Nhận thức thị giác (Visual Perception) trong thiết kế trải nghiệm người dùng

Mối liên quan giữa nhận thức thị giác (visual perception) và hành vi của con người với thiết kế giao diện người dùng là gì?
Trong thiết kế trải nghiệm người dùng, việc hiểu cách con người tiếp nhận và xử lý thông tin là điều tối quan trọng. Con người có 5 hệ thống nhận thức là vị giác, thị giác, xúc giác, khứu giác và thính giác. Những hệ thống này liên quan tới nhiều lĩnh vực khác nhau, từ khoa học thần kinh cho đến tâm lý học nhận thức.
Trong thiết kế giao diện người dùng, hầu hết các thông tin được truyền đạt một cách trực quan. Nó bao gồm việc bạn đang đọc bài viết này hay tìm một nút nào đó trên bàn phím máy tính. Trong quá trình tương tác với những thứ ấy, mắt chúng ta di chuyển liên tục nhằm nhanh chóng nắm bắt thông tin. Quá trình tìm kiếm và thu thập thông tin này được gọi là saccades.

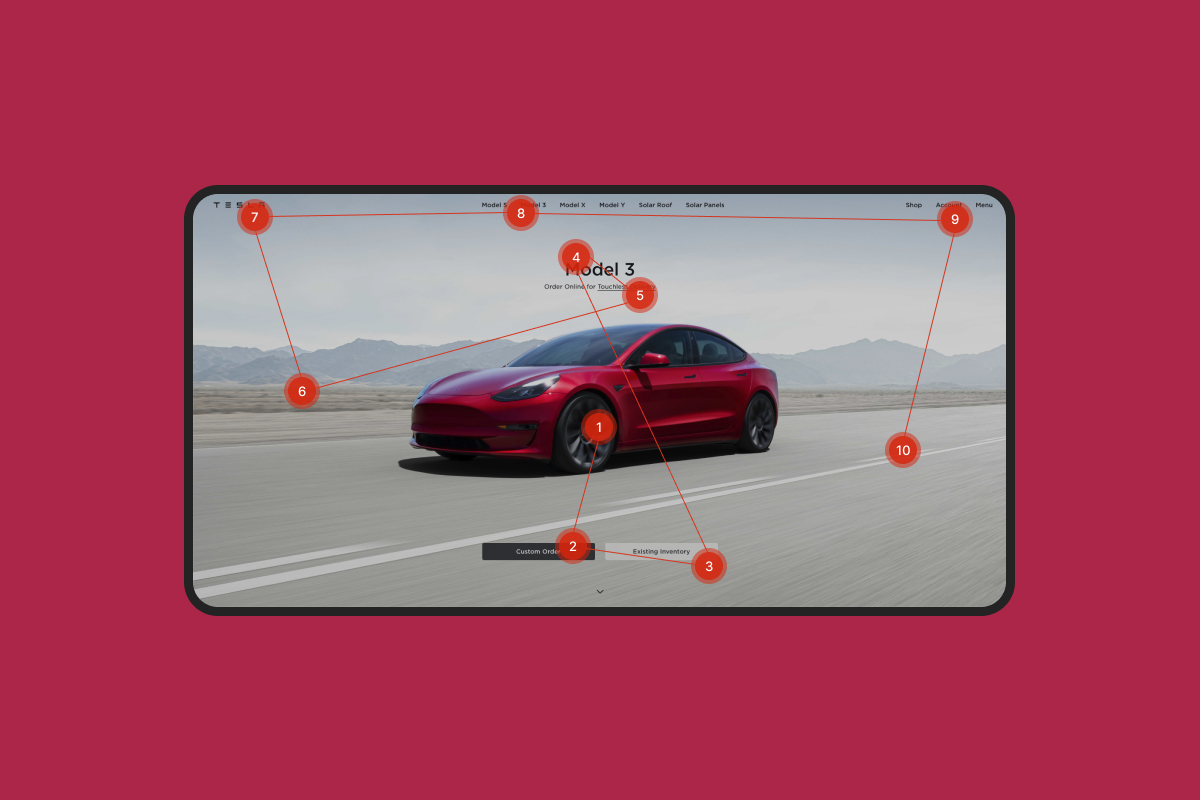
Hành trình của mắt khi lướt qua một giao diện rất phức tạp và hành trình ấy như thế nào phụ thuộc vào cách giao diện được thiết kế. Tuy nhiên, một điều chắc chắn là không phải bất cứ thứ gì chúng ta đưa lên giao diện cũng sẽ được người dùng nhìn vào.
