Cách sử dụng atomic design để xây dựng một design system hiệu quả

Trong bài này, chúng tôi sẽ chia sẻ kinh nghiệm làm việc của mình với design system và atomic design sau nhiều năm thiết kế cho các khách hàng tập đoàn lớn.
Một design system tốt là nền tảng để bất kỳ dự án nào thành công. Giờ đây, phương pháp atomic design đã trở thành một phương pháp chuẩn mực để xây dựng design system, mà chắc hẳn bạn cũng đã nghe tới.
Tuy về lý thuyết, atomic design dễ hiểu, nhưng sẽ cần thời gian để bạn có thể tìm ra phương thức áp dụng hợp lý cho cả team design và developer.
Trong bài này, chúng tôi sẽ chia sẻ kinh nghiệm làm việc của mình với design system và atomic design sau nhiều năm thiết kế cho các khách hàng tập đoàn lớn. Từ lý thuyết đến hành động, chúng tôi nghĩ đây sẽ là hướng tiếp cận tốt nhất.
Hãy bắt đầu thôi.
Xây dựng hệ thống dựa trên các component

Các nhà phát triển phần mềm đã luôn tìm cách để đẩy nhanh tốc độ làm việc, giúp ra mắt ứng dụng nhanh hơn và giảm số lượng lỗi tìm thấy. Từ đó, phát triển ứng dụng dựa trên component (thành phần) được sinh ra.
Hiểu đơn giản, các thành phần code có thể tái sử dụng được lưu lại để dễ áp dụng cho nhiều mục đích khác nhau. Khi bạn update một phần tử có sẵn, nó cũng sẽ tự cập nhật tại các thành phần khác chứa nó. Việc này giúp cho ứng dụng có cấu trúc rõ ràng và quá trình phát triển mượt mà hơn.
Hướng tiếp cận này cũng hợp lý khi xây dựng các website và ứng dụng, nên nhanh chóng được thử nghiệm.
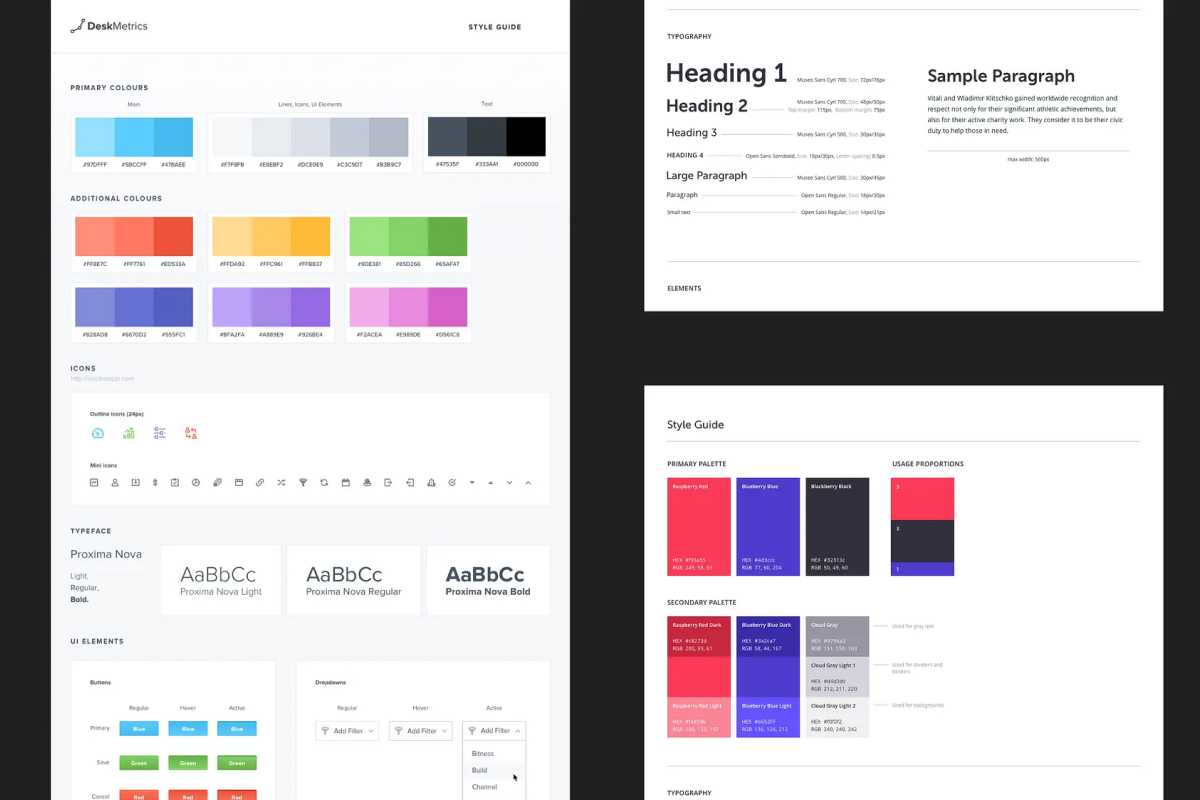
Ở thuở ban đầu, chúng ta có style guide - hướng dẫn thiết kế để định nghĩa các thành phần trong ứng dụng. Nhưng, cách này nhanh chóng bộc lộ điểm yếu khi dự án trở nên lớn hơn, các thành phần đa dạng hơn, và các team trở nên khó hợp tác.
