Cách xây dựng cấu trúc thông tin - Information Architecture cho website

Cấu trúc thông tin là việc sắp xếp, tổ chức thông tin cho một website hoặc một ứng dụng.
Cấu trúc thông tin - Information Architecture cho website là gì?
Khi bạn tới một nơi mới, bạn cần gì đó dẫn hướng. Nếu bạn đang có kỳ nghỉ tại một thành phố lạ, bạn sẽ cần một chiếc bản đồ và tên những con phố sẽ dẫn hướng cho bạn. Tương tự với website, bạn không muốn phí thời gian, bị lạc vì không có chỉ dẫn.
Cấu trúc thông tin là việc sắp xếp, tổ chức thông tin cho một website hoặc một ứng dụng. Mục tiêu của nó là để phân loại, sắp xếp nội dung theo một cách rõ ràng, dễ hiểu, để người dùng có thể tìm được thông tin họ cần mà không phải mất nhiều nỗ lực. Cấu trúc thông tin được thực hiện trong giai đoạn phát triển sản phẩm hoặc cũng có thể được thực hiện khi cần thiết lập lại nội dung của sản phẩm có sẵn.
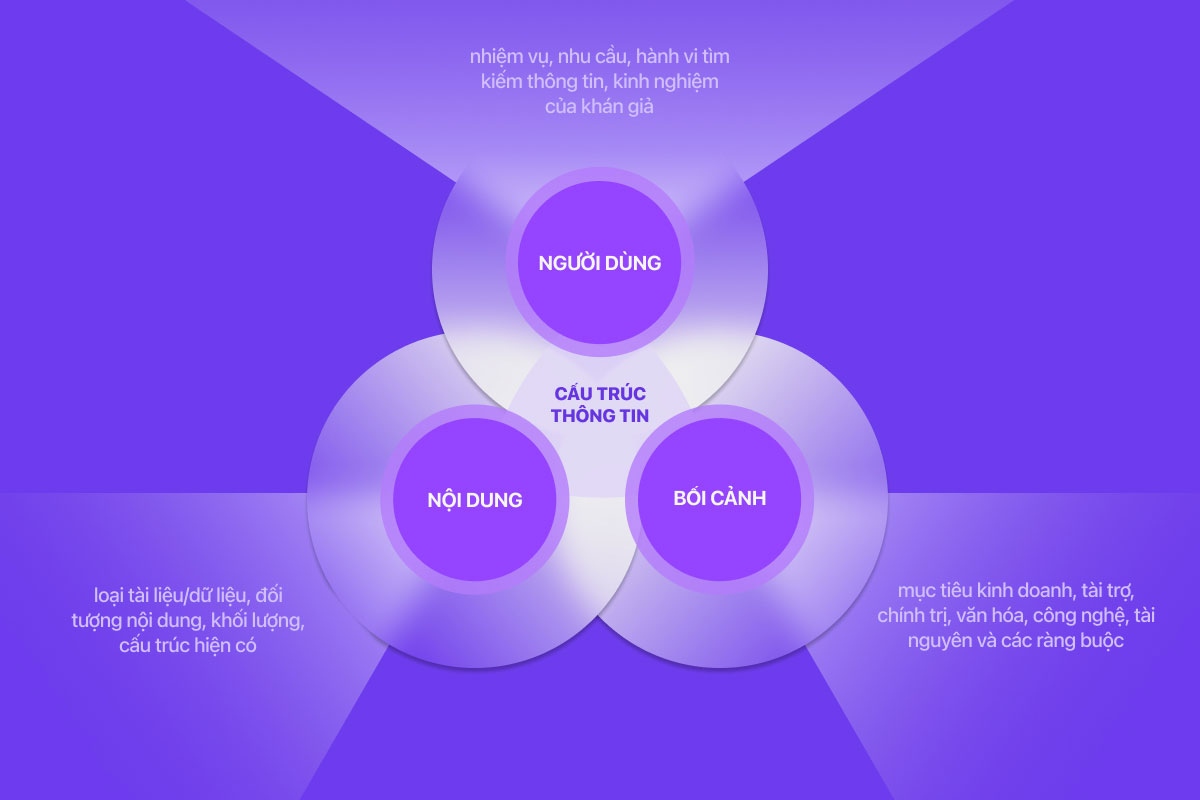
Cấu trúc thông tin là một phần của thiết kế tương tác, trong đó tập trung vào nội dung, bối cảnh và người dùng. Những yếu tố như nhu cầu của người dùng, mục tiêu kinh doanh cũng sẽ được xem xét khi chúng ta thực hiện cấu trúc thông tin. Thường thì cấu trúc thông tin sẽ là nhiệm vụ của UX/UI designer hoặc một chuyên viên thiết kế cấu trúc thông tin.

