Xu Hướng Thiết Kế Website 2018 - 2020
=> Tại sao Website quan trọng với doanh nghiệp?
1. Minimal – trường phái tối giản
Xu hướng này vẫn đang được duy trì và mang đầy tính đương đại, loại bỏ các chi tiết thừa như khối, viền và một số thông tin cấp 2 sẽ được chuyển vào bước 2 như hover, popup hoặc detail. Màu sắc đơn giản hoá, dùng màu đơn sắc với tương phản về sắc độ, sử dụng nhiều khoảng trắng với typo và hình ảnh làm chủ đạo.

Project:Divenamic
by Vintage from Ukraine

Project: Marc Gonçalves
by Marc Gonçalves from France

Project: 201˚ BRAND SITE
by SHIFTBRAIN Inc.from Japan
2. Hình minh hoạ
Sau hình ảnh và video, giờ đây chất liệu minh hoạ được tận dụng để truyền tải nội dung một cách thú vị nhưng vẫn đơn giản trực quan. Bên cạnh đó, hình minh hoạ cũng giúp tiết kiệm chi phí sản xuất, với khả năng chủ động để lồng ghép ý đồ vào thiết kế.
Xem thêm: Lựa Chọn Hình Ảnh Cho Website Doanh Nghiệp

Project: Ruya profile
Design by RUYA

Project: Bloom
Design by Griflan

Project: House At Khlebny
by Vide Infra from Latvia
3. Landing page
Giao diện web đang dần thay đổi, giao diện cũ với nội dung dày đặc, cấu trúc chặt chẽ nhường đất cho những giao diện phi cấu trúc, thoáng mắt. Nó giúp truyền tải nội dung trực quan hơn, linh hoạt và phù hợp với nhiều tập người dùng, tăng tỷ lệ chuyển đổi trong chiến lược digital marketing.

Project: Caykur – Redesign Landing Page
by Alper Tornaci on Sep 16, 2017

Project: A Digital Volcano
by Gin Lane from U.S.A.

Project: Psikontacto
by Bürocratik from Portugal
4. Bố cục tự do
Sáng tạo và ấn tượng là cảm nhận đầu tiên với loại website này. Tuy tính ứng dụng không cao nhưng với một số lĩnh vực như lifestyle và entertainment, nó sẽ là sự lựa chọn mới lạ, làm mới trải nghiệm người dùng.


Project: Air France Music
by BETC Digital Studio from France

Project: IGK
by Domani Studios from U.S.A.
5. Video story
Cùng với xu hướng truyển thông và marketing bằng video, việc ứng dụng chất liệu này vào thiết kế web là xu hướng tất yếu. Ưu điểm là khả năng truyển tải thông điệp rõ ràng, lôi cuốn, dễ dàng gây ấn tượng cho người dùng.

Project: A Ghost Store
by Watson/DG from U.S.A.

Project: Evert_45 blogs from the past
by Superhero Cheesecake from Netherlands

Project: Volta Lofts
by LOOVVOOL (Hong Kong – Macau)
6. Fullframe thiết kế tràn khung
Fullframe dạng thiết kế đã có từ rất lâu ngay từ khi web flash thịnh hành, nhưng giờ đây với những công nghệ như CSS3, HTML5, JS đã giúp phong cách thiết kế này trở nên linh hoạt hơn, tận dụng tối đa sự ra vào nội dung trên khung hình, tạo ra những trải nghiệm thú vị.



Project: Hannah Purmort
by Grave from U.S.A.

Project: Fauteuils de l’Opéra de Paris
by Rezo Zero from France
7. Gradient
Là thứ xưa như trái đất tuy nhiên nó đã quay trở lại âm thầm lặng lẽ, ứng dụng với một số chi tiết như background, buttom… trường phái tối giản đã làm cho mọi thứ mất dần cảm xúc thì tiếp đây, gradient chắc chắn sẽ làm website những ngày tới tràn đầy màu sắc.

Project: magic.co landing page concept
by Ludmila Shevchenko

Project: Hair salon landing page
by Divan Raj

Project: The Engine
by Upstatement from U.S.A.
8. Humanist Typeface
Bởi mang lại cảm giác thân thuộc, có nét tương đồng với nét chữ viết, typeface Humanist đang dần được lựa chọn nhiều hơn. Có lẽ những thứ khô khan đang bắt đầu nhường chỗ cho thiết kế mang nét con người hơn, như cách con người đang cố gắng tìm lại mình trong dòng chảy công nghệ.


Project: Future Library 2014 — 2114
by Hello Monday from U.S.A.


Project: RSQ
by RSQ from U.S.A.

Project: Piero Milano
by AQuest from Italy
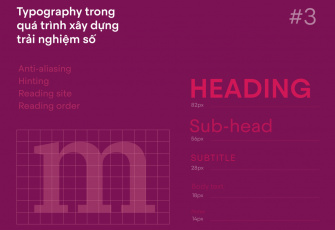
09 Tăng tương phản font
Trào lưu quá tay này có thể nhận ra ở một số UI bạn dùng hàng ngày, bởi đó là cách chơi typo ở iOs11. Title đậm hơn, dày hơn và to hơn. Thiết kế này giúp nhấn mạnh thông điệp ở từng frame, phù hợp khi bạn tối giản nội dung, có nhiều khoảng trống

Project: Aristide Benoist – Portfolio
by aristidebenoist from France

Project: Jenny Johannesson – Portfolio
by Jenny Johannesson from U.S.A.

Project: Impero Website
by Impero from United Kingdom
10. SVG
Là thành phần đồ hoạ được nhúng lên web, thời điểm trước chỉ đơn giản là icon logo, hiện nay svg ứng dụng ở phần chia khối, bo hình, minh hoạ, background. Việc sử dụng svg giúp hiển thị tốt trên các thiết bị, tạo ra đường nét mềm mại hơn, hỗ trợ tạo animation bắt mắt.

Project: Inside The Head
by Sara Svensson from Sweden

Project: E-commerce shop UI
by Giga Tamarashvili

Project: Heco Partners
by Heco from U.S.A.
Xem thêm các bài viết về Chiến lược Marketing tại đây.
Tổng kết
Trên đây là một số dự đoán dòng dịch chuyển mạnh của xu hướng thiết kế website năm 2018. Những ai từng tham gia lĩnh vực phát triển web đều có thể có cho mình một số nhận định cho năm tới. Tuy nhiên xu hướng chỉ là một trong những yếu tố để đưa sản phẩm dễ dàng đến với người dùng, còn tầng sâu của nó vẫn là tổng hòa của các yếu tố, đánh đúng mục tiêu, đúng khách hàng, với đúng nội dung, đúng phong cách.
Chúc các bạn trong ngành có thể kế thừa và tạo ra được những xu hướng mới của mới.