Cách thiết kế và khai thác dấu hiệu hình ảnh để người xem không cần phải nghĩ

Một trong những câu hỏi mà designer thường tự đặt ra khi làm việc đó là: “Cho cái gì vào đây?”
Hãy cho cái gì mà khán giả của bạn ngay lập tức hiểu mà không cần nhiều nỗ lực suy nghĩ.
Một số designer có thể nghĩ rằng tôi đang nói về CTA. Vũng có thể coi là như vậy, nhưng nó chỉ là bề nổi. Chúng ta cần cho thiết kế có chiều sâu hơn.
Có nhiều lý thuyết bên dưới câu hỏi “Cho cái gì vào đây?”. Khi bạn ứng dụng những lý tuyết ấy, thiết kế của bạn sẽ trở nên hiệu quả và thuyết phục hơn rất nhiều.
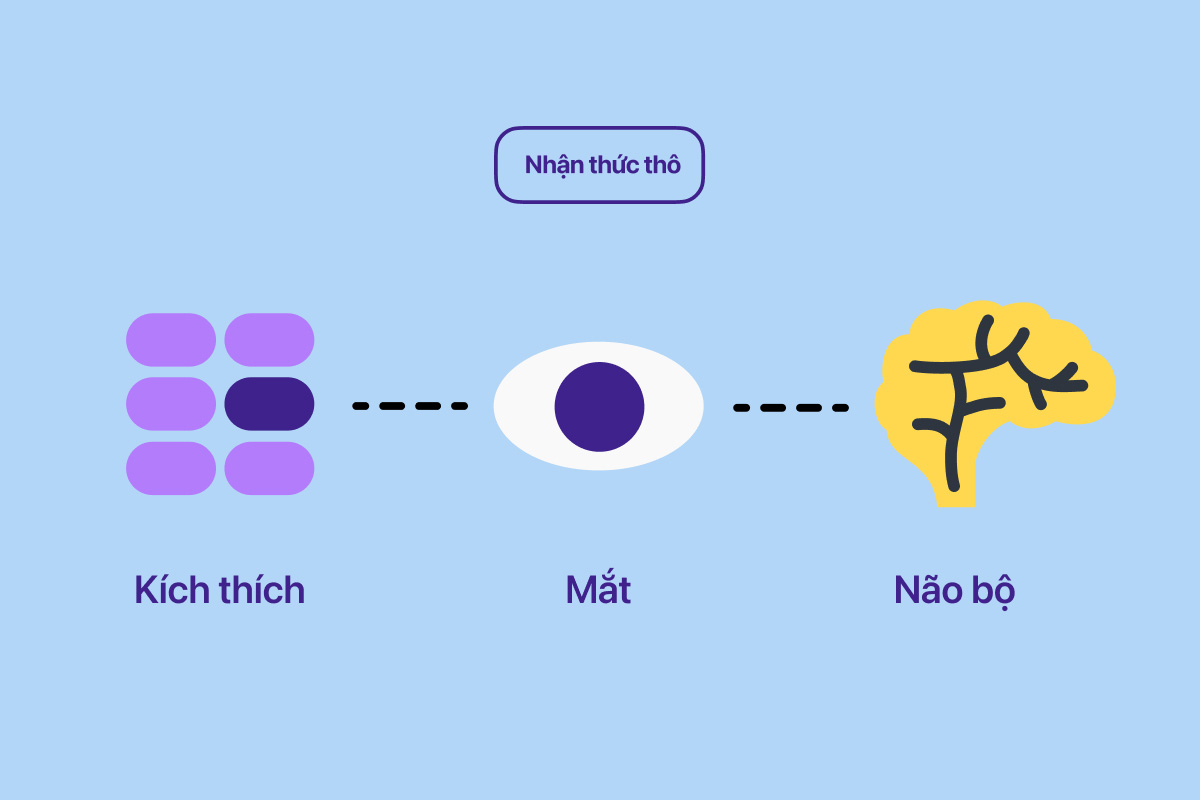
Nhận thức thô (Pre-attentive Processing)

Đây là một cơ chế cấp thấp của hệ thống thị giác của chúng ta. Giải thích đơn giản thì nhận thức thô là một giới hạn về hình ảnh mà não có thể xử lý nhanh chóng. Nó là “cái gì” trong tâm trí của khán giả.
Đó là cách mà não chúng ta lọc thông tin hình ảnh, chọn ra thông tin mà nó cho là quan trọng. Những thông tin này là những dấu hiệu hình ảnh. Một trong những dấu hiệu hình ảnh mạnh nhất là màu sắc, tuy nhiên, đấu hiệu này cũng sẽ phụ thuộc vào bối cảnh và tương quan hình ảnh xung quanh.
