Tạo Data Visualization về mùa vụ nông sản của 50 bang tại Mỹ

Bài viết là kinh nghiệm triển khai nghiên cứu dữ liệu của Type/Code để đem đến insight về ngành nông và cách sử dụng data visualization cho doanh nghiệp.
Tại Type/Code chúng tôi tạo ra những sản phẩm và trải nghiệm số cho khách hàng, chúng tôi cũng tạo ra Data Supply Co. như luồng dự án ngoài để khám phá những chủ đề thú vị thông qua dữ liệu. Mục đích là để khám phá thêm những tương quan mới giữa hình ảnh và dữ liệu, đưa chúng áp dụng vào công việc của chúng tôi.
Trong văn phòng chúng tôi chứa đầy những kẻ mê đồ ăn, từ ẩm thực địa phương, nhà hàng, cho tới tự nấu nướng tại nhà. Và việc tìm hiểu về mùa vụ thực phẩm tại các địa phương dường như đã trở thành một chuỗi các bản data visualization khác nhau của chúng tôi. Biểu đồ Harvest Chart là một trong số ấy, nó biểu thị lượng thu hoạch hằng tuần của các loại nông sản tại Đông Bắc, Mỹ. Bắt đầu với bản in, sau đó phát triển lên thành bản web với phần mềm tùy chỉnh hiển thị.
Quá trình tìm hiểu
Mục tiêu thiết kế của dự án là trả lời cho câu hỏi: Quanh chỗ tôi có gì?
Google câu hỏi ấy chúng tôi tìm được một số biểu đồ nông sản theo tháng của các tổ chức nông sản thuộc nhà nước. Tuy nhiên, những biểu đồ này chỉ thể hiện liệu nông sản ấy có được thu hoạch trong tháng ấy hay không.
Với biểu đồ ấy chúng ta không thể biết số lượng nông sản có trong tháng ấy là bao nhiêu, cũng như không thấy được số lượng ấy biến đổi như thế nào trong suốt mùa vụ. Hoặc khi một người muốn tổng hợp dữ liệu của nhiều vùng khác nhau cũng rất khó khăn.
Và đó là những vấn đề mà chúng tôi phải giải quyết!
Đọc thêm: Cách data visualization (trực quan hóa dữ liệu) tác động tới nhận thức của chúng ta về sự thật
Thu thập dữ liệu
Giống với mọi dự án data visualization khác, chúng tôi cần bắt đầu với dữ liệu trước. May mắn, USDA cung cấp cho chung tôi những dữ liệu ấy, với National Agricultural Statics Service, nơi chứa những dữ liệu cây trồng có thể tìm kiếm dễ dàng. Trong đó, tổng lượng nông sản hằng năm của từng tiểu bang được báo cáo với số liệu chính xác. Bang New York có 1,376,800,000 lbs táo trong năm 2018, vậy mỗi tuần trong năm đó họ thu hoạch được bao nhiêu?
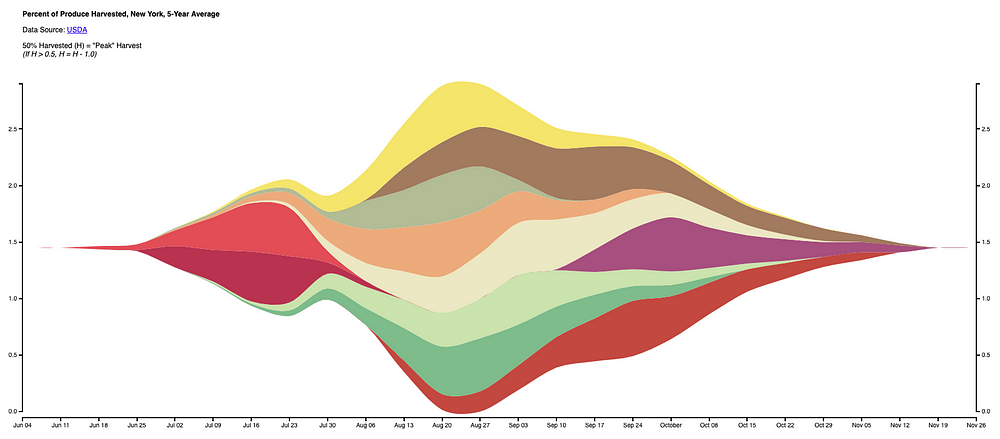
Với prototype đầu, tôi thử nghiệm với số liệu của New York trước, thu thập các số liệu nông sản theo tuần mà NASS có. Sau đó, tôi chuyển những dữ liệu đó từ tổng số lượng hằng tuần thành phần trăm theo tuần để có thể phản ánh sự biến đổi theo tuần của nông sản.
