Tìm hiểu về tương phản (Contrast) và nhận thức thị giác (Visual Perception) trong thiết kế

Vì sao cần có tương phản? Vì nó tạo ra sự hấp dẫn. Sự tương phản giữa các yếu tố trong thiết kế sẽ khiến người dùng chú ý lâu hơn, và dễ để ý hơn.
Tương phản - Contrast là gì?
Tương phản là tương quan giá trị của hai yếu tố. Tương phản cũng là cách mà các giác quan của chúng ta cảm nhận và tương tác với các đối tượng. Như Dan M. Mrejeru đề cập: “Dựa trên tương phản, nhận thức của chúng ta phân biệt tín hiệu với tiếng ồn, tiền cảnh với hậu cảnh”
Khác với các yếu tố khác trong thiết kế như màu sắc hay hình dạng, tương phản không thể đứng độc lập. Màu sắc, hình dạng có thể xuất hiện trên thiết kế mà không có tương phản, nhưng tương phản không thể có nếu không có yếu tố khác. Bởi tương phản là sự tương quan, so sánh giữa hai yếu tố và hai yếu tố ấy phải có cùng ít nhất một tính chất chung. Ví dụ, chúng ta sẽ nói màu xanh tương phản với màu đỏ, nhưng không thể nói màu xanh tương phản với hình tròn, chúng không thể so sánh nên không thể có tương phản.
Nhưng vì sao cần có tương phản? Vì nó tạo ra sự hấp dẫn.
Một thiết kế nếu chỉ có duy nhất một màu hay chỉ sử dụng duy nhất một kích thước hình sẽ rất khó để thu hút khán giả. Sự tương phản giữa các yếu tố trong thiết kế sẽ khiến mặt chúng ta chú ý, cũng như, ở lại lâu hơn để so sánh, phân tích mối tương quan ấy. Bởi vậy, sự hấp dẫn của một thiết kế liên quan rất lớn tới yếu tố tương phản.
Tương phản trong thiết kế có thể xuất hiện dưới nhiều hình thức. Nó có thể là tương phản về màu, tương phản về hình, cũng có thể là tương phản tỷ lệ. Để hiểu hơn về tương phản, chúng ta sẽ đi vào phân tích từng yếu tố:
Các loại tương phản - contrast trong thiết kế
Màu sắc
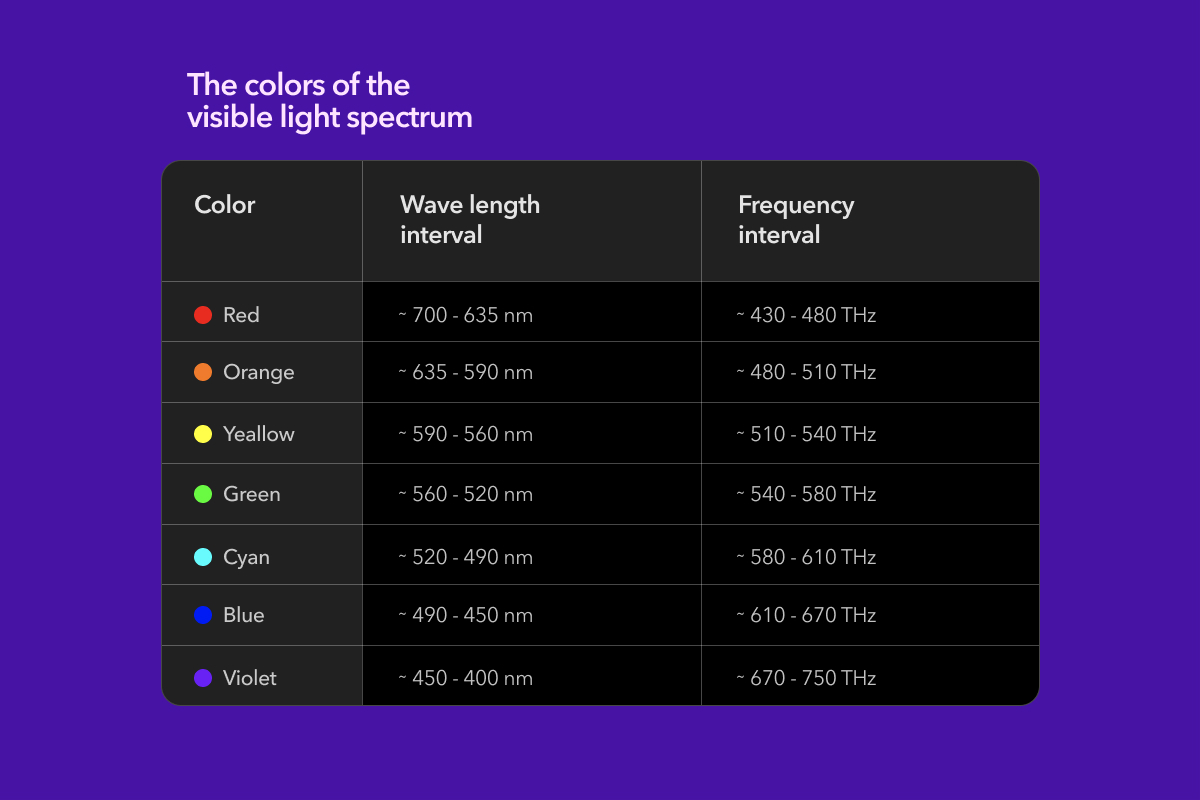
Mắt của chúng ta được tiến hóa để cảm nhận ánh sáng. Các sóng ánh sáng với nhiều tần số khác nhau sẽ được phản chiếu từ môi trường tới mắt. Chúng có tần số từ 400 tới 700 nanometer. Mỗi màu sắc sẽ ứng với một giải tần số nhất định. Ví dụ như xanh lam có tần số từ 490 đến 450 nanometer.