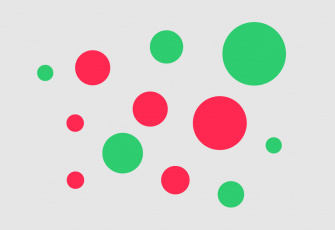
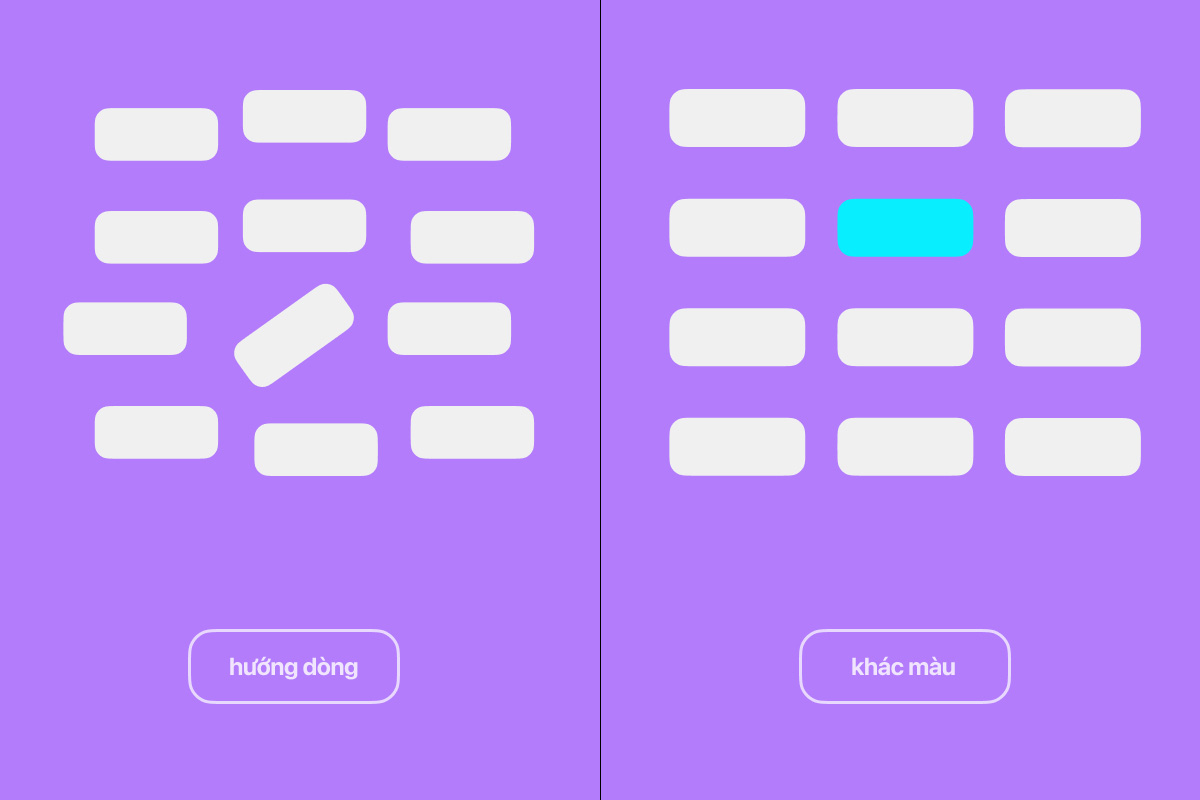
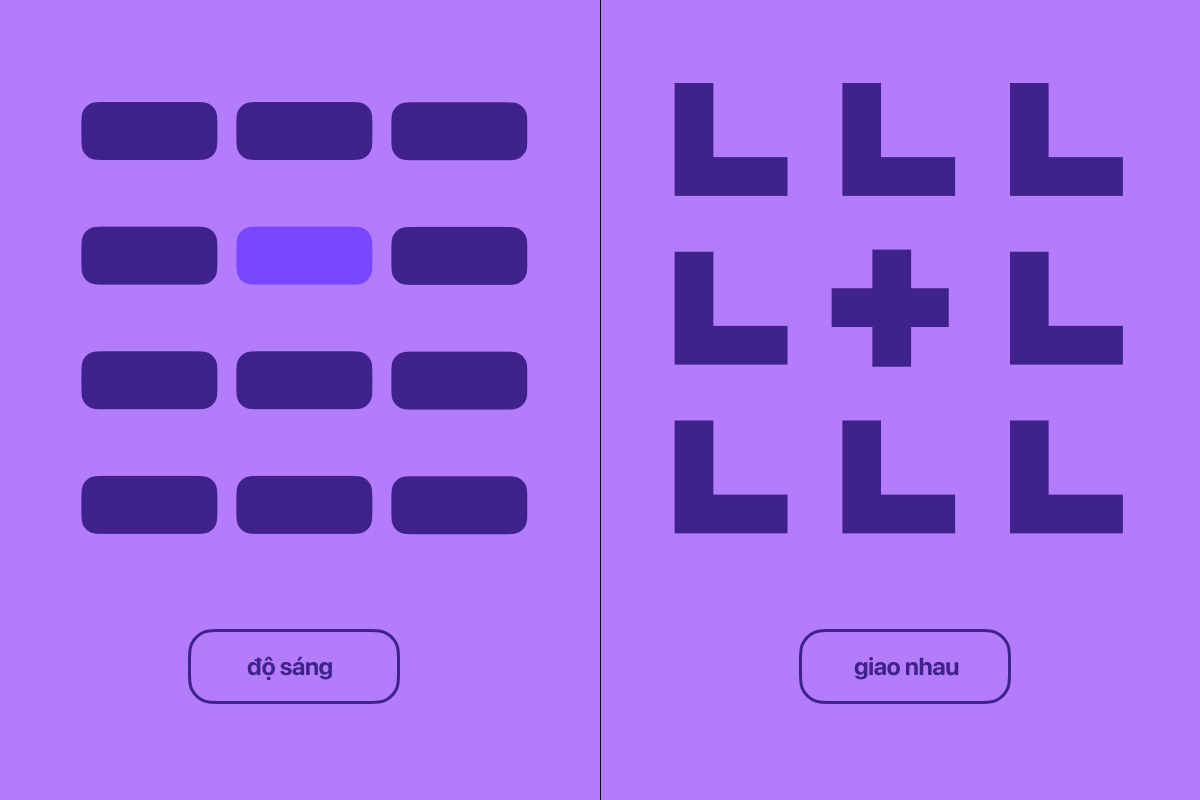
