Hiểu từ A-Z về Thiết kế Website Responsive

Khi nào doanh nghiệp quan tâm tới việc thiết kế Website Responsive để cải thiện bộ mặt 4.0 của mình? Hãy cùng tìm hiểu với Beau Agency qua bài viết sau.
Thiết kế Responsive là gì?
Trong quá trình phát triển sản phẩm số, thuật ngữ Responsive design đang ngày càng phổ biến và gần như đã trở thành điều kiện tiên quyết để đánh giá trải nghiệm của một website. Để tìm hiểu về Thiết kế Website Responsive, chúng ta sẽ quay ngược dòng thời gian lại một chút, để có cái nhìn toàn cảnh về sự phát triển song hành của Internet và Responsive Website .
Thiết kế website trước khi có khái niệm responsive
Năm 1991, website đầu tiên được phát hành trực tuyến. Trong nhiều năm sau đó, đã có thêm hàng trăm ngàn website ra đời. Đặc điểm chung của những website này là chỉ được thiết kế theo kích thước bề ngang 800px hoặc 1024px bởi đó là kích thước màn hình máy tính phổ biến thời bấy giờ và mọi website được làm ra chỉ để phục vụ nhu cầu trải nghiệm website trên màn hình máy tính. Và kích thước design cứ thế giữ nguyên dù người dùng đang sử dụng bất kì thiết bị nào.
Bạn rõ ràng không thể xem một design cho màn hình 1024px trên một chiếc Nokia E63 huyền thoại với độ phẩn giải chỉ 320x240. Trải nghiệm khó chịu này tiếp tục phát sinh khi người dùng bắt đầu sử dụng các thiết bị có kết nối GPRS với đủ mọi cỡ màn hình khác nhau để truy cập website. Và thế là thiết kế chuyên biệt cho màn hình 800 hay 1024 đã không còn phù hợp với bức tranh toàn cảnh nữa. Không chỉ người dùng, mà ngay cả các designer cũng muốn thiết kế có thể hiển thị một cách thoải mái nhất trên nhiều thiết bị - nhiều kích thước và độ phân giải màn hình.
Kỷ nguyên của các thiết bị di động
Trong thế kỉ 20, điện thoại và các thiết bị di động bắt đầu phát triển mạnh mẽ. Trong giai đoạn khởi nguyên, chúng chỉ hiển thị tốt phần lớn dữ liệu dưới dạng văn bản. Cho tới giữa thế kỉ 21, đặc biệt là vào năm 2007 khi chiếc iPhone đầu tiên xuất hiện, người dùng mới có thể được trải nghiệm những giao diện website thực sự được thiết kế cho di động nhờ vào CSS2 và Javascript.
Tuy nhiên, vấn đề nảy sinh là những giao diện web mobile ở thời kì này chưa mang lại cho người dùng khả năng điều hướng tiện dụng. Thao tác zoom và cuộn trang tiêu tốn rất nhiều thời gian chờ đợi bởi trang web vẫn load ở tốc độ khá chậm trên kết nối 2G hoặc 3G. Tệ hơn nữa là ngón tay không thể mang lại sự chính xác như con trỏ chuột nên chuyện bấm nhầm là điều phổ biến không thể tránh khỏi. Ở thời điểm này, duyệt web trên di động chưa thực sự là trải nghiệm tốt, tuy nhiên nó vẫn tỏ ra hữu dụng khi người dùng không thể kè kè chiếc laptop ở khắp nơi.
Nhu cầu gia tăng trải nghiệm web trên các thiết bị di động đã thúc đẩy sự phát triển một cách tiếp cận mới về mặt công nghệ trong khâu thiết kế website, một công nghệ đòi hỏi sự đáp ứng linh hoạt và tự động điều chỉnh layout, kích thước con chữ, hình ảnh phù hợp với mọi màn hình hiển thị.
Responsive và Thiết kế Website Responsive ra đời
Cha đẻ của thuật ngữ “Responsive Web Design” là Ethan Marcotte. Trong một bài viết của mình, ông đã nhắc tới sự gia tăng chóng mặt của nhóm người dùng web trên di động và đưa ra hướng phát triển duy nhất là đáp ứng sự thay đổi về kích cỡ màn hình là sử dụng Responsive.
