Series: Typography trong quy trình xây dựng trải nghiệm số #2 Kết hợp typeface

Chữ viết là hình dáng của ngôn ngữ, vì vậy việc biểu đạt ngôn ngữ nói chung và nội dung văn bản nói riêng là vô cùng quan trọng. Trong công việc làm design, chúng ta có thể đã hoặc sẽ được nghe những góp ý từ sếp, đồng nghiệp cho tới khách hàng, kiểu như “Sao lại chỉ dùng một font thế, trông chán quá!”, hoặc là “Ủa em, mix font như này nó không “ăn” nhau, xem lại đi nhé!”. Có thể nói, việc lựa chọn và kết hợp các font (đúng ra phải dùng thuật ngữ typeface) từ trước tới giờ vẫn là một vấn đề dễ trở thành nút thắt mà các designer phải giải quyết. Vậy một UI designer nên kết hợp font như thế nào? Mời các bạn cùng chúng tôi tìm hiểu trong bài viết này.
“Typography is what language looks like”, Ellen Lupton.
Bạn có thể tìm hiểu Phần 1 tại đây: Series: Typography trong quy trình xây dựng trải nghiệm số #1: Lựa chọn font chữ
Vì sao cần kết hợp typeface? Tự do hay bắt buộc?
Trước khi đi sâu vào nội dung bài viết, xin phép được sử dụng cả font và typeface để đại diện cho kiểu chữ.
Khi mới bước chân vào thế giới design, chúng ta thường được khuyên rằng nên luyện tập sử dụng 1 typeface duy nhất cho toàn bộ dự án. Điều này là đúng, vì nó giúp chúng ta làm quen và hiểu sự khác nhau của các setting trên 1 typeface như thế nào, ứng dụng để phân cấp văn bản ra sao. Việc sử dụng 1 font chữ cho thiết kế trong thời gian dài đã trở thành thói quen của một nhóm các designer, không chỉ những lính mới mà đôi khi cả những cây đại thụ trong ngành, những người đi theo chủ nghĩa tối giản hoặc tôn thờ phong cách Swiss, bởi với họ, một typeface ở các setting khác nhau có thể mang lại vô số các biến thể, đặc biệt là với những kiểu chữ được phát hành ở dạng multiweight và multistyle.
.jpg)
*Minh họa: Thiết kế swiss chỉ dùng 1 typeface duy nhất.
Nhưng đôi khi, chỉ dùng 1 typeface sẽ trở thành vấn đề. Đơn giản như thế này, hãy tưởng tượng vào một ngày đẹp trời, có một công ty game liên hệ với bạn để làm lại website. Khi nghiên cứu khách hàng, bạn nhận ra logotype của họ đang sử dụng VT323 – một bitmap typeface mang lại cảm giác đồ họa 8-bit trong các máy game đời cổ. Lúc này trong phút chốc tâm trí bạn mường tượng ra 1 website đâu đâu cũng là kiểu chữ này, và bạn cảm thấy đôi mắt người xem những website kiểu đó giống như bị đặt vào thử thách cực đại vậy, thật là kinh khủng. Rõ ràng, nếu muốn dùng tiếp VT323 để làm phần display truyền tải lại tinh thần của brand khách hàng, bạn sẽ cần một bộ typeface khác cho body để có trải nghiệm đọc tốt hơn – đây là lúc bạn nghĩ tới việc kết hợp các typeface trong thiết kế của mình. Tuy nhiên, đôi khi chả có khách hàng nào cả, bạn cũng vẫn nghĩ đến việc chọn thêm 1 typeface nữa, vì bạn biết rằng khi được dùng đúng cách, các kiểu chữ khác nhau sẽ gia tăng hiệu quả trong việc phân cấp thông tin, giúp người đọc quét nội dung nhanh hơn khi “du lịch” trên site. Bạn hoàn toàn được lựa chọn từng kiểu chữ riêng biệt cho phần body hay display theo đúng ý đồ thiết kế, thậm chí là thêm cả 1 kiểu chữ riêng chỉ dành cho các nội dung trích dẫn, miễn làm sao đạt được sự hòa hợp trong tổng thể thiết kế của mình.
