi để tạo ra những kiểu chữ dễ đọc và có tính thẩm mỹ cao.
Meanline và Baseline (Đường trung bình và Đường cơ sở)

Thông thường, các kí tự thường được đặt cùng trên một đường thẳng để tạo ra một bản trình bày gọn gàng, rõ ràng. Các công cụ chính hỗ trợ designer trong quá trình này là meanline và baseline (cụ thể trong ảnh dưới đây). Các đường này thậm chí có thể tạo fonts. Và đương nhiên, những đường này sẽ hoàn toàn vô hình khi thiết kế hoàn thành.
Đo lường kí tự (size, trọng lượng, chiều cao)
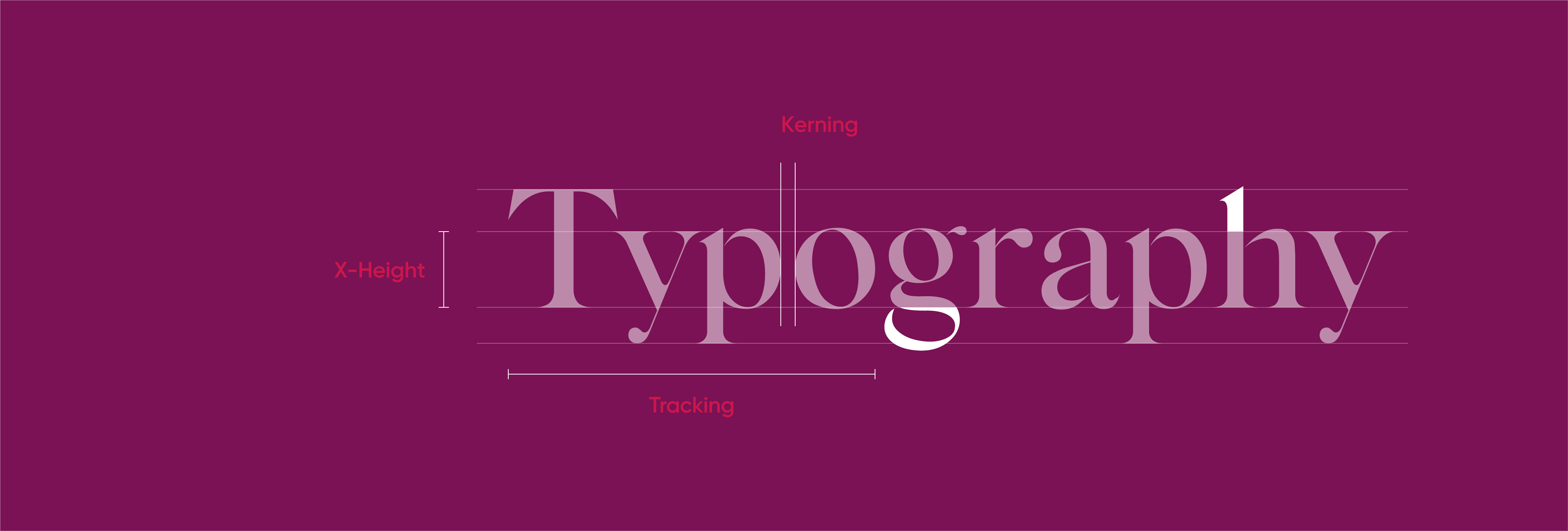
Để phân tách các loại thông tin, làm nổi bật các điểm quan trọng, designer áp dụng các font chữ có trọng lượng và kích thước khác nhau. Trọng lượng (Weight) là phép đo độ dày của kí tự, bằng inch, milimet hoặc pixel. Chiều cao của kí tự còn gọi là x-height vì phần thân của mọi kí tự ở một kích thước đều dựa vào số của kí tự “x”. Cách tiếp cận này sẽ làm typeface đồng đều hơn, và các phần khác như tiêu đề, tiêu đề phụ và nội dung đều có thể dễ dàng tạo nên từ tham số này.