Đọc thêm: Xây dựng cấu trúc thông tin website với test cây
Peter Morville giải thích người làm cấu trúc thông tin sẽ là người bắc một cây cầu giữa người dùng và thông tin. Họ thiết kế điều hướng, thể hiện những ý tưởng trừu tượng qua prototype, khiến hệ thống nội dung trở nên dễ hiểu. Dù người này là UX/UI designer hay chuyên viên thiết kế cấu trúc thông tin, họ vẫn phải tuân theo những nguyên tắc nhất định để có thể đạt được những mục tiêu chính của cấu trúc thông tin. Bài viết này, chúng ta sẽ xem xét qua những hoạt động và nguyên tắc khi làm cấu trúc thông tin.

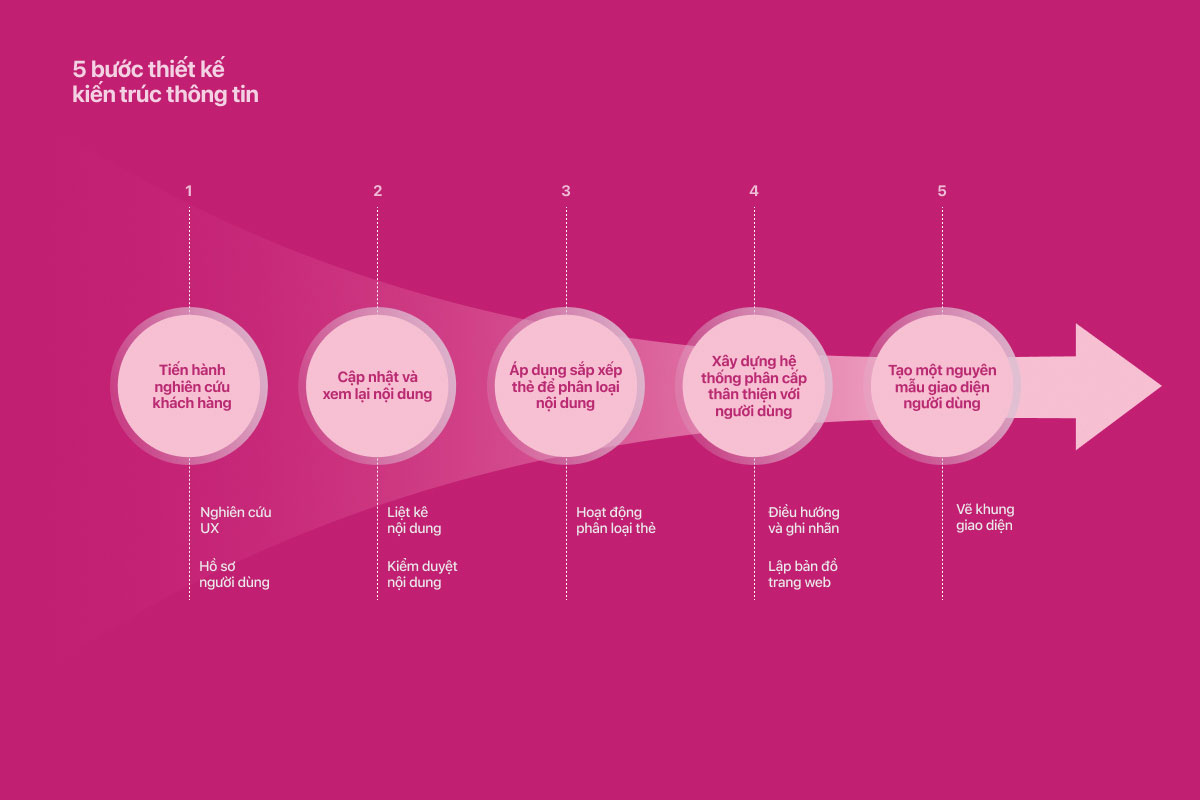
1. Nghiên cứu người dùng
Mục đích của giai đoạn này là để hiểu nhu cầu của người dùng. Chúng ta sẽ phỏng vấn người dùng, xây dựng chân dung khách hàng. Những nhiệm vụ này thuộc về UX designer hoặc business analyst và bạn cần kết quả từ những nghiên cứu của họ để nắm được tổng quan về khách hàng, nhu cầu và mục tiêu kinh doanh.
Ở cuối giai đoạn này, bạn sẽ có được chân dung người dùng và luồng người dùng minh họa cho cách người dùng suy nghĩ vè tương tác với một sản phẩm. Khi bạn có những thông tin cần thiết về sản phẩm và người dùng tiềm năng, bạn sẽ đi tới bước tiếp theo.
