Headless Drupal CMS - Hướng dẫn chi tiết ứng dụng hệ thống Drupal tách rời cho doanh nghiệp

Tại sao ngày càng nhiều doanh nghiệp, tập đoàn lựa chọn Headless Drupal để phát triển hệ thống số? Và nếu không sử dụng Headless Drupal, bạn đang bỏ lỡ điều gì?
Trong một trang web Drupal truyền thống, Drupal là giải pháp để hiển thị các trang với khách hàng. Nền tảng này được sử dụng để tạo, lưu trữ, và hiển thị nội dung cho người dùng cuối. Nhưng, với công nghệ Headless Drupal tân tiến, bạn chỉ cần tạo và lưu trữ nội dung, còn việc hiển thị sẽ được các API thực hiện.
Điều này có ích như thế nào? Tại sao ngày càng nhiều doanh nghiệp, tập đoàn lựa chọn Headless Drupal để phát triển hệ thống số? Và nếu không sử dụng Headless Drupal, bạn đang bỏ lỡ điều gì?
Bài viết này sẽ cho bạn câu trả lời và giúp nhanh chóng quyết định về việc sử dụng Headless Drupal CMS.
Giới thiệu về Headless Drupal CMS
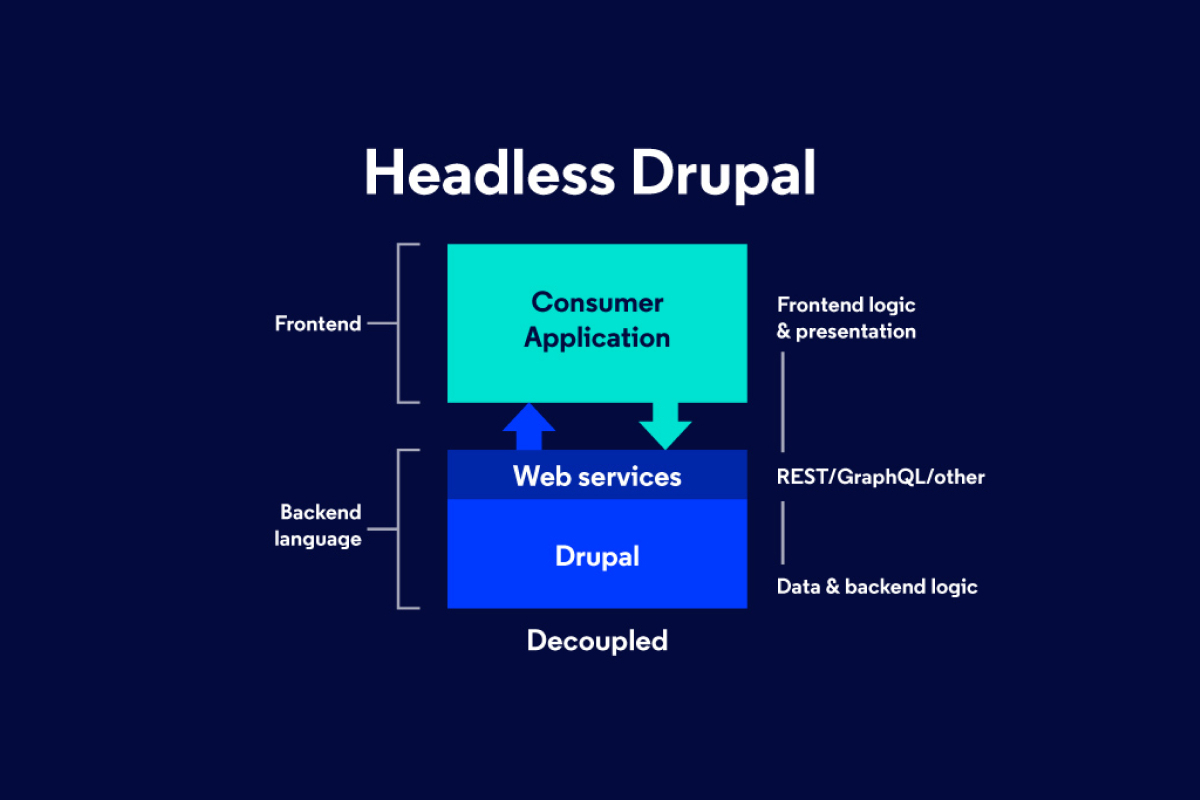
Headless Drupal CMS là một cách tiếp cận để xây dựng các trang web Drupal, trong đó Drupal đóng vai trò là kho lưu trữ nội dung phụ trợ. Giao diện người dùng được xây dựng bằng các công nghệ khác nhau và giao tiếp với Drupal thông qua API.

