8 lưu ý cho designer khi sử dụng typography trong thiết kế

Typography có thể trở thành tiếng nói của thiết kế. Typeface phù hợp sẽ tạo ra cảm xúc, đồng thời truyền tải thông điệp tới người dùng.
Typography là cách để chúng ta giao tiếp với người dùng. Thiết kế và độ dễ đọc của typography có ảnh hưởng lớn tới trải nghiệm người dùng trên các sản phẩm số. Typography có thể trở thành tiếng nói của thiết kế. Typeface phù hợp sẽ tạo ra cảm xúc, đồng thời truyền tải thông điệp tới người dùng. Bài viết hôm nay sẽ trình này những tips để bạn có thể lựa chọn typeface được phù hợp cho thiết kế của mình.
1. Phân cấp thị giác cho typography

Để thiết kế thân thiện với người dùng, mọi element cần được tổ chức, sắp xếp một cách rõ ràng. Chúng ta nên có một cấu trúc phân cấp cho các yếu tố sử dụng trên giao diện. Từ đó, người dùng mới có thể dễ dàng đọc và tìm nội dung.
Phân cấp thị giác có thể chia thành nhiều phần khác nhau. Một trong số ấy liên quan chặt chẽ tới nội dung của website, gồm: heading, subheading, body text, caption,... Chúng sẽ được phân cấp với kích thước, weight và màu sắc.
Một phân cấp typography rõ ràng khiến văn bản có thể được quét và nắm thông tin một cách nhanh chóng. Hơn thế nữa, nó cũng sẽ highlight những văn bản quan trọng, thu hút người dùng và đẩy tương tác.
2. Cân nhắc bối cảnh và đối tượng khi lựa chọn typography

Khi chọn font chữ, chúng ta cần xét tới bối cảnh cùng khán giả mục tiêu. Mỗi font chữ lại chứa cảm xúc riêng, có thể là thân thiện, hài hướng, nghiêm túc,...
Thiết kế của font chữ sẽ tác động tới ấn tượng của người dùng về sản phẩm. Nếu font chữ không truyền tải đúng cảm xúc của sản phẩm có thể tạo ra sự hiểu nhầm cho người dùng. Ví dụ, nếu chọn một font chữ hài hước, vui nhộn cho một website doanh nghiệp, có thể khiến người dùng cảm thấy doanh nghiệp ấy không uy tín. Hay một font chữ cơ bản có thể sẽ nhạt nhẽo với đối tượng khách hàng trẻ.
Đọc thêm: 10 quy tắc ứng dụng typography cho thiết kế UI đúng cách
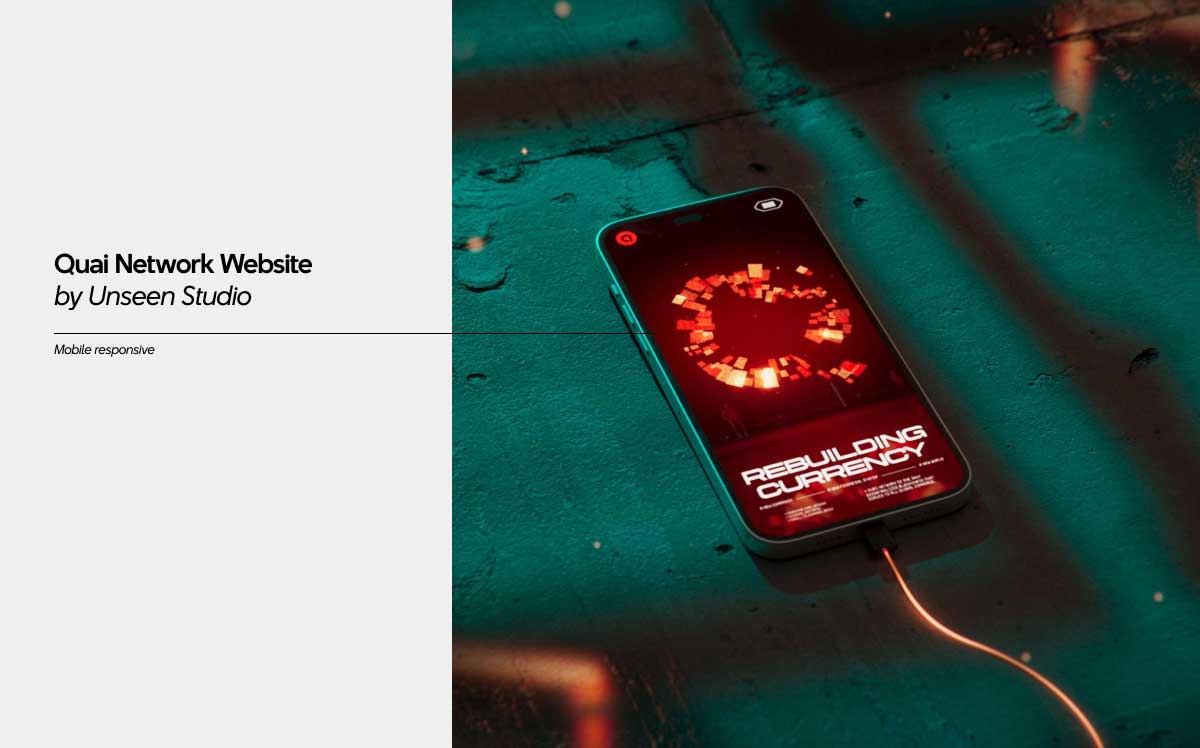
3. Thật chú ý tới typography trên mobile

