10 quy tắc ứng dụng typography cho thiết kế UI đúng cách

Typography đóng vai trò quan trọng trong trải nghiệm đọc của người dùng. Typography hiệu quả sẽ khiến việc đọc trở nên dễ dàng và ngược lại, typography tệ khiến người dùng bối rối.
Giao tiếp là mục tiêu của thiết kế. Sản phẩm thiết kế cần giao tiếp một cách rõ ràng, truyền đi thông điệp một cách hiệu quả. Khi chúng ta nói tới giao tiếp chúng ta cũng cần nói tới văn bản, bởi mục tiêu của mọi văn bản trên website hay ứng dụng vốn là để đảm bảo quá trình giao tiếp, tương tác với người dùng được hiệu quả.
Và typography đóng vai trò quan trọng trong trải nghiệm đọc của người dùng. Typography hiệu quả sẽ khiến việc đọc trở nên dễ dàng và ngược lại, typography tệ khiến người dùng bối rối.
Hướng dẫn sử dụng typography trong thiết kế UI
Có nhiều tranh cãi về việc dùng typography như thế nào và không có nguyên tắc nào đúng cho mọi trường hợp. Tuy nhiên, vẫn có những thứ bạn cần lưu ý để đảm bảo typography phù hợp với nội dung, đảm bảo tính dễ đọc.
1. Không dùng nhiều typeface trong cùng một thiết kế

Dùng nhiều hơn 3 typeface trong một giao diện có thể khiến app/site của bạn trở nên hỗn loạn. Bạn nên giới hạn số font được sử dụng từ 1 tới 2 family font và sử dụng chúng một cách thống nhất quan các trang.
Hãy bắt đầu chọn typeface cho body text trước. Nó quan trọng bởi nó sẽ ảnh hưởng tới việc chúng ta chọn typeface gì cho headline. Ngoài ra nó cũng sẽ là element được sử dụng nhiều nhất trong thiết kế app/site. Bởi vậy, thiết kế và cảm xúc của body text sẽ ảnh hưởng tới chất lượng tổng thể của cả thiết kế.
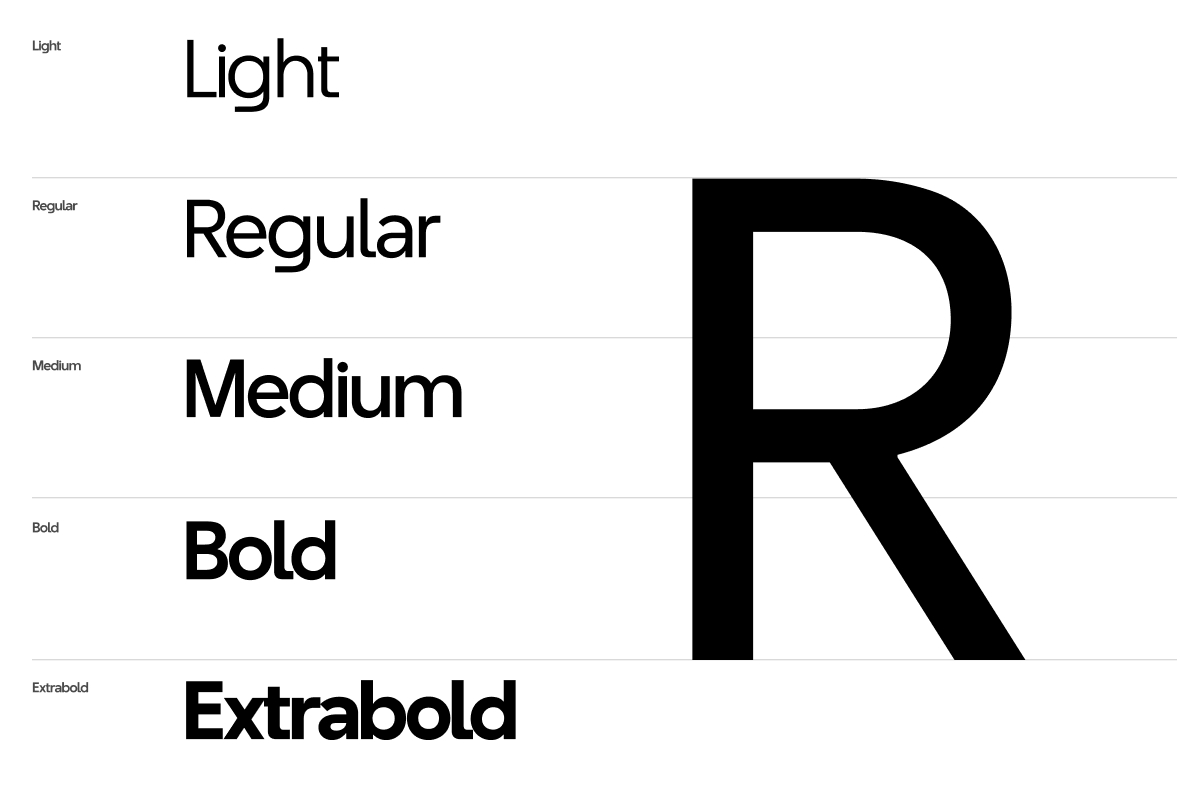
Dùng duy nhất một typeface trước, cho tới khi bạn hiểu rõ nó. Lời khuyên này dành cho beginner. Hãy trung thành với lựa chọn, chơi với các weight và style khác nhau. Một typeface có nhiều style, weight có thể ứng dụng cho nhiều nội dung, bối cảnh khác nhau. Một ví dụ điển hình là San Francisco của Apple.

