Tận Dụng Các Mô Hình Nhận Thức Vào Sản Phẩm Thiết Kế p1

Cho dù là là cải tiến một sản phẩm mới hay tối ưu hoá một sản phẩm hiện có, người thiết kế cần tận dụng kiến thức sẵn có của người dùng về sản phẩm và giao diện quen thuộc mà họ thường hay sử dụng. Tận dụng tốt kiến thức về mô hình nhận thức trong thiết kế, người dùng sẽ có sự tương tác, thích ứng nhanh hơn và có một trải nghiệm tổng thể tốt hơn.
Thông thường, người thiết kế mong muốn sản phẩm của mình phải đan xen được hai yếu tố: “nguyên bản" và “hào hứng", tuy nhiên, người dùng luôn muốn tiếp cận những sản phẩm tiên tiến nhưng đồng thời cũng phải giống như những gì họ đã từng sử dụng trước đó. (trong UX, người ta thường gọi nó là mental model - mô hình nhận thức ). Chính vì vậy, người thiết kế sản phẩm cần phải hiểu rõ mong muốn khách hàng của họ.
Mô Hình Nhận Thức là gì?
Một mô hình nhận thức được dựa trên cơ sở chủ quan. Theo Nielsen Norman Group, nó là một mô hình nói lên được những gì người dùng biết, hoặc những gì họ nghĩ họ biết về một hệ thống, ví dụ như website hoặc app của bạn. Bạn có thể tìm hiểu thêm ở phần 2

Hiện nay, qua thói quen sử dụng vô số các sản phẩm, trong trí não người dùng đã xây dựng nên những mô thức về cách các sản phẩm hoạt động. Những mô thức này được xây dựng qua việc thường xuyên sử dụng hệ thống (ví dụ như website và ứng dụng), và qua các nhận thức về cách một hệ thống hoạt động.
Người dùng sẽ chuyển kỳ vọng từ một sản phẩm quen thuộc mà họ hay sử dụng tới một sản phẩm tương đồng.
Trong thời đại hiện nay, việc nhìn thấy trẻ nhỏ ‘dán mắt' vào các thiết bị cảm ứng đã không còn là điều quá xa lạ. Thậm chí, chúng còn cảm thấy ngạc nhiên khi vuốt qua vuốt lại màn hình TV mà không có điều gì xảy ra. Qua việc tiếp cận với quá nhiều thiết bị cảm ứng, thế hệ này đã xây dựng nên một mong đợi rằng, chỉ cần một cái vuốt trên màn hình, thì các vật thể trông giống các thiết bị, sẽ xảy ra phản ứng tương tự như khi chúng bấm vào màn hình điện thoại.
Thậm chí, chúng nghĩ rằng việc sử dụng một thiết bị cảm ứng không quen thuộc còn dễ dàng hơn việc phải đọc một cuốn sách “khó nhằn". Điều đó không có nghĩa là chúng dành thời gian để học cách sử dụng từng thiết bị, thực chất, chúng đã quen với việc sử dụng những thiết bị tương tự và cách nó hoạt động ra sao. Trong trí óc của những đứa trẻ này đã hình thành một mô thức cho cách các thiết bị hoạt động. Vì vậy, chúng có thể dễ dàng thích ứng với những thiết bị khác có cùng các trình tự và giao diện.
Trong thực tế, mỗi cá nhân chúng ta đều tự hình thành riêng cho mình những mô hình nhận thức . Và người dùng khác nhau sẽ xây dựng mô hình khác nhau cho cùng một giao diện. Theo ông Jakob Nielsen từ tập đoàn Nielsen Norman Group chia sẻ: “vấn đề nan giải lớn nằm ở chỗ, mô hình nhận thức của người thiết kế và người sử dụng không giống nhau.”
Những người thiết kế, qua kinh nghiệm trong những dự án to nhỏ, họ đã xây dựng những mô hình nhận thức của riêng mình. Ngoài ra, họ tiếp cận với những mẫu thiết kế phổ biến mang tính tương tác, được sử dụng bởi những nhà thiết kế khác, để hình thành nên những tư duy thiết kế riêng cho mình. Bằng một cách nào đó, điều này đã cấu tạo nên một “design bubble" - hay còn gọi là ‘bong bóng thiết kế’. Tuy nhiên, có một ‘cái bẫy’ phổ biến mà các nhà thiết kế dễ dàng rơi vào: đó là khi họ thiết kế một sản phẩm, nó có thể hợp lý với những người thiết kế này nhưng cũng có thể vô lý với những người thiết kế khác.
