Xây dựng và sử dụng design system với một start up như thế nào?

Bài viết này sẽ tập trung vào các bước xây dựng design system cho một startup mới, thường có từ 10 - 50 nhân viên.
Nếu bạn là một designer, chắc hẳn bạn đã nghe tới cụm từ Design System. Từng bước được chuẩn hoá và phổ biến bởi các công ty lớn như Apple, Shopify, và IBM, Design system giờ đây đã trở thành tiêu chuẩn trong việc thiết kế ứng dụng.
Tuy nhiên, nếu là một startup nhỏ, bạn có thể tự hỏi liệu ta có cần tốn công như vậy? Câu trả lời là có, nếu bạn muốn loại bỏ sự thiếu đồng nhất trong thiết kế và cải thiện quy trình làm việc tương lai giữa designer lẫn developer khi công ty lớn mạnh hơn. Còn nếu bạn nghĩ công ty sẽ không lớn mạnh hơn thì tuỳ bạn vậy.
Bài viết này sẽ tập trung vào các bước xây dựng design system cho một startup mới, thường có từ 10 - 50 nhân viên. Design system này sẽ là một bộ thư viện thường xuyên được cập nhật và cải tiến để cung cấp các thành phần có thể tái sử dụng cho team design, team dev, etc.
Hãy bắt đầu nào.
Các bước xây dựng một design system cho startup
1. Nghiên cứu

Hãy bắt đầu bằng cách coi Design system như một sản phẩm đang cần được phát triển, và nghiên cứu luôn là bước đầu tiên. Nếu bạn chưa phát triển một design system bao giờ, hãy tìm các bài viết về cách phát triển và các vấn đề thường gặp để lên một kế hoạch sơ bộ.
Các khía cạnh của nghiên cứu bao gồm:
Thấu hiểu sản phẩm: Hãy biết về các nhóm khách hàng, các đặc tính của sản phẩm, và những thử thách mà bạn cần gặp phải. Tìm hiểu thật sâu về tình trạng hiện tại của các sản phẩm, bao gồm các thành phần UI, style, hành vi sử dụng, pattern thường dùng. Bạn cũng nên chụp ảnh và ghi chép lại những gì mình tìm thấy.
Phỏng vấn: Hãy nói chuyện với tất cả mọi người ở các vị trí khác nhau nhiều nhất có thể vì bạn sẽ không có nhiều thời gian. Designer, developer, quản lý dự án, quản lý sản phẩm, marketing, sales,.. đều có thể cung cấp các insights hữu ích. Mục tiêu của phỏng vấn là hiểu về thư viện thiết kế mà mọi người đang dùng, và cách họ giao tiếp về nhu cầu của mình trong vòng đời sản phẩm.
Reference: Không kém quan trọng, hãy tìm cảm hứng và cách làm việc từ các startup khác, từ đó biết về lợi ích và hạn chế của nhiều cách tiếp cận khác nhau với design system.
Đọc thêm: Hệ thống thiết kế (Design System) — Nghệ thuật để mở rộng thiết kế
2. Xác định phạm vi (scope) và mục tiêu

Bước tiếp theo, hãy xác định phạm vi làm việc (scope) và mục tiêu của Design system. Hãy tự hỏi bạn muốn đạt được điều gì và đưa cho ai sử dụng. Quan trọng hơn, hãy hỏi ý kiến từ cả những người ra quyết định trong công ty.
Phạm vi (scope): Một startup thường không có quá nhiều sản phẩm, ví dụ như một website, vài ứng dụng, và một ứng dụng chung cho nội bộ. Nhưng bạn sẽ cần cân nhắc tất cả khi xây dựng design system. Có thể bạn sẽ cần bắt đầu xây dựng cho một phần trước, sau đó mở rộng ra các phần còn lại.
Mục tiêu: Hãy hiểu các vấn đề quan trọng nhất mà Design system giải quyết cho doanh nghiệp, thường là về sự hiệu quả, nhất quán, hoặc trải nghiệm người dùng. Với startup, hệ thống cũng cần linh hoạt để giúp nhanh chóng phát triển và đưa tính năng ra thị trường.