Ascender và Descender
Ascender là một phần của chữ cái nằm trên dòng trung bình giống như chữ cái “b” hoặc “d”. Descender thì ngược lại với ascender. Đó là một đoạn kéo dài bên dưới đường cơ sở như trong “q” hoặc “g”.
=> Xanh, Đỏ và Câu chuyện Ứng dụng màu sắc trong Thiết kế UI

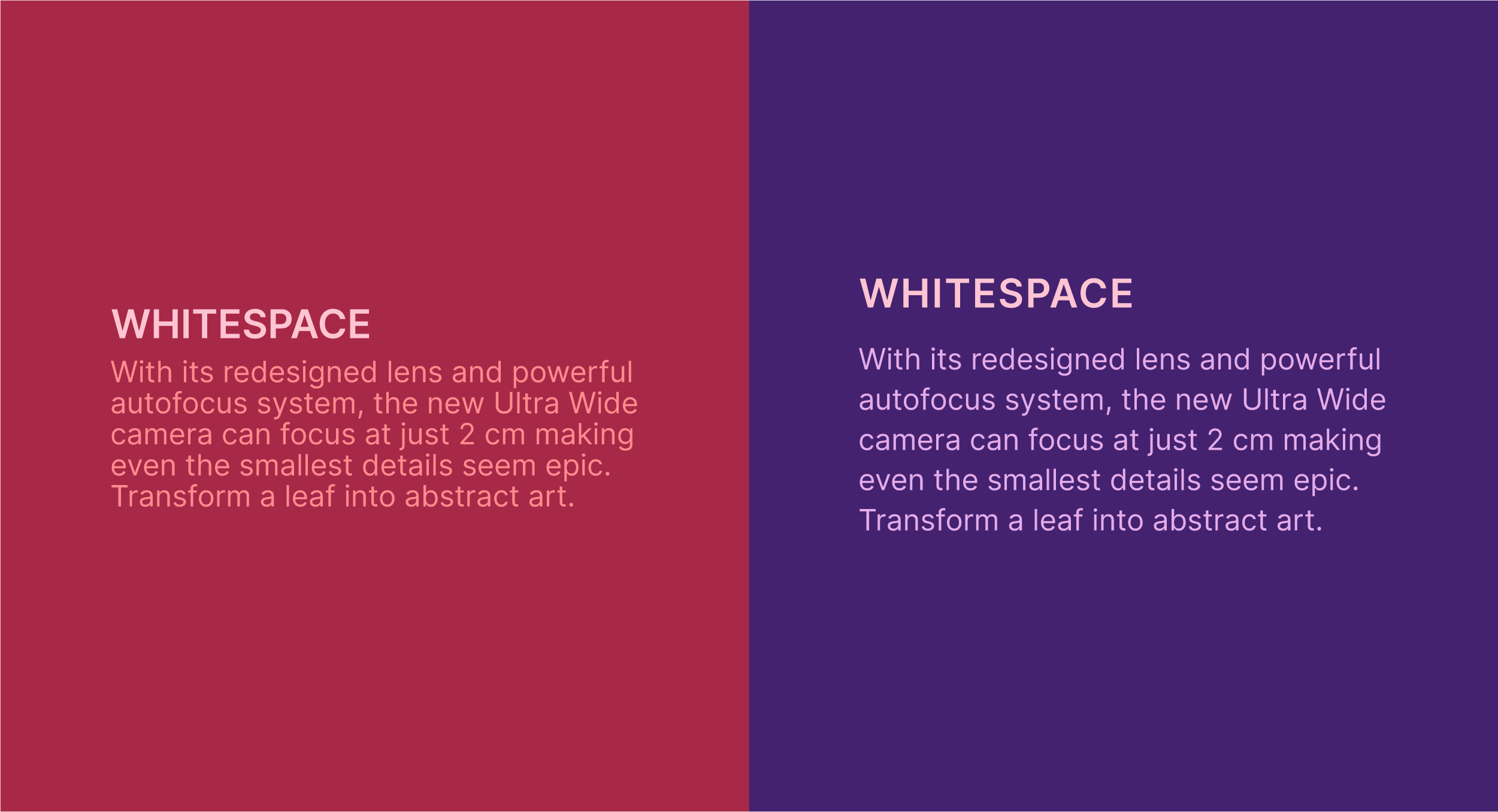
Khoảng trắng (Whitespace)
Hay còn gọi là không gian âm, là khoảng cách giữa các yếu tố trong một thành phần thiết kế. Người đọc có thể không nhận thức được vai trò to lớn của khoảng trắng, nhưng designer thì đặc biệt nên chú ý tới điều này. Trong trường hợp whitespace không được cân bằng, văn bản sẽ khó đọc hơn hẳn. Đó là lí do tại sao không gian âm quan trọng như bất kì yếu tố nào khác.

