FIGMA – Công cụ thiết kế toàn năng cho thiết kế trải nghiệm UX/UI

Công cụ đã làm thay đổi ngành thiết kế gần đây chính là Figma! Trong bài viết này chúng ta sẽ tìm hiểu câu trả lời tại sao và như thế nào cho công cụ đột phá này.
Công nghệ phát triển nhanh chóng, tác động tới nhiều linh vực và thiết kế không nằm ngoài sự ảnh hưởng. Một số công cụ mà designer đang dùng hằng ngày, vài năm trước không hề tồn tại. Bởi vậy, chúng ta luôn cần cập nhật những xu hướng công nghệ mới, nghĩ về tương lai của thiết kế, những khả năng và thách thức nó sẽ mang đến cho người dùng và designer.
Công cụ đã làm thay đổi ngành thiết kế gần đây chính là Figma! Trong bài viết này chúng ta sẽ tìm hiểu câu trả lời tại sao và như thế nào cho công cụ đột phá này.

FIGMA là gì?
Chỉ mới gia nhập thị trường năm 2016, Figma là công cụ thiết kế mới đang thay thế nhiều công cụ khác của designer. Là một ứng dụng nền tảng web, mọi thứ được lưu trữ online và designer có thể dùng với nhiều máy tính khác nhau, thực hiện nhiều dự án cùng một lúc.
Nó là một công cụ thiết kế toàn năng với nhiều tính năng tích hợp sẵn cho cả macOS lẫn Windows. Trong Figma, designer có thể tạo UI, UX, prototype và làm việc với các designer khác trong cùng một dự án, một file thiết kế hay một prototype, tất cả cùng trong một công cụ.
Một cách mới để làm việc
Thiết kế luôn là một công việc hợp tác, đặc biệt là trong những lúc tìm kiếm ý tưởng. Tuy nhiên, các công cụ lại chỉ cho phép chúng ta lại thường làm việc độc lập. Thứ dẫn tới hạn chế về tính nhất quán, sáng tạo và sự hiểu nhầm, sai lệch giữa các thành viên của team.
Nhưng với Figma, điều ấy đã thay đổi. Công cụ mới, hệ thống và giao diện thiết kế mới, tất cả đều kết nối và tạo điều kiện cho designer có thể cùng làm việc. Chúng ta không còn lo lắng tới việc sắp xếp file, folder, mọi thứ có thể được đặt và sắp xếp trong cùng một file, với sự tham gia của nhiều người.
Tại sao là FIGMA?
Hiện tại, chúng tôi đã chuyển hết quy trình thiết kế lên Figma. Nó giúp quy trình của chúng tôi trở nên hiệu quả hơn, mọi người hợp tác dễ dàng hơn. Trước khi có Figma, nhóm thiết kế khi làm việc sẽ gửi rất nhiều loại file cho nhau. Như vậy cũng ổn, nhưng khi có lựa chọn tốt hơn thì tại sao không thay thế.
Figma là công cụ đầu tiên có thể đưa mọi tài liệu vào cùng một nơi và mọi người khi vào file sẽ đều có thể xem được chúng, bất kể họ có quyền chỉnh sửa hay không. Ngoài ra, mọi thứ được tích hợp real-time, vậy nên, sự hiểu lầm do giao tiếp cũng được giảm thiểu. Nhờ có Figma, chúng tôi có một nguồn trung tâm và có thể trích xuất mọi thứ chúng tôi cần.
Multiplayer

Tính năng multiplayer của Figma cung cấp khả năng hợp tác dễ dàng giữa các designer và những vai trò trong phát triển sản phẩm. Khi chúng tôi nghĩ về Figma, chúng tôi nghĩ về một công cụ thiết kế cộng đồng, nơi chúng tôi làm việc trên cùng một file nên chúng tôi tôn trọng công sức của tất cả mọi người.
Dưới đây là một số nguyên tắc chúng tôi tuân theo khi làm việc theo hướng multiplayer:
- Thêm ảnh đại diện: để mọi người có thể nhận diện và biết ai làm gì
- Giới thiệu bản thân: lắc con trỏ khi vào file là cách đơn giản để chào hỏi
- Để lại comment: khi có câu hỏi hoặc bình luận, viết comment, tag người liên quan
- Tôn trọng cấu trúc file: tránh thay đổi màn hình bạn không làm việc với. Nếu muốn thay đổi, hãy tạo bản copy sau đó bàn bạc lại sau.