Hình ảnh hóa
Bởi chúng tôi đang cố gắng hình ảnh hóa phần trăm lượng nông sản theo tuần trong suốt cả năm, bởi vậy chúng tôi đưa nó vào Google Sheet để thử một số phương pháp lập biểu đồ.
Thử nghiệm này cho chúng tôi thấy cả thách thức lẫn cơ hội. Một số nông sản có mùa vụ chồng chéo, vậy nên nó khiến biểu đồ nét lộn xộn, khó đọc. Nếu chuyển sang biểu đồ cột thì sẽ dễ đọc hơn chút, tuy nhiên, nó lại khó nhận ra xu hướng biến đổi của mùa vụ khi mọi thứ được xếp theo cột và cùng xuất phát từ trục x.
Riêng có biểu đồ vùng xếp chồng là dễ đọc hơn cả. Chúng ta có thể thấy được sự biến đổi trong mùa vụ của các loại cây trồng, cũng thấy được xu hướng chung của mùa vụ. Tuy nhiên, các loại cây trồng xếp chồng lên nhau khiến khó nhận ra khó nhận ra đâu là khoảng thời gian đỉnh điểm của mùa vụ.
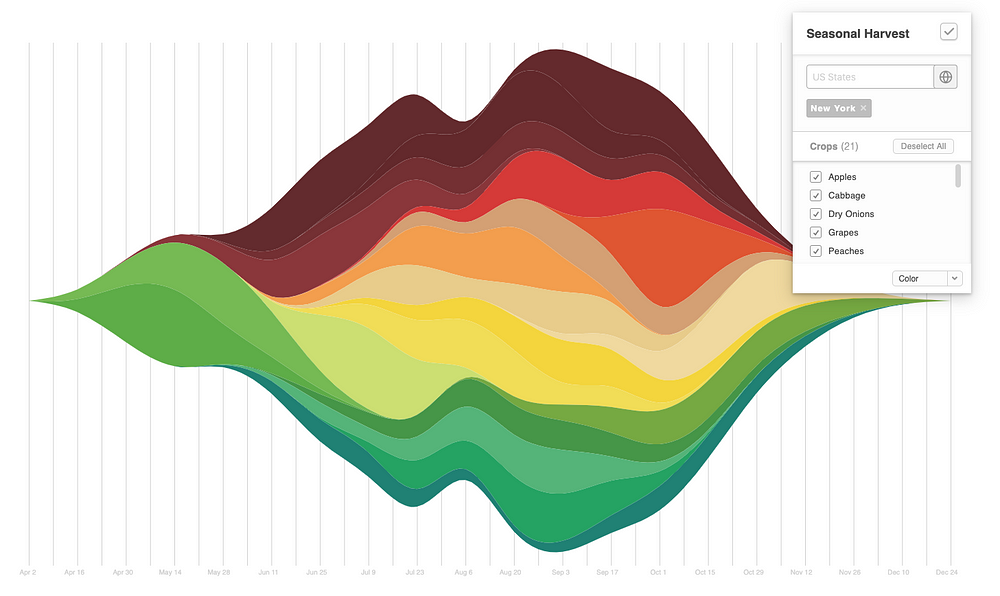
Đây chính là cơ hội để chúng tôi được sử dụng loại biểu đồ hiếm khi được dùng, đó là Streamgraph visualization (PDF) được tạo bởi Lee Byron năm 2008. Về cơ bản, nó là một dạng biểu đồ vùng xếp chồng lên trục x, khiến các vùng riêng dễ đọc hơn, có thể biểu thị được số liệu tổng tổng thể lẫn từng thời điểm của thành tố.

Dạng biểu đồ này đặc biệt phù hợp với mục đích của chúng tôi cho biểu đồ. Chúng tôi muốn biểu đồ này là có thể cho biết sản lượng nông sản với nhiều chuỗi thời gian. Quan trọng hơn, nó cần hiển thị được xu hướng biến đổi trong mùa vụ của các loại, trong khi vẫn thể hiện sự suy giảm hay tăng trưởng tổng thể nông sản của vùng ấy.
