Headless CMS: Một hướng đi đơn giản để Web và App thêm mạnh mẽ

Trong bài viết này, tôi sẽ chia sẻ một mặt khác của headless: nội dung cũng như cách đẩy mạnh website và ứng dụng điện thoại của những trang CMS headless.
Nói về headless, thường ta sẽ nói trong ngữ cảnh của e-commerce. Cụ thể hơn là các giải pháp headless (ví dụ như các sản phẩm tách rời front-end và back-end) và tương lai trải nghiệm đa kênh. Nhưng trong bài viết này, tôi sẽ chia sẻ một mặt khác của headless: nội dung cũng như cách đẩy mạnh website và ứng dụng điện thoại của những trang CMS headless.
Vấn đề
Vấn đề với web và ứng dụng trước giờ là sự mất kết nối vì tính năng và nội dung trên mỗi nền tảng đều rất khác nhau, vì vậy để đem lại trải nghiệm tuyệt vời nhất, phải duy trì cùng lúc 2 giải pháp riêng biệt.
Ví dụ, trên một website bán giày, sẽ phải có ảnh chất lượng cao của sản phẩm, cùng với góc nhìn 3D 360 độ. Rất độc đáo, nhưng hiển thị kiểu này cần màn hình lớn và kết nối internet mạnh. Ngược lại, cũng cửa hàng đó, nếu hiển thị trên điện thoại, sẽ cần những ảnh nhỏ hơn (vì màn hình điện thoại nhỏ hơn) và không cần góc 3D 360 độ, vì đây là một trải nghiệm xâm lấn trên thiết bị.
Thực tế đơn giản này dẫn tới rất nhiều sự bất tiện:
- Phải duy trì cả 2 điểm tích hợp trên mọi hệ thống back-end
- Hệ thống sẽ không đồng bộ
- Code và lập trình sẽ mất gấp đôi thời gian
Giải pháp tiêu chuẩn chỉ đơn giản là duy trì hai hệ thống và hai nhóm - mỗi nhóm chịu trách nhiệm kết nối và xây dựng nội dung phù hợp cho trải nghiệm phù hợp vào đúng thời điểm, phù hợp với các khía cạnh độc đáo của ứng dụng web hoặc di động.
Giải pháp Headless CMS
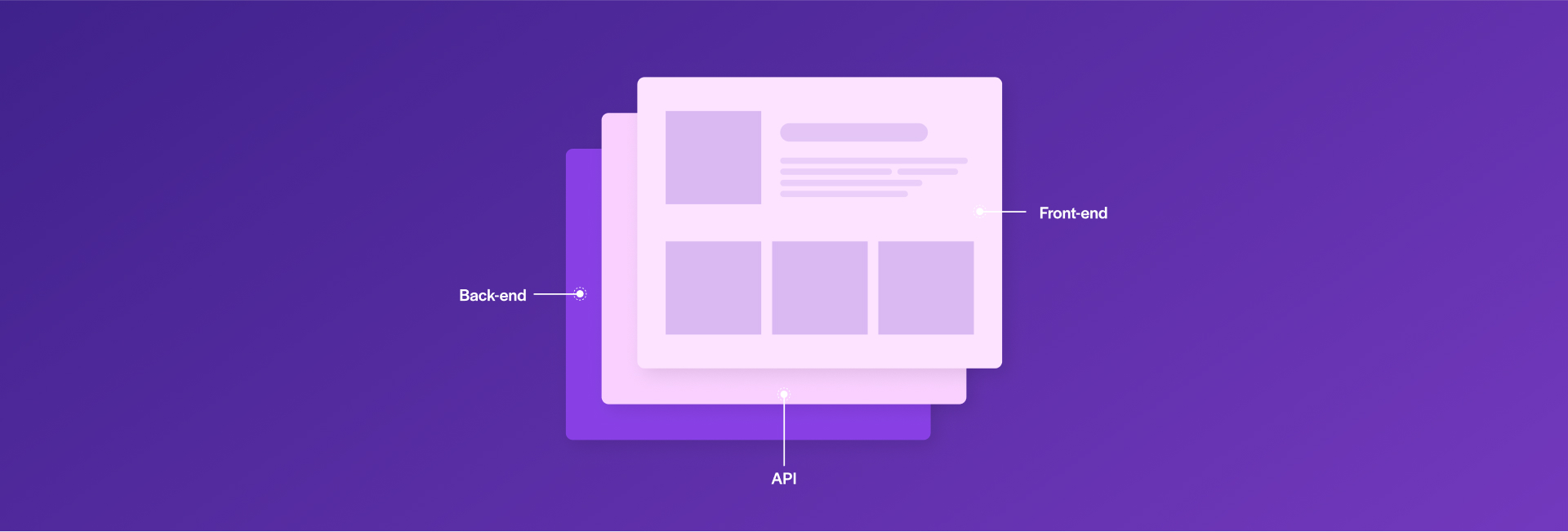
Headless CMS sẽ có cách tiếp cận tương tự với Headless E-commerce: bao gồm hệ thống quản trị nội dung cơ bản, lớp API, và ứng dụng website cũng như điện thoại. Các developers sẽ xây dựng bất cứ trải nghiệm front-end nào họ muốn, rồi lệnh gọi API để tự động cài đặt nội dung mình muốn.
