Ứng dụng màu sắc trong thiết kế website để xây dựng trải nghiệm tối ưu

Dưới đây là chỉ là một phần trong cuốn cẩm nang cơ bản về màu sắc, từ đó phát triển trực giác thiết kế website, hỗ trợ xây dựng những trải nghiệm số chất lượng cho người dùng.
Cách mắt chúng ta nhìn
Màu sắc và ánh sáng
Chúng ta được bao bọc trong một thế giới tràn ngập màu sắc. Màu sắc có nhiều công dụng trong đời sống hàng ngày, từ việc giúp chúng ta ghi nhớ vật thể, cho tới thúc đẩy doanh số bán hàng hay bộc lộ những xúc cảm khác nhau. Nhưng bạn có biết màu sắc từ đâu mà có? Vì sao biển có màu xanh, mây có màu trắng và cát có màu vàng? Để hiểu được màu sắc, chúng ta cần hiểu về ánh sáng.
Xem thêm: Ý nghĩa màu sắc và cách ứng dụng màu trong thiết kế
Bản chất ánh sáng là một dạng sóng, tương tự như sóng vô tuyến. Những bước sóng quan sát được sẽ khiến chúng ta nhìn thấy những màu sắc khác nhau. Theo thực tế, vùng quang phổ khả kiến trải dài từ quang phổ tia cực tím tới quang phổ tia sáng đỏ, và các nhà khoa học ước tính con người có thể nhìn thấy khoảng 10 triệu màu sắc khác nhau. Tổng hợp những màu sắc khả kiến này lại ta được ánh sáng trắng.
Mắt ta nhìn thấy sự vật nhờ có ánh sáng chiếu rọi vào chúng rồi phản xạ tới mắt ta. Cách mắt nhận biết màu sắc cũng tương tự như vậy. Khi ta nhìn vào chiếc lá cây và thấy nó có màu xanh, nó đã hấp thụ các bước sóng thành phần khác trong ánh sáng chiếu tới nó và chỉ còn lại bước sóng xanh lục phản xạ tới mắt.
Thang màu xám grayscale
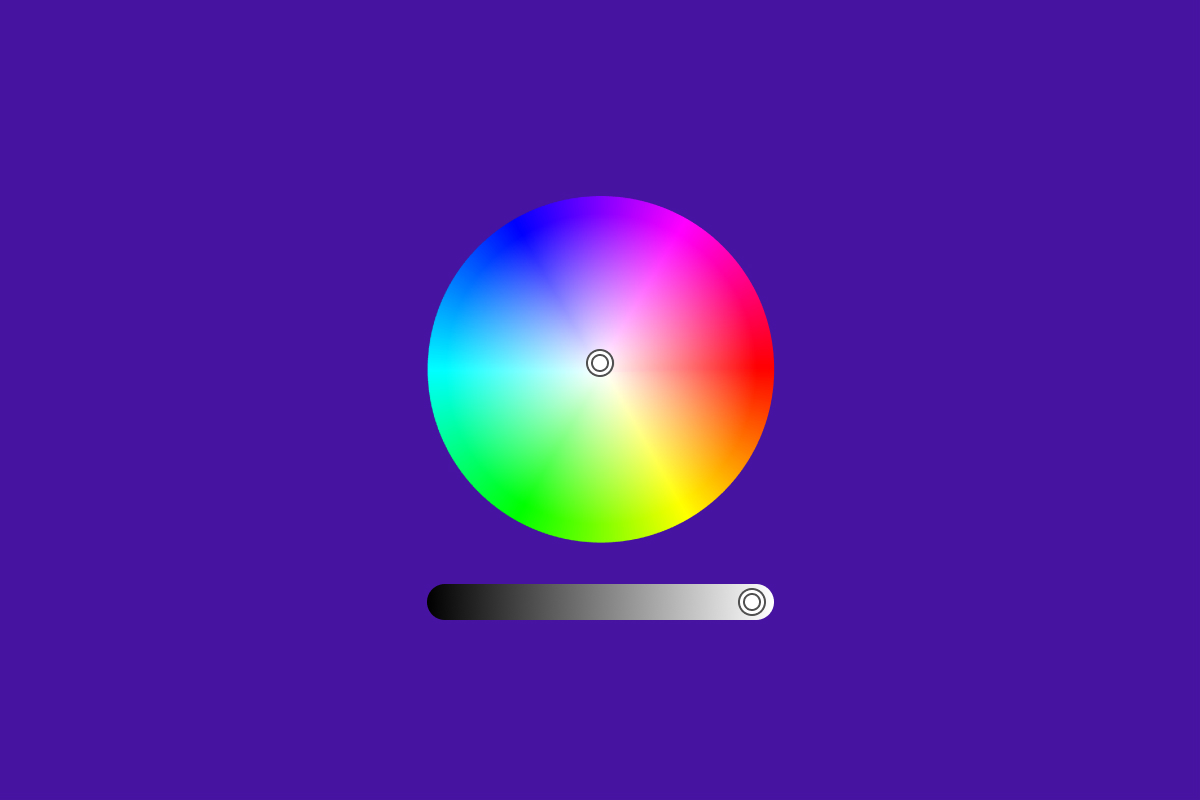
Khi quan sát màu sắc, đặc biệt là trong thiết kế, chúng ta sẽ cảm thấy khó lựa chọn các màu để đặt cạnh nhau sao cho có sự tương phản tốt. Một trong những nguyên nhân là vì nhận thức của chúng ta bị xao nhãng bởi các sắc độ, thật khó để nói màu xanh này và màu đỏ kia, cái nào “sáng” hơn, cái nào “tối” hơn. Khái niệm tương phản màu có thể hiểu là mức độ sai khác về độ chói (luminance) của các màu sắc khác nhau. Để làm được điều này, ta cần tới một thang đáng giá mức độ sáng tối của màu sắc, đó là thang màu xám - grayscale.

