Cách xử lý ảo giác trong thiết kế UI - Đừng tin vào pixel!

Mắt chúng ta vốn kỳ lạ và nó thường nhầm lẫn. Thế nhưng nếu bạn hiểu về sự nhầm lẫn ấy, bạn có thể tạo ra thiết kế tốt hơn.
Những thứ ấy không chỉ giúp type designer tạo ra font chữ dễ đọc, cân bằng, mà nó còn có thể giúp những designer thiết kế UX/UI cho các sản phẩm số.
Khoảng những năm 1920, nguyên lý về nhận thức thị giác Gestalt xuất hiện. Nó giải thích cách mắt chúng ra xử lý hình ảnh và cách bộ não giải thích hình ảnh ấy. Trong bài viết này chúng ta sẽ nói kỹ về một số nguyên lý Gestalt mà mọi designer nên ứng dụng cho sản phẩm của mình.
1. Trọng lượng hình
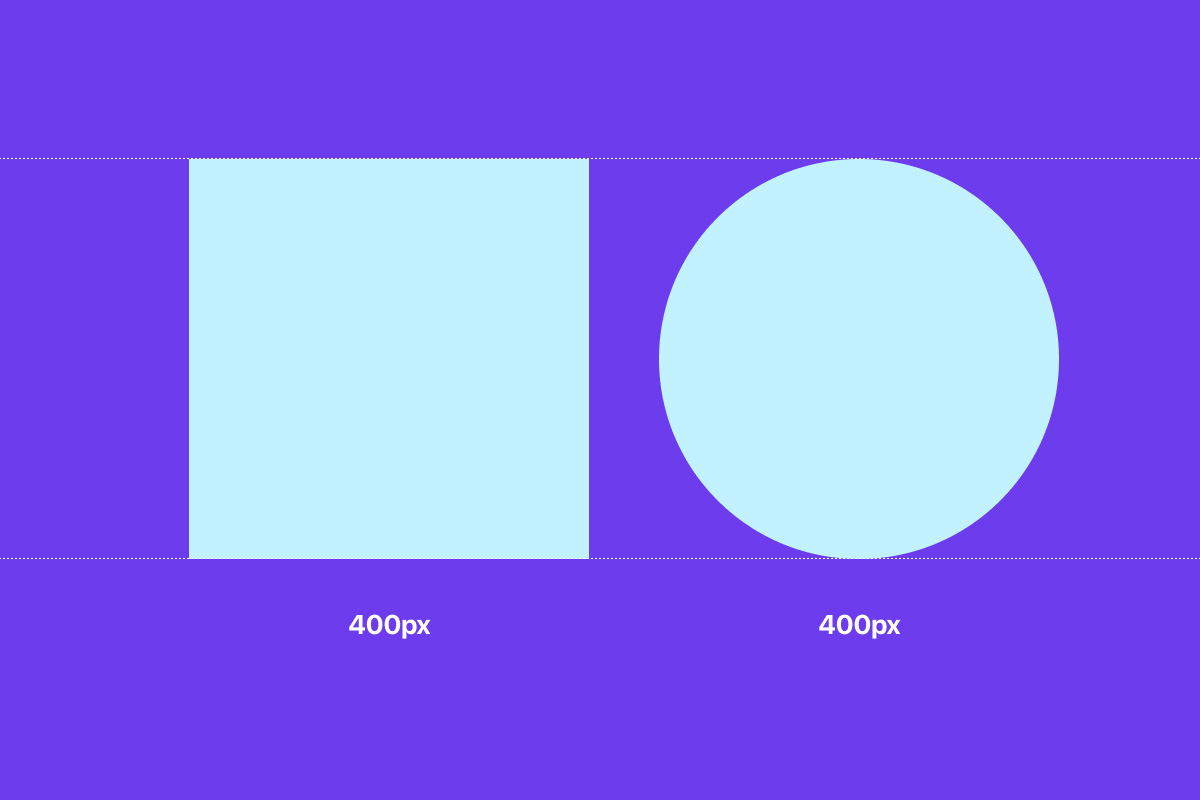
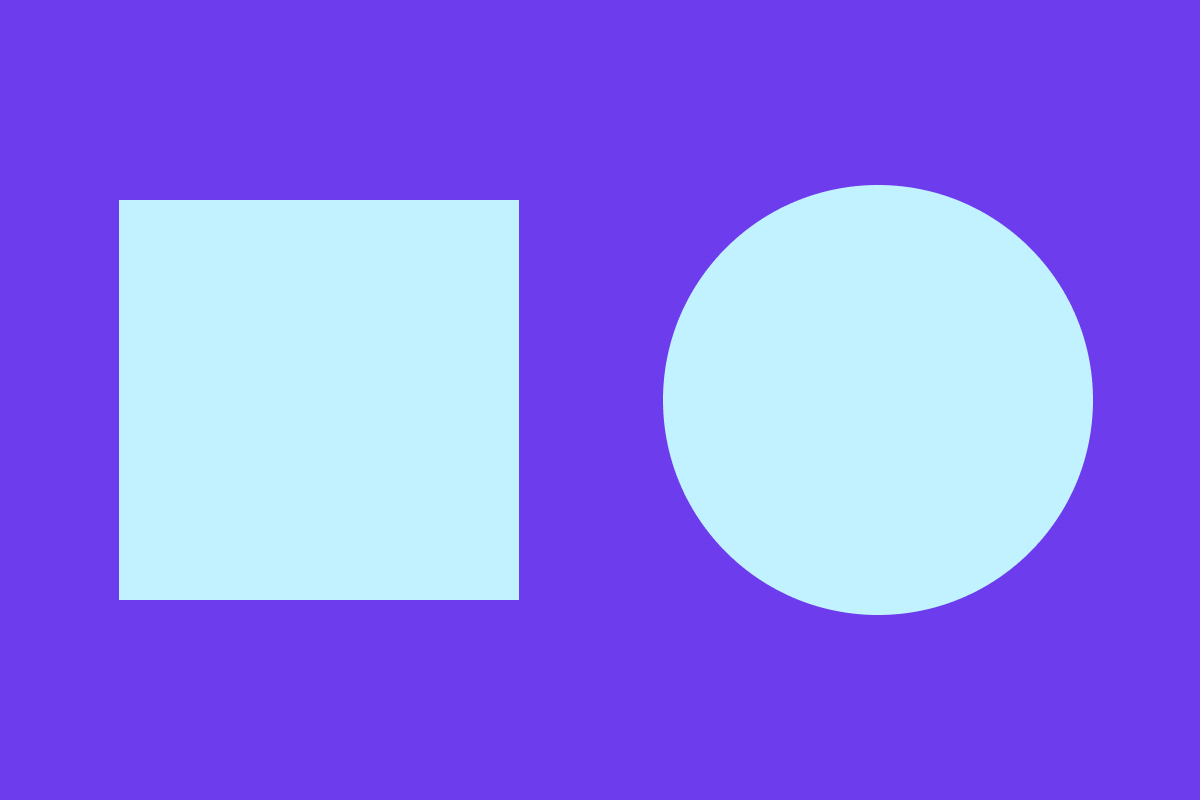
Trong hình dưới đây, hình nào lớn hơn? Một hình vuông 400px và một hình tròn 400px. Dù hai hình này bằng nhau cả về chiều dài lẫn chiều rộng nhưng mắt chúng ta lại nhìn ra là hình vuông lớn hơn.

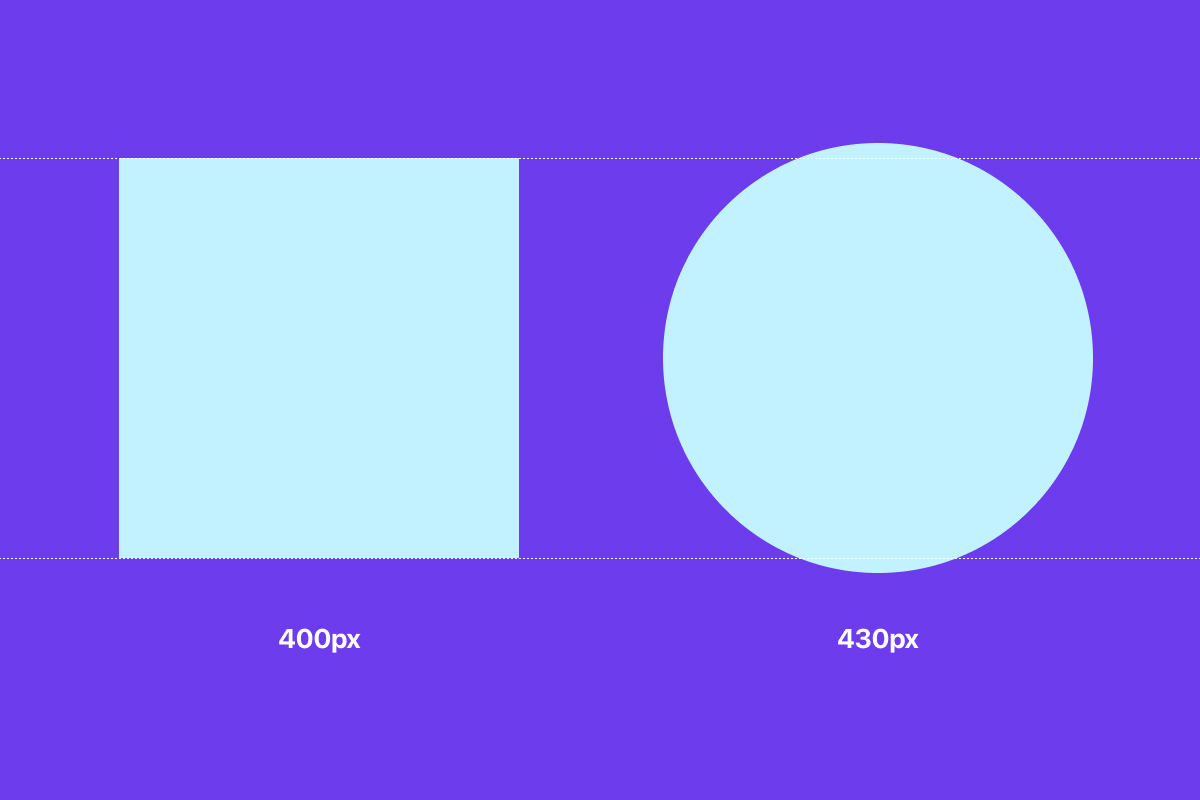
Giờ chúng ta sẽ phóng to kích thước của hình tròn một chút, bạn có thấy chúng đã bằng nhau?

Đã không còn có thể nói hình nào to hơn hình nào. Còn đây là so sánh thực tế:

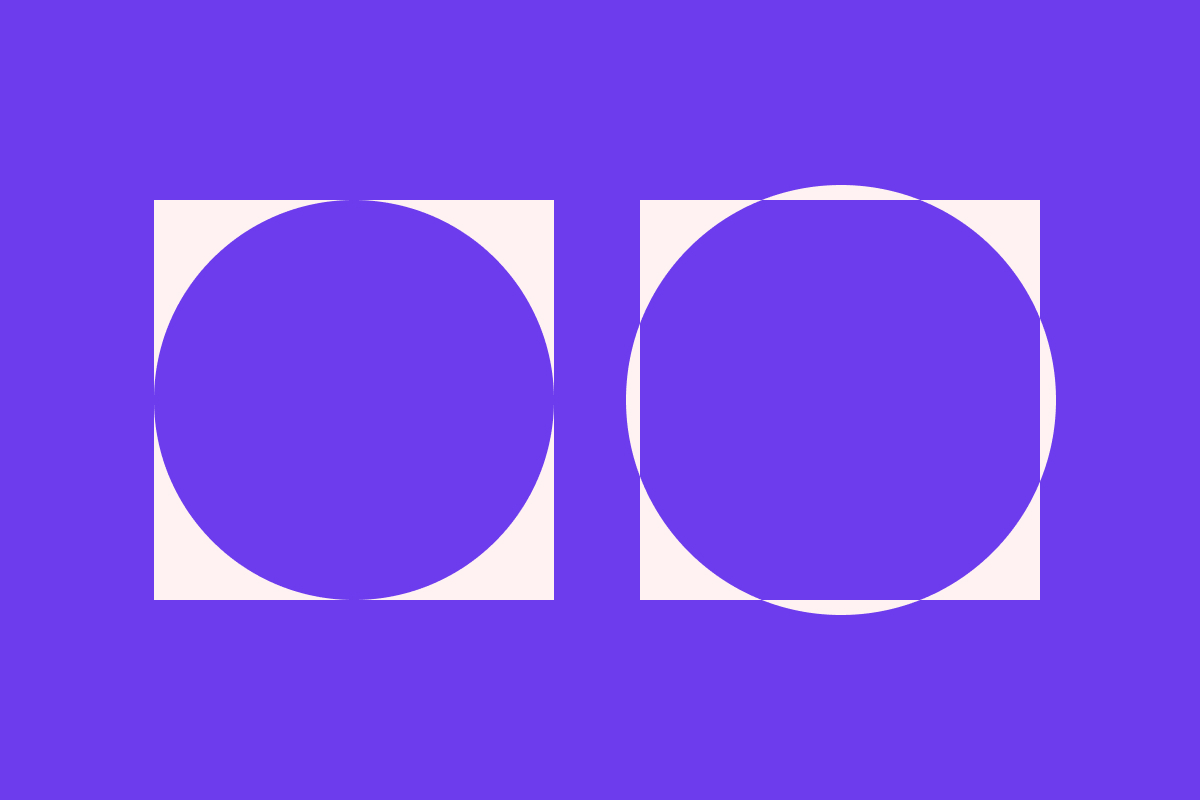
Giờ chúng ta chồng hai hình tròn lên hình vuông. Bên trái, hình tròn 400px có diện tích nhỏ hơn hình vuông 400px, bởi vậy mà chúng ta nhìn thấy hình vuông to hơn. Trong khi, hai hình tròn và vuông bên phải có diện tích tương đương, vậy nên chúng ta cảm thấy chúng bằng nhau, dù hình tròn vốn to hơn.

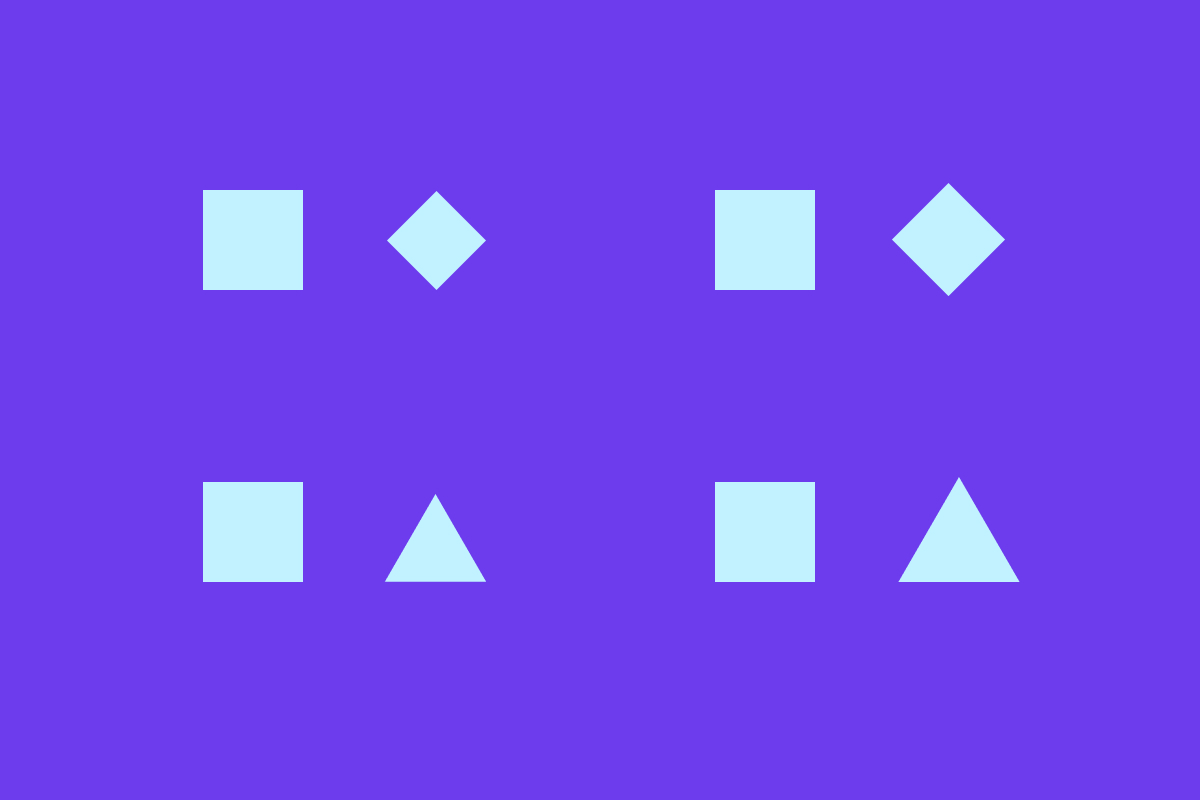
Ảo giác này cũng xảy ra với hình tam giác và hình kim cương. Để cân bằng thị giác, chúng ta cũng cần để các hình này lớn hơn, tăng diện tích lên để bằng với diện tích hình vuông.