Ví dụ, bạn có thể quy định về kích cỡ button trong style guide, nhưng developer sẽ chỉ nhìn thấy những gì hiện trong mockup. Và nếu không tìm thấy trong thư viện, họ sẽ tạo ra một biến thể mới. Lúc này, tự nhiên bạn có một chiếc nút mới không nằm trong hệ thống của designer.
Làm quen với atomic design

Nếu ta có một cách tiếp cận tốt hơn cho cả front-end và style guide thì sao? Đó chính là câu trả lời từ Atomic design - một phương thức cho phép bạn mô tả và tổ chức tất cả thành phần trong hệ thống thiết kế.
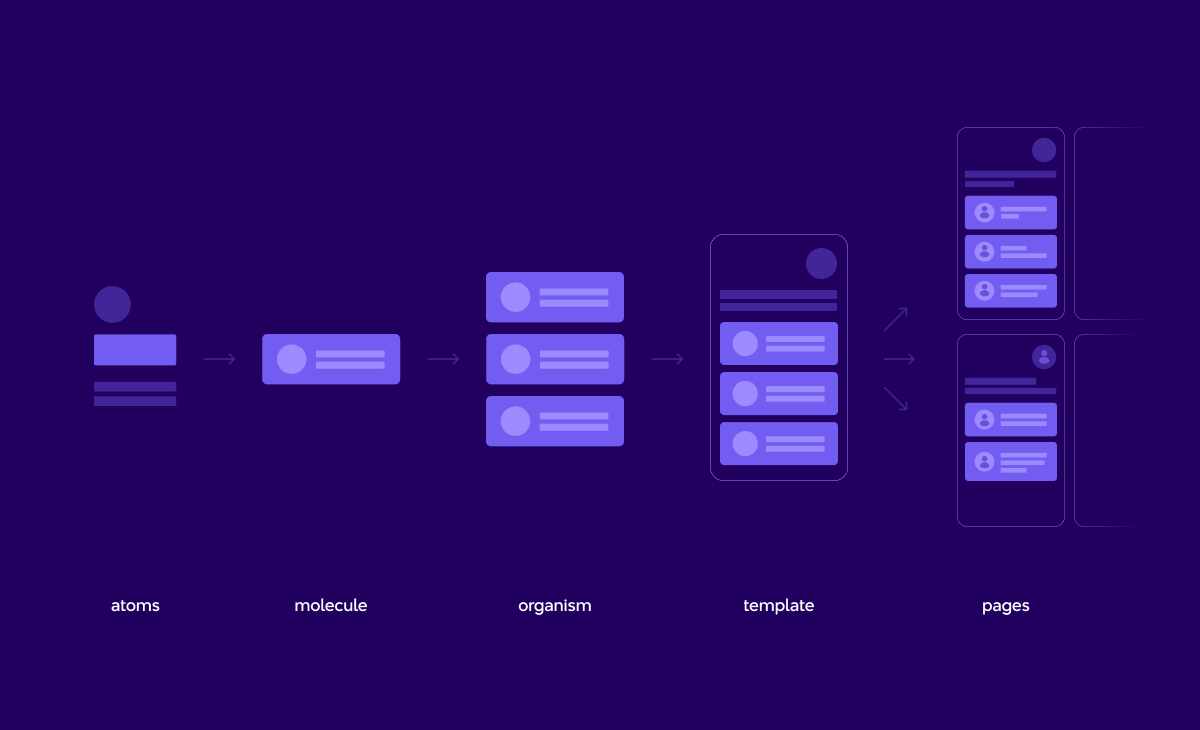
Atom (nguyên tử): Đây là các thành phần thiết kế nhỏ nhất, như là style chữ, nút, icon, ô input, checkbox,.. Tất cả các thành phần này không thể phân tách thành các phần nhỏ hơn mà mất đi tính sử dụng.
