Hệ thống lưới trong thiết kế website - Từ nguyên lý đến thực tiễn

Như đã nói ở trên, biết sử dụng lưới linh hoạt là kĩ năng không thể thiếu với một UI Designer trong lĩnh vực thiết kế website ngày nay. Với sự phát triển không ngừng của công nghệ và kĩ thuật, lưới có thể “biến hóa” trong tay designer như một công cụ hữu hiệu để tạo ra một giao diện giải quyết được bài toán của khách hàng và thân thiện với người dùng. Thông qua bài viết này, chúng tôi mong bạn nắm được cấu tạo cơ bản của lưới và cách xây dựng hệ lưới sao cho phù hợp với yêu cầu thiết kế website khách hàng đưa ra.
Lưới trong thiết kế website là gì
Trong hầu hết các tài liệu và sách vở chuyên ngành, lưới được định nghĩa như là một cấu trúc bao gồm nhiều đường thẳng ngang dọc chia bản thiết kế ra thành các cột hoặc module nhỏ hơn. Các đường line cấu tạo nên hệ thống lưới không nhất thiết phải hiện ra trên thiết kế. Mục đích của lưới là giúp các designer sắp xếp các thành tố kho thiết kế website gọn gàng hơn, cân nhắc tỉ lệ giữa các cấu phần trên site tốt hơn. Có thể nói lưới giống như một cái khung xương framework khi làm layout, ta phải xây dựng hệ thống khung xương này sao cho hợp lí trước khi đắp lên đó lớp bề ngoài (chính là các yếu tố đồ họa như các cụm text, hình ảnh, shape màu…) sao cho người xem dễ hiểu nhất.

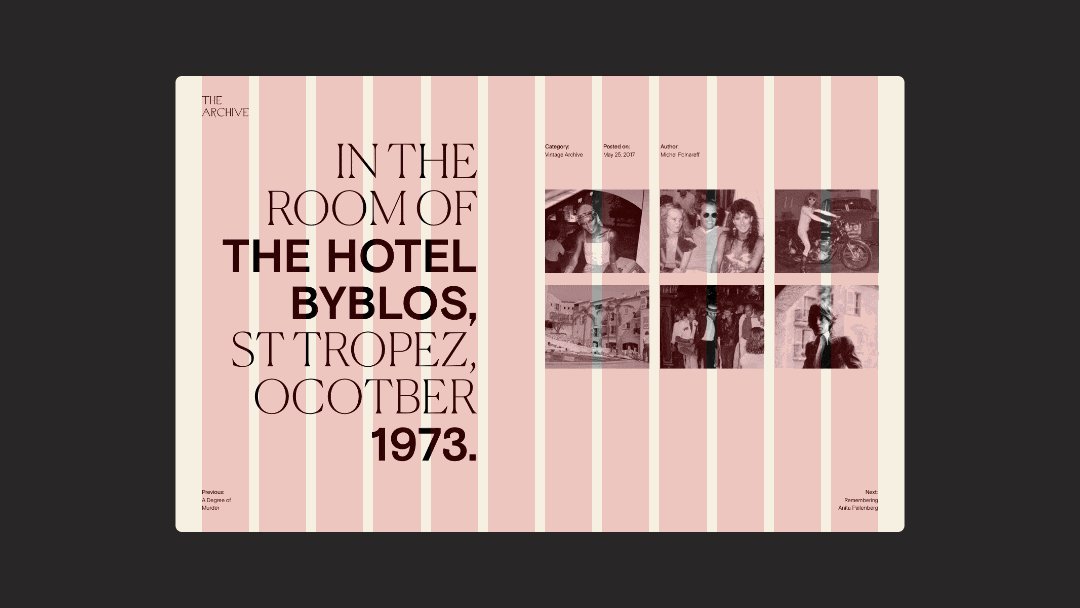
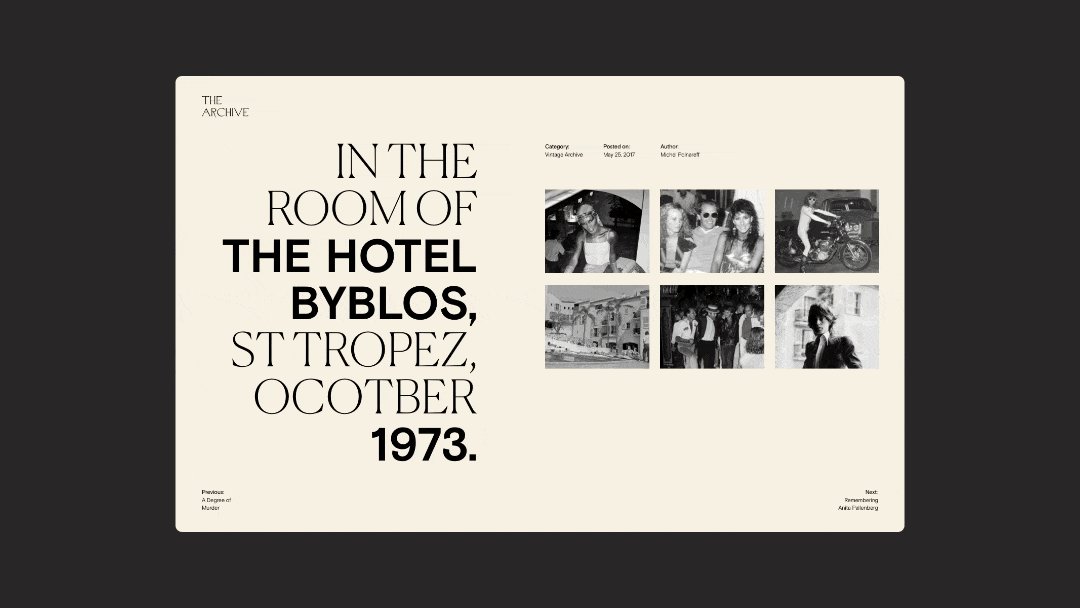
*Minh họa: thiết kế - thiết kế có lưới.
Vì sao phải dùng lưới khi thiết kế website
