Series: Typography trong quy trình xây dựng trải nghiệm số #3: Ứng dụng trong thiết kế website/App

Chúng ta đã đi qua hai bài viết đầu tiên của series Typography thời đại số. Sau khi hiểu được cách lựa chọn typeface và kết hợp typeface, việc tiếp theo cần làm là ứng dụng kết quả này vào công việc thiết kế. Hãy cùng chúng tôi tìm hiểu trong bài viết này nhé!
Xem thêm: Series: Typography trong quy trình xây dựng trải nghiệm số #2 Kết hợp typeface
Series: Typography trong quy trình xây dựng trải nghiệm số #1: Lựa chọn font chữ
Cách mắt chúng ta đọc
Không đơn thuần là tối ưu tốc độ đọc hay truyền tải nội dung, công việc design và xử lí typography của chúng ta còn góp phần thu hút người xem vào đoạn text và khiến trải nghiệm đọc thoải mái hơn. Để làm được điều này, yêu cầu bắt buộc là hiểu được cách con người “đọc” như thế nào.
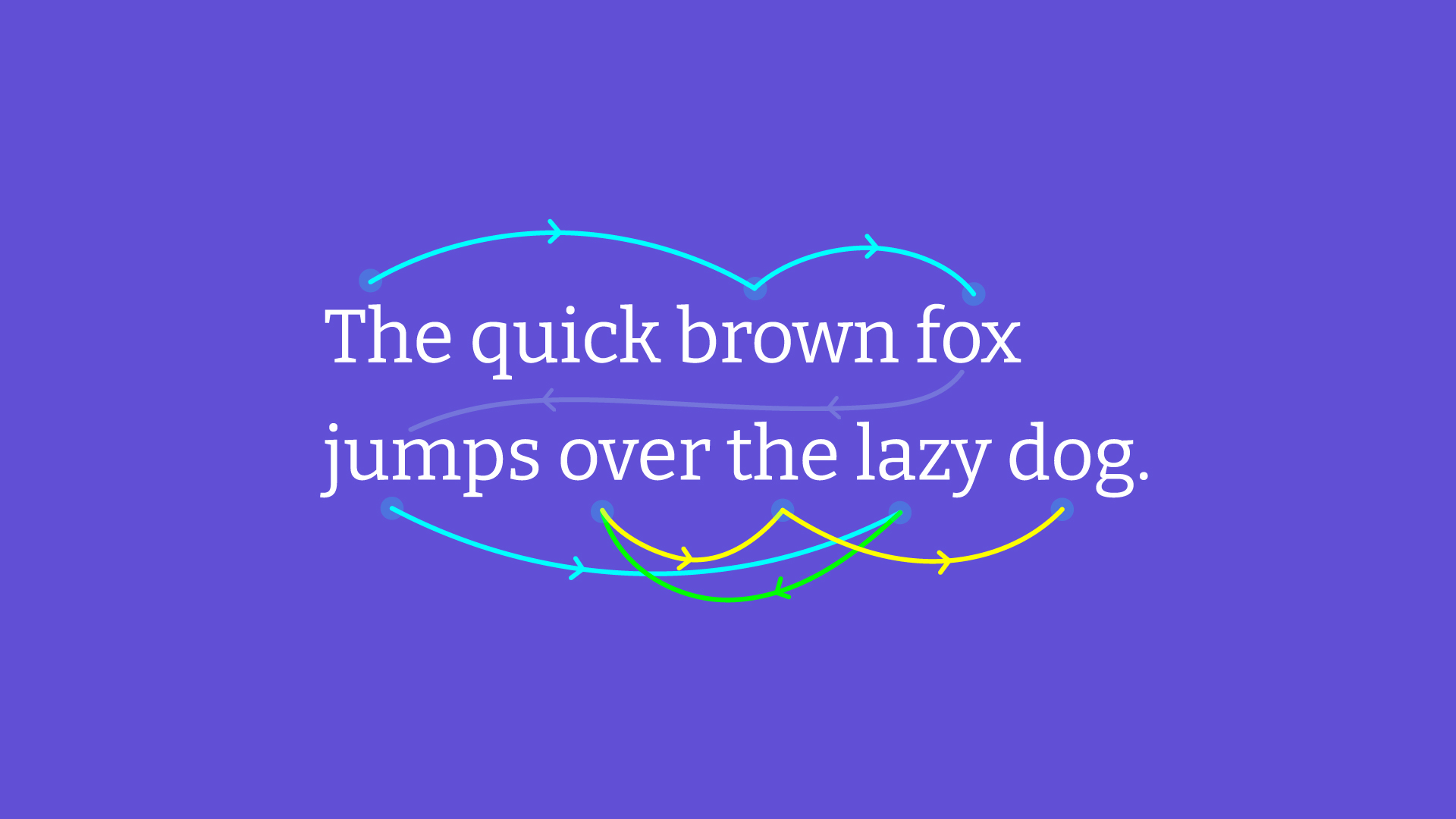
Đọc không phải là một hành động tuyến tính. Thay vào đó user sẽ đảo mắt một lượt trên tổng thể nội dung họ nhìn thấy, từ section này đến section khác, từ dòng này đến dòng khác. Cùng lúc đó, não bộ sẽ tiến hành quét và đánh giá những nội dung mắt thu thập được xem có khớp với mục tiêu tìm kiếm hay không. Trên thực tế, khi quan sát thiết kế, mắt ta sẽ dễ bắt vào những dòng heading và những cụm text nổi bật, cả về kích cỡ hay màu sắc. Và điểm dừng sẽ là nội dung mà họ cảm thấy hứng thú, hoặc đúng với mục đích tìm kiếm từ đầu. Khi đọc từng dòng nhỏ, những gì mắt thu được đẩy sang cho não bộ xử lí sẽ tạo ra các luồng thông tin nối tiếp nhau, và theo nghiên cứu, dòng thông tin này không hề liên tục, bởi mắt ta chỉ có thể nhìn từng cụm nhỏ rồi chuyển sang cụm tiếp theo. Khi nhìn vào 1 khu vực nhỏ như vậy, mọi thứ xung quanh nó sẽ bị mờ đi, và theo như nghiên cứu, mắt người bình thường sẽ chỉ thu nhận rõ nét được khoảng 4 – 5 kí tự, tuy nhiên tốc độ quét của con người vẫn rất nhanh vì não bộ ta thông qua hình ảnh thu được, bao gồm các kí tự rõ nét và những kí tự mờ mờ chung quanh, kết hợp với hình ảnh rõ nét tiếp theo nhận được được trong quá trình quét, sẽ đoán ra nội dung còn lại.