Con người chúng ta đều có những mô thức độc nhất, được hình thành qua giáo dục, kinh nghiệm, tuổi tác và văn hoá. Người dùng thường không “sành sỏi” trong những mẫu UI tinh tế, quen thuộc đối với những người thiết kế, những người mà sống trong “design bubble" nêu trên. Để tối đa hoá khả năng sử dụng, người thiết kế cần đặt mình vào vị trí của người dùng, và từ đó, thu hẹp khoảng cách giữa mô hình nhận thức của họ và người dùng. Chính vì vậy, trong quá trình thiết kế, người làm cần hiểu được rõ mong đợi và hiểu biết của người dùng về cách một sản phẩm hoạt động. Đây là một phần quan trọng trong quá trình nghiên cứu về đối tượng sử dụng sản phẩm.
Sự sai lệch về mô hình nhận thức Người Dùng
Sự sai lệch về những mô hình nhận thức xảy ra khi xuất hiện sự đối lập giữa một mô thức của người dùng và một thiết kế tính năng cụ thể. Sự thiếu liên kết này chính là nguồn gốc của các vấn đề liên quan đến thực tiễn của người dùng, bởi sản phẩm không trùng khớp với những kiến thức vốn có, cũng như khác xa với sự mong đợi của họ. Dường như, niềm hy vọng để thu hút được sự chú ý của người dùng thật mong manh, vì vậy chỉ cần một sự sai lệch cũng có thể gây nên một tai hoạ lớn.
Một ví dụ điển hình như việc, phần lớn những con người sống trong thời đại này đều đã có kinh nghiệm sử dụng hệ thống thương mại điện tử, vì vậy, họ đã có cho mình những kiến thức cơ bản về cách thức hoạt động của chúng. Bởi lẽ đó, việc gây ấn tượng họ với một giao diện khác cũng giống như đang đang giết chết tỷ lệ chuyển đổi và doanh số của bạn.
Ngày nay, hầu hết người mua sắm biết rằng, họ có sự lựa chọn để điền vào mẫu đăng ký tuỳ chọn, tuy nhiên phần lớn không muốn dành thời gian để điền thông tin và sau đó sẽ phải rời đi như một vị khách. Theo một khảo sát của Econsultancy, 25% người mua hàng sẵn sàng huỷ đơn hàng nếu như họ buộc phải tạo tài khoản trước khi đi đến bước thanh toán.
Trong một nghiên cứu từ User Interface Engineering (Kỹ Thuật Giao Diện Người Dùng), chỉ với một thay đổi nhỏ trong việc thay thế nút “đăng ký" bằng nút “tiếp tục” ở giai đoạn rời trang, đã dẫn đến sự tăng trưởng doanh thu mạnh mẽ. Dựa vào những kinh nghiệm trước đó, người mua hàng xây dựng cho mình một mô hình nhận thức và biết phải mong đợi những gì sau khi họ bấm nút “đăng ký" - một thủ tục tốn kém thời gian, nhưng cần thiết trước khi mua sản phẩm. Chính vì suy nghĩ tiêu cực này vẫn hiện hữu trong tâm trí, họ sẵn sàng từ bỏ giỏ hàng mua sắm của họ.
Trong một trường hợp khác, gần đây Snapchat đã có một bước đi lùi sau khi quyết định thay đổi giao diện người dùng. Tuy nhiên, cái người dùng mong muốn là giao diện Snapchat phải nhìn và hoạt động như phiên bản cũ. Bởi lẽ họ đã quen với việc sử dụng ứng dụng theo cách trước đó. Kết quả của sự sai lệch này là gì ư? Dĩ nhiên, người dùng đã cảm thấy hoang mang, xa lạ với những gì họ biết, và rồi họ quyết định từ bỏ ứng dụng. Rõ ràng, chỉ một bước tiến sai lầm đã dẫn đến sự mất mát nghiêm trọng, mà công ty khó có thể sửa lại được.
