Bạn đã biết về Quy tắc thiết kế UI cho website?

Việc sử dụng và áp dụng đúng quy tắc thiết kế UI cho website luôn hữu ích cho việc xây dựng và phát triển một website.
Quy tắc thiết kế UI cho website là gì?
Quy tắc thiết kế UI cho website (User Interface Guidelines) là một tài liệu chứa các quy tắc để thiết kế một trang web. Chúng là tập hợp các khuyến nghị về cách áp dụng các nguyên tắc thiết kế để mang đến trải nghiệm người dùng tích cực. Mục đích là cung cấp hướng dẫn rõ ràng, dễ tiếp thu và hiệu quả cho các nhà thiết kế và nhà phát triển sản phẩm.
Tại sao chúng ta phải đưa ra quy tắc thiết kế UI cho website?
Lý do chính tại sao nó được đặt ra là để ưu tiên “tiêu chuẩn và tính nhất quán” trong việc triển khai mọi văn bản, nút, biểu tượng, khoảng cách, màu sắc, v..v…trong quá trình phát triển hệ thống hay một website.
Nếu một nhà thiết kế hay nhà phát triển thấy một số thiết kế không nhất quán, họ có thể dễ dàng nhìn vào bản quy tắc thiết kế UI để biết đâu là điểm bất hợp lý. Không chỉ vậy, để một hệ thống có thể phát triển, những yếu tố sẵn có hiện tại cần có khả năng mở rộng và tạo ra các thành phần mới phức tạp hơn.
Đối với trường hợp của chúng tôi, vì hệ thống được phát triển bởi 2 nhóm riêng biệt, team chúng tôi và team khác cần quy tắc thiết kế UI để tuân thủ và thống nhất hướng làm việc.
Những khía cạnh nào được thấy trong quy tắc thiết kế UI cho website?
Bây giờ chúng ta xem xét những khía cạnh nào nên được sử dụng làm quy tắc khi thiết kế UI cho website. Các khía cạnh này bao gồm:
- Typography: Loại font chữ, lựa chọn kiểu chữ, kích thước được phép sử dụng
- Màu sắc: Các màu được sử dụng, gồm màu chính, màu phụ thứ nhất và màu phụ thứ hai.
- Nút: Hình dạng, màu sắc, văn bản, bán kính, kích thước và hành động gắn với nút.
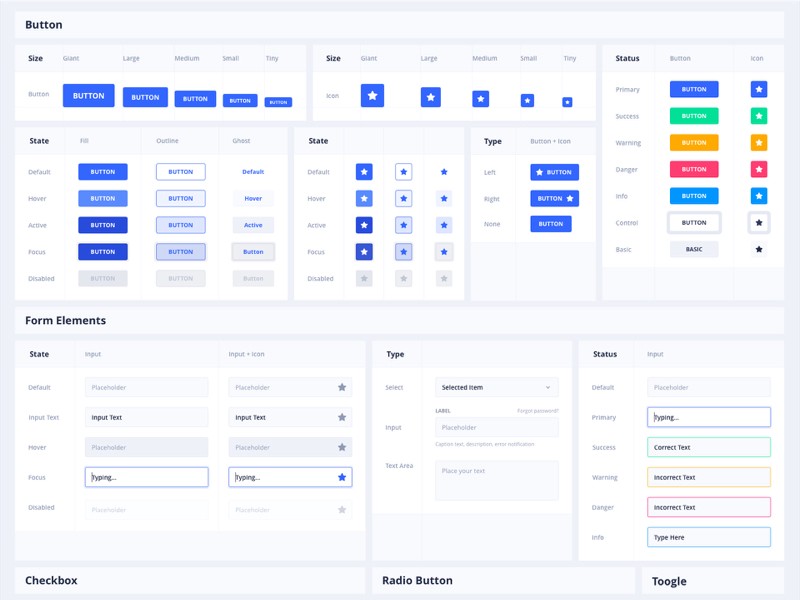
- Nhập và biểu mẫu: Quy định về hình dạng, kích thước.
- Icon: Loại icon, kích thước của chúng.
- Khoảng cách: Khoảng cách, khoảng trống giữa các yếu tố.
