Các loại toggle trong thiết kế UI, dùng gì? khi nào?

Chúng ta thường xuyên sử dụng toggle trong thiết kế UI/UX. Vậy bạn đã biết dùng chúng như thế nào và khi nào để đạt được hiệu quả tốt nhất?
Lựa chon loại trừ (mutually exclusive) và lựa chọn không loại trừ (mutually inclusive)
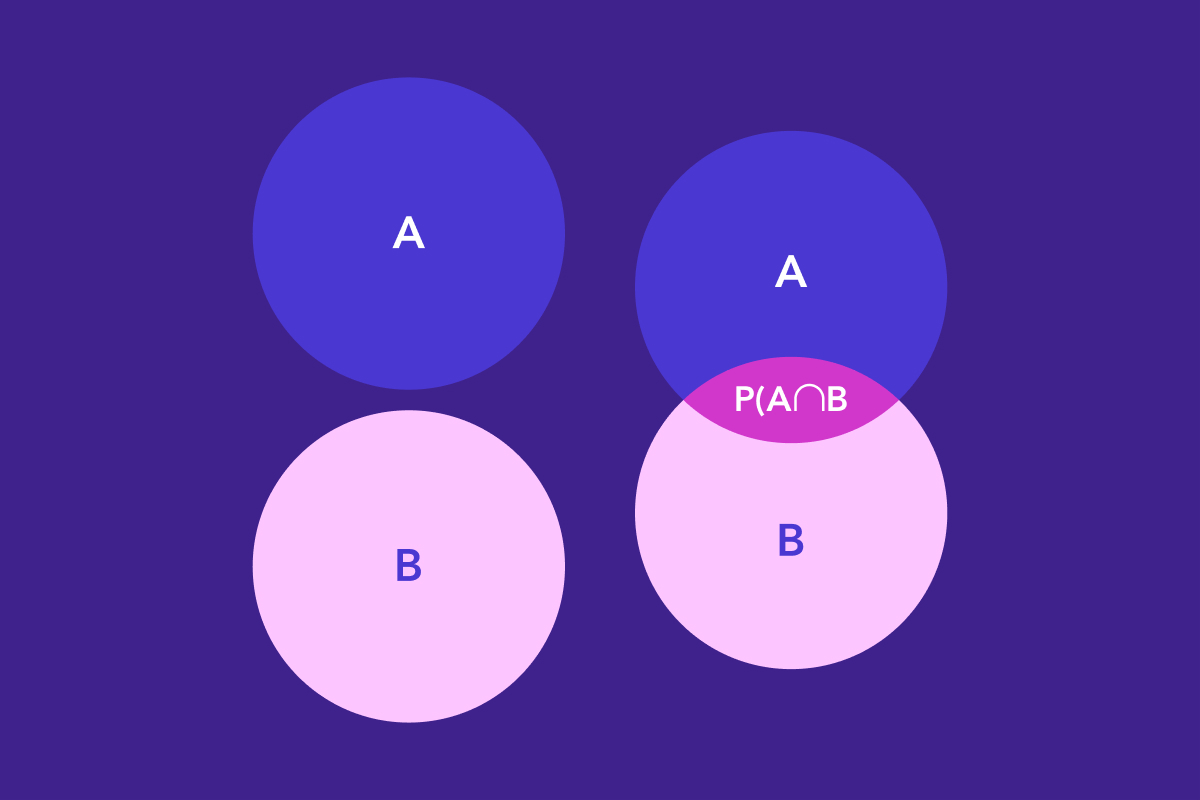
Hãy bắt đầu bằng định nghĩa về của hai khái niệm này:
 Trái: lựa chọn loại trừ, phải: lựa chọn không loại trừ
Trái: lựa chọn loại trừ, phải: lựa chọn không loại trừ
Khi hai sự kiện A và B không thể xảy ra cùng lúc đó là lựa chọn loại trừ. Đây là cách cơ bản mà radio button hoạt động, chúng ta có rất nhiều lựa chọn nhưng chỉ được chọn một và bỏ chọn tất cả lựa chọn còn lại. Mỗi khi thiết bị hoạt động, luôn có một lựa chọn được chọn, không có trường hợp bỏ chọn toàn bộ các lựa chọn.
