Thiết kế ứng dụng giáo dục hướng tới trẻ em và sức khoẻ tâm lý - UX Case study

Ta có thể làm gì với tư cách một người thiết kế để tạo ra các ứng dụng giáo dục cho trẻ em, dù ở bất kỳ hoàn cảnh nào? Làm sao để tính tới những đứa trẻ có sự hạn chế về tâm lý hơn, như bệnh tự kỷ, rối loạn tăng động giảm chú ý, thiếu tập trung, etc?
Covid đã lùi xa chúng ta khá lâu, nhưng tôi vẫn nhớ về khoảng thời gian phải xa cách xã hội và tác động của nó lên đứa con 2 tuổi của mình. Đang độ tuổi phát triển và cần nhiều giao tiếp, bé đã thiếu đi nhiều cơ hội để phát triển các kỹ năng cần thiết. Có chút xót xa, nhưng tôi nghĩ đó cũng là lúc chúng ta thấy trách nhiệm của mình.
Ta có thể làm gì với tư cách một người thiết kế để tạo ra các ứng dụng giáo dục cho trẻ em, dù ở bất kỳ hoàn cảnh nào? Và ngoài con tôi, còn những đứa trẻ có sự hạn chế về tâm lý hơn, như bệnh tự kỷ, rối loạn tăng động giảm chú ý, thiếu tập trung, etc.
Đó là bài học UX Case study mà ta sẽ xem dưới đây, thông qua quá trình thiết kế một ứng dụng giáo dục thể thao dành cho trẻ có vấn đề về tâm lý.
Tại sao thiết kế ngày càng cần để ý đến sức khoẻ tâm lý trẻ em hơn?
Nếu như ta cảm thấy bức bối vì sự hạn chế tiếp xúc của COVID 19, hãy tưởng tượng xem sẽ khó khăn thế nào cho những đứa trẻ. Chúng thiếu đi thiên nhiên và thể thao - cách tốt nhất để giao lưu và phát triển thể chất.
Môi trường số là hướng đi cần thiết và cấp bách. Để đi xa hơn thế, chúng ta cần một thiết kế đáp ứng được hơn cả những tiêu chuẩn thiết kế cho người bình thường. Tận dụng sự tối giản và ngôn ngữ dễ hiểu, những đứa trẻ sẽ dễ tiếp cận các nội dung trên ứng dụng hơn.
Nhưng quan trọng hơn, nghiên cứu cần luôn là bước đầu của quá trình thiết kế. Hãy tìm hiểu thêm về cách những đứa trẻ bị bệnh Down hoặc tự kỷ xử lý thông tin như thế nào. Từ đó, đưa vào thiết kế các tính năng để bao gồm cả các đối tượng này vào hành trình trải nghiệm.
Đọc thêm: Nghiên cứu người dùng là gì? Làm nghiên cứu người dùng như thế nào?
Các cách để tạo ra thiết kế hướng tới sức khoẻ tâm lý trẻ em
Pocket Coach là một ứng dụng được phát triển vào năm 2021 nhằm hướng dẫn trẻ em với vấn đề tâm lý có thể giữ lịch trình tập luyện thể thao thường xuyên và giao tiếp với huấn luyện viên.
Hãy cùng xem ứng dụng này đã làm gì để tạo nên một thiết kế phù hợp cho sức khoẻ tâm lý trẻ em.
1. Chú ý về UX writing để đảm bảo ngôn ngữ dễ hiểu

Một ứng dụng hay website dành cho tất cả mọi đối tượng sẽ không sử dụng các phép ẩn dụ phong phú hay ngôn ngữ biểu tượng, vì các em nhỏ có vấn đề về tâm lý sẽ gặp khó khăn trong việc hiểu các câu gián tiếp. Càng đơn giản càng tốt.
UX writer nên để ý để đảm bảo mọi yếu tố của giao diện trở nên hoàn toàn rõ ràng, thể hiện được nguyên nhân và kết quả của hành động cho bất kỳ ai sử dụng.