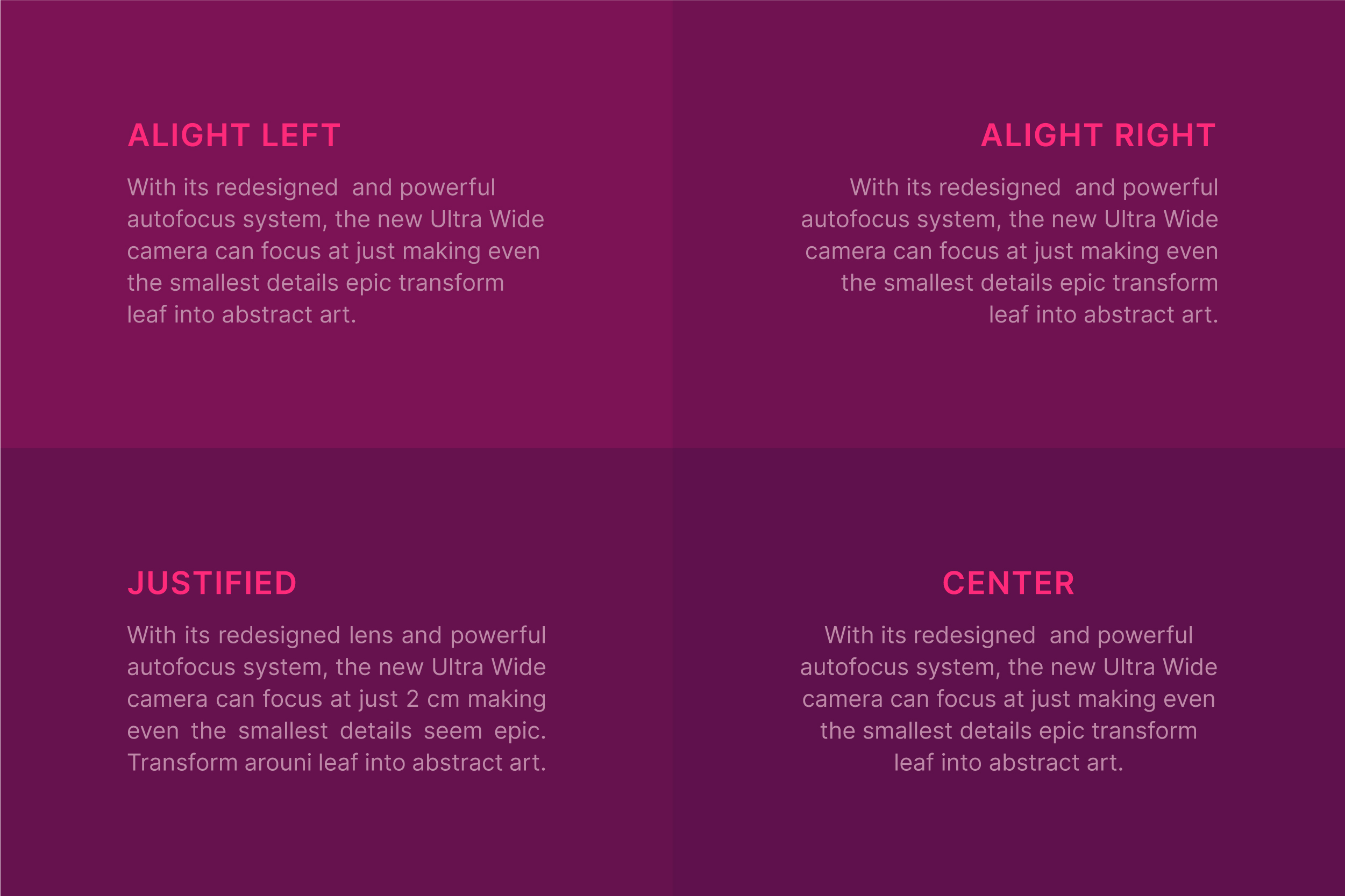
Căn chỉnh (Alignment) typography trong thiết kế UI
Sáng tạo typography hiệu quả không dễ và phải qua nhiều quy trình. Về cơ bản, căn chỉnh là hành động xếp chỗ và căn chỉnh văn bản. Trong giai đoạn này, designer thường hướng đến việc kết nối các văn bản ngẫu nhiên thành một bố cục thống nhất.

