Cách nhận thức thị giác (Visual Perception) hoạt động

Chúng ta sử dụng mắt để nhận biết thế giới quan xung quanh. Nhưng đằng sau đó là cả một hệ thống thần kinh để nhanh chóng cảm tính được các chi tiết quan trọng. Hiểu hệ thống thị giác người dùng là hiểu được cách thiết kế.
Tại sao chúng ta cần trực quan hóa dữ liệu?
Khi đứng trước một lượng lớn thông tin, nếu thông tin ấy được hình ảnh hóa sẽ giúp chúng ta sẽ thấy dễ hiểu hơn. Đồng thời, nó giúp chúng ta nhìn thấy những pattern, vấn đề mà bản thân dữ liệu thô không thể phơi bày.
Não của chúng ta tiến hóa để nhận biết thế giới vật chất. Tất cả chúng ta đều có một hệ thống thị giác giống nhau, bất kể môi trường hay văn hóa. Hệ thống này cho chúng ta khả năng nhạy cảm với môi trường xung quanh, giúp chúng ta xác định vật, màu và ánh sáng. Từ đó, chúng ta có thể phân loại sự vật hay kịp thời ứng phó khi có tình huống nguy hiểm.
Ở một cấp độ cao của nhận thức thị giác, não sẽ nhạy cảm hơn với một số màu sắc và hình dạng nhất định. Ví dụ chúng ta tìm kiếm đường cao tốc màu đỏ trên bàn đồ, não sẽ tự động đánh dấu các đường đỏ ấy, đưa những phần khác của bản đồ vào nền.
Đối với viêc trực quan hóa dữ liệu, chúng ta có hai dạng là cảm tính và tùy tính. Trong đó, các bản dữ liệu trực quan hoá với cảm tính có thể được hiểu mà không cần đào tạo, được hiểu với tốc độ nhanh thông qua văn hóa. Còn dữ liệu trực quan hóa bằng tùy tính sẽ cần học để có thể hiểu. Ví dụ cho hệ thống trực quan hóa dữ liệu tùy tính là bản đồ đường điện, bản đồ giao thông, bản kiến trúc, để có thể hiểu được chúng, bạn cần được học về ngôn ngữ hình ảnh mà chúng sử dụng. Bởi vậy chúng ta sẽ sử dụng dạng cảm tính trong mọi khả năng có thể và chỉ dùng tùy tính khi cần thiết.
Colin Ware đã đưa ra rất nhiều hướng dẫn trình bày dữ liệu trong cuốn “Information Visualization, Perception for Design”, trong đó có một số ý nổi bật như sau:
- Xem xét về cách con người cảm nhận các dạng thông tin.
- Dữ liệu quan trọng cần được thể hiện bằng các yếu tố đồ họa rõ ràng, trực quan.
- Những số liệu lớn nên được nhấn mạnh bằng yếu tố đồ họa riêng biệt.
- Biểu tượng đồ họa nên được quy chẩn hóa.
Các yếu tố nhận thức thị giác (Visual Perception) dùng trong trực quan hóa dữ liệu
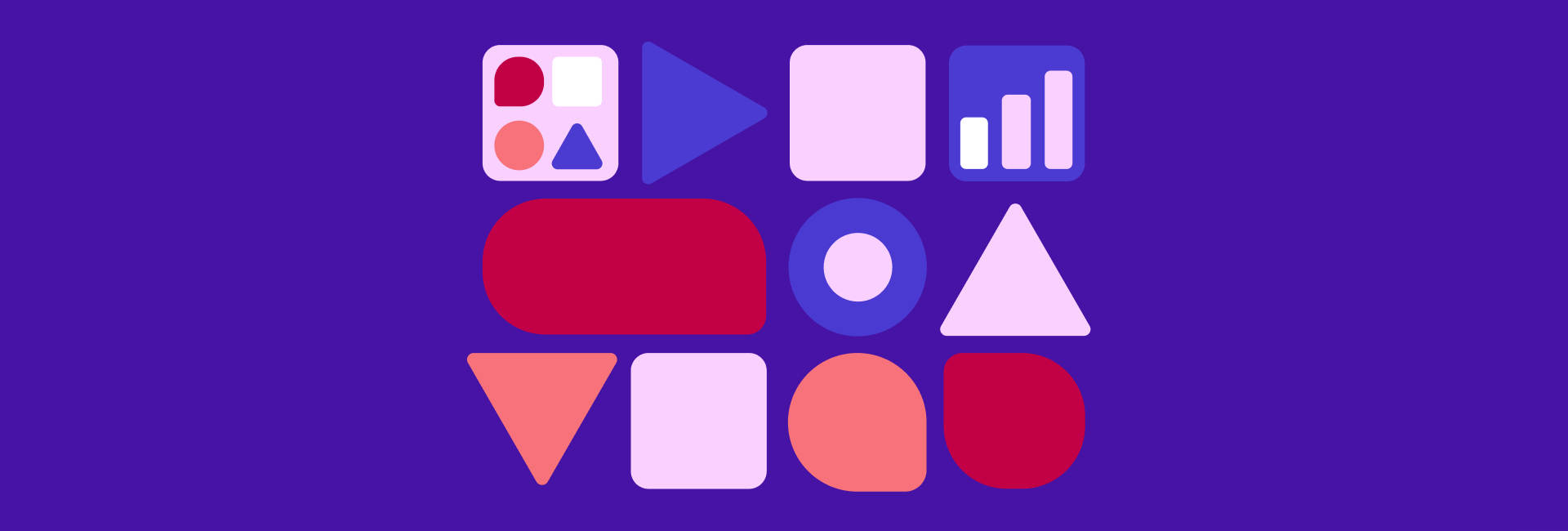
Người vẽ bản đồ người Pháp tên Jacques Bertin viết trong cuốn sách của mình “Sémiologie Graphique” về cách sử dụng hình ảnh đồ họa, ông đề cập tới 7 yếu tố hình ảnh chính là: vị trí, kích thước, hình dạng, giá trị, màu sắc, hướng và texture.
Kích thước của đối tượng có thể được dùng để thể hiện độ quan trọng của nó. Kích thước lớn tương đương với vai trò lớn, kích thương nhỏ tương đương vai trò nhỏ. Chúng được nào nhận biết như với môi trường 3D, vật ở gần lớn hơn vật ở xa. Một thiết kế có tương quan lớn nhỏ, não chúng ta sẽ tự động chú ý nhiều hơn tới những đối tượng có kích thước lớn.