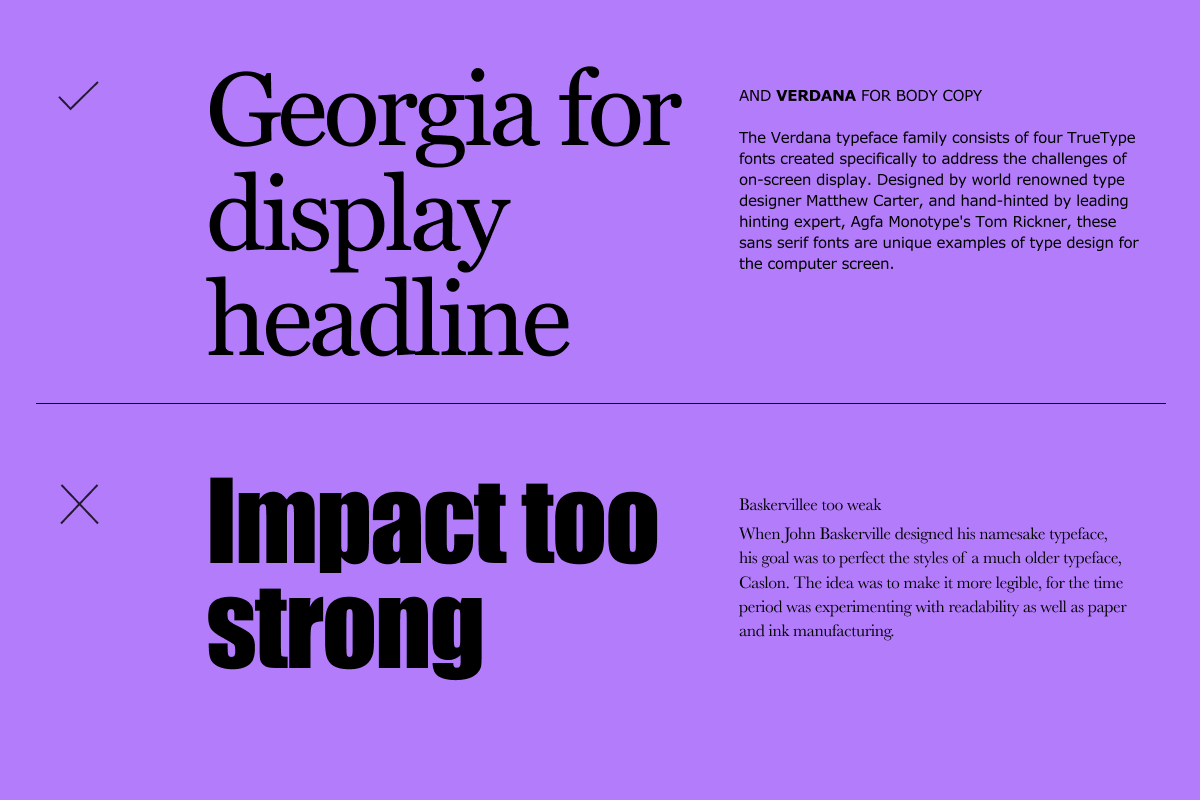
Đảm bảo sự kết hợp giữa các font chữ hợp lý. Nếu bạn muốn dùng nhiều hơn một font, đảm bảo hai bộ font ấy hỗ trợ lẫn nhau. Lấy ví dụ như hình dưới, Georgia và Verdana có chung một số yếu tố về cấu trúc vậy nên nó tạo ra sự kết hợp hài hòa. Trong khi, cặp Baskerville và Impact với tương phản quá mạnh, khiến hai font chữ nhìn không liên quan.