Trong thời kì đầu, nhắc tới thiết kế mobile web là nhắc tới WAP design (WAP: Wireless Application Protocol - chuẩn quốc tế cho các ứng dụng sử dụng kết nối không dây). WAP design là phiên bản mobile của một trang web, được làm lại hoàn toàn cho phù hợp với giao diện di động, và có hẳn một tên miền riêng.
=> Xu Hướng Thiết Kế Website 2018 - 2020
Tuy nhiên một nghiên cứu về tính khả dụng của WAP được triển khai tại London vào năm 2000 bởi các chuyên gia thuộc Nielsen Norma - tập đoàn hàng đầu thế giới về UX - đã chỉ ra rằng WAP làm tiêu tốn khá nhiều thời gian cho những thao tác đơn giản như đọc tiêu đề hay xem dự báo thời tiết. Bên cạnh đó, trải nghiệm mobille web trong thời kì này còn chịu nhiều tác động như màn hình nhỏ, tốc độ mạng kém. Để làm hài lòng người dùng hơn, cách duy nhất là tối ưu lại phiên bản WAP cho từng loại thiết bị, và điều này là bất khả thi.
Link bài nghiên cứu: https://media.nngroup.com/media/reports/free/WAP_Usability.pdf
Những hạn chế của WAP đã thúc đẩy sự ra đời của Responsive web design (RWD): chỉ 1 bộ code và 1 tên miền duy nhất cho mọi loại thiết bị, từ điện thoại di động, máy tính bảng cho tới laptop.
Tối ưu thiết kế Website Responsive và trải nghiệm người dùng
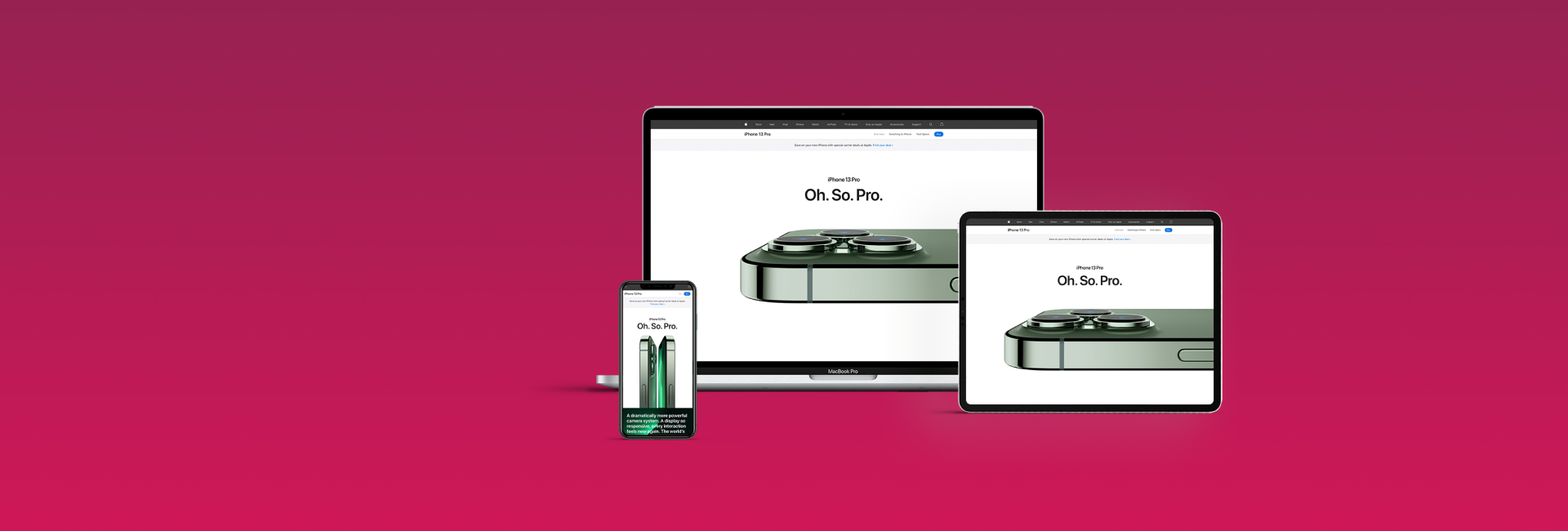
Ngay tại thời điểm ra đời, responsive đã thể hiện sự vượt trội so với thời kì WAP design. Nhờ việc chỉ dùng duy nhất 1 bộ code và tên miền, chi phí thiết kế và set up được giảm thiểu đáng kể. Nhà phát hành nội dung website sẽ không phải quản lí cùng lúc nhiều design và tên miền như WAP, từ đó có thể điều tiết ngân sách và nguồn lực cho những thứ quan trọng hơn. Về phía người dùng, Responsive mang lại những trải nghiệm chất lượng cao và liền mạch, xóa mờ nhịp hẫng cảm xúc khi duyệt web trên nhiều thiết bị. Về mặt cơ chế, RWD sẽ tự thiết bị của người dùng và phản hồi lại tự động bằng layout đã được điều chỉnh cho phù hợp với thiết bị đó dựa trên kích thước và độ phân giải màn hình, hệ điều hành và hướng đối tượng.