Đọc thêm: 10 lợi ích của website doanh nghiệp
2. Update và review nội dung
Khi bạn đã biết thứ người dùng muốn, bạn cần update nội dung đã có của website. Hoạt động chính của giai đoạn này là kiểm kê và xét duyệt nội dung.
Kiểm kê nội dung
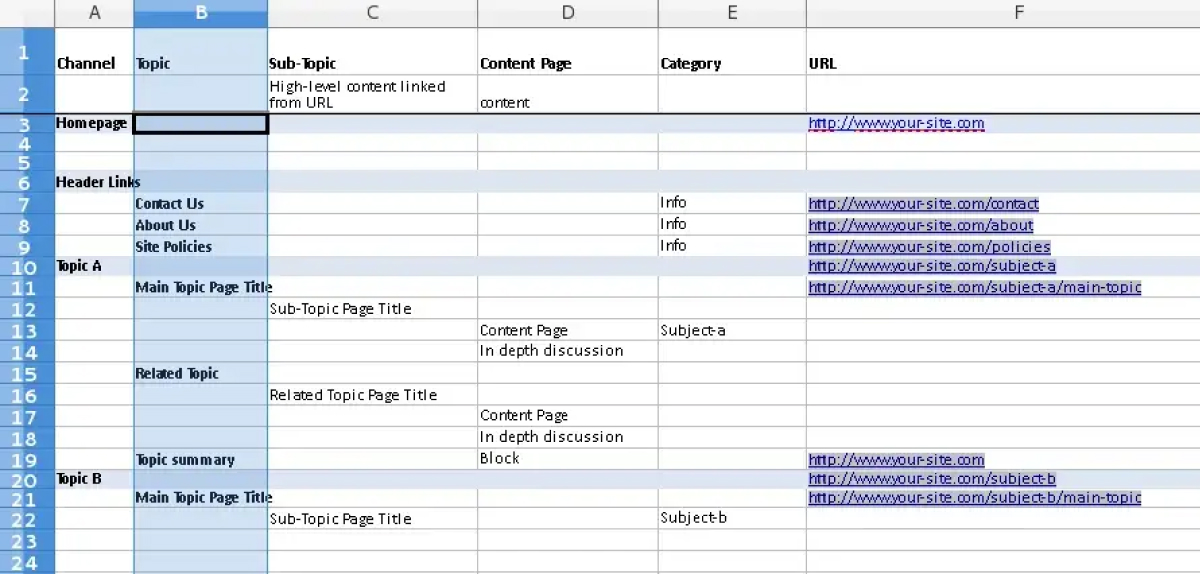
Mục tiêu là tạo một danh sách các chủ đề, sau đó chia thông tin của website theo các nhóm ấy. Các thông tin bao gồm:
- Headings and subheadings
- Văn bản
- Media files (images, video, audio)
- Tài liệu (doc, pdf, ppt)
- URL-link của các trang
Những thông tin này nên được sắp xếp, chia nhóm trên một bảng nội dung mấu kèm theo mô tả ngắn.

Xét duyệt nội dung
Khi đã có danh sách nội dung, chúng ta cần xét duyết những nội dung đó, bỏ những nội dung thừa, thêm những nội dung còn thiếu.
3. Ứng dụng phương pháp xếp thẻ
Mọi nội dung của chúng ta cần được phân loại và có tên để không khiến người dùng bối rối. Phương pháp được sử dụng phổ biến nhất cho việc này là xếp thẻ.
Xếp thẻ
Xếp thẻ giúp bạn thấy cách người dùng nhận định nội dung của website. Nó thường được thực hiện với một nhóm từ 15-20 tình nguyện viên với khoảng 30-60 thẻ ứng với các nội dung thuộc các cấp khác nhau. Những thẻ chủ đề cần được đưa vào thư mục và các nội dung cần có mô ta đi cùng.