Molecule (Phân tử): Đây là các thành phần phức tạp hơn bao gồm vài atom. Ví dụ: toast thông báo, dạng dữ liệu, trường input với nút bấm. Các molecule thường thuộc một cơ quan lớn hơn để có công dụng rõ ràng.
Organism (Cơ quan): Các thành phần với mục đích sử dụng rõ ràng, bao gồm nhiều molecule và atom. Nhiều cơ quan có thể hoạt động độc lập mà không cần dựa vào các thành phần khác trên trang. Ví dụ: Thanh navigation, thanh sidebar, form, popup nhiều dữ liệu,... Một cơ quan có thể có các cơ quan nhỏ hơn bên trong.
Template: Đây là các trang mà không có content cụ thể, kết hợp các organism lại để thành một layout dễ sử dụng.
Page (Trang): Thêm content vào template, và bạn sẽ có một trang mới. Ví dụ, một trang blog như bạn đang đọc sẽ bao gồm các cơ quan như header, footer, và phần nội dung ở giữa. Và mọi trang blog khác trên website Beau sẽ có cấu trúc tương tự.
Với các thành phần đã rõ, hãy cùng tìm hiểu cách áp dụng atomic design và design system vào quy trình làm việc của designer.
Đọc thêm: Hệ thống lưới trong thiết kế website - Từ nguyên lý đến thực tiễn
Sử dụng atomic design trong quy trình làm việc
Nếu bạn là một app/web designer, bạn có lẽ sẽ dùng Figma để thiết kế. Sau đó, bản thiết kế được gửi cho team dev để họ phân tích các layer và thông số. Sau đó, design system sẽ mô tả các thành phần được sử dụng.
Hãy xem quy trình làm việc với các công cụ giả định như trên
Design system
Đầu tiên, hãy chuẩn bị tinh thần có một design system lớn để có thể bao hàm mọi thành phần và trương hợp. Thêm nữa, bạn đang xây dựng một hệ thống có thể dùng cho nhiều dự án, nên hãy đảm bảo các team liên quan có thể truy cập.
Với mỗi trang, hãy ghi chép ra các atom, molecule, và cơ quan. Các thành phần sẽ gộp theo các trang khác nhau, và nhớ đặt tên hợp lý.
Các thành phần cơ bản nhất là font, màu sắc, icon, button, dropdown, và trường input. Bạn cần tạo tất cả các mục này trước khi bắt đầu một dự án mới. Bên cạnh đó, hãy có một changelog để ghi lại các thay đổi và ngày thực hiện.
Đọc thêm: Quy trình thiết kế trải nghiệm người dùng UX để đạt tầm nhìn doanh nghiệp
Cách đặt tên

Để giao tiếp giữa designer và dev tốt hơn, hãy có một cách đặt tên thống nhất và rõ ràng.
Bạn có thể viết tên bằng chữ thường, cách với dấu nối. Điều này sẽ dễ dùng cho cả designer và developer (khi họ đặt tên file và source code). Cách đặt tên này cũng giúp nhanh chóng xác định các layer đã có trong thư viện khi có thiết kế mới.
Chữ cái đầu tên là viết tắt của các cấp thành phần: a cho atom, m cho molecule, o cho organism. Từ thứ hai mô tả loại thành phần, như dropdown. Từ cuối mô tả variant (biến thể) của thành phần đó, như là main.