Ở phía bên kia, lựa chọn không loại trừ là khi chúng ta có thể chọn nhiều lựa chọn cùng lúc, mọi lựa chọn có thể được chọn hoặc bỏ chọn cùng lúc.
Trong một checkbox có thể là lựa chọn loại trừ hoặc không loại trừ. Với một checkbox duy nhất, chúng ta chỉ có thể tích chọn hoặc không chọn. Với một tập checkbox, chúng ta gộp nhóm chúng với một checkbox mẹ, chúng có thể chọn một vài checkbox và bỏ chọn một vài checkbox, vậy checkbox mẹ có thể:
- Chọn: Nếu tất cả các checkbox con được chọn
- Bỏ chọn: Nếu tất cả các checkbox con bỏ chọn
- Cả hai: Các checkbox con có cả chọn và được chọn
Toggle, switch, and checkbox
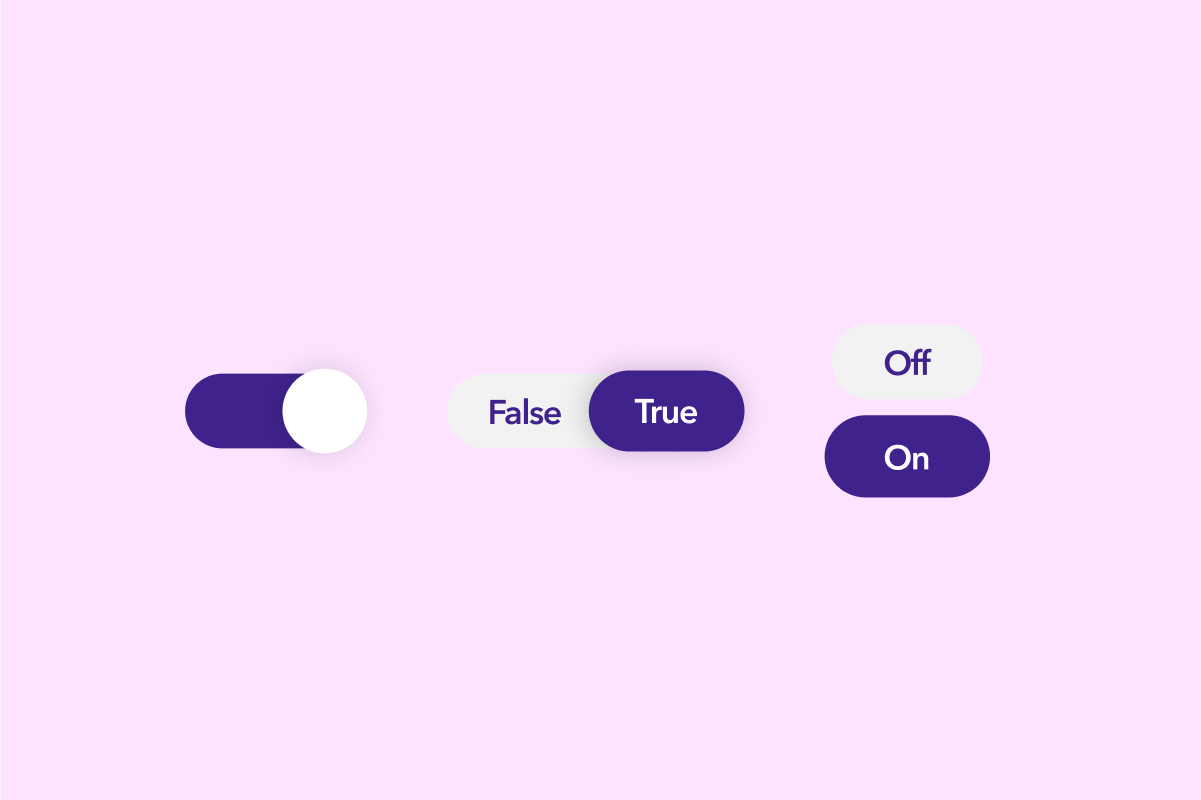
 Các loại toggle khác nhau
Các loại toggle khác nhau
Có nhiều tên cho những nút này như: toggle switch, checkbox toggle, toggle button… Tất cả chúng có cùng một cơ chế như một điều khiển dùng để chuyển giữa hai trạng thái/chế độ.