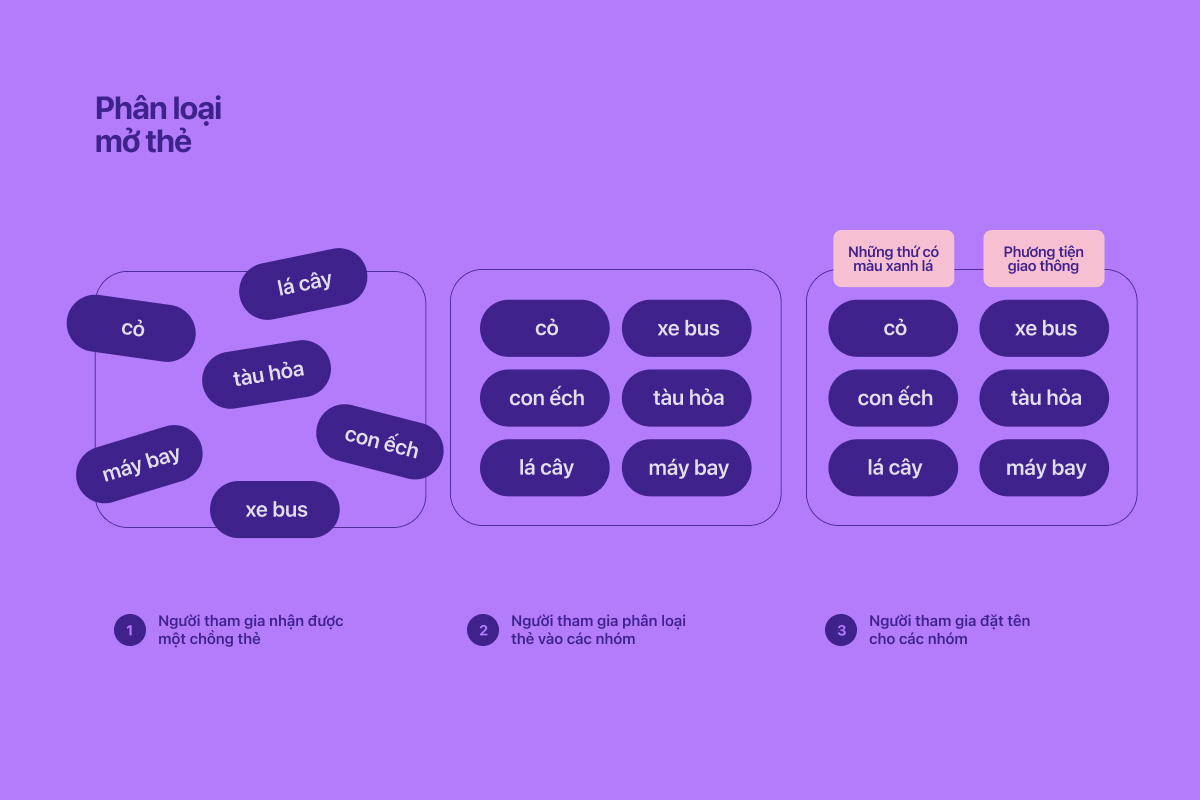
Có 3 kiểu xếp thẻ:
Mở — Cho phép người dùng tự do xếp thẻ nội dung, tạo thư mục theo cách họ cảm thấy hợp lý. Phương pháp này giúp bạn hiểu cách người dùng nghĩ về phân loại nội dung. Xếp thẻ mở sẽ phù hợp khi chúng ta phát triển sản phẩm mới.
Đóng — Người tham gia được cung cấp danh sách thư mục có sẵn và họ sẽ xếp thẻ nội dung vào thư mục mà học thấy hợp lý. Phương pháp này thường được áp dụng khi thiết kế lại website đã có.
Kết hợp — Phương pháp kết hợp của hai phương pháp hoặc có thể bắt đầu với xếp thẻ mở và sau đó chuyển sang xếp thẻ đóng.

Xếp thẻ có thể được thực hiện trên máy tính hoặc thẻ tay bằng giấy. Sử dụng kết quả từ việc kiểm kê nội dung để tạo thẻ, thẻ chủ đề riêng biệt cần được xếp vào những chỉ mục riêng biệt. Thẻ cần có số hoặc khoảng trống để người tham gia có thể sửa tên cho nó.
Sau quá trình này, bạn sẽ thấy cấu trúc nội dung đã gần như hoàn thiện. Tuy nhiên, chúng ta vẫn cần một số bước nữa để cho nó đi vào hoạt động.
4. Xây dựng website với phân cấp và điều hướng rõ ràng
Moi website và ứng dụng cần một hệ thống điều hướng có thể giúp người dùng tìm thứ họ cần. Sau khi hoàn thành việc xếp thẻ, chúng ta sẽ thiết kế điều hướng, gắn nhãn và tạo site map.
Điều hướng
Trong điều hướng, không quan trọng là khách truy cập bắt đầu truy cập bằng trang nào, họ vẫn cần được điều hướng và tìm được cái họ muốn. Một hệ thống điều hướng gồm nhiều yếu tố được phân loại theo 4 loại chính:
Phân cấp — Thể hiện nội dung với các cấp độ khác nhau, ví dụ như menu thả xuống của website.
Toàn trang — Điều hướng này cho phép người dùng quay lại trang chủ dù họ đang ở bất cứ trang nào.
Vị trí xác định — Hiển thị điều hướng ở một khu vực cụ thể trên trang web hoặc trang cụ thể của web đó. Nó có thể được thiết kế như một danh sách thư mục/chủ đề.