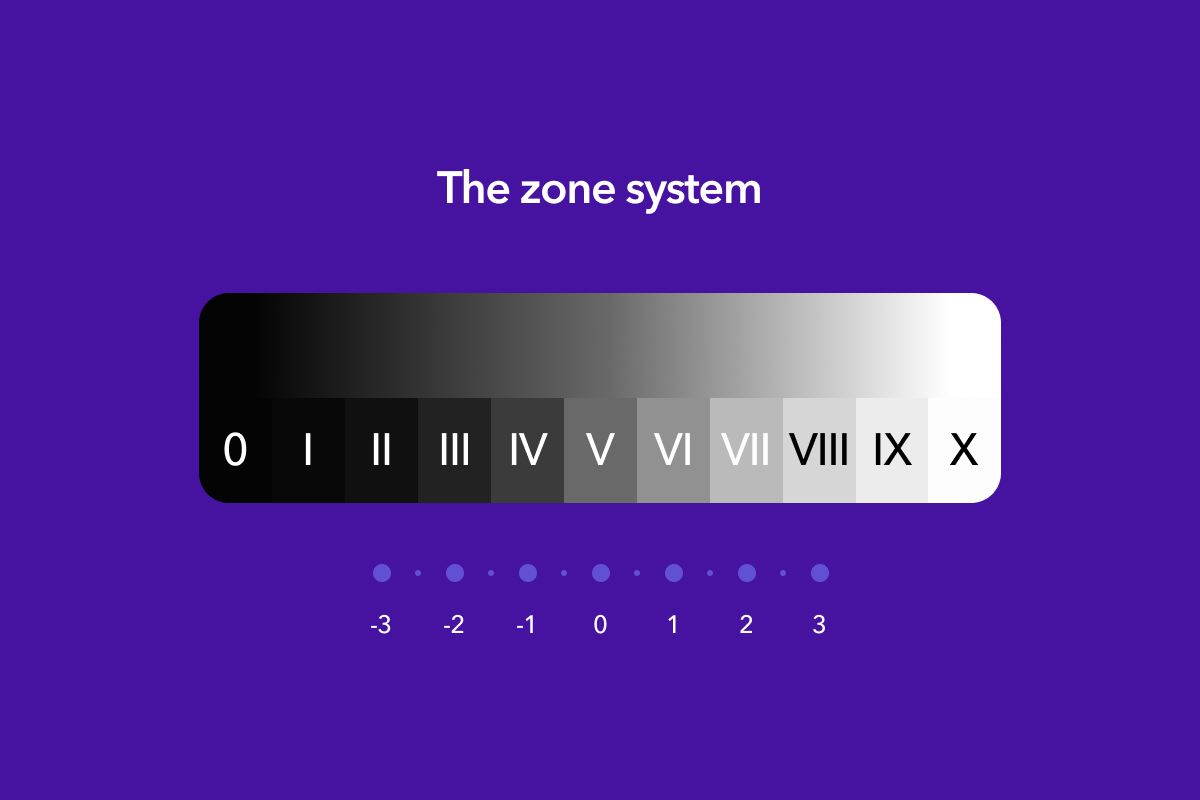
Thang xám là khái niệm phổ biến trong nhiếp ảnh dưới tên gọi The Zone System, bản chất là một dãy 10 ô màu với những cấp độ xám khác nhau chạy từ trắng tới đen, được phát triển và sử dụng lần đầu bởi nhiếp ảnh gia Ansel Adams và Fred Archer từ những năm 1930.
Thang xám là một kĩ thuật để “hiểu” điều kiện ánh sáng của môi trường, từ đó tìm ra thông số phù hợp cho máy ảnh để có được bức ảnh tốt nhất, sao cho chi tiết tách bạch, các mảng miếng và màu sắc rõ ràng, không tạo cảm giác bệt vào nhau, tức là có được tương phản tốt. Một hình ảnh có tương phản tốt khi chuyển về dạng đen trắng, loại bỏ hoàn toàn các yếu tố hue và saturation để chỉ còn lại luminance, các vùng trên ảnh đều có thể được phân loại vào các “zone”. Khi đó thực chất bức ảnh không chỉ có 2 màu đen trắng mà còn có một dãy tuyến tính những cấp độ xám, tùy thuộc vào mức độ sáng tối của vật thể. Ở điều kiện này, mắt ta hoàn toàn có thể đánh giá tương phản rất dễ dàng.
Nhìn mọi thứ qua lăng kính trắng đen
Khi đưa hình ảnh về hệ quy chiếu thang xám, ta dễ dàng nhận ra sẽ có những màu tuy khác nhau về sắc xanh đỏ nhưng lại thuộc cùng một zone xám. Hai màu này khi đặt cạnh nhau sẽ không tạo ra mức độ tương phản cao. Mở rộng thang xám trong thiết kế, ta có được một dải gradient chạy từ trắng tới đen với vô vàn cấp độ xám khác nhau. Với một người làm thiết kế, học thuộc lòng cách sắp xếp màu vào các zone xám là không cần thiết, điều quan trọng hơn là học được cách nhìn qua hệ quy chiếu thang xám: Não bộ bạn phải có khả năng chuyển mọi hình ảnh nhìn thấy về dạng đen trắng, loại bỏ mọi sắc màu, từ đó xác định được mức độ tương phản đã phù hợp hay chưa để tiếp tục điều chỉnh.
Ngoài ra khi nói về màu xám, ta không thể không nhắc tới màu đen. Trong thực tế những vật thể màu đen không phản xạ tia sáng đen tới mắt ta, thay vào đó, chúng hấp thụ toàn bộ ánh sáng chiếu tới.
Điều này có mối liên hệ mật thiết tới việc phát triển sản phẩm công nghệ. Trong thời đại kỹ thuật số, chúng ta ai cũng sở hữu cho riêng mình một cho tới nhiều thiết bị điện tử với màn hình phát ra vô vàn ánh sáng màu sắc khác nhau. Trong điều kiện ban ngày, nhờ ánh sáng tự nhiên có cường độ cao, ánh sáng từ màn hình không phải là một nguồn sáng quá mạnh, môi trường và vật thể xung quanh ta phần lớn nằm trong những zone sáng màu, dễ quan sát.
Xem thêm: Tận Dụng Các Mô Hình Nhận Thức Vào Sản Phẩm Thiết Kế p1
Tuy nhiên khi trời tối, môi trường xung quanh ta có mức độ sáng thuộc những zone xám đậm, khiến cho ánh sáng từ màn hình trở thành một nguồn sáng nổi trội, có thể gây nhức mắt với hàng triệu điểm ảnh tự phát sáng. Nếu như trước đây, màu đen trên màn hình LCD thực chất vẫn có ánh sáng rất nhẹ thì ngày nay với màn hình LED, màu đen trở nên “sâu” hơn vì các bóng bán dẫn được tắt đi gần như hoàn toàn tùy vào công nghệ sản xuất màn hình LED.
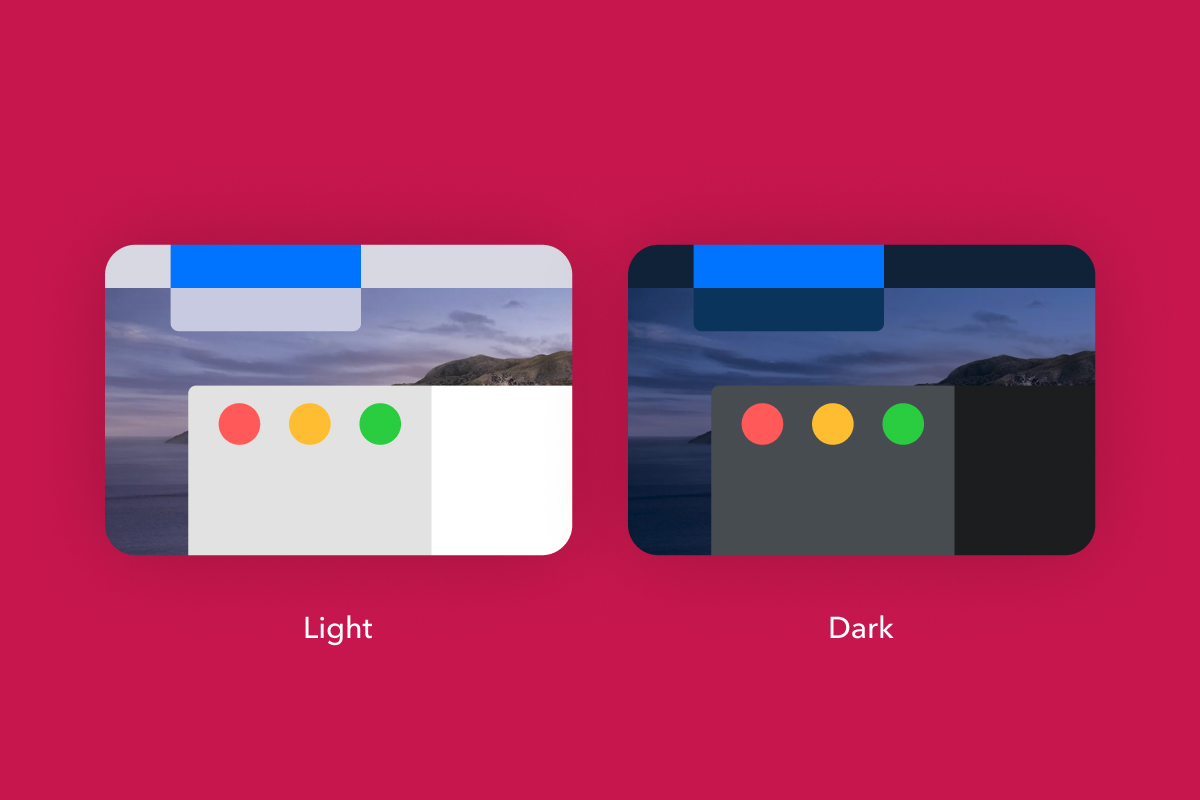
Ngoài ra, để giảm thiểu cường độ cũng như số lượng tia sáng chiếu tới mắt, dark mode ra đời, thay vì những ứng dụng và OS nền sáng gây khó chịu vào ban đêm, ta hoàn toàn có thể chuyển chúng qua nền tối, kết hợp với các đối tượng thiết kế được điều tiết màu sắc để tạo ra mức tương phản nhẹ nhàng, trải nghiệm đã thoải mái hơn rất nhiều.