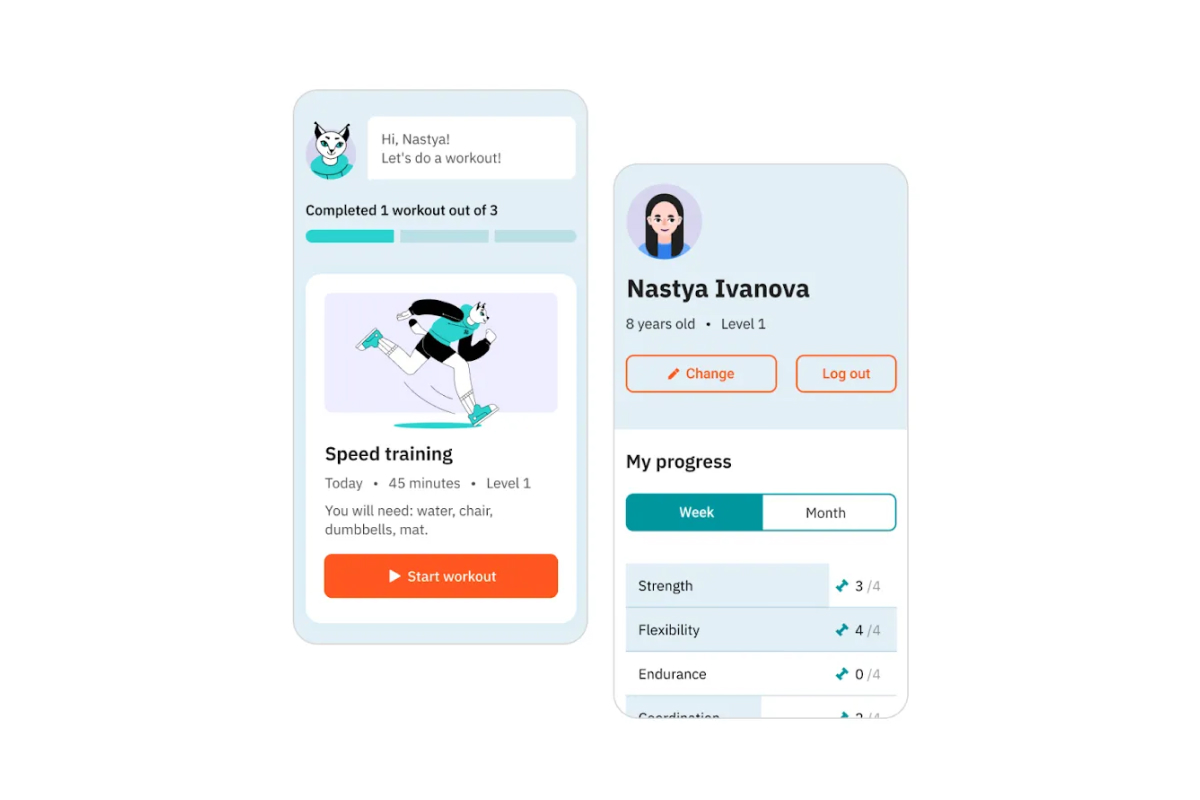
Khi nghiên cứu Pocket Coach, bán sẽ thấy sự cụ thể, tích cực, và đơn giản trong mọi chi tiết, từ nút, lời khuyên sức khoẻ, đến các trích dẫn truyền cảm hứng.
2. Dùng chữ để bổ trợ cho hình và ngược lại
Bất kỳ thông tin nào cũng trở nên dễ hiểu hơn khi được kết hợp giữa văn bản và hình ảnh minh hoạ. Cả hai phần đều quan trọng ngang nhau, giúp bổ trợ trong việc truyền đạt ý nghĩa tới người dùng. Hãy lưu ý điều này khi bạn thiết kế một bài tập, một gợi ý, hay một trang trên ứng dụng.