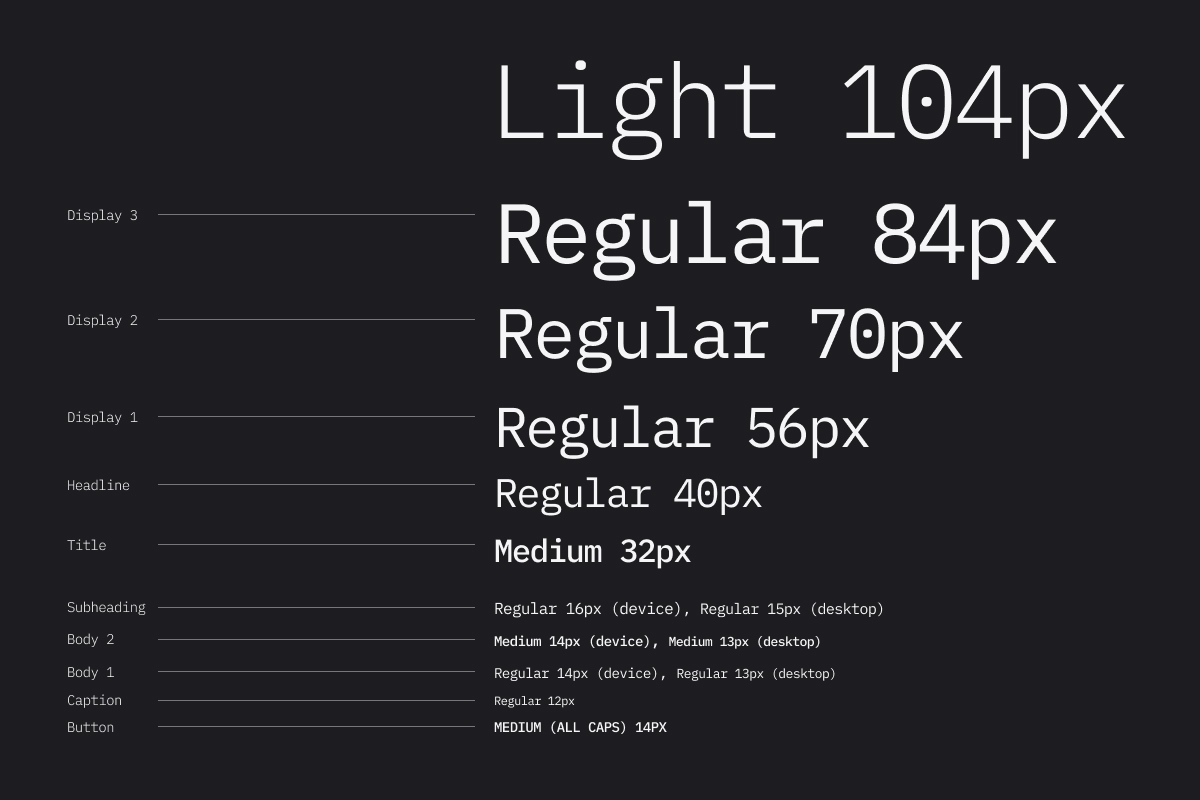
2. Chọn kích thước font phù hợp

Kích thước của font chữ cũng ảnh hướng tới trải nghiệm đọc của người dùng:
- Font chữ quá nhỏ có thể khiến người dùng thấy vất vả khi đọc, có thể bỏ qua nhiều thông tin quan trọng. Lưu ý, nó thường xảy ra với giao diện mobile.
- Font quá to cũng tạo ra vấn đề. Văn bản quá lớn khiến người dùng mất tập trung, có thể ảnh hưởng tới phân cấp trên trang.
Đó là lý do chúng ta luôn cần chọn một kích thước font vừa đủ cho body text. Một số gợi ý cho bạn khi lựa chọn kích thước font chữ:
- Cho màn hình máy tính: Dùng 16px hoặc lớn hơn cho body text.
- Với thiết bị iOS: Dùng text không dưới 11 point.
- Với thiết bị Android: Dùng text không dưới 12 sp, khuyến bị dùng ở 14 sp.
3. Căn văn bản bên trái

Thói quen đọc là từ trên xuống dưới, từ trái qua phải. Vậy nên, căn văn bản bên trái sẽ khiến nó dễ đọc hơn. Khi văn bản được căn trái, mắt chúng ta sẽ biết cần bắt đầu từ đâu và mỗi khi hết dòng, chúng ta cũng dễ để tìm thấy đầu dòng tiếp theo hơn.
Ngoài ra, cũng nên lưu ý không nên để duy nhất một chữ bị rớt ở dòng cuối.
4. Chọn typeface có hiển thị tốt trong nhiều kích thước khác nhau