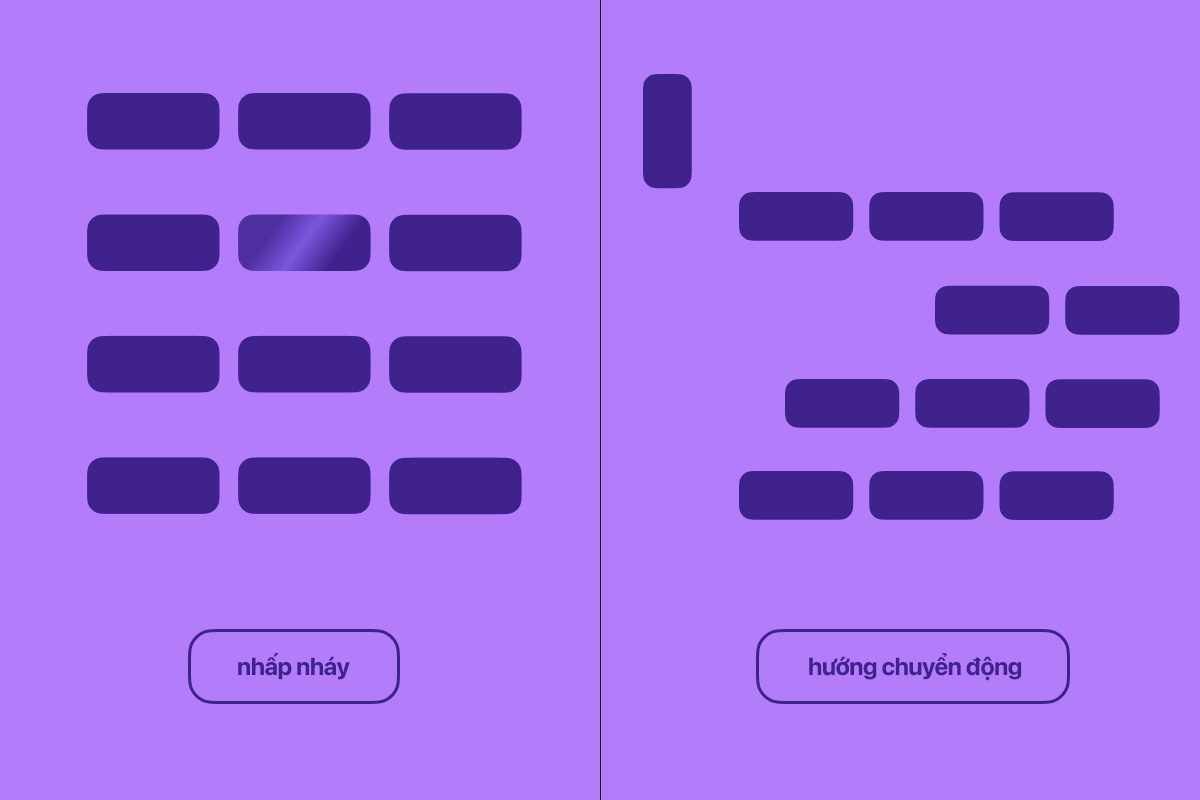
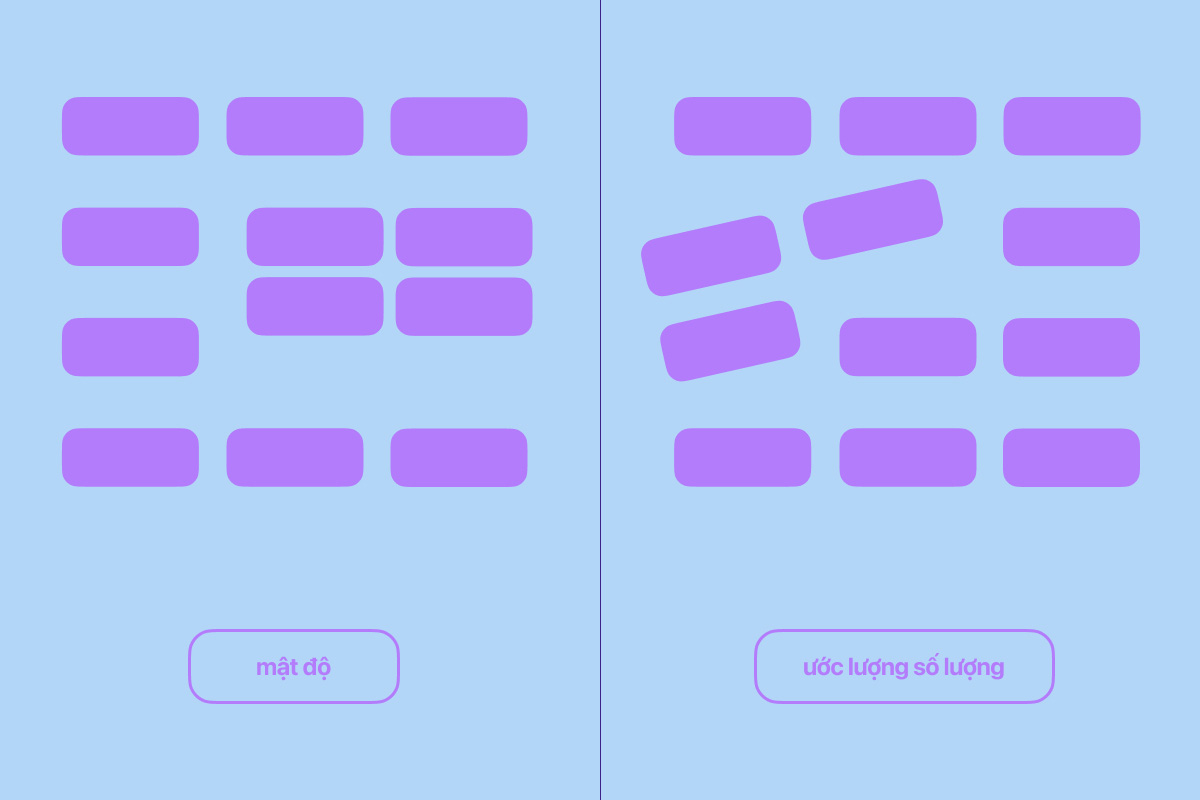
