Kiến thức cơ bản về digital design — các thuật ngữ, loại, công cụ

Digital design đã trở thành một phạm trù thiết kế không thể thiếu trong bối cảnh hiện đại, nhưng liệu bạn đã biết tất cả các kiến thức liên quan chưa? Bài viết này sẽ đem đến cho bạn những khái niệm đó một cách ngắn gọn nhất.
Ngày nay, khi chúng ta nói về graphic design chúng ta sẽ nghĩ tới in ấn, trong khi digital design là những thiết kế được hiển thị trên thiết bị điện tử. Tuy nhiên, hai phạm trù ấy vẫn có những điểm chung và thường xuyên phải kết hợp trong nhiều dự án. Để đáp ứng nhu cầu, nhiều graphic designer ngày nay cũng sẽ biết cả digital design. Để hiểu rõ hơn, chúng ta sẽ tìm hiểu về công việc của các digital designer qua bài viết này.

Các thuật ngữ của digital design
UX design
Trải nghiệm người dùng (UX) là một phần lớn và thú vị của thiết kế. Chỉ riêng nó có thể tạo ra mọt khác biệt, quyết định thành công hoặc thất bại của sản phẩm. UX bao gồm tất cả những cảm xúc và tương tác mà người dùng có với một sản phẩm hoặc dịch vụ.
Việc thiết kế trải nghiệm người dùng là tham gia vào tất cả các bước mà người dùng có thể có với sản phẩm để xác định trải nghiệm của họ. Nó bao gồm các công việc như nghiên cứu, thiết kế và phát triển sản phẩm, để tạo ra trải nghiệm tối ưu nhất cho khách hàng.
UI design
Giao diện người dùng (UI) luôn song hành với trải nghiệm người dùng. Nếu trải nghiệm người dùng là trải nghiệm chúng ta có với sản phẩm thì giao diện người dùng là thiết kế của sản phẩm. Giao diện người dùng bao gồm các nút, text, hình ảnh, cùng mọi thứ hiển thị trên sản phẩm. Mục tiêu của nó là đảm bảo sản phẩm mà chúng ta phát triển không chỉ có thiết kế đẹp mà còn là phục vụ những mục tiêu cụ thể về nhận diện, thương hiệu.
IA (Information Architecture)
Cấu trúc thông tin là cách nội dung thông tin được sắp xếp và tổ chức trên một trang. IA tập trung tạo một cấu trúc nội dung tối ưu nhất cho người dùng dễ dàng được điều hướng và tìm thấy bất cứ thông tin gì họ cần.
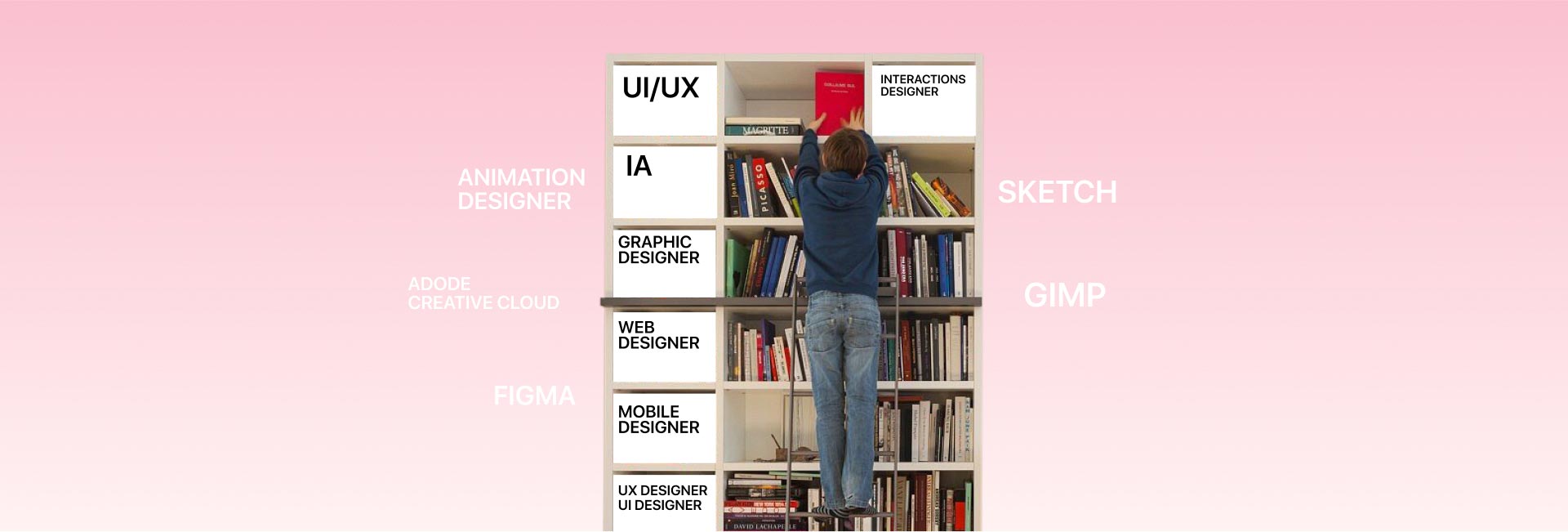
Những kiểu digital designer
Graphic designers
Như đã đề cập, graphic design thường liên quan tới in ấn, những nó cũng là thuật ngữ được sử dụng cho nhiều công việc thiết kế khác. Trong giới hạn bài viết này, chúng ta có thể coi graphic designer cũng là digital designer. Họ là những người thế kế những thiết kế tĩnh như logo, inforgraphic, minh họa, etc.