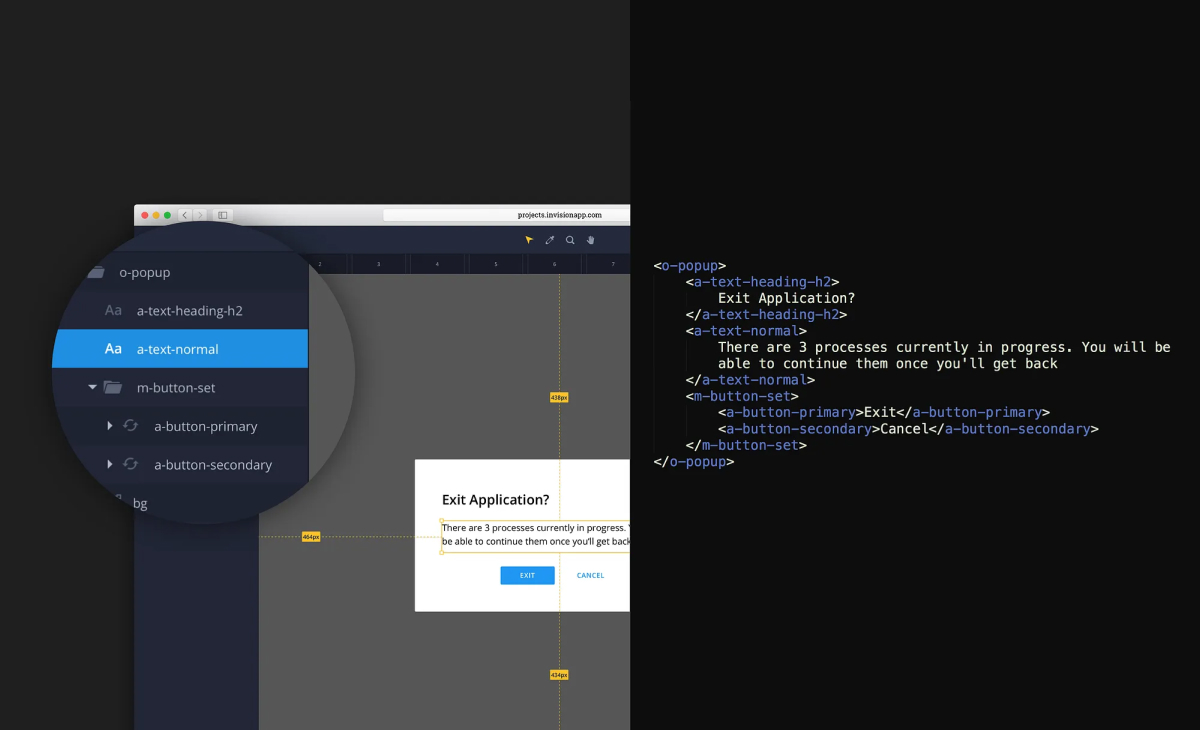
Ví dụ, một developer đang xem thiết kế và thấy một cơ quan tên là “o-popup-alert-exit”. Họ có thể dễ dàng đến file source code, tìm mục o-popup-alert-exit.html mà thêm vào dự án đang làm.
Hãy tham khảo cách đặt tên của các design system lớn để thể hiện đúng vai trò của thành phần và tránh đặt theo cảm tính. Ví dụ, một button màu xanh thay vì tên là a-button-blue nên có tên là a-button-primary vì màu xanh là màu chính của dự án.
Thư viện
Figma đem đến khả năng linh hoạt để publish thư viện và chia sẻ với mọi người khác. Cho nên hãy tận dụng điều này và đồng bộ thư viện mà cả designer và developer có thể sử dụng.
Khi thư viện được mở rộng, hãy quản lý các file hiệu quả hơn. Việc đặt tên nhất quán sẽ rất giúp ích vào lúc nào để sắp xếp các thành phần mới.
Mockup thiết kế

Đây chính là lúc áp dụng vào cách làm việc của cả team. Hãy sử dụng thư viện design system và bắt đầu tạo ra các mockup dễ tái sử dụng sau này. Các bước có thể như sau:
Bước 1: Tạo mockup mới. Bạn có thể có thành phần mới so với thư viện, không sao cả. Hãy cấu trúc các layer như bạn thường làm.
Bước 2: Nhận phản hồi. Hãy đợi đến lúc client xác nhận có thể bắt đầu quá trình dev, sau đó bắt đầu tạo tài liệu mới.