- Tương tác và hành động: Các hành động và tương tác của người dùng với một yếu tố (di chuột, cuộn, nhấp,.v..v…)
- Lỗi và trạng thái hệ thống: Những quy tắc về thông tin hiển thị khi xảy ra lỗi hoặc thông báo về trạng thái.

Đưa nhận diện thương hiệu của khách hàng vào website
Các quy tắc thiết kế UI cho website cần dựa trên những quy tắc về nhận diện của thương hiệu (brand identity). Trong một số trường hợp, khách hàng không đưa ra yêu cầu cụ thể liên quan đến nhận diện thương hiệu nhưng bạn vẫn nên nói chuyện với họ về vấn đề này. Bởi website cũng là một phần của thương hiệu, chúng nên được xây dựng dựa trên những quy tắc về nhận diện thương hiệu. Hãy nghiên cứu và quan sát xem liệu nhận diện thương hiệu của khách hàng và giao diện mà chúng ta thiết kế đã đồng nhất hay chưa.
Xem thêm: 10 nguyên tắc cốt lõi để có một thiết kế Website tốt
Sử dụng công cụ nào?
Khi đưa ra quy tắc giao diện người dùng, tôi đã thực hiện mọi phần trên Figma. Lý do chình là vì Figma chứa công cụ master component và reusable style, tối ưu cho việc thiết kế một hệ thống. Với những công cụ này, tôi có thể dễ dàng tái sử dụng lại những phần mà tôi đã thiết kế trước đó, điều chỉnh một số chi tiết nhỏ mà không cần phải duplicate.
Quy tắc thiết kế UI cho website
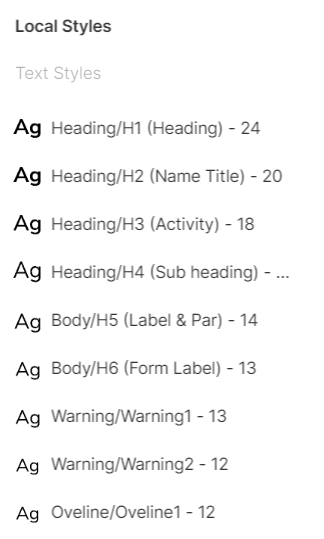
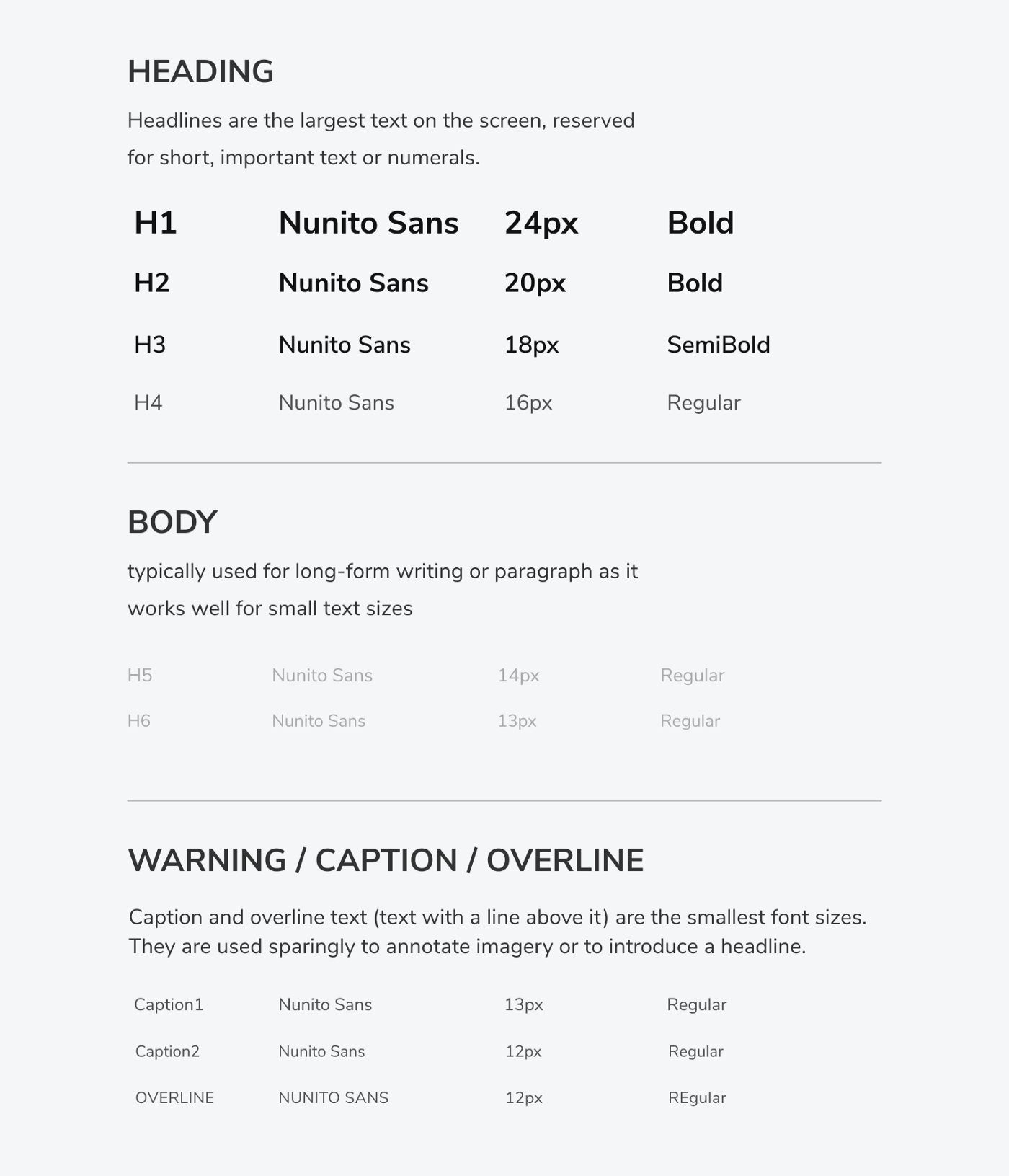
Typography
Nguyên tắc giao diện người dùng trong kiểu chữ bao gồm các quy tắc sử dụng font chữ, cỡ chữ, độ đậm (weight) và tất cả những thứ liên quan tới việc sử dụng văn bản trên một trang web. Ví dụ về quy định typography với typeface Nunito Sans:

Xem thêm: Series: Typography trong quy trình xây dựng trải nghiệm số #1: Lựa chọn font chữ
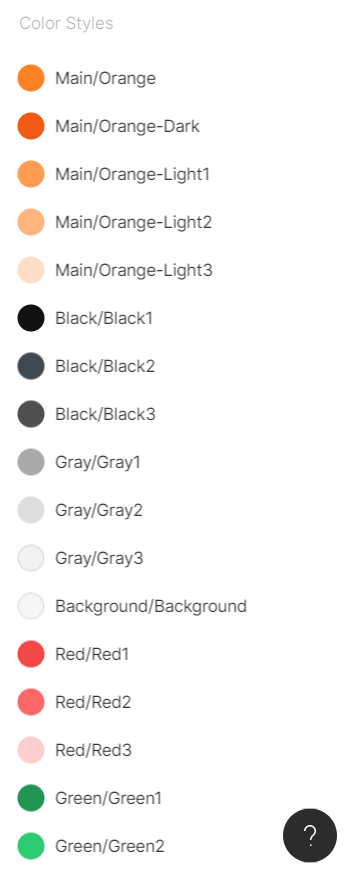
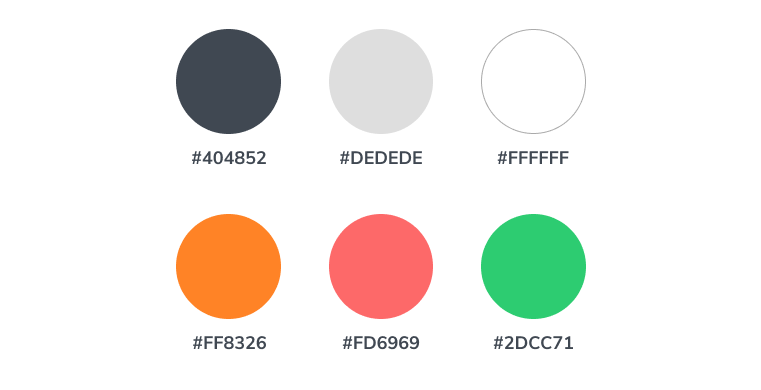
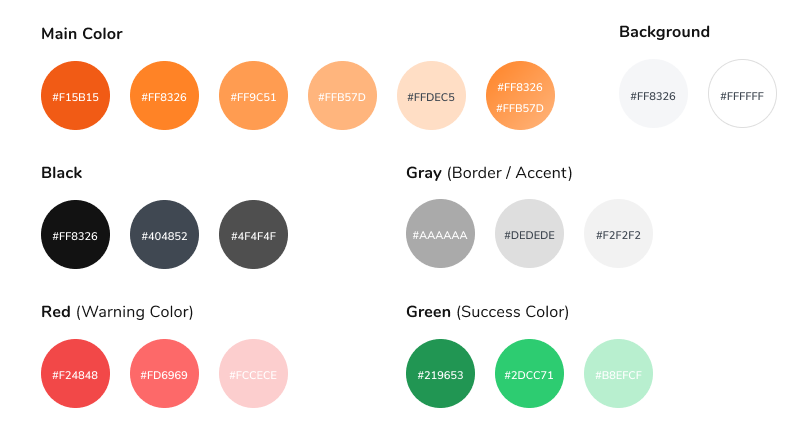