Người dùng sẽ dùng app/site của chúng ta ở nhiều thiết bị với nhiều kích thước màn hình khác nhau. Bởi vậy UI cần được tích hợp cho nhiều thiết bị và font chữ cũng cần hiển thị ở nhiều kích thước khác nhau. Lúc này, chúng ta cần chọn ra typeface có thể tối ưu cho nhiều kích thước, đảm bảo độ dễ đọc trên nhiều thiết bị. Nên tránh những font có tính trang trí, viết tay, chúng đẹp nhưng sẽ khó đọc, khó ứng dụng.
Đọc thêm: 4 nhân tố tạo nên thương hiệu doanh nghiệp vững mạnh: Logo, Typeface và font, Image, Style guideline
5. Dùng font chữ có đặc điểm chữ cái rõ ràng

Tính dễ đọc của một font chữ chia làm hai yếu tố là: readability và legibility. Trong đó legibility là khả năng phân biệt các chữ cái với nhau trong cùng một bộ chữ. Tuy nhiên, không phải font chữ nào cũng có độ dễ đọc cao. Có nhiều font chữ có chữ “i” và chữ “L” (như ví dụ bên trên). Chúng ta cần tránh những font như thế, tránh gây khó đọc cho người dùng khi đọc nội dung ở màn hình nhỏ.
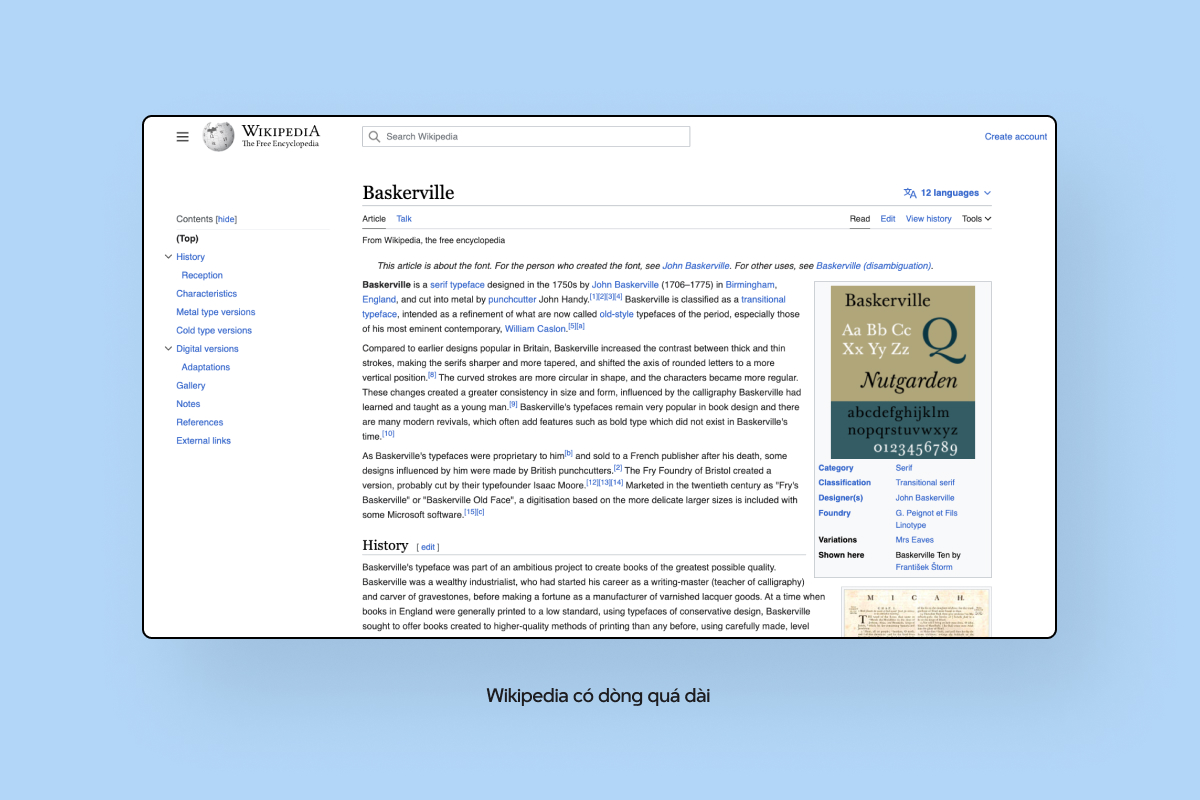
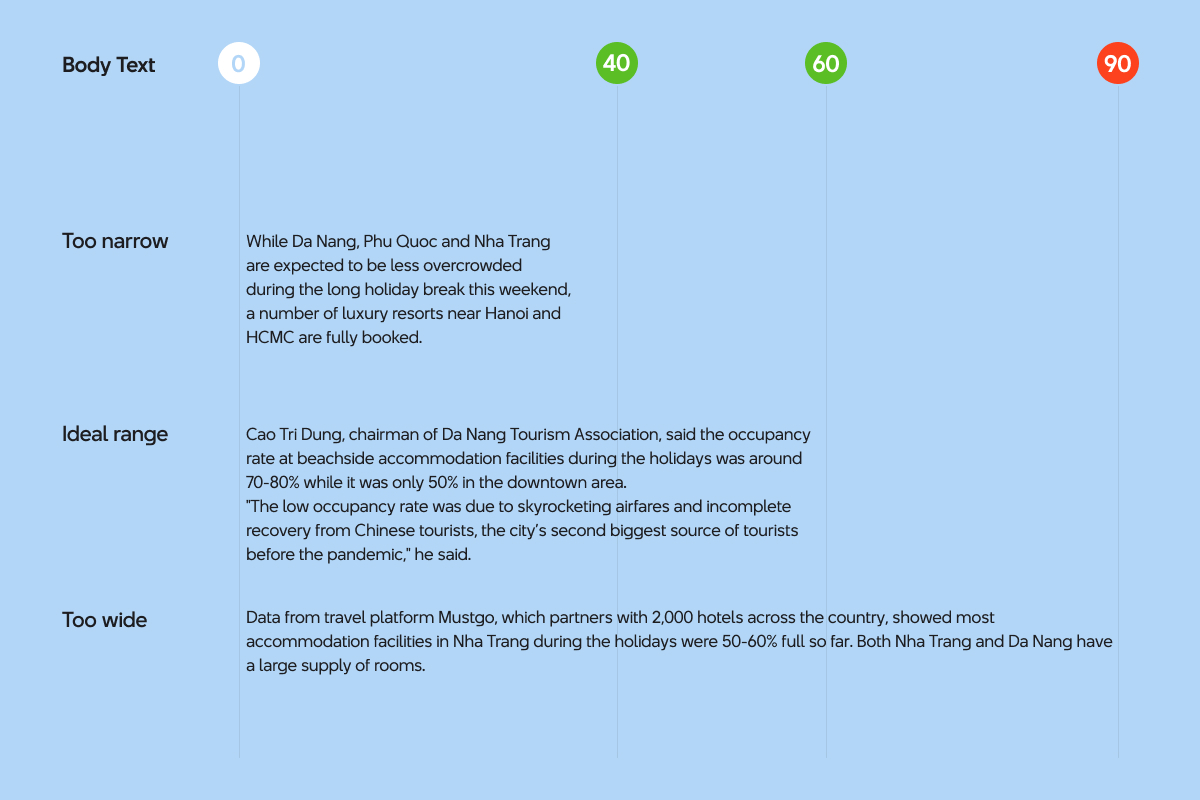
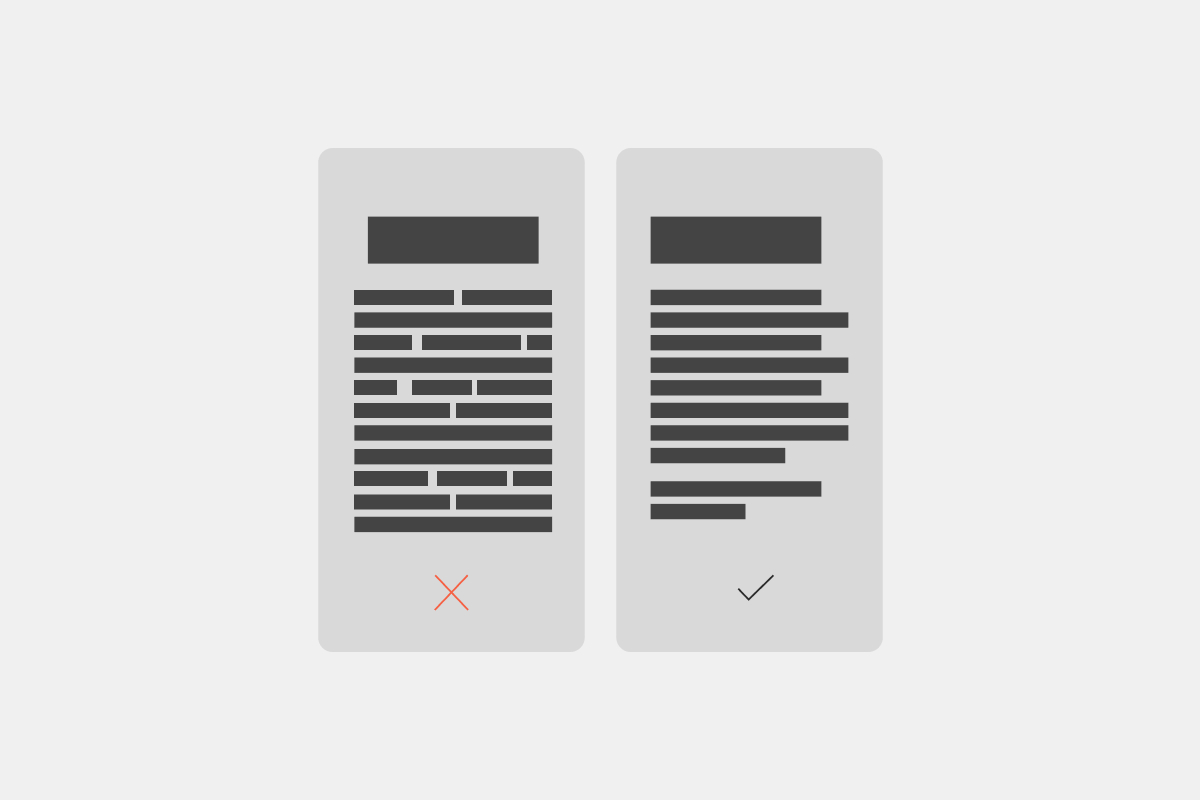
6. Giới hạn độ dài dòng