Dưới đây là nghiên cứu của Jakob Nielsen về cách mắt chúng ta di chuyển trên một trang web thường thường đi theo hình chữ F.

Trong đó, vùng đỏ là vùng được mắt chú ý nhiều nhất, vùng vàng sẽ có ít sự chú ý hơn, ít hơn nữa là vùng xanh và vùng xám là nơi không ai nhìn tới.
Trong các trang kết quả tìm kiếm, bởi phần đầu bên trái sẽ là nơi hiển thị kết quả đầu tiên và thường được cho rằng là thông tin có giá trị, nên mọi người sẽ có xu hướng nhìn vào đó trước.
Cách chúng ta tiếp nhận hình ảnh
Những nhà tâm lý học nghiên cứu thị giác mô tả quá trình con người tiếp nhận và xử lý hình ảnh qua 3 giai đoạn:
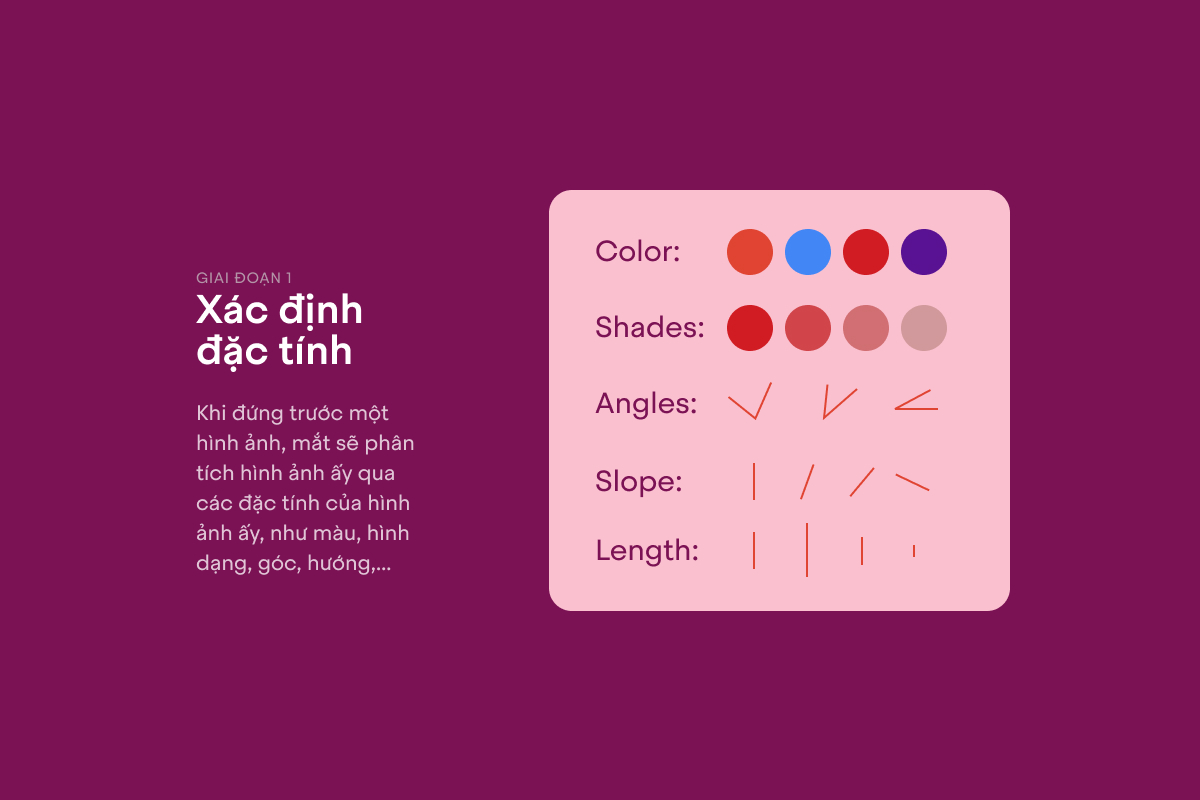
Giai đoạn 1: Xác định đặc tính
Khi đứng trước một hình ảnh, mắt sẽ phân tích hình ảnh ấy qua các đặc tính của hình ảnh ấy, như màu, hình dạng, góc, hướng,...