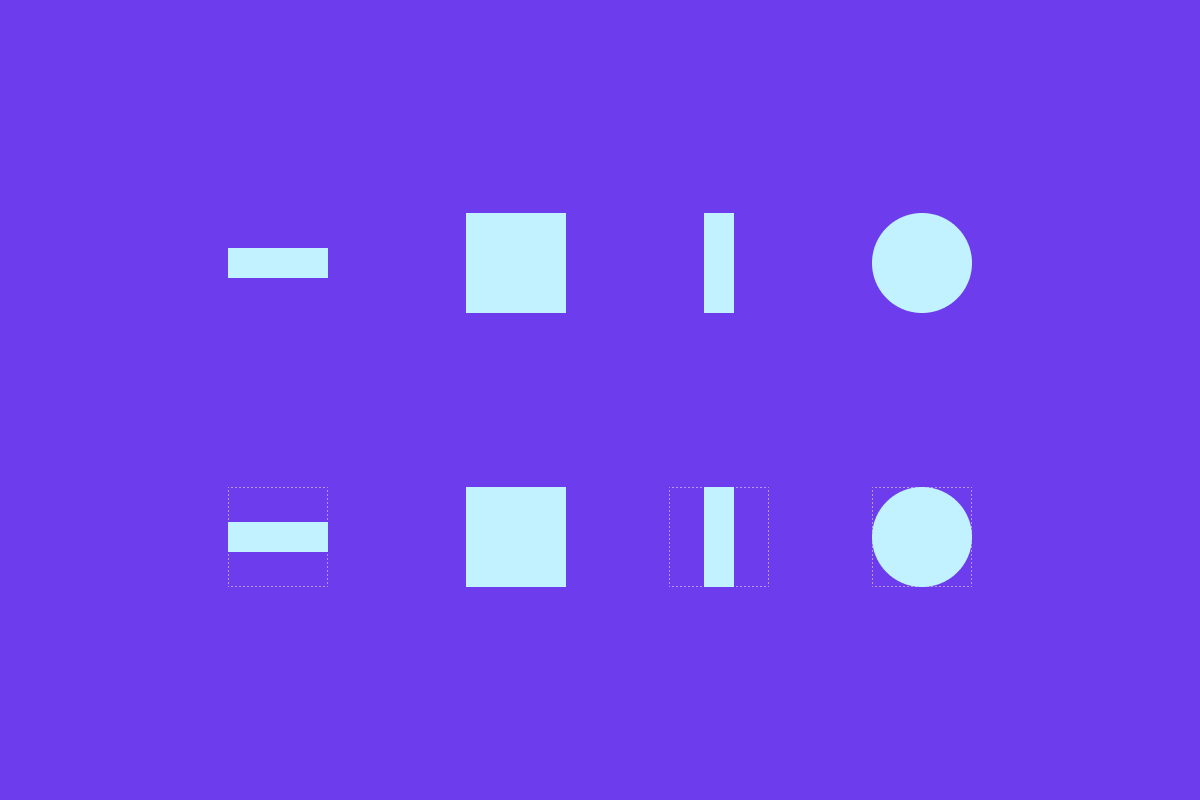
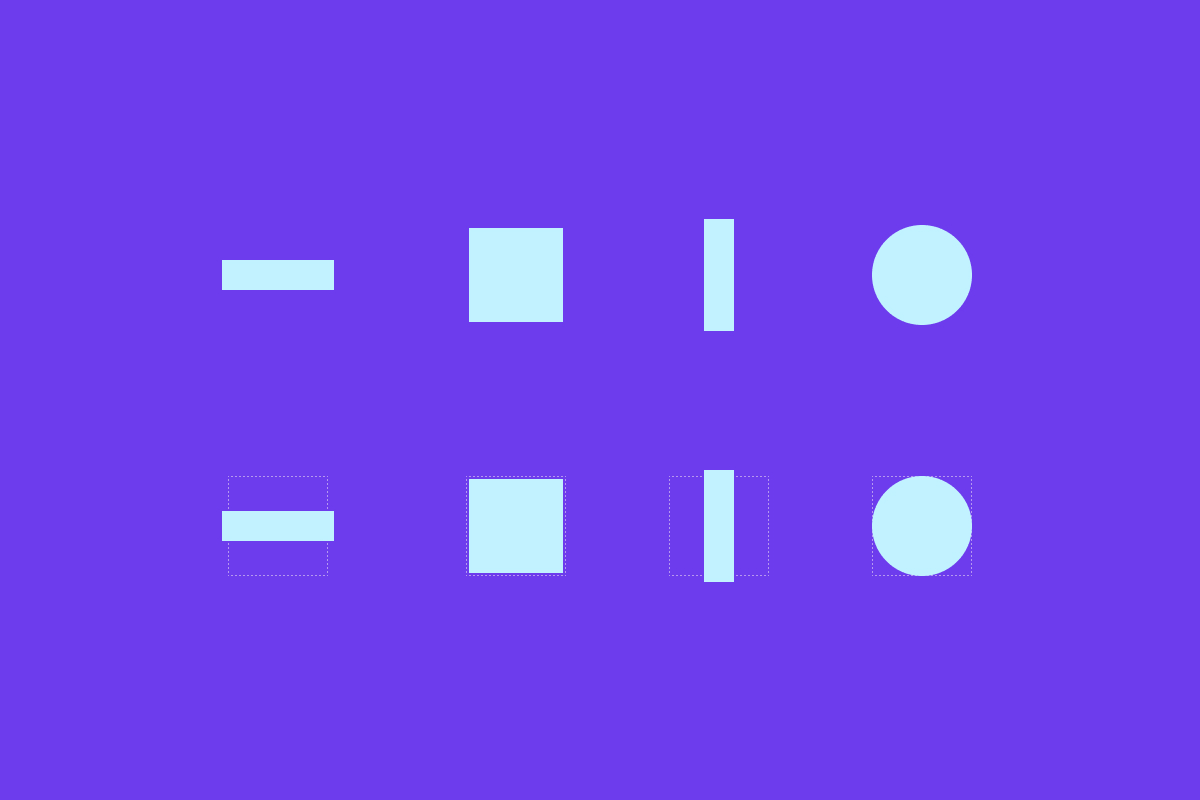
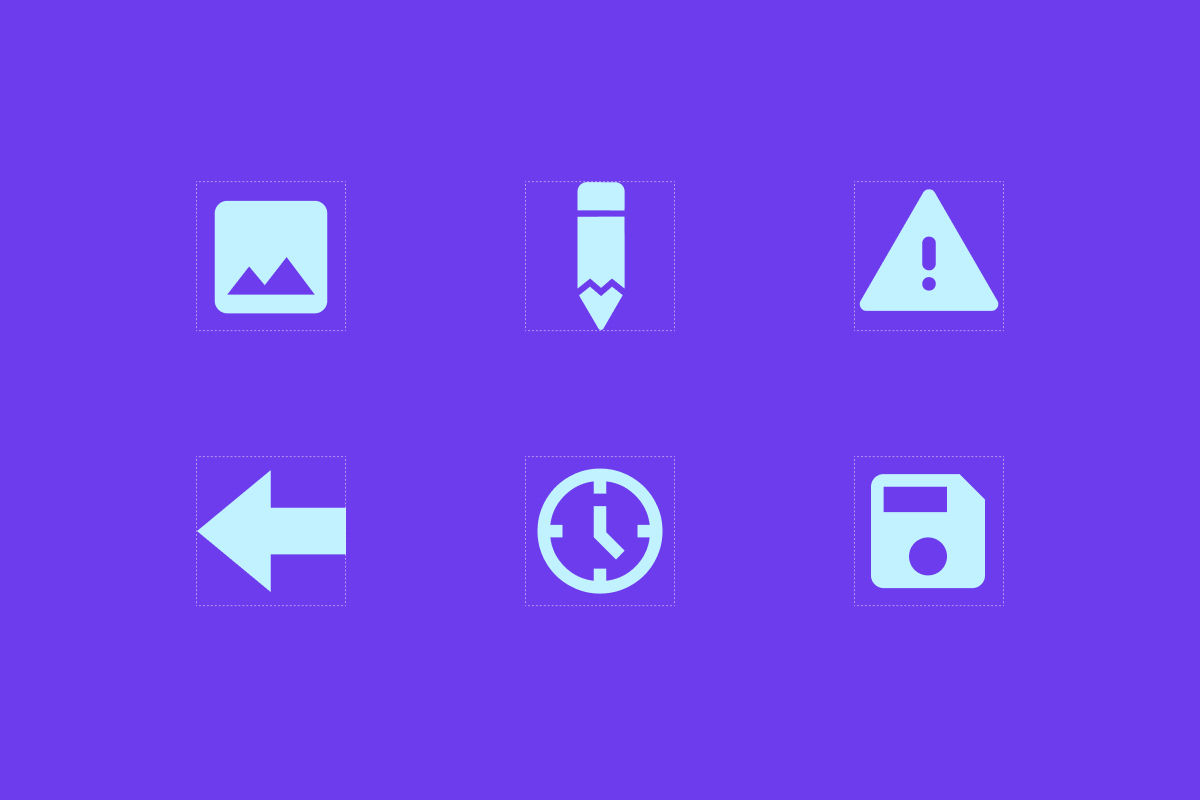
Vậy chúng ta ứng dụng ảo giác này vào UI như thế nào? Ví dụ như khi bạn tạo một nhóm icon, chúng ta phải để đạt được cân bằng về trọng lượng thị giác, không có icon nào bị to hay nhỏ hơn. Nếu chúng ta đặt icon vào hình vuông, chúng ta sẽ thấy icon nào giống hình vuông hơn sẽ cho cảm giác lớn hơn.

Tôi khuyến khích cân bằng thị giác cho icon bằng cách cho icon nhỏ to hơn khung lưới và thu nhỏ icon to.

Dưới đây là một ví dụ thực tế:

Đó chính là lý do mà trong một nhóm icon thường có một số icon có kích thước lớn hơn icon còn lại. Cách dễ nhất để thử tính cân bằng thị giác là làm mờ các đối tượng, từ đó, chúng ta có thể so sánh diện tích của chúng.

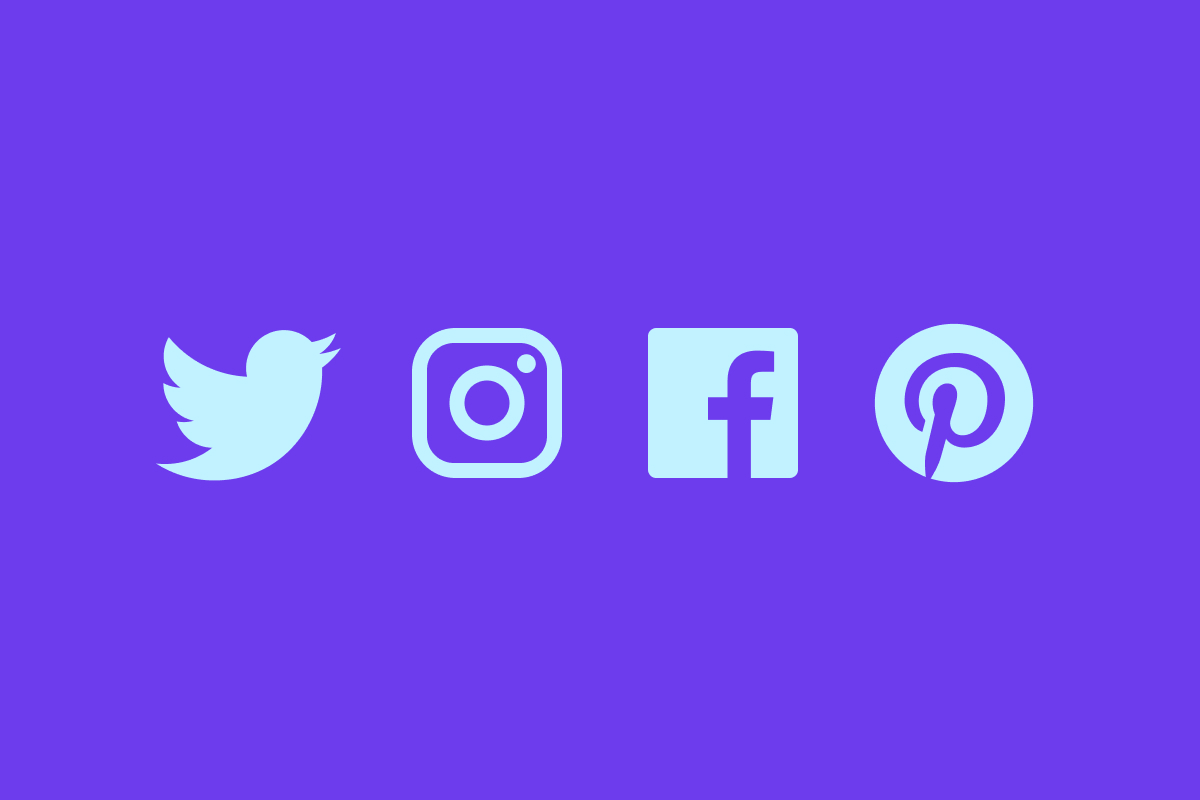
Nhưng đôi khi chúng ta sẽ thiết kế với những icon có sẵn như icon mạng xã hội. Trong ví dụ dưới đây, icon Facebook và Instagram là hình vuông, còn icon Twitter là hình con chim, Pinterest là hình chữ P. Tôi phóng to icon Twitter và Pinterest lớn hơn một chút để cân bằng thị giác với icon Facebook và Instagram.

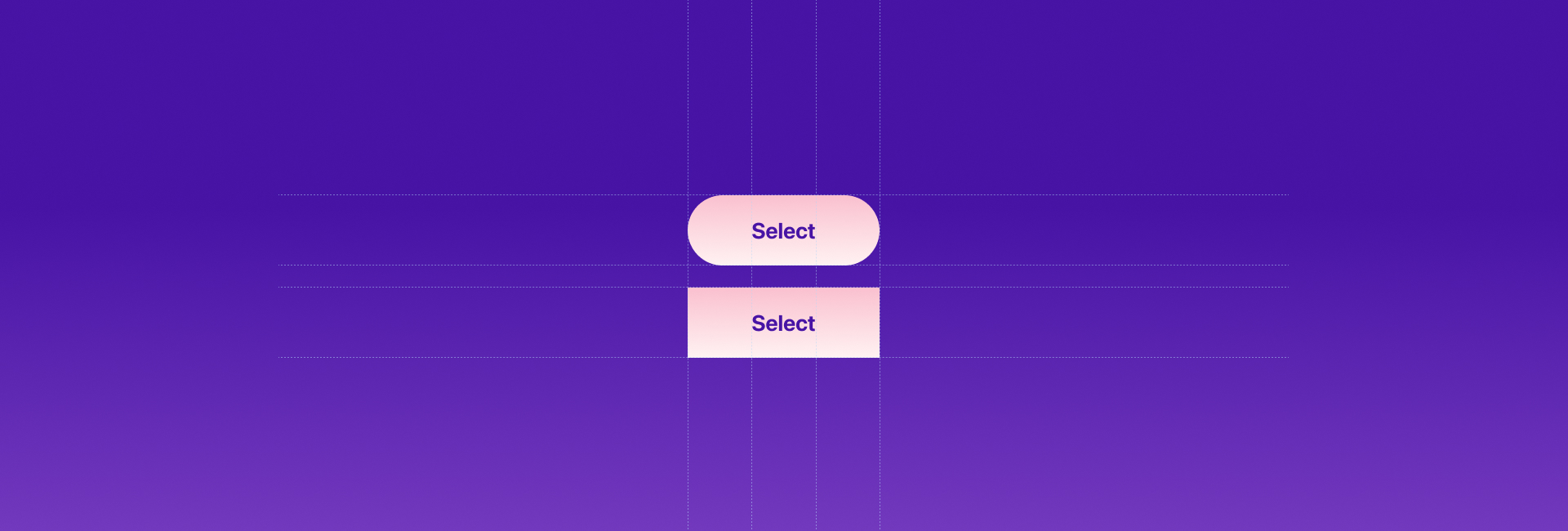
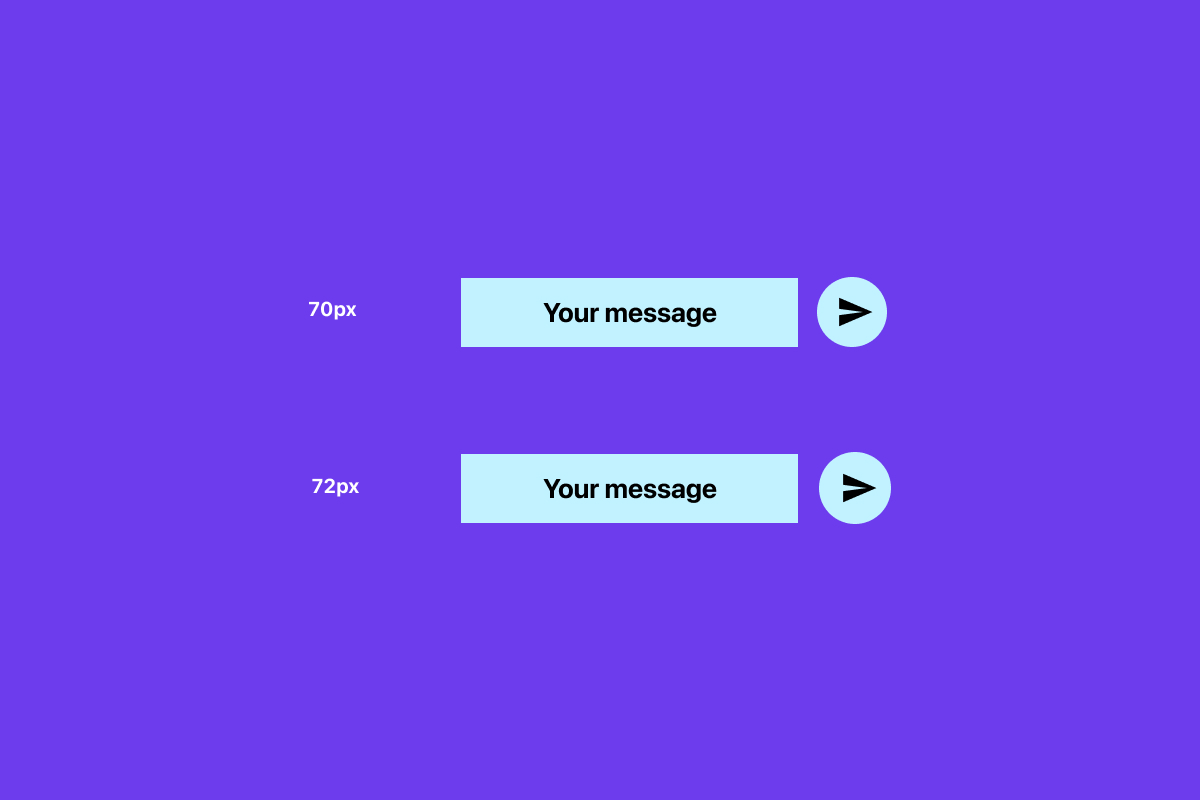
Một ví dụ khác về cân bằng thị giác là text box và nút tròn. Nếu kích thước của nút bằng với chiều cao của textbox, mắt chúng ta sẽ nhìn nút nhỏ hơn text box. Bởi vậy, nếu phóng to nút hơn một chút chúng ta có thể đạt cân bằng thị giác.