Điều này nghĩa là sẽ có nguồn nội dung độc nhất, sau đó được lọc qua các kênh khác nhau theo cách phù hợp với từng kênh riêng lẻ. Cách thiết kế này đi với rất nhiều lợi ích:
Đọc thêm: Hiểu nhanh về Website Headless CMS trong 5 phút
Quản trị nội dung hợp lý
Với những người mới, hệ thống này sẽ sắp xếp nội dung hợp lý vì chỉ có một thứ cần cập nhật. Quay lại với ví dụ bán giày bên trên, hãy tưởng tượng bạn sẽ muốn truyền thông một loại giày cụ thể trên mọi kênh trong chương trình giảm giá chỉ trong 48 tiếng.
Cách tiếp cận truyền thống sẽ có bảng giá khác nhau trên các thiết bị khác nhau, được điều chỉnh và cập nhật bằng tay. Giải pháp Headless CMS thì chỉ cần xây dựng một chương trình khuyến mãi và gắn thẻ “giảm giá”, khi nào muốn chạy chiến dịch, chỉ cần gắn thẻ nội dung liên quan một lần ở back-end. Lệnh gọi API sẽ nhận diện đây là một chiến dịch đặc biệt, và phân phối nội dung tức thời trên mọi thiết bị.
Phức tạp hơn, hãy thử tưởng tượng chương trình sale 48 tiếng đó chỉ áp dụng với mẫu giày xanh, chứ không phải với mọi màu. Thay vì cập nhật mọi thứ bằng tay, chỉ cần tới CMS, với nguồn thông tin duy nhất, đổi thành “chỉ xanh” và quan sát cách thay đổi trên các tầng khác nhau khi kích hoạt lệnh gọi API.
Giảm làm lại nội dung/Dễ điều khiển các phiên bản khác nhau
Duy trì mọi nội dung ở một nơi, sẽ dễ hơn rất nhiều khi dùng lại content qua các chiến dịch, kênh, ứng dụng khác nhau, từ đó giảm chi phí làm lại nội dung và kiến tạo trải nghiệm thương hiệu đồng nhất.
Cùng lúc đó, vì mọi nội dung đều ở cùng một nơi, cũng dễ điều khiển các phiên bản hơn. Ví dụ, nếu muốn bán một loạt sản phẩm công nghệ, như máy rửa bát, người dùng sẽ rất khó để cập nhật các hướng dẫn người dùng trên cả PDF và sách hướng dẫn người dùng, vì họ tiếp xúc với nhiều điểm khác nhau. Vì vậy, rất dễ đem ra những lời khuyên xử lý sự cố mâu thuẫn với người dùng. Còn với Headless CMS, chỉ có một bản copy của nội dung, vì thế nếu cập nhật nội dung cơ bản, thay đổi sẽ tức thời ở mọi nơi.
Đọc thêm: Lợi ích của nền tảng Headless E-commerce
Kết
Headless CMS có thể khó xây dựng, và đòi hỏi nhiều sự đầu tư để thay đổi cách tiếp cận việc sản xuất cũng như phân phối nội dung. Tuy nhiên, Headless CMS cũng giải quyết rất nhiều vấn đề. Bằng cách đơn giản hoá mọi nội dung vào nguồn duy nhất, sẽ dễ làm lại, giảm công sức sản xuất và quản trị các phiên bản qua cả website và ứng dụng điện thoại.
Dịch chuyển từ cách tiếp cận mang tính lập trình sang phân phối nội dung, doanh nghiệp có thể giải phóng công việc phải tự căn chỉnh, và chuyển sang một nơi mà chỉ cần đặt ra luật lệ, mọi content ở mọi nơi sẽ phải thay đổi theo.
Quan trọng nhất, giải pháp Headless CMS sẽ cho phép truyền tải nội dung thật gắn kết và có tổ chức, trên quy mô lớn, trên thế giới đa kênh phức tạp như ngày nay. Headless CMS không chỉ đơn giản hơn, mà sớm thôi, đây sẽ là giải pháp duy nhất của các doanh nghiệp dựa vào nội dung để đem lại lợi nhuận.