.jpg)
*Minh họa: so sánh chỉ dùng vt323 và dùng vt323+hêm 1 font nữa
Vậy có cần thiết phải đưa thêm vào thiết kế của mình các typeface khác hay không? Không có quy định hay công thức nào nói cứ dùng nhiều typeface mới là tốt (thậm chí sách vở còn nói ngược lại). Và cũng không có gì đảm bảo rằng cứ cho thêm vài kiểu chữ vào sẽ khiến website của bạn có trải nghiệm đọc tốt hơn. Hãy nghĩ về việc xây dựng hệ typeface trên site tương tự như chế tạo máy móc – càng đơn giản và ít cấu phần, càng chắc chắn. Điều quan trọng nhất là cần phải hiểu và cảm nhận được tính cách và tinh thần mà một typeface mang lại để từ đó lựa chọn sao cho đúng với định hướng cũng như ngữ cảnh. Nhất là với các website doanh nghiệp – tập đoàn, việc lựa chọn typeface đi theo brand guideline sẽ mang lại phần nào thông điệp doanh nghiệp muốn truyền tải, thông qua đó quyết định cách mà doanh nghiệp muốn khách hàng cảm nhận về họ như thế nào.
Các bước để lựa chọn combo phù hợp
“Typography must invite the reader into text”, Robert Bringhurst
Việc lựa chọn và đưa vào thiết kế nhiều typeface là một công việc đầy thách thức, đôi khi mang lại nhiều cảm hứng và niềm vui. Sau khi vất vả nhiều tiếng đồng hồ và đôi khi là ngắt luôn kết nối với thế giới bên ngoài và tìm ra được typeface thứ 2 để dùng trong thiết kế, bạn sẽ cảm nhận được một thứ cảm xúc tích cực mà việc chỉ dùng 1 typeface không bao giờ có được – cảm giác chiến thắng trong một cuộc thi nho nhỏ, cũng là hoàn thành xong những bước đầu tiên trong quá trình xây dựng concept thiết kế.
Tuy nhiên, việc kết hợp typeface này tiêu tốn khá nhiều thời gian và nguồn lực, đòi hỏi phải quan sát và cảm nhận rất nhiều (Có lẽ đó là lí do vì sao các “ma mới” luôn nhận được lời khuyên chỉ nên luyện tập với 1 typeface ban đầu). Để chọn ra được