Các hệ thống thiết kế lớn như Carbon của IBM hay Polaris của Shopify đáng để tham khảo, nhưng bạn nên sẵn sàng thử nghiệm để tìm ra kích cỡ phù hợp cho startup của mình.
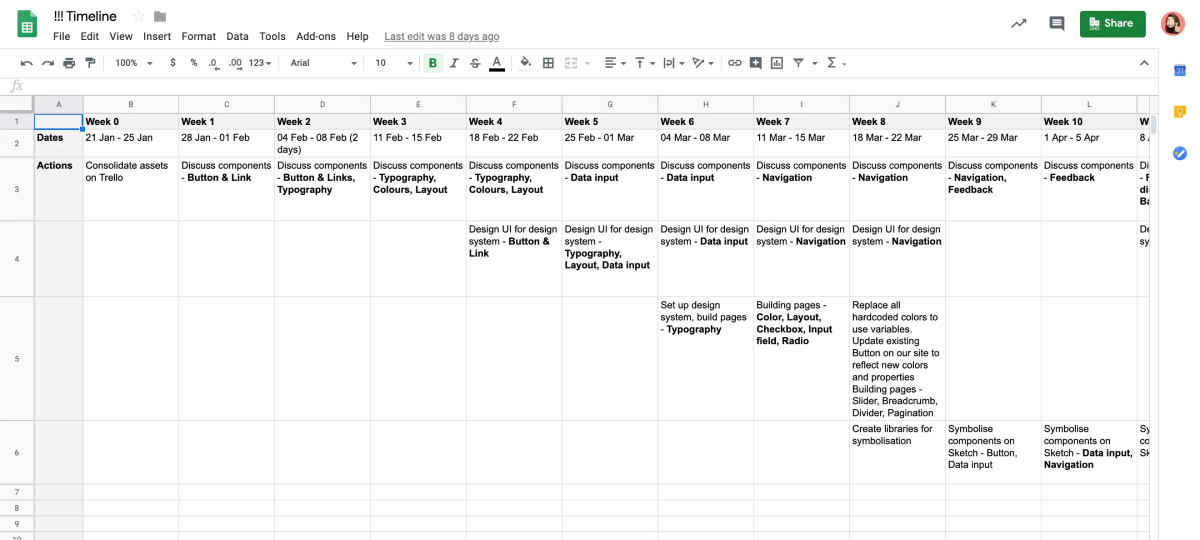
3. Xây dựng roadmap phát triển

Tạo lộ trình là điều cần thiết để đảm bảo sự thành công của hệ thống thiết kế. Tại các công ty lớn, thường sẽ có một product owner giúp bạn. Nhưng nếu không, hãy tự quản lý dự án này.
Để tạo ra một roadmap hiệu quả, hãy làm các bước sau:
- Lên kế hoạch: Hãy biết về tất cả công việc mà bạn cần làm.
- Giao tiếp: Thông báo về các công việc cần làm và ghi chép lại quá trình.
- Kiểm tra: Xem ai sẽ kiểm tra dự án, dù là bạn hay quản lý cao hơn
- Ưu tiên: Xếp các mức độ ưu tiên cho các công việc của dự án
Một lời khuyên nhỏ: Bạn hãy chia công việc ra thành 1 hoặc 2 tuần sprint để tái đánh giá các công việc ưu tiên và kiểm tra tiến độ.
Đọc thêm: 3 bài học từ lịch sử phát triển của design system
4. Cung cấp guideline cho tài liệu document

Tài liệu hiệu quả là rất quan trọng cho một design system thành công. Hãy tạo ra các guideline rõ ràng cho các component, style, hành vi, v.v., bao gồm cách đặt tên cho chúng, mô tả chức năng và cung cấp các ví dụ sử dụng.
Đảm bảo bạn có tạo nơi tập trung cho tài liệu và cập nhật thường xuyên để phản ánh những thay đổi trong hệ thống thiết kế. Bạn có thể làm vậy theo nhiều cách khác nhau và bằng nhiều công cụ khác nhau, nhưng hãy đồng bộ hoá với các developer. Một công cụ thiết kế như Figma là một nơi tốt để bắt đầu.
