3 bài học từ lịch sử phát triển của design system

Hôm nay, hãy cùng bước qua các trang sử về sự phát triển và đổi mới của hệ thống thiết kế, và xem những bài học đã được rút ra để design system trở nên phổ biến như ngày nay.
Trong khi chúng ta đều muốn thiết kế những thứ mới mẻ và độc đáo nhất mỗi khi tiếp cận một dự án, sự thật là cách tiếp cận vậy khó phù hợp với một công ty quy mô lớn. Chậm chạp, thiếu nhất quán, khó duy trì, đó là tất cả những hạn chế của việc thiết kế sản phẩm số mà không có hệ thống thiết kế (design system) chuẩn chỉnh.
Ngày nay, bạn có thể bắt gặp design system tại các công ty lớn nhỏ, nhưng đây không phải là một phát kiến mới. Các giải pháp phần mềm theo module có thể tái sử dụng đã xuất hiện từ năm 1960, và nhiều ngành đã có thư viện dữ liệu để tham khảo từ lâu.
Hôm nay, hãy cùng bước qua các trang sử về sự phát triển và đổi mới của hệ thống thiết kế, và xem những bài học đã được rút ra để design system trở nên phổ biến như ngày nay. Biết đâu bạn có thể áp dụng những bài học này vào quy trình thiết kế sản phẩm của chính mình đấy.
Thư viện mẫu là sự khởi nguồn cho hệ thống design system

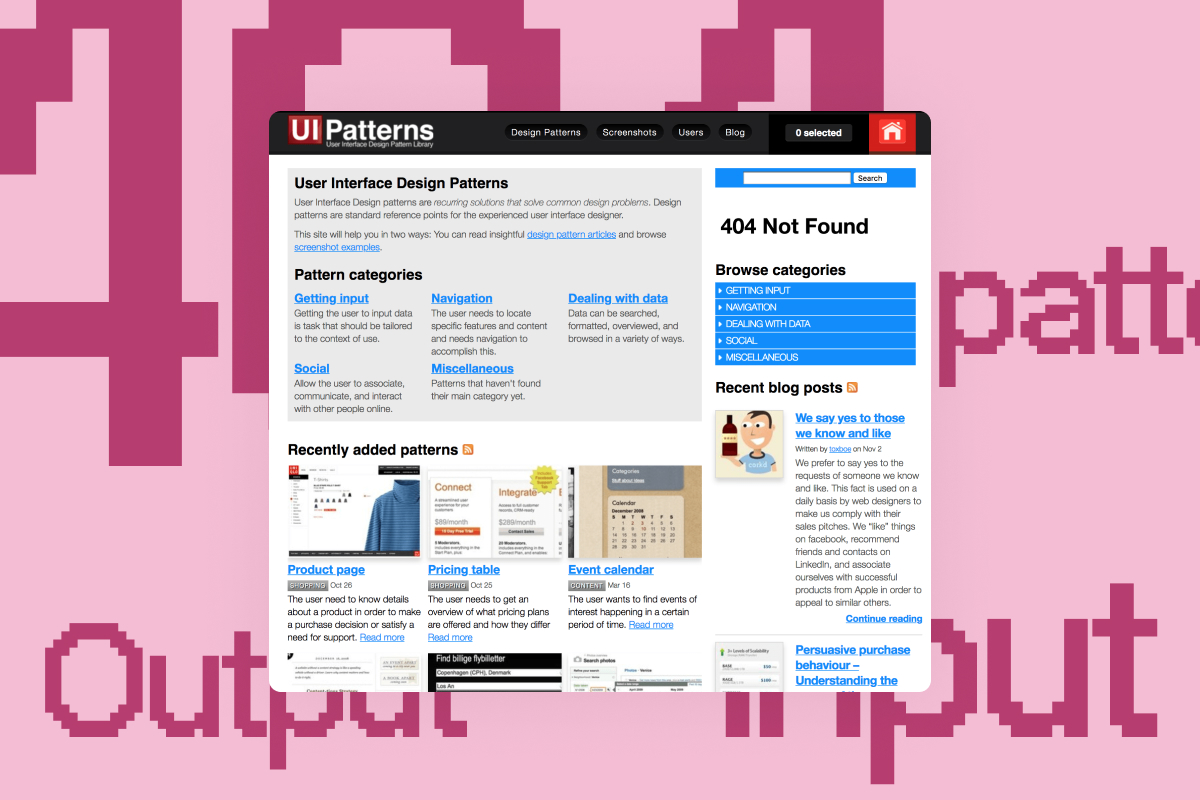
Trước khi design system trở thành quy chuẩn cho UI/UX design, các thư viện mẫu đã được nhiều nhà thiết kế sử dụng để quy chuẩn hoá các thành phần được sử dụng nhiều lần. Thư viện này sẽ định nghĩa các các thành phần tương tác, cách hiển thị, và kể cả cách code. Chức năng chưa có nhiều, nhưng đây là điểm khởi đầu cho một thiết kế nhất quán.
