Những nguyên tắc Gestalt - Khai thác quy luật thị giác trong thiết kế UI

Đã bao giờ bạn nhìn lên những đám mây trên bầu trời và tự vẽ lên cho mình những hình ảnh của một con thú quen thuộc hay một đồ vật nào đó chưa? Và đã bao giờ bạn tự hỏi rằng, tại sao chúng ta luôn liên tưởng những hình ảnh như vậy từ những đám mây không có hình dạng nhất định? Đó là bởi cách thức bộ não chúng ta vận hành theo quy luật thị giác, một quy luật được áp dụng thường xuyên trong thiết kế UI.
Bài viết liên quan

Bộ não con người luôn cố gắng gán ý nghĩa cho thế giới quan bằng cách so sánh với những trải nghiệm hoặc những hình ảnh đã từng thấy trước đó và rồi kết nối chúng lại với nhau. Đúng vậy, để vẽ bức tranh tổng quan, bộ não con người nhận biết hình dáng, hình thức, nhóm thông tin và điền vào những khoảng trống theo một cách khá “kì quặc” của riêng nó.
Hiểu cách thức hoạt động của bộ não con người sẽ giúp bạn trở thành một người thiết kế khôn ngoan hơn, hay hơn thế nữa, bạn có thể trở thành một bậc thầy Visual Communication (Truyền Thông Thị Giác). Bạn có thể quyết định được yếu tố thị giác nào hiệu quả và phù hợp trong một tình huống nhất định, từ đó gây ảnh hưởng đến sự nhận thức, thu hút sự chú ý và tạo nên thay đổi trong hành vi của đối tượng. Điều này đặc biệt hữu ích cho các thiết kế trực quan có định hướng mục tiêu nhằm giải quyết vấn đề, đó là Thiết kế UI - thiết kế giao diện người dùng (UI Design).
Laura Busche, Chiến lược gia nội dung thương hiệu tại Autodesk chia sẻ rằng: “Một người thiết kế giỏi nên hiểu được sức mạnh của tâm lý học và quy luật thị giác. Điều gì sẽ xảy ra nếu ai đó nhìn vào sản phẩm thiết kế của bạn? Họ sẽ phản ứng ra sao với thông điệp mà sản phẩm gửi gắm?”
Rõ ràng là, thiết kế và tâm lý có một sự kết nối chặt chẽ với nhau, và chúng có thể ảnh hưởng lẫn nhau. Các nguyên tắc quy luật thị giác Gestalt sẽ giúp chúng ta hiểu rõ và kiểm soát được những liên kết này.
Xem thêm: Thiết Kế Web Chuyên Nghiệp – Nền Tảng Thành Công Của Các Doanh Nghiệp
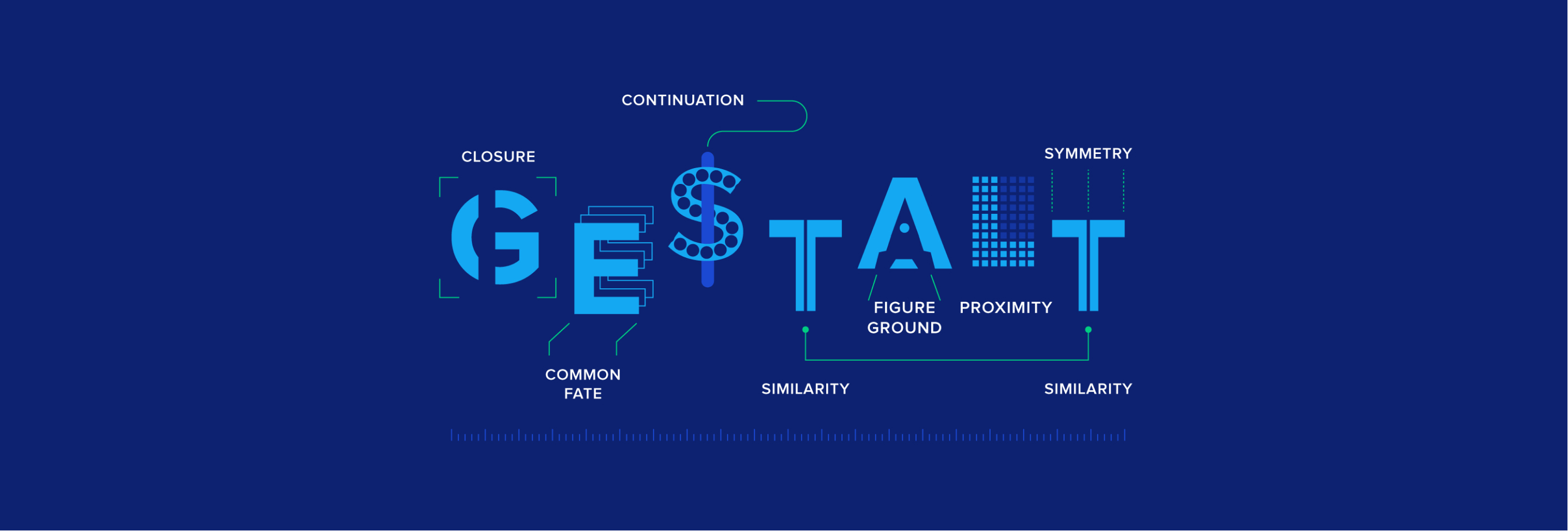
Quy luật thị giác Gestalt là gì?
Gestalt (trong tiếng Đức mang nghĩa là hình dáng, hình thức) là một tập hợp của những nguyên tắc nhận thức về mặt thị giác, được phát triển bởi những nhà tâm lý học người Đức vào những năm 1920. Nó được xây dựng dựa trên lý thuyết “con người sẽ luôn ưu tiên nhìn nhận tổng thể hơn là tập trung vào các chi tiết”.
“The whole is other than the sum of the parts.”
— Kurt Koffka
Nguyên tắc Gestalt miêu tả cách con người tiếp nhận những yếu tố thị giác trong những điều kiện nhất định. Các nguyên tắc được xây trên 4 ý chính:
Emergence
Con người thường nhận ra các yếu tố thị giác thông qua phác thảo tổng quan của chúng. Bộ não của chúng ta có khả năng nhận dạng được một vật thể đơn giản được định nghĩa rõ ràng nhanh hơn là một vật thể chi tiết.