Trong biểu đồ trên, chúng ta có thể thấy rằng Drupal đóng vai trò là hệ thống phụ trợ. Giao diện người dùng mà khách hàng nhìn thấy tách biệt với Drupal. Đó là lý do có cái tên Không đầu (Headless) - Drupal không còn lớp trên cùng nữa mà chỉ hiển thị các API mà giao diện người dùng sử dụng và nguồn nội dung.
Giao diện người dùng frontend có thể được xây dựng bằng nhiều ngôn ngữ lập trình khác nhau. Tuy nhiên thường là một trong những lựa chọn dưới đây:
Javascript - Phần lớn các trường hợp, frontend được xây dựng trên các khung như React, Angular hoặc Vue, cho phép tạo nhanh các giao diện sống động và có thể tương tác. Nếu cần hiển thị trước các trang trên máy chủ, Nextjs hoặc Gatsby có thể được sử dụng.
PHP - Đôi khi giao diện người dùng được xây dựng trên các framework của PHP như Symfony hoặc Laravel. Lý do thường là do cần render trước trên máy chủ. Một ưu điểm nữa là vì Drupal được xây dựng trên PHP và sử dụng Symfony, nên khả năng xử lý frontend tương thích lớn.
Khác - Một trang web sử dụng công nghệ nào khác mà có thể giao tiếp với API đều có thể hiển thị nội dung từ Drupal.
Đọc thêm: Hiểu nhanh về Website Headless CMS trong 5 phút
Tại sao nên sử dụng Headless Drupal CMS?
Có nhiều lý do tại sao các công ty sử dụng phương pháp tiếp cận headless cho Drupal. Dưới đây là các lý do phổ biến:
Đưa nội dung tới lượng người dùng đa dạng
Ngày nay, các thương hiệu giao tiếp với khách hàng của họ không chỉ thông qua trang web của họ mà còn qua nhiều kênh. Do đó, CMS không chỉ được sử dụng để gửi nội dung tới trình duyệt web, mà còn là các nền tảng khác.
Drupal trở thành một giải pháp tuyệt vời để phân bổ nội dung cho nhiều kênh khác nhau. Ngoài việc hiển thị nội dung cho trang website, Drupal tách rời có thể cung cấp nội dung thông qua API trên nhiều nền tảng khác mà thương hiệu muốn có mặt:
- Ứng dụng điện thoại
- Internet of Things (IoT)
- Biển quảng cáo tại cửa hàng
- Khác
Quản lý microsite
Nhiều khi một công ty cần tạo nhiều trang web riêng biệt (ví dụ: một trang web cho từng thương hiệu, sự kiện, chương trình khuyến mãi, quốc gia), nhưng lại cùng chia sẻ nhiều nội dung tương tự.
Trong trường hợp này, tạo một công cụ nội dung với Drupal sẽ giúp phân phối nội dung tới tất cả các trang web nhỏ hiệu quả hơn. Doanh nghiệp có thể nhanh chóng tạo và đóng các trang web nhỏ bất cứ khi nào có nhu cầu, còn nội dung có thể được chứa trong một trung tâm đồng nhất.
Thiết kế giao diện người dùng bắt mắt
Drupal rất phù hợp để tạo nội dung, lưu trữ dữ liệu, v.v., nhưng nó được viết bằng PHP, một công cụ dành cho hệ thống máy chủ. Nếu là trang web hoặc ứng dụng yêu cầu giao diện người dùng phức tạp với tính tương tác cao, Javascript sẽ cần được sử dụng.
Javascript cho phép tạo các tương tác ấn tượng, nhanh chóng, và dễ sử dụng cho người truy cập. Các thư viện như Angular, React, hoặc Vue giúp các nhà phát triển tạo ra các ứng dụng với giao diện phức tạp.
Nhìn chung, nếu bạn muốn xây dựng một ứng dụng có thể tương tác trên website, kết hợp Drupal với Javascript là một lựa chọn lợi cả đôi đường.
Đọc thêm: Lợi ích của Website dùng nền tảng Headless E-commerce
Đa dạng hoá đội nhóm
Chuyên gia phát triển Drupal khá hiếm và có thể tốn kém. Việc sử dụng Headless Drupal cho phép công ty dễ tìm được chuyên gia với frontend hơn khi sử dụng các công nghệ phổ biến. Ngoài ra, nhân sự có thể chia sẻ kinh nghiệm từ nhiều nền tảng, đem đến kết quả tốt hơn dựa trên phối hợp giữa backend và frontend.