Trước đây, do giới hạn về công nghệ, giao diện website chỉ có thể hiển thị theo các style màu sắc cố định được developer gán trước. Ở thời điểm hiện tại, công nghệ CSS mới đã cho phép gán thêm giá trị thời gian, giúp cho màu sắc trên 1 website có thể tự động thay đổi linh hoạt theo khung giờ. Rõ ràng một website hay app có khả năng tự thay đổi dark mode - light mode theo khung giờ sẽ khiến cho người dùng cảm thấy thích thú hơn, gia tăng trải nghiệm và khiến mức độ trung thành của khách hàng được đẩy lên cao hơn.
Xem thêm: Hiểu từ A-Z về Thiết kế Website Responsive
Sử dụng màu sắc trong thiết kế website
Màu sắc và môi trường
Có một trải nghiệm kiểu như thế này: Khi lướt trên sàn thương mại điện tử, bạn bắt gặp một chiếc túi da với màu đỏ burgundy rất sang trọng, ảnh sản phẩm là ảnh nền trắng khiến cho hình ảnh chiếc túi hiện lên trong đầu bạn rất rõ ràng, chi tiết tách bạch, bạn cảm thấy ưng ý và mua nó. Tuy nhiên khi nhận về, bạn thất vọng vì đó là màu nâu đỏ rất tối, nhìn trong điều kiện ánh sáng yếu gần như màu nâu sậm. Bạn phàn nàn với người bán và được họ giải thích rằng đây là ảnh chụp sản phẩm trong studio nên ánh sáng khác với thực tế bên ngoài.
Về cơ bản, mắt ta thu nhận các tia sáng với bước sóng khác nhau để phân biệt màu sắc. Khi mắt nhìn trong thực tế, ánh sáng đi từ vật thể không còn “nguyên bản” mà bị pha trộn cả các ánh sáng hắt từ những vật thể xung quanh. Dưới ánh đèn vàng, chiếc áo màu trắng có thể nhầm lẫn thành màu vàng.
Bên cạnh đó, bề mặt sự vật không trơn nhẵn 100% khiến ánh sáng chiếu tới nó bị tán xạ, khi phản xạ tới mắt người đã không giữ được như ban đầu, dẫn tới sự sai lệch màu sắc khi quan sát trong các điều kiện ánh sáng khác nhau, trong phòng lab với điều kiện tiêu chuẩn sẽ khác với trong thực tế.
Xem thêm: Hệ thống lưới trong thiết kế website - Từ nguyên lý đến thực tiễn
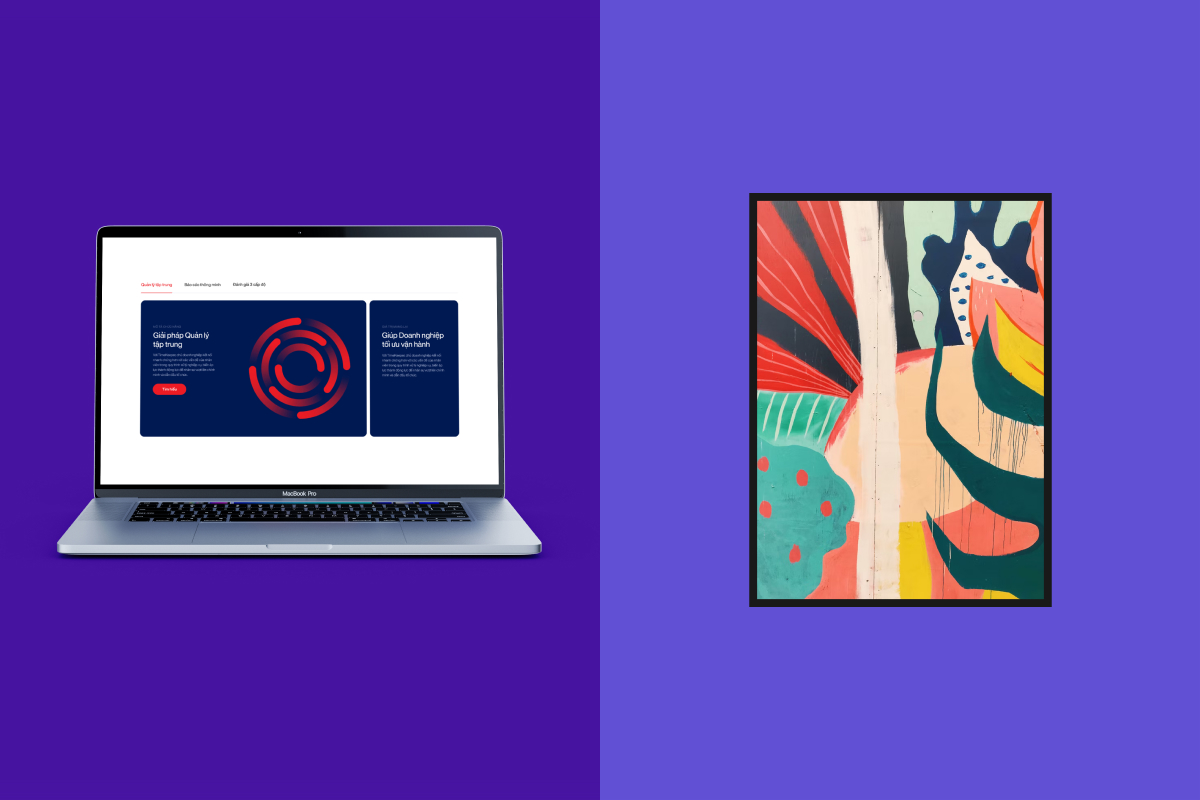
Vì thế khi muốn thể hiện cảm giác công nghệ, phòng lab lí tưởng, chúng ta sẽ sử dụng những màu tươi sáng rõ ràng, thể hiện tính nguyên bản chưa bị pha trộn; còn khi muốn mang lại cảm giác thực tế, nghệ thuật hoặc đưa thêm tính con người vào trong design, nhà thiết kế thường sử dụng màu có phần “xỉn” hơn bằng các pha trộn thêm các mức độ xám.

Màu sắc và thương hiệu trong thiết kế website
Website hay app là cầu nối giữa doanh nghiệp và khách hàng, nó cần phát ra những tín hiệu giúp khách hàng có được những nhận thức về brand nó sở hữu. Vì thế, yếu tố branding sẽ chi phối rất nhiều vào bảng màu được sử dụng trong thiết kế.
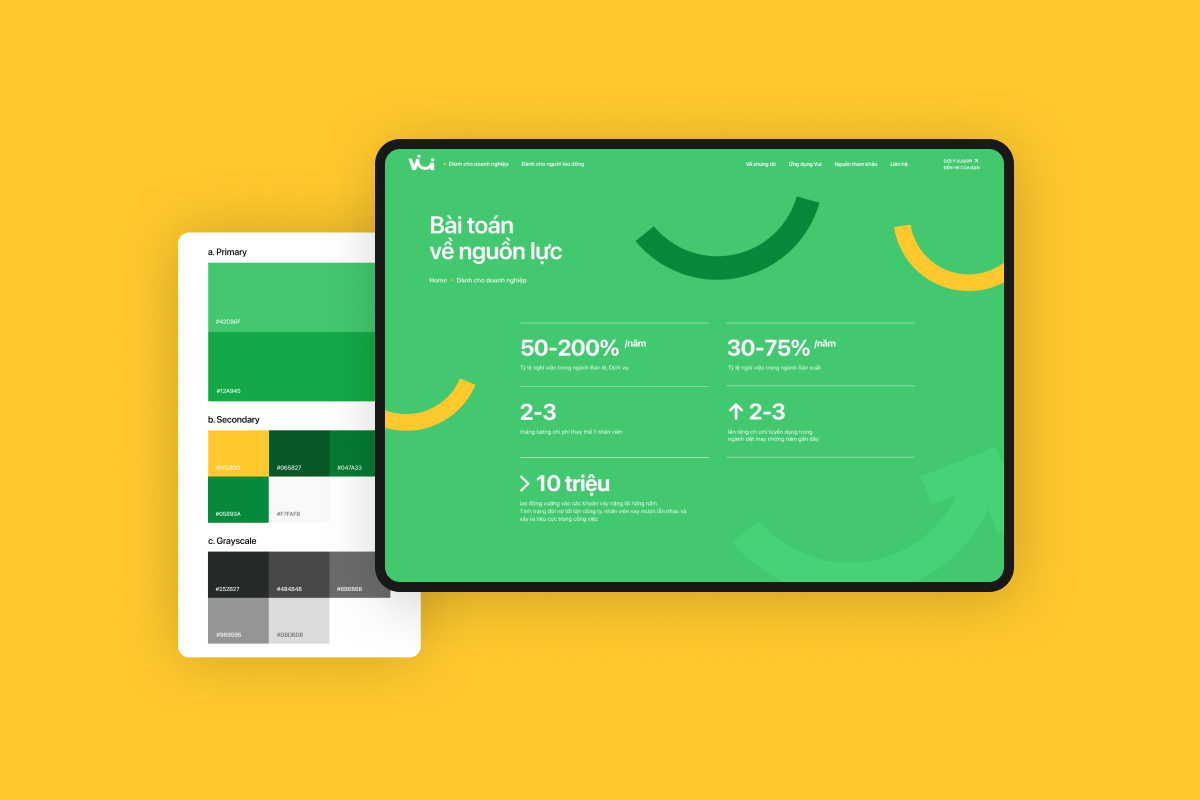
Khi triển khai màu sắc trên sản phẩm số, việc kiểm soát tỉ lệ màu thương hiệu là yếu tố tiên quyết. Với một bộ brand guideline tốt, tỉ lệ này sẽ được quy định cụ thể để áp dụng lên mọi điểm chạm, mọi sản phẩm thuộc brand từ các sản phẩm vật lí như poster, brochure, vv… cho tới sản phẩm số như website, ứng dụng…