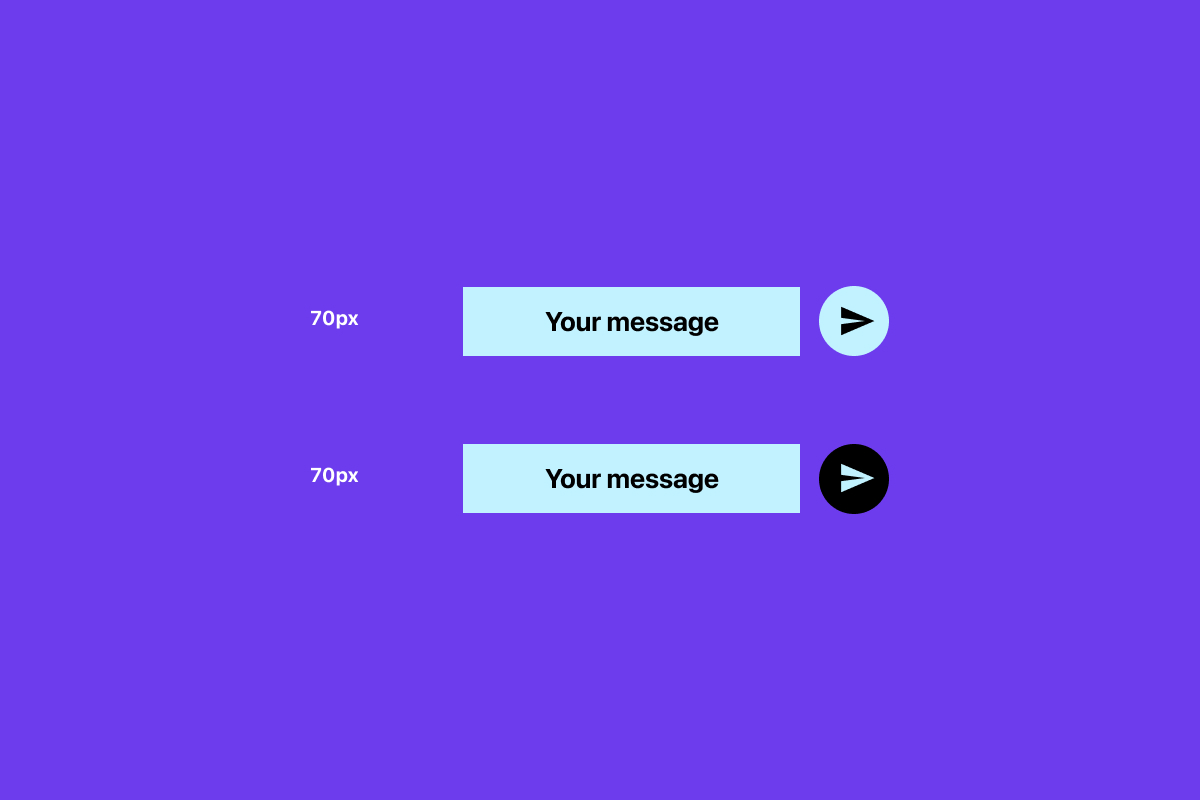
Những nếu chúng ta đảo chiều âm dương của nút, chúng ta sẽ không cần phóng to nữa. Trong hình dưới, cả nút và textbox đều có chiều cao 80px, nhưng nút bên phải không cho cảm giác thiếu cân bằng nữa.

Tóm lại:
- Trọng lượng thị giác là cách mắt chúng ta cảm nhận kích thước và tầm quan trọng của một vật, và cảm nhận này có thể không khớp với kích thước thực.
- Hình tròn, hình kim cương, tam giác khi đặt cùng hình vuông cần có kích thước lớn hơn hình vuông.
- Icon nên có khoảng không dành cho cân bằng thị giác. Khi icon đứng thành nhóm nó cần được tùy chỉnh để đạt được trọng lượng thị giác thống nhất.
2. Căn chỉnh hình
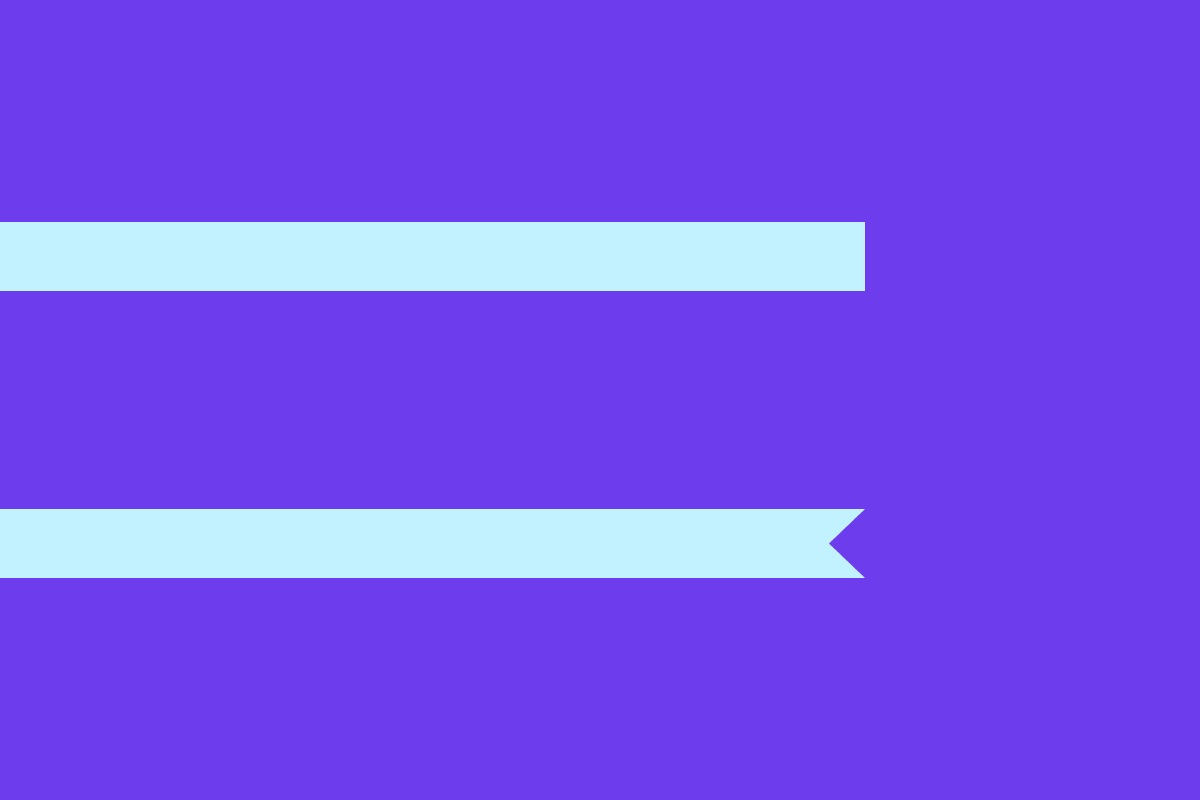
Hãy nhìn hình dưới đây và so sánh chiều dài của hai hình, chúng có bằng nhau không?

Về bản chất là có, nhưng khi thoạt nhìn chúng ta sẽ cảm thấy hình dưới ngắn hơn hình trên.

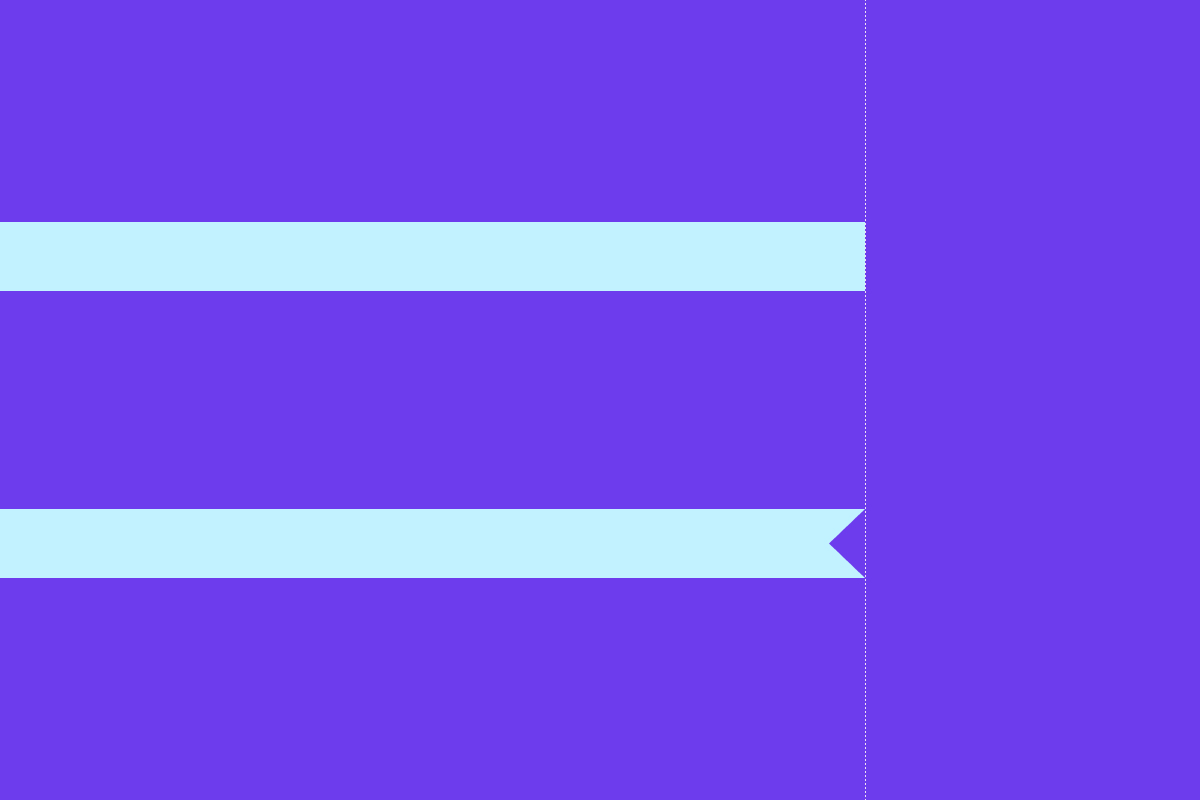
Chúng ta thay đổi một chút và chúng sẽ bằng nhau:

Để cân bằng lại thị giác, tôi đã tăng 20px cho chiều dài của hình dưới để bù lại khoảng khuyết của hình.
Và một số ví dụ phức tạp hơn:

Vậy nên, nếu bạn ứng dụng những hình này và thiết kế, hãy đảm bảo cân bằng thị giác.

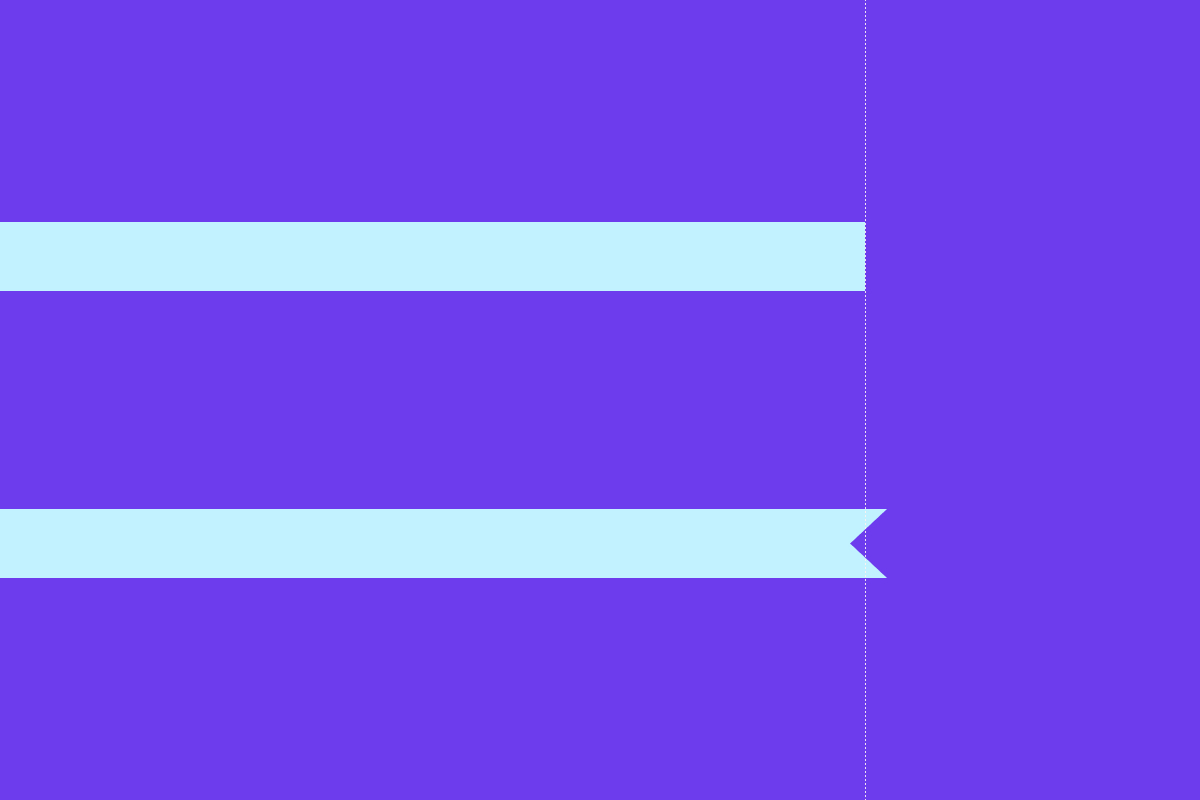
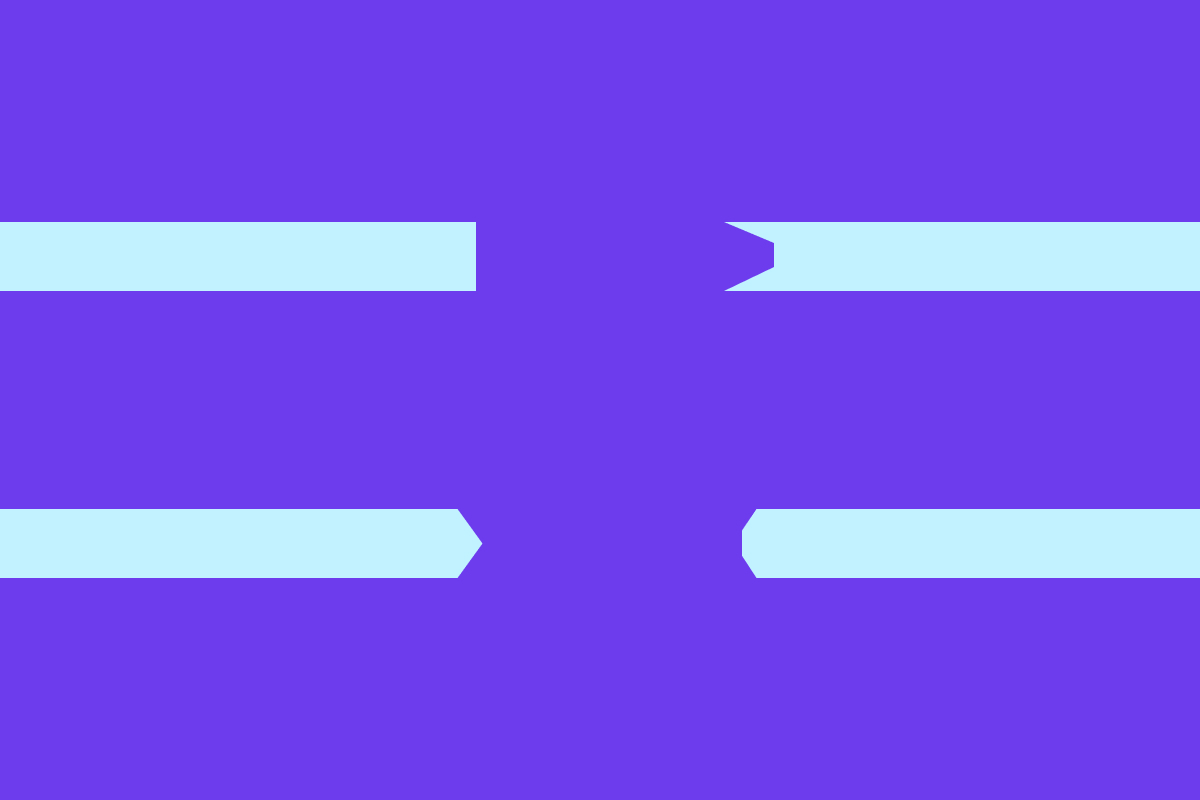
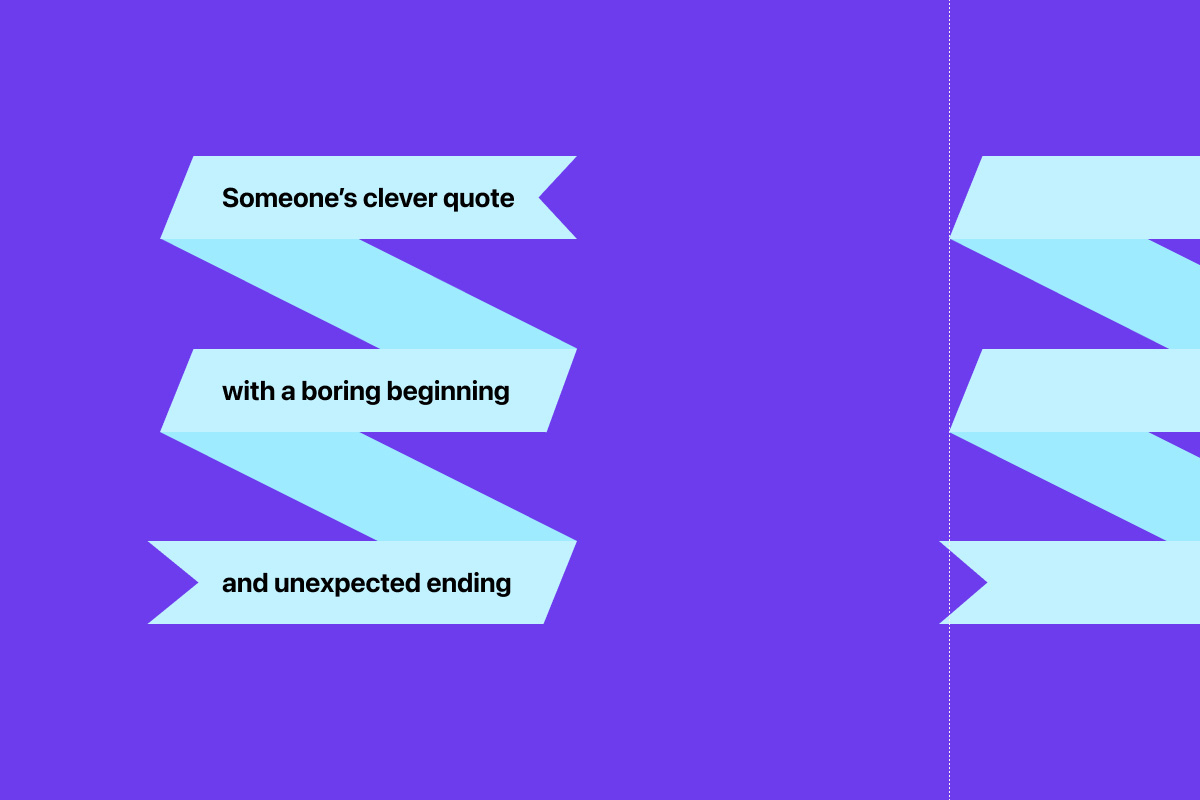
Còn với những phẫn văn bản highlight thì sao? Nó tùy thuộc vào độ tương phản. Nếu tương phản giữa nền không cao, bạn có thể căn văn bản theo cách bình thường:

Nhưng nếu tương phản ấy cao:

Không giống như bản nền trắng, nền đen tạo ra sức nặng thị giác lớn và nếu mục tiêu là để đoạn text liền mạch, chúng ta cần đưa nó về cùng kích thước với text.
Nguyên tắc tương tự cũng được áp dụng cho nút và vùng nhập. Tất nhiên, không phải lúc nào nó cũng đúng. Mọi cân bằng thị giác vẫn là dựa trên nhận thức thị giác.

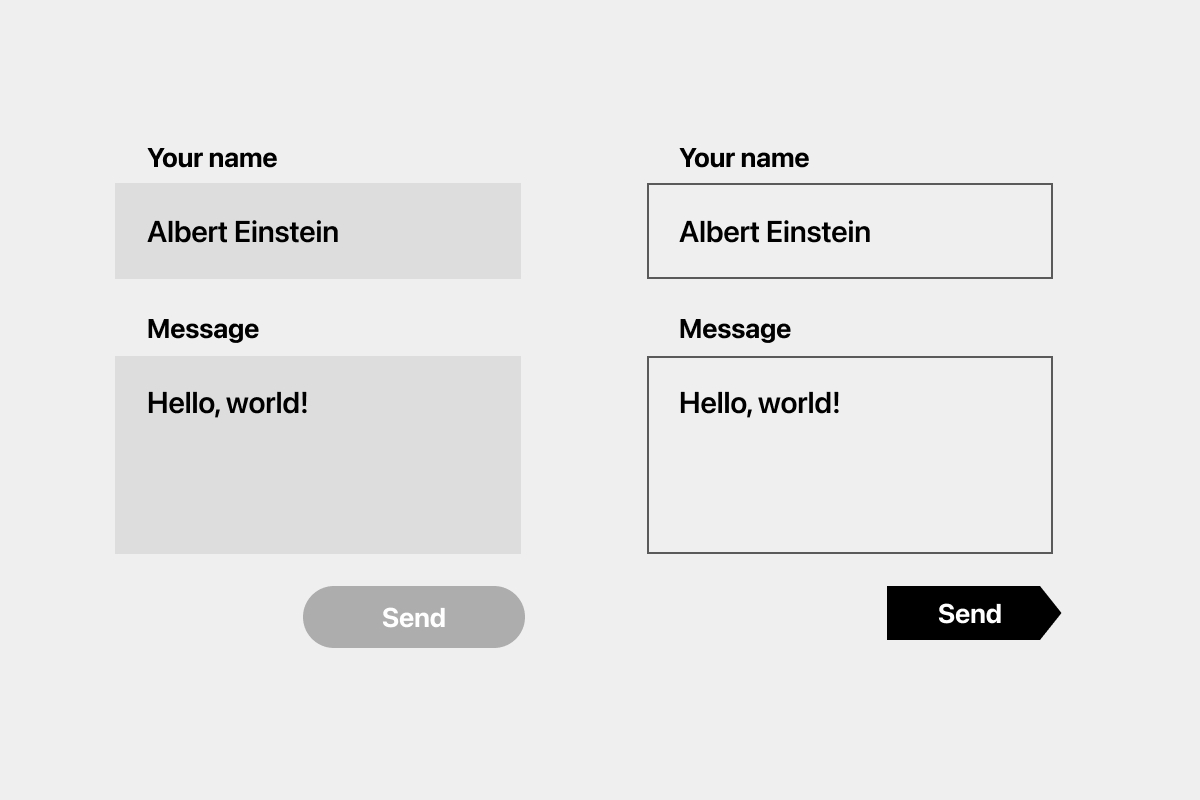
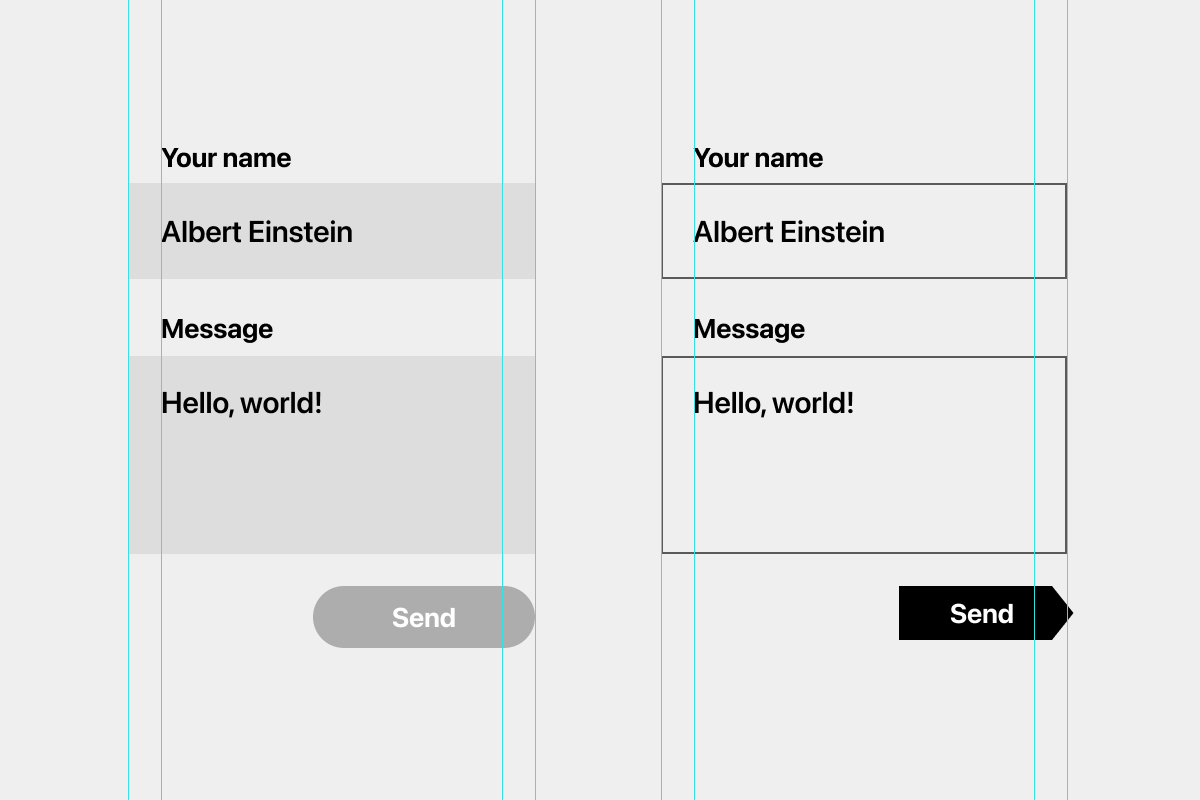
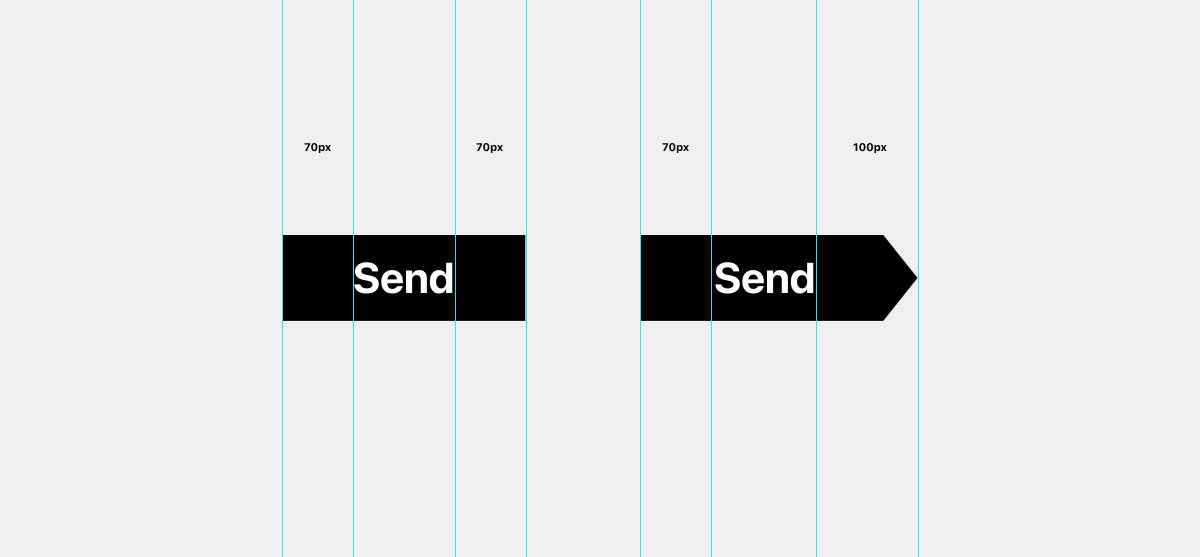
Trong hình bên trái, màu của vùng nhập và nút không có tương phản lớn, chúng có thể được căn trên cùng một đường thẳng. Nhưng ở bên phải, nút gửi có thiết kế nhọn và màu của vùng nhập và nút có tương phản cao, vậy nên tôi đẩy nút về bên phải một chút để cân bằng thị giác.

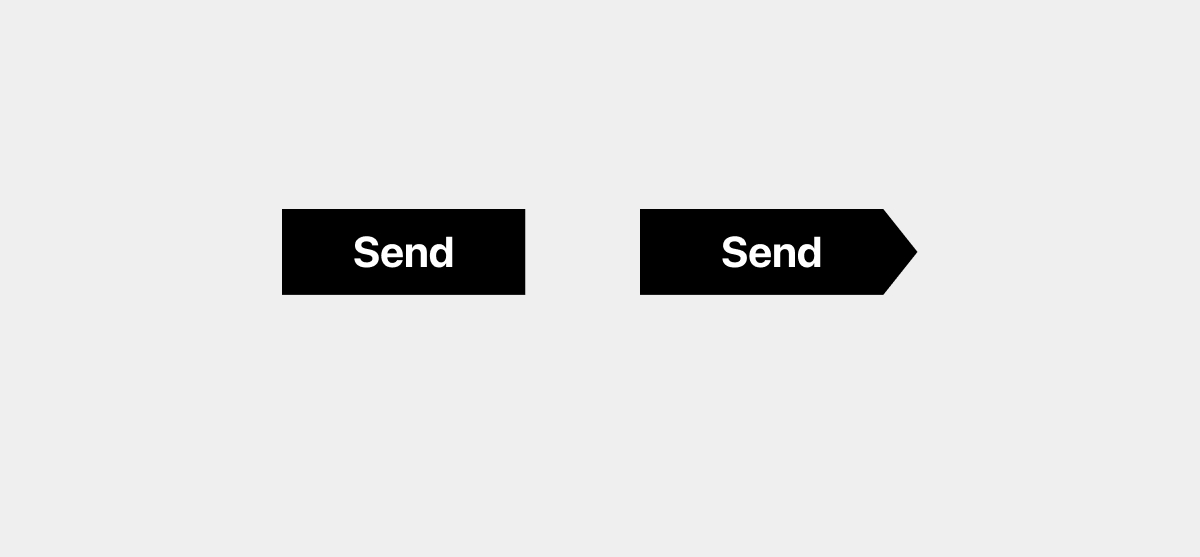
Một khía cạnh khác về căn chỉnh là căn chỉnh hình và text của nút. Như hai nút phía dưới đây, text có nằm ở giữa?