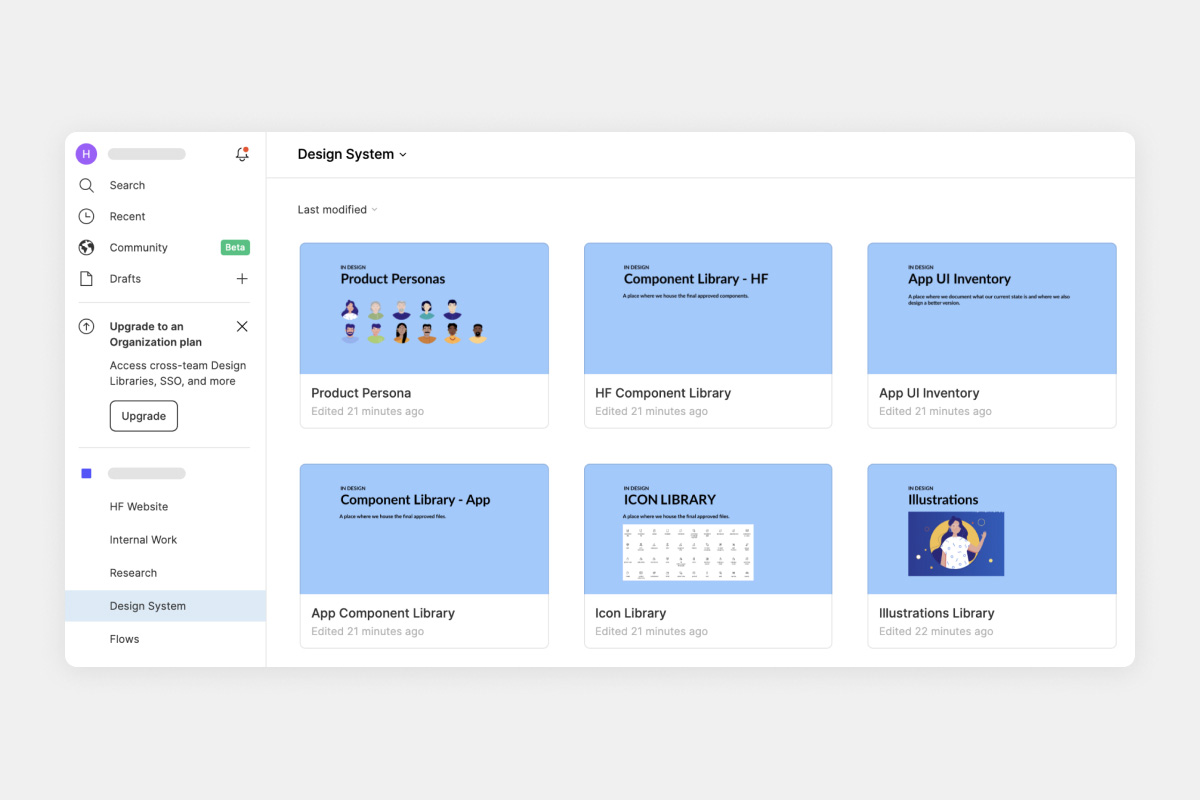
Một nguồn duy nhất
Figma có thể chứa nhiều loại file vậy nên nó có thể trở thành nguồn dữ liệu duy nhất cho một dự án. Chúng ta không phải chuyển giữa các phần mềm, cũng không phải lo lắng liệu file này đã là file mới nhất chưa.
Tạo slide thuyết trình nhanh chóng
Chỉ cần một slide template và rồi mọi người cùng vào và thêm nội dung, thiết kế cho slide. Slide được cập nhật theo thời gian thực, giúp cho việc làm silde trở nên nhanh chóng, hiệu quả.
Đọc thêm: Cách để tạo một bảng màu cho thiết kế UI
Chia sẻ Prototype với team và khách hàng
Khi thiết kế của bạn đã sẵn sàng thử nghiệm, bạn có thể chia sẻ prototype của bạn với người khác. Khi mời một người vào prototype, bạn có thể quyết định quyền truy cập của họ ở file hoặc chỉ ở prototype. Điều này rất hữu ích khi bạn cần chia sẻ prototype với khách hàng.
Chúng tôi thường chỉ cần copy link prototype và gửi cho khách hàng. Dùng cách này, khách hàng sẽ chỉ nhìn thấy prototype và cũng không phải phải đăng nhập trước.
Dễ dàng tham gia
Chúng ta chỉ cần click share để thêm thành viên vào dự án hoặc file. Chủ hoặc editor của fiel có thể mời người khác chỉ bằng email hoặc gửi link. Không giống như editor, viewer có thể được thêm miễn phí, họ có thể kiểm tra, xuất nội dung, xem code, comment và điều hướng qua prototype.
Hướng dẫn sử dụng Figma
Hệ thống phím tắt thường dùng
- Di chuyển đối tượng (V)
- Phóng to, thu nhỏ đối tượng (K)
- Artboard/frame (A) hoặc (F)
- Hình chữ nhật ®
- Văn bản (T)
- Thêm hoặc xem comments ©
- Paste văn bản (Cmd + V)
- Paste không định dạng (Cmd + Shift + V)
- Ẩn/hiện interface (Command + .)