Sử dụng màu sắc khi thiết kế website
Sử dụng mảng sáng/tối làm chủ đạo
Tùy theo định hướng khi xây dựng thương hiệu hay sản phẩm, tỉ lệ màu và cách phối hợp màu trong palette sẽ có sự thay đổi. Khi thiết kế website, các yếu tố thiết kế có thể gài màu brand vào là:
- Line
- Mảng màu trong background, card
- Button, icon
- Hình ảnh
- Type
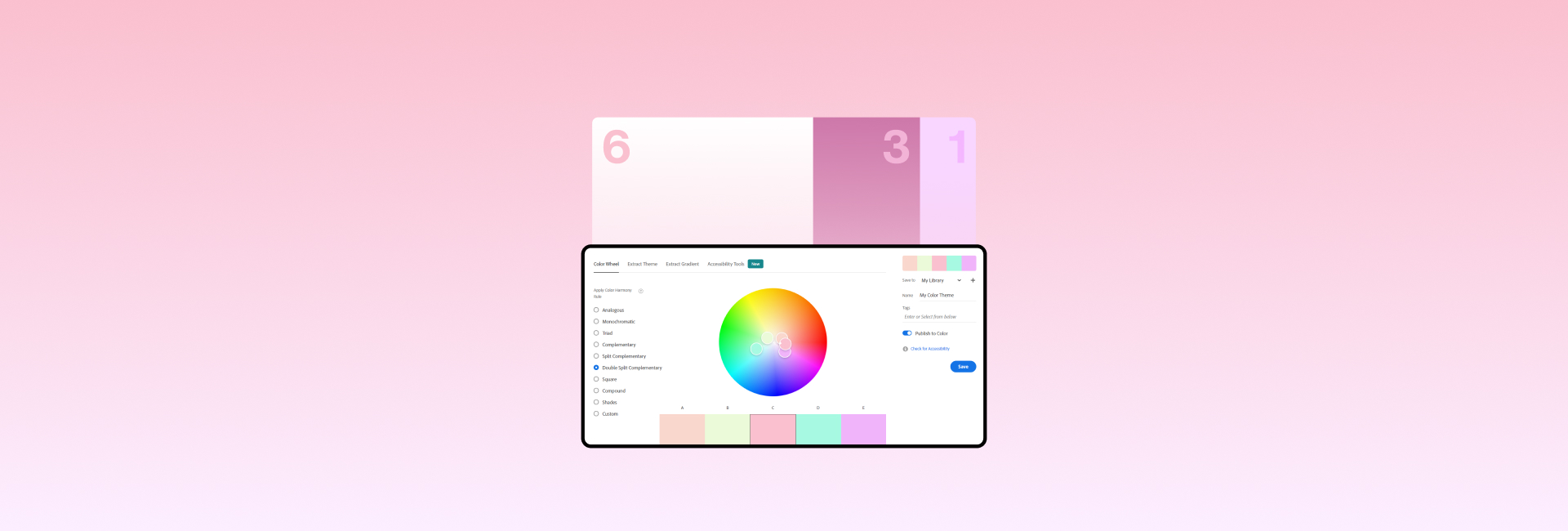
Trong thiết kế website, có một tỉ lệ mang tính tương đối được xem như tỉ lệ vàng về lựa chọn màu sắc là 6:3:1.
Khi sử dụng tỉ lệ vàng màu sắc 6:3:1, màu chủ đạo chiếm 60% tổng thể, màu thứ cấp chiếm 30% và 10% cuối cùng sẽ là màu accent.
Màu chủ đạo chiếm 60% nên là màu trung tính, mang lại sự thoải mái cho mắt người dùng. Màu thứ cấp với 30% tổng thể sẽ có sự đối lập với màu chủ đạo để tạo sự tương phản, tách bạch chi tiết. 10% còn lại là những chi tiết nhỏ, được gài màu key, và màu key cần phải được điều tiết để ăn nhập với những màu sắc còn lại trong tổng thể.
=> Bạn đã biết về Quy tắc thiết kế UI cho website?
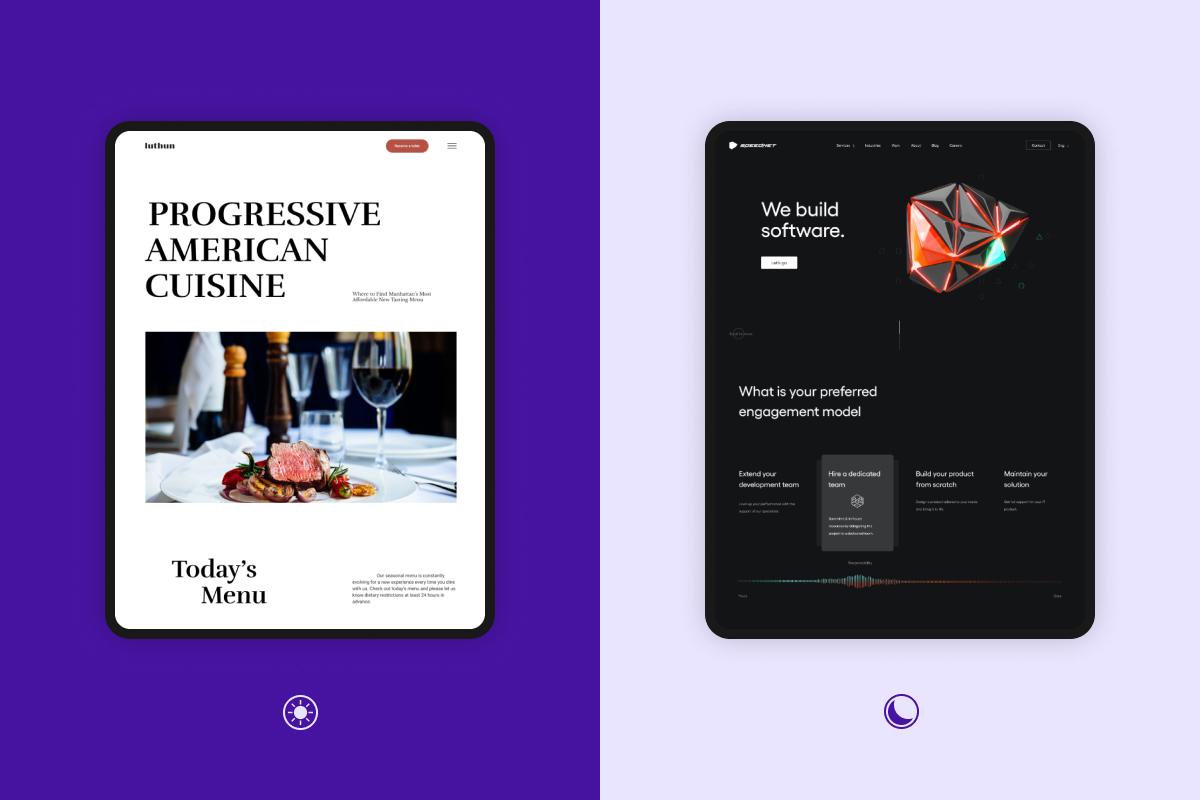
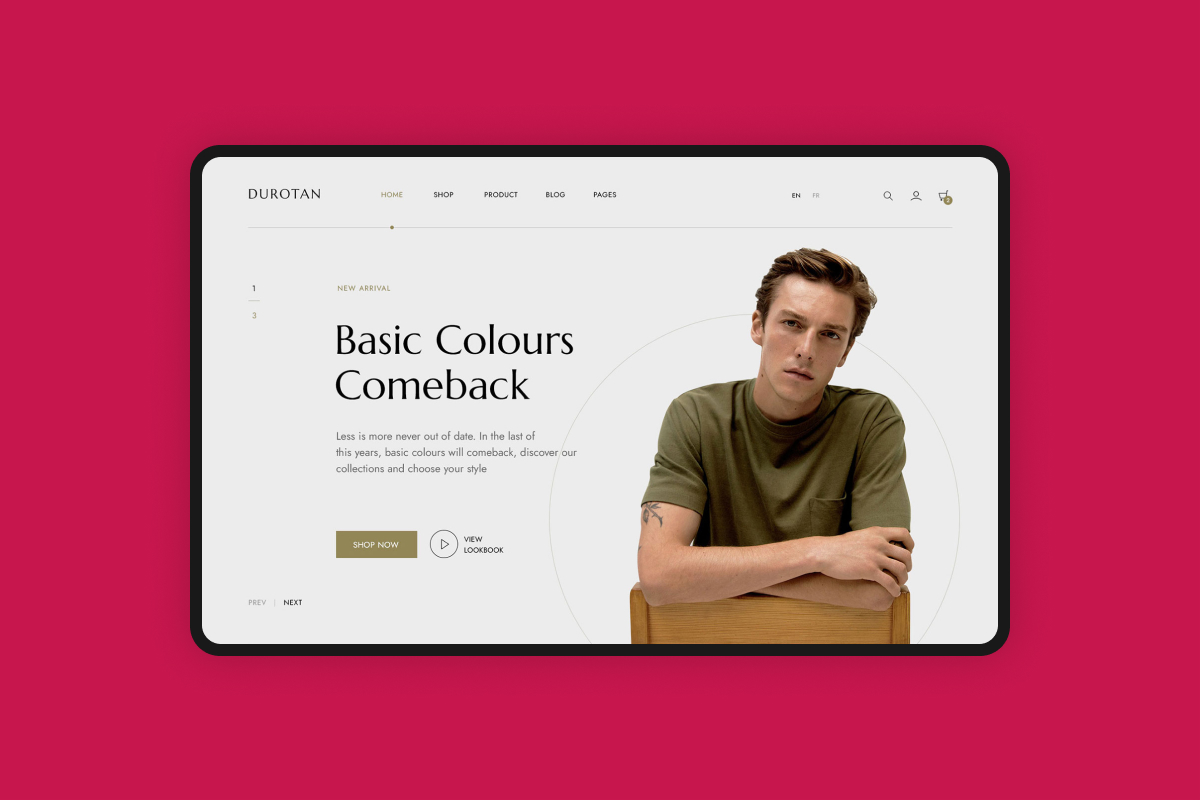
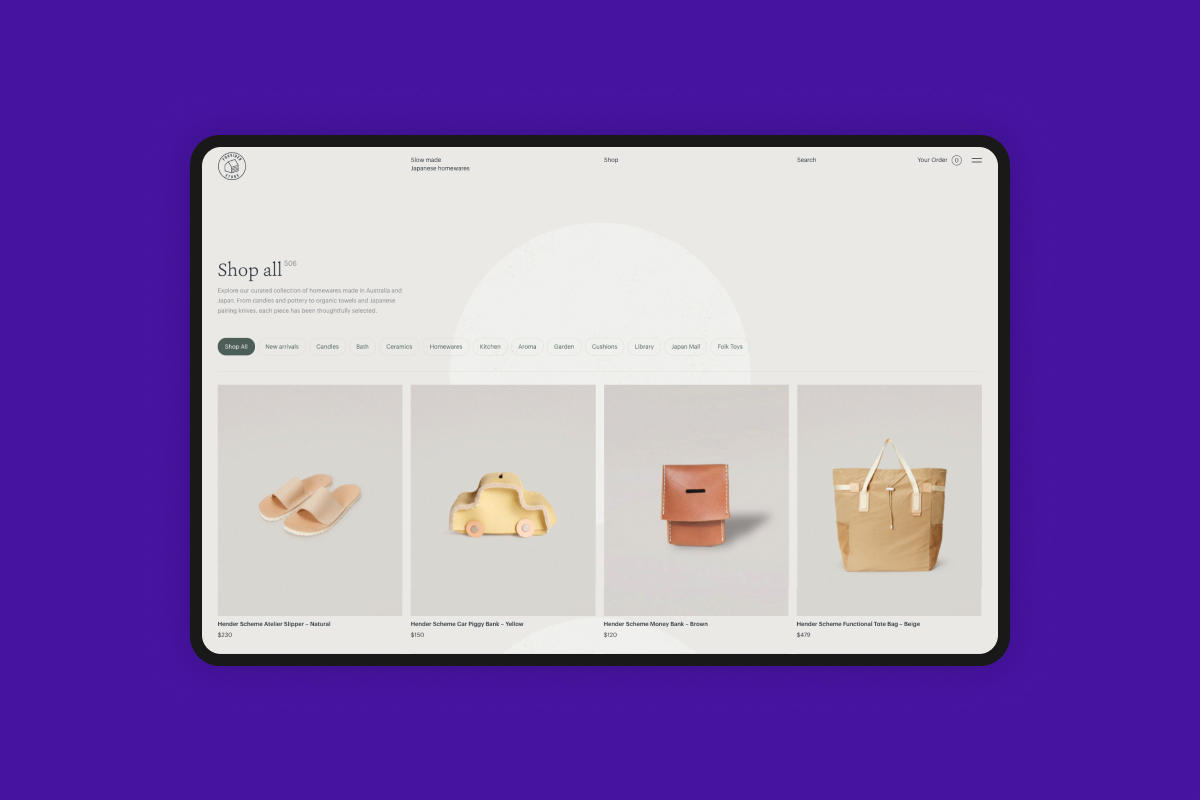
Khi chọn màu trắng làm chủ đạo, phần lớn các mảng màu được sử dụng là màu trắng và những sắc xám có độ sáng cao (light gray). Type và các vị trí dùng màu thứ cấp sẽ được gán các màu tối để tạo ra tương phản, có thể là màu đen, xám đậm thuần hoặc xám đậm có ánh màu brand. 10% màu accent là màu brand được gài ở những vị trí như line, button, icon, thẻ…