Bước 3: Hãy “atom hoá” các thành phần mới, tách ra thành các phần tử và đặt tên như cách đã học phía trên. Sau đó, thêm chúng vào thư viện đã có.
Bước 4: Trang của bạn đã sẵn sàng bàn giao cho team dev với các thành phần được làm rõ và dễ tìm kiếm. Code của developer còn có thể nhìn y hệt cách bạn sắp xếp các layer nếu bạn làm tốt các bước trước đó.
Đọc thêm: Website doanh nghiệp cần có gì? Câu hỏi đặt ra cho các trưởng dự án
Giá trị của hệ thống thiết kế với doanh nghiệp và dự án
Chất lượng, tốc độ, và hiệu suất là những lợi ích chính mà design system mang lại. Một hệ thống được triển khai tốt sẽ giúp cả nhóm cùng giải quyết các vấn đề phức tạp, đồng thời tối ưu hóa thời gian và nguồn lực. Sẽ lãng phí rất nhiều thời gian, nếu ta phải tạo mới thiết kế từ đầu cho mỗi sản phẩm. Khi có design system, nhiều yếu tố thiết kế sẽ được sử dụng xuyên suốt từ đầu.
Bên cạnh đó, mỗi design system sẽ đáp ứng và chỉ có thể dùng cho một thương hiệu hoặc một doanh nghiệp duy nhất. Bởi chúng được thiết kế với mục tiêu, nhu cầu của riêng doanh nghiệp ấy. Sự thống nhất như vậy sẽ giúp hình ảnh công ty trở nên nhất quán, còn trải nghiệm người dùng không bị gián đoạn.
Vậy, làm sao để biết khi nào thì nên áp dụng design system cho dự án? Hay thậm chí là toàn doanh nghiệp? Các câu hỏi sau sẽ giúp bạn quyết định.
- Kích cỡ doanh nghiệp có cần sử dụng một design system? - Tạo và duy trì hệ thống thiết kế là một hoạt động tốn nhiều thời gian và đòi hỏi sự tận tâm từ nhân sự. Tức là system sẽ không ngừng phát triển khi nhóm design thu thập phản hồi từ những người sử dụng. Còn nếu bạn chỉ đang thử nghiệm và chưa có nhiều người dùng, design system có thể không phải là ưu tiên hàng đầu
- Quy trình làm việc doanh nghiệp đã sẵn sàng cho design system? - Bất kỳ hệ thống thiết kế nào, dù được kế thừa từ phiên bản cũ, cũng sẽ cần huấn luyện và hướng dẫn sử dụng nếu không sẽ không thể áp dụng nhất quán cho các nhóm. Bên cạnh đó, nếu cách tiếp cận dự án của tổ chức là chỉ một lần là xong, chiến lược hệ thống có thể không phù hợp.
- Tầm nhìn sản phẩm của doanh nghiệp có phù hợp với việc xây dựng design system? - Điểm mấu chất của hệ thống thiết kế hay các mô hình dự án hiện đại là tốc độ. Việc nhanh chóng thay đổi dựa trên phản hồi của thị trường và nội bộ cho phép sự phát triển sản phẩm với vòng đời ngắn. Còn nếu đây không phải là góc nhìn của bạn với sản phẩm doanh nghiệp, thì design system là không cần thiết.
Tối ưu hoá design system cho cả team
Bạn có thể thấy rõ ràng lợi ích của design system với atomic design khi nhìn vào quy trình làm việc trên. Cả team design và dev có thể giảm thời gian triển khai và tiếp cận, từ đó đưa ra các sản phẩm mới nhanh và nhất quán hơn. Bên cạnh đó, nếu bạn cần giao tiếp với các team bên ngoài trong một dự án lớn, cách làm này đem đến ngôn ngữ chung để mọi người hợp tác dễ dàng.
Tuy nhiên, bạn sẽ cần kha khá nỗ lực để bắt đầu áp dụng atomic design vào việc thiết kế design system. Nhưng kết quả sẽ đến với những người cố gắng. Một hệ thống được thể hiện rõ ràng và đầy đủ sẽ có ích cho hàng chục dự án tiếp theo, mở rộng khả năng của đội ngũ, và đem đến những sản phẩm chất lượng.