Reification
Con người có khả năng nhận ra các đối tượng nhất định kể cả khi đối tượng bị thiếu một phần. Đó là vì bộ não của chúng ta luôn kết nối các hình ảnh quen thuộc trong trí nhớ, và rồi tự động lấp đầy những khoảng không.

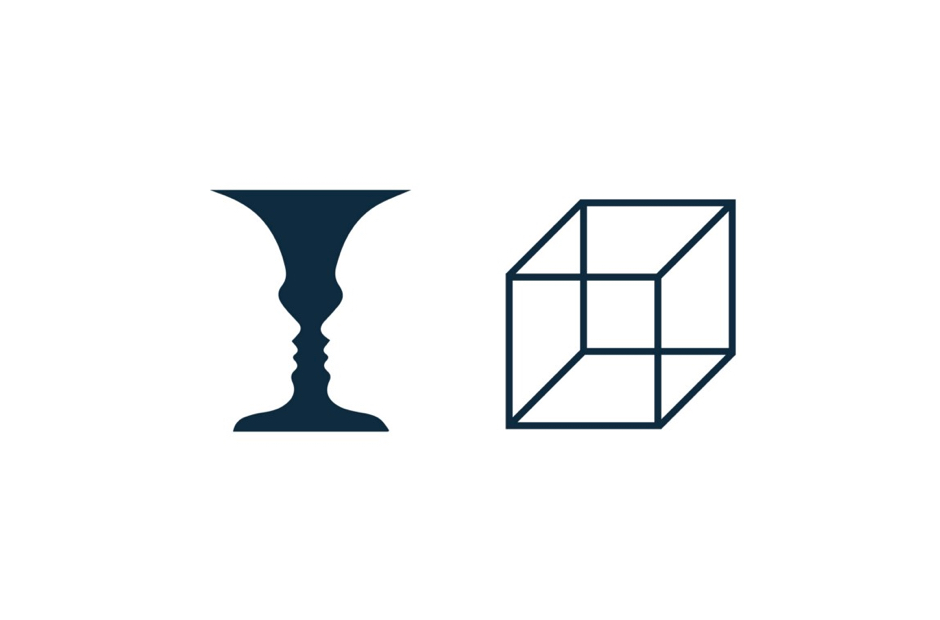
Multi-Stability
Con người thường phân tích những đối tượng không rõ ràng theo nhiều cách khác nhau. Bộ não của chúng ta thường cân nhắc giữa các lựa chọn khác nhau để tìm kiếm sự chắc chắn. Kết quả là, một hình ảnh sẽ độc chiếm trong trí não của chúng ta trong khi hình ảnh còn lại sẽ khó để nhìn ra hơn.

