Micro Interaction - Các điểm chạm nhỏ nhưng “có võ” trong thiết kế UX UI

Tuy “nhỏ nhưng có võ”, micro interaction có thể mang đến tác động rất lớn cho toàn bộ thiết kế của trải nghiệm.
Trong thị trường cạnh tranh ngày nay, tạo nên một trải nghiệm có giá trị với người dùng không phải việc dễ dàng. Trải nghiệm người dùng (UX) có vai trò quan trọng trong việc tăng sự tương tác và giữ chân khách hàng trên ứng dụng / website.
Trong việc định hình thiết kế UX, ngay cả những chi tiết nhỏ nhất cũng rất quan trọng. Micro interaction hiển thị khi người dùng tương tác với nội dung hoặc các yếu tố nhỏ tương tự.
Tuy “nhỏ nhưng có võ”, micro interaction có thể mang đến tác động rất lớn cho toàn bộ thiết kế của trải nghiệm.
Micro interaction là gì?

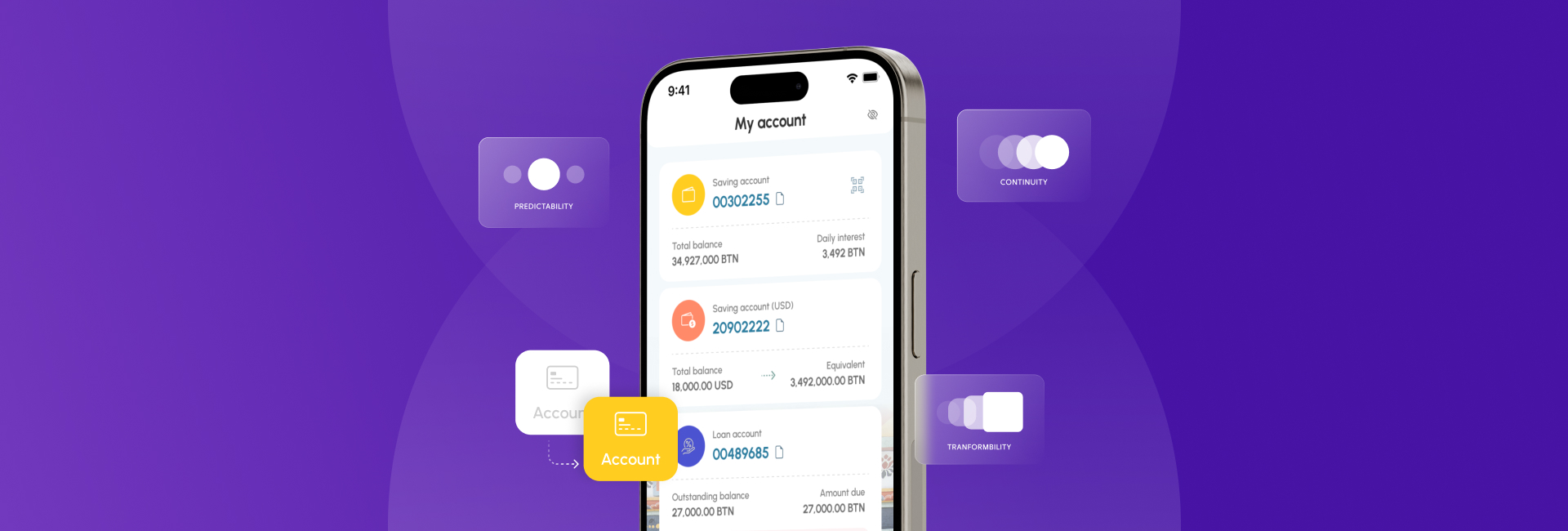
Các yếu tố thiết kế nhỏ giúp cải thiện trải nghiệm người dùng bằng các tương tác tự nhiên được gọi là micro interaction. Ví dụ, biểu tượng “Like” và phản ứng khi nhấn vào để tương tác với nội dung là một ví dụ hoàn hảo về micro interaction. Nút đặt dấu vân tay cảm ứng trên màn hình là một ví dụ khác.
Micro interaction giúp kết nối giao diện với trải nghiệm người dùng trên trang web hoặc ứng dụng, liên tục cung cấp những cách tương tác có ý nghĩa để nâng ý nghĩa của trải nghiệm.
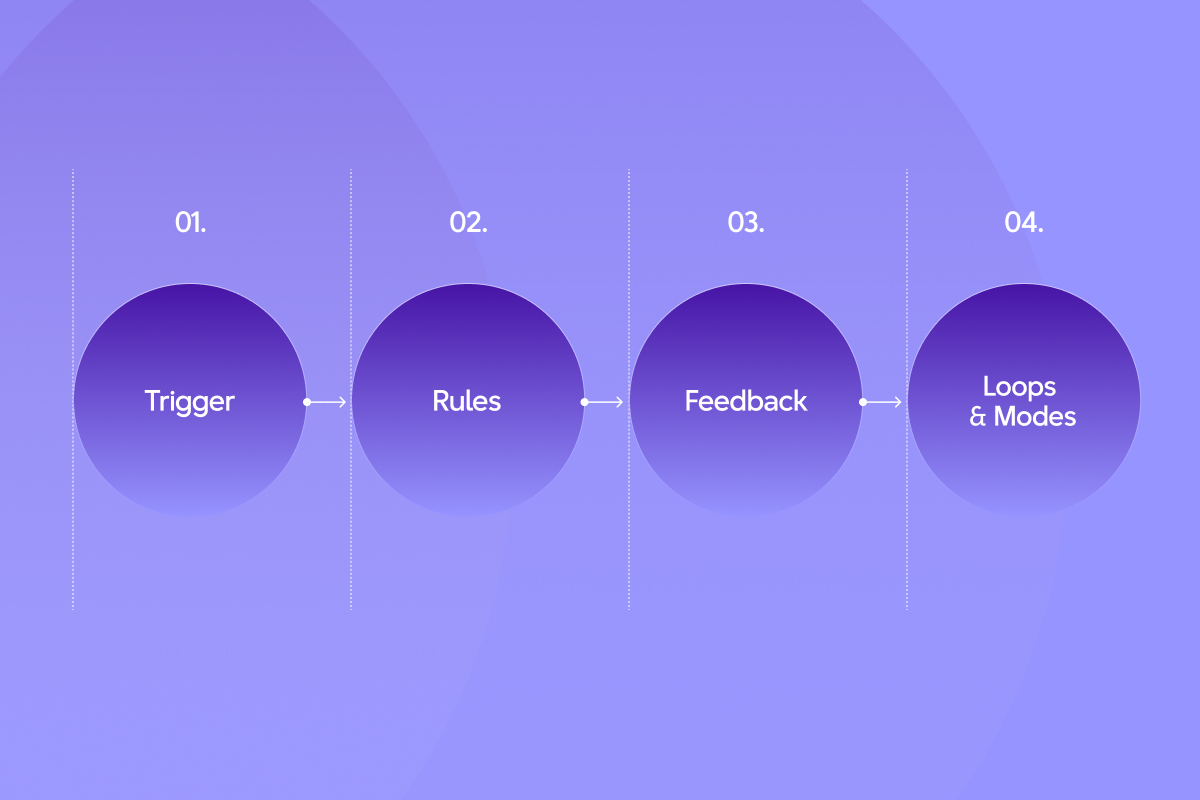
Micro interaction bao gồm 4 phần:
- Trigger: Hành động bắt đầu hiệu ứng tương tác, như là nhấn vào nút
- Rule: Các quy định cho những hiệu ứng xảy ra sau khi trigger bắt đầu, như hiện popup sau khi ấn nút
- Feedback: Phản hồi để người dùng hiểu những gì đang diễn ra trên màn hình
- Loops và Modes là các lệnh điều kiện quyết định micro interaction trong các trường hợp khác, như khi nút bị disable.
Đọc thêm: Cách sử dụng atomic design để xây dựng một design system hiệu quả
Tại sao lại cần tối ưu hoá micro interaction