Theo kết quả thống kê của https://gs.statcounter.com/, gần 55% traffic truy cập internet toàn cầu đến từ điện thoại di động trong khi chưa tới 43% đến từ desktop. Điều này dẫn tới một hệ quả tất yếu: Những business không tối ưu responsive sẽ không thể nào đạt lượng traffic kì vọng, ngoài ra còn có nguy cơ mất khách hàng vì trải nghiệm trên mobile không đủ sức giữ chân.
=> 11 Nguyên tắc thiết kế web sẽ tăng tỷ lệ chuyển đổi của bạn
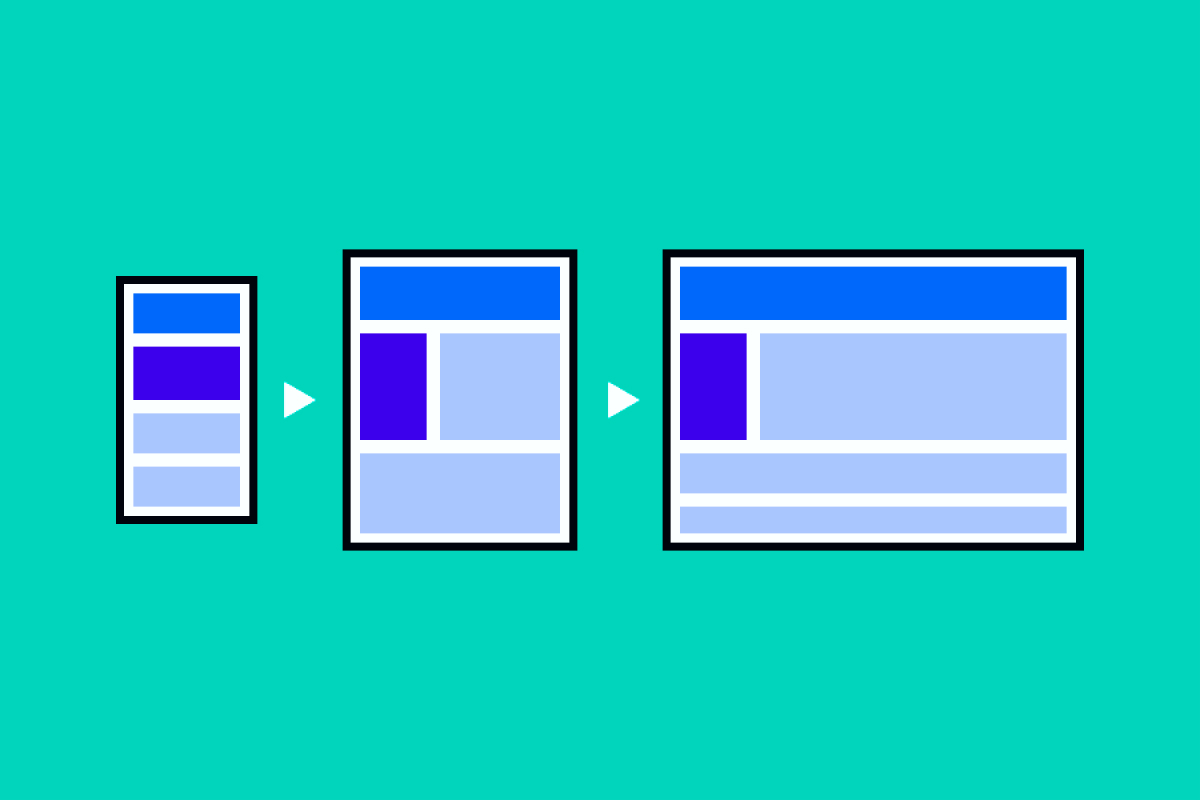
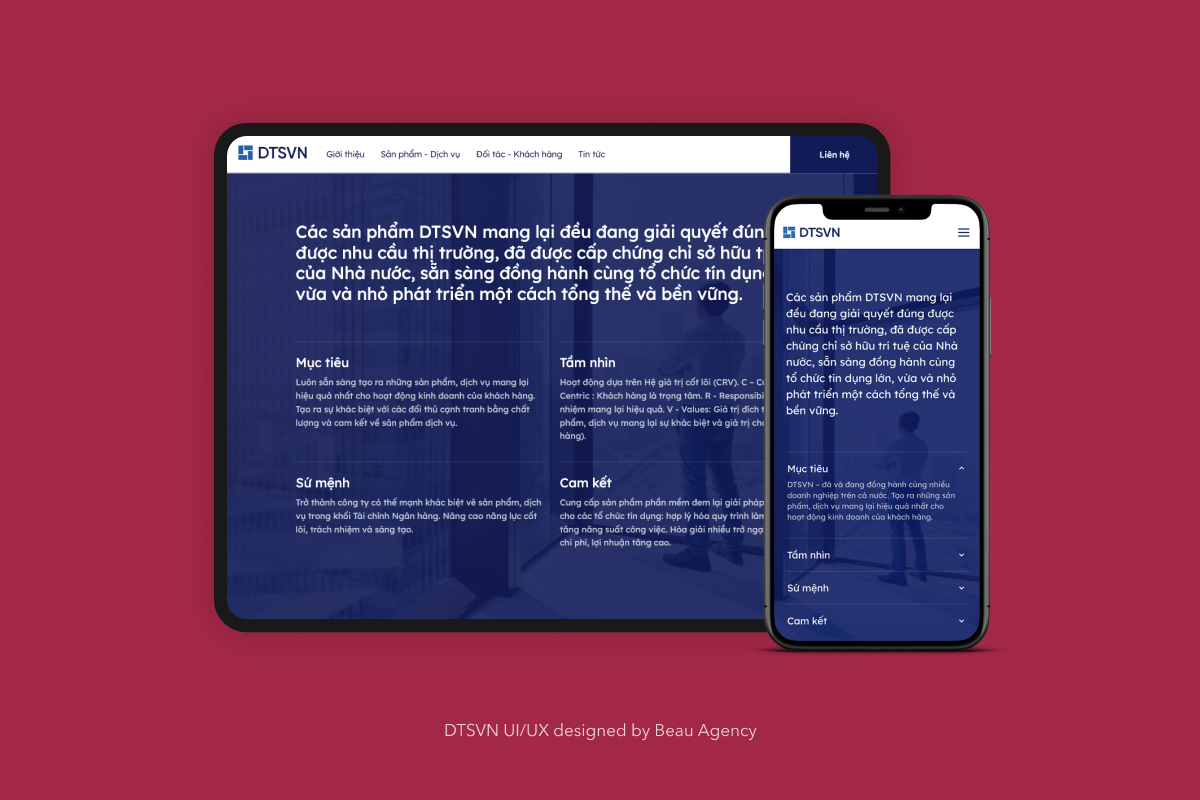
Với thiết kế cho desktop, ta hoàn toàn có thể sử dụng kiểu full-width chiếm dụng toàn màn hình hoặc full-container. Khi responsive xuống các thiết bị theo khổ dọc đứng, container thu hẹp lại rất nhiều. Vậy thì làm sao để sắp xếp các khối nội dung trên desktop design vào các màn hình kích thước nhỏ? Thật may nhờ có sự trợ giúp về mặt công nghệ của framework Bootstrap CSS3 và các công nghệ khác, khâu lập trình responsive đã đơn giản đi nhiều. Ở thời điểm hiện tại, không chỉ có hệ thống lưới mà cả hình ảnh và văn bản cũng có thể được điều chỉnh tự động theo cỡ màn hình hiển thị. Trong khâu lập trình, nhà phát triển sẽ tiến hành thiết lập các giá trị breakpoint - bước nhảy, bản chất là các mốc kích thước màn hình mà tại đó design sẽ có sự giãn nở, điều chỉnh phù hợp.