Đọc thêm: Làm thế nào để đo lường và xác định giá trị của data - dữ liệu doanh nghiệp?
Tuy vậy, chúng tôi không quan tâm tới con số chính xác rằng tuần ấy thu hoạch được bao nhiêu phần trăm của cả mùa vụ. Thay vào đó, chúng tôi quan tâm liệu tuần này chúng ta có thu hoạch được nhiều hay ít hơn tuần trước. Chúng tôi cũng không quan tâm chuyện so sánh các loại nông sản với nhau, chúng tôi chỉ muốn biết khi nào thì một loại nông sản dồi dào và khi nào thì nó khan hiếm. Dù những lời phê bình thường được đưa ra cho streamgraph là nó hy sinh việc so sánh các thành tố để có được tính thẩm mỹ, tuy nhiên, bản chất của vấn đề nông sản lại thích hợp với chính sự hy sinh ấy.
Thử nghiệm
Không giống như những dự án data visualization khác, trong dự án này, chúng tôi không thể nhảy luôn từ phác thảo sang Illustrator để dựng. Thay vào đó, chúng tôi phải xác định màu sắc cho từng loại nông sản trước, đưa dữ liệu vào D3 Streamgraph để thấy được sự biến đổi của từng loại.
Thử nghiệm ban đầu đã thành công. Chúng tôi đã có thể thấy mùa cherry là đầu hè, giữa hè là thời điểm dồi dào của ngô, đào, lê, đậu, và khoai tây, táo sẽ được thu hoạch nhiều vào tháng 9, tháng 10 khi bắt đầu mùa thu.
Không may thay, USDA chỉ có số liệu nông sản của 30 bang với chỉ khoảng 25 loại cây trồng và chỉ có vài loại là có báo cáo hằng tuần. Bởi vậy chúng tôi phải bổ xung dữ liệu bằng dữ liệu của NRDC, sau đó tiếp tục xử lý dữ liệu, phân chia chúng theo từng tuần.
Đưa nó lên website
Thử thách tiếp theo của chúng tôi là tìm cách thể hiện số liệu của 110 loại nông sản trong 50 bang khác nhau của Mỹ. Và làm sao chúng tôi có thể thể hiện số liệu của chỉ một số bang nhất định. Để tạo prototype cho nông sản New York chỉ mất vài giờ đồng hồ nhưng với 50 bang, chúng tôi cần một cách hiệu quả hơn để hiển thị được tất cả dữ liệu ấy.
Chúng tôi thiết kế một giao diện web cho phép chọn xem số liệu theo tiểu bang, có thể tùy chọn hiện/ấn các loại nông sản, thay đổi cách sắp xếp của chúng. Khi chọn hiển thị nhiều bang một lúc, số liệu hiển thị trên biểu đồ sẽ là số phần trăm trên tổng của các bang ấy. Diện tích của các loại nông sản trên biểu đồ đều bằng nhau, vậy loại nào có mùa vụ ngắn hơn sẽ có đỉnh cao hơn.

Sắp xếp các loại nông sản này trên biểu đồ cũng là một thách thức thú vị khác. Chúng tôi đã chọn thể hiện nông sản theo màu của nó trong thực tế để hỗ trợ việc tìm kiếm và nhận diện. Tuy nhiên, nếu chúng tôi xếp chúng theo bảng chữ cái, tạo ra tương phản màu và tính dễ đọc nhưng cũng khiến nó nhìn lộn xộn. Còn nếu chúng tôi xếp nó theo mùa vụ, với mùa nào đến trước xếp lên bên trên, cũng khiến những nông sản có cùng mùa vụ sẽ tranh chấp và biến dạng, khiến việc nhận ra đỉnh mùa vụ càng khó hơn.
Sắp xếp màu sắc theo thuật toán có vẻ không khả quan, chúng tôi quyết định làm thủ công bằng CMS. Việc xếp màu theo dải màu đòi hỏi chúng tôi phải đảm bảo các màu cạnh nhau đủ tương phản, có thể phân biệt. May thay, với dải màu cầu vồng, nó khá đẹp. Đôi khi phương pháp “thiếu thông minh” lại mang lại kết quả tốt nhất.
Kết
Chúng tôi hào hứng được giới thiệu phiên bản web của nó, Digital Harvest Chart. Tất cả mọi người có thể tìm hiểu và khám phá những dữ liệu nông sản chúng tôi đã thu thập được và dễ dàng biết được “Quanh chỗ tôi có gì?”