Ở nút bên phải, tôi đã di chuyển chữ “send” qua bên trái một chút vì cạnh bên phải của hình là hình tam giác. Đồng thời tôi cũng đã kéo nút rộng hơn 40px so với nút bên phải để cho hai nút nhìn có vẻ bằng nhau:

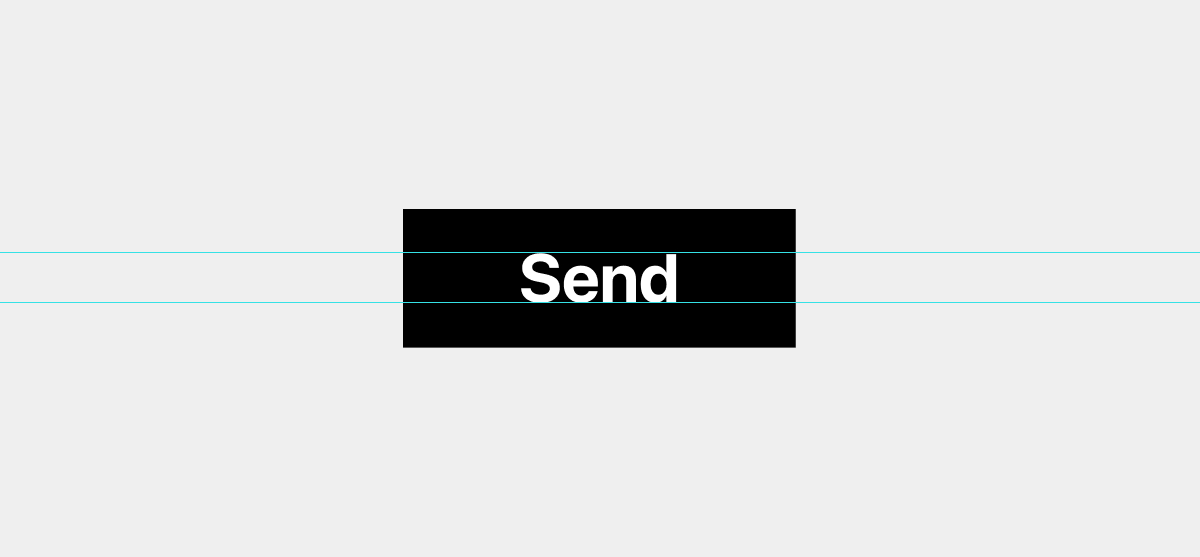
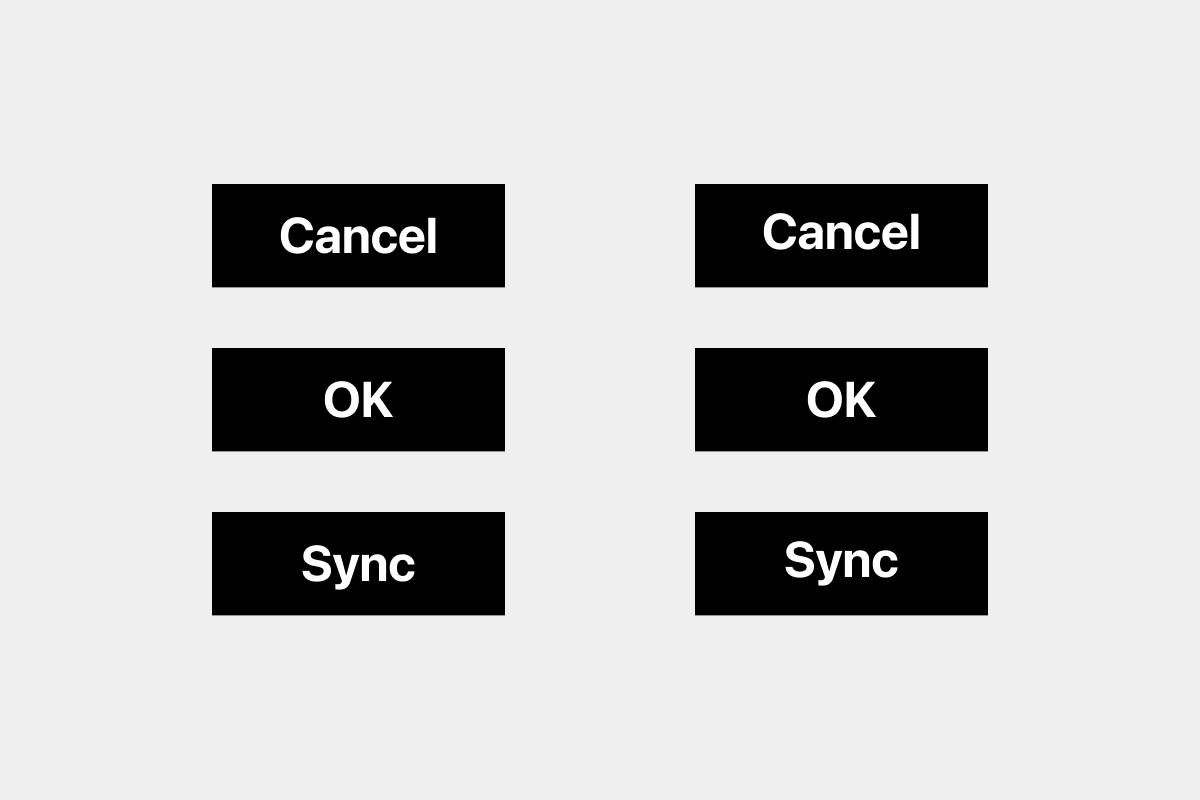
Không chỉ cần căn để cân bằng theo chiều ngang, chúng cần cả cân bằng theo chiều dọc. Chúng ta có thể căn nó theo chiều cao của chữ cái viết hoa (cap height), khoảng trống trên và dưới nên bằng chiều cao chữ viết hoa.

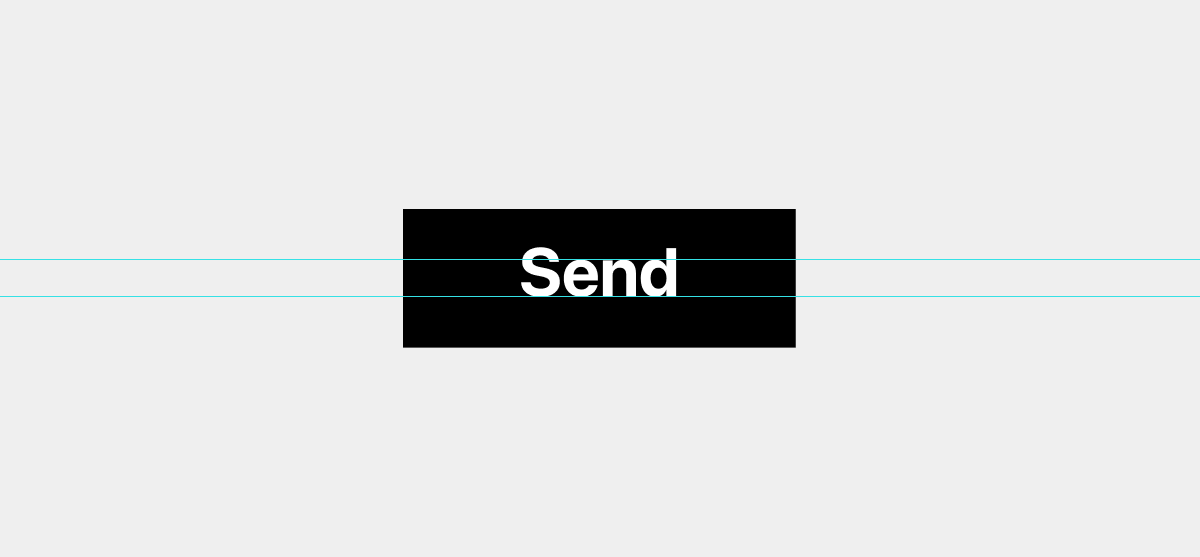
Một cách căn khác là căn theo chiều cao của chữ viết thường (x-height) và trọng lượng chữ sẽ tập trung chính ở phần chữ thường

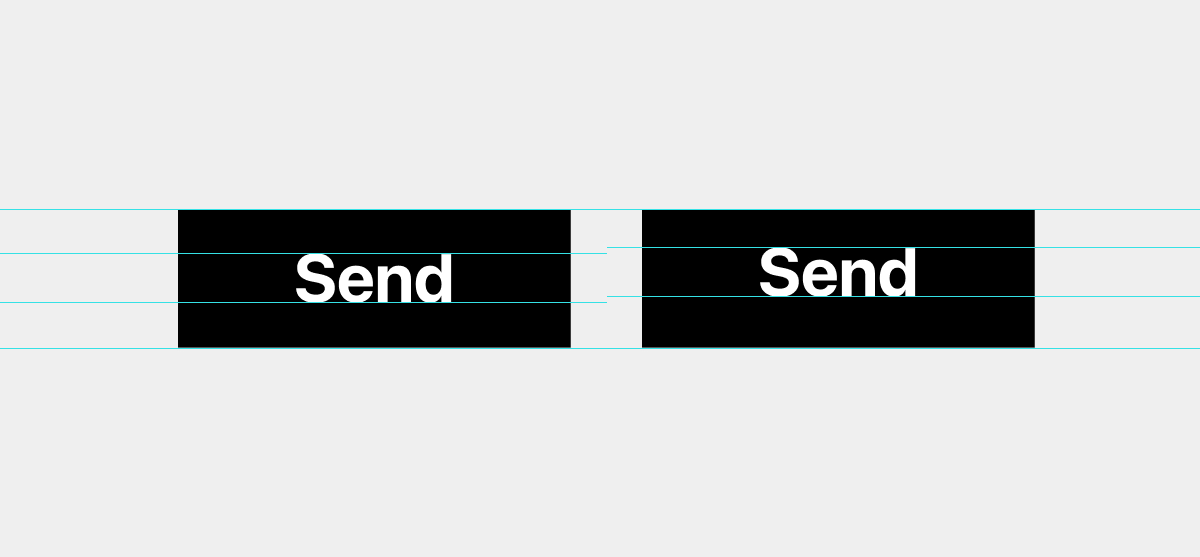
Vậy có gì khác biệt giữa hai cách căn này không? Câu trả lời là: có, những không nhiều.

Xem thêm một số ví dụ bên dưới. Bên trái là những nút được căn theo chiều cao chữ viết hoa, có nút Cancel và Ok cân bằng hơn. Bởi Cancel và OK có đều có 2 chữ cái cao bằng cap height. Trong khi chữ Sync có chỉ có 1 chữ cái viết hoa, cộng với có chữ y nhô xuống dưới nên khi căn theo x-height sẽ cân bằng hơn.

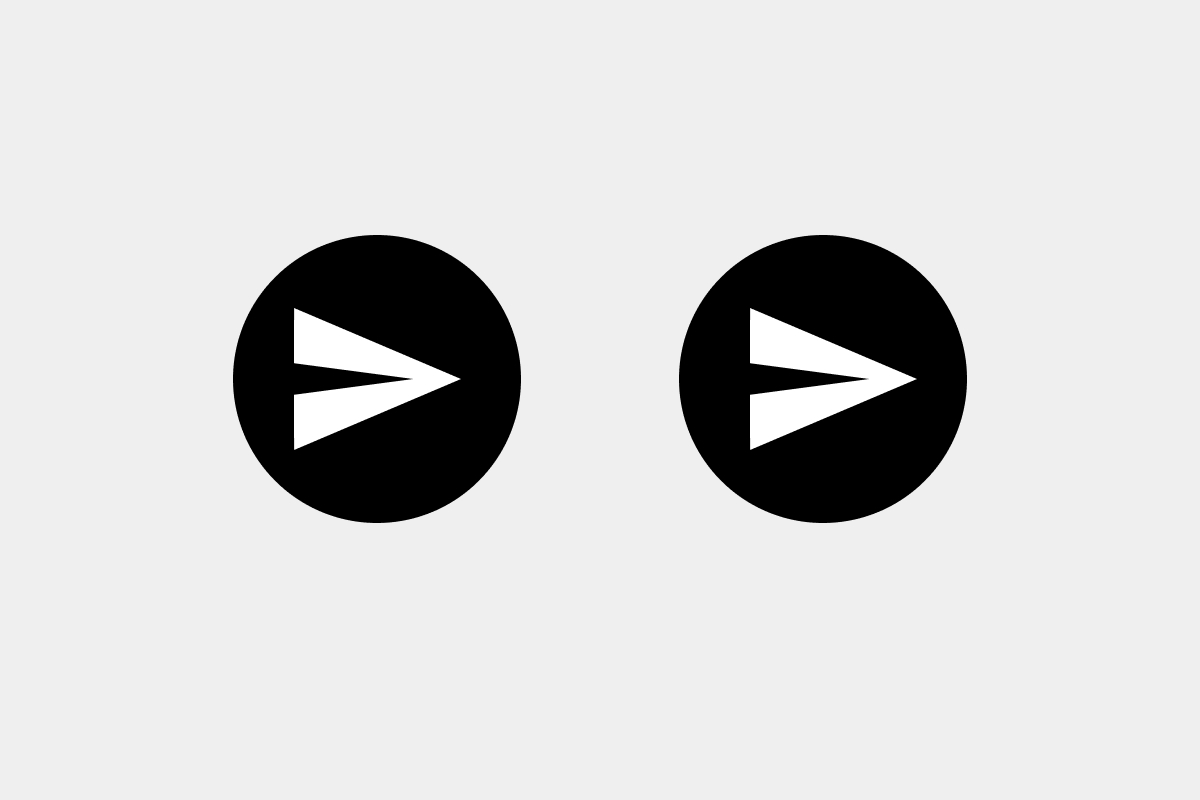
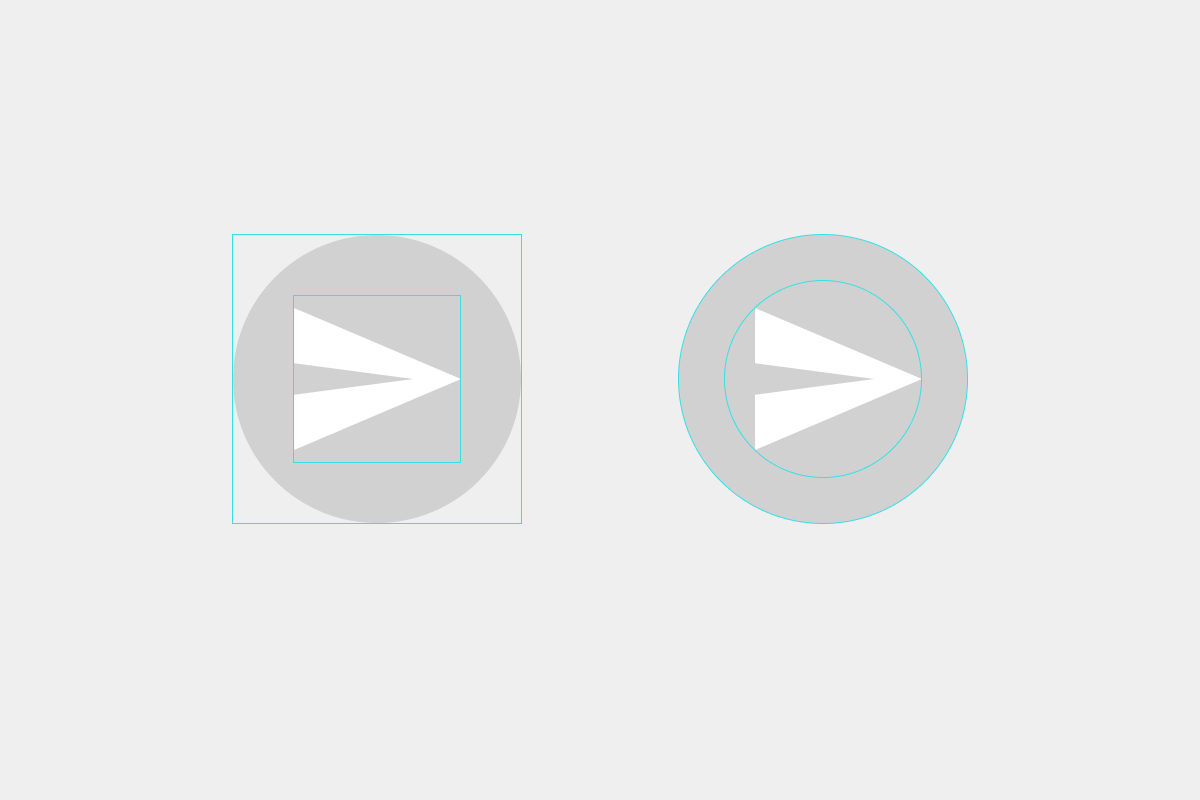
Với các nút sử dụng biểu tượng hay thì text, việc cân bằng thị giác cũng sẽ khác. Hãy đặt biểu tượng “gửi” vào một nút tròn. Bạn thấy bên nào cân bằng hơn?

Hẳn bạn cảm thấy có gì đó không hợp lý với nút bên trái. Bởi nút bên trái, biểu tượng được căn theo lưới vuông. Trong khi bên trái, biểu tượng được căn theo lưới tròn.