Theo ngữ cảnh — Liên quan tới những nội dung cụ thể như tài liệu, trang, video hoặc sản phẩm liên quan. Hãy tạo một logo chưa link trang chủ để người dùng có thể quay lại bất cứ lúc nào.
Những loại điều hướng này có thể được kết hợp, miễn sao tạo sự thuận tiện, dễ dàng cho người dùng. Đôi khi, điều hướng có thể được thấy dưới dạng cửa sổ/video hướng dẫn. Chúng có thể điều hướng người dùng trong một trang hoặc một nhiệm vụ phức tạp.
Gắn nhãn
Chúng ta cung cấp mô tả cho những thư mục, tình nguyện viên sẽ đặt tên cho tất cả các phần trong cấu trúc thông tin. Mục đích của việc này là để hiểu những gì người dùng kỳ vọng khi họ click vào một thư mục/trang.
Sơ đồ tư duy
Sơ đồ tư duy là sơ đồ thể hiện mối quan hệ của các trang đi kèm mô tả chi tiết về chức năng của chúng. Sơ đồ tư duy là bản hướng dẫn hữu ích, cho phép một người hiểu cấu trúc của nội dung. Chúng ta có thể dùng nó để trình toàn bộ nội dung của một sản phẩm một cách logic, dễ hiểu. Ngoài ra, sơ đồ này sẽ được chúng ta ứng dụng vào việc tạo site map
Mẫu cấu trúc
Dưới đây là các loại cấu trúc cho website thường được sử dụng. Tùy vào mục tiêu và nội dung của trang mà chúng ta sẽ lựa chọn cấu trúc phù hợp.
Cấu trúc một trang — Cấu trúc được ứng dung khi trang web có một mục đích duy nhất, ví dụ trang tải xuống, cung cấp thông tin liên hệ.
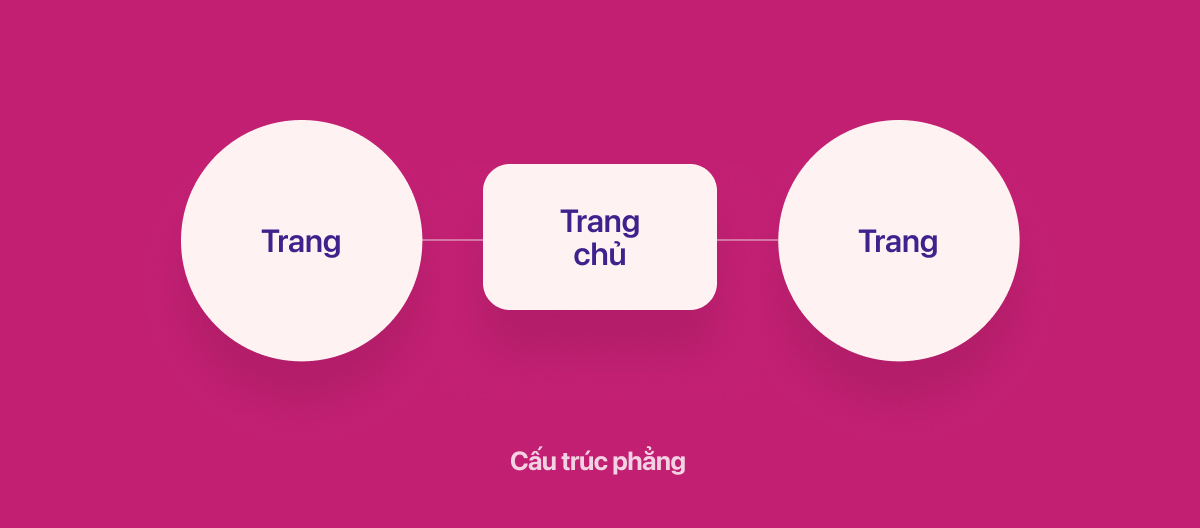
Cấu trúc phẳng — Tất cả các trang có mức độ quan trong ngang nhau.