Thúc đẩy bởi nhu cầu hiểu rõ hơn về thế giới UI, các nhà thiết kế đã bắt đầu tạo ra các trang tài nguyên trực tuyến như UI Patterns và hướng dẫn quy chuẩn về thiết kế UI/UX. Các bộ sưu tập chớm nở này cố gắng thu thập các ví dụ thiết kế điển hình như một hướng dẫn cho tương lai. Chúng cũng giúp mở đường cho nhà thiết kế UX UI để họ có một ngôn ngữ chung khi thảo luận về các quy tắc tốt nhất trong ngành.
Bài học rút ra: Hãy theo dõi và học hỏi từ đồng nghiệp cũng như đối thủ thường xuyên để hoàn thiện hệ thống thiết kế của bạn. Các quy tắc đang dần hình thành, và việc trao đổi từ sớm sẽ giúp bạn trở thành những người đi đầu.
Đọc thêm: Hệ thống thiết kế (Design System) — Nghệ thuật để mở rộng thiết kế
Khuôn khổ tạo nên sức mạnh
Vào đầu những năm 2010, đã có một sự thay đổi lớn về các loại sản phẩm số được thiết kế và các nền tảng để triển khai. Mọi người và doanh nghiệp bắt đầu nhận thấy sự lớn mạnh nhanh chóng của công nghệ di động. Các phần mềm desktop và các trang web được thiết kế bằng Flash đã nhường chỗ cho các ứng dụng di động và giao diện người dùng (UI) đa nền tảng đầy năng động.
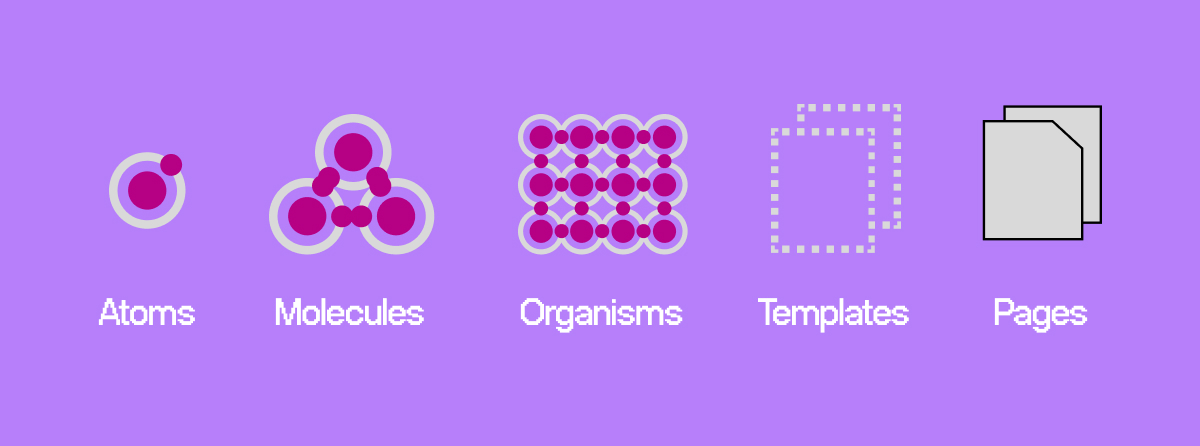
Để đáp ứng những thay đổi này, nhà thiết kế Brad Frost đã có một ý tưởng tuyệt vời gọi là Thiết kế Nguyên tử (Atomic Design). Thay vì chỉ mô phỏng sản phẩm dựa trên các thư viện hiện có, Atomic Design tạo ra một framework mà nhà thiết kế UX có thể xây dựng thư viện của riêng mình để tái sử dụng các thành phần.