Interaction hay tương tác là một trong những tiêu chí chúng tôi sử dụng để đánh giá trải nghiệm của một ứng dụng. Chúng nhỏ bé đến mức người dùng còn không đế ý tới, nhưng lại là cầu nối quan trọng để sự chuyển dịch giữa các màn được liền mạch.
Các lợi ích chính của micro interaction là:
- Giúp người dùng tương tác với sản phẩm một cách liền mạch, không gián đoạn
- Cung cấp phản hồi ngay lập tức với các hành đồng của người dùng
- Cải thiện mức độ tương tác của người dùng
- Đem đến cảm giác kiểm soát tốt hơn với ứng dụng
- Thể hiện các hoạt động nền để người dùng hành động kịp thời (như xử lý lỗi)
Đọc thêm: 4 bước tối ưu hoá hành trình khách hàng - Customer Journey trên tất cả các điểm chạm doanh nghiệp
Cách sử dụng micro interaction hiệu quả nhất

Dẫu bé nhỏ, micro interaction vẫn tiếp tục phát triển qua thời gian để tương tác hiệu quả với người dùng hơn. Và đây là những cách sử dụng những hiệu ứng xinh xinh này hiệu quả nhất:
Ưu tiên trải nghiệm người dùng
Như một thành phần của UX, micro interaction cũng cần đặt người dùng làm trung tâm. Không chỉ là phần nhìn, chúng còn cần giúp hành trình sử dụng tối ưu hơn. Sự cân bằng nằm ở sự đơn giản trong sử dụng, nhưng vẫn hữu ích với khách hàng.
Cân bằng giữa quen thuộc và tân tiến
Hầu hết người dùng quen thuộc với micro interaction dù không chủ ý, nhưng ứng dụng vẫn có thể tìm cách để làm mới mình khi đưa ra những tương tác mới mẻ, thú vị. Tiktok là một ví dụ tuyệt vời khi mọi tương tác đều có chủ ý với cảm xúc người dùng, mà vẫn có sự khác biệt. Dẫu vậy, tối ưu trải nghiệm sử dụng vẫn là mục đích cao nhất.
Không làm quá tải nhận thức người dùng
Micro interaction tập trung vào một hành động cụ thể, nên thường chỉ cần một ít hiệu ứng để tạo ra sự phản hồi thị giác. Nếu designer quyết định sử dụng nhiều hiệu ứng hơn, rất có thể người dùng sẽ thấy tiêu cực thay vì tích cực. Đừng cho phép micro interaction trở nên khác biệt so với thiết kế tổng thể. Hãy nhớ, nhỏ vẫn có võ.
Đọc thêm: Cải thiện hành trình trải nghiệm khách hàng chất lượng qua những điểm chạm tinh tế
Kết
Micro interaction như những gói snack nhỏ bé đáng yêu, chúng sẽ giúp hành trình sử dụng trở nên thú vị hơn khi có những hiệu ứng thị giác đúng lúc. Nhưng hãy nhớ, những nguyên tắc cơ bản của thiết kế trải nghiệm vẫn sẽ là cơ sở để quyết định micro interaction. Giữ chúng nhỏ, có võ, và phù hợp với toàn bộ trải nghiệm.