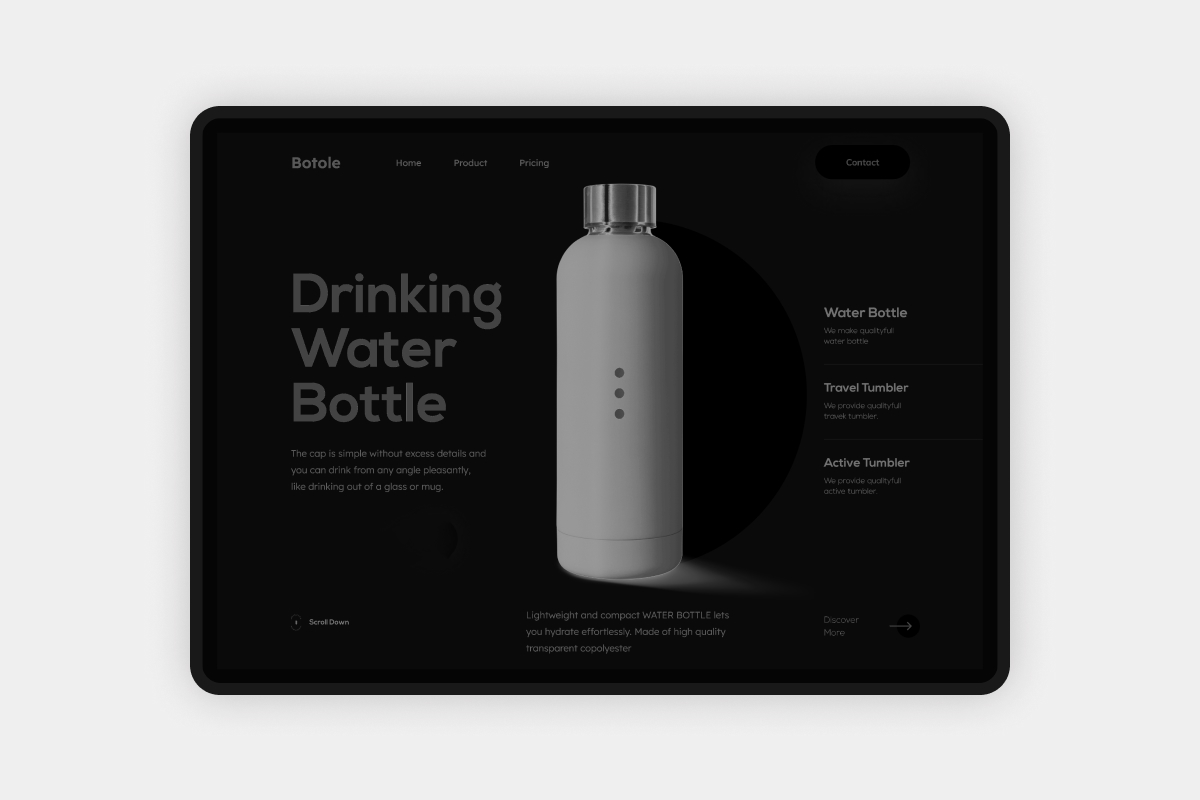
Ngược lại, ở những website tông màu chủ đạo tối, mảng miếng lớn sẽ gán giá trị tối màu, màu sơ cấp sẽ thiên về tông sáng. Dù màu chủ đạo thuộc tông sáng hay tối, designer cũng cần biết điều tiết để tạo ra các sắc độ khác nhau nhằm mục đích tạo ra tương phản màu phù hợp.