Cùng thử qua một số ví dụ trực quan
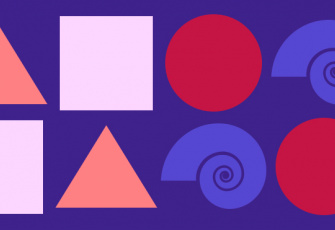
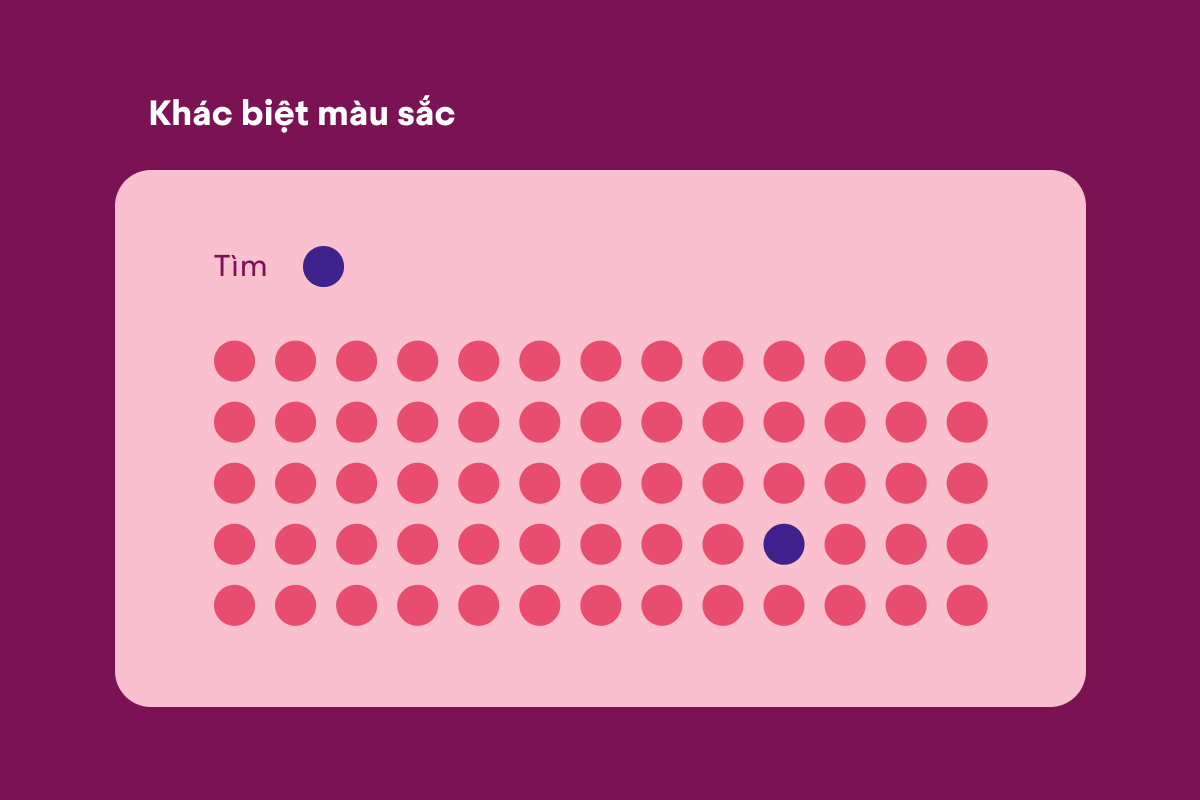
Tìm hình tròn màu xanh trong hình dưới đây:

Khá dễ dàng đúng không, hãy thử một ví dụ khó hơn.