Có một số lý thuyết cho rằng, tương phản màu được tạo ra từ độ chênh lệch tần số của hai màu. Dù nó đúng với mọi cặp màu nhưng riêng với đỏ và tìm thì không. Cặp màu này có biên độ tần số rất cao, 700-635 và 450-400, nhưng bản thân chúng lại không có tương phản cao. Chúng ta không có câu trả lời bằng khoa học cho nó, nhưng may mắn, mắt chúng ta có thể.
Đọc thêm: Ứng dụng màu sắc trong thiết kế website
Isaac Newton, sau nhiều năm nghiên cứu ánh sáng, ông là người tạo ra vòng tròn màu - hệ thống màu tới nay chúng ta vẫn sử dụng. Nhờ có vòng tròn màu, chúng ta có thể dễ dàng hình dung ra mối quan hệ giữa các màu sắc, trong đó có tương phản.

Nếu xuôi theo vòng tròn màu chúng ta sẽ tìm được những cặp màu có tương phản thấp, ví dụ như vàng và cam. Còn nếu chúng ta lấy hay máu đối diện nhau, nó sẽ tạo ra cặp màu tương phản cao nhất. Tóm gọn, khoảng cách trên vòng tròn màu của cặp màu càng xa thì tương phản càng cao.
Tỷ lệ
Tỷ lệ là tương quan kích thước giữa hai yếu tố hình, sự khác biệt về kích thước càng lớn sẽ tạo tương phản càng cao. Hai hình này có thể có cùng hình dạng hoặc không, miễn kích thước của chúng khác nhau, chúng sẽ tạo ra tương phản.
Sự nhạy cảm về tỷ lệ này của chúng ta được cho rằng liên quan tới quá trình tiến hóa, con người thích đối xứng và không thích khi nó bị phá vỡ. Như Dan M. Mrejeru từng chỉ ra:
Tương xứng đóng vai trò trong tiến hoá, chúng được thấy trong khắp tự nhiên, còn bất đối xứng là thứ gì đó khác thường, tạo ra cảm giác nguy hiểm.
Đối xứng cho chúng ta cảm giác an toàn nhưng cũng mang tới sự nhạt nhẽo. Một thiết kế có tương phản về tỷ lệ, mới có thể thu hút sự chú ý và tạo hứng thú cho khán giả. Thế nhưng chúng ta sẽ làm như thế nào? Johannes Kepler đã cho chúng ta câu trả lời: “Hình học có hai kho báu lớn, đó là định luật Pythagoras và tỷ lệ vàng”
Tỷ lệ vàng không tuân theo quy tắc đối xứng, nó bất đối xứng, nhưng với một tỷ lệ vừa đủ để thiết kế không bị nhạt nhẽo mà vẫn giữ được sự hài hòa. Hoặc nói đơn giản, nó cho chúng ta một độ tương phản vừa đủ.
Nếu để nói kỹ về tỷ lệ vàng, chúng ta sẽ mất cả ngày. Tuy nhiên, nói riêng về thiết kế, tỷ lệ vàng là quy chuẩn cho nhiều thiết kế nổi tiếng. Quả táo của Apple, logo Pepsi, logo Twitter đều dựa trên tỷ lệ ấy.
Đọc thêm: 11 Nguyên tắc thiết kế web sẽ tăng tỷ lệ chuyển đổi của bạn
Hình dạng
Dù tương phản tỷ lệ không phụ thuộc hình dạng nhưng hình dạng vẫn có thể có tương phản. Tương phản ấy được tạo ra từ việc đặt hai hình có hình dạng khác nhau trên cùng một mặt phẳng và độ tương phản của chúng phụ thuộc vào đặc tính của hai hình. Ví dụ, hình vuông với hình chữ nhật, cả hai cùng là tứ giác, vậy nên chúng không có nhiều tương phản. Nhưng nếu chúng ta đặt hình tròn với hình tam giác, chúng sẽ có một tương phản lớn, bởi hình tròn mềm mại, không có góc, còn hình tam giác thì sắc nhọn.
Những tương phản hình dạng này đặc biệt phổ biến trong thiết kế typeface. Bản thân cấu tạo của chữ là sự kết hợp của nhiều hình dạng và chúng tạo ra tương phản cho bộ chữ. Tùy vào thiết kế mà chữ có thể có tương phản cao hoặc thấp. Thường tương phản cao được thấy trong những bộ typeface display, tương phản thấp được thấy trong các bộ serif hoặc sans serif ứng dụng cho body text.