Trong những năm gần đây, song song cùng với “Responsive Web design” còn có “mobile first”. Đúng như tên gọi của nó, “mobile first” là một triết lí thiết kế nhằm tạo ra trải nghiệm người dùng tốt hơn khi khởi đầu bằng việc tối ưu hiển thị cho các thiết bị di động trước. Cách tiếp cận này sẽ tập trung vào các yếu tố cốt lõi của trải nghiệm trên màn hình nhỏ trước, giúp thông tin được trình bày tốt nhất trên diện tích nhỏ hẹp, rồi sau đó mới phát triển trên các màn hình lớn hơn.

Lưới và layout khi thiết kế Website Responsive
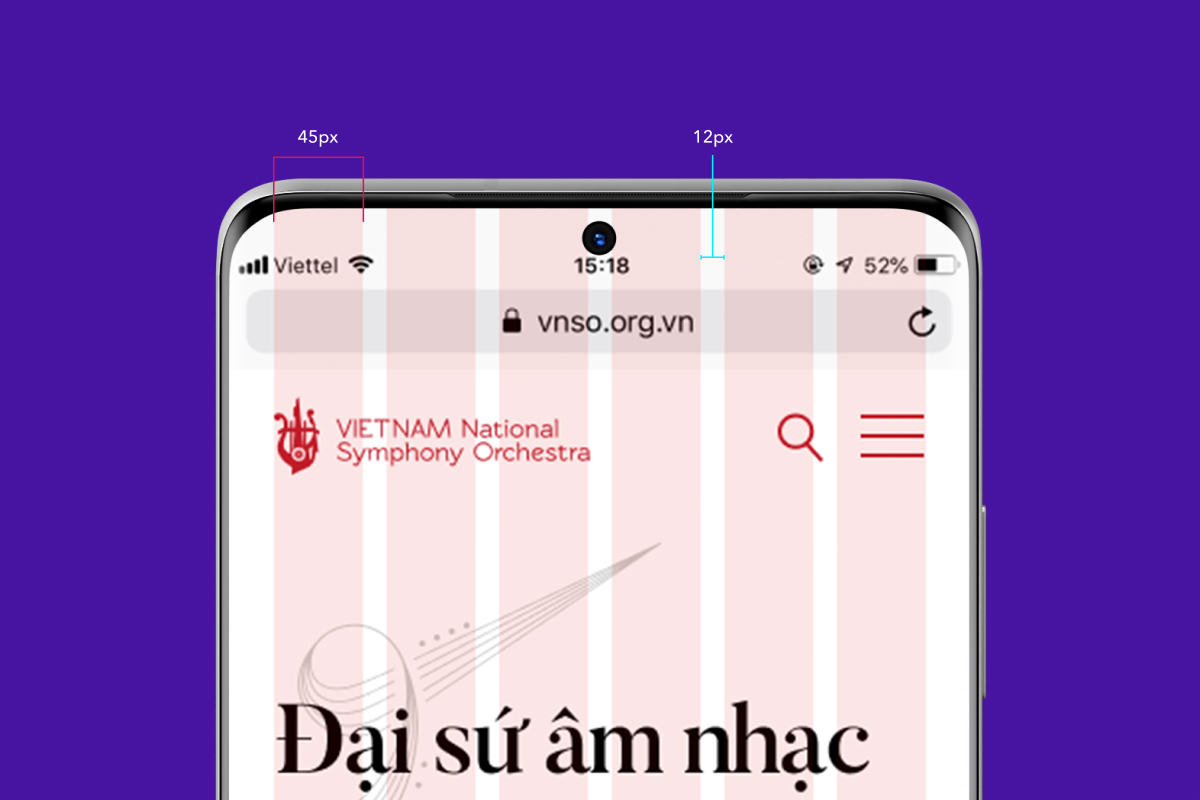
Lưới là thành phần cơ bản trong layout của website. Phổ biến nhất hiện nay là lưới 12 cột trên desktop. Sở dĩ lựa chọn con số 12 bởi vì nó dễ chia nhỏ, tạo ra sự thuận tiện khi responsive xuống các kích thước màn hình nhỏ hơn khi biến đổi về các layout 8 cột, 6 cột, 4 cột hay thậm chí 1 cột. Ví dụ khi cần responsive design có 4 thẻ trong lưới 12, mỗi thẻ sẽ chiếm 3 cột tạo thành grid 4x1. Lúc này tại lưới 6 trên mobile, các thẻ sẽ dàn thành 2 hàng trở thành grid 2x2 hoặc thậm chí dàn xuống 4 hàng thành grid 1x4.