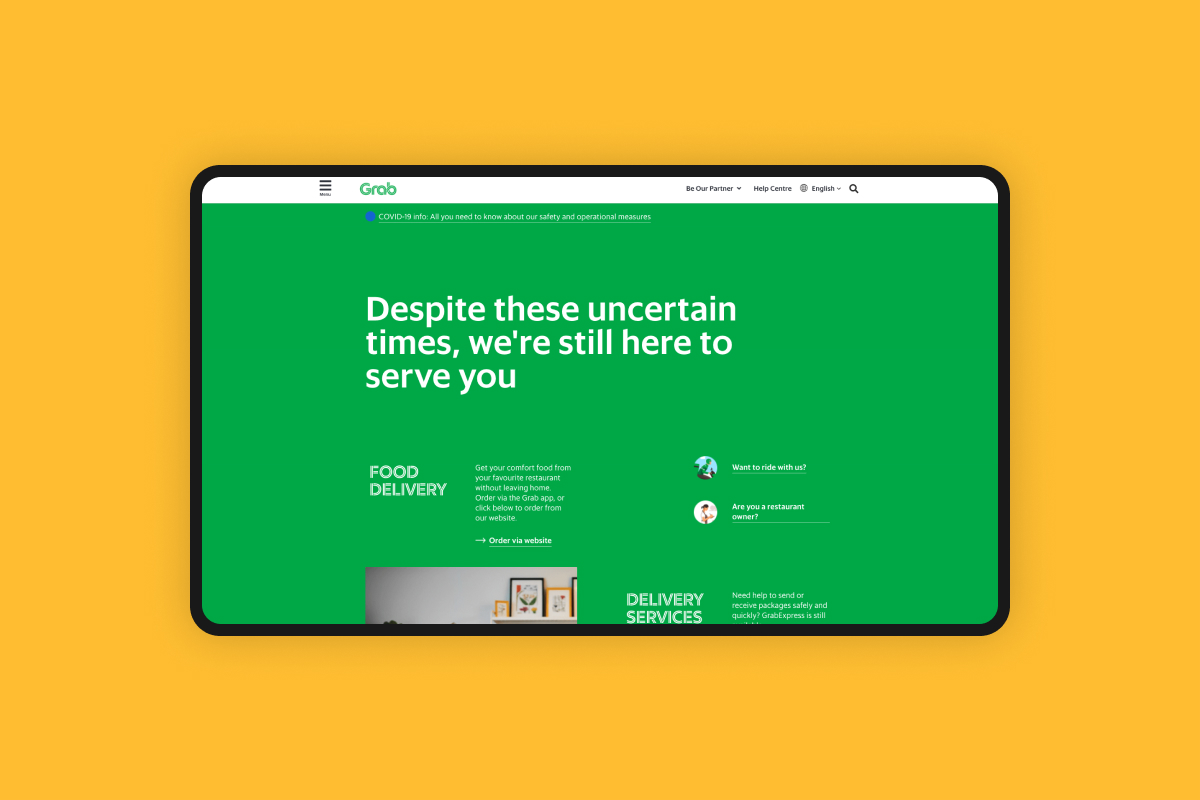
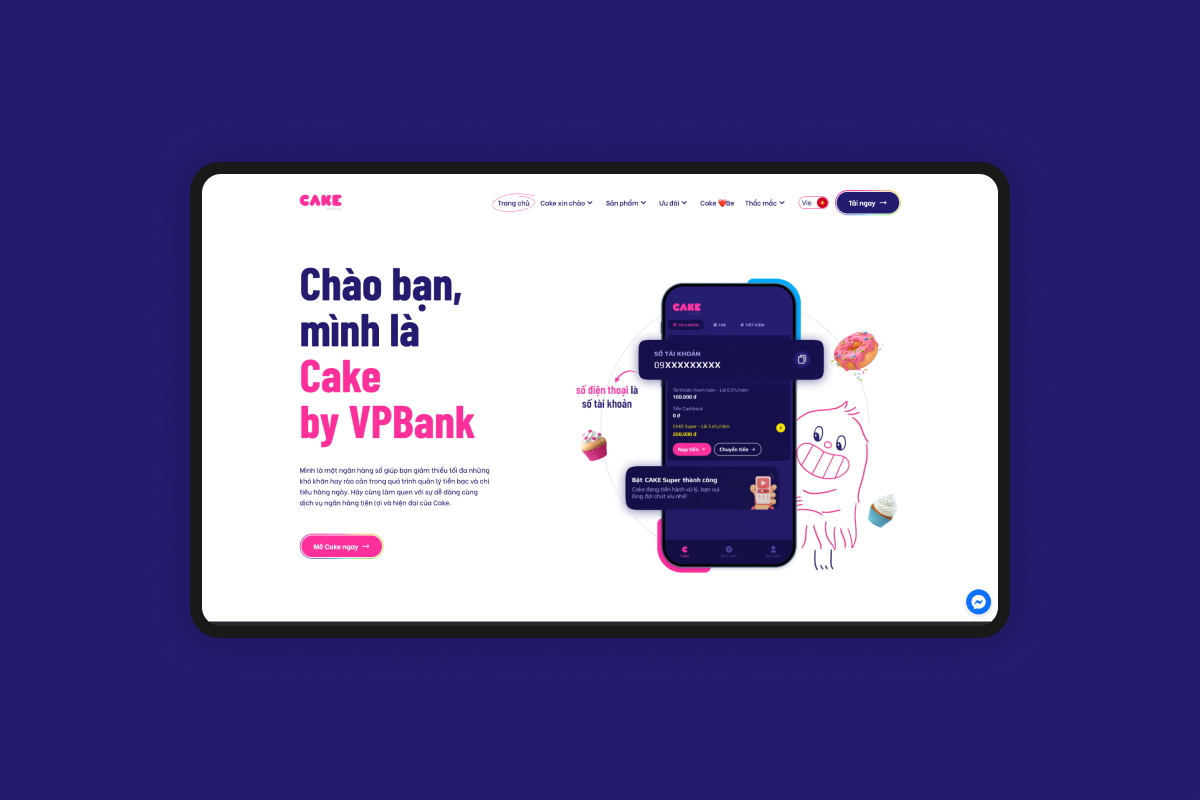
Sử dụng màu brand làm chủ đạo
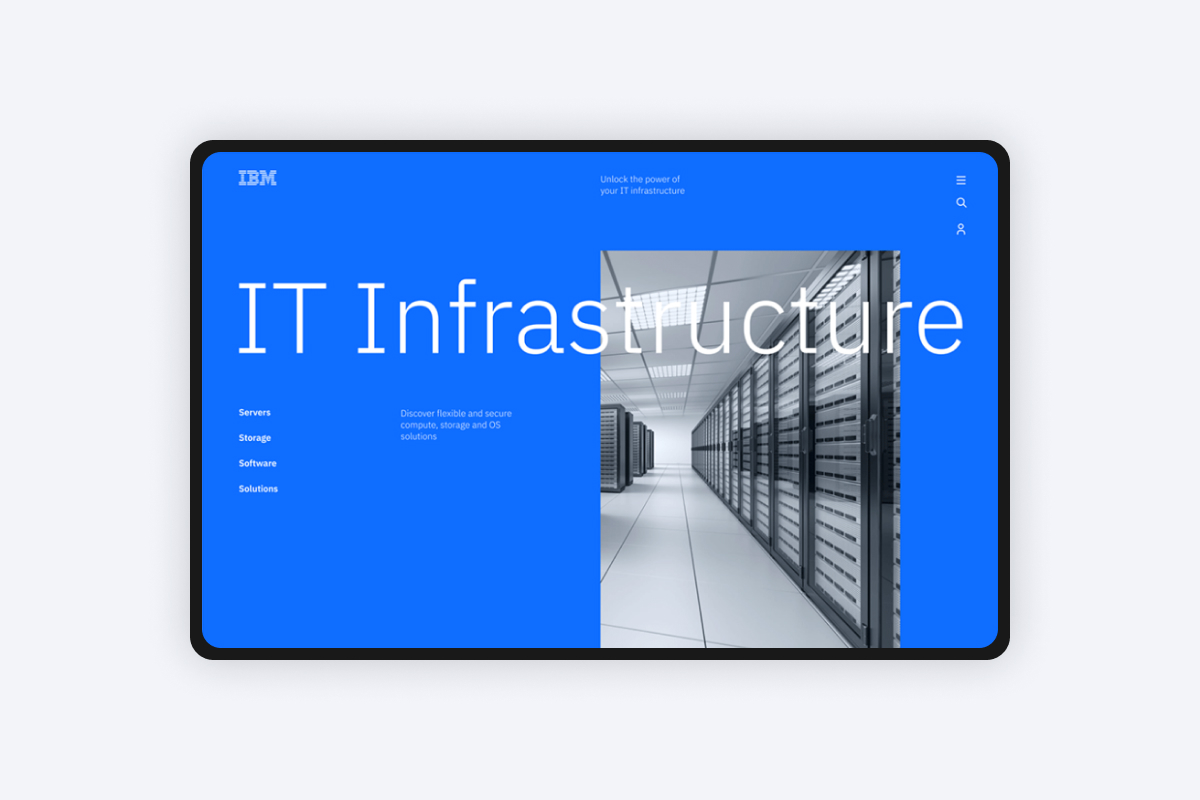
Bên cạnh việc dùng màu chủ đạo đen-trắng, nhiều website lựa chọn sử dụng màu chủ đạo là màu brand để nhấn mạnh yếu tố thương hiệu, gia tăng nhận thức của khách hàng. Chiến thuật màu sắc này luôn được những thương hiệu mới, chỗ đứng trên thị trường áp dụng với mong muốn khắc sâu vào tiềm thức khách hàng sự hiện diện của mình trên thị trường. Bên cạnh mảng khối lớn, màu brand còn được sử dụng triệt để tại nhiều vị trí khả dụng như button, icon.