Độ dài dòng quá lớn là một trong những lỗi phổ biến nhất trong các thiết kế web. Dòng quá dài khiến quá trình đọc thiếu thoải mái, dễ mất dấu dòng khi đọc xuống dòng. Nhìn chung, với màn hình máy tính, độ dài dòng tạo độ thoải mái ở khoảng 60 ký tự trên một dòng.

Đối với màn hình mobi, con số này nên nằm ở khoảng 30-40 ký tự. Để thấy rõ bạn có thể xem ví dụ dưới đây. Bên trái là 50-75 ký tự trên một dòng và bên phải là 30-40 ký tự.
7. Tránh dùng all caps

All caps text — nghĩa là văn bản được viết toàn bộ bằng in hoa. Nếu bố cảnh sử dụng là từ viết tắt hay logo nó sẽ không ảnh hưởng. Tuy nhiên, nếu nó là nội dung cần đọc, tốt hơn hết chúng ta nên tránh để all caps. Bởi hình dạng các chữ all cap đều là các khối vuông, khiến người đọc khó nhận dạng chữ cái và quá trình quét và đọc văn bản theo đó cũng chậm lại.
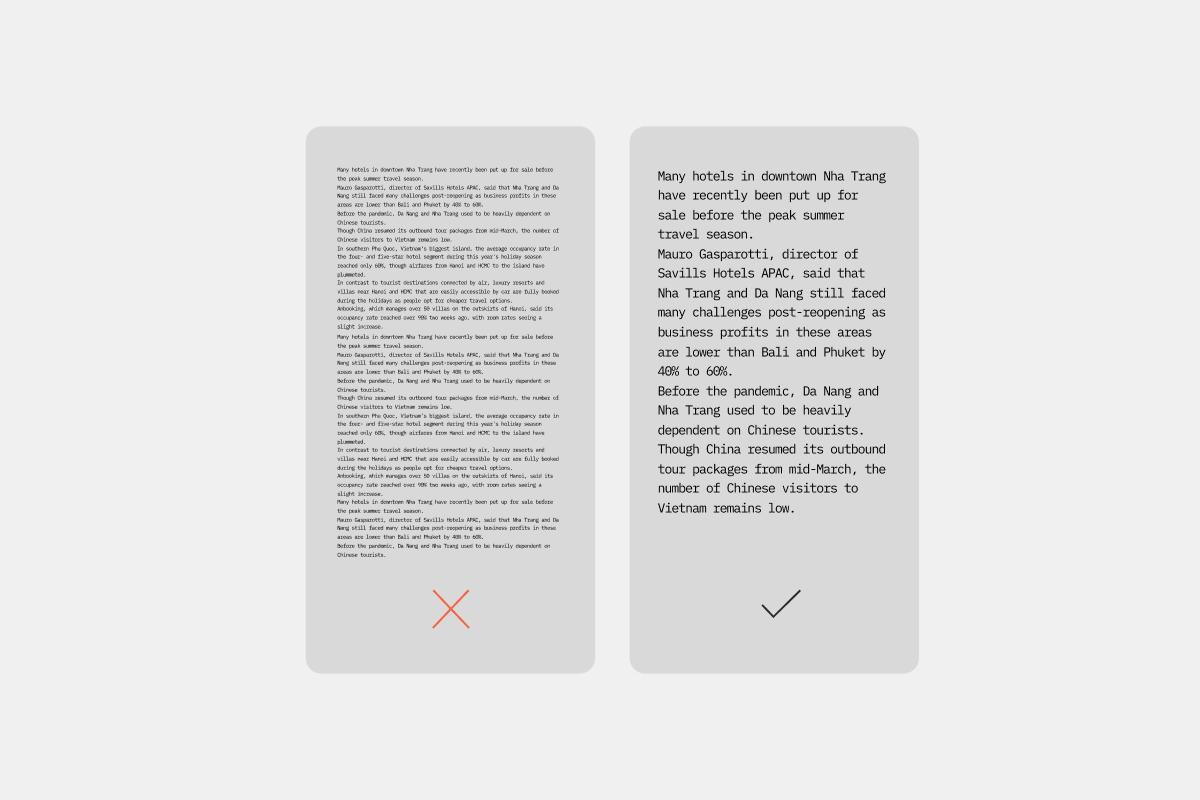
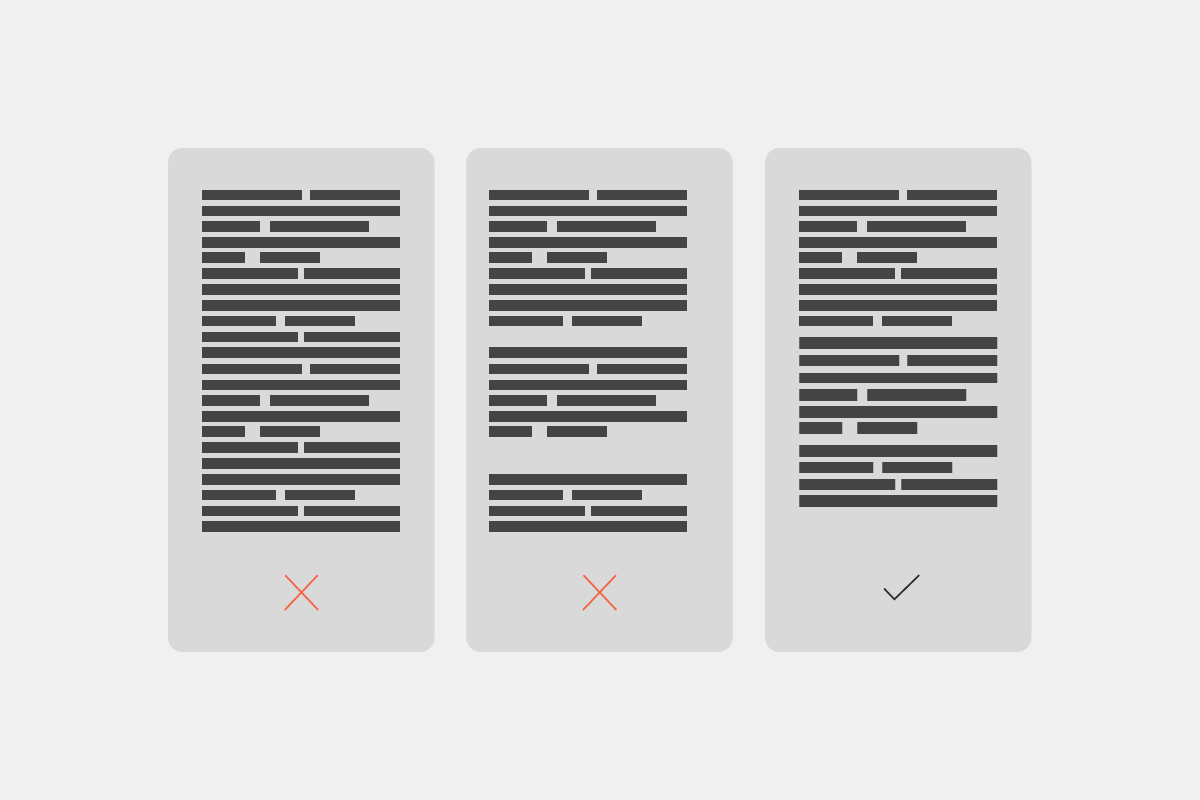
8. Tránh căn hai lề