Khi quan sát bất kì một khung cảnh nào trong đời sống hàng ngày, mắt ta sẽ tự sinh ra các đường gióng tại vị trí đường bao của vật thể. Các đường gióng này sẽ chia cắt không gian thành nhiều mảnh vụn nhỏ hơn. Càng có nhiều vật thể nằm ở các vị trí khác nhau trong không gian, hay nói cách khác, không gian càng có nhiều vật thể đặt bừa bãi thì càng có nhiều đường gióng được sinh ra, càng có nhiều mảnh không gian vụn được hình thành. Tương tự trong thiết kế website cũng vậy, nếu sắp xếp các thành tố không có lề lối rõ ràng, mỗi thứ đặt một nơi, sẽ tạo nên một tổng thể lộn xộn, mà khi quan sát, người xem sẽ phải đảo mắt nhiều hơn để tìm ra thứ mình cần đọc. Bên cạnh đó, những thiết kế không có lề lối như vậy sẽ mang lại cảm xúc không tốt cho người xem, đặc biệt là những người có óc thẩm mĩ, có nghĩa là độ uy tín của thiết kế đã vơi bớt đi phần nào, thậm chí là có những người sẽ tắt luôn những site kiểu đó chứ không cần xem tiếp.

*Minh họa: hình tĩnh không gian lộn xộn
Như vậy thì giải pháp đưa ra là gì? Giống như khi dọn dẹp phòng, chúng ta sắp các cuốn sách lên các ô trên giá, thì trong thiết kế cũng vậy. Thay vì đặt bừa bãi các element, bây giờ chỉ cần xếp chúng ngay hàng thẳng lối lại với nhau, như vậy tự nhiên những đường chia cắt không gian sẽ giảm bớt đáng kể, tạo ra nhiều khoảng thoáng cho thiết kế hơn. Bên cạnh đó, việc căn gióng các element còn tạo ra flow đọc, dẫn dắt người xem đi “du lịch” trên thiết kế một cách tự nhiên và dễ hiểu.

*Minh họa: hình động căn gióng element
Từ lâu lưới đã được ứng dụng trong thiết kế dàn trang in ấn, chính vì vậy khi internet bùng nổ, nó đã trở thành một phần không thể thiếu trong quá trình tổ chức giao diện website.