Phối màu thân thiện hay cực đoan
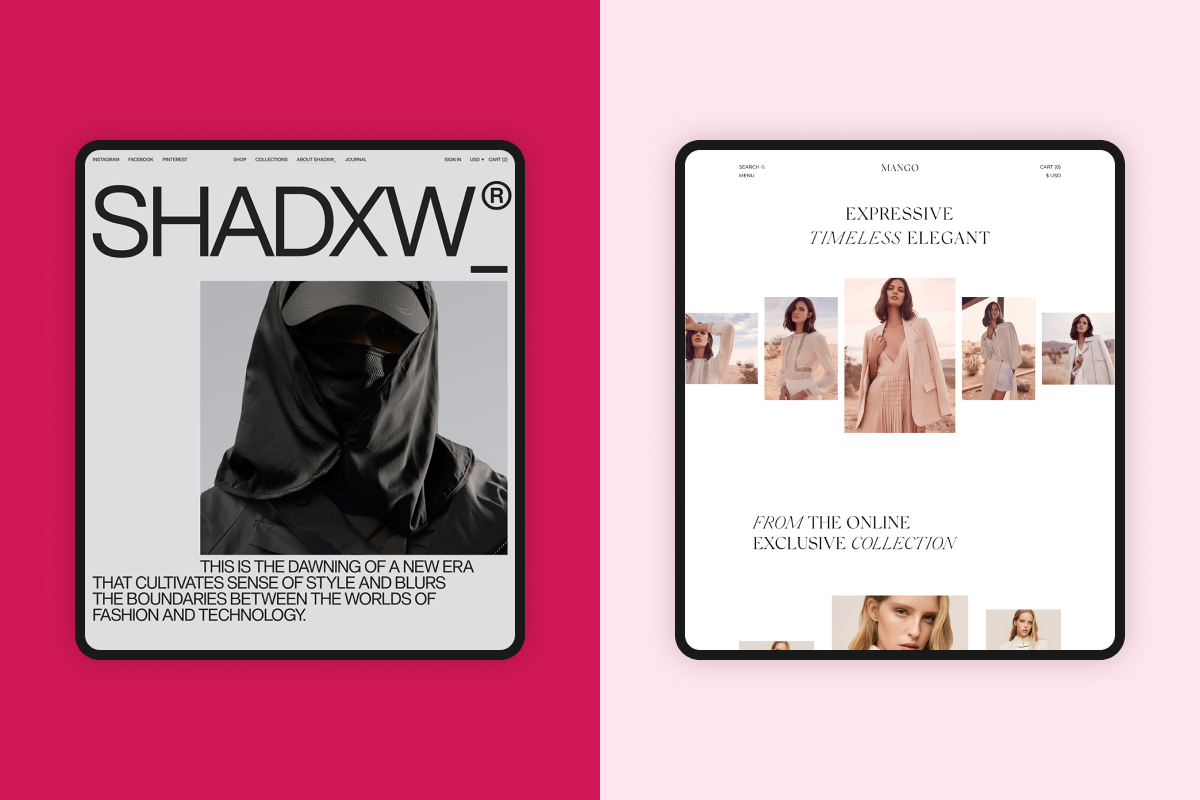
Màu sắc có tác dụng lớn trong việc khơi gợi cảm xúc cho khách hàng. Khi sử dụng các palette màu tương phản cao, người xem sẽ cảm nhận được sự rõ ràng, mãnh liệt hay thậm chí là căng thẳng tùy vào bộ màu được kết hợp sử dụng. Các phối hợp này thường được lựa chọn bởi những doanh nghiệp đi theo thị trường niche hoặc các thương hiệu có cá tính mạnh.

Ngược lại, nhiều doanh nghiệp lựa chọn những palette màu tương hỗ, giúp cho khách hàng cảm nhận sự nhẹ nhàng, uyển chuyển. Với style này, các shade màu được điều tiết linh hoạt bằng việc thêm bớt màu đen/trắng đã nói ở phần trước để tạo thành dải chuyển sắc và ứng dụng vào các vị trí khác nhau. Với mức tương phản không quá gắt, designer sẽ dễ dàng làm nổi bật những thông tin quan trọng, tạo ra các điểm neo mạnh trên hành trình trải nghiệm của người dùng.

Lưu ý về màu sắc của hình ảnh trong thiết kế website
Với những site có đặc thù nhiều hình ảnh, đặc biệt là những website e-commerce, nhiều designer bỏ qua việc kiểm soát hình ảnh khiến cho tổng thể màu sắc trên site trở nên lộn xộn và không có quy củ. Thông thường, brand guideline sẽ có định hướng về mặt hình ảnh, tuy nhiên trong một số trường hợp, hình ảnh sẽ được tái định hướng tùy theo chiến thuật phát triển sản phẩm. Khi đó khâu tiền kỳ sẽ phải lựa chọn và dựa theo art direction để xử lý hình ảnh trước khi đưa lên website.

Quy trình làm màu
Tại Beau Agency, chúng tôi tin rằng hành trình trải nghiệm được tạo thành hoàn toàn từ những gì sẽ xuất hiện trên màn hình và cách chúng có mang lại giá trị cho người xem cũng như con đường thu thập những giá trị đó thế nào. Nếu người dùng đi vào site mà không thể nhìn thấy những button quan trọng bởi màu sắc của chúng quá mờ nhạt hoặc không thể đọc được những thông tin họ cần bởi màu chữ quá chói so với màu nền, rõ ràng trải nghiệm này không hề thoải mái.
Bên cạnh đó, chúng ta cần nhớ rằng có một bộ phận không nhỏ người dùng mắc chứng mù màu, và không chỉ có họ, ngay cả tệp người dùng khả năng phân biệt màu sắc tốt cũng sẽ gặp khó khăn trước những website được thiết kế thiếu tương phản.
Nhằm đem lại trải nghiệm tốt nhất cho khách hàng, khi xử lý hi-fi wireframe, tất cả các thành tố thiết kế đều được cân nhắc mức tương phản phù hợp đến mức có thể xem hi-fi wireframe như một thiết kế theo style minimal đen trắng gần đạt tới độ hoàn thiện.

Sau khi đạt được mức tương phản tốt nhất trong wireframe, các designer của Beau sẽ tiến hành gài thêm màu sắc tại những vị trí cần thiết dựa theo art direction và brand guideline. Màu brand/màu accent sẽ được cộng thêm trắng/đen để tạo ra các shade màu phù hợp với tổng thể thiết kế. Sau khi add màu cho tất cả các thành tố thiết kế, chúng tôi sẽ quan sát lại, tiếp tục đánh giá và đưa ra những điều chỉnh hợp lý để mang lại trải nghiệm tốt nhất cho khách hàng.

Một số quy luật khi sử dụng màu sắc trong thiết kế website
Màu thiếu tương phản
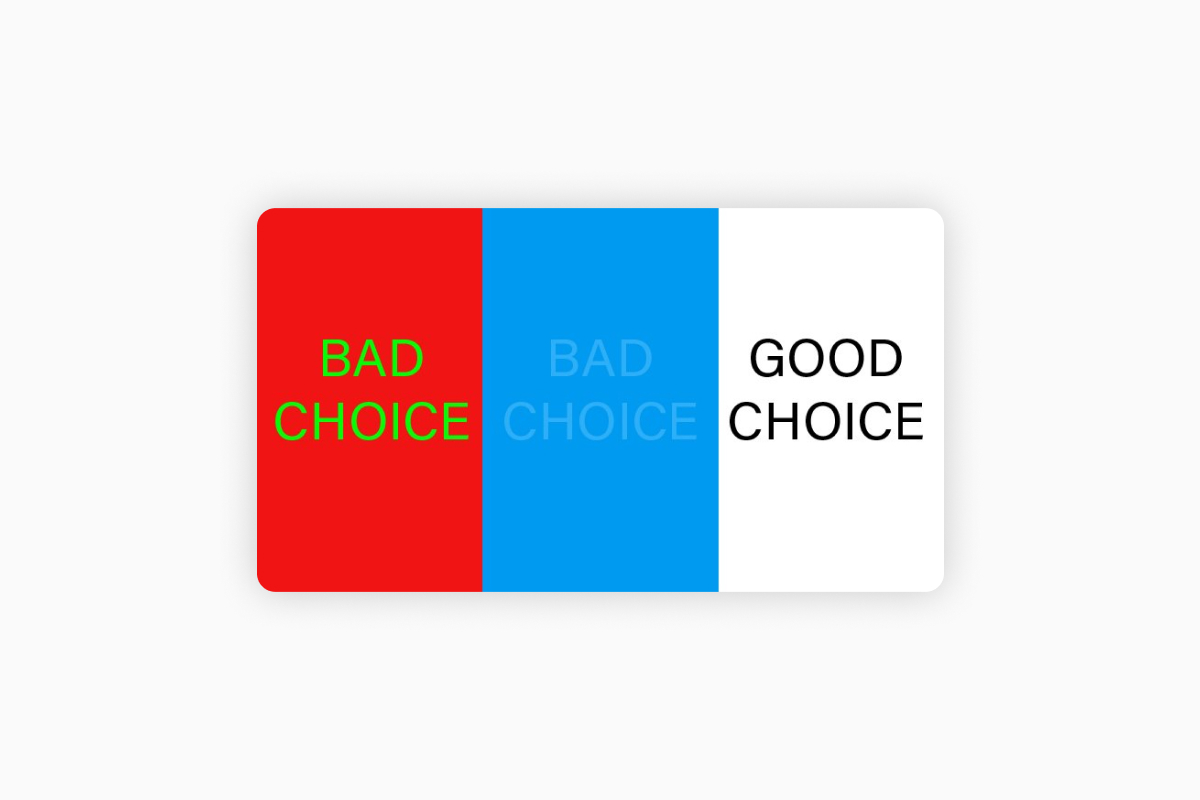
Đây là một lỗi khá phổ biến mà nhiều designer đang mắc phải, đó là sử dụng những kết hợp màu không có tương phản đủ tốt để người dùng phân biệt nhanh và chính xác các đối tượng thiết kế. Nguyên nhân về mặt lý thuyết là do các màu được sử dụng nằm gần nhau trên thang zone xám, cùng sáng hoặc cùng tối, khiến chúng có sự blend vào nhau.