Màu sắc trong Quy tắc thiết kế UI cho website
Tạo quy định cho màu sắc bằng cách liệt kê các màu cơ bản sẽ được dùng, ví dụ như đen, trắng, xám và những màu phụ như đỏ - để báo lỗi, xanh lá - báo thành công và màu thương hiệu của khách hàng - trong trường hợp này là cam.
Xem thêm: Xanh, Đỏ và Câu chuyện Ứng dụng màu sắc trong Thiết kế UI

Từ bộ màu này, một số cấp độ màu (sáng hơn hoặc đậm hơn) có thể được tạo ra. Màu phụ sử dụng để điều chỉnh các yêu cầu hệ thống để nó không bị cứng nhắc hay giới hạn, dưới đây là bảng quy tắc giao diện người dùng cho màu:

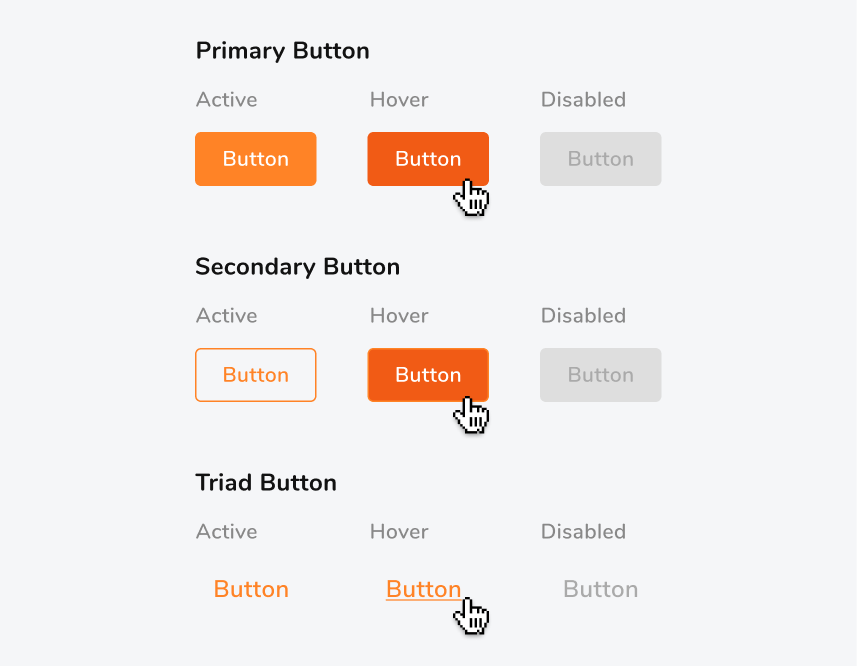
Nút (Button) khi thiết kế UI
Quy tắc tạo nút được thực hiện bằng cách xác định các loại nút và hành động gắn với chúng. Ví dụ như khi di chuột qua nút hay khi nút bị vô hiệu quá. Nút có thể được thiết kế với một hệ thống phân cấp về mức độ quan trọng: Chính (primary), cấp hai (secondary) và cấp ba (triad).