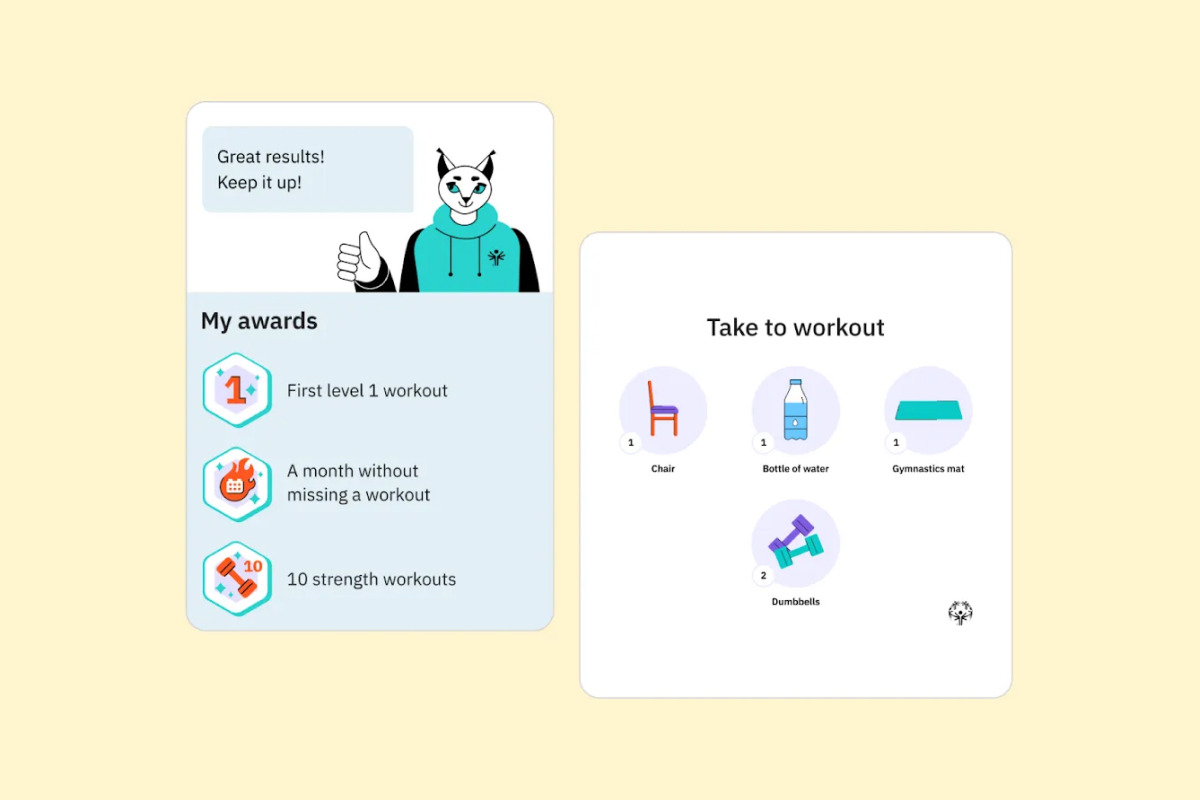
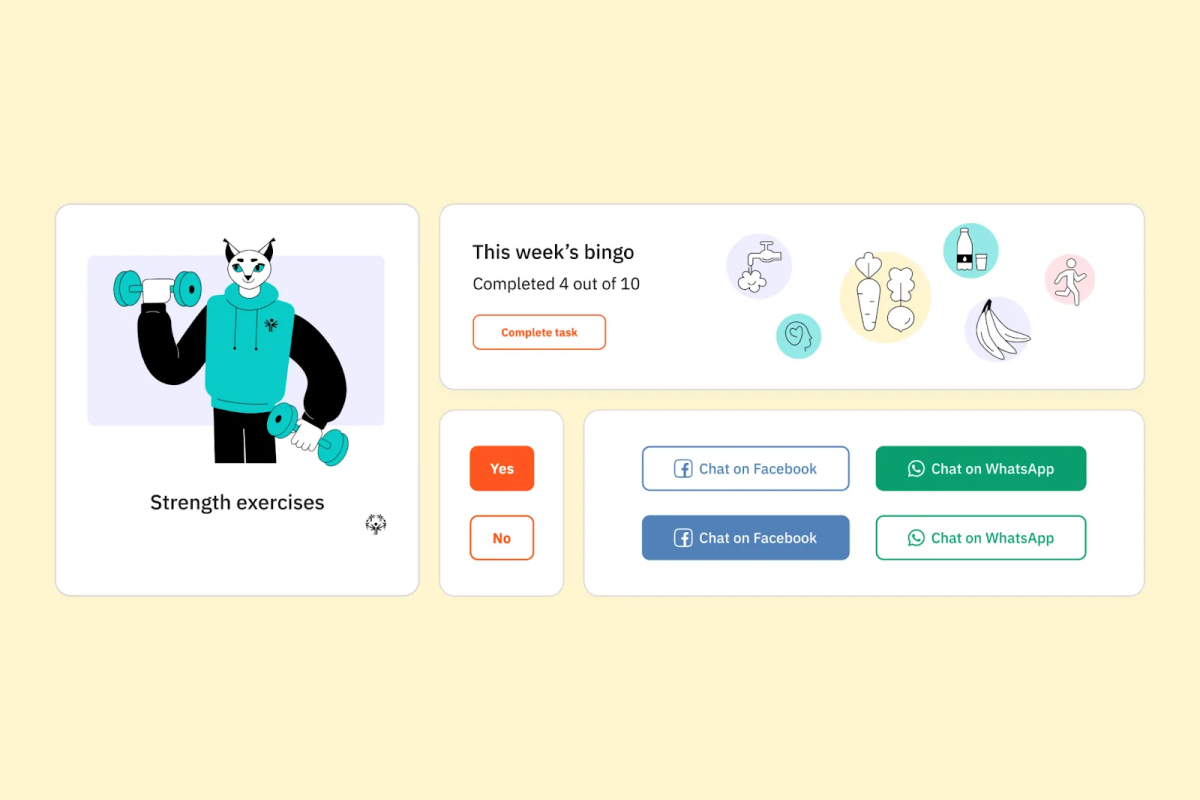
Pocket Coach cũng làm điều này khi tạo ra các hình minh hoạ cho các hoạt động thể chất lành mạnh. Các thẻ dạng bingo giúp tăng tính cạnh tranh hơn.
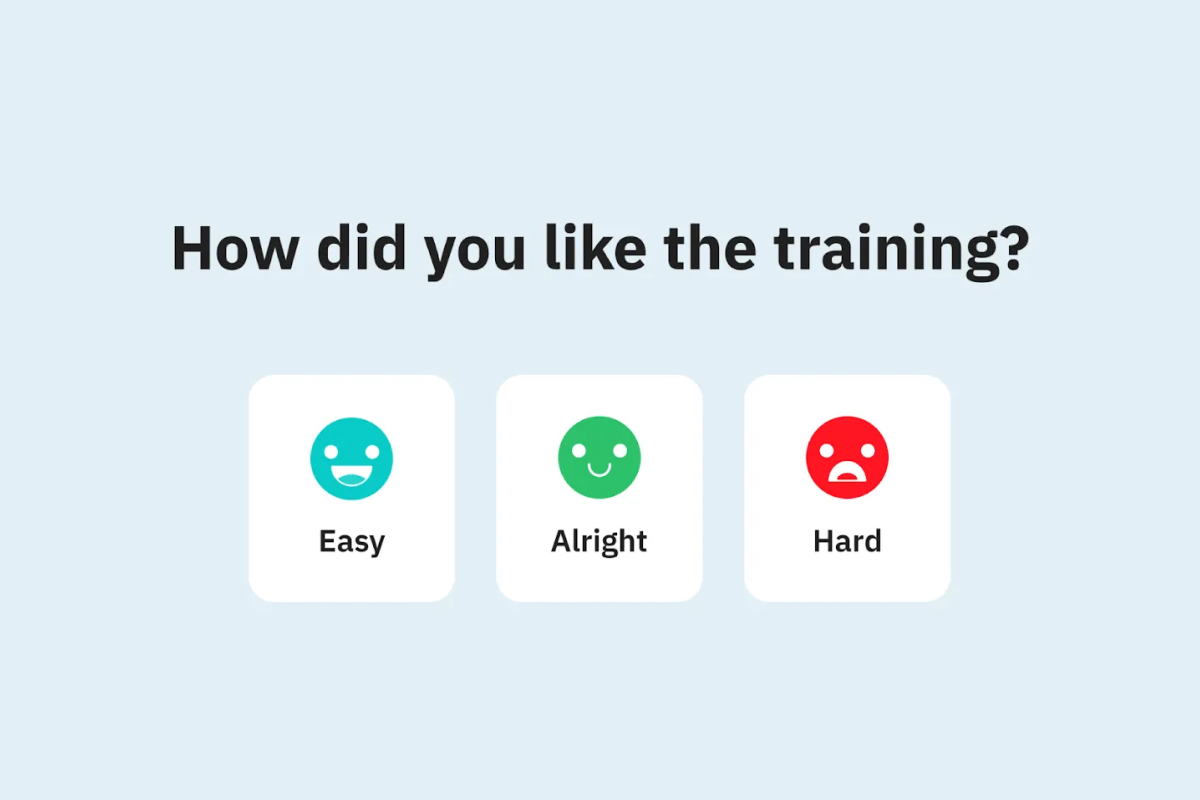
Phần đánh giá cũng là một khu vực phù hợp để thêm các hình ảnh đại diện, nhằm tránh sự phân vân trong việc chọn một cảm xúc. Từ đó, trẻ em có thể hiểu rõ cách đánh giá cảm xúc bản thân và chất lượng của bài tập.

3. Có thể sử dụng linh vật đại diện
Linh vật đại diện là một hình ảnh tích cực mà nhiều thương hiệu sử dụng. Ngoài ra, linh vật trên ứng dụng, website, và các sự kiện trực tiếp giúp các trẻ em có vấn đề tâm lý dễ vượt qua nỗi sợ khi tương tác xã hội hơn.