Khi bạn tạo ra những hướng dẫn này, hãy nhớ mục tiêu. Bạn đang cố gắng tối ưu sự nhất quán và hợp tác giữa nhiều nhóm với nhau? Hay muốn tạo các nguyên tắc cho phép phát triển tính năng nhanh hơn? Có thể bạn sẽ cần ít tài liệu hơn so với các hệ thống khác. Vì vậy, hãy cố gắng hiểu điều bạn cần để đưa nhóm của bạn đến đích.
5. Định nghĩa cách đặt tên
Cách đặt tên là rất quan trọng để đảm bảo sự nhất quán và rõ ràng cho các component. Đồng thời, bạn sẽ tiết kiệm thời gian ra quyết định cho tất cả mọi người, nhất là khi đội thiết kế và phát triển có nhu cầu khác nhau.
Bạn có thể tìm hiểu thêm về design token, dù kiến thức này sẽ mất kha khá thời gian để nắm bắt. Lời khuyên là hãy cùng điều chỉnh cách đặt tên càng nhiều càng tốt để tạo ra các trường hợp và cấu trúc danh mục phù hợp.
Có thể bạn sẽ cần thay đổi lại cách đặt tên giữa quá trình phát triển design system, nhưng không sao cả, hãy tiếp tục chấp nhận và điều chỉnh.