Để tóm tắt lại - con người chúng ta đều có những mong đợi và mô hình nhận thức dựa trên những kinh nghiệm sử dụng một sản phẩm cụ thể trước đó. Chính vì vậy, một sự thay đổi không mong đợi trong giao diện có thể mang tới cho người dùng sự hoang mang và thất vọng. Và đương nhiên, hậu quả sẽ không ai khác ngoài công ty gánh chịu.

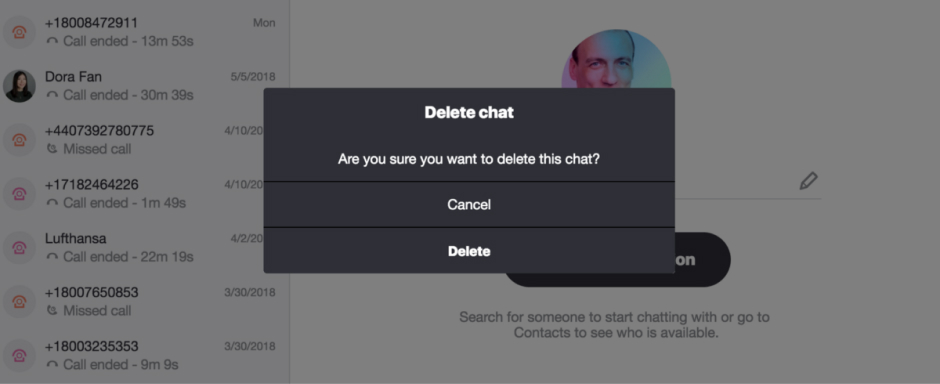
Một ví dụ về việc không tận dụng mô hình nhận thức trong thực tiễn: phiên bản tái thiết kế mới nhất của Skype đã gây hoang mang cho người dùng bởi việc sử dụng các nút lựa chọn mới không giới với những nút bấm tiêu chuẩn.
Sửa Chữa Sự Sai Lệch trong Những Mô Hình Nhận Thức
Luôn có những cách để cập nhật và thay đổi trong thiết kế mà không mang đến sự hỗn loạn cho người dùng. Thay vì phải thay đổi một cách ép buộc, người thiết kế có thẻ mang lại sự thuận tiện cho người dùng qua việc đưa ra sự lựa chọn để cập nhật phần mềm khi người dùng sẵn sàng. Bởi lẽ, khi được quyền đưa ra sự chọn (mà có tầm ảnh hưởng đến mô hình nhận thức của họ), họ sẽ đón nhận sự thay đổi một cách tích cực hơn.

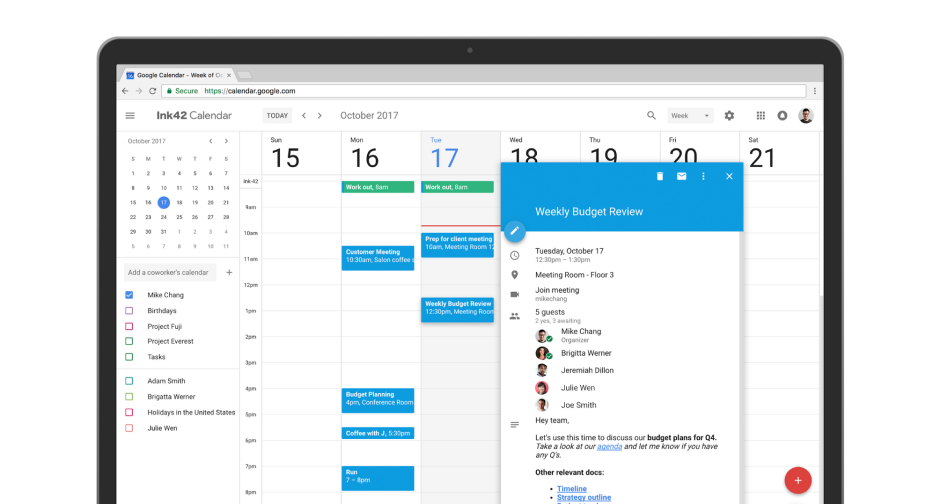
Google đã thực hiện những thay đổi tới thiết kế giao diện của Google Calender, một ứng dụng đã không có sự thay đổi nào trong nhiều năm. Bằng cách thông báo và cho phép người dùng linh hoạt chuyển đổi giữa phiên bản cũ và phiên bản mới, Google đã để người dùng tự hình thành nhận thức về sản phẩm và cách hoạt động của nó.