Bên cạnh đó, các nghiên cứu có chỉ ra rằng giao tiếp với các nhân vật hoạt hình thân thiện có thể tăng sự tự tin của trẻ.
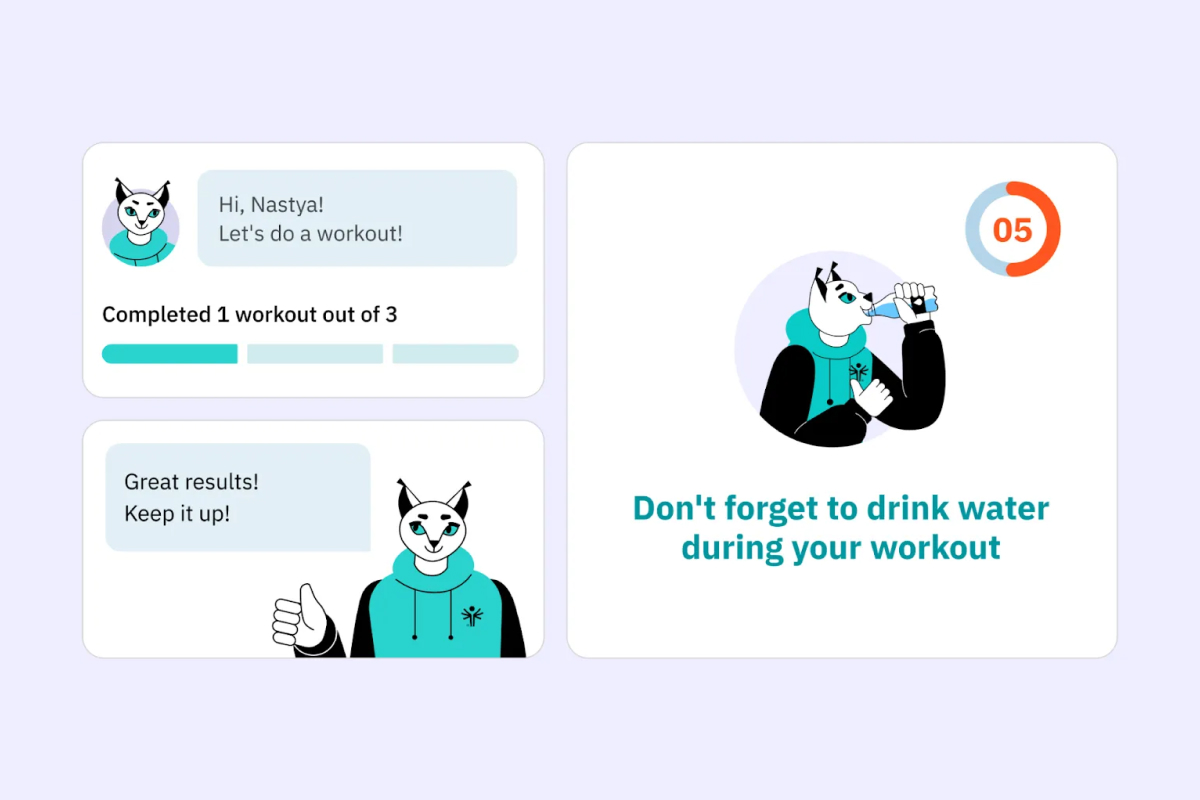
Đó là lý do Pocket Coach tạo ra linh vật Lynx - một chú linh miêu thân thiện, tươi vui, và ủng hộ các bạn trẻ qua quá trình luyện tập.

Tuy nhiên, cần lưu ý rằng người bị bệnh tự kỷ thường tránh ánh nhìn trực tiếp vì tạo ra cảm giác không thoải mái và quấy rầy. Để đảm bảo thiết kế thân thiện, hình ảnh linh vật Lynx không bao giờ nhìn thẳng vào người dùng.
Đọc thêm: Family Banking: Khi khách hàng là trẻ em, chúng ta thiết kế ứng dụng ngân hàng như thế nào? P1
4. Chọn các màu sắc đơn giản