=> 10 nguyên tắc cốt lõi để có một thiết kế Website tốt
Cấu trúc của một hệ lưới trong thiết kế website
Container
Trong thiết kế website nói chung, container là phần không gian bao bọc các thành tố graphic và content, được sử dụng để kiểm soát chiều rộng của layout. Khi công nghệ phát triển, ngày càng có nhiều kích cỡ màn hình hiển thị, và khái niệm responsive design ra đời như một cứu tinh giúp các designer bớt đau đầu trong việc nhân bản thiết kế cho phù hợp với nhiều cỡ màn hình khác nhau. Với những website được thiết kế dạng responsive, container sẽ tự thay đổi kích thước khi hiển thị trên các cỡ màn hình khác nhau sao cho phù hợp. Chiều rộng của container như thế nào là tùy thuộc vào ý đồ của designer cũng như bài toán mà khách hàng mang lại, nó có thể nhỏ hơn chiều width màn hình (fixed container) hoặc trải dài toàn bộ màn hình (fluid container hay còn gọi là full-width container).
*Hình động responsive layout
Column
Column là các cột dọc trải dài suốt chiều ngang container và cũng là nền tảng của lưới. Lưới càng được chia thành nhiều cột nhỏ thì càng linh hoạt. Chiều rộng cột và số lượng cột tạo nên hệ lưới là phụ thuộc vào ý đồ của designer, tuy nhiên phổ biến nhất là 12 cột trên desktop, 8 cột trên tablet và 4-6 cột trên mobile. Chiều rộng cột lớn hay nhỏ có ảnh hưởng trực tiếp đến kích thước các element mà ta sử dụng trong thiết kế.
Gutter
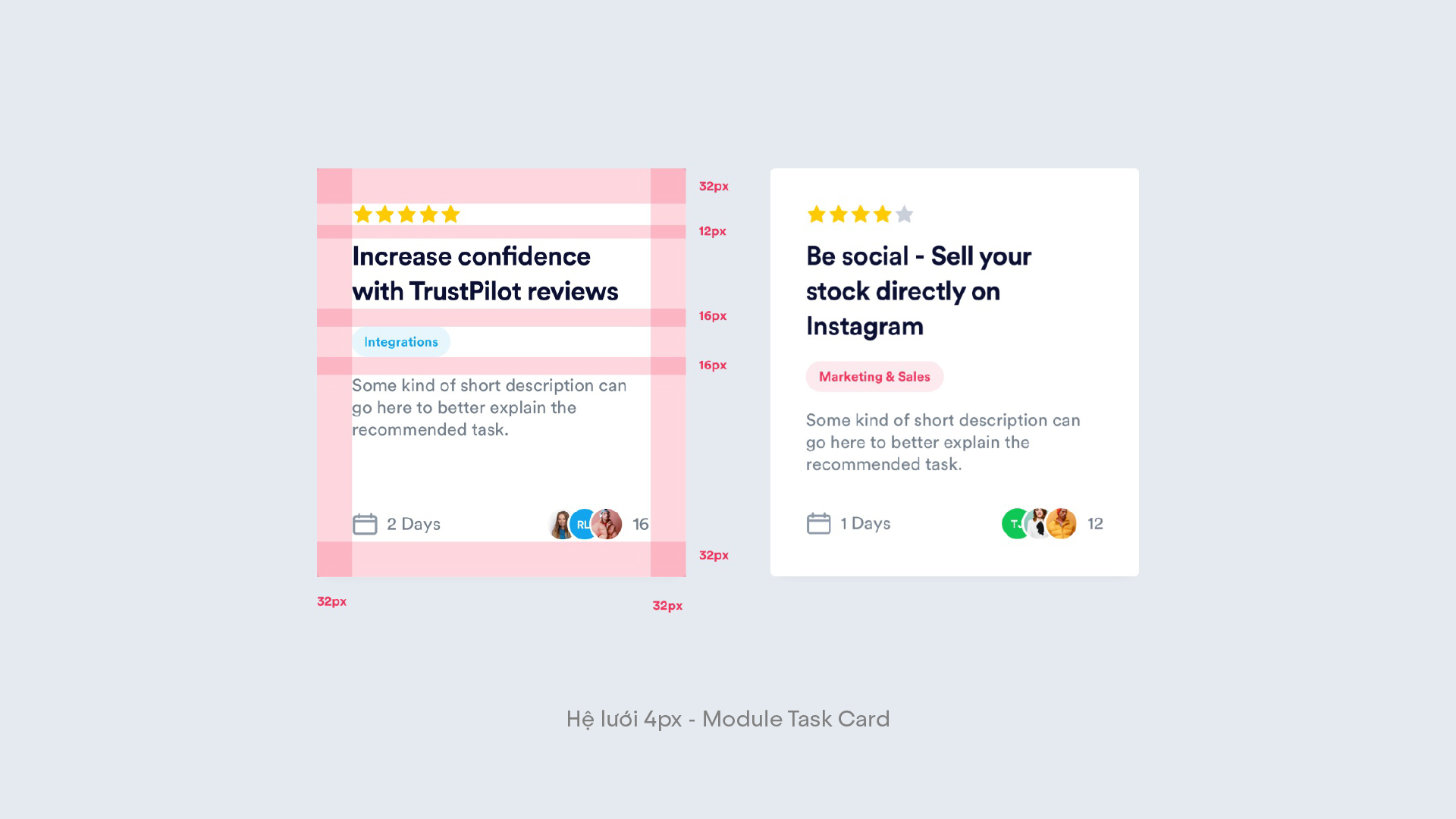
Gutter đơn giản là khoảng cách giữa 2 cột. Việc sử dụng một thông số hợp lí cho gutter sẽ ảnh hưởng rõ nhất trên thiết kế sử dụng 1 chuỗi các thẻ sản phẩm, thẻ news hay đơn giản là các gallery ảnh dưới dạng grid. Trong một vài trường hợp, khi thiết kế website responsive, người ta có thể sẽ gia tăng kích thước gutter tuyến tính theo kích thước của container khi độ phân giải màn hình lớn dần.
Offset (Margin)