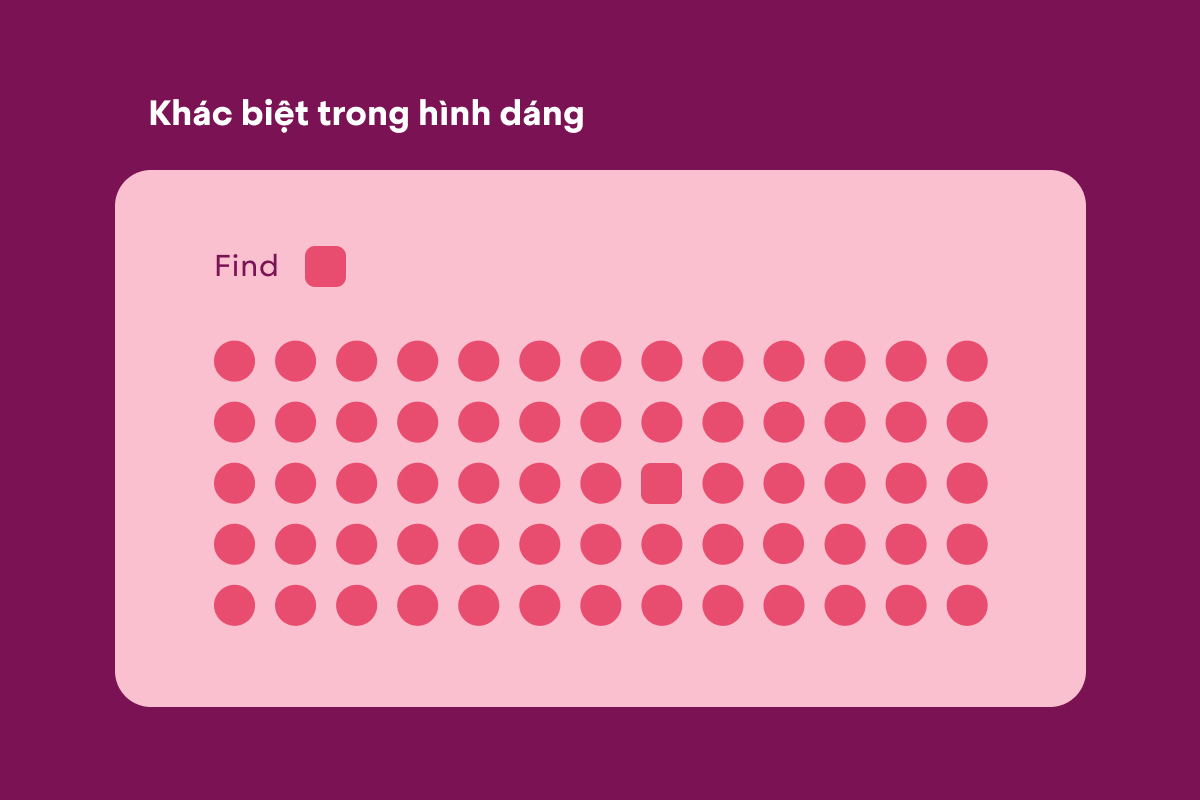
Tìm hình vuông bo nét trong hình dưới:

Tìm hình vuông màu xanh với bo nét hai góc bên trái:

Thậm chí nó còn khó hơn đúng không?
Việc phát hiện các đặc tính hình ảnh có thể nhanh hoặc chậm phụ thuộc vào tương quan đặc tính của đối tượng với những đối khác. Nhận thức này cho chúng ta khả năng thiết kế những nút, tính năng nổi bật, có thể thu hút sự chú ý của người dùng.