Xem thêm: Hệ thống lưới trong thiết kế website - Từ nguyên lý đến thực tiễn

Để design có thể responsive tốt, designer cần nắm được sự linh hoạt của bootstrap để giảm thiểu khó khăn cho developer cũng như tránh gây lỗi khi responsive. Ngoài ra khi làm design responsive, designer cũng phải làm sao giữ lại được sự phân cấp về mặt nội dung. Những section cỡ lớn chiếm 1.2 - toàn màn hình desktop đều cần phải điều tiết lại khi responsive xuống mobile bằng cách tăng khối lượng chiều cao section cũng như kích thước chữ trong nó, nhằm giữ được sức nặng về mặt thị giác tương tự như trên desktop.

Ngoài ra designer cũng cần rèn luyện tư duy biến đổi linh hoạt layout khi làm responsive bằng cách sử dụng những section đặc biệt. Do đặc thù về kích thước màn, người dùng sẽ cần tương tác liên tục vuốt trên mobile khi đọc, và số lượng thao tác này nhiều hơn so với chỉ vài cú cuộn trên desktop. Hiểu được điều này, chúng ta có thể biến các section liệt kê nội dung đơn thuần trên desktop trở nên thú vị hơn trên mobile bằng cách thêm vào đó nhiều tương tác hơn cho người dùng. Điều này không chỉ làm gọn layout hơn, tránh cảm giác dàn trải mà còn mang lại sự thú vị nhờ thu hút được tương tác liên tục và gia tăng cảm xúc thông qua các phản hồi animation.
=> Thiết Kế Web Chuyên Nghiệp – Nền Tảng Thành Công Của Các Doanh Nghiệp

Điều hướng responsive
Nếu coi layout là khung xương của thiết kế thì điều hướng giống như những dây thần kinh kết nối mọi element lại với nhau tạo thành luồng trải nghiệm. Cũng như điều hướng trên desktop, phiên bản mobile giúp người dùng đạt được mục đích sử dụng theo cách nhanh nhất, dễ dàng nhất với một trải nghiệm liền mạch, mượt mà nhất có thể. Điều hướng tốt sẽ làm tăng tính khả dụng của thiết kế, dẫn dắt cảm xúc cũng như hành trình để người dùng cảm thấy thích thú và muốn trải nghiệm toàn bộ các tính năng được đưa ra. Ngược lại, hệ thống điều hướng hoạt động không hiệu quả sẽ khiến người dùng gặp khó khăn khi tìm kiếm cái họ cần, thậm chí tạo ra những luồng trải nghiệm đứt gãy rời rạc mà đội ngũ xây dựng sản phẩm chưa hề nghĩ tới.
Một trong những yếu tố thiết kế phổ biến các designer sẽ gặp phải khi làm responsive là phần menu. Với không gian bị giới hạn chỉ còn lại một khoảng nhỏ trên mobile, việc hiển thị toàn bộ menu là không hợp lý. Vì thế, thanh menu sẽ thu gọn lại chỉ còn 1 icon báo hiệu vị trí menu, người dùng sẽ dễ dàng truy cập tới nội dung bên trong chỉ bằng 1 cú chạm.
*Xem thêm: Menu Icon điều hướng người dùng: Sao cứ phải đặt tên đồ ăn?