*minh họa: Dòng chữ chỉ rõ nét ở khu vực mắt người nhìn vào, xung quanh sẽ bị mờ

Khi đảo mắt qua từng dòng, mắt ta thỉnh thoảng sẽ cần dừng lại trong khoảnh khắc để nhìn rõ nội dung trước mắt, và nhảy đến đoạn tiếp theo, không quá chú trọng vào khoảng cách giữa các chữ trong 1 từ và khoảng cách giữa các từ trong 1 câu (vì vậy chọn typeface sao cho việc đọc trơn tru là vô cùng quan trọng).

Cách màn hình render chữ
Ngày nay, có rất nhiều người tỏ ra khó chịu khi phải đọc sách điện tử thay vì sách giấy. Họ luôn cảm thấy mắt bị mỏi và không thoải mái khi đọc trên màn hình. Cũng dễ hiểu thôi, vì theo kiến thức về Vật lí, màn hình là nguồn sáng, tự nó phát ra những chùm tia sáng đi vào mắt ta, còn sách giấy là vật sáng, ta chỉ nhìn thấy ánh sáng được phản xạ từ nó. Chính vì là nguồn sáng, nên tùy vào chất lượng của màn hình mà mắt ta sẽ có những trải nghiệm khác nhau, từ tấm nền, độ phân giải, khả năng hiển thị màu sắc,… đều có ảnh hưởng nhất định tới trải nghiệm của người xem.
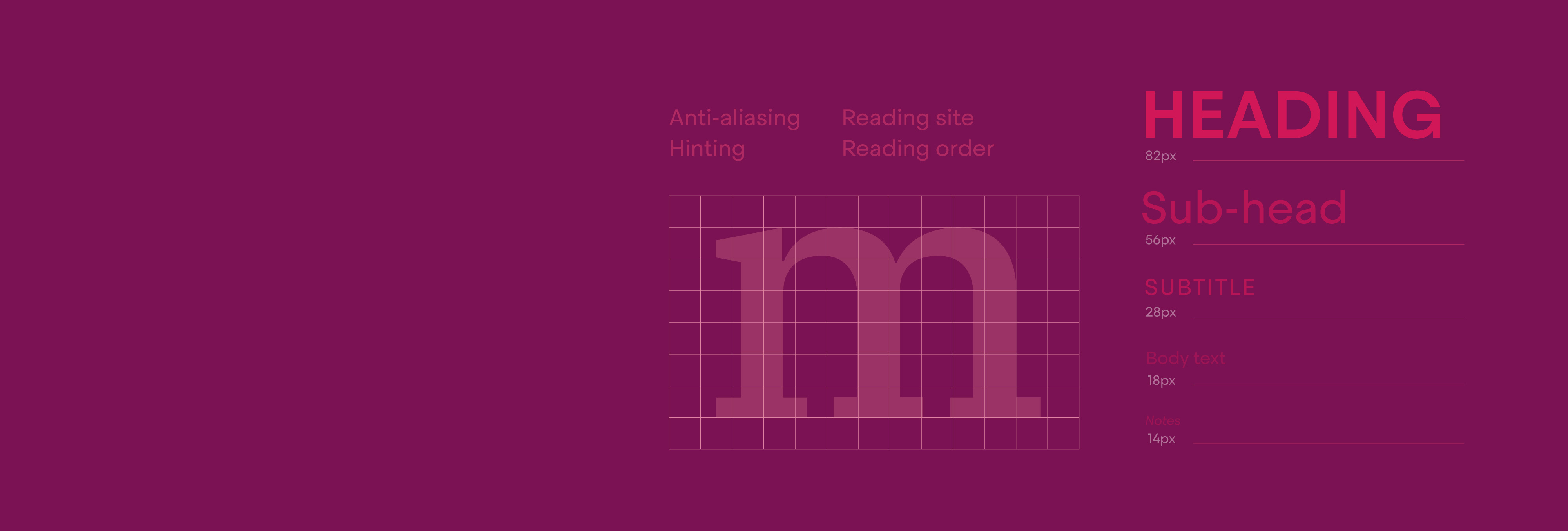
Những yếu tố kể trên buộc các designer phải quan tâm sâu sắc tới việc typography mình thiết kế ra sẽ hiển thị như thế nào trên màn hình. Người đọc sẽ quét tổng thể những thứ được render trên màn hình rất nhanh và dừng lại ở chi tiết nhỏ họ quan tâm. Vì vậy, bên cạnh việc thiết kế, chúng ta cũng cần nắm được cách con chữ hiển thị thế nào trên màn hình để từ đó giảm thiểu tối đa cản trở trải nghiệm đọc của end-user.