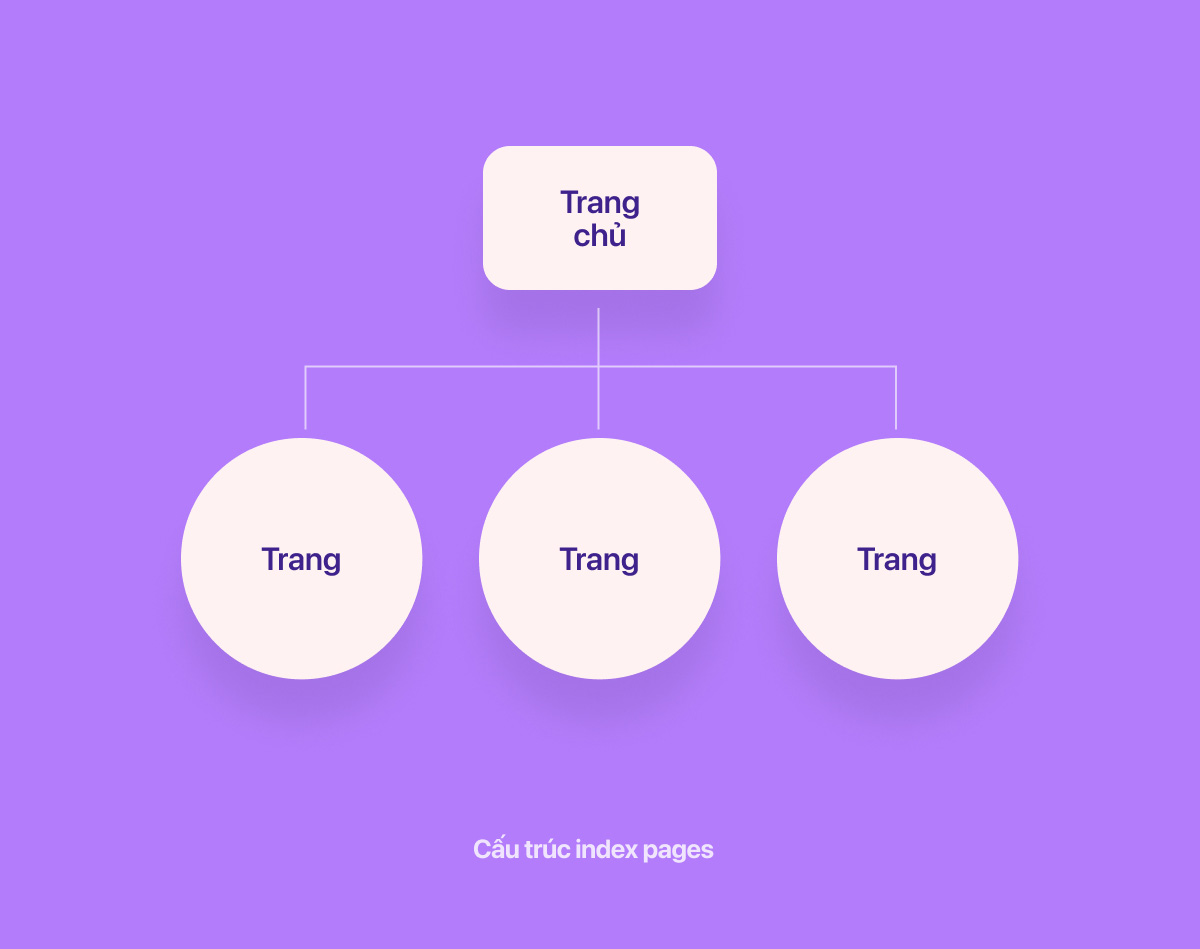
Index pages — Gồm một trang chủ và các trang con có mức quan trọng ngang nhau. Đây là cấu trúc phổ biến, bởi sự đơn giản, quen thuộc và vừa đủ cho hầu hết các trường hợp.

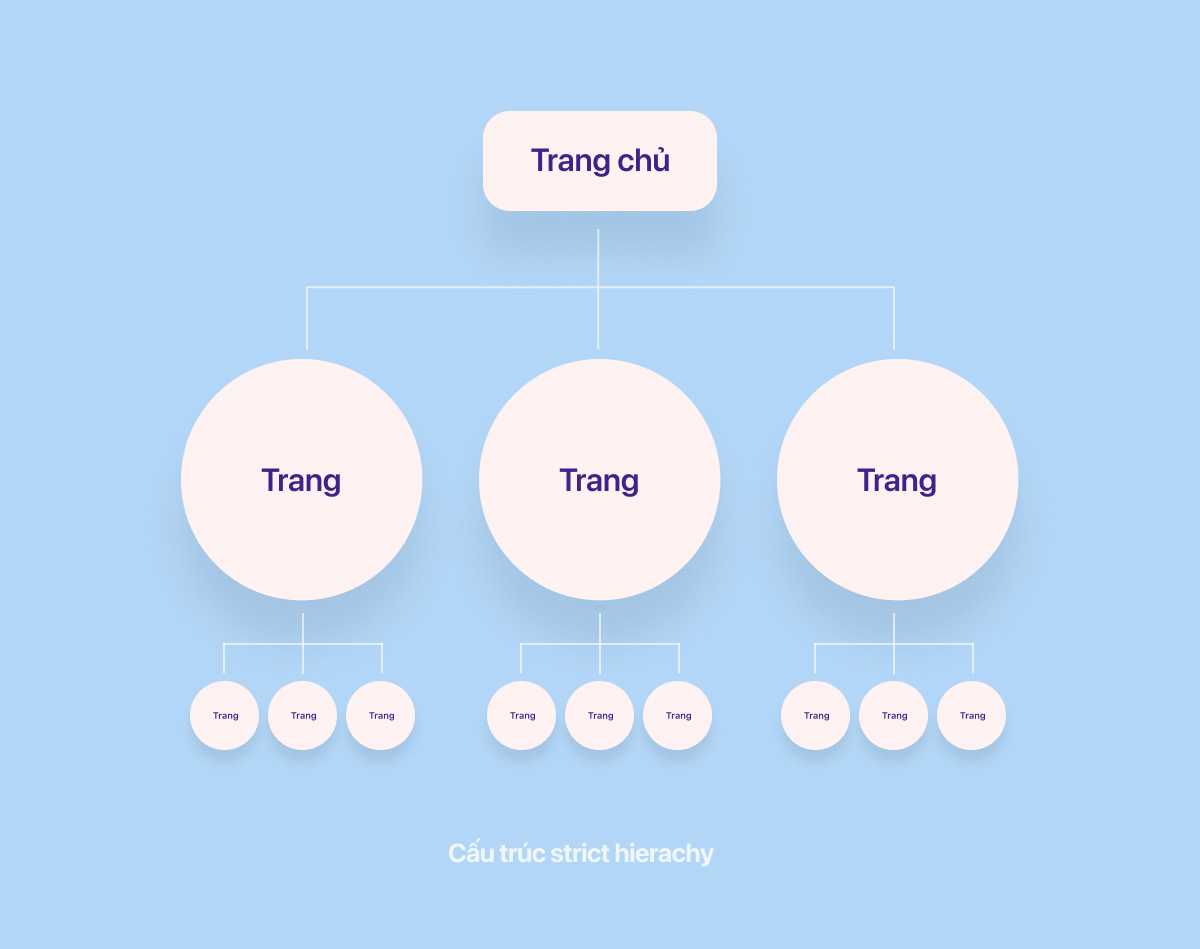
Strict hierarchy — Cũng có một trang chủ nhưng dưới trang con sẽ có thêm nhóm trang nhở hơn, là lựa chọn cho các trang web có nhiều thư mục như blog hay website bán hàng.

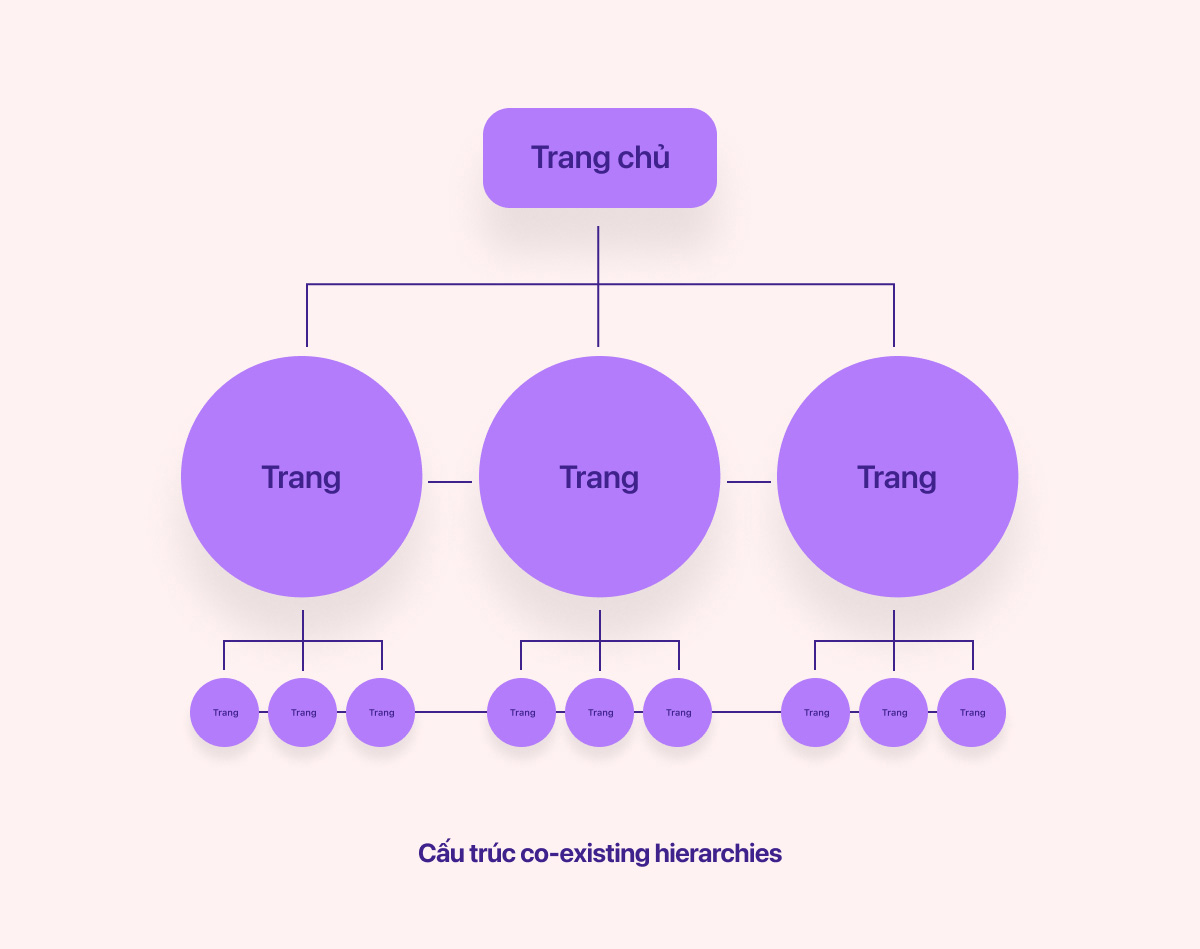
Co-existing hierarchies — Hợp nhất một số trang cấp nhỏ, được dùng khi nội dung của các trang chồng chéo lên nhau.

Tạo site map
Một site map là cách để minh họa cho phân cấp của nội dung, thể hiện điều hướng. Về cơ bản, nó là sơ đồ nội dung và thư mục của một website.
Trong một site map, bạn sẽ visualize toàn bộ phân cấp nội dung của website. Bạn có thể tạo nó trên giấy hoặc các phần mềm tạp sở đồ tư duy.
Đọc thêm: Tại sao Website quan trọng với doanh nghiệp?