Gần đây, công ty Google đã đã “tu sửa" tính năng Google Calendar, một sản phẩm được sử dụng bởi hàng triệu người trên thế giới. Thay vì cố bắt ép người dùng phải thích ứng với thiết kế mới, Google đã thông báo với họ về việc sắp có một sự thay đổi giao diện mới diễn ra. Hơn thế nữa, công ty này đã cho phép người dùng linh hoạt chuyển từ giao diện cũ sao diện mới trong vòng vài tháng trước khi chính thức quyết định thay thế phiên bản cũ.
Việc duy trì phiên bản cũ cho phép người dùng tiếp tục sử dụng giao diện quen thuộc trong một khoảng thời gian giới hạn, và đồng thời bảo tồn niềm tin của họ đối với công ty. Hơn thế nữa, việc cho phép họ đưa ra sự lựa chọn khi họ cảm thấy sẵn sàng học giao diện mới, sẽ giúp giữ gìn sự tin tưởng đối với người dùng, bởi họ vẫn nắm quyền kiểm soát trải nghiệm sử dụng của bản thân.

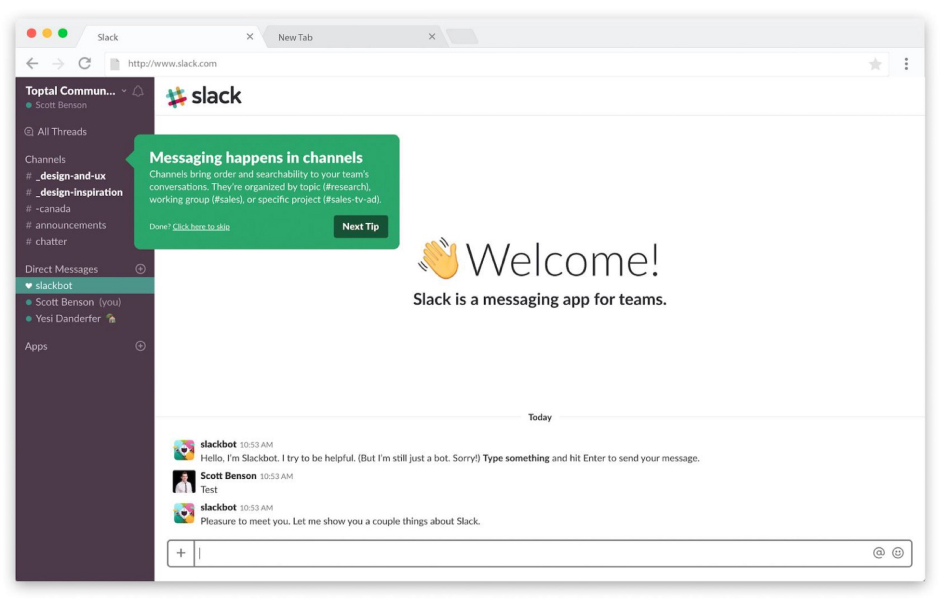
Slack đã áp dụng một tour dẫn dắt người dùng sử dụng giao diện mới một cách hiệu quả và tránh xẩy ra sự đối lập với mô hình nhận thức của người dùng
Một thay đổi lớn trong thiết kế giao diện quen thuộc với người dùng, có thể xâm phạm đến những mô hình nhận thức của họ. Để giảm thiểu tối đa những rủi ro làm phiền người dùng, các công ty sẽ phải xem xét thử nghiệm sự thay đổi với những nhóm nhỏ hơn.
Facebook là một trong những ví dụ thành công khi áp dụng chiến lược này. “Reactions" được thử nghiệm rộng rãi trong một khu vực cụ thể trước khi được triển khai rộng rãi trên toàn thế giới. Bên cạnh những thay đổi nhỏ xảy ra thường xuyên, Facebook càng phải cẩn trọng khi đưa ra những thay đổi lớn, bởi nó có thể phá vỡ đi mô hình nhận thức của người dùng. Việc ra mắt sự thay đổi thông qua nhiều khu vực và phương tiện khác nhau, sẽ giúp giảm thiểu được nhưng sai sót trong mô hình nhận thức của người dùng.
Bạn có thể tìm hiểu thêm ở phần 2
Dịch nguồn: https://medium.com/swlh