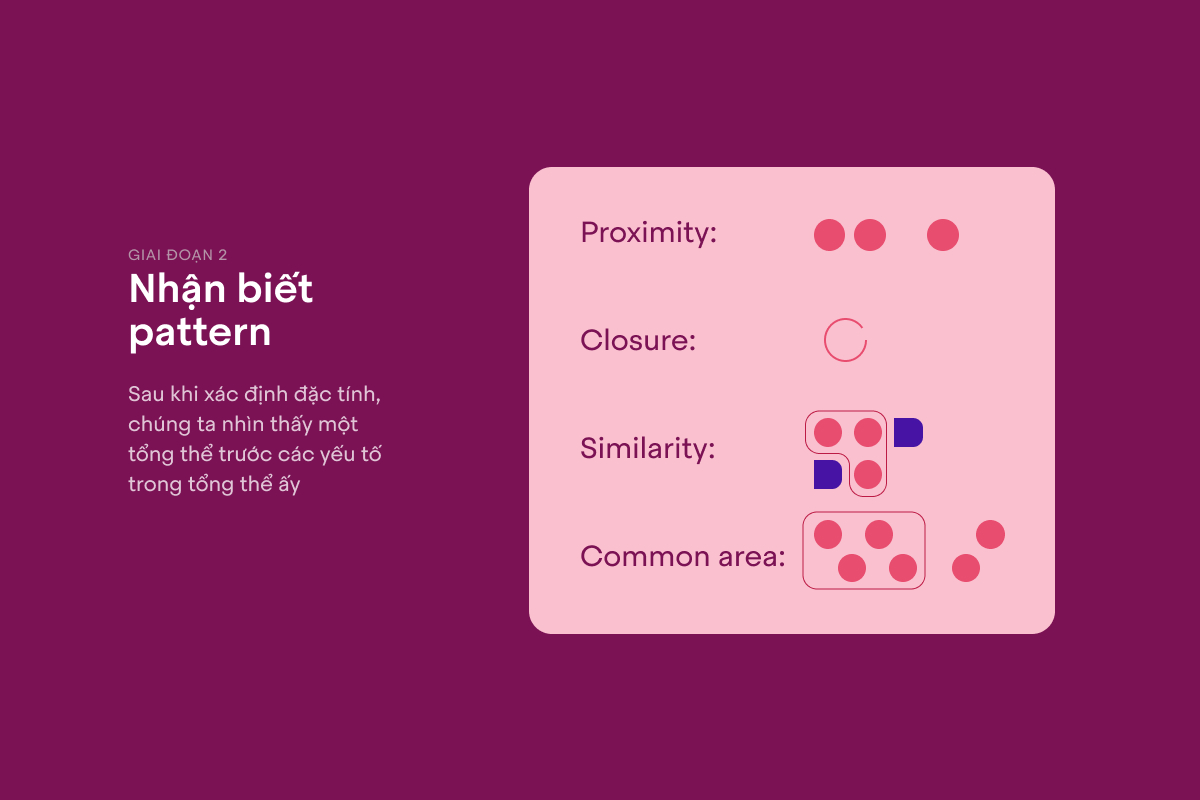
Giai đoạn 2: Nhận biết pattern
Sau khi nhận thức những đặc tính của đối tượng, chúng ta sẽ phân tách hoặc gộp nhóm, đồng thời, nhận biết khi xuất hiện pattern.
Trong khoảng đầu thế kỷ 20, một nhóm các nhà tâm lý học được biết với tên gọi Gestalt School of Psychologists đã nghiên cứu mắt và não nhận biết và phân tích hình ảnh. Họ đặt tên cho những nguyên lý này là Nguyên lý Gestalt.