Invariance
Con người có thể nhận ra những đối tượng đơn giản, kể cả khi chúng bị xoay chuyển, thay đổi kích thước và biến dạng. Bộ não của chúng ta có thể nhận thức được đối tượng từ nhiều khía cạnh khác nhau mặc cho sự thay đổi của hình dáng của chúng

Những nguyên tắc quy luật thị giác Gestalt dưới đây có thể gói gọn việc thiết kế UI ngày nay.
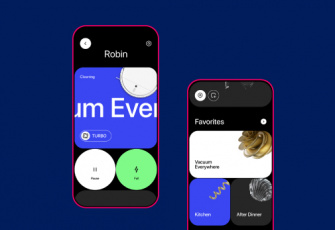
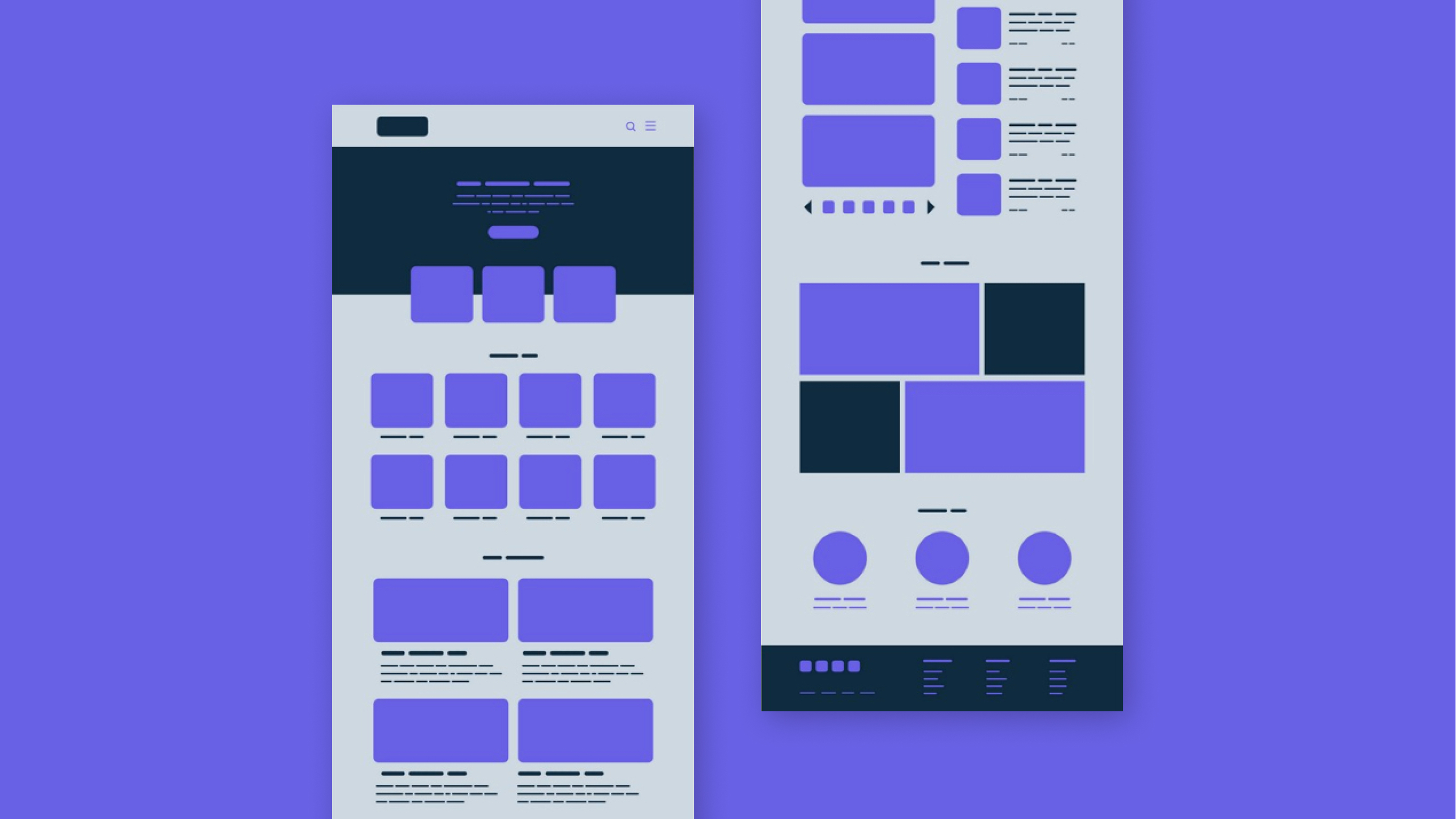
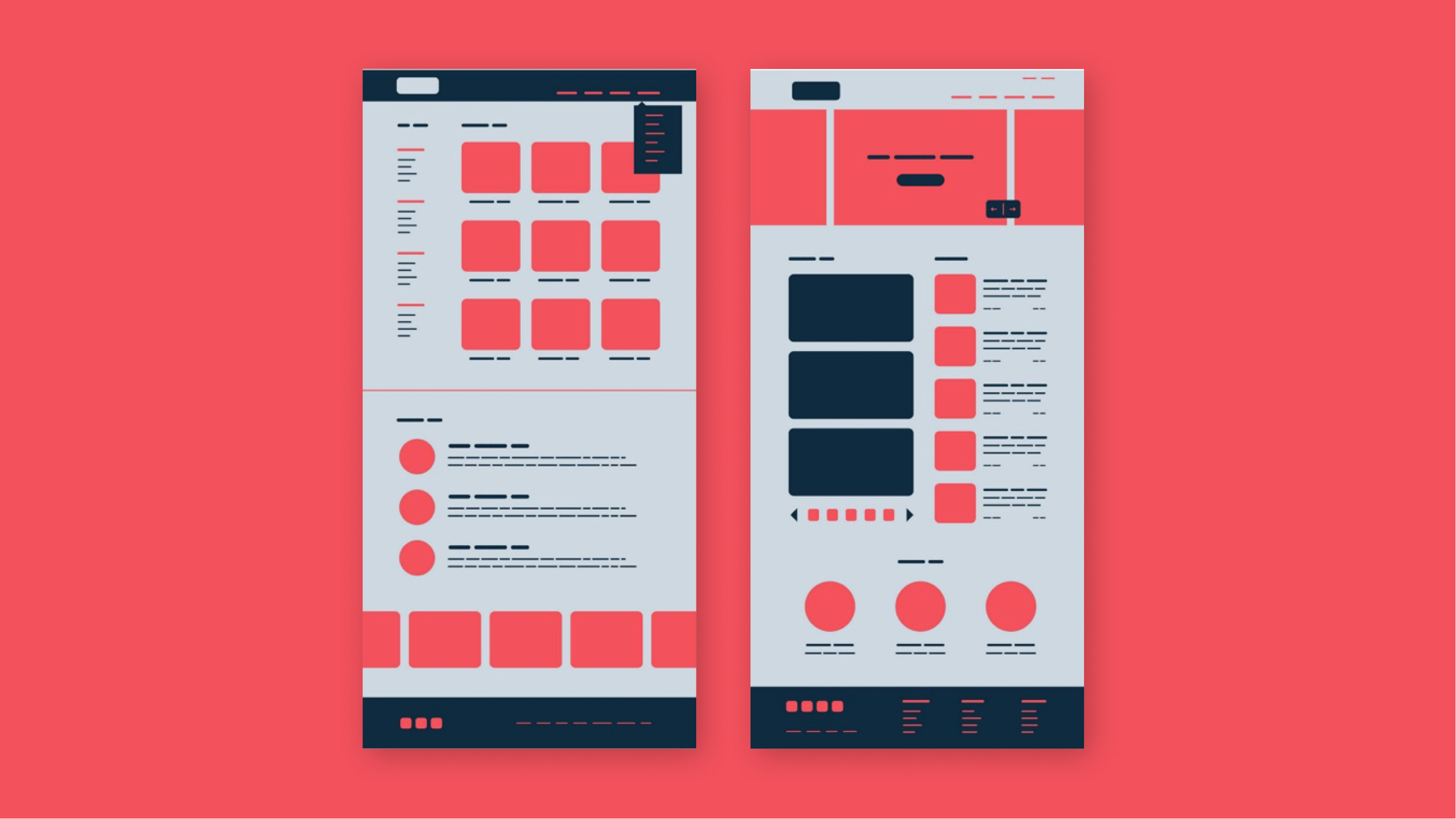
Proximity
Các đối tượng được sắp xếp gần với nhau được cho là gắn kết hơn là những đối tượng đặt ở xa. Theo nguyên tắc này, các yếu tố khác nhau được nhìn nhận chủ yếu theo một nhóm hơn là những yếu tố riêng biệt.

