Xây dựng cấu trúc thông tin website với test cây

Test cây, đôi khi được gọi là xếp thẻ ngược, là một phương pháp nghiên cứu giúp bạn hiểu nơi người dùng tìm kiếm nội dung trên website.
Test cây là gì?
Test cây, đôi khi được gọi là xếp thẻ ngược, là một phương pháp nghiên cứu giúp bạn hiểu nơi người dùng tìm kiếm nội dung trên website. Nhìn chung, nó cung cấp phản hồi điều hướng trang và nhãn nội dung.

Nghĩ về lần cuối bạn tới thăm bạn bè hay gia đình và muốn tìm gì đó, như thìa chẳng hạn. Bạn bắt đầu ở bếp bởi nó là nơi dễ có khả năng tìm ra thìa nhất.
Nhưng nếu không thấy, bạn sẽ tìm ở đâu tiếp? Một số người sẽ tìm quanh bồn rửa bát, trong khi một số khác tìm trong tủ bếp. Trọng tâm ở đây là chúng ta dùng manh mối ngữ cảnh và tham chiếu để tìm thứ họ muốn tìm.
Nó tương tự với website hay ứng dụng.
Tuy vậy, không giống như thìa, cấu trúc thông tin của một website có nhiều biến số hơn là cấu trúc nhà bếp. Ngành khác nhau có website khác nhau, từ bán hàng tới trình bày thông tin và nhiều thứ khác nữa. Vậy khi ai đó truy cập trang web của bạn và cố gắng tìm hay hoàn thành việc gì đó, họ nên đi đâu?
Có thể bạn biết nó ở đâu, team thiết kế của bạn biết nó ở đâu, nhưng người dùng thì không. Vậy nên, xây dựng một website cần được dựa trên insight của người dùng.
Khi nào dùng test cây?
Tổ chức nội dung là nền tảng cơ bản để xây dựng bất cứ website nào, dù website ấy gắn với mục đích nào. Và quá test cây chúng ta có thể:
- Tối ưu định hướng trang web cho những task vụ quan trọng nhất, dù nó là cải thiện tương tác hay chuyển đổi.
- Kiểm tra các nhãn thay thế cho danh mục bằng cách đặt hai bản test và so sánh kết quả (hữu ích để lấy insight)
- Kiểm tra vị trí thay thế cho các danh mục cũng bằng cách so sánh kết quả hai bản test (hữu ích cho việc thêm tính năng cho website)
- Tạo lại điều hướng trang của đối thủ để so sánh và nhận lại insight từ khách hàng
Ngoài ra, test cây hoàn toàn độc lập với thiết kế và dev, vì nó thực hiện hoàn toàn dựa trên phiên bản văn bản của website. Thử nghiệm này được thực hiện nhanh chóng, đơn giản và có thể thực hiện mỗi khi bạn cần mà không phải phụ thuộc vào team khác.
Test cây và xếp thẻ
Một trong những lầm tưởng phổ biến về test cây và xếp thẻ đó là chúng là một và cho ra cùng một kết quả. Nhưng thực tế là phương pháp xếp thẻ nhằm tạo mới hoặc update phân cấp thông tin, còn test cây nhằm thử nghiệm liệu người dùng có dễ dàng tìm thấy thông tin họ cần mà không cần được giải thích về cấu trúc hay phân cấp. Xếp thẻ là để hiểu khán giả nghĩ gì, nhưng nó không hẳn sẽ cho bạn cấu trúc thông tin cuối cùng.
Ví dụ như bạn đang thực hiện xếp thẻ cho nội dung của một website B2B và tình nguyện viên chọn ra các mục như: case study, infographic, white paper và webinar. Những thư mục này toàn toàn ổn, bạn có thể dùng chúng để dựng cấu trúc thông tin. Thế nhưng nếu một tình nguyện viên khác nhóm một nhóm nội dung là “linh tinh”, bạn không thể tạo một mục với tên ấy.
Đó là lý do tại sao chúng ta thường thực hiện thêm test cây sau khi làm xếp thẻ. Test cây sẽ đánh giá những cấu trúc thông tin mà chúng ta đã tạo bằng xếp thể.
Đọc thêm: Hiểu hơn về Concept Testing trong thiết kế
Các setup test cây
Test cây cung cấp một kết quả hữu ích mà không cần quá nhiều công sức chuẩn bị và thực hiện. Bạn không cần có bất cứ wireframe hay nội dung nào, tất cả những gì bạn cần là cái cây (các mục menu) và nhiệm vụ (thứ họ cần tìm).
Sau đó, chúng ta sẽ thực hiện test cây như sau:
1. Tạo cây thông tin
Cây thông tin của bạn là phiên bản văn bản của website (gần giống như sitemap). Nếu bạn không có quyền truy cập vào sitemap, bạn có thể dựng cây thông tin từ nhãn và cấu trúc website.
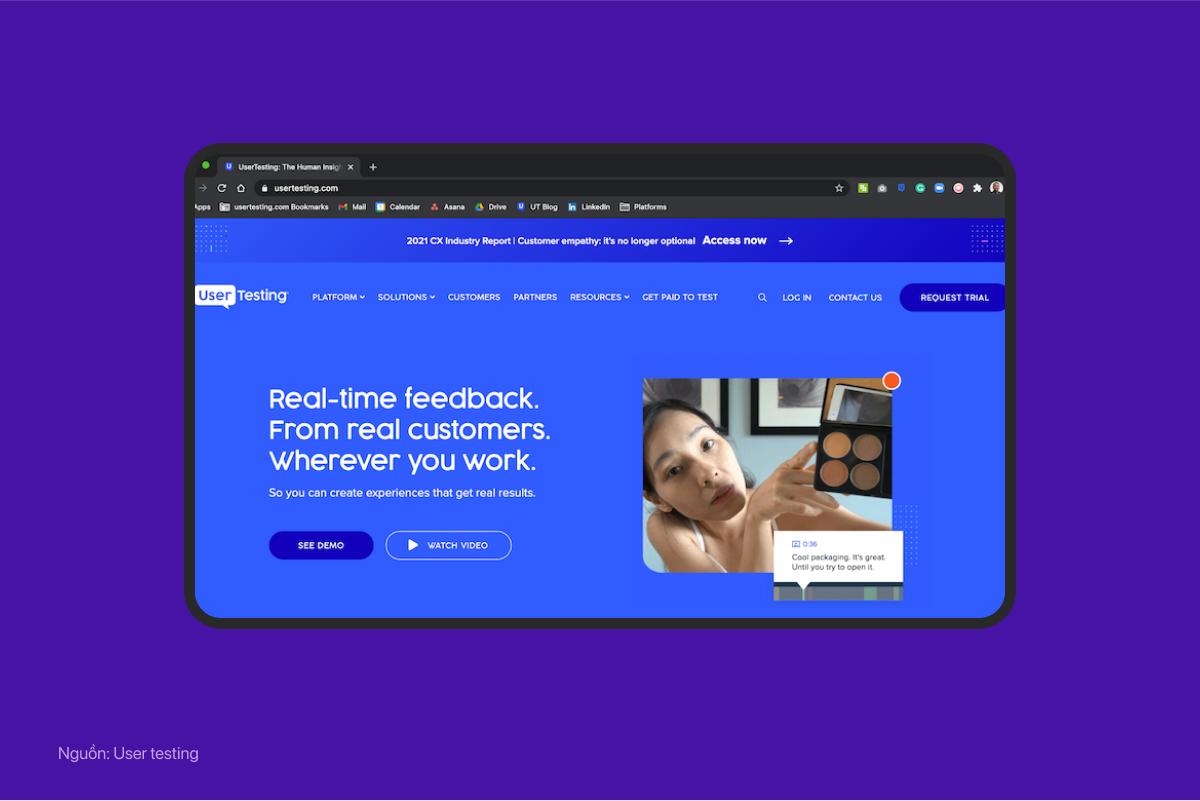
Lấy ví dụ như website UserTesting, với hệ thống menu như hình dưới đây:

Khi bạn tạo xây thông tin, nó phải bao gồm toàn bộ thư mục chính và thư mục con của website. Dù bạn chỉ test một số thư mục cụ thể, việc các thư mục khác có xuất hiện trong cây thông tin hay không vẫn ảnh hưởng tới nó. Ví dụ như website UserTesing, gồm cả thư mục Nền tảng và thư mục Giải pháp. Nếu bạn chỉ test thư mục Nền tảng, bạn sẽ không biết khán giả hiểu như thế nào về sự khác biệt giữa nó và mục Giải pháp.
Để đi tiếp, cây thông tin có thể cần thêm các cấp độ sâu hơn của cấu trúc, tùy vào độ phức tạp của thông tin website. Điều quan trọng là bạn đưa đầy đủ các thư mục, các trang vào cấu trúc, nếu không sẽ có rủi ro về hành vi khi website đi vào sử dụng. Người dùng thường đánh giá thư mục bằng các so sánh nó với những thư mục tương tự gần đó.
Ngoài ra, bạn nên thêm các nhãn như “liên hệ” và “tìm kiếm” để giúp khách truy cập có thể tìm thông tin dễ dàng bên ngoài hệ thống phân cấp và menu.
2. Liệt kê nhiệm vụ
Nhiệm vụ bạn đặt ra nên là những thứ bạn muốn cải thiện cho website. Ví dụ như bạn nhận được phản hồi rằng người dùng đã không thể tìm thấy một form cụ thể nào đó trên website. Như vậy bạn sẽ cần tạo nhiệm vụ yêu cầu tình nguyện viên đặt form vào cây thông tin theo vị trí mà họ thấy hợp lý.
3. Tìm tình nguyện viên
Chất lượng của tình nguyện viên ảnh hưởng tới chất lượng của thử nghiệm, vậy nên, hãy lựa chọn tình nguyện viên phù hợp. Bạn sẽ muốn ai đó có nhân khẩu học gần nhất với nhóm đối tượng mục tiêu, đảm bảo họ thực hiện thử nghiệm này một cách nghiêm túc.
Nielsen Norman Group khuyến nghị nên có khoảng 50 tình nguyện viên cho mỗi cây thông tin. Chúng tôi thì khuyến nghị con số ấy nên từ 30 đến 50. Số lượng tình nguyện viên cần đủ để kết quả thử nghiệm xuất hiện nhưng pattern hành vi.
Giới hạn của test cây
Test cây là phương pháp test được thực hiện thực hiện thủ công từ xa. Vậy nên, sau khi thử nghiệm kết thúc, bạn nên giở cho họ link của nghiên cứu cùng với công cụ test để học có thể thử nghiệm trên máy tính cá nhân của họ.
Đó là hạn chế của phương pháp này. Bởi nó thủ công nên nó không thể ghi lại toàn bối cảnh và hành vi người dùng, như nhu cầu phát sinh, thất vọng, bối rối,... Để khai thác những thứ ấy, bạn có thể đặt câu hỏi cho tình nguyện viên trong hoặc sau khi thực hiện test cây.