Hình dạng của một đối tượng có thể được dùng để thể hiện tính khác biệt của nó với đối tượng hoặc nhóm đối tượng khác.

Sắc độ đậm nhạt của màu cũng thể hiện được tầm quan trọng của đối tượng. Một chuối sắc độ cùng màu có thể thể hiện sự chuyển đổi, hoặc, tương quan giữa chúng thể hiện cấp độ/lượng của dữ liệu.

Hướng của hình được dùng để dẫn hướng người xem tới một điểm nhất định.

Texture được dùng để phân biệt những đối tượng ứng với những thuộc tính khác nhau. Trong bản đồ, texture được dùng để phân tách những khu vực khác nhau, ví dụ như rừng với đồng ruộng.
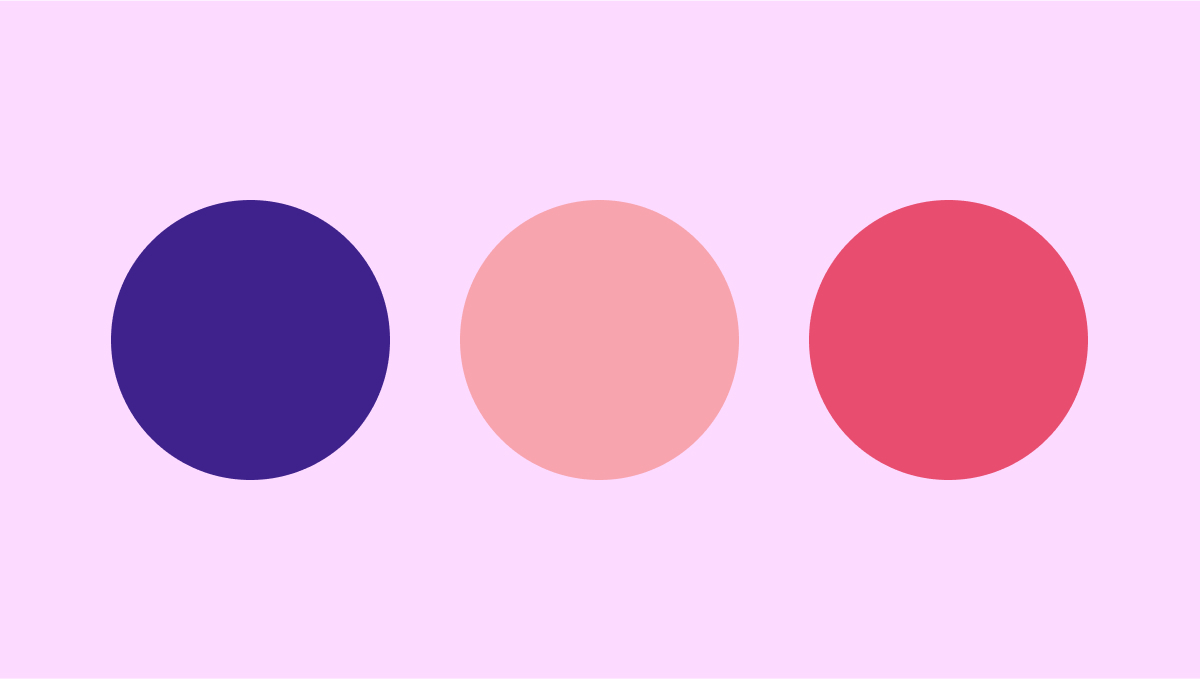