Có thể hiểu đây là phần lề 2 container, là phần không gian còn lại của artboard nằm ngoài container. Phần không gian lề này sẽ được coi như khoảng cách tối thiểu cần có khi thu nhỏ cỡ màn hình. Tương tự như kích thước cột hay gutter, giá trị phần lề này cũng có thể tăng lên theo độ phân giải và kích cỡ màn hình thiết bị. Thông thường nếu như trên mobile phần lề này chiếm khoảng 20-30px thì với phiên bản desktop tương ứng con số này sẽ gia tăng lên rất nhiều.
Khi sử dụng lề thay vì để container dạng full-width, thiết kế sẽ mang lại cảm giác đi vào khuôn khổ hơn. Tuy nhiên, cũng như các thành tố khác của hệ lưới, sử dụng lề hay không cũng phải xem xét đến ý đồ design. Trong trường hợp khách hàng yêu cầu một bản thiết kế với kích thước cho trước, chẳng hạn như chiều rộng 1400px, thì điều này không bắt buộc là container phải kéo dài toàn bộ kích thước đó, mà hoàn toàn có thể là những con số thấp hơn như 960px hay 1200px để chừa lại phần lề.
Sử dụng lưới trong thiết kế website
Cách xây dựng hệ lưới trong thiết kế website
Từ lâu lưới đã được ứng dụng trong thiết kế dàn trang in ấn, chính vì vậy khi internet bùng nổ, nó đã trở thành một phần không thể thiếu trong quá trình tổ chức giao diện website. Trong quá trình làm việc với lưới và wireframe, trong tiềm thức người designer sẽ hình thành tư duy miếng mảng – module, tức là nhìn mọi thứ dưới dạng các block sắp xếp lại với nhau trước khi nhìn vào chi tiết của từng thành tố thiết kế đó (ví dụ 1 cụm text đặt cạnh bức ảnh chỉ đơn thuần xuất hiện trong tư duy designer như 2 hình chữ nhật kế bên nhau). Trong thời đại ngày nay, để thuận tiện hơn khi xây dựng trang web, boostrap – một framework hỗ trợ các developer – đã ra đời và được đông đảo cộng đồng dev đón nhận. Trong boostrap, mọi vị trí đặt element đều được quy định gắn với lưới. Chính vì vậy, người làm thiết kế cũng cần phải học cách sử dụng lưới sao cho “chuẩn” để tránh xung đột với khâu lập trình.