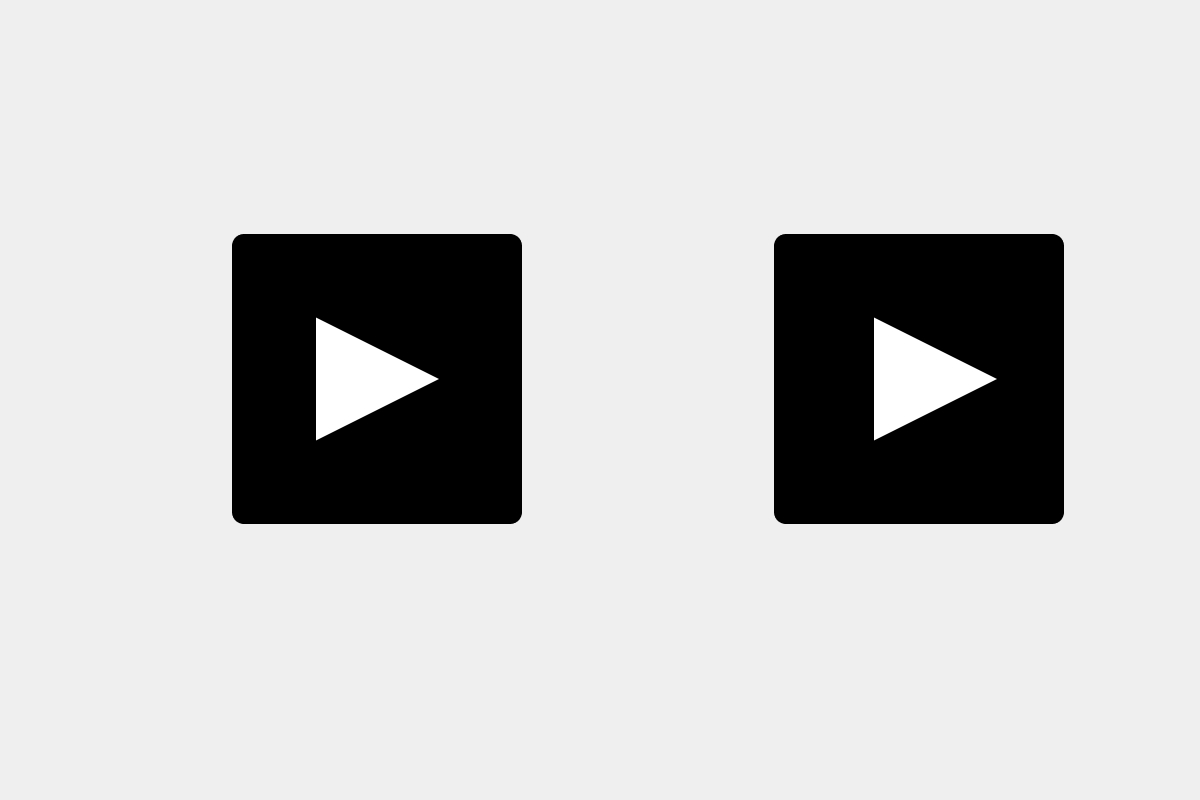
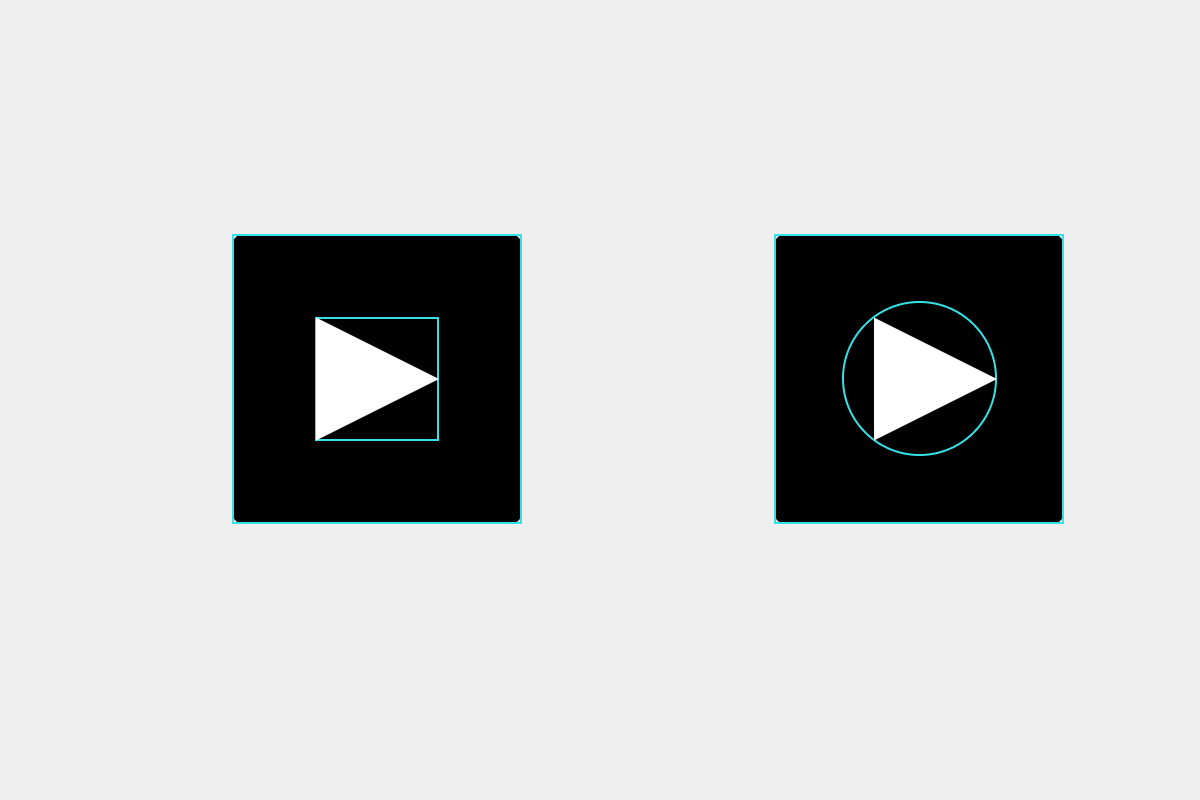
Câu chuyện cũng tương tự tới nút play:

Nếu bạn muốn nút được cân bằng, hãy căn biểu tượng theo lưới tròn.

Tóm lại:
- Các hình có cạnh sắc nên được nên được to hoặc dài hơn khi đứng cạnh đối tượng hình vuông.
- Căn text và shape của nút bằng cap height hoặc x-height.
- Căn biểu tượng của nút bằng lưới tròn.
3. Hình bo góc
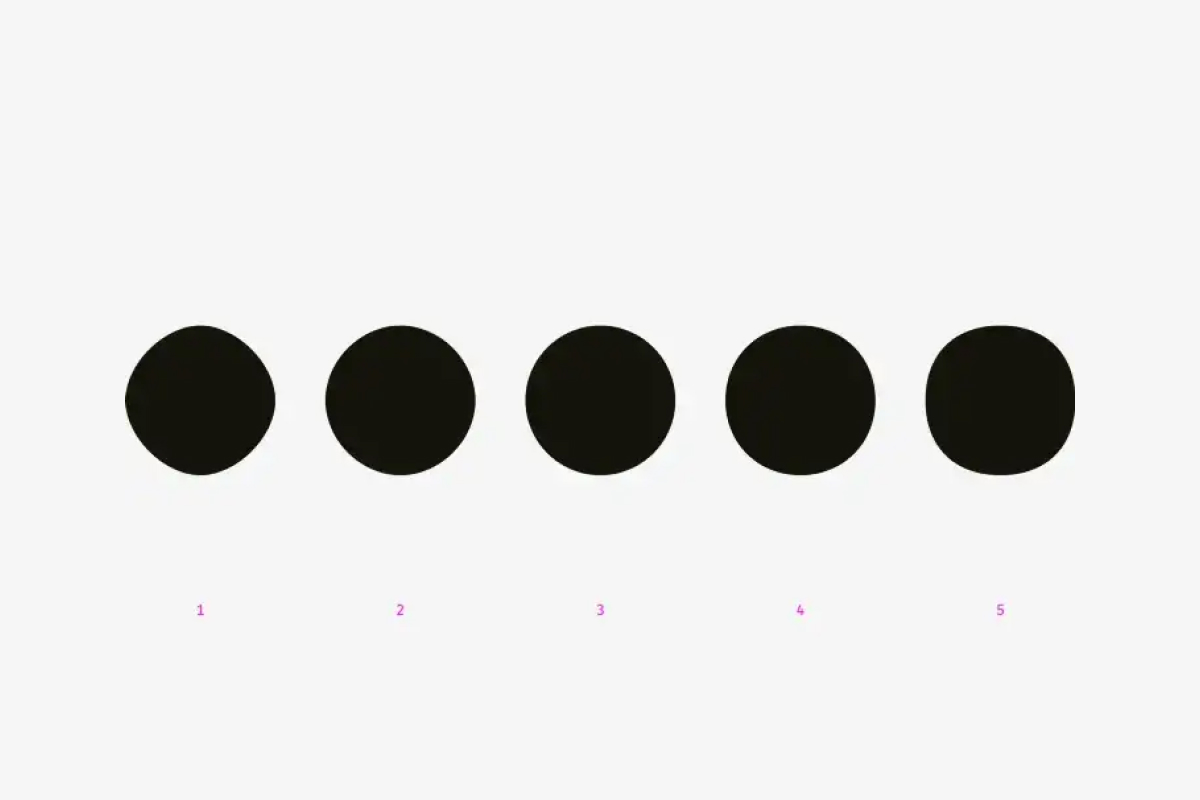
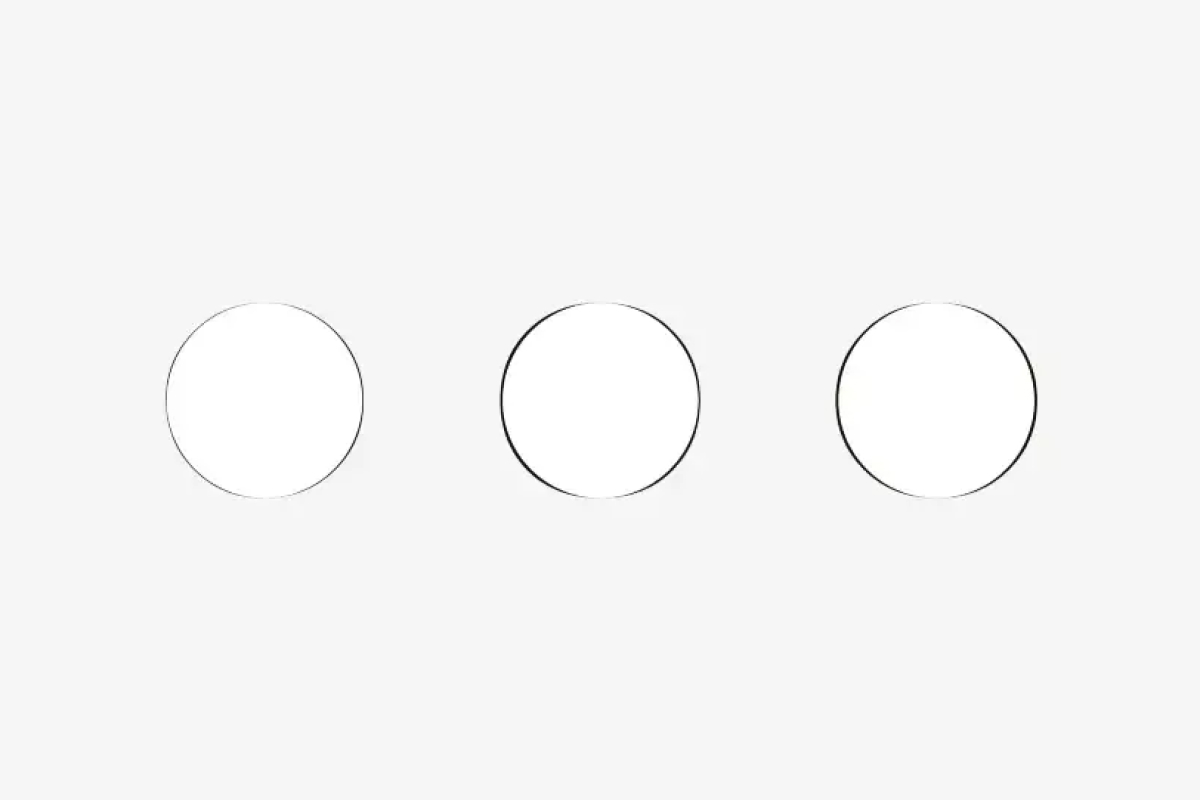
Thứ gì có thể cong hơn một hình tròn? Tôi từng nghĩ là không, nhưng như đã đề cập, mắt chúng ta vốn kỳ lạ và đôi khi nó nhìn ra những thứ bất ngờ. Hình tròn nào ở hình dưới có đường tròn mượt mà nhất?

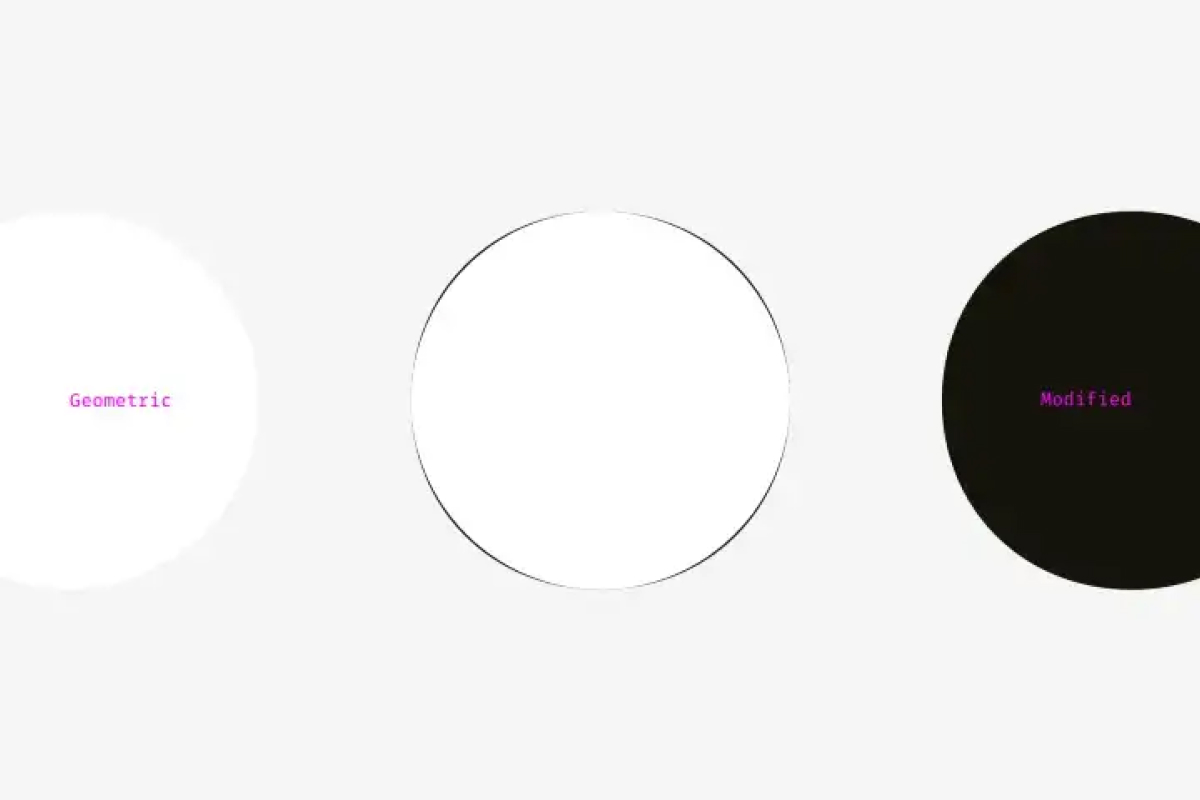
Những người được hỏi chọn ra số 3 hoặc số 4. Số 1 và hai quá gầy, trong khi số 5 quá tròn trịa. Tuy nhiên, nếu chúng ta chồng số 3 và số 4 lên nhau - một hình tròn tuyệt đối và một hình đã được chỉnh - chúng ta sẽ thấy hình tròn đã được chỉnh nhìn thuận mắt hơn.

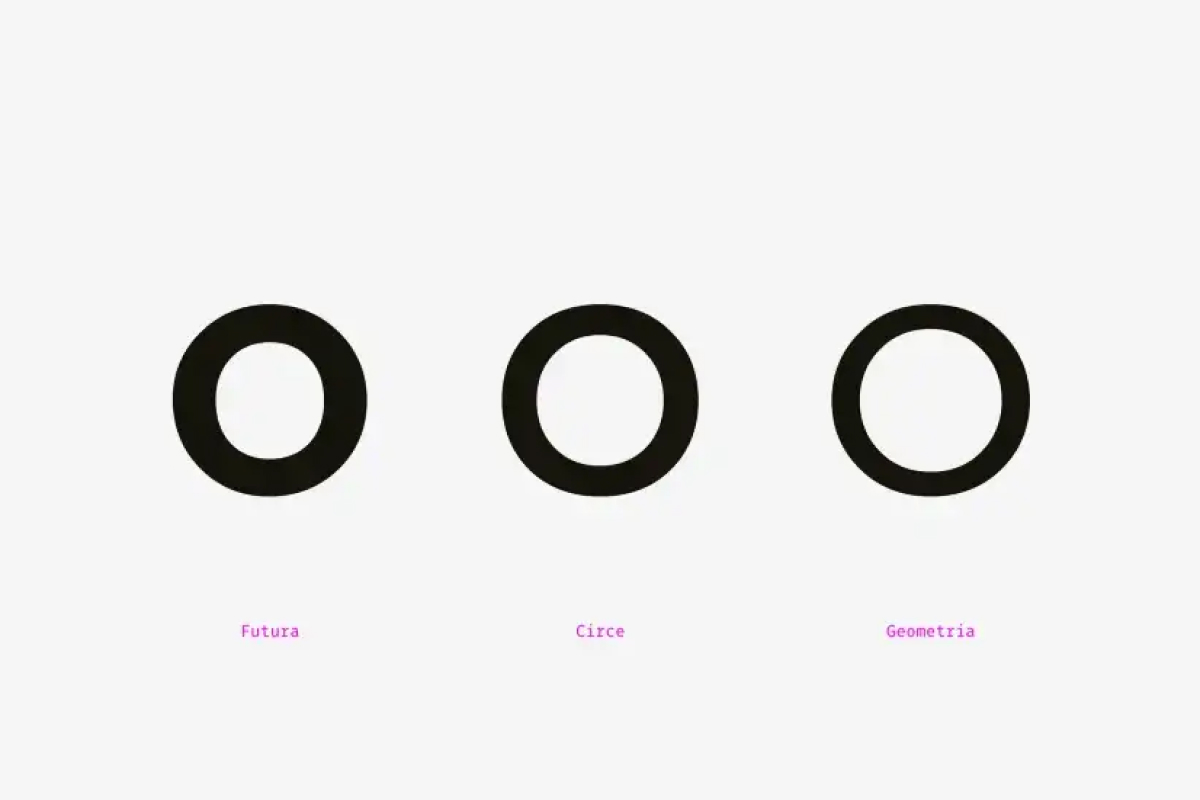
Để hiểu hơn, chúng ta hãy lấy 3 chữ o của 3 font chữ nổi tiếng là Futura, Circe, và Geometria để so sánh.