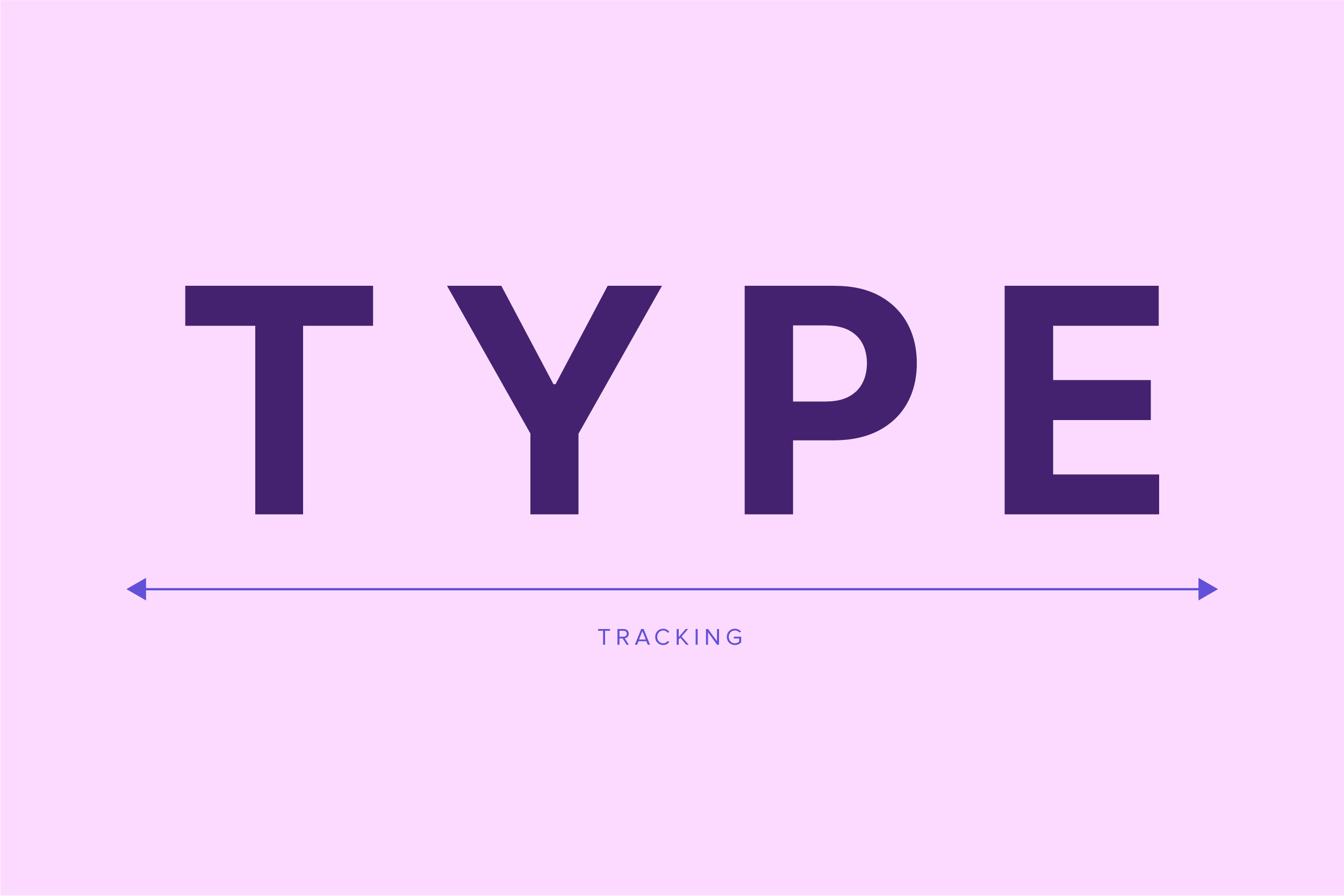
Tracking
Quá trình tracking liên quan đến việc điều chỉnh không gian cho một nhóm ký tự có thể tạo thành một từ hoặc khối văn bản (text block). Designer có thể đặt khoảng cách thích hợp cho tất cả các chữ cái, làm cho văn bản thông thoáng và dễ chịu hơn cho mắt người đọc. Tính năng tracking hiệu quả giúp các chữ cái trong một từ có thể dễ dàng đọc được.
Xem thêm: Truyền Thông Thị Giác: Nhận Thức Và Thao Túng

Kerning
Có phần giống tracking nhưng vẫn có sự khác nhau nhất định. Tracking là khoảng cách giữa các kí tự của font, còn kerning là quá trình điều khiển khoảng cách giữa 2 kí tự cùng loại. Kerning thường được áp dụng cho các trường hợp riêng lẻ khi designer quyết định thay đổi khoảng cách giữa 2 chữ cái cụ thể để tạo cảm giác tự nhiên hơn.

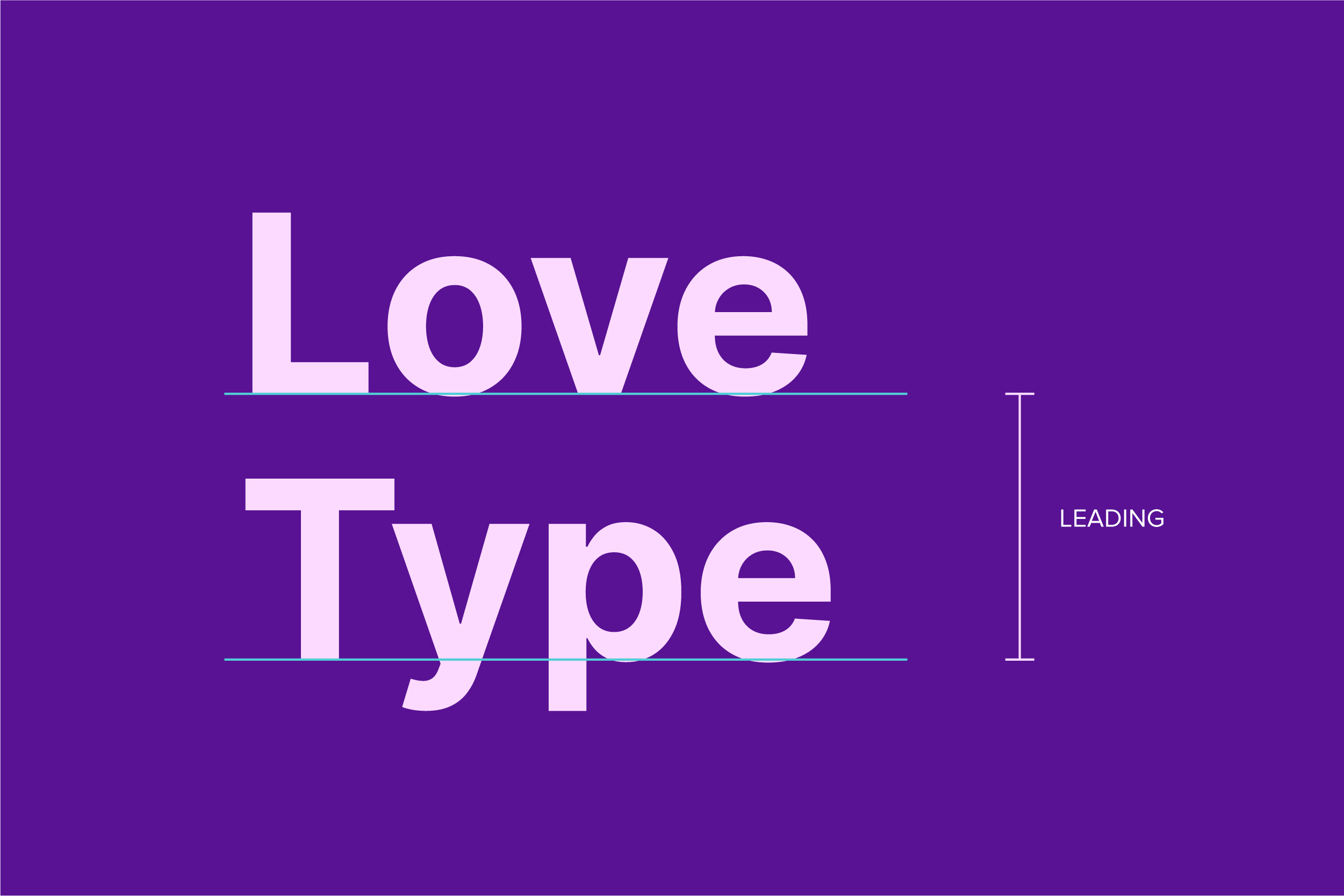
Leading