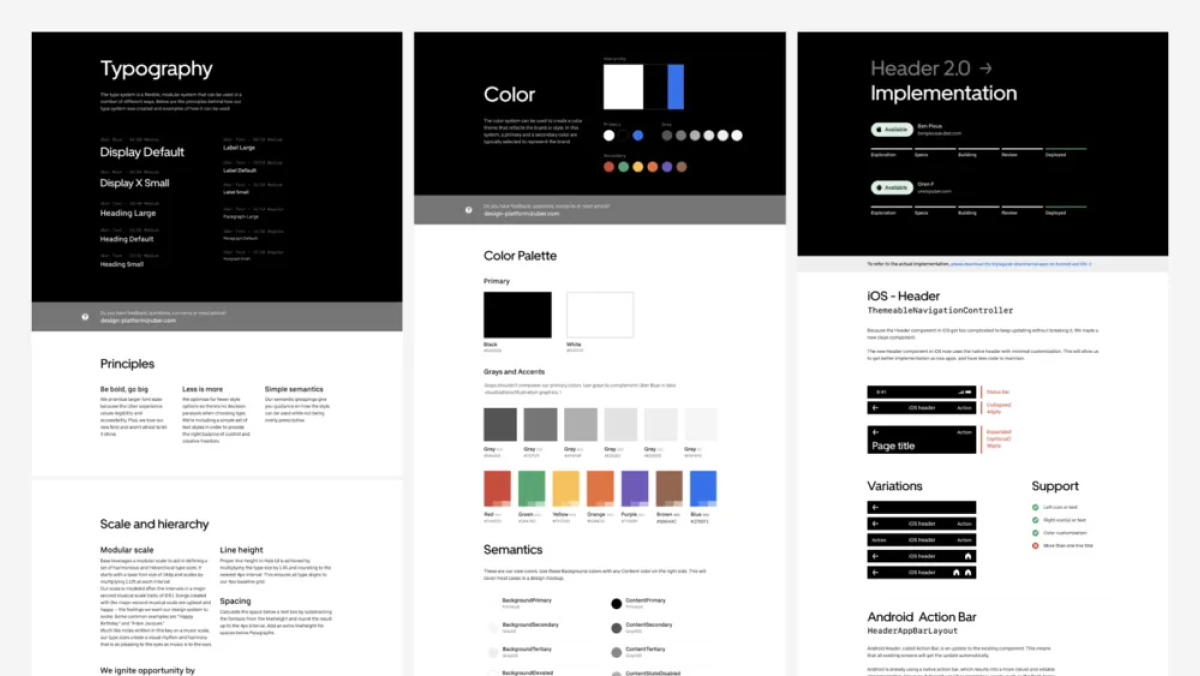
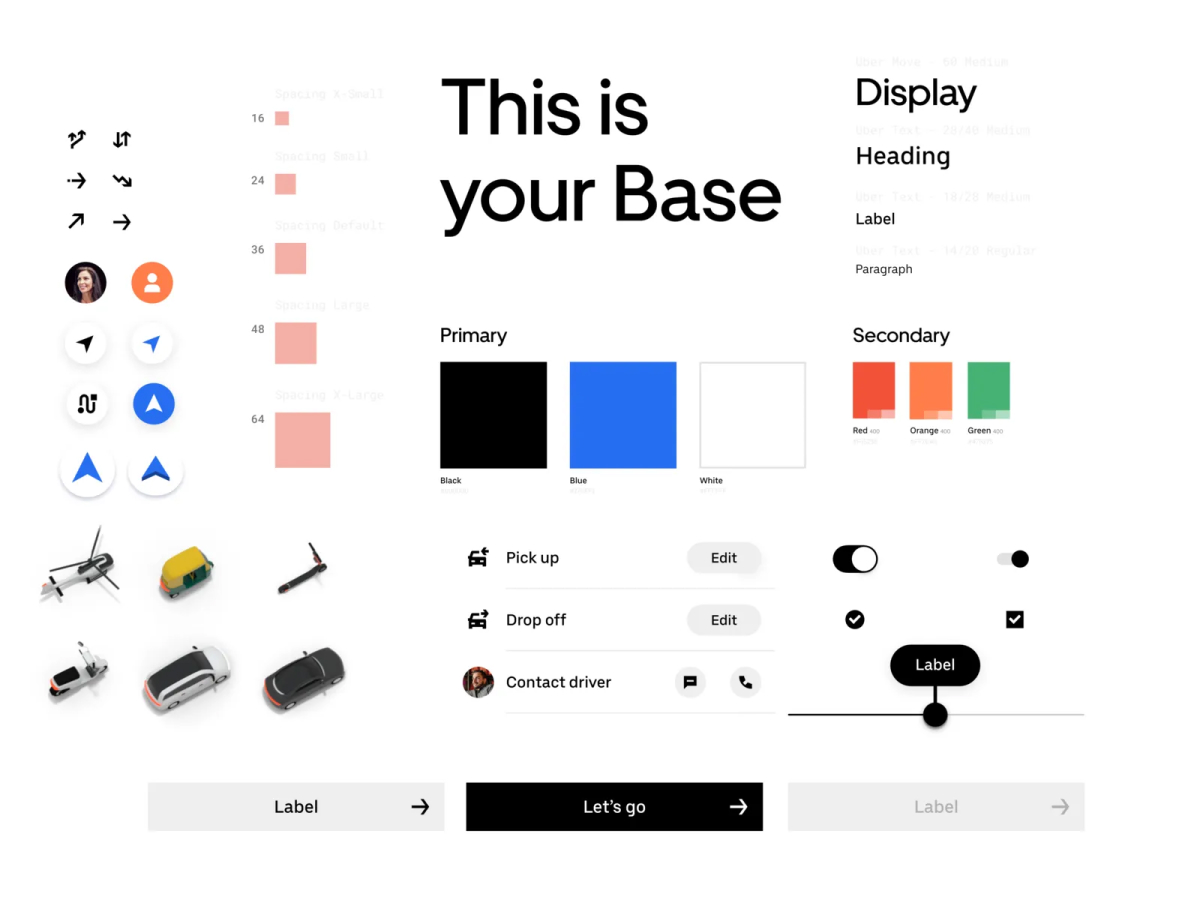
6. Phát triển các style và component cơ bản

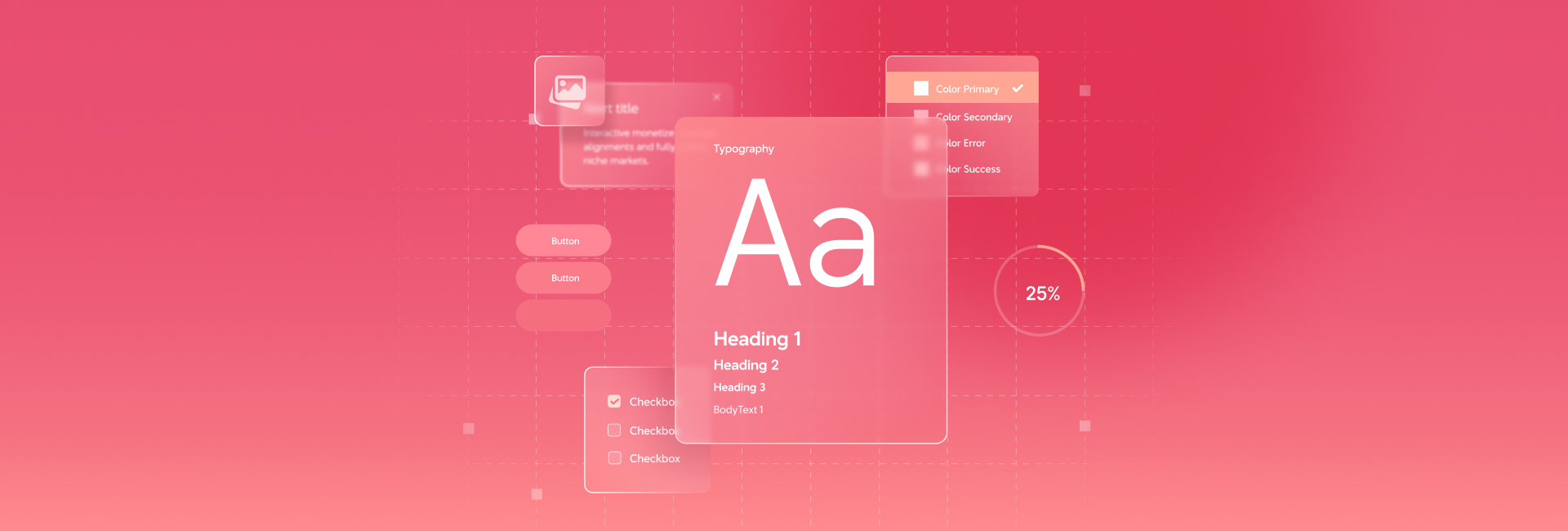
Các thành phần style cơ bản bao gồm:
- Màu sắc: Hãy phân tách theo chức năng sử dụng
- Typography: Chọn các cỡ font phù hợp với sản phẩm
- Grid: Tạo cấu trúc cho các thành phần
- Spacing: Hệ thống 4 point là dễ nhất để bắt đầu
- Elevation: Cách đổ bóng và phân cấp
Oke xong. Còn với các component cơ bản, hãy chọn các component hay dùng nhất, như input, button, icon, badge, modal, và các element tương tự. Bạn có thể sử dụng Design System Checklist để đảm bảo không bỏ lỡ gì.
Mục tiêu là có một danh sách component có thể tái sử dụng để tiết kiệm thời gian, và nhớ là đừng quá hoàn hảo. Bạn chỉ cần đủ cho các trường hợp thường dùng là được, và có thể thêm các thành phần mới theo thời gian.
7. Nhận feedback và bàn luận quy trình quản lý
Cuối cùng, hãy có một quy trình feedback để đảm bảo hệ thống của bạn vẫn đang được cải thiện. Khích lệ các thành viên trong team đưa ra ý kiến thường xuyên với những cuộc họp, nhưng cũng để ý xem cách designer đưa ý kiến và cách developer tiếp nhận.
Một vài ý tưởng để nhận feedback và quản lý tốt hơn là:
- Nhận comment ngay trên file
- Nhận comment trên file repo được chia sẻ với dev
- Dùng Form để khảo sát
- Ghi chép lại phản hồi trong quá trình phát triển
- Tạo cuộc họp hàng tuần với các người dùng khác nhau
Đọc thêm: Start-up và 6 yếu tố phải có cho một chiến lược định vị sản phẩm thành công
Đến bước này và startup của bạn đã có một design system để hợp tác giữa các thành viên với nhau. Là một công ty mới, bạn có thể phát triển các quy trình và hướng tiếp cận khác nhau hợp lý.
Và hãy nhớ, hỏi nhiều câu hỏi nếu có thể. Hy vọng bạn đã hiểu cách để xây dựng một design system cho startup của mình. Còn nếu bạn cần tư vấn, hãy hỏi chúng tôi tại info@beau.vn.