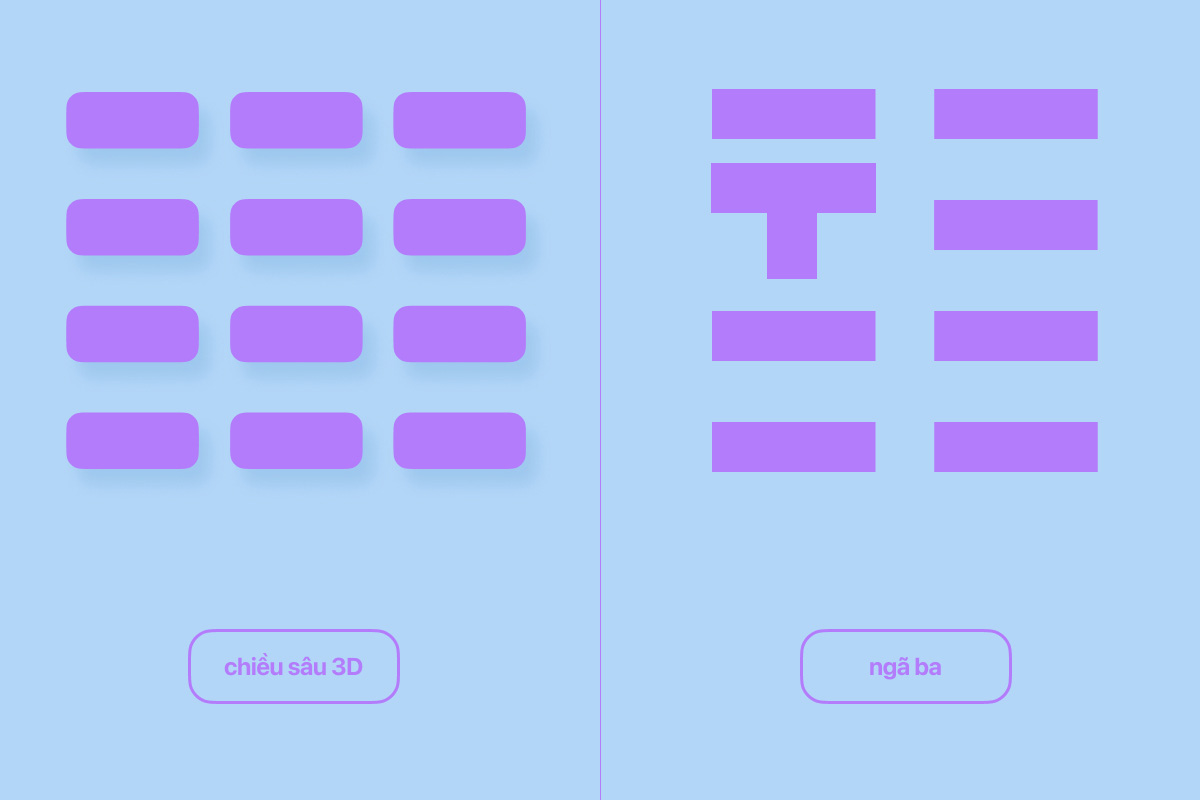
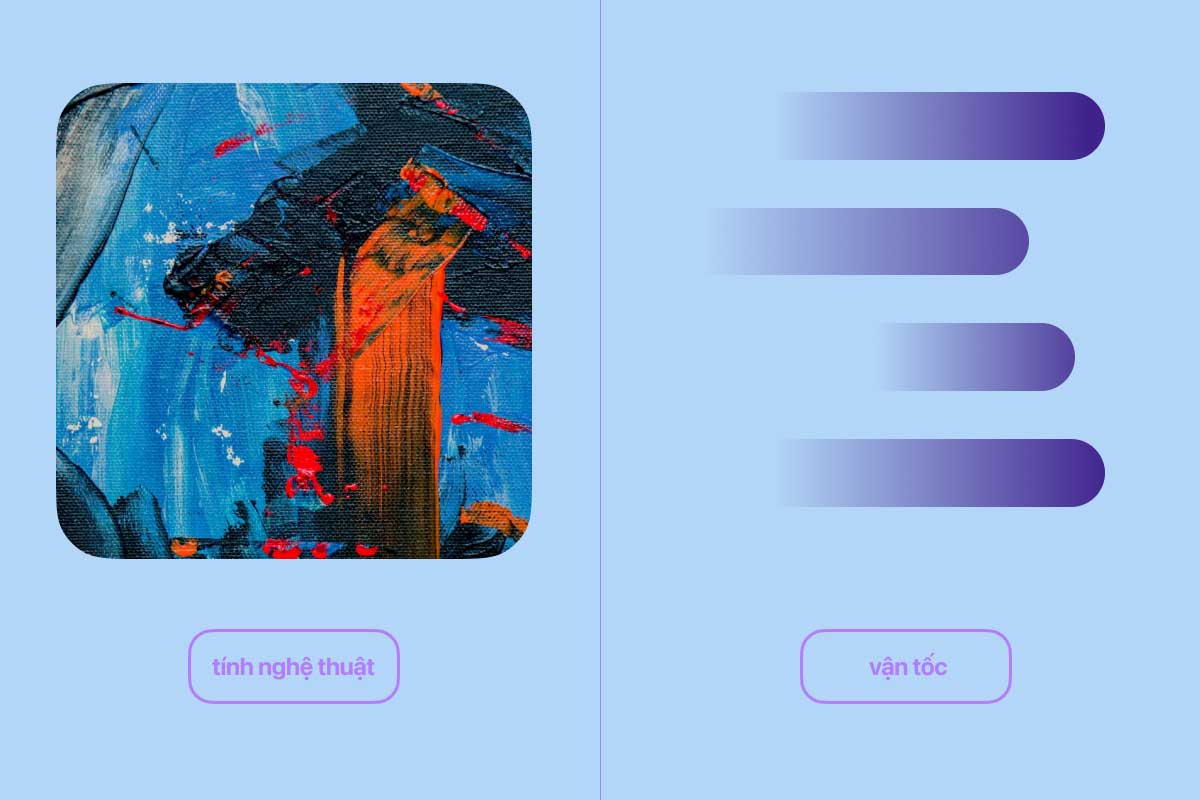
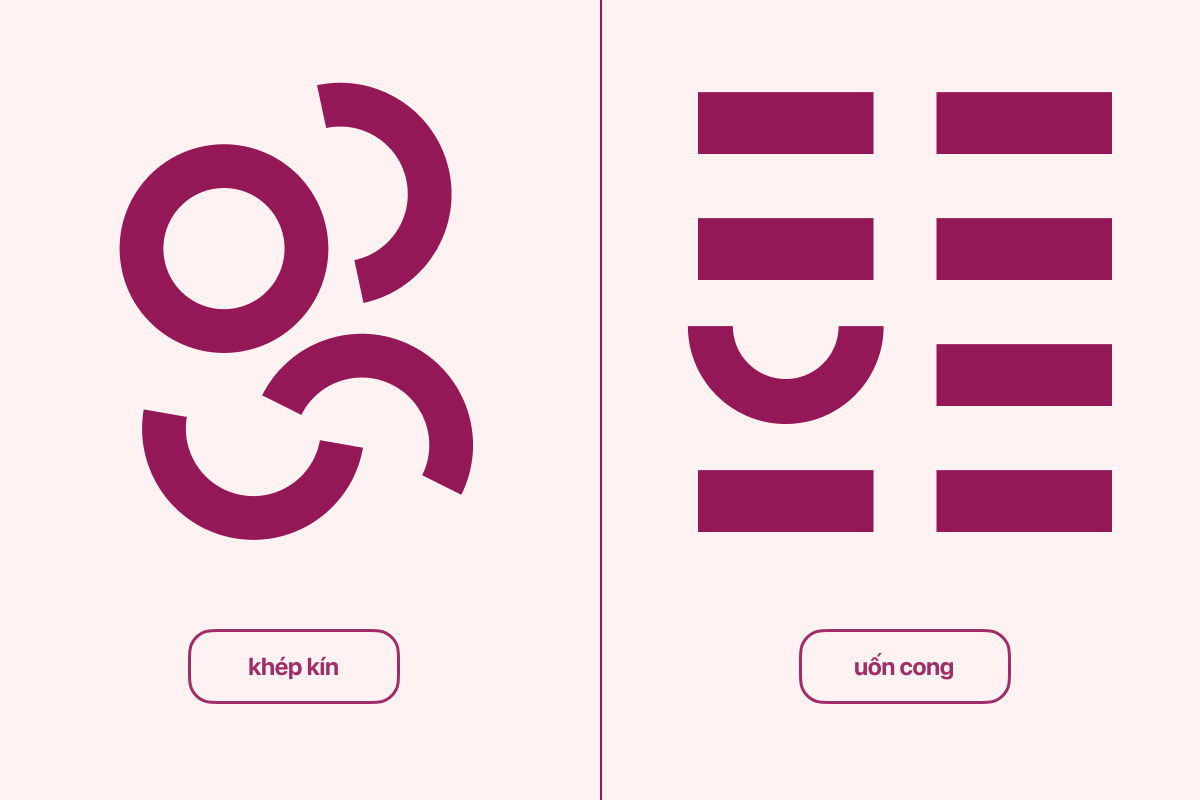