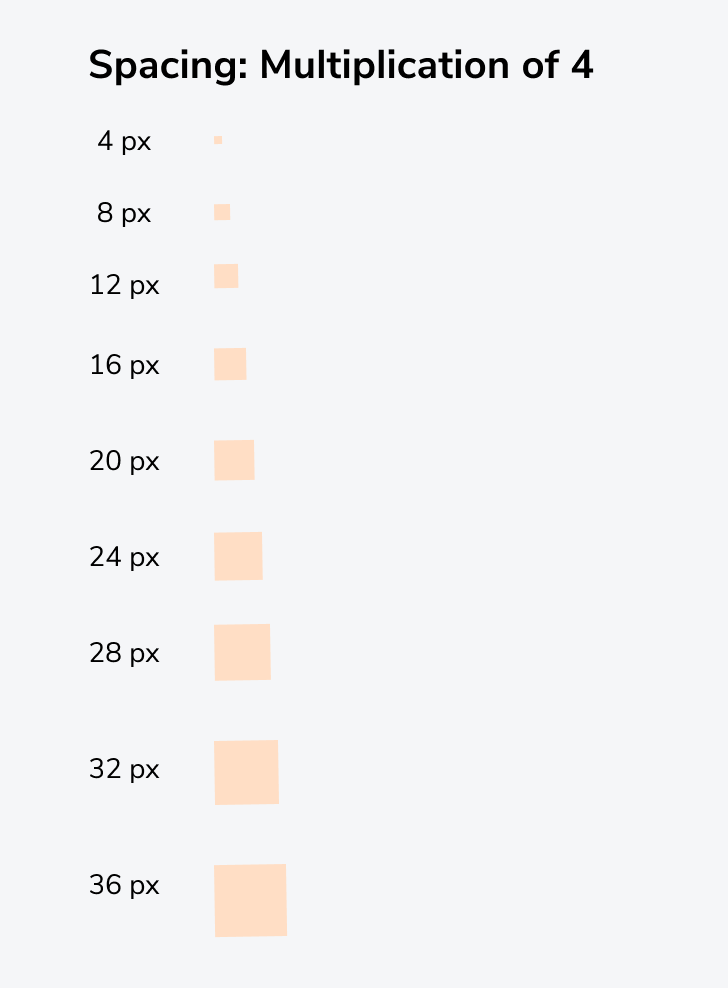
Khoảng cách
Ngoài typeface, màu sắc và icon, khoảng cách cũng là một trong những yếu tố quan trọng nhưng lại ít được chú ý đó là khoảng cách. Mặc dù có vẻ tầm thường nhưng khoảng cách giúp thiết kế có không gian “thở” giữa những yếu tố khác. Khoảng cách cũng rất hữu ích để thiết kế được tối giản và sạch sẽ hơn. Để tạo thuận lợi cho giai đoạn thiết kế và phát triển front-end, đơn vị khoảng cách được sử dụng nên là bội số của 4.