Cho những bên liên quan, developer xem site map để họ có thể hình dung về sản phẩm và tiến tới bước tiếp theo: tạo prototype.
5. Tạo prototype
Dù bản thân site map đã là một prototype của cấu trúc thông tin, nhưng bạn vẫn cần làm một prototype thực sự với wireframe và mô hình hóa dữ liệu.
Wireframing
Site map là sơ đồ nội dung còn wireframe sẽ dựng sơ đồ ấy thành một hệ thống nội dung thực sự. Một wireframe là một giao diện sơ bộ của website, gồm mọi trang với đẩy đủ headline, tag, label. Nó là cầu nối giữa cấu trúc thông tin và UX/UI designer. Bạn có thể dùng wireframe để thực hiện thử nghiệm cấu trúc thông tin với người dùng. Từ đó, chúng ta có thể sửa đổi cấu trúc và tiến hành thiết kế UI.
Mô hình hóa dữ liệu
Bước cuối cùng trước khi code đó là mô hình hóa dữ liệu. Ở bước này, bạn sẽ thể hiện các cấu trúc thông tin dưới dạng mô hình, sau đó trình bày nó cùng prototype với các bên liên quan và developer.
8 nguyên tắc cấu trúc thông tin
Không quan trọng là mục tiêu của sản phẩm là gì, việc cải thiện trải nghiệm người dùng cho sản phẩm luôn phải tuân theo 8 nguyên tắc sau đây.
- Nguyên tắc về đối tượng: Một nội dung có một vòng đời cùng hành vi và thái độ mà nó mang.
- Nguyên tắc lựa chọn: Các trang của sản phẩm nên đưa ra một số lựa chọn có ý nghĩa cho người dùng.
- Nguyên tắc thể hiện: Không để người dùng cảm thấy choáng ngợp với cách trình bày nội dung, thể hiện chúng vừa đủ để họ biết thông tin gì họ sẽ có được nếu họ đi tiếp.
- Nguyên tắc ví dụ: Cách tốt nhất để mô tả nội dung thư mục là hiển thị ví dụ về nội dung ấy.
- Nguyên tắc cửa trước: Sẽ có khoảng ít nhất một nửa số người truy cập sẽ tới trang từ trang con.
- Nguyên tắc phân loại kép: Cho người dùng thử nghiệm một số bản phân loại nội dung khác nhau để thử nghiệm và lựa chọn.
- Nguyên tắc điều hướng tập trung: Đừng trộn các thư mục khác nhau trong hệ thống điều hướng.
- Nguyên tắc phát triển: Nội dung của trang hiện tại chỉ là một phần nhỏ của nội dung trong tương lai.