Đầu tiên, chúng ta cần phân biệt giữ toggle button và toggle switch, chúng đều có khả năng chuyển giữa hai chế độ nhưng không thực sự theo cùng một cách:
- Toggle button: Đại diện cho một hành động thay đổi trạng thái
- Toggle switch: Đại diện cho hai (hoặc nhiều hơn) trạng thái loại trừ hoặc là lựa chọn có thể được chuyển qua lại
Tip: Nếu toggle là một hành động (play/pause) nhãn/tên đi cùng hành vi đó nên thể hiện sự chuyển đổi. Nếu toggle là một lựa chọn (on/off), nó nên thể hiện trạng thái hiện tại.
Nếu chúng ta nghĩ về hành vi của checkbox, đó cũng chính là cách mỗi checkbox hoạt động, có hai trạng thái, chọn hoặc không chọn. Nhưng khi nào dùng cái nào thì còn tùy vào bối cảnh:
- Toggle: Dùng cho hành động hoặc lựa chọn có ảnh hưởng ngay lập tức tới giao diện. Những hành động này thường không cần xác nhận lại từ người dùng.
- Checkbox: Dùng khi đó là thay đổi bổ xung, thường thấy trong form và cần được xác nhận lại.
Vậy điều gì xảy ra khi chúng ta có nhiều hơn 2 lựa chọn? Bạn có thể tạo một toggle có 3 trạng thái nhưng hãy cần thận, vì có thể nó sẽ gây khó khăn khi sử dụng.

Khi có nhiều hơn 2 lựa chọn sẽ là một trường hợp khác mà chúng ta nên cân nhắc sử dụng checkbox, radio button hoặc segmented control thay vì toggle.
Radio group and segmented control
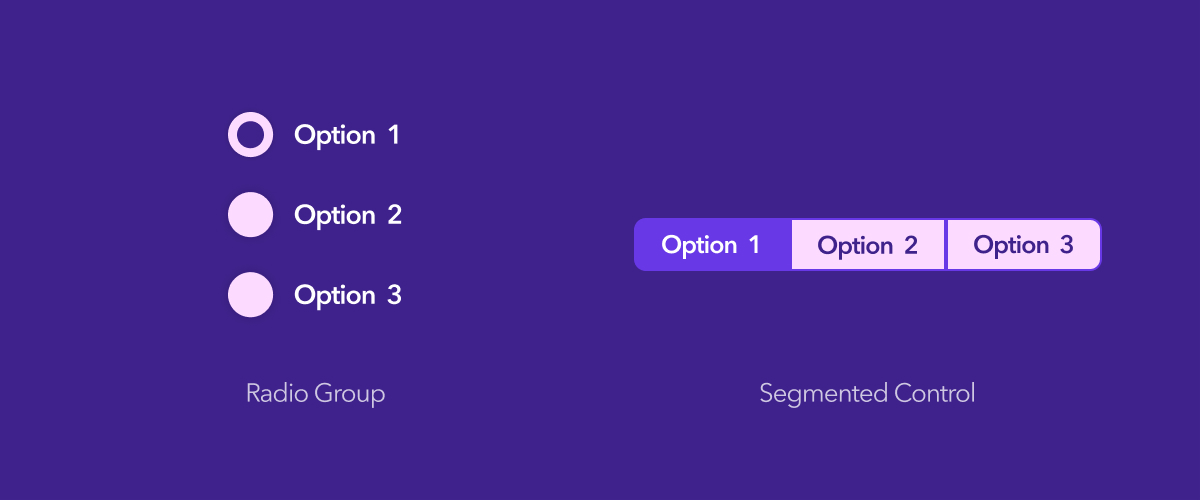
 Radio group (trái) và segmented control (phải)
Radio group (trái) và segmented control (phải)
Theo Human interface guidlenes của Apple, một segmented control là một giải lựa chọn có từ hai lựa chọn trở lên, hoạt động theo cách lựa chọn loại trừ. Ví dụ như lựa chọn căn văn bản của Word là một segmented control, bạn chỉ có thể chọn một trong ba căn trái, căn phải hoặc căn giữa.