Chúng ta cần biết là typeface được thiết kế ra và lưu trữ dưới dạng vector. Tuy nhiên khi đưa ra màn hình để chúng ta có thể nhìn thấy thì nó sẽ được render về dạng raster, là kiểu hiển thị phụ thuộc rất nhiều vào độ phân giải màn hình, mà cụ thể là số lượng điểm ảnh: màn hình độ phân giải càng cao, càng nhiều điểm ảnh thì con chữ render ra càng sắc nét và ngược lại. Và dù thế nào đi chăng nữa, chuyển từ vector sang raster đồng nghĩa với việc suy giảm chất lượng hình ảnh.
Bên cạnh đó, mỗi màn hình, mỗi hệ điều hành sẽ có cách render khác nhau, và ta buộc phải chấp nhận rằng cùng 1 file nhưng nhiều khi trên màn hình của mình thấy rất nét mà màn hình của khách hàng lại thấy chữ nghĩa “vỡ vỡ”. Để giảm thiểu điều này, người ta có thường sử dụng anti-aliasing và hinting để kí tự được render rõ ràng hơn.
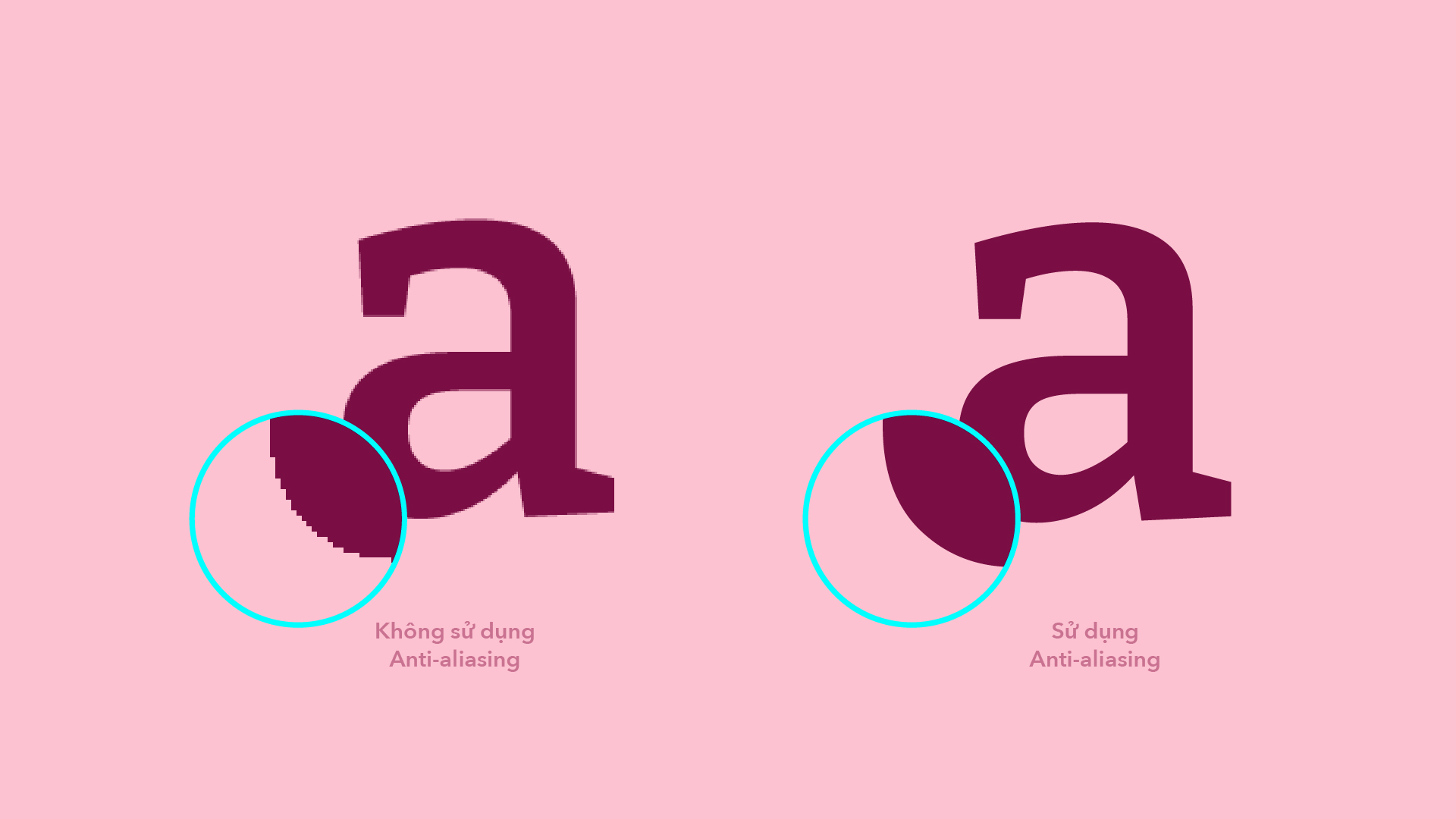
Anti-aliasing
Khi sắp đặt các pixel vào khu vực mà con chữ chiếm chỗ trên màn hình, sẽ có những khu vực mà pixel bị trồi sụt so với outline của kí tự-những đường cong cắt qua các ô vuông pixel trên màn hình. Điều này dẫn tới việc con chữ khi render ra sẽ xuất hiện viền răng cưa. Khi sử dụng anti-aliasing, tạm hiểu là khử viền răng cưa, người ta sẽ biến những pixel không nằm trong outline thành màu xám, còn pixel nằm hoàn toàn trong outline sẽ là màu đen. Với cách này, viền răng cưa sẽ bị mờ đi hòa vào trong nền và những gì chúng ta có thể thấy được là con chữ được làm mượt hơn rất nhiều ở khu vực đường bao viền, từ đó end-user sẽ bớt khó chịu thay vì phải nhìn vào sự “gai mắt” như trước.