Leading là khoảng cách giữa các baseline của văn bản. Leading hợp lý giúp người đọc dễ chuyển dòng và giúp các khối văn bản lớn dễ đọc. Trong thiết kế, tiêu chuẩn leading là 120% kích thước điểm của font, tuy nhiên nó có thể thay đổi tuỳ theo đặc thù của kiểu chữ.

Hệ thống phân cấp typography trong thiết kế UI
Như mọi yếu tố thiết kế, typography phải tuân theo cấu trúc nhất định. Typographic hierarchy - hệ thống phân cấp typography là hệ thống phân loại và sắp xếp content, kết hợp hài hoà font và typeface, theo cách dễ đọc nhất cho người đọc. Hệ thống này nhằm mục đích tạo ra sự tương phản giữa các yếu tố có ý nghĩa và nổi bật nhất để được chú ý hơn so với các văn bản thường. Sự tương phản có thể được tạo ra bằng cách điều chỉnh các yếu tố chữ bao gồm kiểu chữ, font, kích thước và màu sắc cũng như liên kết giữa chúng.

Hệ thống phân cấp này được trình bày với các loại nội dung phổ biến trong thiết kế UI - giao diện người dùng: tiêu đề, tiêu đề phụ, nội dung, call to action (kêu gọi hành động), chú thích,... Các yếu tố đó tạo thành các lớp riêng biệt trong thiết kế: sơ cấp, cấp 2, cấp 3.
Cấp độ lớn nhất là những nội dung như tiêu đề, luôn cố gắng thu hút sự chú ý của người dùng tới sản phẩm. Mức thứ cấp bao gồm các nội dung dễ quét mắt qua. Đó là những tiêu đề phụ hoặc chú thích, cho phép người đọc nhanh chóng điều hướng qua nội dung. Và cấp độ thứ ba của typography bao gồm nội dung văn bản và các thông tin khác. Các tầng lớp của typography hỗ trợ người đọc tìm hiểu nội dung từng bước một và có định hướng rõ hơn khi tiếp cận các sản phẩm digital.
Typography không thể học trong ngày một ngày hai. Đây là một kĩ năng và nội dung kiến thức đòi hỏi designer không ngừng học tập và kiên trì. Các bạn có thể đọc thêm về Typography cũng như các nội dung khác về thiết kế UI của Beau tại đây.