Dưới đây là một quy tắc về khoảng cách và cách nó được triển khai trên thiết kế:
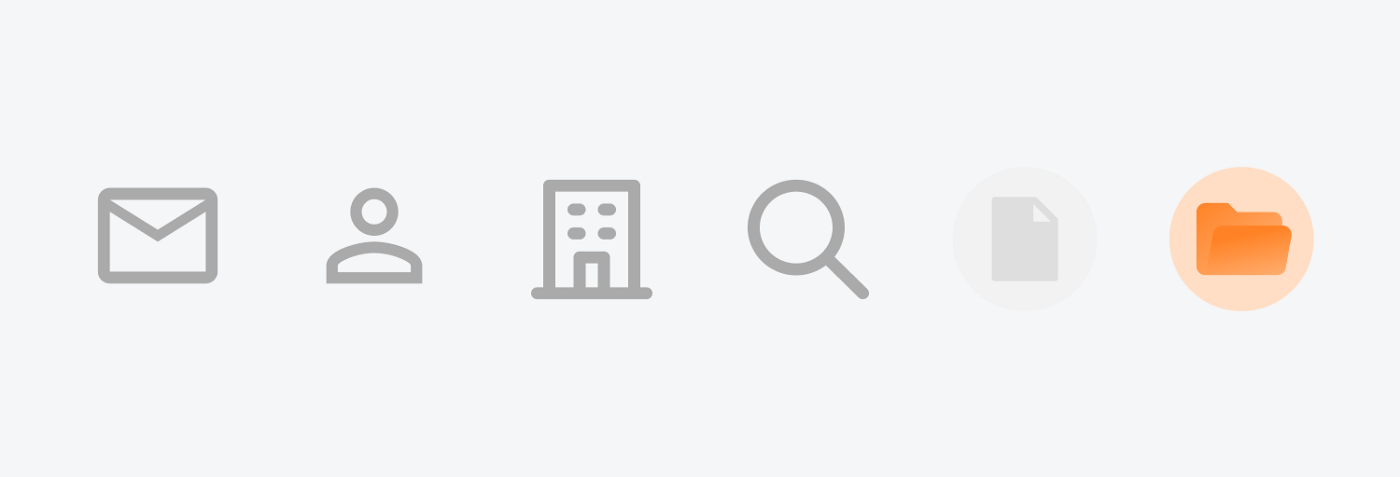
Icon
Icon giúp nhấn mạnh vào trọng tâm thông tin qua một hệ thống đồ họa. Hệ thống icon cần được đồng nhất về style thiết kế. Bạn có thể dùng icon từ Material Design Icons, kho icon từ hệ thống thiết kế của Google.
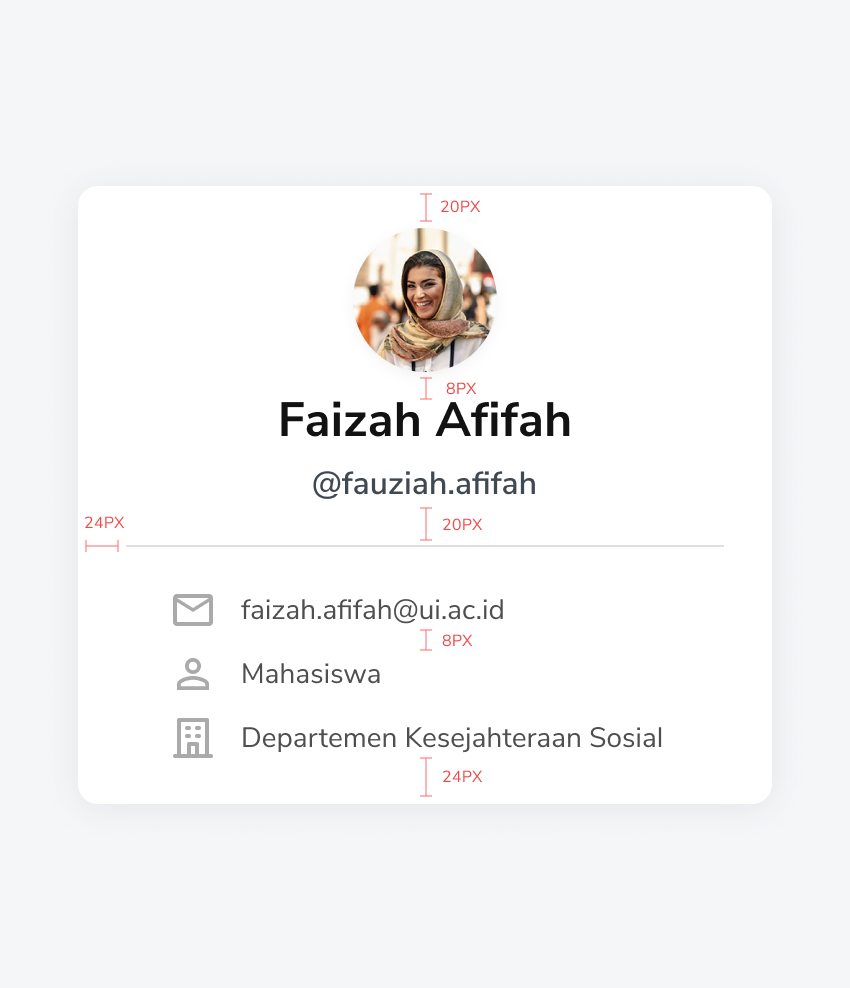