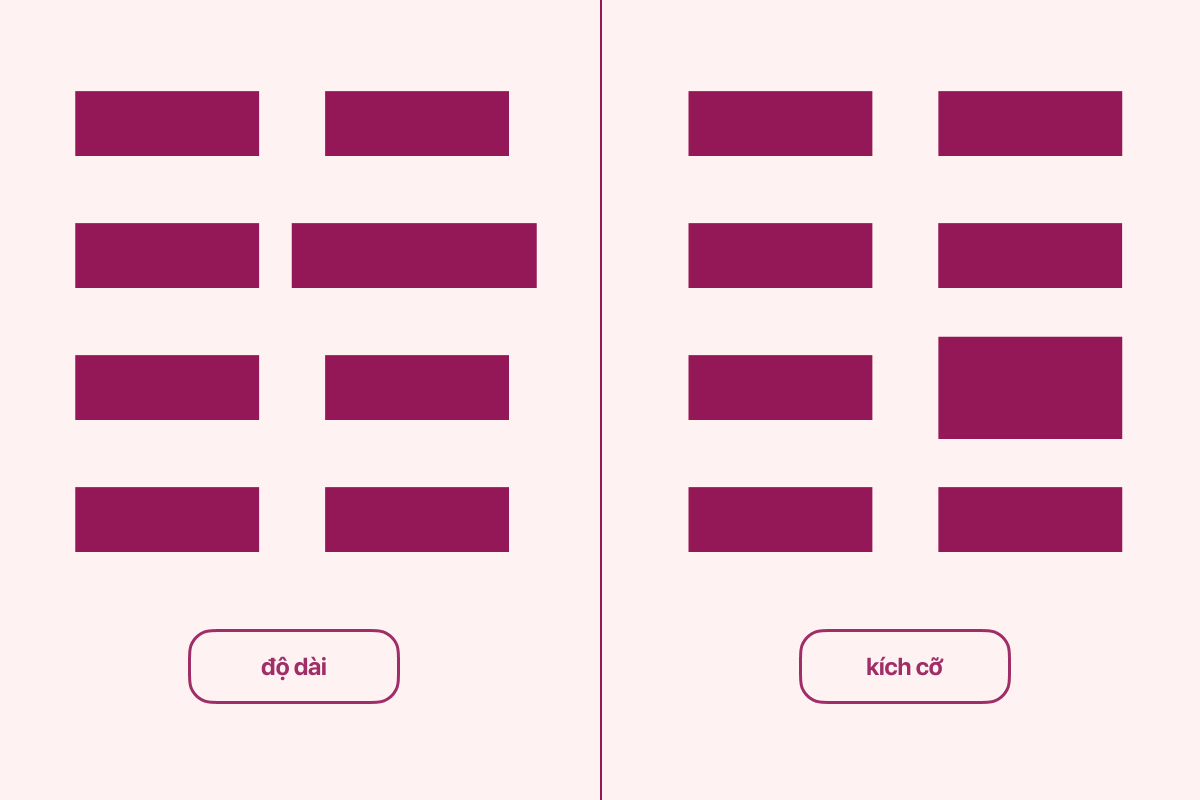
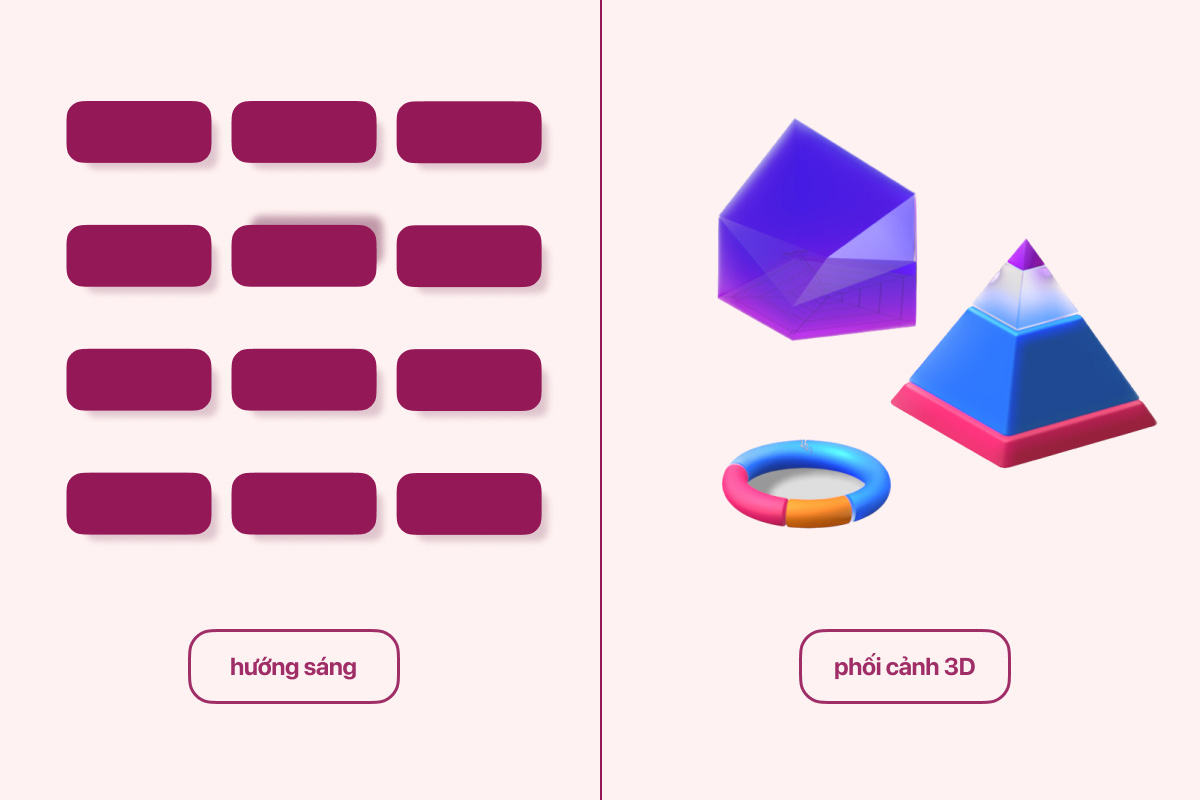
Các nhà nghiên cứu đã tìm ra hơn 18 dấu hiệu hình ảnh có thể kích thích hệ thống thị giác của chúng ta. Những dấu hiệu hình ảnh này có thể là hướng của nét, kích thước của đối tượng, chuyển động,... Những dấu hiệu này được minh họa qua những hình ảnh dưới đây.