Tương tự như vậy với radio group, vậy thì khi nào sẽ dùng cái nào?
- Radio group: Tương tự như checkbox, dùng nó khi đó là lựa chọn bổ xung, thường thấy trong form và cần được xác nhận trước khi đi tới bước tiếp theo.
- Segmented control: Dùng cho thay đổi tạo tác động tới UI ngay tức thì.
Đối với radio button, để đảm bảo tính dễ đọc, chúng ta nên đặt các lựa chọn theo chiều dọc để người dùng có thể quét qua các lựa chọn. Ngược lại nếu lựa chọn buộc phải đặt ngang, chú ý về khoảng cách giữa chúng.
Toggle button group
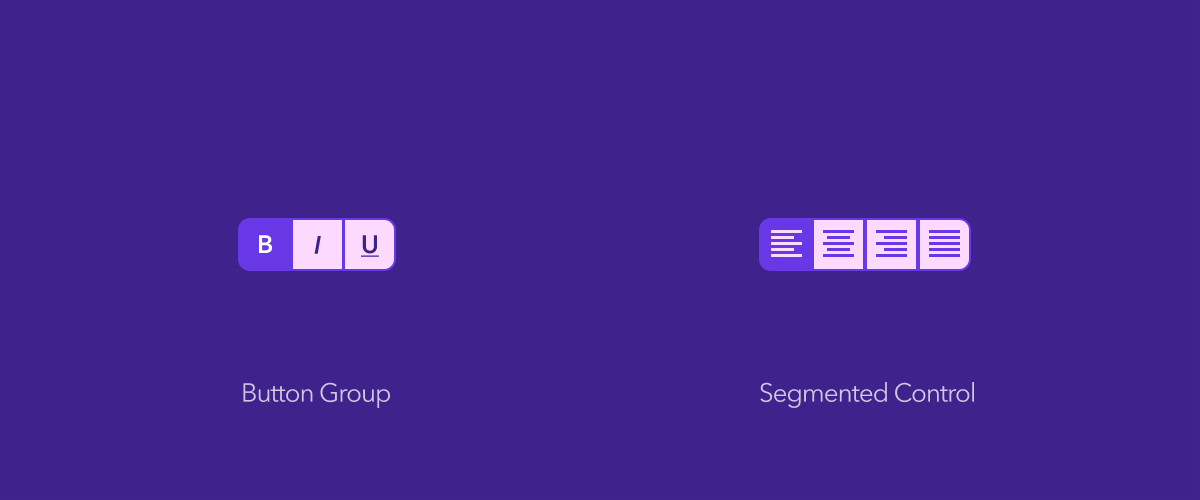
 Toggle button group (trái) vs segmented control (phải).
Toggle button group (trái) vs segmented control (phải).
Cuối cùng là toggle button group, nó là một nhóm các toggle hoạt động theo cách lựa chọn không loại trừ, tức mỗi toggle có thể được chọn hoặc không chọn một cách độc lập.
Về mặt hiển thị, toggle button group và segmented control có hình thức tương tự nhau. Khi đưa vào sử dụng, cách hoạt động của chúng sẽ được nhúng vào mô hình tư duy của người dùng. Tuy nhiên, không nên dùng cả hai loại cùng lúc, trừ khi chúng ta chắc được rằng người dùng có thể hiểu được chức năng và bối cảnh tương ứng của mỗi cái.
Usage recommendations
Tóm tắt những ý chính:
- Không dùng toggle trong form, thay vào đó, dùng checkbox hoặc radio button
- Không dùng toggle trong filter hoặc tùy chọn có nhiều hơn 2 lựa chọn
- Dùng toggle cho cài đặt hoặc thay đổi tương tác tới UI ngay lập tức
- Tránh dùng toggle button group cùng segmented controls cùng lúc
- Chú ý cách sắp xếp lựa chọn và khoảng cách của radio group
- Tránh dùng switch với nhiều lựa chọn