Hiểu về nhận thức thị giác: xử lý Icons và text trong UI
Mắt chúng ta là một công cụ thu thập thông tin hiệu quả, nó có thể nhận một lượng lớn thông chỉ trong nháy mắt.
Ngoài ra, chúng ta cũng không mất quá nhiều nỗ lực cho việc ấy, mọi thứ lập tức được đưa vào vô thực một cách tự động. Và cũng chính nó đã trở thành một chủ đề lớn trong thiết kế. Nhận thức thị giác luôn là vấn đề được cân nhắc khi chúng ta thiết kế giải pháp, đáp ứng nhu cầu cho người dùng.
Tốc độ nhận thức
Nhận thức thị giác ảnh hưởng tới nhiều khía cạnh của cuộc sống, vậy nên, nếu chúng ta bỏ qua nó khi thiết kế sản phẩm sẽ là việc thiếu khôn ngoan. Đó cũng là lý do mà chúng ta sử dụng những yếu tố đồ họa có chức năng cao như icon đưa vào giao diện. Tác động của nó tới hiệu quả của sản phẩm đã là một chủ đề kéo dài trong cộng đồng thiết kế thế giới.
Trong nghiên cứu khoa học về nhận thức thị giác, sau khi phân tích và thử nghiệm, các nhà khoa học đã đưa ra kết luận: “Sự thật là chỉ cần lướt qua là mắt có thể hiểu một mức nhất định về bối cảnh xung quanh. Việc tiếp nhận, hiểu và đưa ra phán đoán ấy không phải thứ gì bí ẩn, ngược lại, nó là cơ chế bình thường của thị giác. Dù không phải ai cũng biết vẽ nhưng có vẻ như tất cả mọi người đều có thể nhận biết hình ảnh một cách hiệu quả” - A. Santella
Nhìn chung, con người có khả năng nhận biết các dấu hiệu thị giác, tiếp nhận và xử lý dữ liệu hình ảnh, thậm chí phân tích hình ảnh trừu tượng. Và nó là những yếu tố mà designer thường xuyên sử dụng để cải thiện khả năng sử dụng và điều hướng cho sản phẩm.
Một lý do mà designer thường dùng icon cho các sản phẩm của họ đó là tốc độ nhận thức. Con người xử lý những hình ảnh như icon hay minh họa nhanh hơn từ ngữ. Tự nhiên tạo ra chúng ta là một loài vật được định hướng với thị giác, vậy nên, khi thiết kế chúng ta cần tuân theo quy tắc của nhận thức thị giác. Một số quy tắc mà chúng ta nên lưu ý khi thiết kế:
- Mắt con người đọc hình ảnh nhanh hơn văn bản.
- Chúng ta cần khoảng 1/10 giây để tiếp nhận thông tin của một hình ảnh.
- Thông tin ngôn ngữ truyền tới não thường được hình ảnh hóa.
- Việc tiếp nhận hình ảnh ít bị ảnh hưởng bởi môi trường xung quanh, không bị phụ thuộc vào khả năng dễ đọc như văn bản.
- Hình ảnh có khả năng lưu trữ cao hơn, với ít nỗ lực hơn.
Ngoài ra, icon và những hình ảnh rút gọn khác có thể khiến giao diện dễ tiếp cận cho nhiều đối tượng hơn. Một ứng dụng hay website có thể được dùng bởi nhiều người, trên nhiều quốc gia khác nhau. Vậy nên, chúng ta có thể kết luận là việc sử dụng icon có thể cải thiện khả năng hiểu giao diện. Ngoài ra, hình ảnh cũng hữu ích cho những người bị giới hạn về nhận thức, ví dụ như trẻ mắc chứng khó đọc.
Nơi chúng ta thường dùng icon nhất trong giao diện là tab bar. Tab bar có không gian hạn chế, vậy nên khi ứng dụng icon sẽ khiến thiết kế gọn gàng và hiệu quả hơn. Ví dụ như giao diện dưới đây được thể hiện với đồ họa chuyển động khiến thiết kế trở nên sinh động, tăng cường tính tương tác.
![]()
Một ví dụ khác về khả năng truyền tải thông tin của icon. Các biểu tượng dễ hiểu, đồng thời tiết kiệm không gian, khiến cho bố cục gọn gàng nhưng vẫn cung cấp đủ thông tin.
![]()
Độ rõ ràng của thông tin
Chúng ta có thể nhận biết icon một cách nhanh chóng, thế nhưng nếu thông điệp chúng truyền tải không rõ ràng thì tốc độ ấy không phải là một trải nghiệm tối ưu. Một icon tối nghĩa không thực sự được coi là nhận biết, vì chúng ta chỉ nhận chứ không biết. Nhận biết ở đây không chỉ là nhanh mà còn là đúng thông tin.