Nguyên tắc Proximity (Tính Gần Nhau) được áp dụng trong thiết kế UI như thế nào để tận dụng quy luật thị giác?
Chúng ta có thể sử dụng nguyên tắc Proximity trong thiết kế UI bằng việc nhóm lại các thông tin tương đồng, sắp xếp nội dung và bố cục. Nếu biết áp dụng đúng cách, các nguyên tắc này sẽ có ảnh hưởng tích cực lên truyền thông thị giác và trải nghiệm người dùng.
Như đã đề cập phía trên, những yếu tố mang tính liên kết nên được đặt gần nhau, trong khi những yếu tố không liên quan cần cách xa. Hơn thế nữa, những khoảng trắng (white space) đóng một vai trò quan trọng trong việc tạo nên sự tương phản, từ đó dẫn mắt người nhìn đi theo một hướng có chủ đích. Ngoài ra, các khoảng trắng có thể tăng cường phân cấp thị giác và luồng thông tin, giúp cho bố cục thoáng và dễ quét thông tin hơn. Điều này sẽ giúp người dùng đáp ứng được nhu cầu nhanh hơn và đào sâu được vào phần nội dung hơn.

Chúng ta có thể áp dụng nguyên tắc Proximity khá nhiều ở mọi nơi từ thanh điều hướng, thẻ, gallery và banner cho đến danh sách, văn bản và phân trang.
=> 10 nguyên tắc cốt lõi để có một thiết kế Website đẹp
Common Region
Tương tự như nguyên tắc Proximity, những yếu tố được đặt gần nhau trong một khu vực được nhìn nhận như một nhóm.
Nguyên tắc Common Region được áp dụng trong thiết kế UI như thế nào?
Nguyên tắc Common Region đặc biệt hữu ích trong việc nhóm các luồng thông tin và sắp xếp nội dung, đồng thời phân tách nội dung để người dùng tập trung vào các tiêu điểm (focal point).
Nguyên tắc này tăng tính phân cấp, khả năng quét và hỗ trợ quảng bá thông tin.
Nguyên tắc Common Region có thể kết hợp rất nhiều yếu tố khác nhau, đảm bảo sự thống nhất với của chúng bên trong một tổ hợp lớn hơn. Chúng ta có đạt được điều này qua việc sử dụng các đường thẳng, màu sắc, hình dạng và đổ bóng.
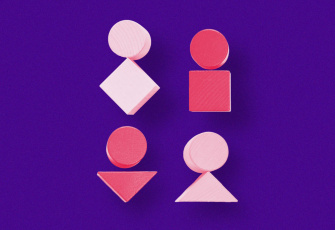
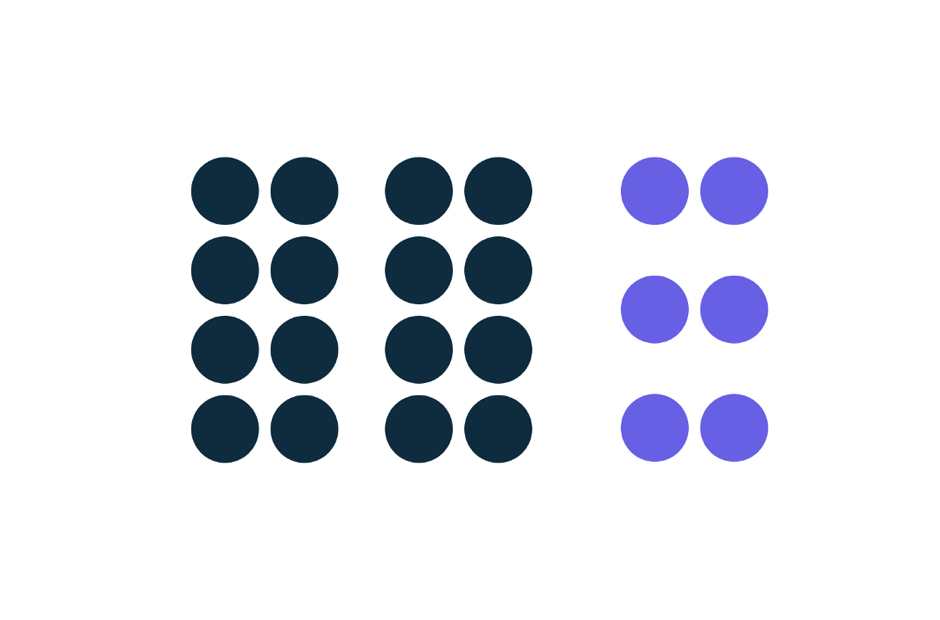
Similarity
Những yếu tố thiết kế mang những đặc điểm thị giác tương đồng thường được xem là liên quan đến nhau hơn.