Vậy thì như thế nào là lưới “chuẩn”? Câu trả lời là hoàn toàn không có bộ thông số nào là cố định buộc các designer cũng như developer phải tuân theo. Trong quá trình nghiên cứu dự án, cụ thể hơn là phác họa chân dung khách hàng và phân tích bài toán, đầu tiên chúng ta sẽ hình thành những suy nghĩ về container, dù ở bước đầu hình ảnh này khá mơ hồ. Những kết quả nghiên cứu sơ bộ này sẽ làm rõ ý tưởng thiết kế hơn, một website cho công ty luật sẽ đòi hỏi sự chỉn chu ngăn nắp, thậm chí là có phần nghiêm túc, thì container với kích thước khoảng 1200px chừa lại 2 bên margin sẽ thể hiện tinh thần này tốt hơn là những container có kích thước hoành tráng 1700-1800px hay thậm chí là full-width – vốn rất phù hợp với các website thể hiện sự sáng tạo bay bổng của một studio hay một thương hiệu thời trang giới trẻ. Cũng phải nói thêm về mặt kĩ thuật, kích thước màn hình ngày một to ra, độ phân giải ngày càng cao, nên kích thước lưới cũng bắt đầu nở ra để tận dụng tốt hơn không gian dư thừa trên những thiết bị hiện đại. Đầu những năm 2000 khi internet mới bùng nổ ở Việt Nam, hệ lưới chỉ loanh quanh vài trăm pixel thì bây giờ với sự xuất hiện của màn hình 4k, 5k, lưới đã chiếm cả ngàn pixel, cao hơn trong quá khứ rất nhiều.
Có được khoảng container thích hợp rồi, bước tiếp theo là xác định kích cỡ column và gutter. Vẫn đi ra từ quá trình phân tích brief, chúng ta sẽ ước lượng được hệ thống typography cần dùng trên trang, cỡ lớn nhất Heading 1 là khoảng bao nhiêu, cỡ cho phần description nhỏ nhất là khoảng nào. Bên cạnh đó, tinh thần của doanh nghiệp và nội dung muốn truyền tải cũng ảnh hưởng tới quyết định sử dụng nhịp khoảng (negative space/spacing) trên trang ra sao. Những site tin tức, site tập đoàn sẽ có mật độ thông tin dày hơn những site được thiết kế theo phong cách tối giản với rất khiều khoảng thoáng, nên kích thước column và gutter cho các trang khác nhau sẽ được điều chỉnh khác nhau sao cho phù hợp với tổng thể. Một trong những mẹo tìm ra gutter với lưới 12 cột là tạo ra 4 textbox với fontsize của phần description ở mức thấp nhất, mỗi textbox này sẽ “ăn” 3 cột và 2 gutter, sau đó phân bố đều chúng theo chiều ngang container, thông số gutter cần sử dụng và khoảng cách các textbox này sẽ là 2 giá trị rất gần nhau, đôi khi chúng là một, đôi khi cần điều chỉnh một chút ở các cấu phần khác trên site mới tạo ra giá trị gutter phù hợp. Tìm được gutter tương ứng với giá trị container cho trước, giá trị column còn lại cũng không khó khăn để tính toán ra. (Lưu ý rằng công việc này cần hoàn thiện trước khi đi vào làm hifi wireframe, tránh việc thay đổi kích thước lưới khi đã sắp xếp xong phần lớn các element).