typeface ưng ý đã khó, chọn ra một bộ nhiều typeface kết hợp với nhau còn khó hơn. Ngoài tìm hiểu brand guidelines và brief khách hàng mang tới, designer còn phải có hiểu biết về typography, lịch sử và cả văn hóa – những trải nghiệm tạo nên “gu” của designer, chứ không hoàn toàn là thứ gì đó giống như khả năng thiên phú.
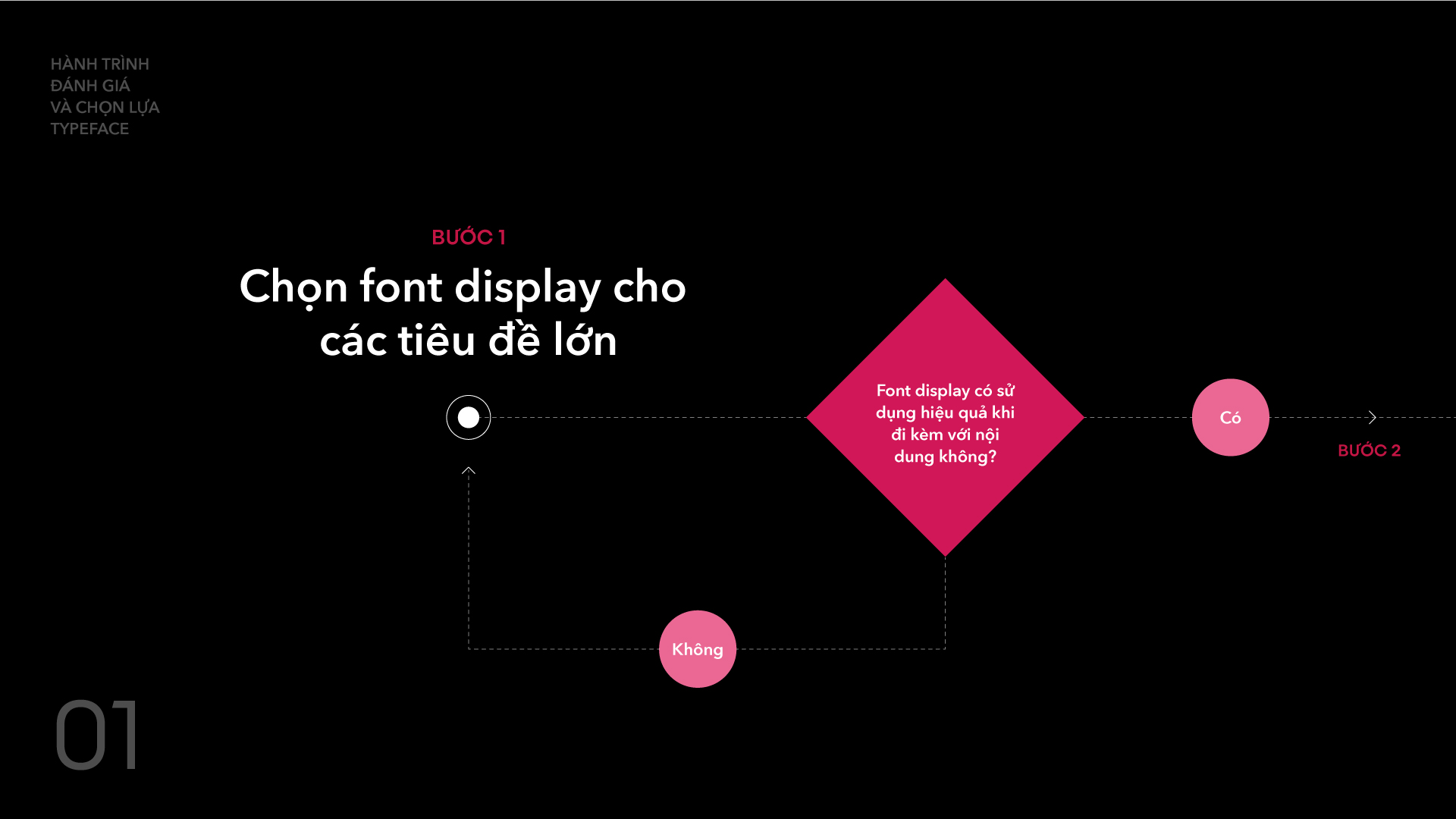
Chọn lựa để tìm ra bộ typeface kết hợp có nhiều cách tiếp cận, bài viết này sẽ bắt đầu từ kiểu chữ cho mục đích display trước tiên, toàn bộ quá trình chia thành 4 bước nhỏ:
- Chọn font display cho các tiêu đề lớn, khơi dậy cảm xúc người xem
- Chọn font base sử dụng cho mục đích hiển thị nội dung đọc
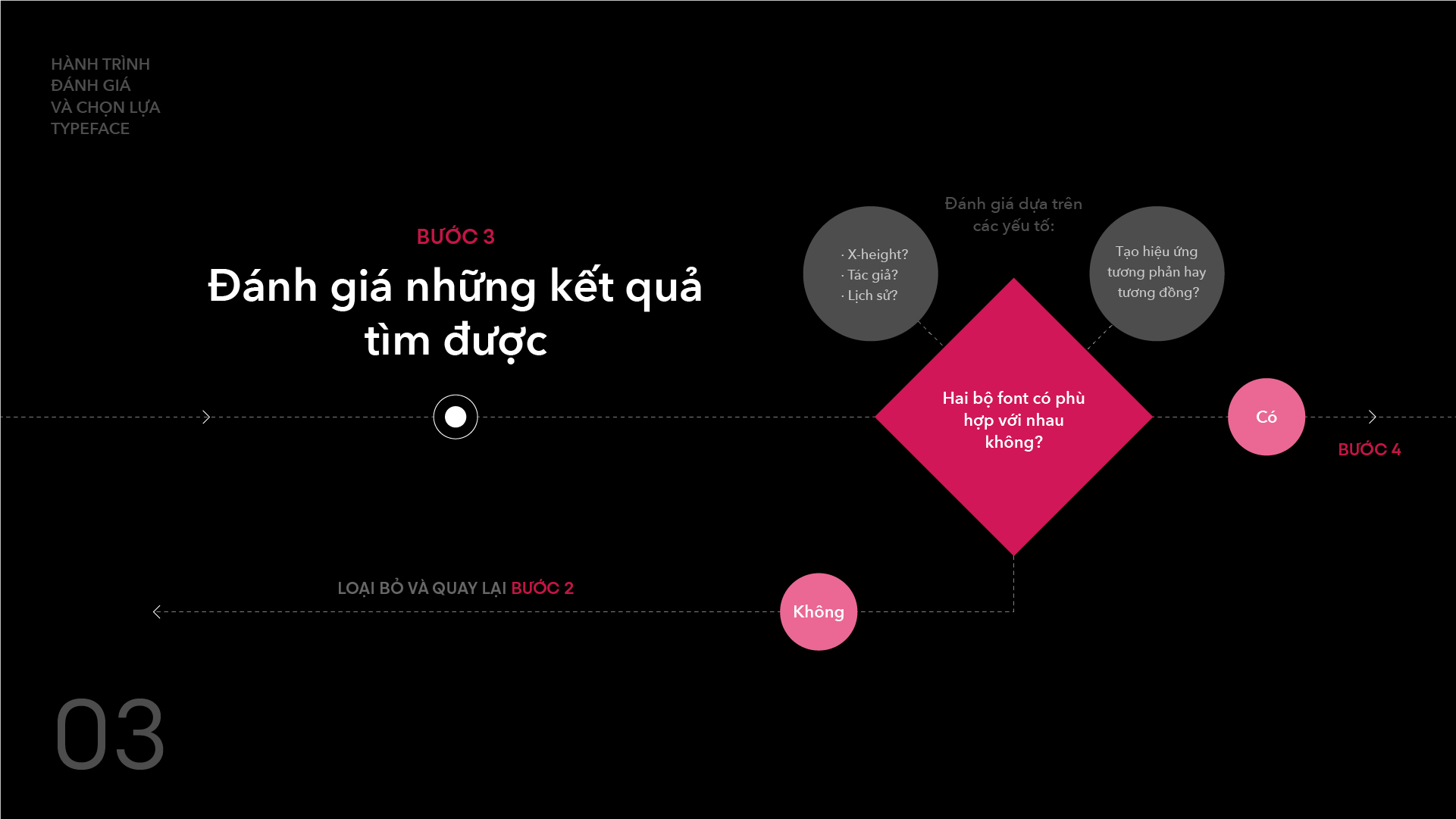
- Đánh giá những kết quả tìm được
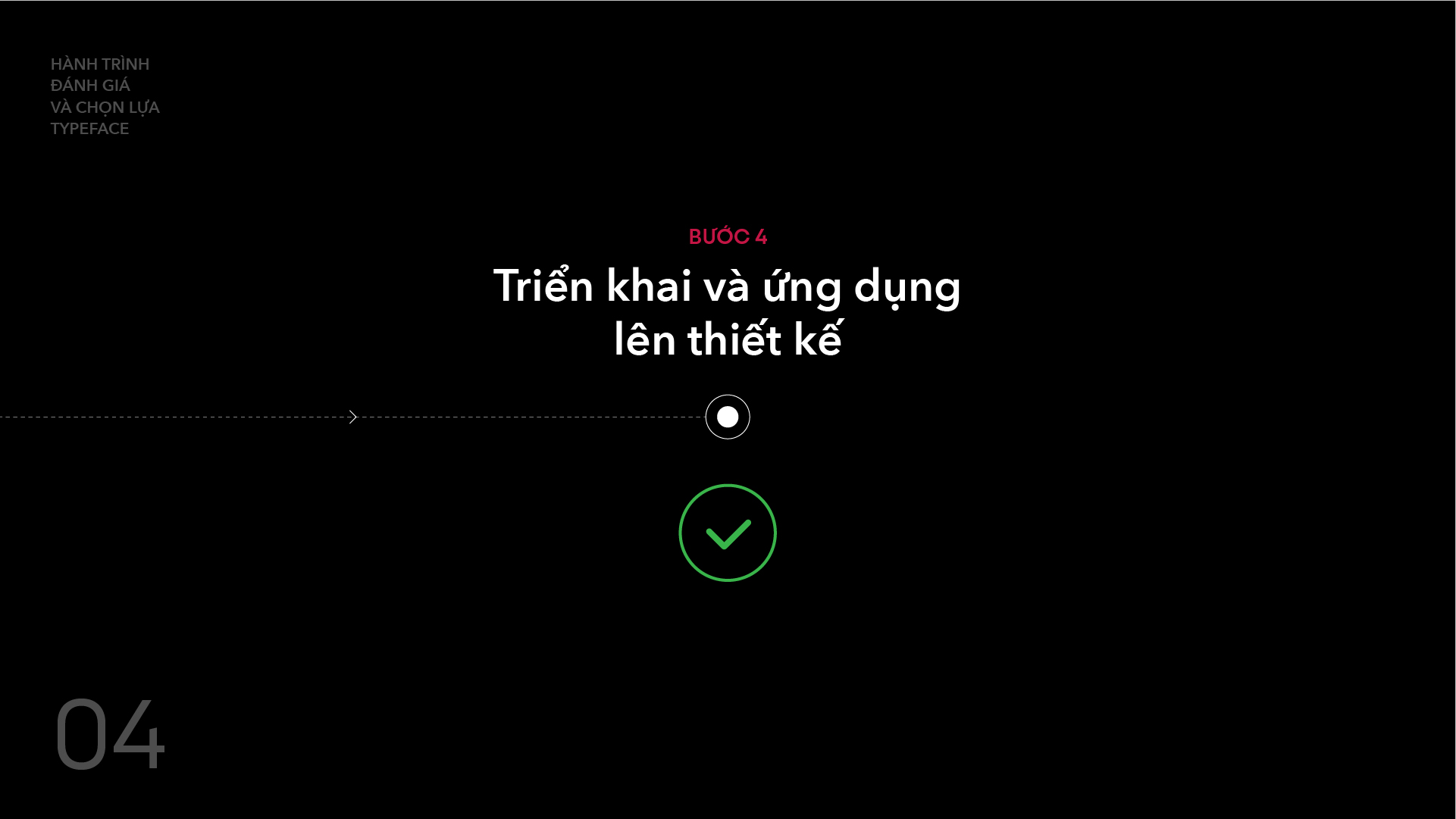
- Lựa chọn sự kết hợp đúng với ý đồ thiết kế
*Minh họa: Sơ đồ quy trình chọn font
Chọn font display
Để display, các cụm text phải khiến user “thấy” nó trước khi thực sự “đọc nó”, nghĩa là làm sao thu hút sự chú ý của người xem ngay khi họ liếc mắt qua thiết kế. Những ấn tượng ban đầu của người xem về cách bạn trình diễn text sẽ khởi tạo cảm xúc trong tiềm thức của họ, từ đó bạn dễ dàng tạo ra mood cho các cấu phần nội dung tiếp theo. Cách bạn sử dụng chữ, từ cỡ chữ, khoảng cách, màu cho tới việc cân nhắc ngữ cảnh, sẽ ảnh hưởng đáng kể tới trải nghiệm và suy nghĩ của người xem, dù là tiêu cực hay tích cực. Tuy nhiên, yếu tố tác động mạnh nhất phải nói đến là lựa chọn typeface.
Khi chọn font cho phần body text, cái chúng ta chủ yếu đi theo hướng thực dụng, cái ưu tiên hàng đầu là tính đọc cho user. Về lí thuyết, những cụm chữ body này cũng có cảm xúc riêng, chứ không phải chỉ phần display mới có, nhưng rõ ràng là những cụm text display có mức độ truyền tải cao hơn rất nhiều.