Nguyên tắc Similarity áp dụng trong thiết kế UI như thế nào?
Chúng ta có xu hướng nhận thức các yếu tố theo một nhóm hoặc mô hình. Chúng ta cũng cho rằng chúng phục vụ chung mục đích. Sự tương đồng có thể giúp chúng ta tổ chức và phân loại các đối tượng trong một nhóm và liên kết chúng với một ý nghĩa hoặc chức năng cụ thể.
Có nhiều cách để thiết kế các yếu tố sao cho các yếu tố trông tương đồng và liên quan tới nhau. Những cách đó bao gồm tương đồng về màu sắc, kích thước, hình dáng, chất liệu, không gian và định hướng; trong đó một vài yếu tố sẽ đưa ra thông điệp mạnh hơn (ví dụ như màu sắc > kích thước > hình dáng). Khi nguyên tắc Similarity được áp dụng, một yếu tố có thể được nhận mạnh bằng cách trông khác biệt với các yếu tố khác, cách thức này được gọi là “Anomaly” và có thể sử dụng tạo tính tương phản. Cách này tập trung sự chú ý của người dùng vào một nội dung nhất định (focal point) trong khi vẫn đảm bảo tính dễ quét, dễ nhận diện và luồng tổng quan.

Chúng ta có thể sử dụng nguyên tắc Similarity cho điều hướng, link, button, tiêu đề, call to action…