Lốp sáng
Ngược lại với thiếu tương phản, “lốp sáng” là lỗi thiết kế sử dụng tương quá gắt, đặc biệt là chủ thể quá chói so với nền, khiến mắt có cảm giác bị kích thích mạnh bởi những xung ánh sáng cường độ cao. Lỗi này hay gặp ở những bản thiết kế dark mode do các designer chưa có kinh nghiệm, sử dụng màu trắng #FFFFFF cho bodytext trên nền đen #000000 khiến cảm giác đọc có vẻ “gai mắt”.

Dùng màu không hợp lý
Xây dựng palette màu sắc trên web chính là đang trả lời câu hỏi: Sử dụng những màu sắc nào. Thông thường chúng ta sẽ xuất phát từ brand guideline để lấy ra màu thương hiệu rồi kết hợp thêm các màu sắc khác. Việc lựa chọn màu phải đúng với mục đích thiết kế, xuất phát từ những câu hỏi như Mục đích thiết kế là gì, Thiết kế cho ai sử dụng: Lựa chọn màu sắc cho website tập đoàn công nghệ sẽ khác với nhà hàng hải sản, màu sắc cho website bán đồ nam sẽ khác với website bán đồ nữ.

Ý nghĩa của màu sắc là một khái niệm gắn với mô thức tư duy của người dùng. Một màu sắc đôi khi lại mang nhiều ý nghĩa khác nhau do được định hình bởi nhiều nhóm người khác nhau. Nếu bạn có một nhà hàng tôm hùm, bạn sẽ làm gì? Phần lớn chúng ta sẽ nghĩ ngay tới việc dùng màu đỏ cho website nhà hàng. Nhưng nếu tại các vị trí button trên site cũng dùng màu đỏ thì nhiều người dùng sẽ nghĩ rằng đó là button mang tính cảnh báo.
Xem thêm: Tâm lý học Màu sắc và ứng dụng trong thiết kế
Thực tế thì không nhất thiết chúng ta buộc phải hoàn toàn đi theo tư duy số đông khi lựa chọn màu sắc. Chúng ta hoàn toàn có thể xây dựng brand/website theo định hướng màu sắc riêng rồi liên tục educate người dùng để tạo dựng liên kết tư duy về màu sắc với brand. Tuy nhiên cách làm này đòi hỏi nhiều thời gian và nguồn lực, vì vậy nhiều doanh nghiệp lựa chọn cách đi tắt với những chiến lược màu sắc dựa theo tư duy có sẵn của số đông.

Mix màu không hợp nhau
Sử dụng một palette màu “tiệp” với nhau sẽ mang lại cảm giác hài hòa, dễ chịu. Tuy nhiên rất nhiều thiết kế lựa chọn màu sắc không phù hợp do designer không nắm vững các nguyên lý phối màu.

Sai phân cấp
Màu sắc cũng mang tính phân cấp dựa theo tương phản. Nguyên do của điều này là vì màu sắc là sóng ánh sáng, thể hiện cường độ ánh sáng mạnh yếu khác nhau. Dễ thấy vật thể có màu sắc đậm, rõ ràng mang lại cảm giác “nổi” lên khỏi màn hình hơn so với vật thể màu nhạt.
Xem thêm: Kiểm soát thiết kế của bạn với góc nhìn trục Z trong thiết kế phẳng

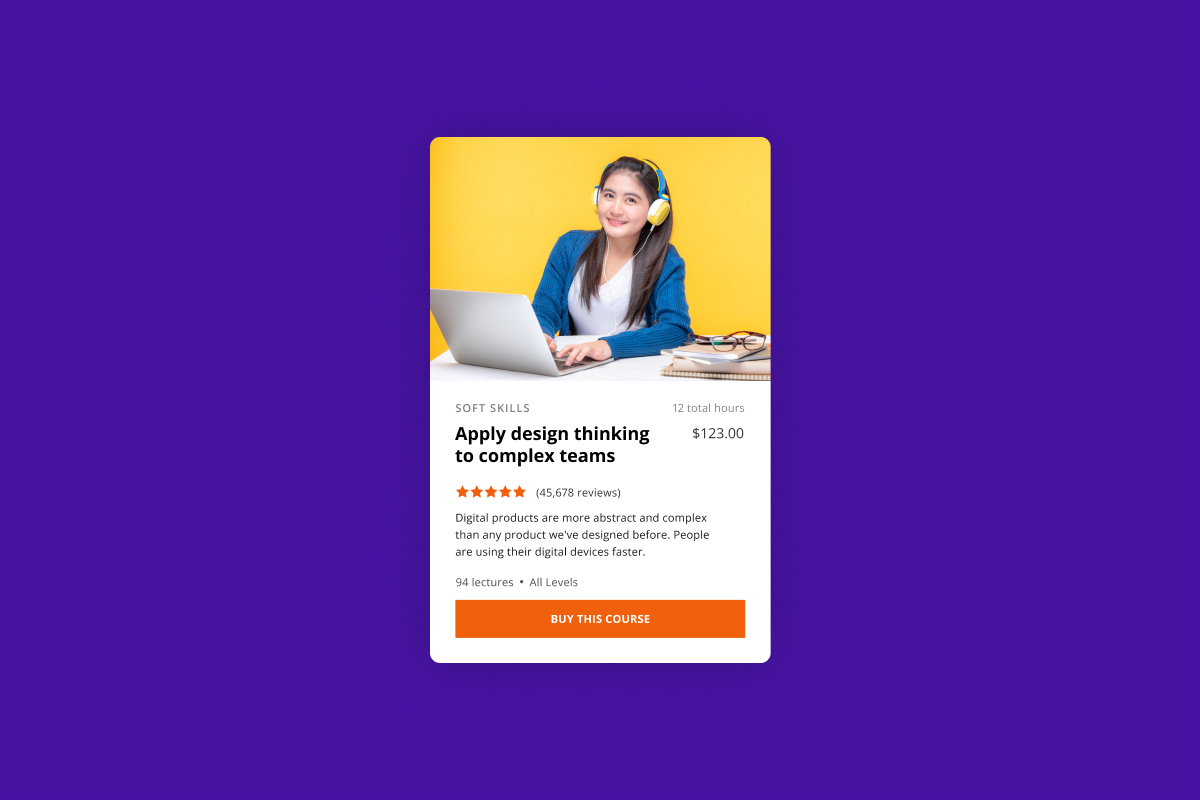
Trong các thiết kế nhiều chi tiết nhỏ như thẻ sản phẩm, phân cấp là vô cùng quan trọng. Nó sẽ giúp người dùng quét data nhanh hơn vì những thông tin quan trọng, có tác dụng phân biệt các khối nội dung sẽ đặt ở lớp trên cùng, tạo thành những điểm dẫn thị giác trên tổng thể thiết kế.

Lời kết
Màu sắc là một chủ đề thú vị và phức tạp mà trong khuôn khổ một bài viết đội ngũ Beau Agency chưa thể truyền tải hết những nội dung liên quan. Chúng tôi gửi mong bài viết này sẽ trở thành cẩm nang cơ bản về màu sắc, từ đó phát triển trực giác thiết kế giúp các bạn phần nào trong quá trình xây dựng những sản phẩm số có trải nghiệm tốt cho người dùng. Hẹn gặp lại các bạn trong các bài viết tiếp theo.