Những font chữ chất lượng đều được xây dựng dựa trên nhận thức thị giác, sử dụng những cấu trúc phức tạp để cân bằng nhiều ảo thị giác. Tôi nghĩ những hình tròn cho chúng ta cảm giác chúng tròn hơn những hình tròn kỷ hà thông thường. Chúng làm chúng ta thoải mái hơn, thuận mắt hơn.
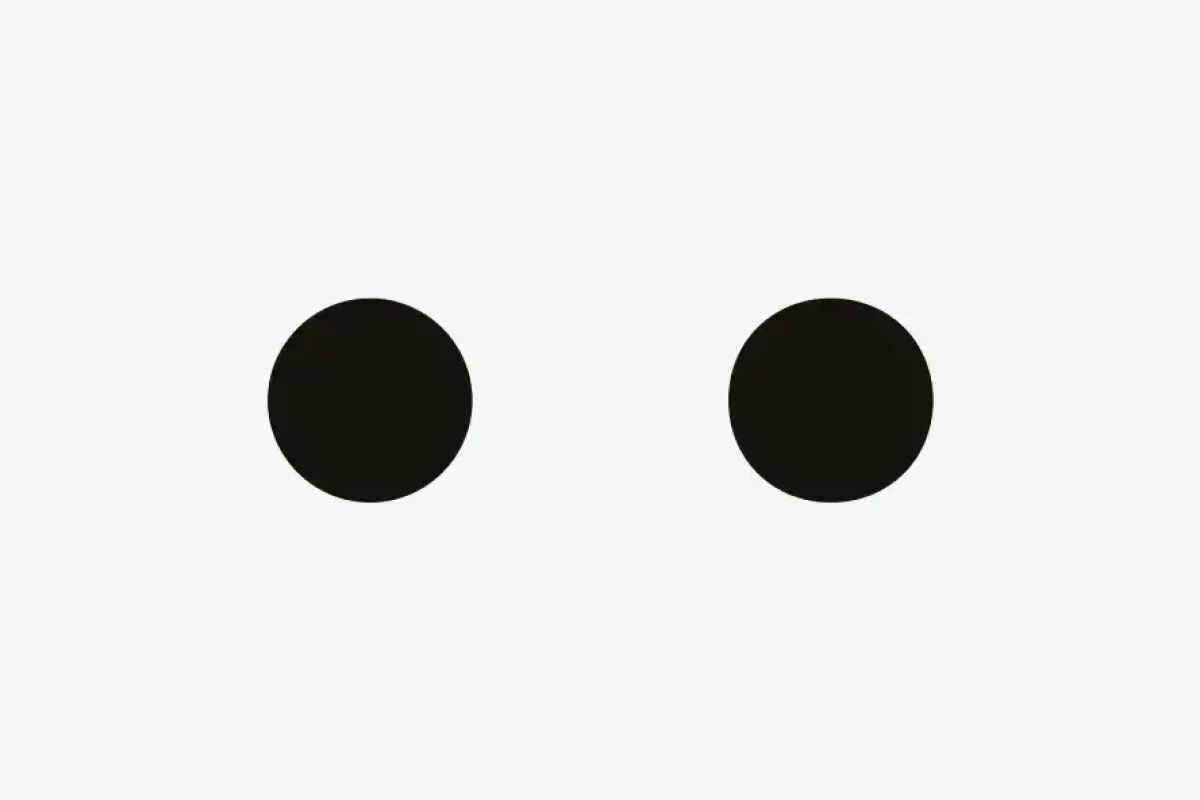
Hãy chồng chúng lên hình tròn kỷ hà để so sánh:

Chữ o của Futura là chữ có shape gần với hình tròn kỷ hà nhất, còn hai chữ o còn lại đều có chiều rộng rộng hơn.

Về mặt nhận thức thị giác, hình tròn được điều chỉnh (phải) cho cảm giác tròn hơn hình tròn kỷ hà (trái).
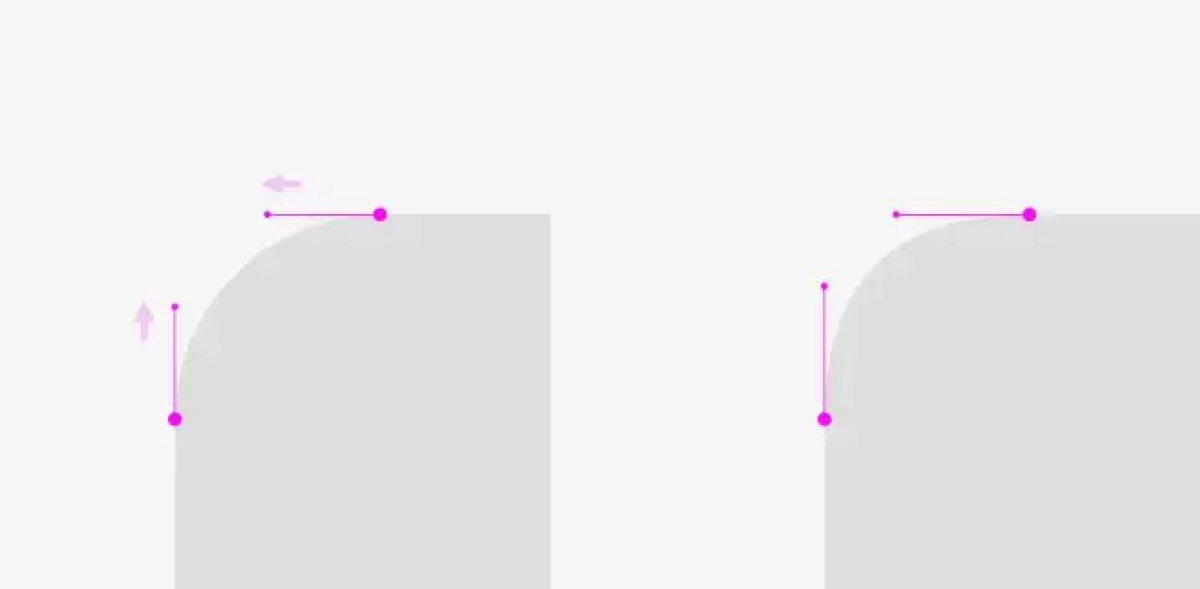
Kiến thức này sẽ giúp chúng ta ứng dụng cho việc bo góc của hình. Tất nhiên, chúng ta có thể dùng tính năng có sẵn trong phần mềm nhưng kết quả sẽ không tối ưu như tùy chỉnh.


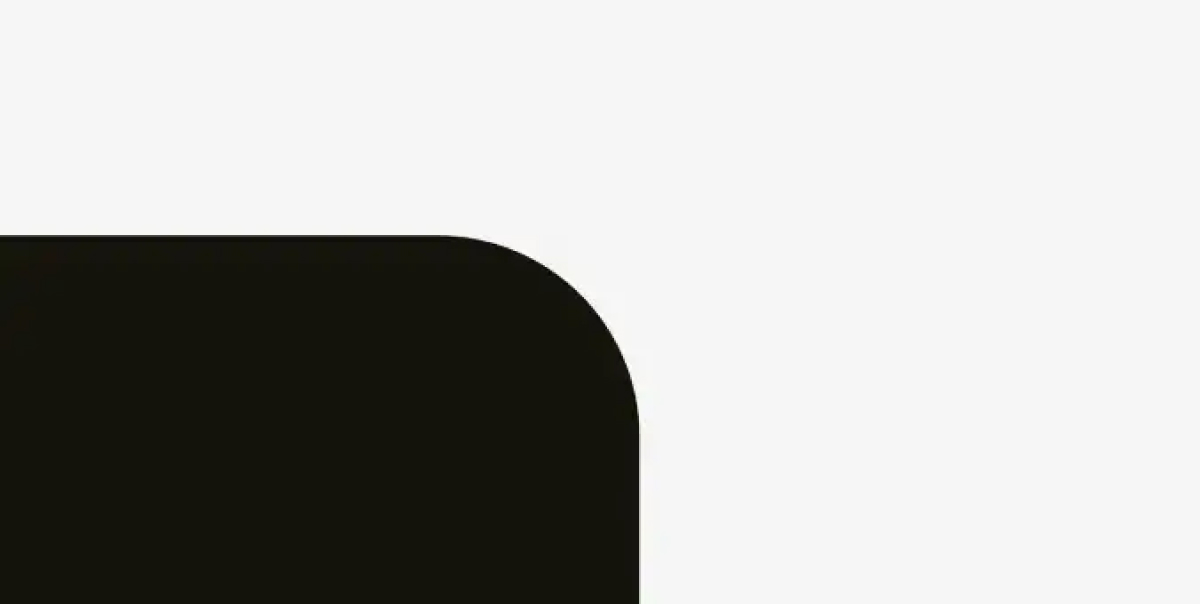
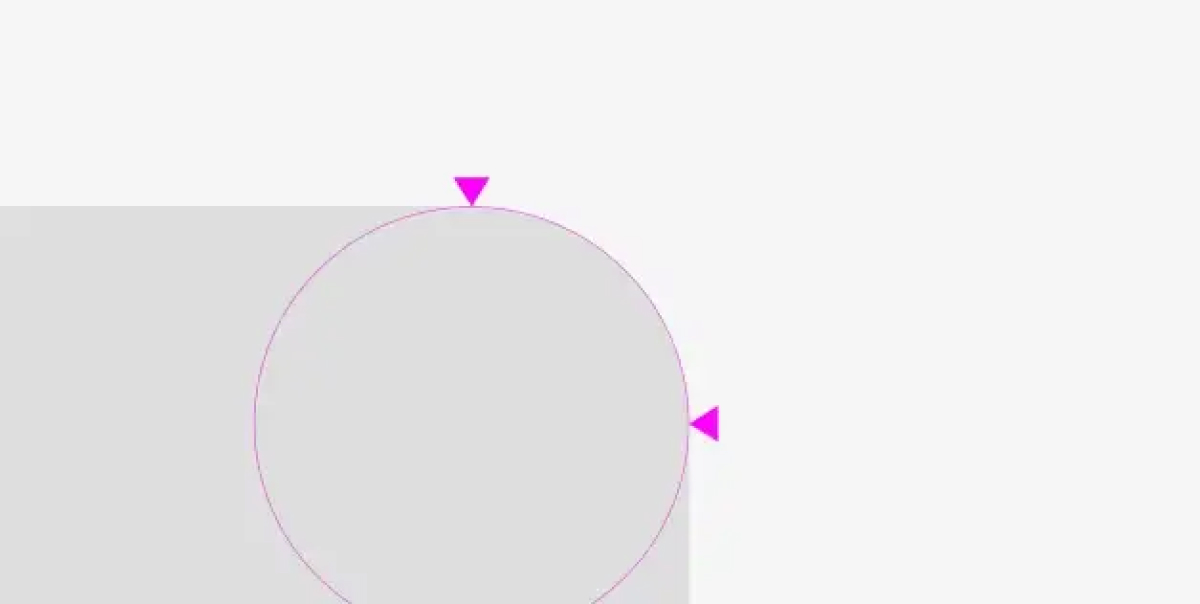
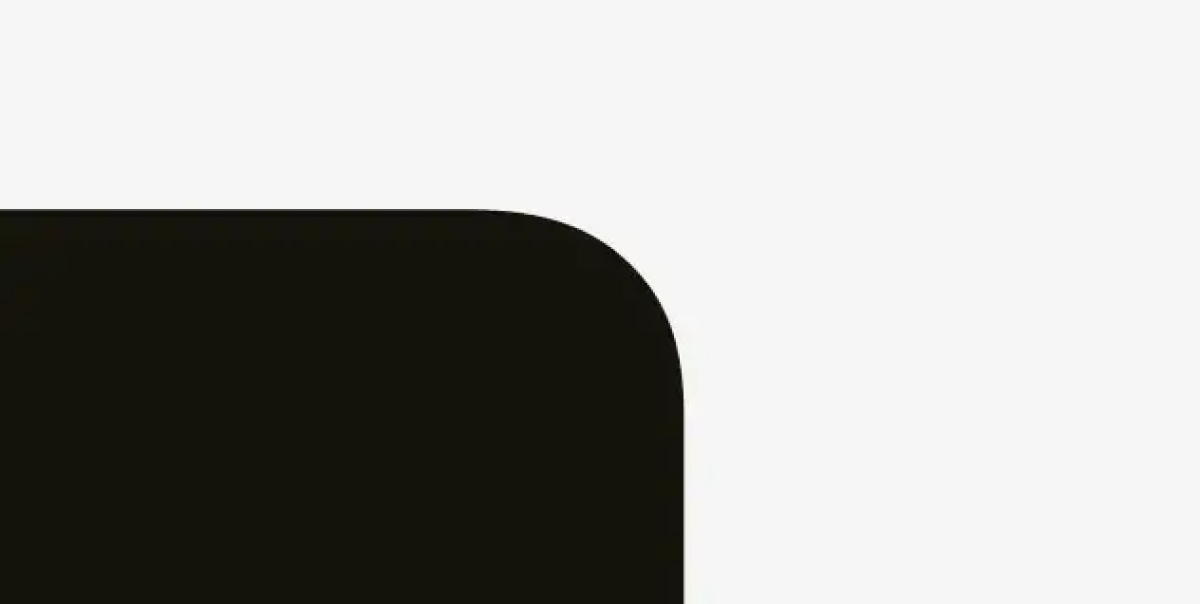
Khi một đường thẳng đột ngột chuyển thành đường cong như trên sẽ không cho cảm giác tự nhiên. Vậy nên tôi sửa đổi lại một chút:


Hình trên, đường biên của bo góc được đẩy ra ngoài, khiến điểm giao giữa đường thẳng và đường cong ít bị chú ý hơn, tự nhiên hơn.
Cùng so sánh:

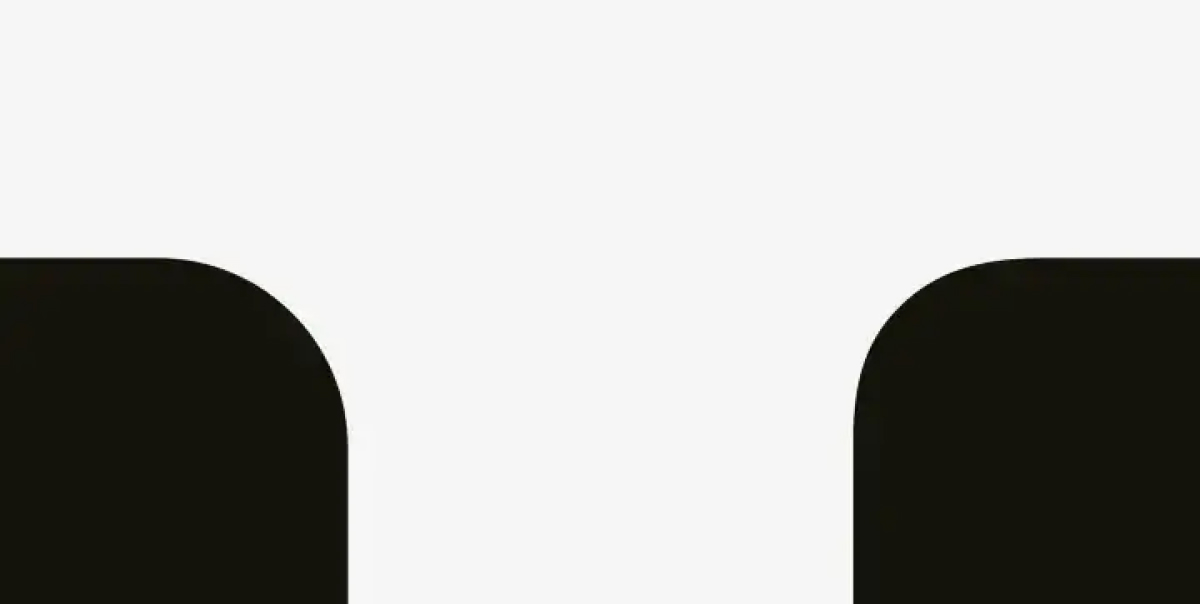
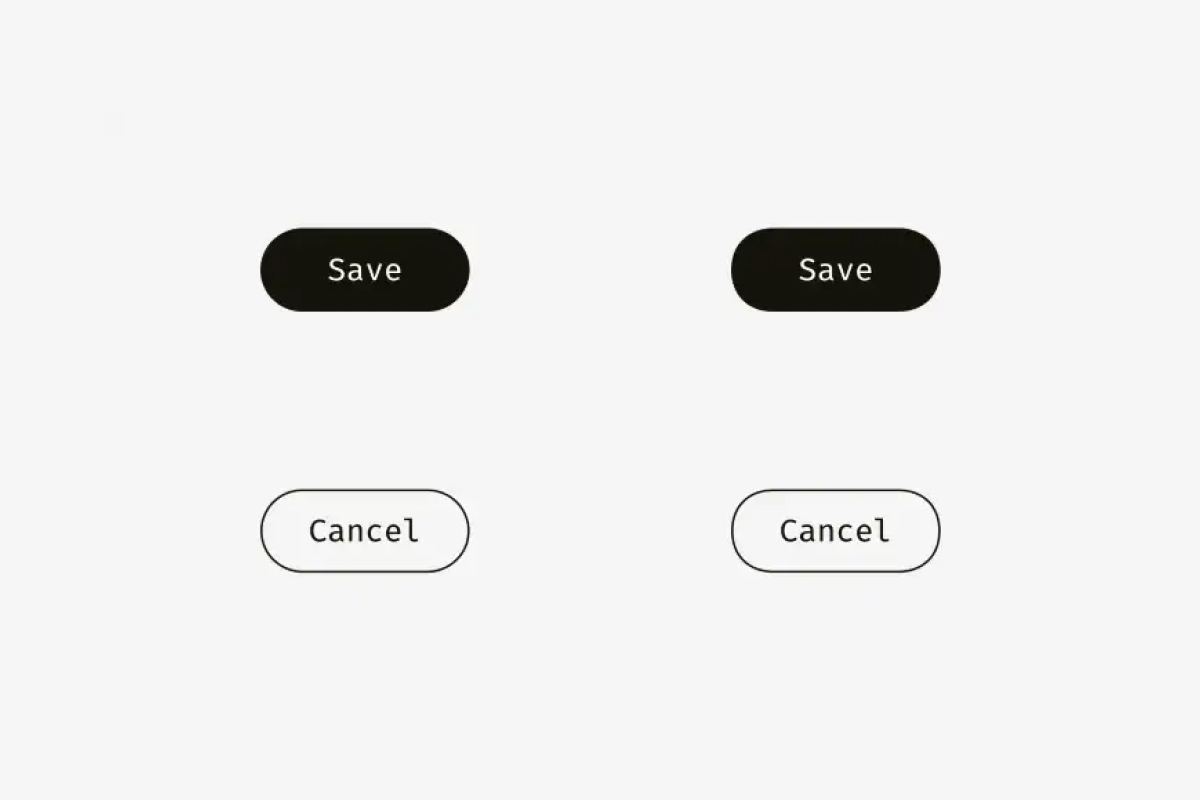
Chúng ta có thể ứng dụng nó vào việc thiết kế nút