Màu sắc cũng được dùng để phân biệt các đối tượng. Bên cạnh đó, nó có thể được dùng để làm nổi bật một đối tượng quan trọng, màu rực hơn sẽ thu hút mắt hơn.

Vị trí của một đối tượng cũng có thể thể hiện mức độ quan trọng, tùy thuộc vào độ gần xa của nó.
Nguyên lý Gestalt
Các nguyên lý Gestalt chỉ ra khả năng mà con người tiếp nhận thông tin hình ảnh, cụ thể là phân tách/gộp nhóm, nhận ra pattern, đơn giản hóa hoặc suy diễn hóa hình ảnh.
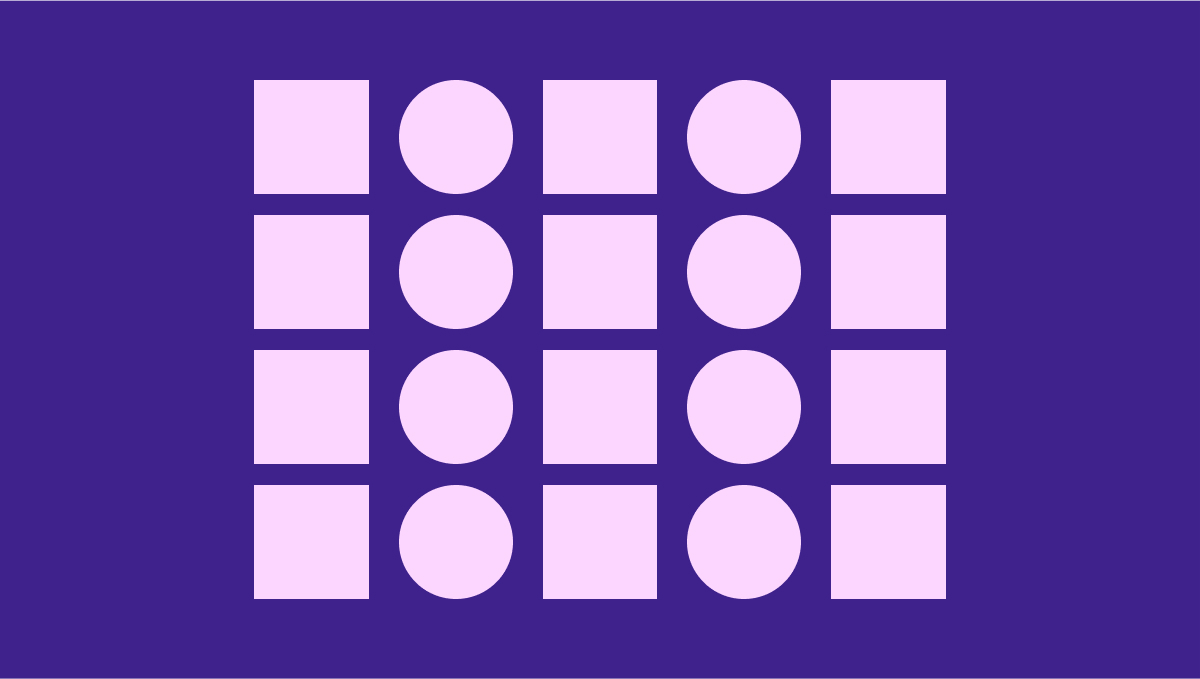
Tương đồng
Các đối tượng tương đồng được não tiếp nhận như một nhóm hoặc một đối tượng phức tạp. Các hình vuông và hình tròn dưới đây không được tiếp nhận là các đối tượng riêng lẻ mà là các hàng dọc.