Việc căn hai lề tuy làm khối text gọn hơn, tránh để một lề bị thụt thò. Tuy nhiên nó lại tạo ra khoảng cách chữ trên các dòng không đồng nhất.
Với ví dụ bên trái, người đọc sẽ rất dễ bị phân tâm (ví dụ như cuộc gọi đến). Trong khi, bên phải với khoảng trống ngẫu nhiên bên phải khiến mắt dễ tìm dòng hơn khi xuống dòng.
Đọc thêm: Thiết kế UI: Những yếu tố cơ bản trong Typography những "tay mơ" cần biết
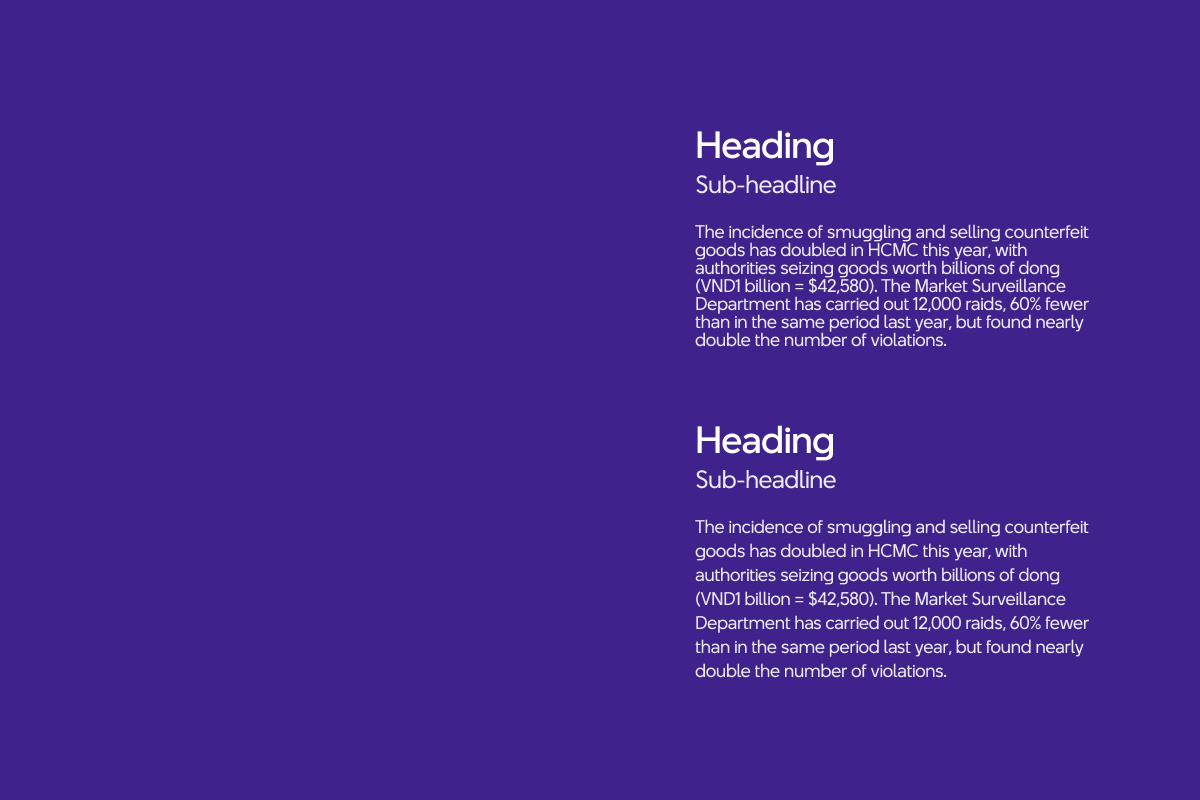
9. Giữ khoảng cách dòng hợp lý

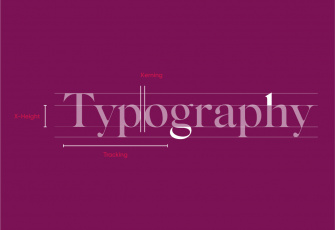
Tất thảy vấn đề của typography đều liên quan tới khoảng trống, trong đó chúng ta có một thuật ngữ riêng cho khoảng trống giữa các dòng, đó là leading. Trong một số phần mềm, nó còn được gọi là “line spacing.”
Leading quá nhỏ sẽ khiến mật độ chữ trở nên dày, gây khó đọc, khó tìm dòng. Lúc này, chúng ta cần tăng khoảng cách dòng để cải thiện khả năng dễ đọc nhưng đồng thời nó cũng sẽ làm tăng diện tích của cột text.

Khoảng cách dòng bắt buộc phải lớn hơn độ cao của chữ. Thường thì leading nên lớn hơn 30% so với cap height.
10. Tương phản của văn bản

Ngoài những yếu tố về khoảng trống, yếu tố màu cũng ảnh hưởng tới tính dễ đọc. Bạn nên dùng màu cho văn bản có độ tương phản cao so với nền, đảm bảo chữ cái hiển thị rõ ràng.
Tuy nhiên, tương phản quá cao cũng không tốt. Một lỗi thường gặp là dùng cặp đen trắng cho text và nền, với độ tương phản cao như vậy nếu đọc trong thời gian dài sẽ khiến người đọc bị mỏi mắt.
Đọc thêm: Cách custom typeface - font chữ độc quyền tạo ra sức mạnh thương hiệu cho tập đoàn
Kết luận
Typography không chỉ để chúng ta đọc mà còn để chúng ta cảm nhận. Nó cũng là kỹ năng mà mỗi designer cần có, dù là chúng ta thiết kế digital hay in ấn. Và giống như mọi kỹ năng khác, để thực sự học nó chúng ta cần làm nó. Bạn càng thực hành nhiều, kỹ năng và hiểu biết của bạn càng được cải thiện.