Đọc thêm: Những nguyên tắc Gestalt - Khai thác quy luật thị giác trong thiết kế UI
The Cues









Mắt của chúng ta tự động bị thu hút bởi những tương phản này, ngay lập tức nó sẽ đặt ra câu hỏi: tại sao nó lại như vậy? và nó có ý nghĩa gì?
Với vai trò là một designer, chúng ta nên hiểu những dấu hiệu hình ảnh, ứng dụng chúng một cách thông minh để đưa người dùng tới mục tiêu của họ. Điều này sẽ cải thiện trải nghiệm người dùng của thiết kế.
Câu hỏi “cho cái gì vào đây?” là một câu hỏi quan trọng. Và trong hầu hết trường hợp, có nhiều thứ mà chúng ta cần cho vào, vậy nên, chúng ta cần phân cấp những thứ đó và chọn ra dấu hiệu hình ảnh nên được đưa vào.
Nhận thức thô cung cấp một framework tốt để hỗ trợ những quyết định thiết kế này.
Dù là landing page hay trang liên hệ, ứng dụng những hiểu biết này vào giao diện sẽ đều mang lại hiệu quả về tương tác, điều hướng trên trang. Vậy nên, mọi designer nên lưu ý tới nó mỗi khi thiết kế.
Đọc thêm: Tâm lý học Màu sắc và ứng dụng trong thiết kế
Sắp xếp mức độ ưu tiên
Hẳn bạn đã nghe câu “đừng bắt khách hàng nghĩ”. Những giao diện hiệu quả nhất là những giao diện có thể giúp người dùng tìm thấy cái họ muốn tìm mà không phải tốn nhiều nỗ lực. Với người dùng, các hoạt động, nhiệm vụ và mục tiêu có trong sản phẩm có những mức độ ưu tiên khác nhau. Điều hướng của giao diện càng tốt thì người dùng càng ít phải nghĩ.
Để làm được điều ấy:
- Liệt kê danh sách những thứ mà người dùng muốn làm, mục tiêu của họ trên sản phẩm
- Đánh giá mức độ ưu tiên từ 1 đến 10 cho mỗi nhiệm vụ, sắp xếp danh sách theo mức độ ưu tiên
- Cân nhắc dấu hiệu hình ảnh thích hợp cho các nhiệm vụ
- Xếp các dấu hiệu ấy theo nhiệm vụ
- Thực hiện thử hiện và đánh giá hiệu của của các dấu hiệu
Ví dụ:
Trong một nhiệm vụ, một cảnh báo có mức ưu tiên là 10. Bạn có thể thiết kế nó với hiệu ứng nháy để người dùng chú ý và hiểu rằng nó là thông tin quan trọng. Còn nếu cảnh cáo có mức ưu tiên là 5, lúc này chúng ta chỉ cần cho nó một màu nổi bật là được.
Mô hình nhận thức
Tuy vậy, chúng ta cũng không nên lạm dụng nó. Tôi có làm theo quy trình ấy mỗi khi thiết kế không? Câu trả lời là tuy, bởi nó phụ thuộc vào độ phức tạp của thiết kế mà tôi làm. Dù vậy, có thêm một mô hình nhận thức để nghĩ về thiết kế cũng không tổn hại gì.
Ngày nay, với Google Glass và Leap Motion, những giao diện cảm ứng với nhiệm vụ thực hiện bằng tay đã trở thành quy chuẩn và những nguyên tắc chúng ta đã lêu trên cũng trở nên thiết thực.