Giảm sự phụ thuộc vào một nền tảng
Một hệ thống được xây dựng hoàn toàn trên Drupal thì mức độ phụ thuộc vào nền tảng cũng lớn hơn. Khi sử dụng Headless Drupal, các công ty có thể linh hoạt hơn trong việc thay đổi, chuyển giao công nghệ mà không ảnh hưởng đến phần backend sử dụng Drupal. Đặc biệt, nếu thương hiệu tái thiết kế website sau vài năm, chi phí sẽ được giảm đáng kể so với việc sử dụng website Drupal.
Các lợi ích công nghệ của Headless Drupal CMS
Drupal thường được lựa chọn để phát triển một hệ thống CMS Headless vì công nghệ đáng tin cậy và thư viện API đa dạng. Dưới đây là các tiến bộ công nghệ giúp Drupal hiển thị nội dung mượt mà thông qua các API.
Module RESTful
Từ phiên bản Drupal 8.2, module RESTful trong hệ thống Drupal đã cho phép tương tác dễ dàng với các thực thể tiêu chuẩn như node, người dung, taxonomy, comment. Đi kèm với module REST UI, các developer có thể kiểm soát chi tiết tất cả những luồng truy cập.
Module JSON:API
Module JSON:API đã được cung cấp cùng với Drupal 8.8 và cải thiện trải nghiệm REST với Drupal, trở thành một hệ thống cực kỳ linh hoạt vượt trội hơn nhiều so với các CMS trên thị trường:
- Tuân thủ với tiêu chuẩn JSON:API nên người dùng có thể dễ dàng tích hợp với website sử dụng Drupal và hiểu cấu trúc dữ liệu mà không cần tuỳ chỉnh nhiều.
- Cho phép truy vấn danh sách và lcoj thực thể theo thuộc tính đúng tiêu chuẩn JSON:API.
Các tính năng trên biến Drupal thành một công cụ backend mạnh mẽ để hiển thị frontend - nơi tất cả các cấu trúc dữ liệu có thể được tạo với Drupal UI, trong khi các điểm REST endpoint tự động hoạt động mà không cần lập trình.
Điều này mang lại cho Drupal một lợi thế lớn so với các CMS khác. Sử dụng REST, bạn vẫn có thể mở rộng và thay đổi hành vi mặc định theo bất kỳ cách nào bạn muốn!
Những điều cần cân nhắc khi lựa chọn Headless Drupal CMS
Quy trình phát triển có thể phức tạp
Cơ sở hạ tầng Headless phức tạp hơn một trang web Drupal truyền thống. Điều này có thể gây thêm khó khăn và có thể làm tăng chi phí. Quyết định không đầu không cuối, bạn nên cân nhắc xem lợi ích có nhiều hơn chi phí hay không.
Nhiều nhân sự cần quản lý cùng lúc
Với Headless Drupal, có 2 thành phần riêng biệt (frontend và backend) và những thành phần này phải được phát triển song song. Thông thường, sẽ có các nhóm riêng biệt, hoặc đôi khi là 2 công ty khác nhau. Điều này đòi hỏi sự phối hợp và giao tiếp nhiều hơn vì các mô hình dữ liệu phải được thống nhất, với các điểm chạm phải được tạo và thử nghiệm.
Chi phí phát triển và bảo trì tốn kém hơn
Thời gian phát triển tổng thể có thể sẽ cao hơn vì xây dựng 2 hệ thống và do đó chi phí phát triển cũng sẽ cao hơn. Bên cạnh đó, bảo trì 2 hệ thống cũng sẽ khó khăn hơn. Bạn cần test để đảm bảo sự tương thích, phối hợp các API, và đảm bảo an ninh mạng trên cả backend và frontend.
Tuy nhiên, với một đơn vị phát triển chuyên nghiệp, bạn sẽ không cần quá lo lắng về vấn về này. Chi phí có thể cao hơn, nhưng lợi ích của Headless Drupal sẽ được đảm bảo trong thời gian dài.
Đọc thêm: 15 đặc tính mạnh mẽ của Headless CMS
Kết luận
Headless Drupal CMS là một giải pháp mạnh mẽ để xây dựng các trang web tương tác giàu tính năng hoặc xây dựng các hệ thống CMS với hệ thống kênh đa dạng. Tuy nhiên, không phải là không có nhược điểm và bạn nên cân nhắc kỹ trước khi lựa chọn
Nếu bạn cần, chúng tôi luôn sẵn lòng tư vấn dự án Drupal cho các doanh nghiệp. Beau Agency luôn thấu hiểu các nhu cầu của khách hàng để đưa ra giải pháp chính xác và hiệu quả nhất.