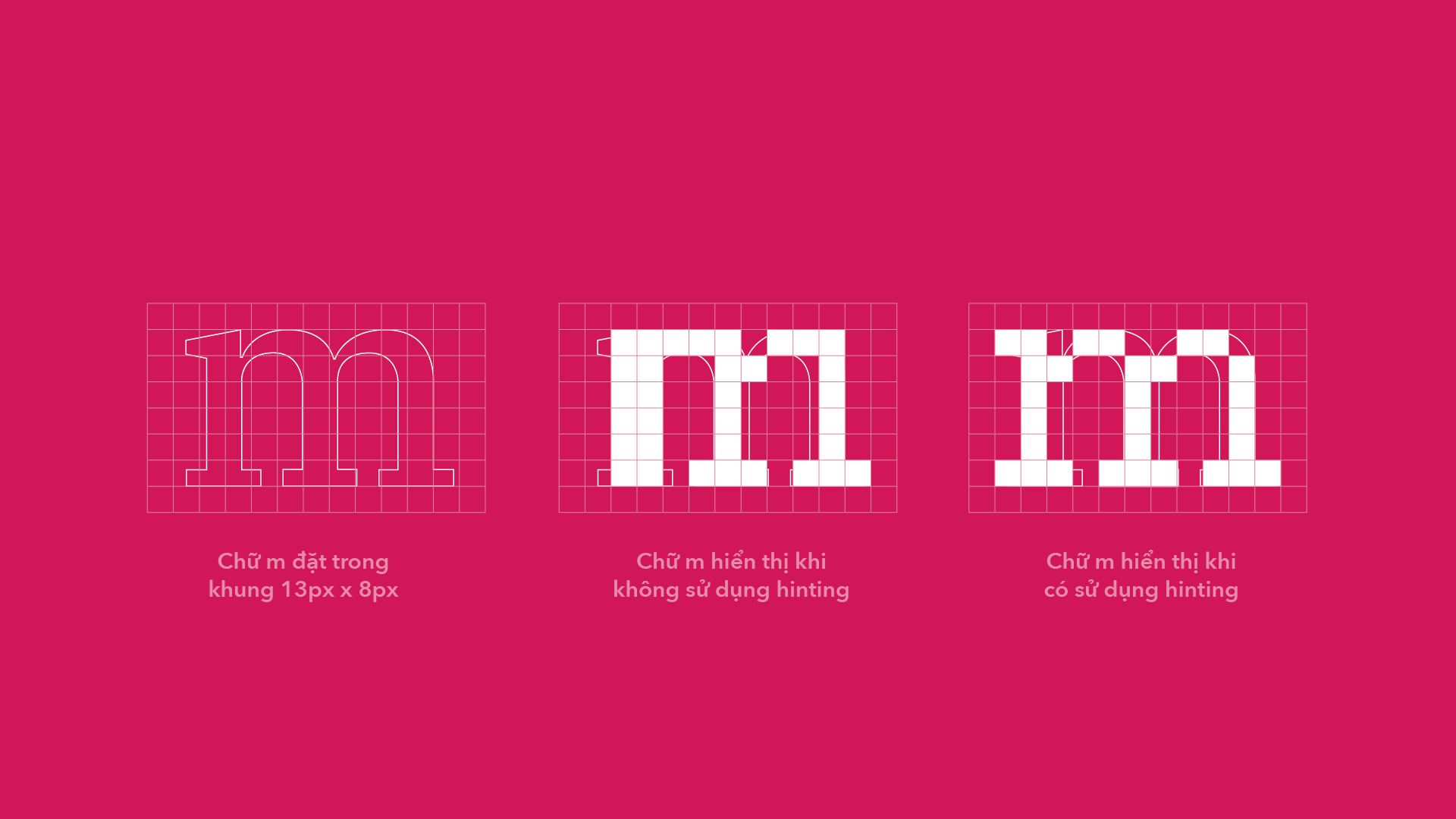
Hinting
Như đã nói ở trên, độ phân giải màn hình có ảnh hưởng rất lớn đến việc chữ được render ra như thế nào. Độ phân giải càng thấp, càng có ít điểm ảnh để biểu diễn kí tự. Để bù lại sự thiếu hụt này, các type designer đã cố gắng “tạo hình” lại các đường bao outline kí tự, và quá trình này được gọi là hinting – “nắn” lại outline kí tự thành kiểu pixelated letter khiến chúng dễ đọc hơn trên màn hình độ phân giải thấp.