Có nhiều icon được đa số chúng ta hiểu với cùng một ý nghĩa, ví dụ như icon điện thoại nghĩa là gọi điện, icon thư là email, kính lúp là tìm kiếm,.. Từ đó, sử dụng những icon này tạo ra một nhận thức nhanh chóng cho chức năng của UI. Ngược lại, nếu hình ảnh của một icon không thể hiện một ý nghĩa rõ ràng, chúng ta nên cân nhắc kỹ trước khi sử dụng. Nếu icon không đẩy nhanh quá trình tương tác thì tốc độ nhận thức nhanh hay chậm không quan trọng. Đó là lý do, trong một số trường hợp, khi văn bản truyền tải thông điệp rõ ràng hơn chúng ta sẽ đặt văn bản cùng với icon để chúng có thể hỗ trợ lẫn nhau.
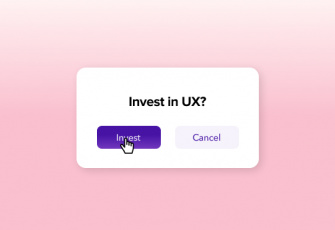
Dưới đây là ví dụ thể hiện khả năng hỗ trợ lẫn nhau của icon và văn bản. Kỹ thuật này kích hoạt nhận thức về tương tác chuyển tiếp, hỗ trợ khả năng nhận diện cho nút CTA. Với những người có khả năng nhận biết biểu tượng cao, sẽ không chú ý tới văn bản. Nó cũng tương tự với những người gặp vấn đề về nhận diện văn bản. Tuy nhiên, sử dụng văn bản cùng icon vẫn giảm rủi ro nếu người dùng hiểu sai tương tác của icon.
![]()
Một trường hợp khác, icon kết hợp với văn bản trong menu. Tùy thuộc vào concept thiết kế, icon có thể được thể hiểu để phù hợp với thiết kế tổng thể.
![]()
Blog App by Ludmila Shevchenko
Trong thiết kế giao diện blog này, icon hỗ trợ văn bản tên thư mục, giúp nó trở nên trực quan, dễ nhận biết hơn. Ngược lại, văn bản hỗ trợ icon, tránh việc người dùng hiểu sai về thư mục. Hơn nữa, trong trường hợp này, icon hỗ trợ thể hiện màu sắc tương ứng với thư mục, giúp đẩy nhanh tốc độ nhận biết và tìm kiếm thư mục. Với kỹ thuật này, tương tác trên giao diện sẽ trở nên dễ dàng và nhanh hơn, đồng thời, tăng khả năng sử dụng và điều hướng cho người dùng.
Nhìn chung, việc đưa icon, văn bản hay cả hai vào giao diện nên thông qua việc phân tích khán giả và hiểu mục tiêu, nội dung cần truyền tải trong tương tác.
Lý do nên ứng dụng icon vào giao diện
Thông qua những thứ đã đề cập bên trên chúng ta có thể xác định một số lý do cho việc dùng icon cho giao diện như sau:
- Thúc đẩy quá trình nhận thức
- Hỗ trợ quá trình ghi nhớ thông qua hình ảnh
- Cải thiện điều hướng
- Tối ưu không gian màn hình
- Hỗ trợ văn bản, đưa ra giải thích một cách trực quan
- Cộng hưởng với concept chung của thiết kế
Các yếu tố cần cân nhắc khi dùng icon
Việc làm hài lòng mọi người dùng hay đọc hết tất cả những sơ đồ nhận thức là điều bất khả thi, nhưng nhìn chung, chúng ta vẫn có những khía chung cần cân nhắc khi xét về nhận thức thị giác trong thiết kế sản phẩm:
- Khách hàng mục tiêu (khả năng thể chất, tuổi, văn hóa, trình độ học vấn)
- Khả năng đọc của người dùng tiêu biểu
- Môi trường sử dụng phổ biến
- Độ phủ của sản phẩm trên thị trường
- Độ nhận biết của những yếu tố đồ họa đã chọn
- Độ phân tâm/tập trung mà các yếu tố đồ họa tạo ra.
Tất thảy chúng đều liên quan tới khả năng nhận thức, thứ quyết định chất lượng và hiệu quả của việc nhận biết thông tin hình ảnh. Với designer, icon không chỉ là yếu tố đồ họa trên layout, mà hơn thế, nó là một thông điệp có tốc độ truyền tải tối ưu. Nhưng việc ấy không có nghĩa là nó có thể thay thế toàn bộ văn bản, ngược lại, văn bản và icon hỗ trợ nhau để tạo ra một trải nghiệm người dùng thân thiện hơn.