Một số lưu ý khi dùng lưới trong thiết kế website
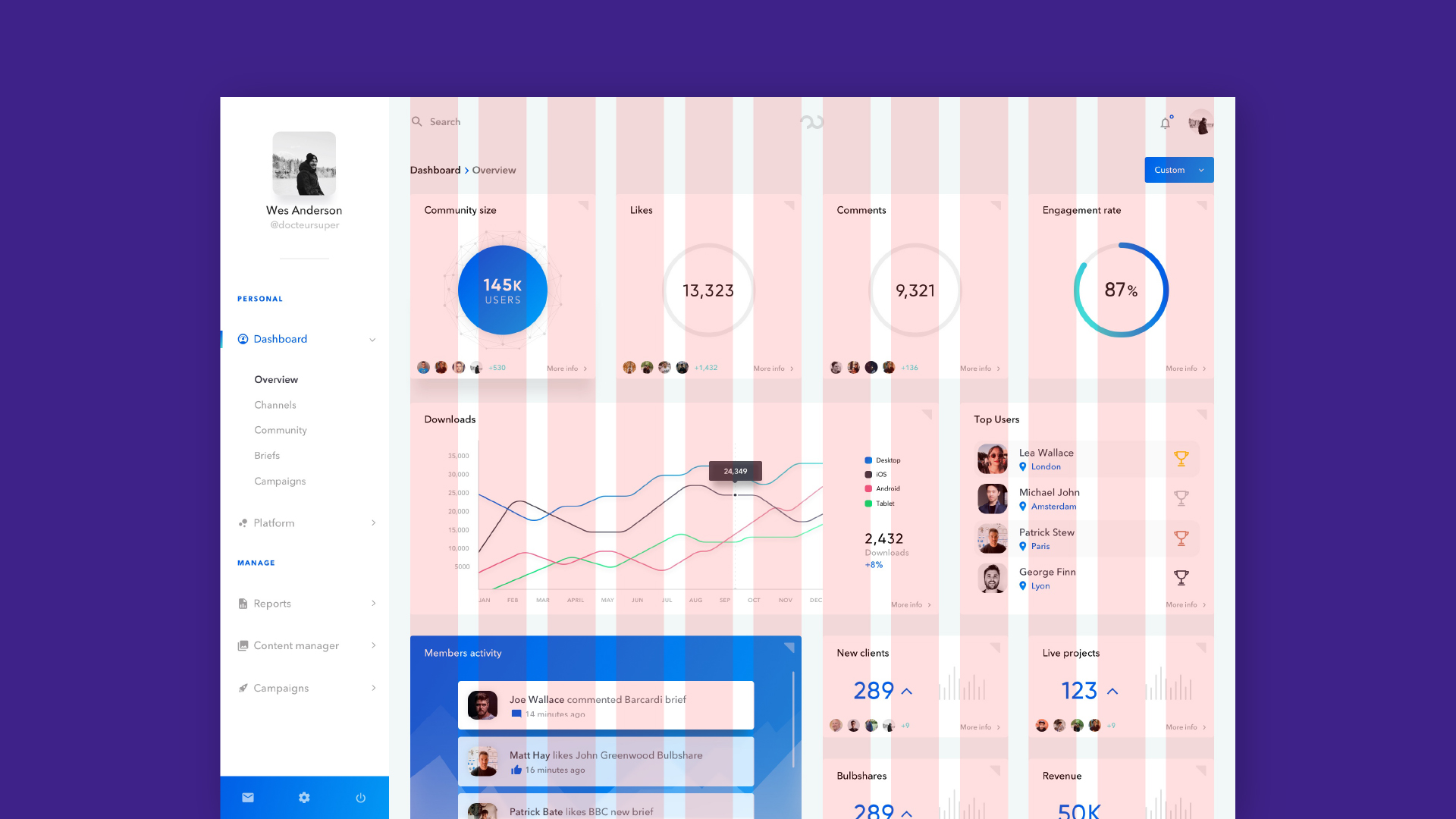
Song song với website, webapp cũng đang phát triển không ngừng và trở thành một kiểu trang đặc thù không thể thiếu. Sử dụng lưới cho webapp đôi lúc có thể hơi khác một chút so với các website thông thường, thay vì 12 cột dàn đều container thì phần sidebar và dashboard sẽ chiếm lĩnh lượng không gian khác nhau trên artboard, và người designer có thể sử dụng 2 hệ lưới riêng tương ứng với 2 cấu phần này.