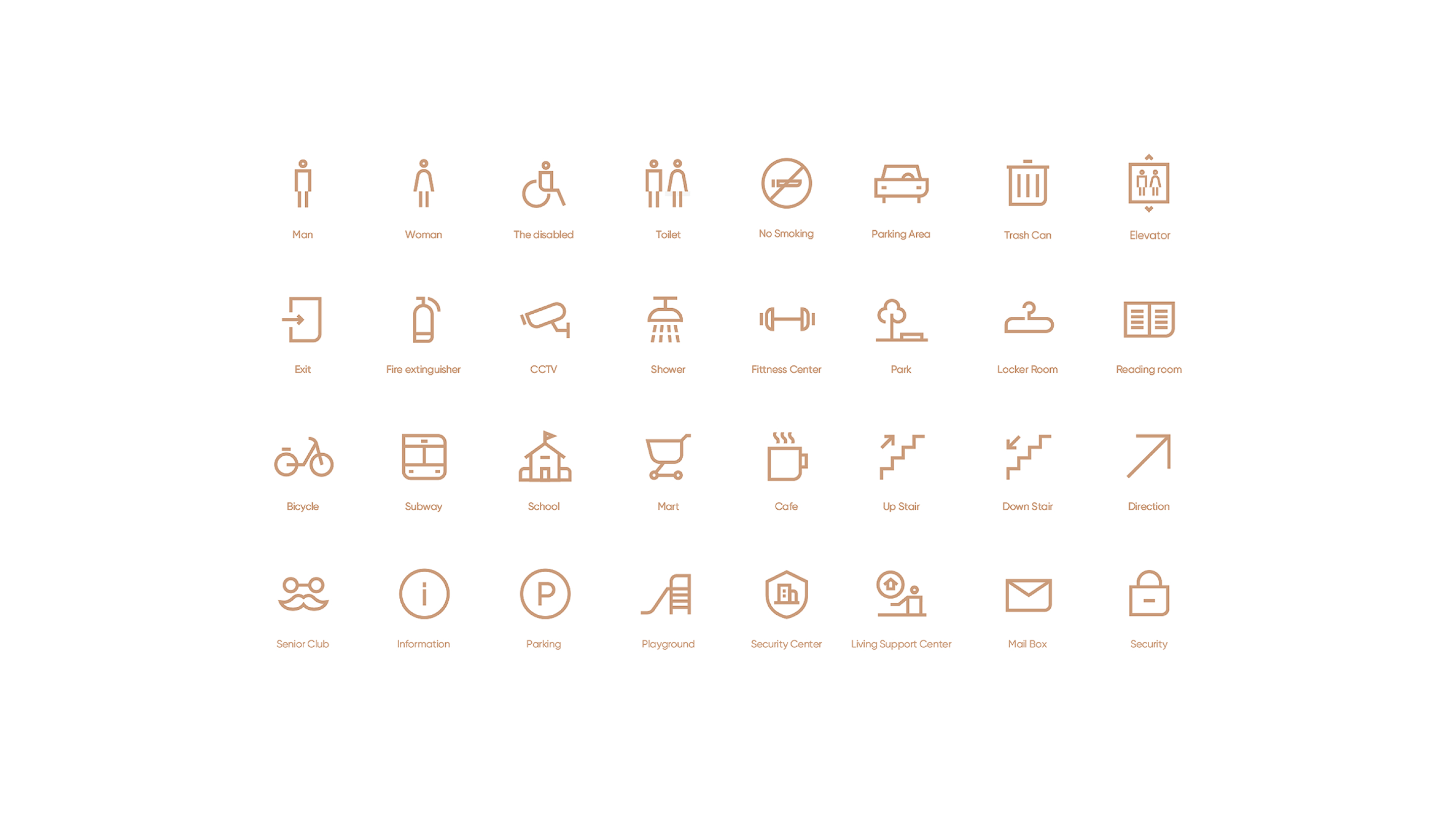
Closure
Một tập hợp các yếu tố thường được nhìn nhận như một hình dạng nhất định. Nguyên tắc Closure cũng được áp dụng khi một đối tượng không hoàn thiện.

Nguyên tắc Closure được áp dụng trong thiết kế UI như thế nào?
Theo nguyên tắc Closure, khi được cung cấp một lượng thông tin phù hợp, não bộ sẽ tự động đưa ra kết luận bằng cách lấp vào những khoảng trống và tạo nên một thể thống nhất. Bằng cách này, chúng ta có thể giảm số lượng các yếu tố cần thiết để truyền đạt thông tin, giảm mức độ phức tạp và làm cho các thiết kế trở nên thu hút hơn. Ngoài ra, áp dụng nguyên tắc Closure có thể giúp giảm thiểu độ nhiễu khi truyền tải thông điệp, nhất là trong những không gian hạn chế.

Chúng có thể áp dụng nguyên tắc Closure trong thiết kế icon, sự đơn giản giúp truyền tải ý nghĩa nhanh chóng và ngắn gọn.
Symmetry
Các yếu tố đối xứng thường được đánh giá liên quan tới nhau, mặc cho khoảng cách của chúng. Điều này tạo cho chúng ta một cảm giác liên kết và mạch lạc.