=> Hệ thống lưới trong thiết kế website - Từ nguyên lý đến thực tiễn
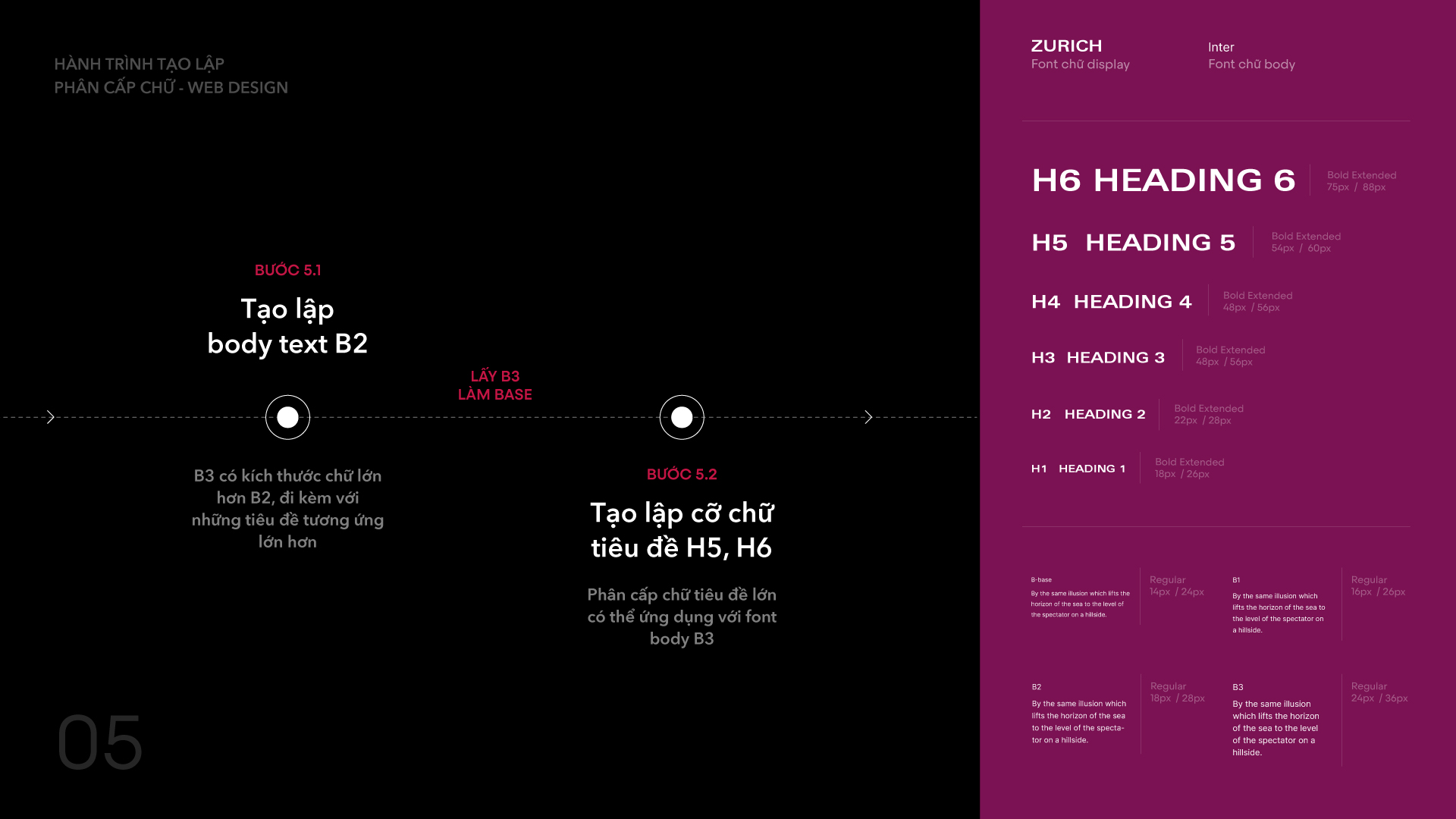
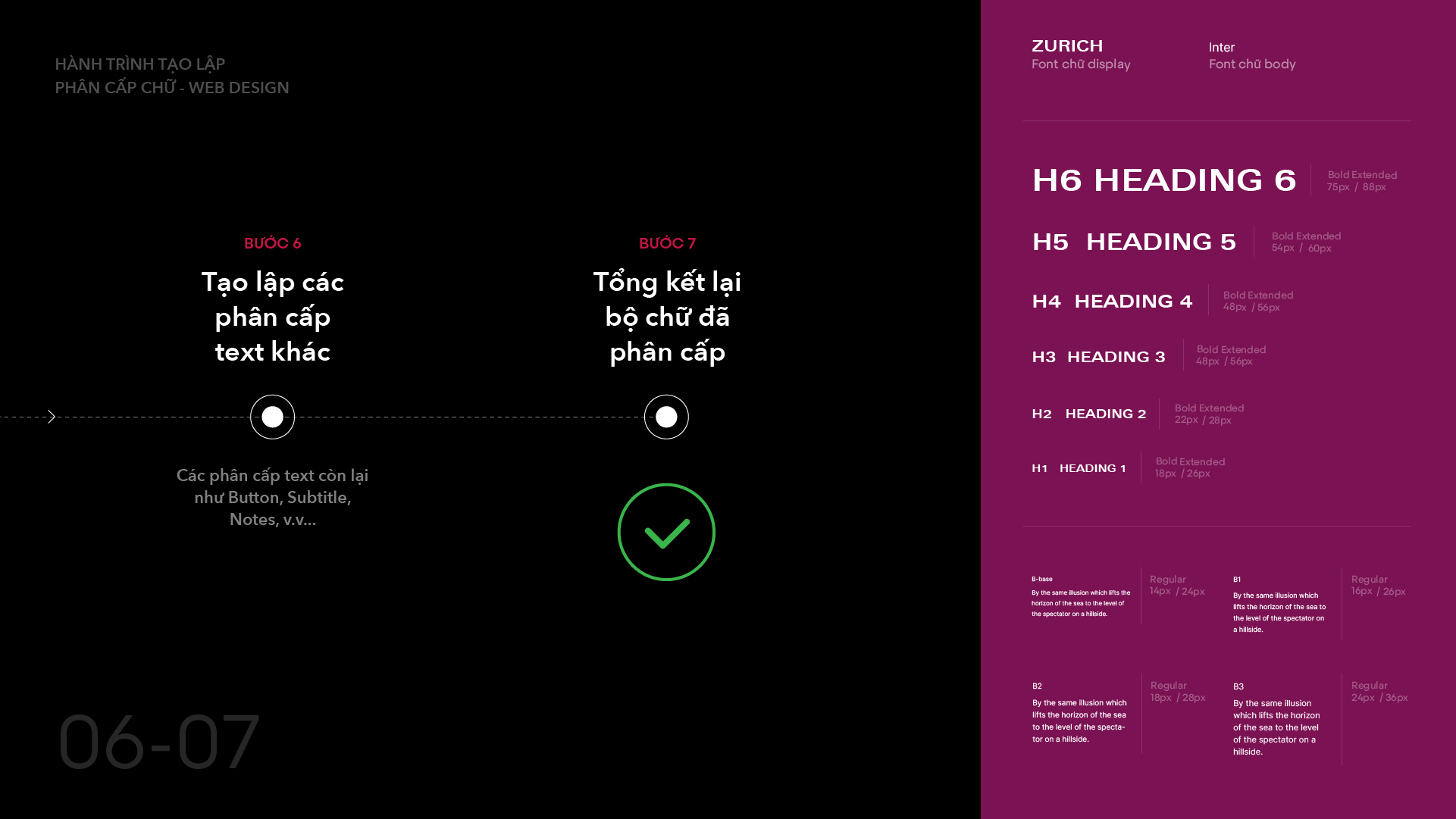
Cách tạo ra phân cấp typography trong web design
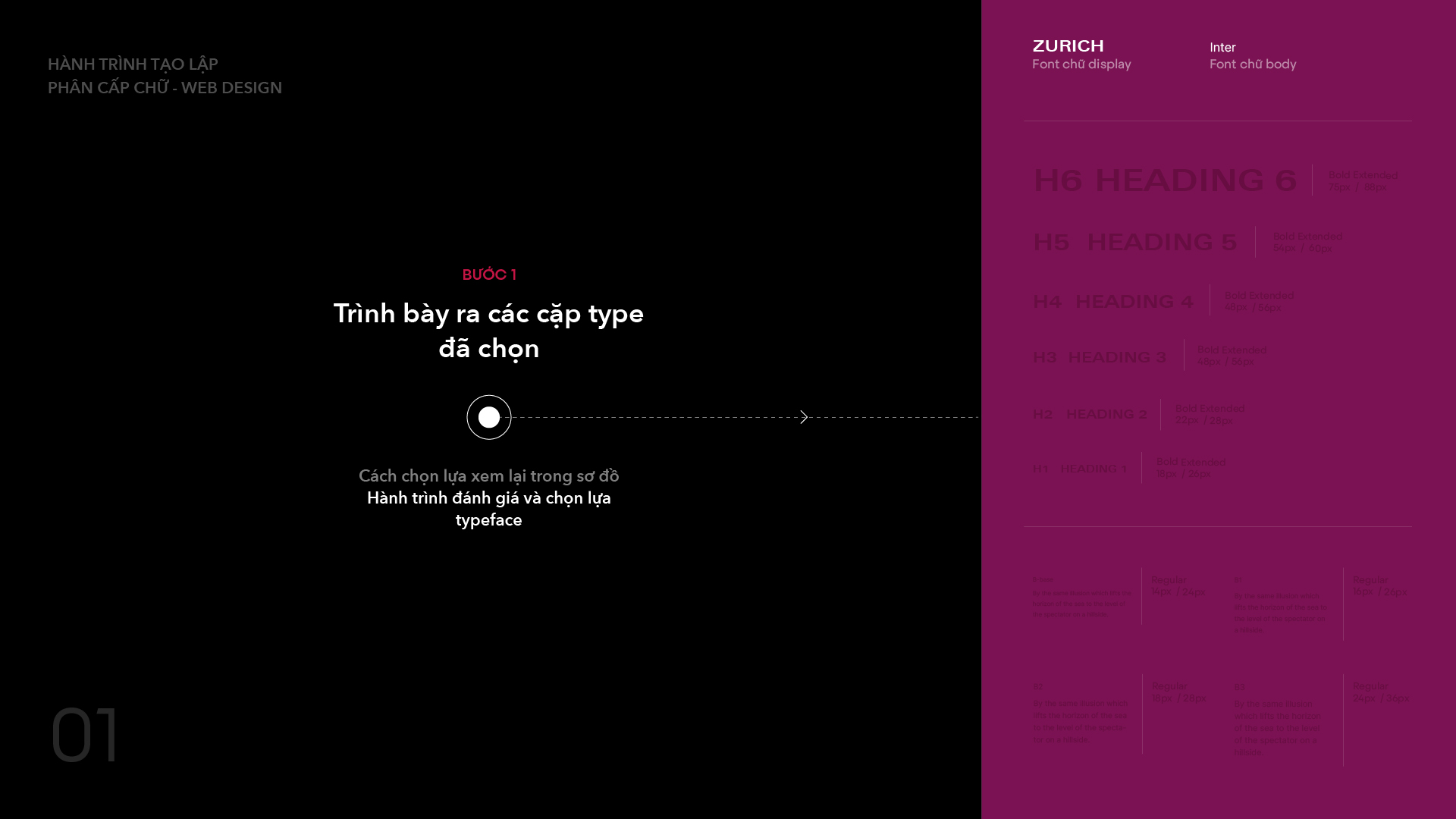
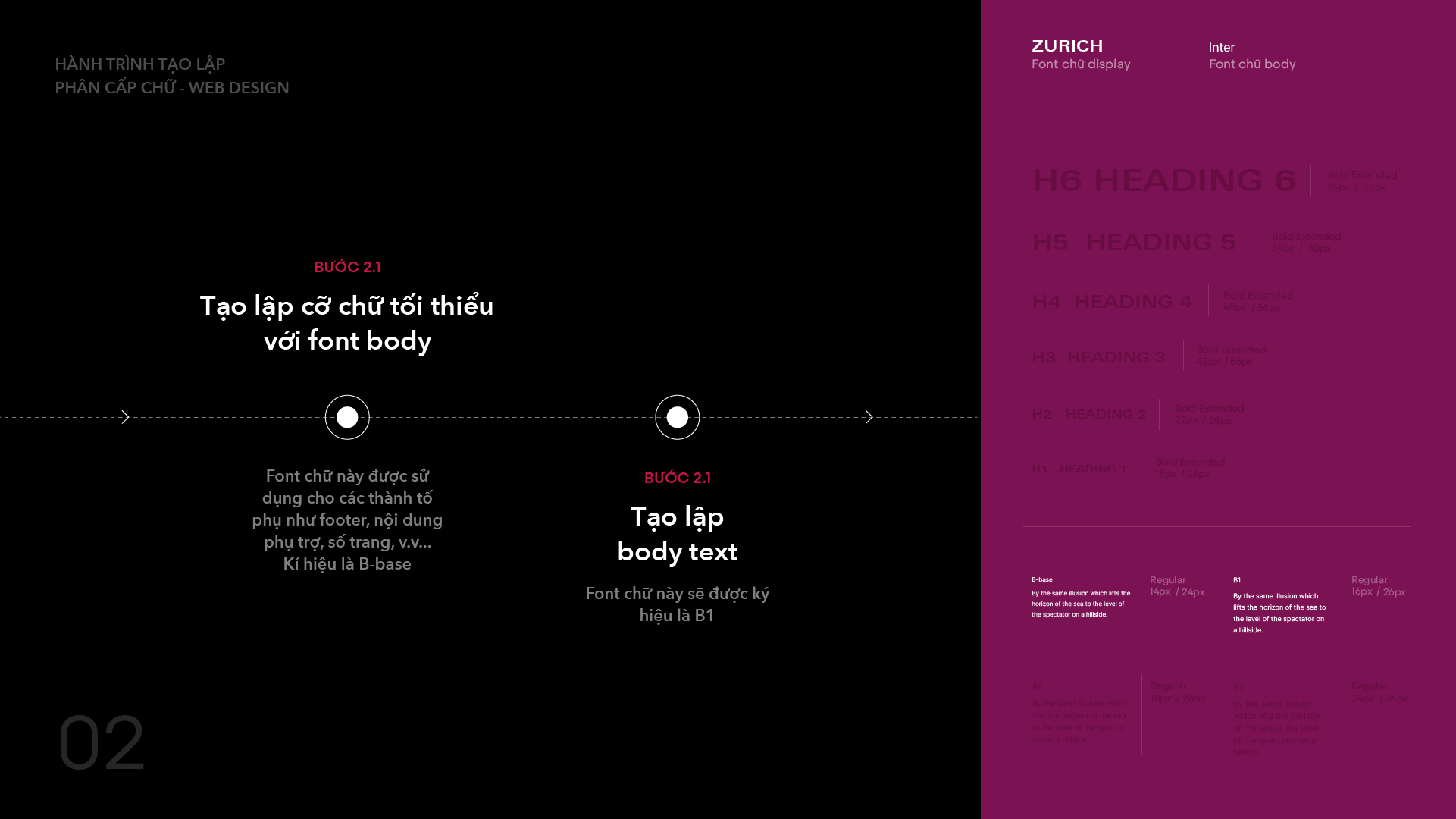