- Tìm kiếm công cụ (Command + /)
- Nhân đôi (Option + drag) or (Command + D)
- Xem tất cả phím tắt (Control + Shift + ?)
Font Helper
Figma cung cấp quyền truy cập vào Google Web Font. Nếu bạn muốn dùng những font không thuộc Google Font, bạn cũng có thể dùng font có sẵn trong máy tình của mình. Nếu bạn dùng bản Figma Desktop, mọi font bạn có trong máy sẽ tính hợp trong phần mềm. Bạn có thể tìm thấy font Google bằng Font Picker, hoặc nếu dùng Figma trình duyệt, bạn sẽ cần thêm plugin Font Helper để lấy font.
Artboards/Frames
Trong Figma, bạn có thể thêm layer trực tiếp từ Canvas. Nếu bạn thiết kế cho một thiết bị hoặc màn hình cố định, bạn sẽ muốn tạo một vùng chứa cho thiết kế. Đó là khi cần tới frames (hay artboards). Khi đã thiết kế xong, bạn có thể xuất file bằng bảng export phía dưới bên phải.
Theo dõi quá trình bằng chế độ quan sát
Khi ai đó xem một file hoặc một prototype, avatar của ho sẽ xuất hiện trên thanh bar. Điều này cho phép mọi người biết ai đang ở trong file. Và nếu bạn click vào avatar của một người, bạn sẽ chuyển sang chế độ quan sát. Giống như việc chia sẻ màn hình, chế độ quan sát cho bạn thấy màn hình Figma hiện tại của người đó.
Đọc thêm: Hợp tác Agency: Chuyện thả thính của các clients
Có gì mới trong Figma?

Figma luôn cập nhật với nhiều tính năng mới. Hầu hết chúng là câu trả lời cho nhu cầu hợp tác làm việc đang phát triển. Như Dylan Field, CEO của Figma trình bày: thiết lế là một công việc hợp tác, không phải độc lập. Hãy tìm hiểu những tính năng mới này là gì bên dưới đây:
Figjam
Thứ đầu tiên chúng tôi muốn giới thiệu tới bạn là Figjam. Figjam là một online whiteborad, nó khiến việc brandstrorm trở nên dễ dàng và vui hơn, khiến các thành viên gắn kết và tập trung hơn.
Làm việc trong những dự án mới có thể rất áp lực, đặc biệt là khi bạn không quen ai trong team, không biết họ đảm nhiệm gì. Để giúp giải quyết điều này và để sẵn sàng cho những dự án phức tạp, Figjam tích hợp những trò trơi online giúp team phá băng, tạo kết nối giữa các thành viên.
Vai trò chính của Figjam là để cho công việc trở nên dễ dàng hơn, việc cộng tác trở nên hiệu quả hơn. Với Standups, chúng ta có thể dành 15 phút đầu ngày để sắp xếp công việc, có thể cho biết task nào đang được tiến hành bằng cách thêm sticker. Để tạo thêm tương tác, các thành viên có thể thêm reaction, thể hiện cảm xúc trên bảng.
Những reaction này rất quan trọng trong những feedback section. Figjam giúp bạn dễ dàng thu thập feedback và khi giai đoạn được hoàn thành, bạn và team có thể xem xét và thảo luận để cải thiện chúng.
Ngoài ra, nó còn tích hợp rất nhiều template có sẵn hoặc được tạo bởi cộng đồng Figma, tiện dụng, phù hợp cho nhiều công việc khác nhau, giúp bạn tiết kiệm thời gian.
Figma trên điện thoại
Figma cũng được đưa lên ứng dụng điện thoại, rất hữu dụng khi bạn muốn thử nghiệm thiết kế mobi hoặc muốn xem thiết kế, prototype khi bạn không có máy tính. Tuy nhiên, bạn không thể sửa chúng bằng điện thoại, mong rằng, chúng ta sẽ có được update này sớm.
Comment bằng audio
Để tạo ra giải pháp tốt nhất cho những team không làm việc tại văn phòng, Figma giới thiệu tính năng audio mới. Nó vẫn chưa được công bố, tuy nhiên, hãy chú ý update để được sử dụng tính năng này.
Đọc thêm: Hợp tác với Agency: Câu chuyện về những khách hàng thích hoài nghi
Nâng cấp Multiplayer
Như đã nhắc tới, multiplayer là một trong những tính năng nổi bật nhất và giờ bạn có thể thêm tới 500 người dùng với nó.
Cộng đồng Figma
Figma tạo ra một cộng đồng sáng tạo để chia sẻ thiết kế, truyền cảm hứng sáng tạo và kết nối với những designer khác thông qua việc comment.