Giải thích một cách đơn giản lý Nguyên lý Gestalt là khi chúng ta nhìn thấy một tổng thể trước các yếu tố trong tổng thể ấy. Để hiểu hơn, hãy xem qua 3 ví dụ dưới đây:
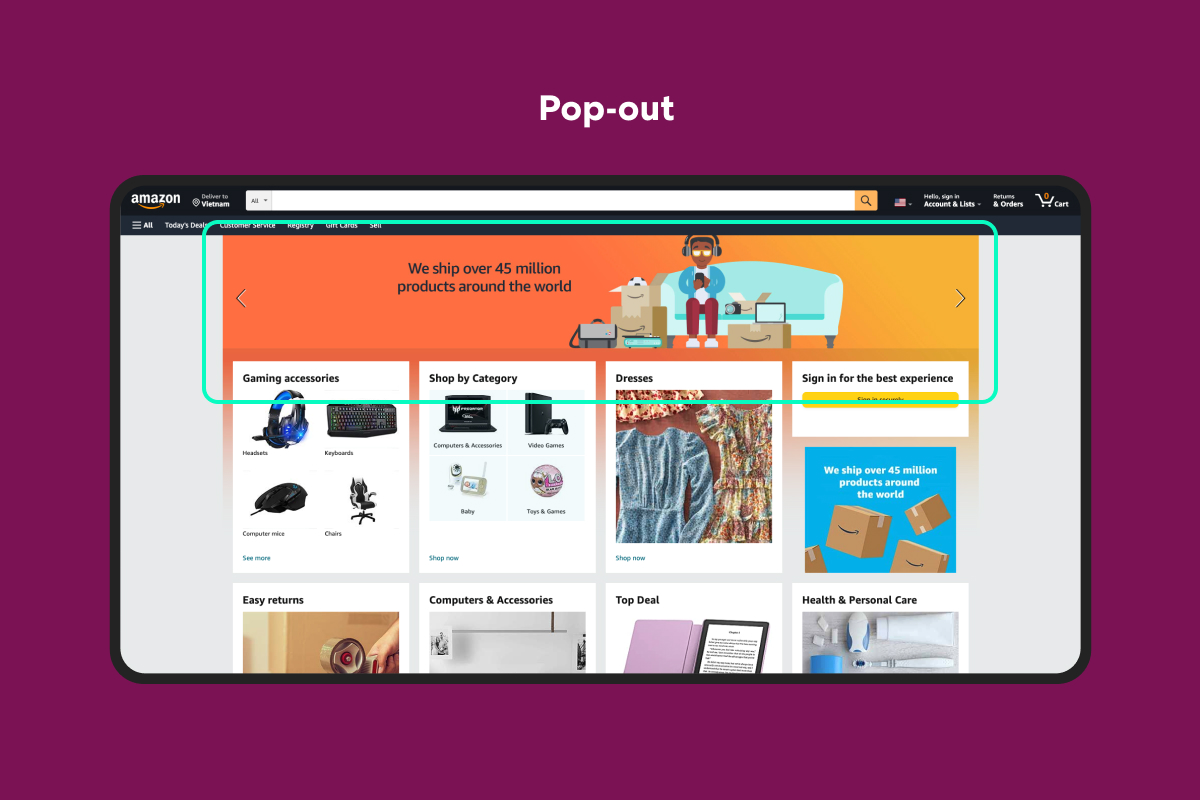
Dùng quảng cáo pop-out để thu hút

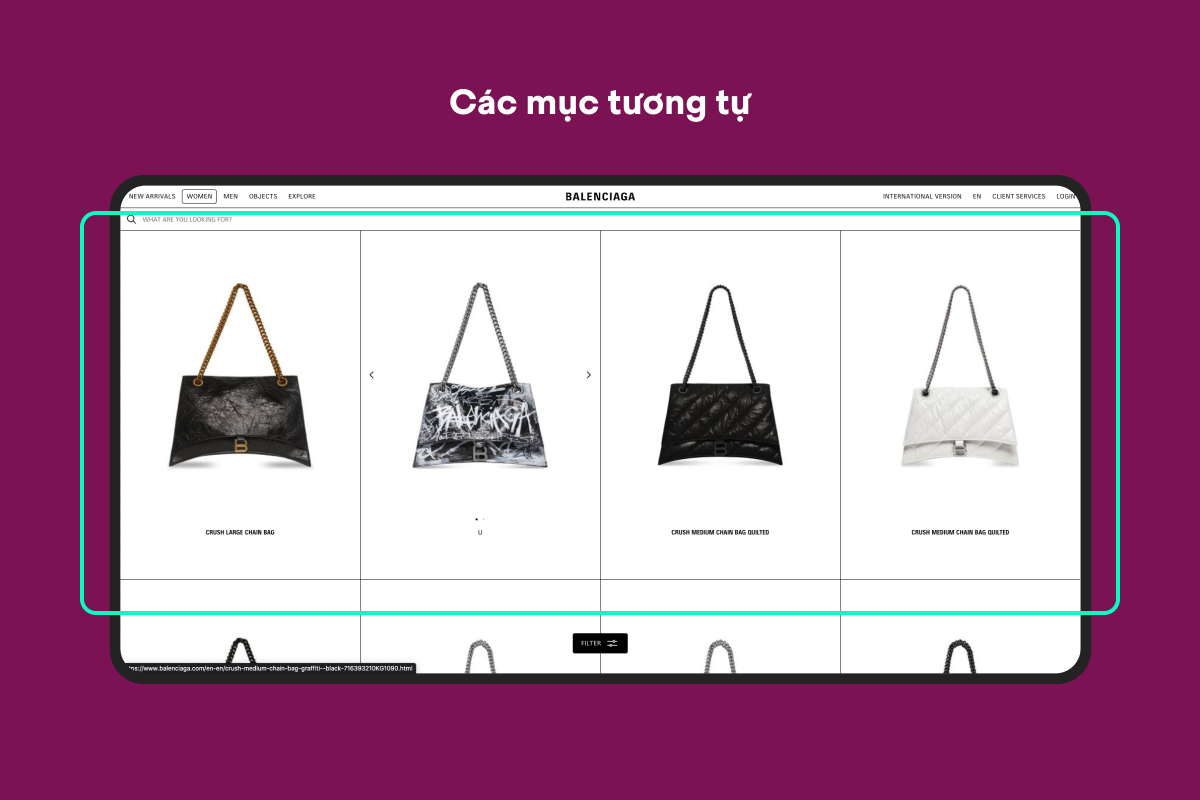
Dùng Nguyên lý Gestalt để liên kết các mục tương tự

Dùng Nguyên lý Gestalt để đặt nút bỏ qua

Giai đoạn 3: Nhận diện đối tượng
Nó là khi chúng ta tiếp nhận hình ảnh và nhận ra đó là đối tượng hoặc vật mà chúng ta đã biết. Giai đoạn chỉ xảy ra khi chúng ta đã xác định được đặc tính và nhận biết pattern.
Cách ứng dụng nhận thức thị giác
1. Thể hiện tính quan trọng của thông tin
Thông tin quan trọng nên được làm nổi bật để thu hút sự chú ý, đồng thời thúc đẩy chuyển đổi. Ngược lại, thông tin ấy không được làm nổi bật sẽ dễ bị người dùng bỏ qua.
2. Thiết kế cấu trúc thông tin theo thói quen đọc tự nhiên của con người