Brad Frost cho rằng bằng cách nhìn vào các yếu tố thiết kế theo module, chúng ta có một sự linh hoạt chưa từng có trong lịch sử hệ thống thiết kế. Mặc dù phương pháp này có khác biệt với thư viện mẫu (đặc biệt là quy định về các quy tắc tốt nhất), đây là lần đầu tiên chúng ta thấy một design system cung cấp hướng dẫn sử dụng cùng với các yếu tố bên trong.
Bài học rút ra: Hãy tiếp cận theo hướng các module có thể tái sử dụng. Đây không phải là hạn chế sự sáng tạo; mà là làm cho việc đưa ra một số quyết định dễ dàng hơn để có thể tập trung vào những ý tưởng tổng thể.
Thế giới mới của Material Design

Mặc dù không phải là design system lớn đầu tiên, một trong những hệ thống thiết kế đã gây ảnh hưởng lớn nhất là Material Design của Google. Khi ra mắt vào năm 2014, Google đã cố gắng kết hợp các quy tắc tốt nhất từ cả thư viện mẫu và ý tưởng Thiết kế Nguyên tử của Brad Frost.
Mục tiêu chính của Material Design là tạo ra một ngôn ngữ thiết kế thống nhất trên tất cả các thiết bị, nền tảng và kích thước màn hình. Vì các sản phẩm của Google có sự phổ biến và quy mô rất lớn, việc có các yếu tố được sử dụng phổ biến (cùng với các hướng dẫn về nơi và khi nào sử dụng) là rất quan trọng để duy trì một cảm giác thống nhất.
Việc ra mắt Material Design không chỉ đơn giản là có thêm một bộ sưu tập các yếu tố mẫu có thể được nhân bản và tái sử dụng. Đây còn là một tập nguyên tắc đã được chứng minh là hiệu quả. Các hướng dẫn của Material Design đã là một trang quan trọng trong lịch sử hệ thống thiết kế mà hầu hết designer bây giờ đều phải tham khảo.
Bài học rút ra: Chỉ có một thư viện bao gồm các yếu tố là không đủ. Sự hướng dẫn, các quy chuẩn, và hướng đi chung được cung cấp trong hệ thống thiết kế mới là yếu tố quan trọng nhất để đem đến sự thống nhất trên các nền tảng ngày càng đa dạng mà một doanh nghiệp phải tiếp cận.
Đọc thêm: Tại sao Team Design cần một Design Hub?
Tiếp theo là gì?
Gần đây, các công ty như IBM, Airbnb và Uber đã triển khai các hệ thống thiết kế - Design System toàn diện nhằm cải thiện trải nghiệm người dùng và đơn giản hóa công việc của các designer lẫn developer.
Tại Beau, chúng tôi đã thường xuyên triển khai hệ thống thiết kế toàn diện cho khách hàng của mình trong quá trình thiết kế sản phẩm, cũng như giúp định hướng cho các nền tảng mà doanh nghiệp muốn hướng tới trong tương lai. Tương lai đang đầy hứa hẹn, và design system sẽ là nền tảng cho những bước tiếp vững chắc.