Khi nhìn thấy một đoạn chữ, bên trong chúng ta sẽ bắt đầu quá trình nhận thức thứ ta nhìn thấy, sau đó tiến hành quá trình biên dịch hình ảnh đó để hiểu nội dung đoạn chữ đó là gì. Bên cạnh đó, trong vô thức, ta sẽ tiếp nhận những cảm xúc mà những con chữ đó mang lại. Giống như mọi kích thích thị giác khác, những con chữ sẽ tác động trực tiếp vào hạch hạnh nhân (amygdala) – một cơ quan nằm sâu trong thùy thái dương não bộ, là trung tâm xử lí những vấn đề liên quan đến ghi nhớ, ra quyết định, và biểu đạt cảm xúc của chúng ta. Lần đầu tiên ta nhìn thấy một chiếc áo có màu sắc khiến ta thích thú, hay một bức tường chi chít những hình vẽ khiến ta khó chịu, hạch hạnh nhân sẽ ghi nhớ mối liên hệ hình ảnh-cảm xúc đó. Khi những trải nghiệm tương tự lại diễn ra, mối liên hệ này sẽ được củng cố thêm và dần trở thành bản năng trong mỗi con người, dẫn đến phản ứng tương tự nhau đối với các xúc tác tương đồng nhau.
Chính vì thế, nó mới được gọi là display, là một trong những yếu tố chính góp phần tạo mood cho cả thiết kế của bạn. Trong UI nói chung và website nói riêng, display text sẽ đi xuyên suốt trong bản thiết kế, từ section này cho đến section khác, từ page này sang page khác. Khi chọn font display, vài vấn đề tiêu biểu mà ta nên cân nhắc trước là:
- Nhận diện thương hiệu khách hàng. Đây là một trong những yếu tố quan trọng nhất ảnh hưởng tới hướng phát triển visual của website. Nghiên cứu khách hàng cũng nằm trong list các bước đầu tiên cần làm bên cạnh việc làm rõ brief. Khách hàng của bạn là ai? Câu chuyện của họ là gì? Đây là doanh nghiệp lâu đời hay mới thành lập? Rồi khi đi vào nghiên cứu bộ nhận diện của họ, ta sẽ hỏi tiếp Logo có sử dụng chữ hay không? Nếu có thì đó là kiểu chữ gì?
- Brief khách hàng đem tới. Brief là bài toán ta cần giải, là dự án ta cần nghiên cứu và hoàn thành. Ta sẽ phân tích kĩ brief để biết dự án cần thể hiện điều gì? Điều này liên quan như thế nào tới thương hiệu và câu chuyện của họ?
Trả lời được những câu hỏi này, bạn sẽ có những yêu cầu sơ bộ về typeface cần sử dụng. Công việc bây giờ là lục tìm trong kho font, tìm ra một vài ứng viên sáng giá và tiếp tục tìm font cho body text thôi.
Chọn font body text
Về cơ bản thì đây là typeface sẽ dùng để hiển thị các nội dung đọc trên site. Như đã nói ở phần trước, việc lựa chọn font cho body text cũng đặt ra những cảm xúc riêng cho các đoạn chữ này, nhưng điều đúng đắn hơn cần quan tâm khi xử lí body text, là loại bỏ tối đa những gì liên quan tới trải nghiệm đọc. Một kiểu chữ dễ đọc sẽ phải là kiểu chữ sử dụng các kí tự dễ nhận biết, không có kí tự nào trông “na ná” nhau, các nét chữ được thiết kế tỉ mỉ để dòng chữ trông thật đều đặn, không “gồ ghề” do nét chữ chỗ thanh chỗ đậm bất quy tắc. Đích đến của việc chọn font cho body text là những đoạn văn bản vô cùng “mượt”, người dùng sẽ chỉ việc lướt mắt thật nhanh qua các con chữ và thu nhận nội dung bạn muốn truyền tải. Họ sẽ không cần phải dừng lại để nheo mắt, cau mày, tự hỏi đây là kí tự gì,… Đó là những điều phá vỡ trải nghiệm đọc của họ.
Để chọn ra được một font chữ tốt cho trải nghiệm đọc, có vài lưu ý như sau:
- Các kí tự cần dễ nhận ra và phân biệt được. Người xem sẽ phải dừng lại một lúc để tự hỏi đây là chữ i viết hoa, chữ l hay số 1 nếu như bạn dùng Gill Sans và Helvetica. Trải nghiệm đọc hoàn toàn đứt gãy.
- Nếu hiển thị ở cỡ chữ nhỏ, có thể bạn nên tránh các font chứa nhiều chi tiết quá, nhất là font serif và những font có phần aperture quá hẹp. Bạn cũng không nên dùng những font có tương phản nét quá mạnh như Sabon, Bodoni, Freight Big Pro,… vì ở các cỡ nhỏ hoặc đặt chữ trên màu nền không phù hợp, phần nét mảnh rất có thể sẽ “biến mất”.