Nguyên tắc Symmetry được áp dụng trong thiết kế UI như thế nào?
Các yếu tố đối xứng rất đơn giản, hài hoà và thoả mãn thị giác. Mắt của chúng ta luôn tìm kiếm thuộc tính mạch lạc và ổn định, chính vì vậy, áp dụng nguyên tắc Symmetry sẽ giúp truyền tải thông tin nhanh hơn, hiệu quả hơn bởi người nhìn có thể dễ dàng tập trung vào những nội dung quan trọng.
Các tổ hợp đối xứng nhìn chung tạo được sự thỏa mãn trong mắt người nhìn, nhưng đồng thời chúng có thể trở nên tĩnh và buồn tẻ. Việc cho thêm những yếu tố bất đối xứng vào những thiết kế đối xứng có thể thu hút được sự chú ý và gây được ấn tượng mạnh mẽ hơn. Điều này sẽ hữu ích trong việc thiết kế những điểm cần thú hút sự chú ý, ví dụ như Call to Action. Việc cân bằng giữa việc áp dụng sự đối xứng và bất đối xứng là rất quan trọng trong bất cứ thiết kế nào.

Nên sử dụng Nguyên tắc Symmetry cho portfolio, gallery, hiển thị chi tiết sản phẩm, list liệt kê, điều hướng, banner và các trang nặng về content.
Continuation
Các yếu tố được sắp xếp trên một đường thẳng hay một đường cong mềm mại được nhìn nhận liên kết với nhau hơn là sắp xếp một cách ngẫu nhiên.

Nguyên tắc Continuity được áp dụng trong thiết kế UI như thế nào?
Những yếu tố thiết kế được đặt trên một đường liền mạch thường được xem như một nhóm. Áp dụng nguyên tắc Continuity giúp căn gióng các yếu tố và hướng đường mắt đi xuyên suốt thiết kế, tăng mức độ dễ đọc. Đồng thời, nguyên tắc này nhấn mạnh các thông tin theo nhóm, tăng cường phân cấp và dẫn dắt người dùng tới những phân đoạn content khác nhau. Sự gián đoạn của tính liên tục có thể báo hiệu sự kết thúc của một phần và hướng sự chú ý tới một phần nội dung mới.

Sự sắp xếp theo đường thẳng của các cột dọc và hàng ngang là những ví dụ điển hình cho Nguyên tắc Continuity, ví dụ như ở menu và sub-menu, danh sách liệt kê, sản phẩm, dịch vụ hoặc trình bày quy trình.
Common Fate
Những yếu tố chuyển động theo cùng một hướng được nhìn nhận như một tập hợp có liên quan chặt chẽ hơn là những yếu tố chuyển động theo những hướng khác nhau hoặc không chuyển động.

Nguyên tắc Common Fate được áp dụng trong thiết kế UI như thế nào?
Mặc cho sự sắp xếp xa cách và sự khác nhau về bề ngoài của những yếu tố thiết kế, nếu chúng đều di chuyển động cùng hướng với nhau, người dùng vẫn sẽ nhìn nhận chúng như một tập hơn có sự gắn kết chặt chẽ.
Nguyên tắc Common Fate sẽ trở nên hiệu quả hơn khi các yếu tố di chuyển một cách đồng bộ: cùng chiều hướng, thời gian và vận tốc. Thêm nữa, điều này cũng hỗ trợ trong việc nhóm các thông tin liên quan lại với nhau. Sự gián đoạn trong những chuyển động mang tính đồng bộ này có thể thu hút con mắt người dùng tới một điểm yếu tố cụ thể. Ngoài ra, điều này còn giúp thiết lập mối quan hệ giữa các nhóm khác nhau.

Chúng ta có thể sử dụng nguyên tắc Common Fate trong các menu mở rộng, accordions, mẹo công cụ, thanh trượt sản phẩm, và chỉ dẫn cuộn, parallax.
Tạm Kết
Thiết Kế UI - Thiết Kế Giao Diện Người Dùng không chỉ dừng lại ở việc nắn nót từng pixel hay đồ hoạ cuốn hút. Thực tế, các thiết kế phải được dựa vào tính giao tiếp, kết nối và thuận lợi cho người dùng. Những nguyên tắc quy luật thị giác Gestalt được áp dụng để đạt được các mục tiêu trên, mang đến một trải nghiệm dễ dùng cho người sử dụng và mang lại một thành công lớn cho doanh nghiệp.