Web designers
Công việc của web designer là thiết kế giao diện cho các website. Kiến thức của họ tập trung vào UX/UI, layout, typography, màu sắc và mọi element xuất hiện trên website.
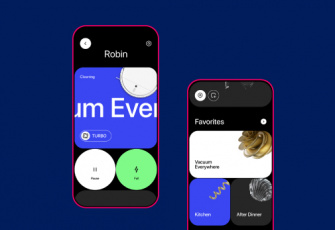
Mobile designers
Để trở thành mobile designer, bạn cần nhận thức về cách người dùng sử dụng thiết bị di động của họ, đồng thời, bạn cũng cần cập nhật những xu hướng công nghệ mới. Vì thiết bị di động có nhiều hệ điều hành cùng nhiều kích thước màn hình khác nhau, hiểu sự phức tạp ấy là điều quan trọng đối với mobile designer.
UX designers
UX designer chủ yếu tập trung vào những câu hỏi tại sao, cái gì và như thế nào, để hiểu động lực, hành vi và thói quen của người dùng. Họ thường xuyên thực hiện các nghiên cứu về người dùng, kiểm tra khả năng sử dụng và tính năng của sản phẩm.
UI designers
UI designer là những người thiết kế những giao diện của các thiết kế digital. Họ thường là những người tạo ra các hệ thống thiết kế để quy định về cách các element được sử dụng trên các giao diện website, ứng dụng nhằm cho thiết kế của những sản phẩm ấy được thống nhất.
Product designers
Đây là một vai trò mới trong ngành. Trong nhiều công ty, vai trò này gắn chặt với UX designer, tuy nhiên, công việc của họ không chỉ xoay quanh trải nghiệm người dùng. Họ là những người quyết định sản phẩm nên hoạt động như thế nào, hay nó nên cung cấp gì cho người dùng.
Interaction designers
Công việc của interaction designer là tham gia xây dựng một trải nghiệm tối ưu hơn khi người dùng trải nghiệm các sản phẩm như website hay ứng dụng. Một ví dụ đơn giản là khi người dùng tìm một nút trên giao diện, interaction designer đảm bảo nó phải được hiển thị một cách trực quan, cho người dùng dễ dàng nhận biết.
Animation designers
Công việc của họ nằm giữa graphic desgn và video editing. Animation designer tạo những đồ họa chuyển động phù hợp cho yêu cầu của các thiết kế digital, ví dụ như những chuyển động chuyển trang, di chuyển hoặc thay đổi hình dạng element.
Công cụ nào được sử dụng bởi digital designer
Adobe Creative Cloud
Adobe là cái tên quen thuộc trong thế giới digital. Họ là công ty cung cấp phầm mềm thiết kế lâu đời. Dù giá của các phầm mềm này tương tối đắt nhưng bởi sự hữu dụng, họ cũng không thể bị thay thế. Adobe có rất nhiều phần mềm phục vụ cho nhiều mục đích thiết kế khác nhau, một số phềm mềm phổ biến có thể nhắc tới như Adobe Illustrator, Adobe Photoshop, Adobe InDesign, Adobe After Effects và Adobe XD.
GIMP
Nếu bạn mới bắt đầu tìm hiểu về thiết kế, các công cụ của Adobe có thể khiến bạn choáng ngợp, bối rối khi sử dụng. Tuy nhiên, với một giao diện đơn gian, GIMP sẽ khiến việc tìm hiểu và sử dụng dễ dàng hơn rất nhiều. Đồng thời, với mức giá phải chăng, nó cũng sẽ là lựa chọ hợp lý cho những beginner.
Sketch
Trong nhiều năm, Sketch đã là lựa chọn hàng đầu của nhiều interface designer. Những người dùng Sketch chủ yếu là UX/UI designer, dùng để thiết kế website hoặc mobile app. Tuy nhiên, Sketch chỉ tích hợp trên các thiết bị của Apple.
Figma
Figma, giống như Adobe XD, họ cung cấp một bản miễn phí với đầy đủ tính năng. Về công năng, nó là một web app có hiệu suất nhanh hơn hẳn so với Sketch và các công cụ tương tự. Bên cạnh đó, nó chạy trên mọi hệ điều hành.