- Nên ưu tiên chọn các font có x-height lớn, vì hiển nhiên là chúng dễ đọc hơn, dù ở màn hình to hay khi phải giảm size để render ở màn hình nhỏ.
- Những font quá mảnh cũng sẽ khó đọc hơn. Raleway là một ví dụ điển hình.
.jpg)
*Minh họa: i-l-1 của Gill Sans, Helvetica, Droid Sans, Fira Sans khi đặt cạnh nhau
Tìm ra combo đúng
Sau khi đã đưa ra vài ứng cử viên cho font display và font body, việc cần làm chính là loại bỏ bớt những lựa chọn không hợp lí. Sẽ có khá nhiều yếu tố phải cân nhắc về mood, khả năng hiển thị, và đưa các font vào bản thiết kế để xem chúng có “hợp” nhau không. Để đánh giá các cách kết hợp font đang có, ta sẽ quan tâm tới 2 yếu tố: khác biệt và hòa hợp.
=> Hệ thống lưới trong thiết kế website - Từ nguyên lý đến thực tiễn
Tạo ra sự khác biệt khi kết hợp các typeface thường không chứa đựng quá nhiều khó khăn, chỉ đơn giản là tìm xem 2 typeface có sự phân định rõ ràng về hình thái hay không. Đơn giản nhất, và hay gặp nhất là chọn 1 font sans-serif như Poppins đi kèm với 1 font serif như Baskerville. Nhưng đôi khi sự khác biệt là thứ gì đó thật khó mô tả thành lời, vì sự khác biệt rất nhỏ nằm ở những chi tiết liên quan đến khung thiết kế các kí tự của font, ví dụ như Open Sans và Roboto khi ghép với nhau trông vẫn rất ổn.
.jpg)
*minh họa: Open Sans + Roboto.
Nhìn chung, nên tránh sử dụng những cặp font có quá nhiều điểm tương đồng, bởi chúng không mang lại hiệu quả về mặt phân cấp thị giác. Chính vì thế nên lời khuyên “vỡ lòng” khi kết hợp font vẫn là serif đi kèm với sans-serif. Thiếu đi sự tương phản khi so sánh 2 typeface cũng đồng nghĩa với việc thiết kế thiếu đi sự phân cấp, toàn bộ chỉ là những mảng chữ đặt cạnh nhau không có điểm nhấn, trong khi mục tiêu của việc xử lí typography nói chung là giúp người xem “đọc” site nhanh hơn.
.jpg)
*Minh họa: so sánh baskerville + caslon vs Popin+ caslon
Nói về sự hòa hợp giữa các typeface, ta quan tâm tới bức tranh tổng hòa từ nhiều yếu tố: cỡ chữ, cách phân cấp, sắp đặt layout, màu sắc chữ, đối chiếu so sánh khi 2 typeface đặt cạnh nhau, và vô vàn yếu tố khác ảnh hưởng tới việc trình bày trực quan hóa thông tin. Cách nhanh nhất để đánh giá 2 font chữ có hòa hợp hay không là nhìn vào kết cấu kí tự của chúng. Font dạng wide tạo thành flow ngang như zurich extended khi đi cùng những font có x-height cao tạo thành flow dọc như Helvetica trông sẽ khó chịu hơn nhiều khi kết hợp Helvetica với Bauer Bodoni (một font chữ khác có nhiều kết cấu tương đồng trong xây dựng kí tự với Helvetica).
.jpg)
*Minh họa: so sánh 2 kiểu kêt hợp font
Lời kết
Lựa chọn và kết hợp các bộ font là những viên gạch đầu tiên trong công việc xử lí typography mà bất kì designer nào cũng gặp phải. Việc bỏ ra thời gian cũng như công sức đặt tạo ra một nền móng thật vững chắc là điều vô cùng quan trọng, vì một cặp font được lựa chọn kĩ càng sao cho ăn ý với nhau sẽ mang lại hiệu quả tốt cho tổng thể design và góp phần giải quyết tốt bài toán của khách hàng. Chọn lựa font rồi sau đó dùng như thế nào? Hãy đón chờ bài viết tiếp theo nhé!