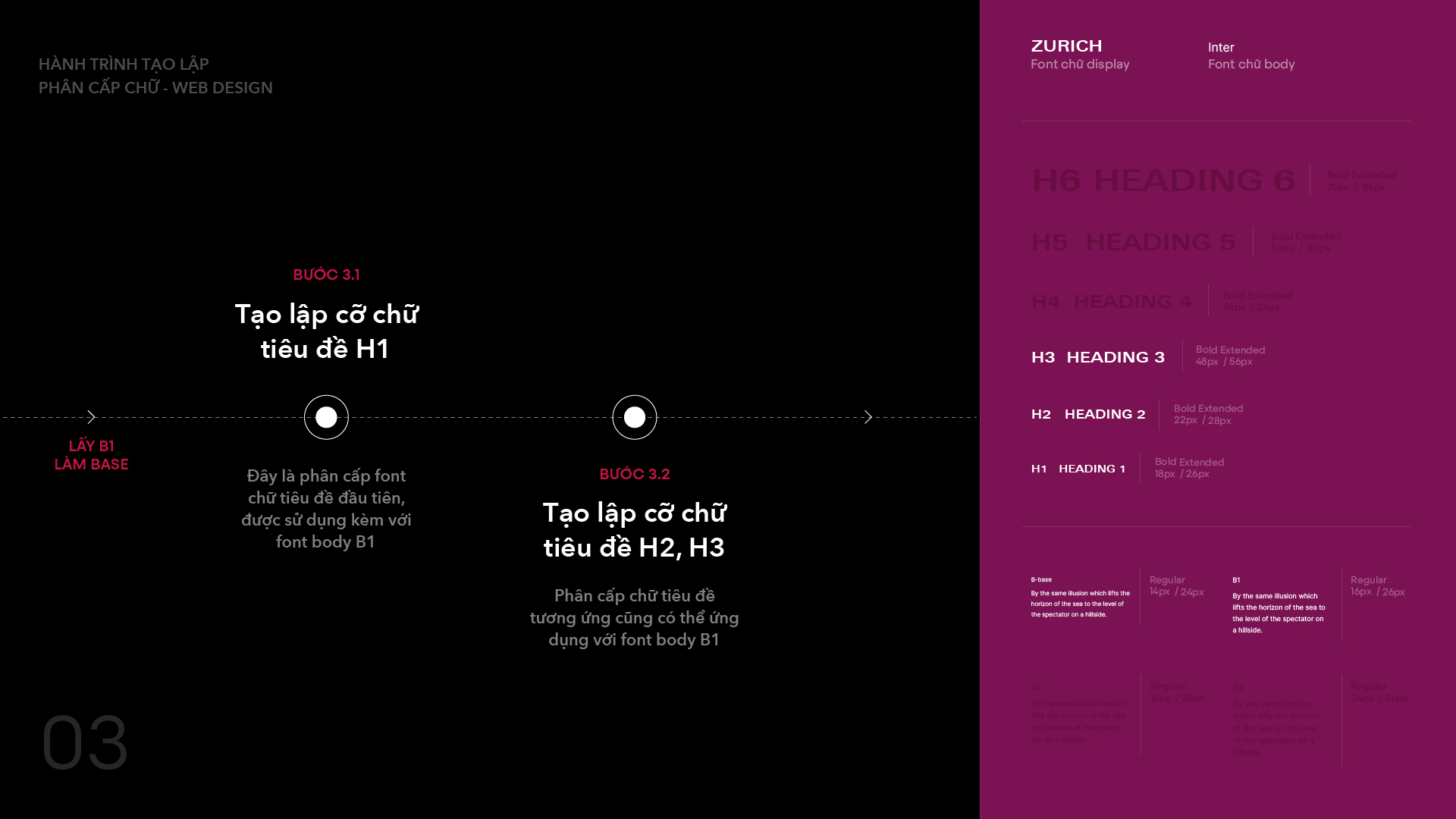
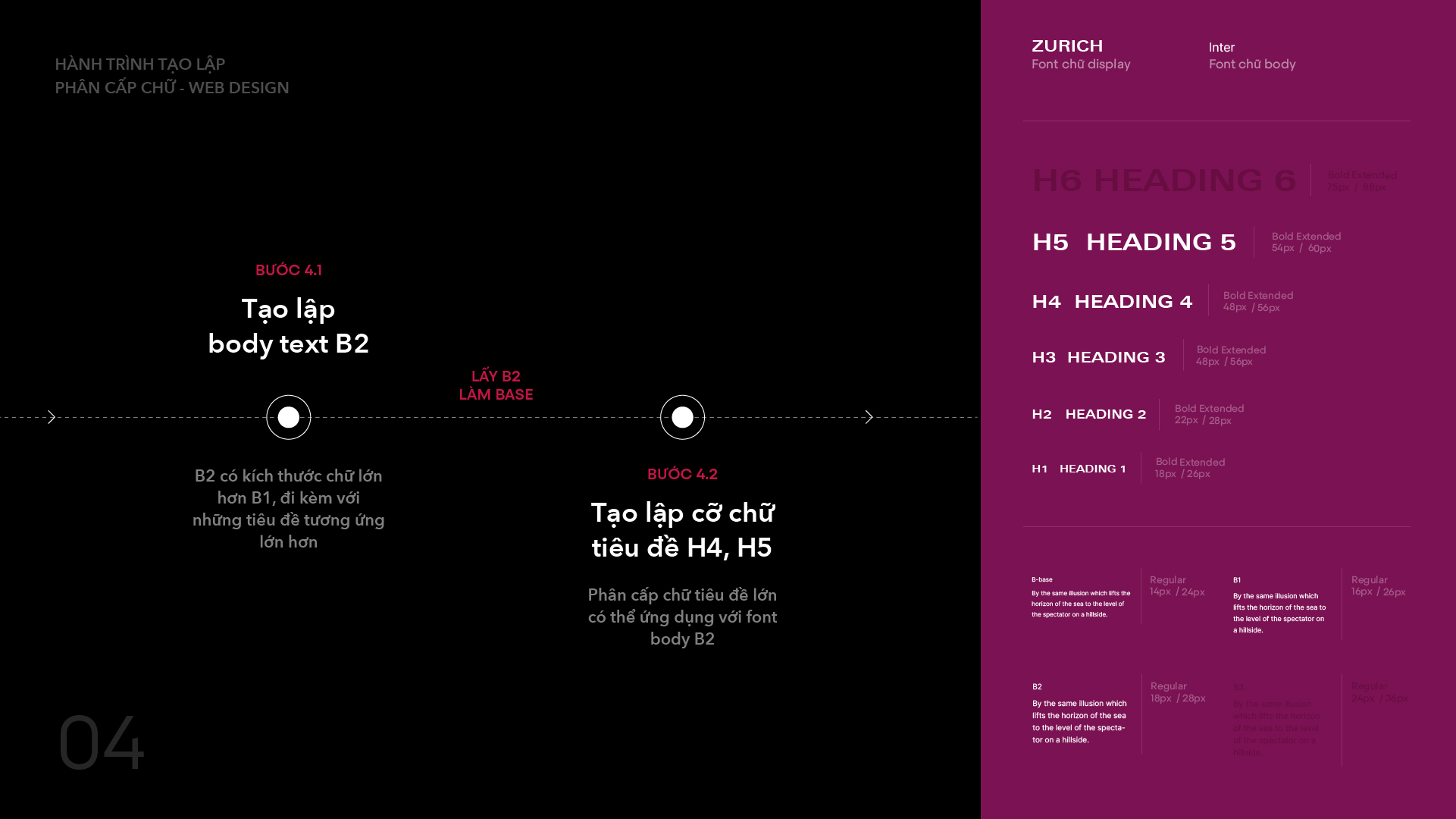
Chúng ta đã hiểu được cơ chế đọc của con người. Vận dụng điều đó vào trong thiết kế sẽ giúp thông tin được phân cấp một cách trực quan hơn, đồng thời giúp người đọc có thể quét nội dung nhanh hơn. Ở 2 bài viết trước, chúng tôi đã đưa ra những gợi ý để các bạn Lựa chọn typeface và Kết hợp typeface. Khi có được cặp typeface ưng ý rồi, chúng ta sẽ tiến hành tạo ra các cấp chữ từ 2 typeface đó để sử dụng trong thiết kế, và cách làm này vẫn có thể áp dụng tương tự khi chỉ dùng duy nhất 1 typeface trên toàn bộ site.
Lời kết
Vậy là chúng ta đã đi cùng nhau qua series Typography thời đại số. Chúng tôi hi vọng chuỗi bài này sẽ trở thành cuốn cẩm nang cho các designer trong quá trình làm việc với typography nói chung và lựa chọn, xử lí typeface nói riêng. Hẹn gặp lại các bạn trong những bài viết tiếp theo!