Pragnanz
Độ phức tạp của đối tượng sẽ tương ứng với độ cố gắng mà não cần để tiếp nhận thông tin. Vậy nên, hình ảnh càng đơn giản, thông tin hiển thị sẽ càng trực quan, dễ hiểu.
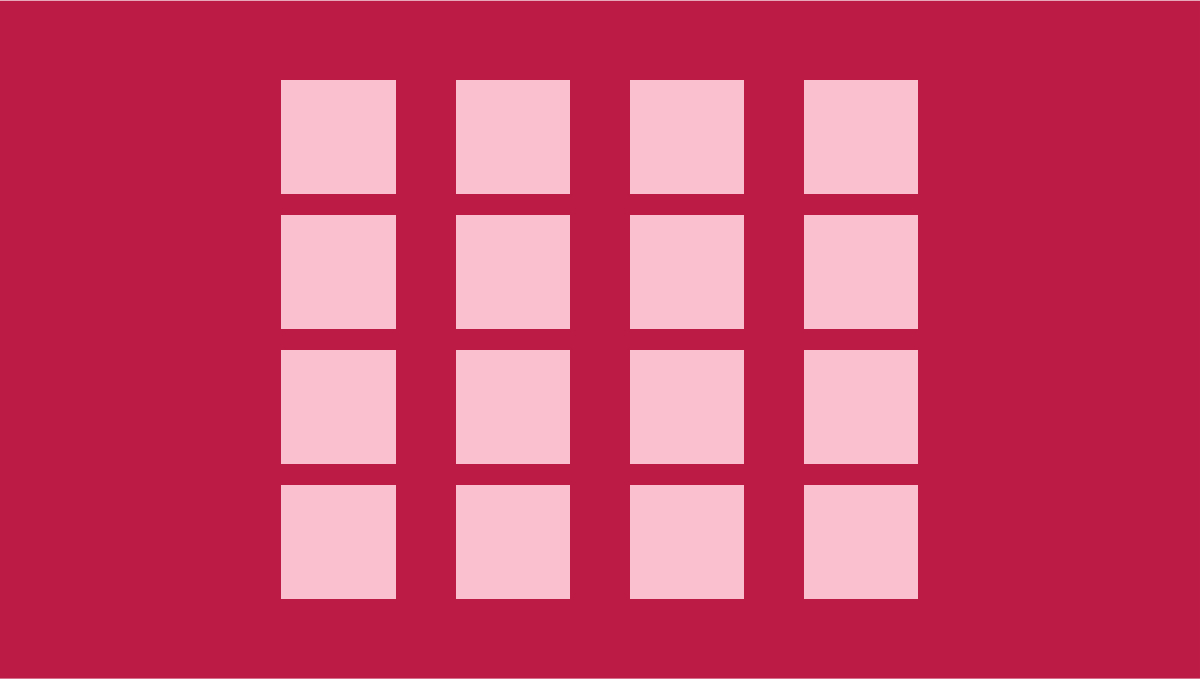
Độ gần
Các đối tượng ở gần nhau sẽ được coi là một nhóm. Các ô vuông dưới đây được chúng ta tiếp nhận là 4 hàng dọc chứ không phải 4 hàng ngang.

Tính tiếp nối
Mắt chúng ta đi theo những đường dẫn có độ mượt cao. Trong hình dưới đây, mắt chú ý tới nhóm hình trón sáng màu hơn, dù nhóm hình tròn còn lại tương phản cao hơn.
Suy diễn hình ảnh
Trong ví dụ, các đối tượng khi được gộp lại thành một nhóm, đồng thời, khoảng âm của chúng tạo thành một hình tam giác.