Dưới đây là ví dụ về cách triển khai icon:

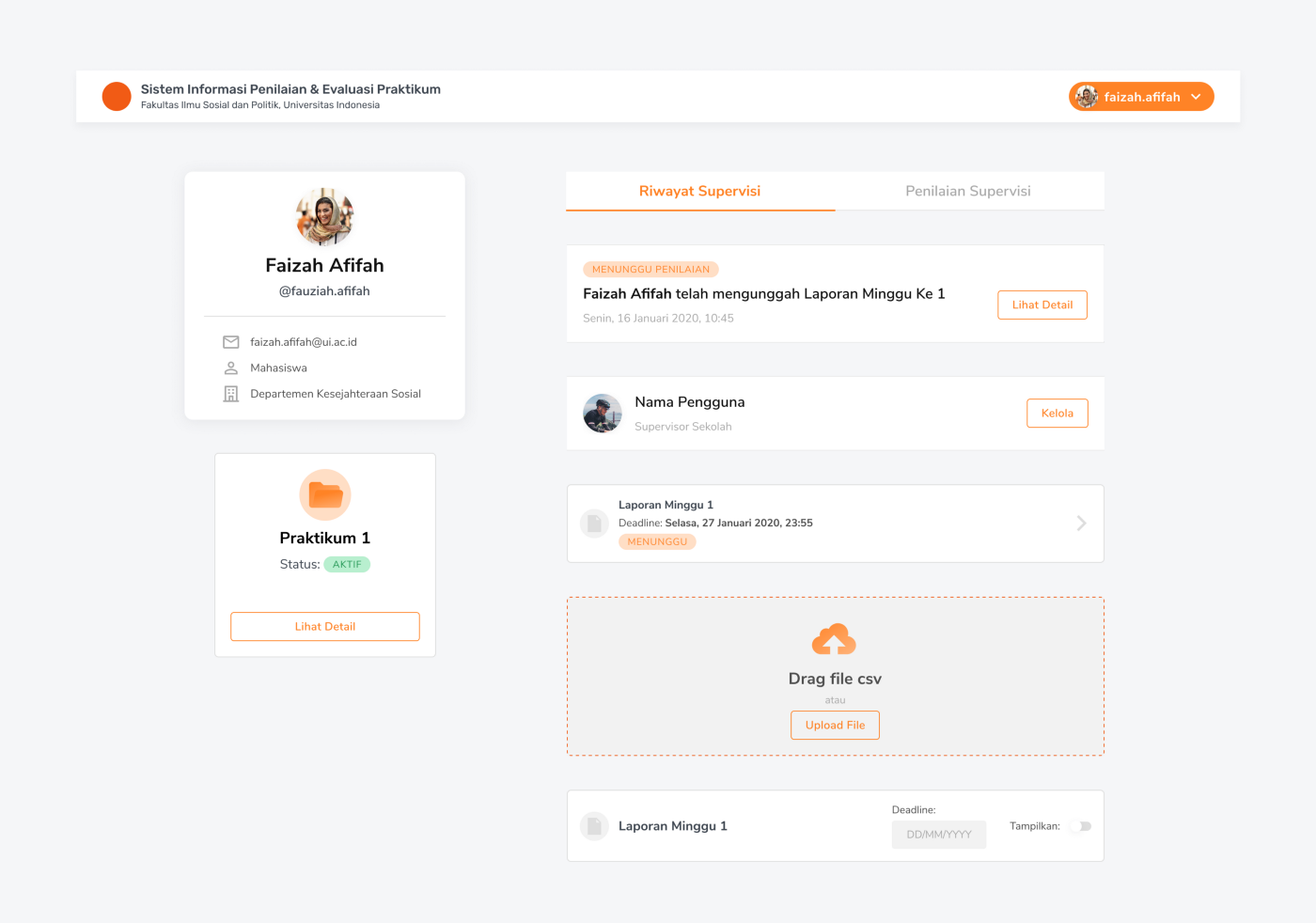
Sau khi đã có những quy tắc về màu sắc, typeface và icon, chúng ta kết hợp chúng lại tạo hệ thống layout. Trong một website, các trang của nó sẽ có sự tương đồng về cả yếu tố nhỏ lẫn tổng thể layout, việc tạo hệ thống layout cho chúng ta khả năng tái sử dụng nó ở những trang khác.