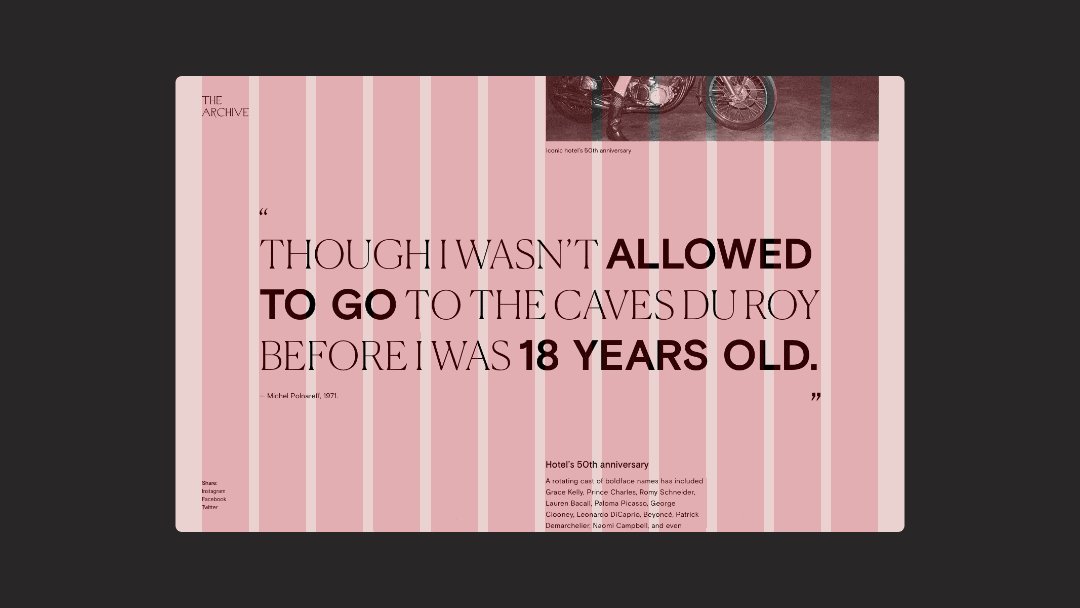
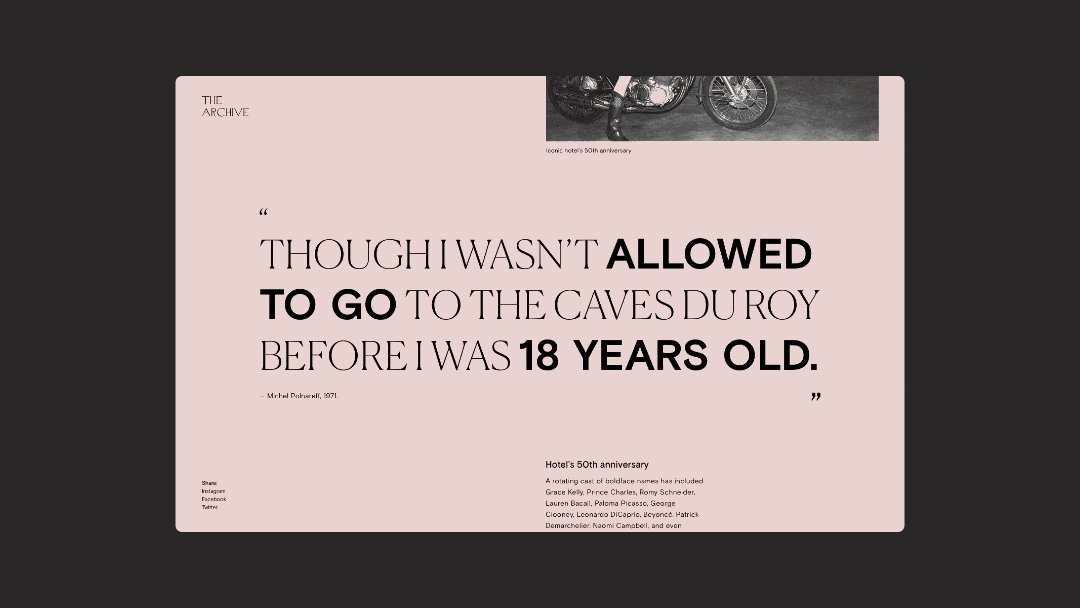
Ngoài ra có một trường hợp mà phần lớn các designer không am hiểu về code/bootstrap rất dễ mắc phải, đó là khi sử dụng các section full-width với các element trong nó không “bám lưới” để đạt được mục đích thị giác mong muốn. Chính vì không theo lưới nên việc develop sẽ gặp rất nhiều khó khăn trong khâu xử lí responsive. Điều này không hoàn toàn là bất khả thi, tuy nhiên sẽ trở thành mối xung đột nội bộ trong công việc với nếu như người developer không thể handle được tác vụ này. Như trong ví dụ dưới đây, vì phần text không bám lưới nên khi thu nhỏ cỡ màn hình, nếu developer không xử lí được sẽ khiến ảnh và text đâm vào nhau.
Xem thêm: Kiểm soát thiết kế của bạn với góc nhìn trục Z trong thiết kế phẳng