Khi chúng ta thiết kế giao diện, không tránh khỏi việc chúng ta sẽ phải thiết kế giao diện mobile, nơi không có nhiều không gian cho typography. Với kích thước màn hình nhỏ, thiết kế mobile luôn là thách thức đối với designer khi phải giải quyết hạn chế ây mà không làm mất đi tinh thần và chức năng của thiết kế. Typography trên các thiết bị mobile đòi hỏi sự tỉ mỉ, từ kích thước tới tracking và leading.
So với giao diện máy tính, typography trên mobile khó để có độ dễ đọc hơn. Kích thước font không nên quá nhỏ nếu không sẽ không thể đọc. Nhưng nếu để nó quá to thì cũng sẽ không thể đưa vừa với màn hình. Ngoài ra, chúng ta cũng phải quan tâm tới độ tương phản, bởi tương phản quá cao sẽ gây hại tới mắt người dùng.
Chúng ta cũng nên chú ý tới chức năng của typography. Giao diện mobile sẽ có nhiều văn bản chưa link, chúng ta cần đảm bảo khả năng sử dụng của chúng. Nếu phần link quá nhỏ có thể khiến người dùng khó mở link bằng ngón tay.
Tối giản để tối ưu
Đôi khi, designer cố gắng thử nghiệm những phong cách cùng với nhiều typeface khác lạ. Tuy nhiên, với giao diện người dùng, hầu hết những thứ ấy sẽ không hiệu quả. Khiến thiết kế trở nên quá tải là điều không cần thiết, nó cũng làm chúng ta quên mất chi tiết và mục tiêu thiết kế.
Những người có kinh nghiệm sẽ giữ số font từ 2 đến 3 trong một layout. Với số lượng ấy, nó tạo ra tương phản giữa các nhóm văn bản, đồng thời vẫn giữ được cân bằng và thông điệp của thiết kế. Việc sử dụng style font cũng nên được hạn chế, nó giúp thiết kế có nhịp điệu và chính phụ, tuy nhiên, nếu làm dụng thì sẽ không biết đâu là chính, đâu là phụ nữ.
Ngoài ra, nội dung thiết kế không nên khiến người dùng bối rối với những thông tin không cần thiết. Tất nhiên, nội dung là việc của copywriter, nhưng chúng ta cũng nên xét liệu nội dung ấy có thích hợp với thiết kế của chúng ta không.
Đọc thêm: Custom brand typeface và các tập đoàn lớn: Yếu tố song hành cùng sự phát triển
Chữ cũng cần thở
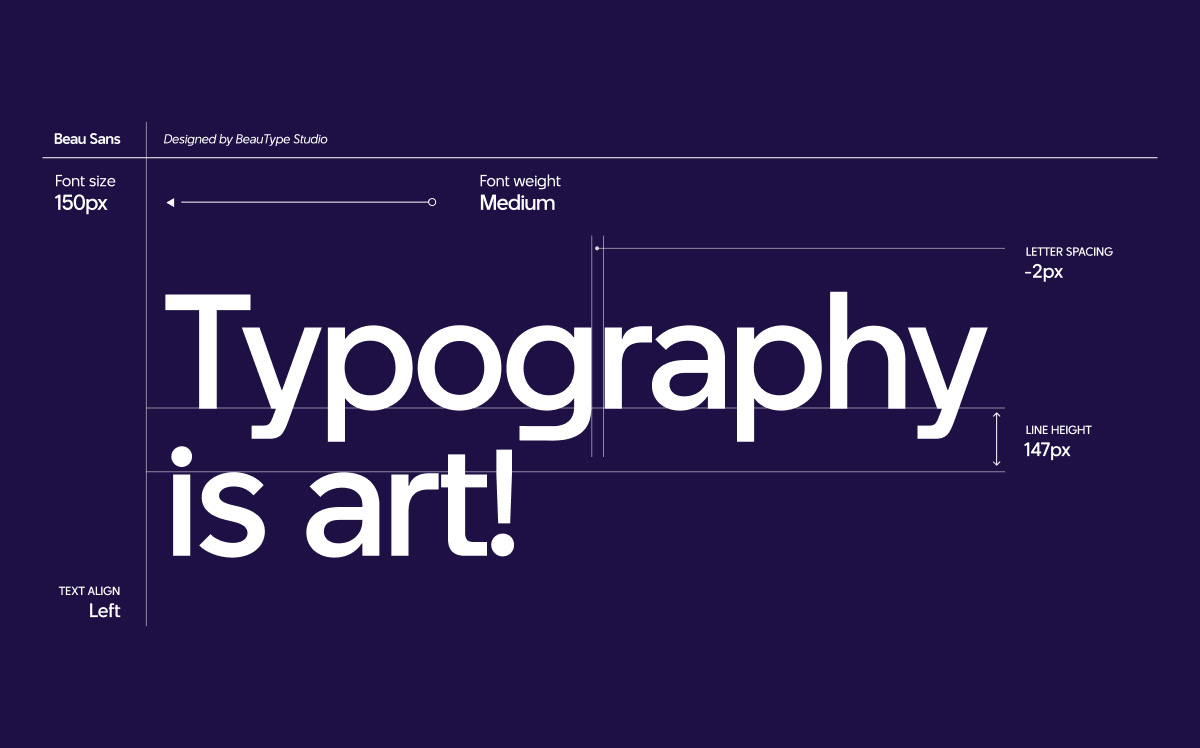
Độ dễ đọc của typography liên quan chặt tới khoảng trống, giữa các chữ cái, giữa các từ và giữa các dòng. Quá trình điều chỉnh các khoảng cách ấy là tracking, kerning và leading.
Typography thiếu khoảng trống, các chữ cái quá sát nhau khiến văn bản trở nên khó đọc. Ngược lại, khoảng trống hợp lý khiến văn bản tự nhiên hơn, cho mắt của người dùng được dễ dàng lướt và đọc, tránh việc khó đọc, nhầm dòng khi đọc. Tuy nhiên, khoảng trống quá lớn cũng không tốt. Nó khiến văn bản rời rạc, thiếu thống nhất.
Làm typography là khoa học, điều chỉnh typography là nghệ thuật