Xem thêm: Kiểm soát thiết kế của bạn với góc nhìn trục Z trong thiết kế phẳng

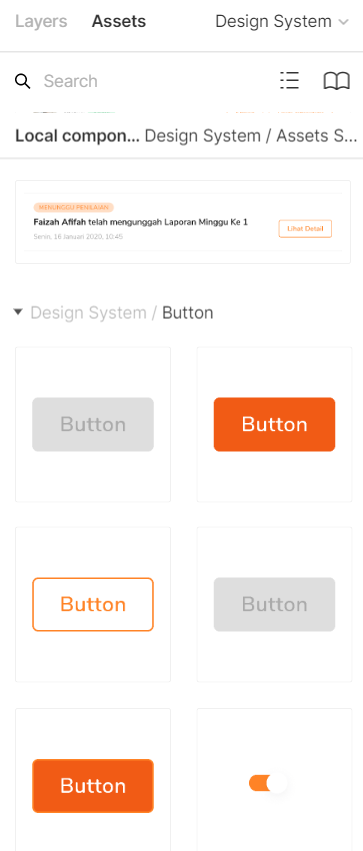
Khi tạo quy tắc giao diện người dùng trên Figma, những quy tắc này có thể được lưu lại dưới dạng “local style” và “asset list”. Dưới đây là một ví dụ:
Lợi ích của quy tắc thiết kế UI cho website trong giai đoạn phát triển
Tất nhiên, trong giai đoạn thiết kế, quy tắc giao diện người dùng rất hữu ích cho các nhà thiết kế, nhưng với những nhà phát triển nó hữu ích như thế nào?
Với những nhà phát triển back-end, những hướng dẫn này hữu ích cho việc hỗ trợ chuẩn bị mô hình cơ sở dữ liệu rõ ràng hơn và giúp hiểu về quy trình kinh doanh mà người dùng muốn đạt được.
Từ quan điểm của nhà phát triển back-end, các nguyên tắc này hữu ích cho việc tạo HTML và CSS cho các phần trên website. Không chỉ vậy, với sự hỗ trợ của Figma, nhà phát triển front-end cũng có thể sao chép code từ CSS của mỗi phần. Bởi vậy, việc tạo và tuân thủ quy tắc thiết kế UI cho website sẽ rút ngắn đáng kể thời gian và công sức khi xây dựng một trang web.
Kết luận
Việc sử dụng và áp dụng đúng quy tắc thiết kế UI cho website sẽ hữu ích cho việc xây dựng và phát triển một website. Ngoài ra, những nguyên tắc này cũng có thể được tạo và áp dụng với các sản phẩm số khác như ứng dụng web, ứng dụng di động. Đặc biệt là đối với những nhà thiết kế, những quy tắc ấy là nền tảng để xây dựng một thiết kế đồng bộ, có hệ thống. Và nó cũng là bản đồ cho quá trình thiết kế, loại bỏ tình trạng thiết kế đi lạc hướng.
Với trường hợp website sẽ mở rộng và phát triển trong tương lai, thiết kế có thể được điều chỉnh theo nhu cầu/yêu cầu dựa trên những quy tắc sẵn có đó. Việc thay thế hay thêm/bớt có thể được thực hiện dễ dàng, chỉ cần tuân thủ theo những quy tắc ấy.