Thói quen đọc tự nhiên của con người là từ trái sang phải và từ trên xuống dưới. Chúng ta nên tận dụng đặc điểm này và đặt những thông tin quan trọng ở những vị trí thuận lợi và đòi hỏi ít nỗ lực cho mắt.
3. Ứng dụng nghiên cứu của Jakob Nielsen
Nghiên cứu của Jakob Nielsen cung cấp cho chúng ta một bản đồ về độ chú ý của mắt trải trên một trang web. Ứng dụng bản đồ này giúp chúng ta lựa chọn vị trí phù hợp với thông tin. Ngược lại, nếu bạn không tuân theo bản đồ này khi thiết kế, hãy thực hiện thử nghiệm để biết thiết kế của mình đã tối ưu với nhiệm vụ và mục tiêu của người dùng hay chưa.
Kết
Khi chúng ta có một lượng lớn thông tin, việc thông tin ấy được thể hiện và phân cấp một cách rõ ràng, mạch lạc sẽ cho người dùng được sử dụng giao diện ấy một cách dễ dàng. Bởi vậy, chúng ta nên hiểu và ứng dụng nhận thức thị giác, Nguyên lý Gestalt vào thiết kế. Khi giao diện được ứng dụng chúng, người dùng sẽ dễ dàng tìm thấy thông tin họ cần, tạo ra chuyển đổi và có trải nghiệm khách hàng tích cực hơn.