Ngoài ra, thẻ cũng là thành tố được sử dụng nhiều khi làm responsive. Không chỉ làm gọn thiết kế, thẻ cũng khiến nội dung được phân chia cụ thể, tách bạch hơn thông qua việc “đóng khung” nội dung vào những ô chứa rõ ràng, dễ nhận diện. Một ưu điểm khác khi sử dụng thẻ là nó mang lại dấu hiệu trực quan về cách sắp xếp để người dùng biết cần phải cuộn ngang hay cuộn dọc để xem tiếp các thẻ còn lại. Với đặc thù của các thiết bị di động, responsive các thẻ nội dung sẽ đẩy mạnh tương tác giữa người dùng với website.
Ngoài ra còn một element nữa bạn có thể sẽ gặp khi xem các design responsive đó là tabs. Sử dụng tab là cách hiệu quả để phân chia những nội dung cùng cấp, mỗi tab sẽ đảm nhiệm việc chứa một nhóm nội dung. Về cơ bản thì tab trên desktop hay trên mobile vẫn giữ nguyên bố cục, người dùng sẽ lựa chọn nội dung cần xem bằng cách bấm vào label từng tab.
Typeface khi Thiết kế Website Responsive
Với sự phát triển của phần cứng, độ phân giải màn hình ngày càng cao. Ở thời điểm hiện tại, các thiết bị smartphone sở hữu màn hình 2K hay thậm chí 4K đã không còn xa lạ với người dùng. Tuy nhiên, hãy thử tưởng tượng khi đem một running text ở cỡ chữ 16pt được xem là bình thường trên màn hình 1920x1080 máy tính sang màn hình mobile cùng độ phân giải, do màn hình mobile nhỏ hơn rất nhiều, ta sẽ có cảm giác đoạn running text trở nên rất lớn.
Vì vậy, để kiểm soát responsive, ta không chỉ cần quan tâm tới độ phân giải màn hình mà đó còn là kích thước màn hình nữa. Trong CSS, đơn vị đo được chia thành 2 loại: đơn vị tuyệt đối và đơn vị tương đối.
Đơn vị tuyệt đối sẽ rất quen thuộc với các designer, đó là px và pt. Px là viết tắt của pixel, nghĩa là điểm ảnh. Còn pt là point, 1 inch = 72 point. Các đơn vị này luôn luôn cố định và không bị tác động bởi bất kì yếu tố nào khác, hoàn toàn có thể đo đếm được.
Xem thêm: Series: Typography trong quy trình xây dựng trải nghiệm số #3: Ứng dụng trong thiết kế website/App
Đơn vị tương đối là khái niệm quen thuộc với các developer nhiều hơn, đó là %, em và rem. Ngay từ cái tên đã cho thấy các đơn vị tương đối này sẽ dùng cho những thông số không cố định, chịu tác động bởi thành phần bên ngoài như kích thước và độ phân giải màn hình, ngoài ra còn có cả tác động của cách trình duyệt render ra hình ảnh dựa vào code. Hiểu đơn giản, khi sử dụng các đơn vị tương đối, kích thước các element sẽ là các hàm số của các đơn vị tương đối. Dựa vào việc thiết lập kích thước tương ứng theo px của các đơn vị tương đối, mọi yếu tố đồ họa sẽ được render ra các kích thước tương ứng.
Khi nào nên Thiết kế Website Responsive
Thời điểm nào nên quan tâm tới việc làm responsive? Câu trả lời là khi nào cũng được, vì nó phụ thuộc vào từng đơn vị. Tại Beau Agency, chúng tôi luôn thực hiện responsive sau khi đã hoàn thiện thiết kế desktop. Các designer của Beau luôn tuân thủ art direction đã đề xuất với khách hàng, tuy nhiên chúng tôi sẵn sàng “đo ni đóng giày” lại từng section, từng element trên phiên bản mobile để người dùng có được cảm giác thoải mái nhất. Bằng việc sử dụng công cụ Figma mirror, quá trình triển khai thiết kế và đối chiếu preview luôn diễn ra song song và liên tục, đảm bảo design luôn được cân nhắc, chỉnh sửa tỉ mỉ và hoàn thiện hết mức.

Xem thêm: Một Website bất động sản đẹp và hiệu quả cần phải có gì?