Hẳn bạn đã thấy những nút bên phải có đường cong mượt mà hơn bên trái.
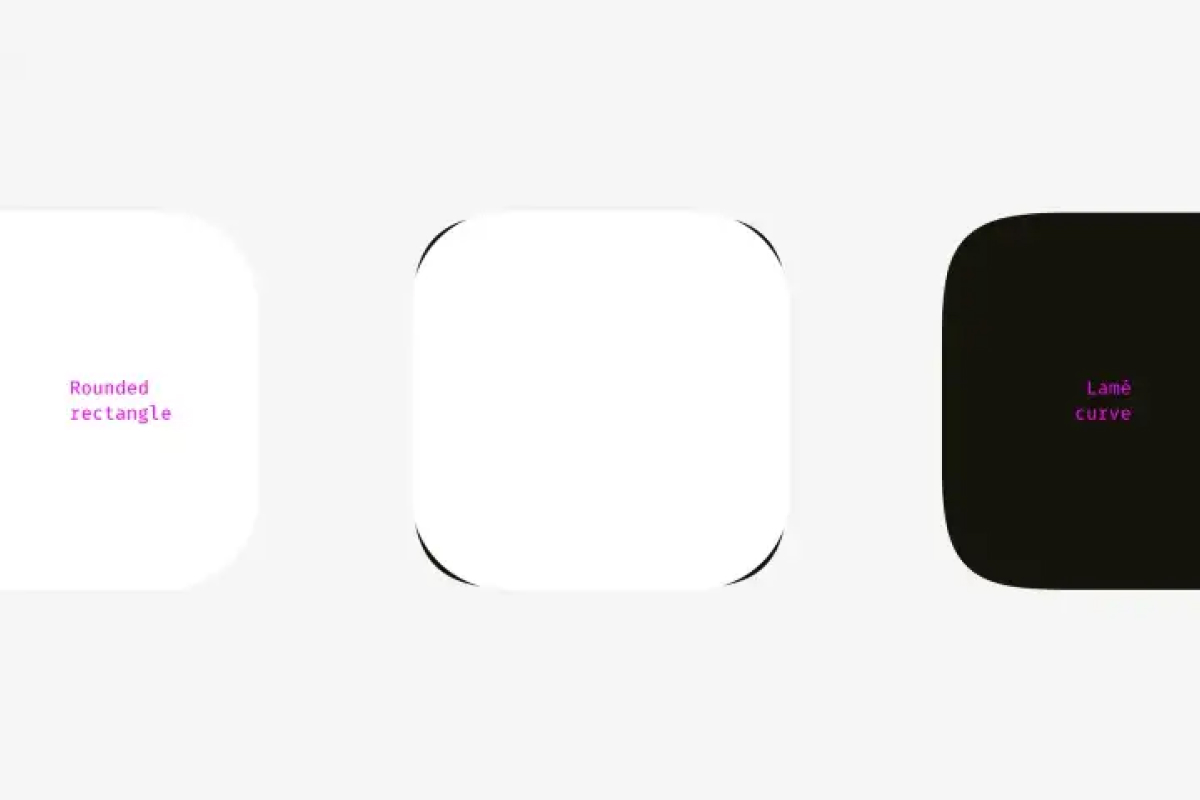
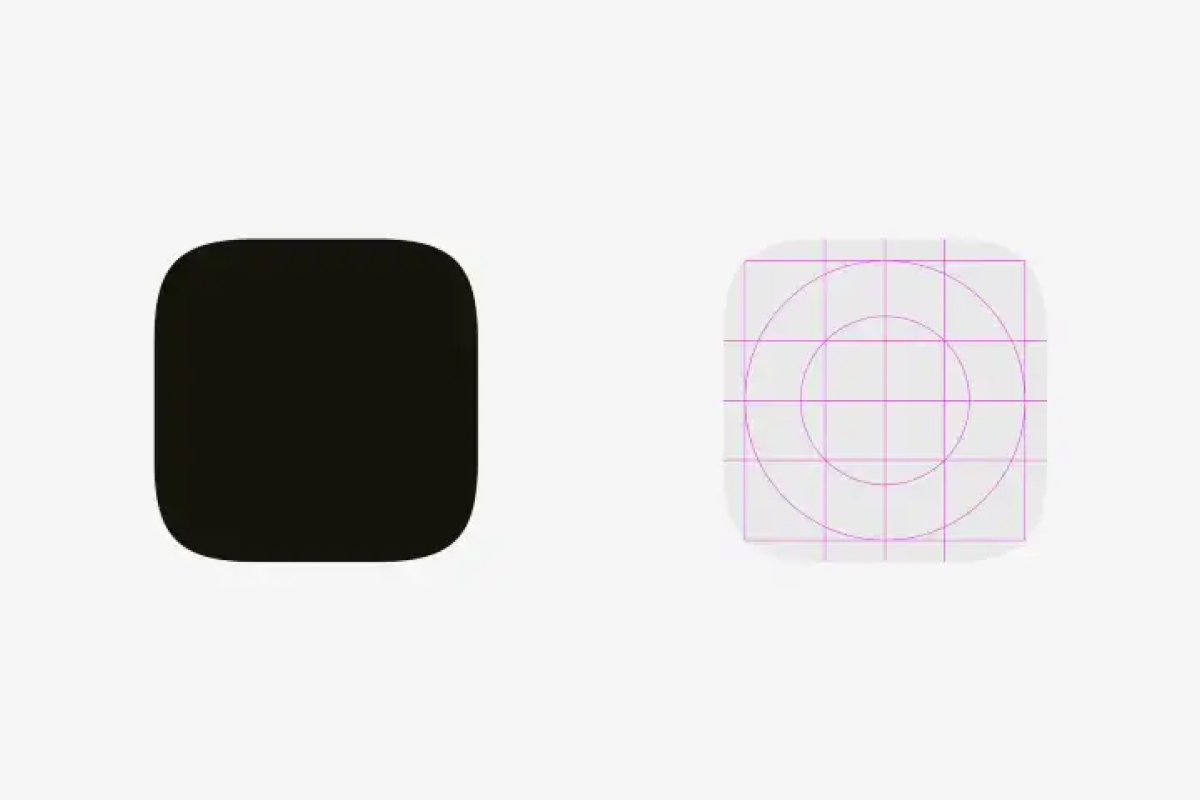
Câu chuyện cũng tương tự với icon app.

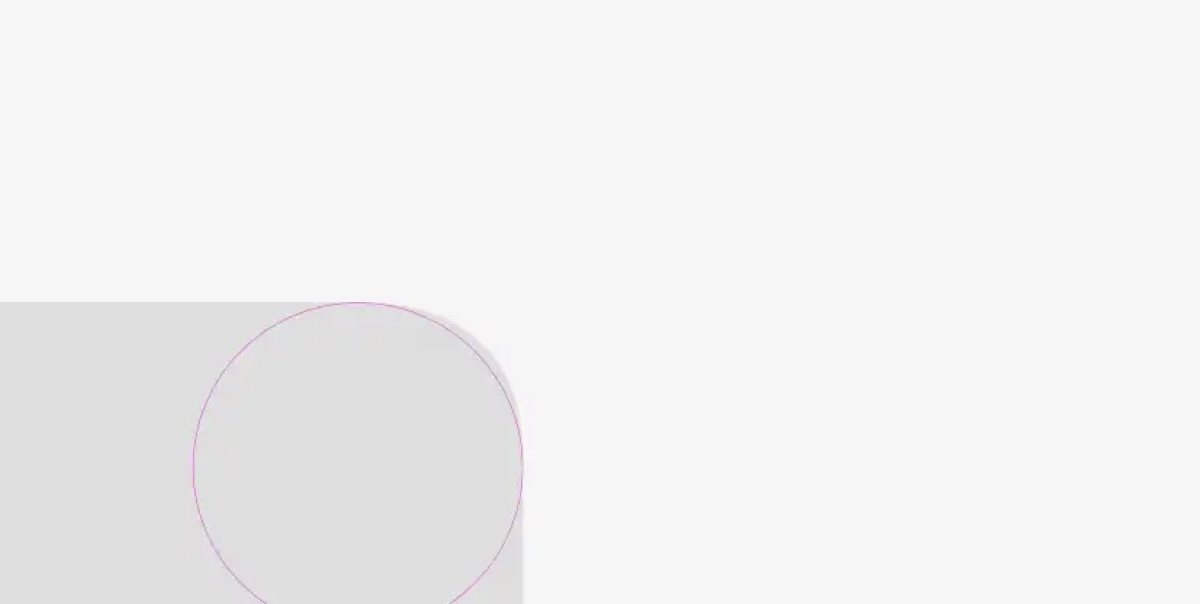
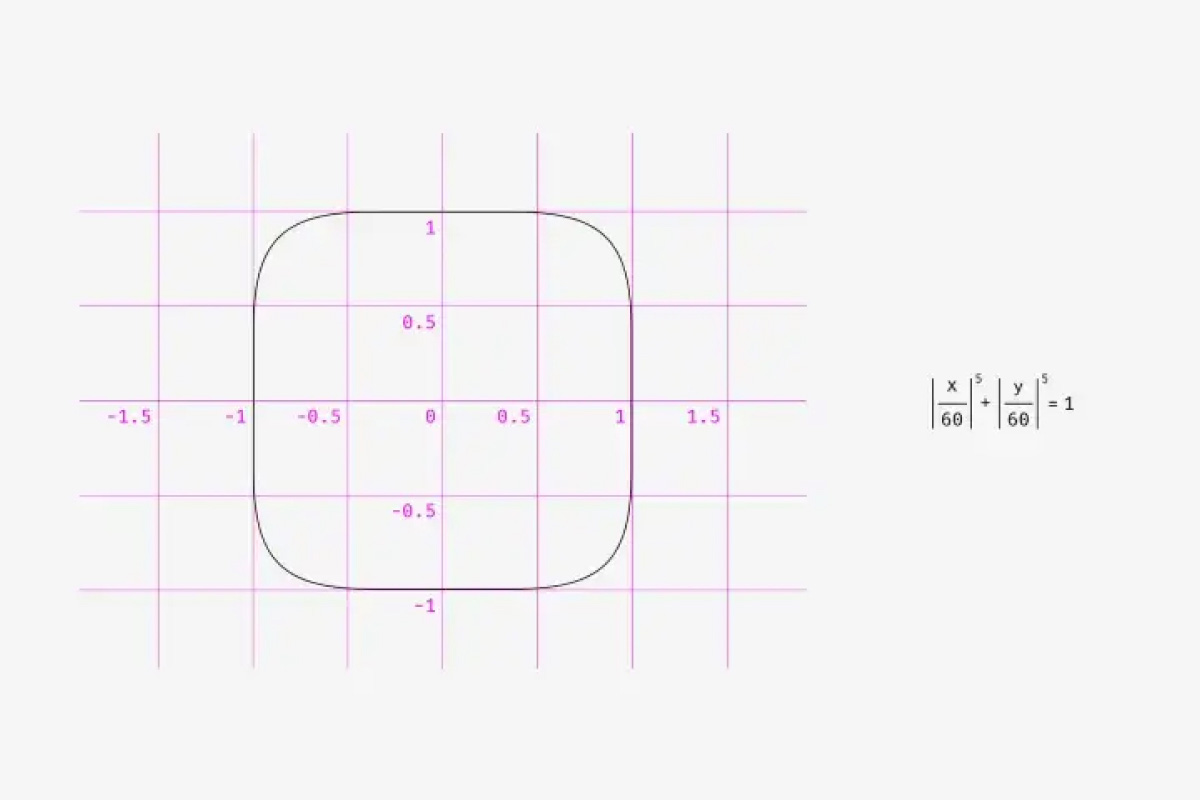
Hình bên trái là hình được chỉnh theo hình tròn kỷ hà, còn hình bên phải là hình tôi đã tạo. Hình trái là một hình siêu cong, còn được gọi là Lamé curve, được khám phá bởi nhà toán học Pháp - Gabriel Lamé. Và tùy vào công thức mà chúng ta có thể ứng dụng nó để bo góc nhiều dạng hình khác nhau.

Marc Edwards cũng cho rằng Lamé curve cho ra hình với đường tròn mượt mà hơn và icon của iOS 7 trở đi đều được dựa trên nó.


Để có đường tròn như vậy, sau khi sử dụng tính năng bo góc của phần mềm bạn hãy tinh chỉnh lại nó bằng cách kéo dài trỏ path.

Tóm lại:
- Bo góc theo hình tròn kỷ hà nhìn thiếu tự nhiên, chúng ta có thể dễ dàng nhìn thấy điểm giao giữa đường thẳng và đường cong.
- Đoạn bo góc cần được đẩy ra ngoài biên của đường tròn kỷ hà để khắc phục.
4. Hình vuông
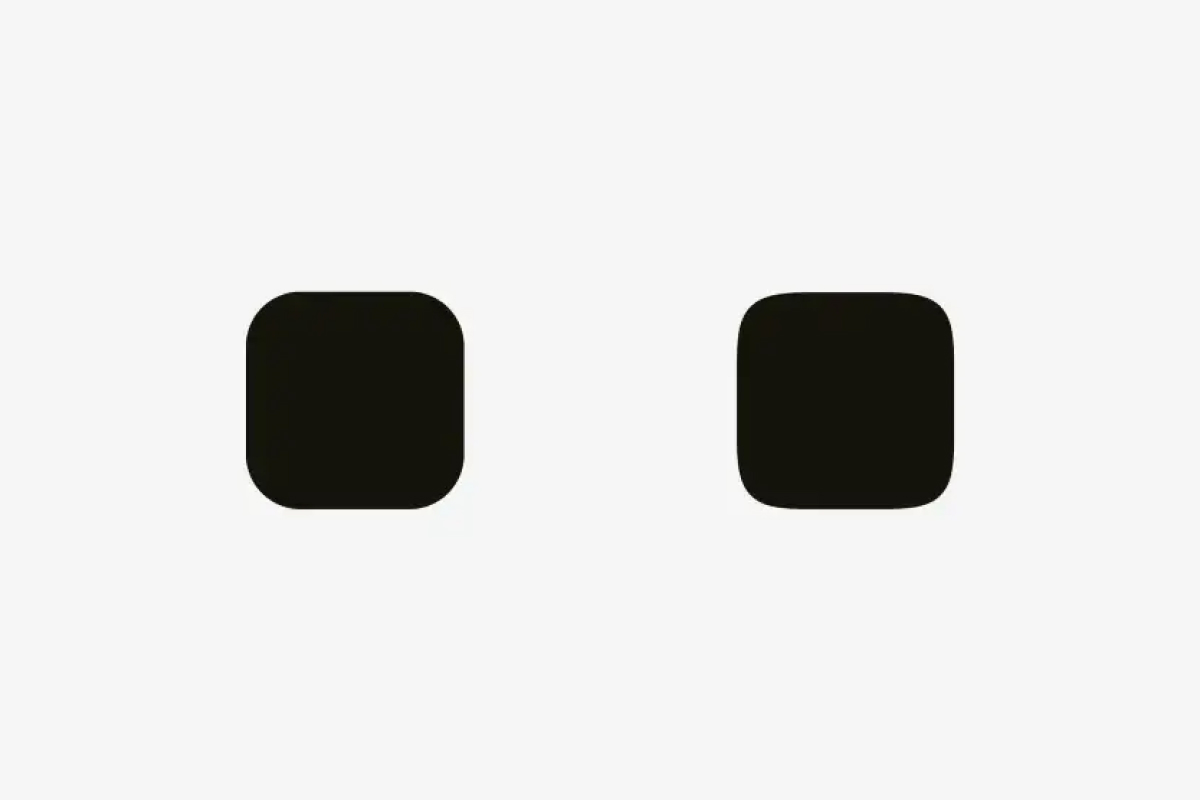
Đôi khi hình vuông lý tưởng lại không phải hình vuông tuyệt đối. Nếu không tin, hãy nhìn hình dưới, hình nào nhìn vuông hơn?

Bạn có thấy hình bên trái vuông vức hơn?

Mắt của chúng ta nhạy cảm với chiều cao hơn nhiều dọc. Nó giải thích tại sao chữ o của các font chữ thường có chiều rộng rộng hơn hình tròn kỷ và nét dọc của chữ H luôn dày hơn nét ngang.
Bạn thấy sao về các ảo giác trong UI này, liệu bạn có thể áp dụng vào quá trình phát triển sản phẩm, hoặc sự nghiệp UX/UI của mình?