Khả năng tập trung của trẻ tự kỷ thường thấp, vì vậy bạn không nên sử dụng các lựa chọn màu sắc phức tạp. Màu sắc quá sáng hoặc quá tương phản cũng không nên, vì có thể dẫn đến quá tải thị giác.

Thay vào đó, hãy sử dụng các màu sắc nhẹ nhàng và thư giãn để tạo thành một bảng màu không quá thu hút sự chú ý của người dùng. Các nút CTA vẫn nên sáng rõ, nhưng với một độ contrast thấp hơn so với bình thường.
5. Bỏ âm thanh nếu có thể
Trẻ bị tự kỷ hoặc Down thường tiếp nhận hình ảnh tốt hơn là âm thanh, nên hãy sử dụng các hình ảnh làm phương tiện giao tiếp chính để tránh làm quá tải thính giác các bé.
Bộ não của người bị tự kỷ có thể xử lý tất cả âm thanh xung quanh cùng một lúc. m nhạc, tiếng nói, tiếng ồn ngoài đường, tiếng chim chóc, đều có thể tác động lên não bộ cùng một lúc. Vì đó, bộ não của trẻ tự kỷ sẽ hướng tới một kênh nhận thức khác.
Vì lẽ đó, thông tin dạng hình ảnh là phương thức hiệu quả nhất để giao tiếp với người có vấn đề tâm lý.
6. Dùng các góc bo để tăng tính an toàn

Các designer nên sử dụng góc bo tròn cho bảng, typeface, nút, và các hình dạng để tăng tính thân thiện. Website không nên thu hút quá nhiều chú ý từ thị giác, mà thay vào đó nên đem đến cảm giác thân thiện và tích cực.
Tóm gọn lại, để thiết kế phù hợp với sức khoẻ tâm lý trẻ em, mọi designer cần phải đặt khả năng nhận thức của đối tượng mục tiêu lên ưu tiên hàng đầu. Hãy nghiên cứu cách trẻ nhận thức thông tin, và thông cảm sâu sắc trong các bước của trải nghiệm người dùng.
Nghiên cứu để thấu hiểu, và thiết kế để thấu cảm. Đó chính là mục tiêu cao nhất của nghề thiết kế.