Typography là một bộ môn phức tạp, nó bao gồm rất nhiều quy tắc và nguyên lý. Chúng ta chỉ có thể tao ra typo rõ ràng khi chúng ta hiểu rõ được những quy tắc đó. Thế nhưng đúng thôi là chưa đủ. Khách hàng luôn đòi hỏi tính độc bản và cảm xúc cho thiết kế. Designer cũng không nên chối bỏ tâm hồn nghệ sĩ của mình, chúng ta cần nó để tạo ra vẻ đẹp và sự độc đáo cho thiết kế. Điều quan trọng là chúng ta tìm được điểm cân bằng giữa hai thứ ấy, khoa học và nghệ thuật của typography.
Những lưu ý về màu sắc của typography
Có thể nhiều người nghĩ màu sắc chẳng liên quan gì tới typography. Tuy nhiên, điều hiển nhiên là khi dùng typography chúng ta vẫn cần chọn màu cho nó. Và chúng ta có một số lưu ý khi lựa chọn màu sắc của typography khi thiết kế như sau:
- Tạo tương phản. Màu sắc rực rỡ không phải khi nào cũng tốt. Trong nhiều trường hợp, typography rực rỡ không tạo ra hiệu quả về độ dễ đọc. Điều quan trọng nhất đối với màu của typography là độ tương phản. Tương phản giữa chữ và nền cần đủ vừa đủ để tạo độ dễ đọc, đồng thời, không khiến mắt người dùng bị mỏi khi đọc.
- Đừng dùng nhiều màu. Một lần nữa, không nên cố gắng làm phức tạo mọi thứ. Nhiều màu tạo ra sự thiếu tập trung, thiết kế cũng sẽ thiếu chuyên nghiệp.
- Sự hài hòa của màu. Điều chỉnh typography như một nghệ sĩ, và màu sắc cũng không ngoại lệ. Ứng dụng lý thuyết màu để tạo sự hài hòa cho màu sắc của typo và thiết kế.
- Cẩn thận với hiệu ứng. Các màu neon, kinh lại, phát sáng không phải lúc nào cũng phù hợp với màn hình thiết bị điện tử. Hãy cẩn thận.
Nắm chắc kiến thức nền tảng của typography
Nghe thì khá hiển nhiên nhưng một số designer vẫn cứ phớt lờ những kiến thức ấy. Họ phụ thuộc quá nhiều vào công cụ và font chữ có sẵn. Nhưng khi thiếu kiến thức căn bản, rất khó để chúng ta biết chúng ta nên chọn gì và điều chỉnh nó ra sao.
Đọc thêm: Series: Typography trong quy trình xây dựng trải nghiệm số #1: Lựa chọn font chữ
Để tránh khỏi điều ấy và để dành cho những ai muốn theo đuổi con đường dài với typography, dưới đây là một số cuốn sách về typography mà chúng tôi nghĩ rằng bất cứ designer nào cũng nên đọc:
- The Elements of Typographic Style bởi Robert Bringhurst.
- Typographie: A Manual of Design bởi Emil Ruder.
- Just My Type: A Book About Fonts bởi Simon Garfield.